Javascript Capitalize First Letter Of Each Word
In JavaScript, there are several ways to capitalize the first letter of each word in a given string. This can be useful for formatting titles, names, or any text where the capitalization of each word matters. In this article, we will explore different approaches and methods to achieve this task efficiently and effectively.
II. Implementing capitalize first letter of each word using a loop
One way to capitalize the first letter of each word in JavaScript is by using a loop. We can split the string into an array of words, capitalize the first letter of each word, and then join them back together.
Here’s an example implementation:
“`
function capitalizeFirstLetterLoop(str) {
let words = str.split(” “);
for (let i = 0; i < words.length; i++) {
let word = words[i];
words[i] = word.charAt(0).toUpperCase() + word.slice(1);
}
return words.join(" ");
}
```
III. Utilizing array functions to capitalize first letter of each word in JavaScript
Another approach is to utilize array functions in JavaScript to capitalize the first letter of each word. The `map()` function can be used to iterate over the words and apply a transformation on each element.
Here's an example implementation:
```
function capitalizeFirstLetterArray(str) {
let words = str.split(" ");
words = words.map(word => word.charAt(0).toUpperCase() + word.slice(1));
return words.join(” “);
}
“`
IV. Using regular expressions to capitalize first letter of each word in JavaScript
Regular expressions can also be used to capitalize the first letter of each word in a string. By utilizing a regular expression with the `replace()` function, we can match the first character of each word and replace it with its uppercase equivalent.
Here’s an example implementation:
“`
function capitalizeFirstLetterRegex(str) {
return str.replace(/\b\w/g, c => c.toUpperCase());
}
“`
V. Handling special cases and exceptions when capitalizing first letter of each word
When capitalizing the first letter of each word, it is important to handle special cases and exceptions. For example, certain words like “and”, “of”, or “the” should not be capitalized unless they are the first word in a sentence.
To address this, we can create an array of “exceptions” and check if each word is an exception before capitalizing it.
Here’s an example implementation:
“`
function capitalizeFirstLetterWithExceptions(str) {
let exceptions = [“and”, “of”, “the”, “a”, “an”];
let words = str.split(” “);
words = words.map(word => exceptions.includes(word.toLowerCase()) ? word : word.charAt(0).toUpperCase() + word.slice(1));
return words.join(” “);
}
“`
VI. Performance considerations and best practices for capitalizing first letter of each word in JavaScript
When capitalizing the first letter of each word in a string, there are some performance considerations and best practices to keep in mind.
1. Using array functions like `map()` or regular expressions can provide a more concise and readable code compared to using loops.
2. It is important to handle special cases and exceptions, such as not capitalizing certain words unless they are the first word in a sentence.
3. Be mindful of the length of the input string. If the string is very long, it may be more efficient to use a loop-based implementation instead of creating intermediate arrays.
4. Consider the context of your application. If capitalizing the first letter of each word is a frequently performed operation, it might be more efficient to implement a custom solution tailored to your specific needs.
FAQs
Q: Can I use these methods to capitalize the first letter of each word in other programming languages?
A: The code provided in this article is specific to JavaScript. However, the logic can be adapted to other programming languages like Java, Python, C++, and others.
Q: Are there any libraries or frameworks that can help with capitalizing the first letter of each word?
A: Yes, there are libraries like Lodash (for JavaScript) that provide convenient functions for manipulating strings, including capitalization of words.
Q: Can I use CSS to capitalize the first letter of each word in a string?
A: Yes, CSS has a `text-transform: capitalize` property that can be used to capitalize the first letter of each word in an element.
Q: Can I achieve the same result using jQuery?
A: Yes, jQuery provides functions like `text()` or `html()` that can be used to manipulate text content, allowing you to capitalize the first letter of each word.
In conclusion, capitalizing the first letter of each word in a string is a common requirement in various applications. JavaScript provides multiple approaches to accomplish this task effectively. By utilizing loops, array functions, or regular expressions, you can easily capitalize the first letter of each word while also considering special cases and exceptions. Remember to choose an implementation that suits your specific needs and maximizes performance.
