Javascript Check For Empty String
Introduction:
In JavaScript, an empty string refers to a string that doesn’t contain any characters. It is a common requirement to check whether a string is empty in order to handle user input, validate form fields, or manipulate data. This article will explore various methods to check for an empty string in JavaScript, address potential pitfalls and errors, and provide best practices for handling empty strings.
Definition of an Empty String:
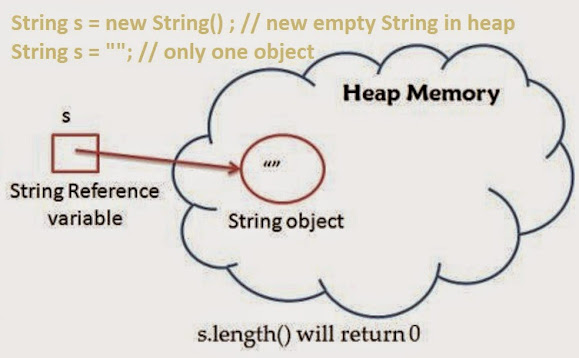
An empty string is simply a string that doesn’t have any characters in it. It can be represented by a set of single quotes (”), double quotes (“”), or backticks (“). For example, let emptyStr = ”;. It is essential to differentiate between an empty string and a null value in JavaScript.
Differentiating Between an Empty String and a Null Value:
An empty string is a valid string literal with zero characters, while a null value represents the absence of a value. When checking for an empty string, it’s important to consider if you are also looking to exclude null values. An empty string is a value that can be manipulated or assigned like any other string, whereas a null value represents the absence of a value. To check for both empty strings and null values, an additional condition should be added to the checks.
Methods to Check for an Empty String in JavaScript:
1. Using the length property:
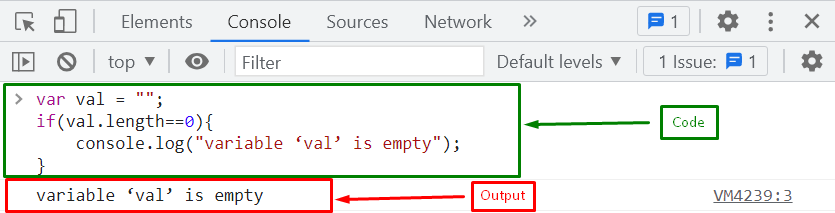
One of the simplest ways to check if a string is empty is by using the length property. The length property returns the number of characters in a string. Therefore, if the length of a string is zero, it means the string is empty. For example, if (str.length === 0) {…}.
2. Utilizing the trim() method:
The trim() method removes any leading and trailing whitespace characters from a string. By calling trim() on a string and checking its length, you can determine if it is empty. For example, if (str.trim().length === 0) {…}.
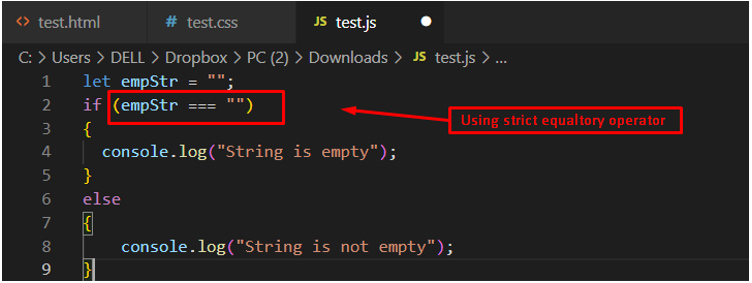
3. Comparing with an empty string literal:
Another straightforward approach is to compare the string with an empty string literal using strict equality (===) or inequality (!==). For example, if (str === ”) {…} or if (str !== ”) {…}.
4. Employing regular expressions:
Regular expressions provide a powerful way to match patterns in strings. By using a regular expression that matches any non- whitespace character, you can determine if a string is empty. For example, if (/^\s*$/.test(str)) {…}.
Handling Edge Cases When Checking for an Empty String:
1. Dealing with whitespace-only strings:
It’s important to handle strings that consist only of whitespace characters, such as spaces, tabs, or line breaks. By utilizing the trim() method before checking for an empty string, you can effectively handle these cases.
2. Considering strings with special characters:
Special characters, such as Unicode characters, may have a visual representation that appears empty but still contain specific characters. Care should be taken to account for these cases when checking for an empty string.
3. Handling input from user forms:
When validating user input from forms, it’s crucial to consider that user input may contain unexpected characters or whitespace. Appropriate trimming and sanitization techniques should be applied based on the specific requirements of the application.
