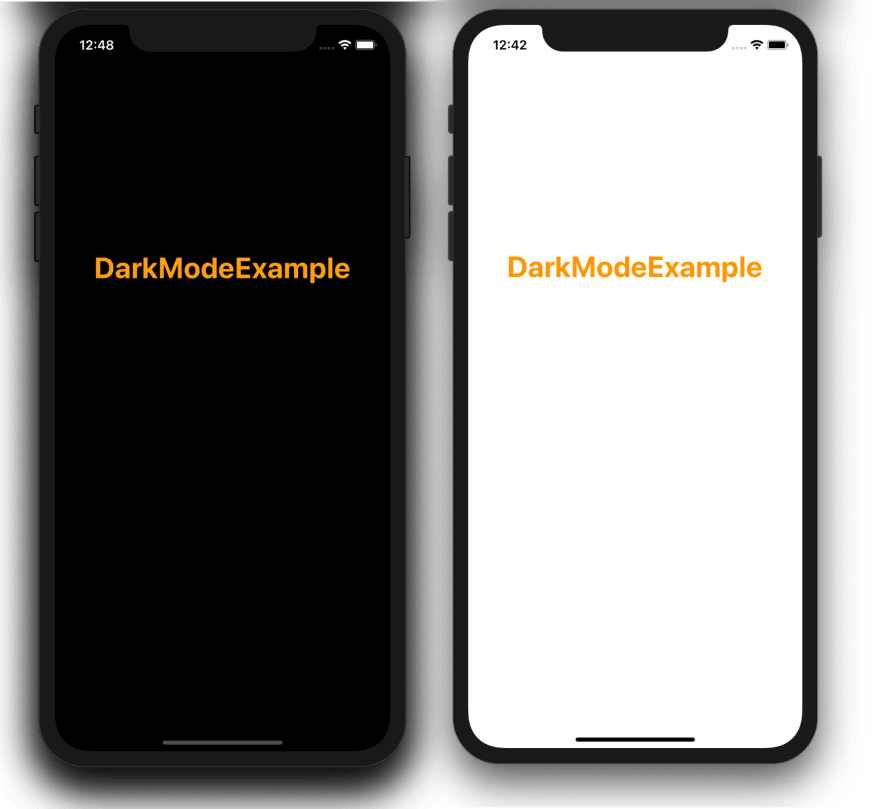
Iphone Simulator Dark Mode
With the introduction of dark mode in iOS 13, app developers have embraced this new feature to provide users with a visually appealing and enhanced user experience. Dark mode is a system-wide setting that changes the color scheme of an app’s interface to a darker palette. This article focuses specifically on dark mode in the iPhone Simulator, a tool used by developers to test and preview their apps before releasing them to the App Store.
Overview of Dark Mode in iPhone Simulator
Dark mode in iPhone Simulator replicates the experience of using an iPhone with dark mode enabled. It is an essential tool for developers to ensure that their apps are optimized for dark mode and look great on devices with this setting enabled. The iPhone Simulator allows developers to experiment with their app’s design, ensuring that it adapts well to different color schemes.
Benefits of Dark Mode in iPhone Simulator
Enabling dark mode in the iPhone Simulator offers several advantages for developers. Firstly, it allows them to better understand how their app’s interface looks and feels in both light and dark environments. This includes the readability of text, visibility of icons and images, and overall contrast. By incorporating dark mode into their design process, developers can ensure that their apps are accessible and visually pleasing to all users.
Additionally, dark mode offers a more comfortable viewing experience in low light conditions. The darker color scheme reduces glare and eye strain, making it easier for users to interact with apps for prolonged periods. With the increasing popularity of OLED screens in modern iPhones, dark mode can also contribute to improved battery life, as fewer pixels are lit up when viewing dark-themed interfaces.
Enabling Dark Mode in iPhone Simulator
Enabling dark mode in the iPhone Simulator is a simple process. Firstly, ensure that you are running the latest version of Xcode, which includes Simulator updates. Then, follow the steps below:
1. Launch the iPhone Simulator by opening Xcode and navigating to Xcode -> Open Developer Tool -> Simulator.
2. In the Simulator’s menu bar, click on “Hardware” and select “Toggle Appearance.”
3. You will be presented with three options: Light, Dark, and Default. Choose “Dark” to enable dark mode in the Simulator.