Javascript Capitalize First Letter: How To Make Strings And Arrays Sentence Case
How To Capitalize The First Letter Of Every Word In An Array In Javascript?
Capitalizing the first letter of every word in an array is a common task in web development, especially when dealing with user inputs or working with data from external sources. In JavaScript, there are several approaches to achieve this, each with its own advantages and disadvantages. In this article, we will explore different methods and provide a comprehensive guide on how to capitalize the first letter of every word in an array in JavaScript.
Methods to Capitalize First Letter of Every Word
1. Using the map() Method and toUpperCase() Method:
One approach is to use the map() method along with the toUpperCase() method to capitalize the first letter of each word in the array. The map() method creates a new array with the results of calling a provided function on every element in the original array.
“`javascript
const capitalizeWords = (arr) => {
return arr.map(word => word.charAt(0).toUpperCase() + word.slice(1));
}
“`
2. Using a for Loop:
Another approach is to iterate over the array using a for loop and capitalize the first letter of each word using the toUpperCase() and slice() methods.
“`javascript
const capitalizeWords = (arr) => {
for (let i = 0; i < arr.length; i++) {
arr[i] = arr[i].charAt(0).toUpperCase() + arr[i].slice(1);
}
return arr;
}
```
3. Using the replace() Method and Regular Expressions:
A third approach involves using the replace() method along with regular expressions to identify the first character of each word and capitalize it.
```javascript
const capitalizeWords = (arr) => {
return arr.map(word => word.replace(/\b\w/g, char => char.toUpperCase()));
}
“`
Common FAQs:
Q: Can I use these methods for a single string instead of an array?
A: Yes, absolutely! These methods can be applied to a single string as well. Simply convert the string into an array where each element represents a word, and then apply the capitalization methods accordingly.
Q: What happens if a word in the array starts with a special character or number?
A: In the above methods, we assume that each word in the array starts with a letter. If a word starts with a special character or number, the methods will still capitalize the first letter of the word as intended.
Q: Will these methods modify the original array or create a new one?
A: The first two methods (using map() and for loop) modify the original array in place. However, the third method (using replace() method) returns a new array and leaves the original array unchanged.
Q: Can I use these methods for languages other than English?
A: Yes, these methods work for any language that follows the standard rules of capitalizing the first letter of a word. However, for some languages with specific capitalization rules, additional logic may be required.
Q: Are these methods case-sensitive?
A: Yes, by default, these methods are case-sensitive. This means that only the first letter of each word will be capitalized, regardless of the case of the rest of the word.
Q: Are there any limitations to these methods?
A: One limitation is that these methods capitalize the first letter of each word regardless of the context or grammar rules of the language. For example, they would not differentiate between the first word of a sentence and a word within a sentence.
Conclusion:
Capitalizing the first letter of every word in an array can be accomplished using various approaches in JavaScript. The map() method, for loop, and replace() method are some of the common techniques used to achieve this task. By understanding and implementing these methods, you can easily capitalize the first letter of each word in an array, enhancing the quality and usability of your web applications.
How To Capitalize First Letter In Prompt Javascript?
In JavaScript, capitalizing the first letter of a string is a common requirement when manipulating text data. Whether you are developing a web application, creating a form, or working with user inputs, it’s essential to know how to capitalize the first letter of a word or sentence dynamically. This article will provide you with a comprehensive guide on various methods to achieve this in JavaScript.