Potential Errors and Pitfalls when Checking for an Empty String:
1. Overlooking whitespace characters:
If an empty string check fails to account for leading or trailing whitespace characters, it may incorrectly identify a string as non-empty. Always ensure to trim the string or include trimming techniques when checking for an empty string.
2. Incorrectly handling Unicode characters:
If the comparison or regular expression used to check for an empty string doesn’t handle Unicode characters correctly, it may lead to unexpected results. Care should be taken to consider the full range of possible characters when checking for an empty string.
3. Confusion with null values and undefined variables:
It’s essential to differentiate between empty strings, null values, and undefined variables. Mistakenly treating null or undefined values as empty strings can lead to logical errors and unexpected behavior. Always handle these cases separately.
Best Practices for Checking and Handling Empty Strings in JavaScript:
1. Use appropriate methods for specific scenarios:
Choose the method for checking for empty strings based on the specific requirements of your application. Consider factors such as whitespace handling, special character requirements, and performance implications.
2. Implement error handling and validation techniques:
In addition to checking for empty strings, it’s crucial to implement comprehensive error handling and validation techniques to ensure data integrity and user experience. Utilize appropriate error messages and inform users about the specific requirements for each field.
3. Consider the performance implications of different approaches:
Some methods of checking for empty strings may have better performance characteristics than others. For example, using the length property or comparing with an empty string literal is generally faster than utilizing regular expressions. Consider the size of the input data and the frequency of checks when choosing the appropriate method.
Real-World Examples and Use Cases for Checking Empty Strings:
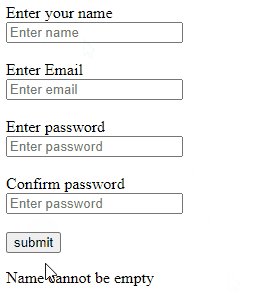
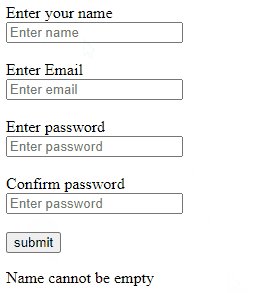
1. Validating user input in a registration form:
When users submit a registration form, it’s essential to validate their input to ensure all required fields are filled out. Checking for empty strings enables you to provide immediate feedback to users and prevent them from submitting incomplete forms.
2. Filtering and sorting data in a search function:
In search functionality, users often need to input search queries. By checking for empty strings, you can avoid unnecessary searches or display default results instead.
3. Implementing error checks in a calculator application:
In a calculator application, it’s crucial to handle empty strings to prevent errors when performing calculations. Checking for empty inputs allows you to display appropriate error messages and guide users towards correct usage.
Conclusion:
Checking for empty strings in JavaScript is a common requirement when handling user input, validating form fields, or manipulating data. By understanding the various methods, pitfalls, and best practices presented in this article, developers can effectively implement checks for empty strings and ensure data integrity in their applications. Remember to choose the appropriate method based on the specific requirements, handle potential pitfalls, and consider real-world use cases to create robust and efficient solutions.
FAQs:
1. How do you check for an empty string in JavaScript?
– There are multiple methods to check for an empty string in JavaScript, including using the length property, utilizing the trim() method, comparing with an empty string literal, and employing regular expressions. The choice of method depends on the specific requirements of the application.
2. What is the difference between an empty string and a null value?
– An empty string is a string without any characters, whereas a null value represents the absence of a value. It’s important to differentiate between the two when checking for empty strings.
3. What are some potential pitfalls when checking for empty strings?
– Some potential pitfalls include overlooking whitespace characters, incorrectly handling Unicode characters, and confusion with null values and undefined variables. Care should be taken to handle these cases appropriately.
4. What are the best practices for handling empty strings in JavaScript?
– Best practices include using appropriate methods for specific scenarios, implementing error handling and validation techniques, and considering the performance implications of different approaches. It’s crucial to choose the method that best fits the requirements of the application.
Best Way To Check ‘Null’, ‘Undefined’ Or ‘Empty’ In Javascript | Javascript Tutorial For Beginners
Keywords searched by users: javascript check for empty string Check empty string JavaScript, Check empty js, JavaScript check string empty or whitespace, JavaScript check object empty or null, Check empty object js, jQuery check empty string, Check empty array js, Empty string js
Categories: Top 38 Javascript Check For Empty String
See more here: nhanvietluanvan.com
Check Empty String Javascript
In JavaScript, determining whether a string is empty or not is a common task faced by web developers. Whether it’s validating user input, filtering arrays, or implementing conditional logic, effectively checking for empty strings is crucial. In this article, we will dive deep into various methods and techniques to check empty strings in JavaScript, ensuring you can handle them like a pro.