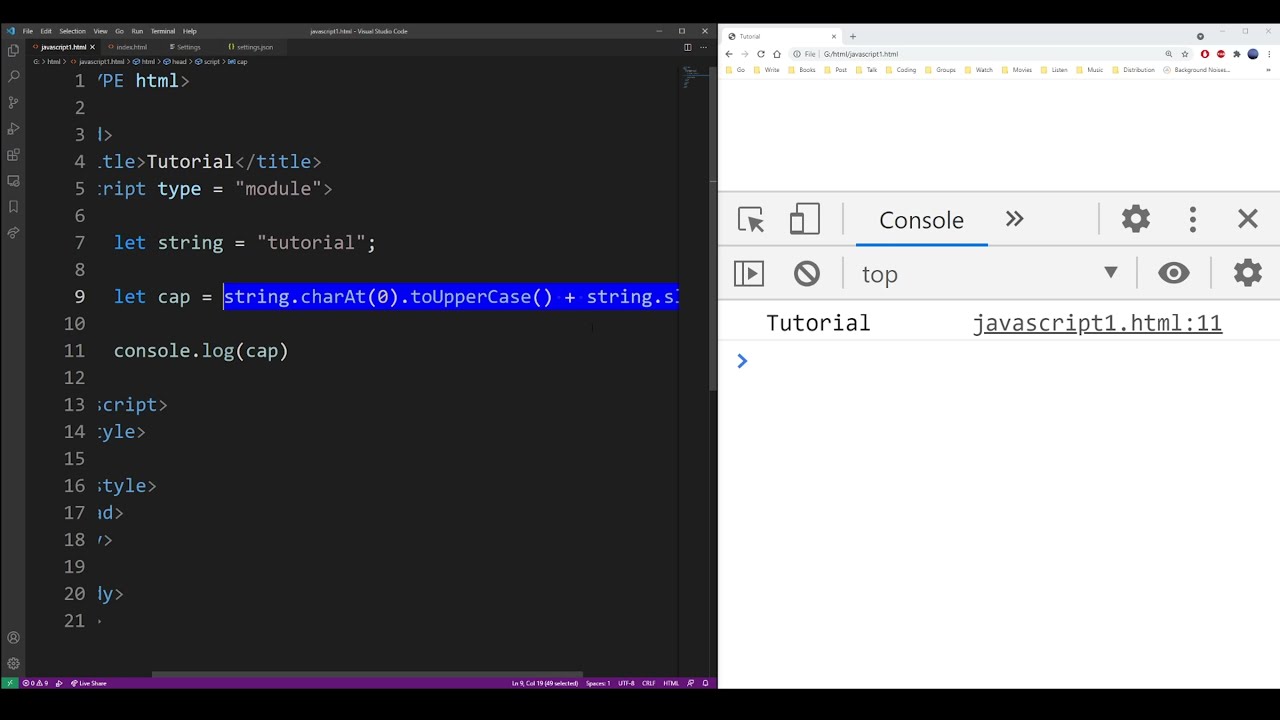
Method 1: Using the charAt() function and toUpperCase() function
One of the simplest ways to capitalize the first letter of a string is by combining the charAt() function and the toUpperCase() function. The charAt() function is used to extract a specific character at a given index from a string, while the toUpperCase() function converts a string to upper case.
Here is an example that demonstrates this method:
“`javascript
function capitalizeFirstLetter(str) {
return str.charAt(0).toUpperCase() + str.slice(1);
}
console.log(capitalizeFirstLetter(“javascript”)); // Output: “Javascript”
“`
In this example, the function `capitalizeFirstLetter()` takes a string as its argument. It uses the `charAt()` function to extract the character at index 0 (the first character). Then, the `toUpperCase()` function capitalizes the extracted character. Finally, the `slice()` function is used to extract the remaining characters starting from the second character. The capitalized first character is concatenated with the remaining string and returned.
Method 2: Using the replace() function with a regular expression
The replace() function in JavaScript is commonly used to replace a specified value with another value in strings. By using a regular expression along with the replace() function, we can capitalize the first letter of a string.
Here is an example that demonstrates this method:
“`javascript
function capitalizeFirstLetter(str) {
return str.replace(/^\w/, (c) => c.toUpperCase());
}
console.log(capitalizeFirstLetter(“javascript”)); // Output: “Javascript”
“`
In this example, the regular expression `/^\w/` is used to target the first word character in the string. The `replace()` function takes this regular expression as the search value and replaces it with the upper case value of the matched character.
Method 3: Using the slice() function and toUpperCase() function
Another approach to capitalize the first letter is by using the slice() function and the toUpperCase() function together.
Here is an example that demonstrates this method:
“`javascript
function capitalizeFirstLetter(str) {
return str[0].toUpperCase() + str.slice(1);
}
console.log(capitalizeFirstLetter(“javascript”)); // Output: “Javascript”
“`
In this example, the first character of the input string `str` is accessed using the index notation `str[0]`. By applying the `toUpperCase()` function to this character, we capitalize it. Then, the remaining characters after the first character are extracted using the `slice()` function, and the capitalized first character is concatenated with the rest of the string.
FAQs:
Q1. Can these methods handle strings with multiple words?
A1. Yes, all the mentioned methods can handle strings with multiple words. They capitalize the first letter of the first word while leaving the rest of the words unaffected.
Q2. Can these methods handle empty or null strings?
A2. Yes, these methods can handle empty or null strings. If an empty or null string is passed as an argument, they will return the same empty or null string.
Q3. Will these methods modify the original string?
A3. No, these methods do not modify the original string. They return a new string with the first letter capitalized.
Q4. How do I capitalize the first letter of every word in a sentence?
A4. To capitalize the first letter of every word in a sentence, you can split the sentence into individual words using the split() function, apply one of the mentioned methods to capitalize the first letter of each word, and then join the words back using the join() function.
In conclusion, capitalizing the first letter of a string is a fundamental task when working with text data in JavaScript. Fortunately, there are multiple methods available to achieve this goal. Whether you prefer using the charAt() function, replace() function with a regular expression, or slice() function, you now have the knowledge to effectively capitalize the first letter in JavaScript.
Keywords searched by users: javascript capitalize first letter of each word Uppercase first letter js, Java uppercase first letter of each word, Lodash uppercase first letter, Capitalize first letter CSS, Uppercase first letter Python, Uppercase first letter React, C++ capitalize first letter of each word, jQuery uppercase first letter
Categories: Top 60 Javascript Capitalize First Letter Of Each Word
See more here: nhanvietluanvan.com
Uppercase First Letter Js
JavaScript, being one of the most popular programming languages in the world, offers an array of powerful features to enhance web development. One such feature is the ability to capitalize the first letter of a string using JavaScript. This functionality, often referred to as Uppercase First Letter JS, has numerous applications in web development and can greatly improve the user experience. In this article, we will explore the ins and outs of Uppercase First Letter JS and dive into its implementation and benefits.
Understanding Uppercase First Letter JS:
Uppercase First Letter JS is a method used to capitalize the first letter of a string in JavaScript. It is particularly useful in scenarios where you want to present content in a more visually appealing and professional manner. With a simple line of code, you can transform a seemingly ordinary sentence into a more aesthetically pleasing and visually striking statement.
Implementation of Uppercase First Letter JS:
Implementing Uppercase First Letter JS is fairly straightforward. One of the most common methods is to make use of the built-in JavaScript functions, such as `.charAt()`, `.toUpperCase()`, and `.slice()`. Here’s an example of how you can capitalize the first letter of a string:
“`
function capitalizeFirstLetter(str) {
return str.charAt(0).toUpperCase() + str.slice(1);
}
var originalString = “my string”;
var capitalizedString = capitalizeFirstLetter(originalString);
console.log(capitalizedString);
“`
In the example above, we define a function `capitalizeFirstLetter` that accepts a string as an argument. The function then takes the first character of the string using `.charAt(0)`, capitalizes it using `.toUpperCase()`, and concatenates it with the rest of the string obtained by `str.slice(1)`. The resulting capitalized string is then printed to the console.