Methods to Check for Empty Strings:
1. Using the “length” Property:
One of the simplest and most widely used methods to check for an empty string is by accessing the “length” property of the string and comparing it to 0. An empty string has a length of 0, thereby indicating its emptiness. Here’s an example:
“`javascript
const str = ”;
if (str.length === 0) {
console.log(‘The string is empty.’);
}
“`
2. Using the “trim()” Function:
The “trim()” function in JavaScript removes leading and trailing whitespaces from a string. By calling this function on a string and comparing it with an empty string, we can determine if the original string was empty or not. This method ignores any number of whitespaces within the string. Take a look at the following code snippet:
“`javascript
const str = ‘ ‘;
if (str.trim() === ”) {
console.log(‘The string is empty.’);
}
“`
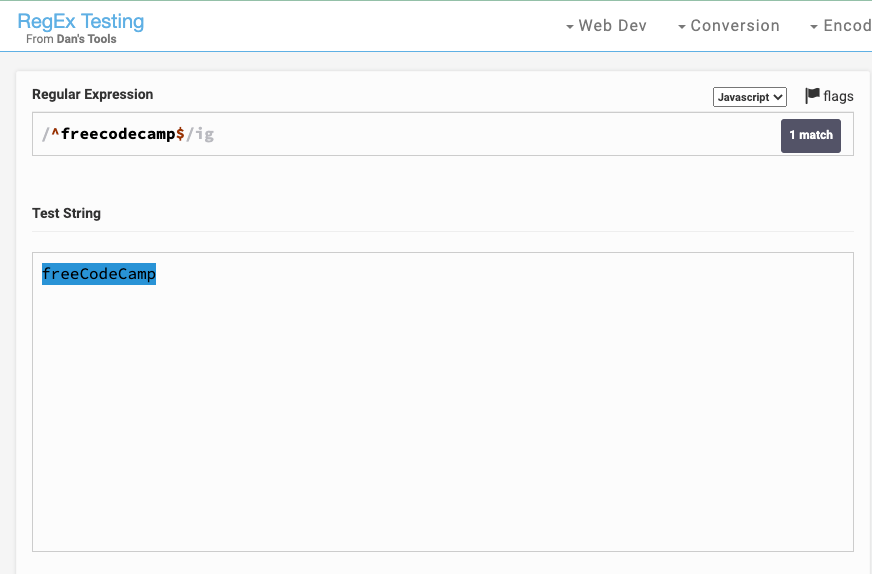
3. Using Regular Expressions:
Regular expressions are powerful tools for pattern matching and string manipulation in JavaScript. The regular expression `’^\s*$’` matches any string consisting of only whitespace characters (spaces, tabs, line breaks). By using the “test()” function on a regular expression, we can check if a given string is solely made up of such characters, implying it’s empty. Here’s an example:
“`javascript
const str = ‘ ‘;
if (/^\s*$/.test(str)) {
console.log(‘The string is empty.’);
}
“`
Handling Common Empty String FAQs:
Q1: Is an empty string the same as a null value in JavaScript?
A: No, an empty string and a null value are not the same in JavaScript. An empty string is a string with no characters, while null represents the absence of any object value.
Q2: How can I check if a string is empty or contains only whitespaces?
A: You can utilize the “trim()” function in JavaScript to remove leading and trailing whitespaces from a string and then check if the resulting string is empty using the “length” property or regular expressions.
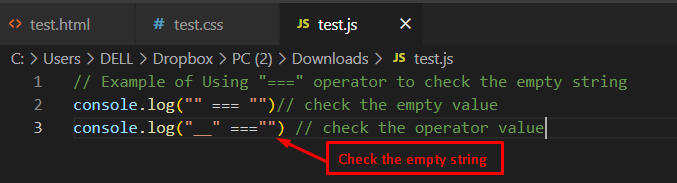
Q3: Can I use the “===” operator to check for an empty string?
A: Yes, the “===” operator can be used to check for an empty string by comparing the string directly with an empty string literal, i.e., `str === ”`.
Q4: What’s the best way to check for an empty string performance-wise?
A: Using the “length” property is generally the most efficient method to check for an empty string. It avoids extra operations like function calls or regular expression evaluations, resulting in better performance.
Q5: How can I handle multiple empty strings efficiently?
A: If you need to handle multiple empty strings, consider using a loop or array methods like “forEach()” to iterate over the strings and perform the necessary checks for emptiness.
Q6: Are there any built-in JavaScript functions for checking emptiness?