Benefits of Uppercase First Letter JS:
The benefits of using Uppercase First Letter JS go beyond pure aesthetics. Here are a few key advantages:
1. Improved Readability: By capitalizing the first letter of a sentence, you can make the content more readable and visually appealing for users. This can be particularly useful when working with headings, titles, or any content that needs to grab the reader’s attention.
2. Enhanced User Experience: Presenting content in a polished and professional manner is crucial for a positive user experience. Proper capitalization not only improves the design aesthetics but also adds a touch of elegance to your web pages.
3. Brand Consistency: If you have a particular brand style or guidelines that include capitalizing the first letter, Uppercase First Letter JS can ensure brand consistency across your website. Consistency is key in building a strong and recognizable brand presence.
4. Simplified Styling: Uppercase First Letter JS can also simplify the application of CSS styles. Rather than relying solely on CSS for capitalization, you can dynamically capitalize the first letters of elements using JavaScript based on user input or other actions.
5. Quick Implementation: With just a few lines of code, you can capitalize the first letter of a string. This simplicity allows for easy integration into existing projects or for adding small enhancements without investing too much time or effort.
FAQs:
Q: Can Uppercase First Letter JS be applied to multiple words within a string?
A: No, the code provided in the example only capitalizes the first letter of the first word. However, you can modify the implementation to capitalize the first letter of multiple words using loops or regular expressions.
Q: Are there any limitations to Uppercase First Letter JS?
A: Uppercase First Letter JS is limited to capitalizing the first letter of a string. If you require more advanced capitalization rules, such as title case or specific exceptions, additional logic and customization may be necessary.
Q: Can Uppercase First Letter JS be used in conjunction with frameworks like React or Angular?
A: Absolutely! Uppercase First Letter JS is compatible with any JavaScript-based framework or library. You can incorporate it seamlessly into your React or Angular projects.
Q: Does Uppercase First Letter JS support international characters?
A: Yes, Uppercase First Letter JS can handle international characters depending on the implementation. JavaScript supports a wide range of Unicode characters, making it suitable for various languages and scripts.
In conclusion, Uppercase First Letter JS is a valuable technique that can enhance the appearance, readability, and overall user experience of your web applications. By capitalizing the first letter of a string, you can easily achieve a clean and professional look. Whether you’re working on a personal project or striving for brand consistency, Uppercase First Letter JS is a simple yet effective tool to add to your web development arsenal.
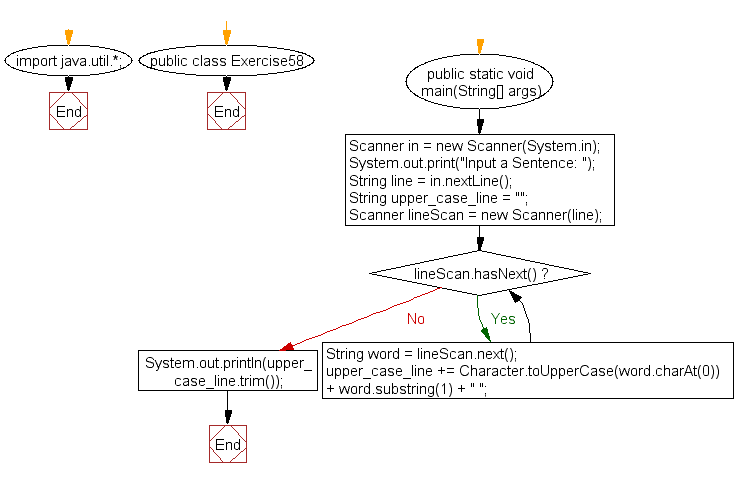
Java Uppercase First Letter Of Each Word
Java provides various methods for string manipulation, and there are multiple ways to capitalize the first letter of each word in a string. Here, we will discuss two commonly used approaches: using the StringTokenizer class and using the split() method.
1. Using the StringTokenizer class:
The StringTokenizer class in Java breaks a string into tokens based on a specified delimiter. To capitalize the first letter of each word in a string using StringTokenizer, we can follow these steps:
Step 1: Import the necessary Java classes.
“`
import java.util.StringTokenizer;
import java.util.StringJoiner;
“`
Step 2: Create a method that takes a string as a parameter and returns the modified string.
“`java
public static String capitalizeFirstLetter(String inputString) {
StringBuilder result = new StringBuilder();
StringTokenizer tokenizer = new StringTokenizer(inputString);
while (tokenizer.hasMoreTokens()) {
String word = tokenizer.nextToken();
result.append(Character.toUpperCase(word.charAt(0))).append(word.substring(1)).append(” “);
}
return result.toString().trim();
}
“`
Step 3: Test the method by passing a string and printing the result.
“`java
public static void main(String[] args) {
String inputString = “java is a popular programming language”;
String capitalizedString = capitalizeFirstLetter(inputString);
System.out.println(capitalizedString);
}
“`
Output:
“`
Java Is A Popular Programming Language
“`
2. Using the split() method:
The split() method in Java breaks a string into substrings based on a given delimiter. To capitalize the first letter of each word in a string using the split() method, we can follow these steps:
Step 1: Import the necessary Java classes.
“`java
import java.util.StringJoiner;
“`
Step 2: Create a method that takes a string as a parameter and returns the modified string.
“`java
public static String capitalizeFirstLetter(String inputString) {
StringBuilder result = new StringBuilder();
String[] words = inputString.split(” “);
for (String word : words) {
result.append(Character.toUpperCase(word.charAt(0))).append(word.substring(1)).append(” “);
}
return result.toString().trim();
}
“`
Step 3: Test the method by passing a string and printing the result.
“`java
public static void main(String[] args) {
String inputString = “java is a popular programming language”;
String capitalizedString = capitalizeFirstLetter(inputString);
System.out.println(capitalizedString);
}
“`
Output:
“`
Java Is A Popular Programming Language
“`
By using either the StringTokenizer class or the split() method, we can successfully capitalize the first letter of each word in a given string using Java.
FAQs:
Q1. Can this method handle special characters and punctuation marks?
A1. Yes, the methods described above can handle special characters and punctuation marks. They focus on capitalizing the letters at the beginning of each word, irrespective of any special characters or punctuation marks present.
Q2. Can the methods handle multiple spaces between words?
A2. Yes, the methods can handle multiple spaces between words. They treat consecutive spaces as a single space when splitting the string into words.
Q3. Is there a limit to the length of the string that can be passed to these methods?
A3. No, there is no inherent limit to the length of the string that can be passed to these methods. However, excessive memory usage may occur for extremely long strings, which could cause performance issues.
Q4. Can these methods handle uppercase words?
A4. Yes, these methods can handle uppercase words. They will not alter the capitalization of words that are already capitalized.
Q5. Are there any built-in Java functions for capitalizing the first letter of each word?
A5. Java does not provide a specific built-in function for capitalizing the first letter of each word. However, libraries like Apache Commons Lang provide functions like WordUtils.capitalize() that can achieve this.
Lodash Uppercase First Letter
Introduction:
Lodash is a popular JavaScript utility library widely used for simplifying programming tasks. One of its exceptional features is the ability to capitalize the first letter of a string in English. In this article, we will delve into the intricacies of Lodash’s uppercase first letter function, exploring its implementation, benefits, and potential use cases.
I. Understanding Lodash’s Uppercase First Letter Function:
Lodash provides a method called `_.capitalize()` that effortlessly capitalizes the first letter of a given string in English. This function ensures consistency and accuracy when it comes to title-casing words or sentences. By utilizing this feature of Lodash, developers can easily enhance the readability and aesthetics of their application’s content.