A: While JavaScript doesn’t have specific built-in functions solely for checking emptiness, the “length” property, “trim()” function, and regular expressions can effectively handle empty strings.
Conclusion:
Checking for empty strings in JavaScript is a fundamental task that every web developer should master. By leveraging the “length” property, the “trim()” function, or regular expressions, you can confidently handle empty strings in your code. Remember to consider performance and the specific requirements of your application when choosing the appropriate method. So go ahead, apply these techniques, and take your JavaScript skills to the next level!
Check Empty Js
Understanding Empty Values
In JavaScript, empty values typically refer to variables or objects that do not contain any data or have a null value. These values can occur when a user fails to input data into a form, an API response contains no data, or when a variable or object is initialized or set to null.
Checking for an Empty String
To check if a string is empty in JavaScript, one approach is to use the `length` property. By comparing the length of a string to zero, we can determine if it is empty:
“`javascript
const str = ”; // empty string
if (str.length === 0) {
console.log(‘String is empty’);
}
“`
Another approach is to use the `trim()` function, which removes leading and trailing whitespaces from a string. If the resulting string is empty, then it is considered empty:
“`javascript
const str = ‘ ‘; // empty string
if (str.trim().length === 0) {
console.log(‘String is empty’);
}
“`
Validating Empty Arrays
To check if an array is empty in JavaScript, we can use the `length` property as well. If the length is equal to zero, it means the array is empty:
“`javascript
const arr = []; // empty array
if (arr.length === 0) {
console.log(‘Array is empty’);
}
“`
Checking for Empty Objects
Validating empty objects in JavaScript can be achieved by checking if they have any keys. We can use the `Object.keys()` method, which returns an array of an object’s own enumerable properties. If the resulting array is empty, the object is considered empty:
“`javascript
const obj = {}; // empty object
if (Object.keys(obj).length === 0) {
console.log(‘Object is empty’);
}
“`
Handling Null and Undefined Values
In addition to empty strings, arrays, and objects, it is also important to check for null and undefined values in JavaScript. To do so, we can use strict equality (`===`) to compare a value against null or undefined:
“`javascript
let value = null; // null value
if (value === null) {
console.log(‘Value is null’);
}
let otherValue; // undefined value
if (otherValue === undefined) {
console.log(‘Value is undefined’);
}
“`
Frequently Asked Questions (FAQs):
Q: What is the difference between an empty value and an undefined value?
A: An empty value is typically an initialized variable, string, array, or object that contains no data. An undefined value, on the other hand, indicates that a variable has been declared but has not been assigned a value.
Q: How can I check for both empty and undefined values at once?
A: You can combine multiple checks using logical operators such as `||` (OR) or `&&` (AND). For example:
“`javascript
const value = ”; // empty value
if (value === ” || value === undefined) {
console.log(‘Value is either empty or undefined’);
}
“`
Q: Can I use the `isEmpty` function from the lodash library to check for empty values?
A: Yes, lodash provides an `isEmpty` function that can be used to check if a value is empty or not. However, if you do not want to rely on an external library, the techniques mentioned in this article should suffice.
Q: Are there any other techniques to check for empty objects?
A: Besides using `Object.keys(obj).length`, you can also use `Object.entries(obj).length` or `JSON.stringify(obj) === ‘{}’` to validate empty objects.
In conclusion, checking for empty values in JavaScript ensures data is properly validated and prevents errors. By leveraging techniques like checking string length, validating arrays and objects, and handling null and undefined values, developers can ensure their code runs smoothly. Remember to select the appropriate technique based on the specific use case and enjoy building robust JavaScript applications!
Images related to the topic javascript check for empty string

Found 16 images related to javascript check for empty string theme










































![How to check if string is number in JavaScript? [SOLVED] | GoLinuxCloud How To Check If String Is Number In Javascript? [Solved] | Golinuxcloud](https://www.golinuxcloud.com/wp-content/uploads/javascript-check-string-is-number.jpg)






Article link: javascript check for empty string.
Learn more about the topic javascript check for empty string.
- How do I check for an empty/undefined/null string in JavaScript?
- How to check if a String is Empty in JavaScript – bobbyhadz
- How to Check for an Empty String in JavaScript
- How do I Check for an Empty/Undefined/Null String in … – Sentry
- How to check empty undefined null strings in JavaScript
- How can I check if a string is empty in Javascript? – Gitnux Blog
See more: https://nhanvietluanvan.com/luat-hoc/