II. Implementation:
To utilize Lodash’s `_.capitalize()` method, developers must first install the Lodash library using npm (Node Package Manager) or by manually adding the script to the HTML file. Once installed, developers can invoke the function by passing the desired string as an argument. Here’s an example of how to capitalize the first letter of a string using Lodash:
“`javascript
const _ = require(‘lodash’);
const myString = ‘hello world’;
const capitalizedString = _.capitalize(myString);
console.log(capitalizedString);
// Output: “Hello world”
“`
III. Benefits and Use Cases:
1. Improved User Experience: By capitalizing the first letter of a string, applications can deliver a more polished and professional experience. This becomes particularly important when displaying content such as names, titles, or headings, where capitalization conventions matter.
2. Increased Readability: Title-casing strings enhances readability, as it allows readers to easily identify the beginning of a sentence or a proper noun. This is especially valuable when working with content-driven applications like blogs or news feeds.
3. Better SEO Practices: Search engine optimization (SEO) often favors content that is well-structured and properly formatted. By following capitalization rules and utilizing Lodash’s uppercase first letter function, developers can optimize their content for search engines, potentially leading to better visibility and higher rankings.
4. Enhanced Code Maintenance: By using Lodash’s utility functions, like `_.capitalize()`, developers can keep their codebase focused and concise. These functions are well-tested, reliable, and optimized, reducing the likelihood of bugs and making code easier to maintain and update.
IV. FAQs:
1. Can Lodash capitalize multiple words?
No, Lodash’s `_.capitalize()` function only capitalizes the first letter of the given string. If you need to capitalize multiple words in a sentence, consider using the `_.startCase()` or the `_.upperFirst()` methods provided by Lodash.
2. Does Lodash support languages other than English?
While Lodash primarily operates with English strings, it also handles a few other languages that share similar capitalization rules, such as Spanish, German, and French. However, for languages with different capitalization rules, it is recommended to explore region-specific libraries or develop custom solutions.
3. Is Lodash’s `_.capitalize()` function case-sensitive?
Yes, Lodash’s `_.capitalize()` function is case-sensitive. Any characters other than the first letter are maintained in their original case. For instance, if the input string is “eXample”, the output will be “EXample”.
4. Can Lodash capitalize non-alphabetical characters?
No, Lodash’s `_.capitalize()` function only capitalizes the first alphabetical character of a string. Non-alphabetical characters, including spaces, numbers, or symbols, are not affected.
5. Are there any performance concerns when using Lodash’s `_.capitalize()` function?
Lodash’s utility functions, including `_.capitalize()`, are highly optimized for performance and widely used in production environments. While there might be slight overhead due to function calls, the impact on overall performance is negligible, making it a go-to choice for handling string capitalization in JavaScript applications.
Conclusion:
Lodash’s `_.capitalize()` function provides developers with a straightforward solution for capitalizing the first letter of a string in English. By leveraging this utility, applications can achieve improved visual appeal, enhanced readability, and adherence to standard capitalization conventions. Whether you are building a blog, an e-commerce platform, or any other application that deals with textual content, Lodash’s uppercase first letter function proves to be an invaluable asset. So next time you encounter the need to capitalize a string, let Lodash streamline the process for you.
Images related to the topic javascript capitalize first letter of each word

Found 50 images related to javascript capitalize first letter of each word theme















































Article link: javascript capitalize first letter of each word.
Learn more about the topic javascript capitalize first letter of each word.
- Capitalize first letter of a string using JavaScript – Flexiple
- How to Capitalize the First Letter of Each Word in JavaScript
- How can I capitalize the first letter of each word in a string …
- How to Capitalize the First Letter of Each Word in an Array in JS
- [JavaScript] – How to Capitalize the First Letter in a | SheCodes
- How to Capitalize Titles | Knowadays
- Java Program to capitalise each word in String – Javatpoint
- Capitalize the First Letter of Each Word in Array in JS
- JavaScript Program to Capitalize First Letter – Scaler Topics
- JavaScript: Capitalize the first letter of each word of a given …
- How to capitalize the first letter of each word in a string using …
See more: https://nhanvietluanvan.com/luat-hoc/