Customizing Dark Mode in iPhone Simulator
The iPhone Simulator also allows developers to customize the appearance of dark mode to suit their app’s design. Follow these steps to customize the dark mode appearance:
1. Enable dark mode in the Simulator using the steps mentioned above.
2. In the Simulator’s menu bar, click on “Hardware” and select “Appearance.”
3. From the sub-menu, choose “Customize Appearance.”
At this stage, you can adjust various aspects of dark mode appearance, such as the primary and secondary colors, background color, and tint color. These customization options enable developers to fine-tune their app’s appearance and ensure consistency with their branding.
Best Practices for Designing in Dark Mode
When designing an app for dark mode, it is essential to consider certain best practices to create a visually appealing and user-friendly experience. Here are some tips to keep in mind:
1. Use high contrast: Ensure that text and interface elements have sufficient contrast against the background to maintain readability.
2. Avoid pure black backgrounds: Pure black can result in a harsh contrast and may strain the eyes. Instead, use slightly off-black colors for a softer appearance.
3. Test accessibility: Dark mode can affect legibility for users with visual impairments. Testing with accessibility features enabled can help identify and address any issues.
4. Optimize images and icons: Ensure that images and icons are appropriately balanced in terms of brightness and saturation when displayed on a dark background.
5. Consider user preferences: Giving users the option to toggle between light and dark mode or adapting to the system-wide setting enhances the overall user experience.
Testing Dark Mode in iPhone Simulator
The iPhone Simulator provides an efficient testing environment for developers to evaluate their app’s performance in dark mode. By simulating the appearance of the app on an iPhone with dark mode enabled, developers can identify any design issues or inconsistencies that need to be addressed.
Frequently Asked Questions (FAQs)
1. How can I enable dark mode in the iOS Simulator?
To enable dark mode in the iOS Simulator, launch the Simulator, click on “Hardware” in the menu bar, select “Toggle Appearance,” and choose “Dark.”
2. How do I turn off dark mode on iOS?
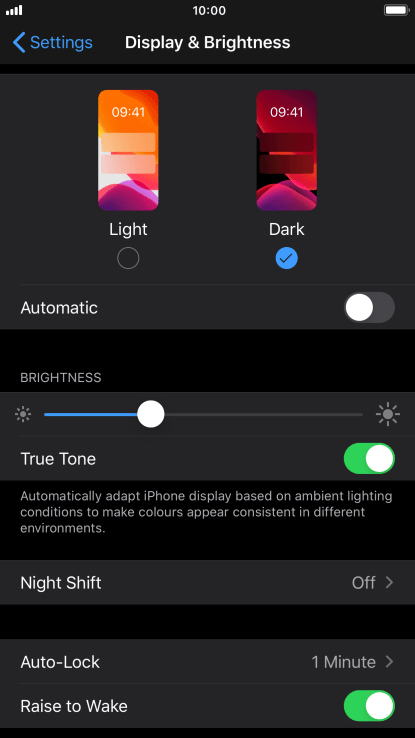
To turn off dark mode on iOS devices, go to Settings -> Display & Brightness and choose “Light” under Appearance.
3. How do I disable dark mode in Swift?
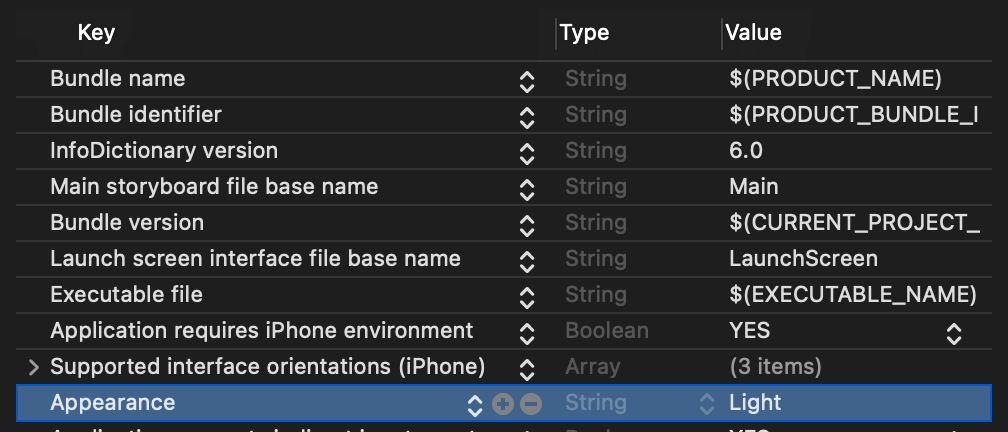
In an app built with Swift, you can disable dark mode by setting the “overrideUserInterfaceStyle” property to “UIUserInterfaceStyleLight” for the desired view controller or the entire app.
4. Can I customize the color scheme in dark mode?
Yes, the iPhone Simulator allows developers to customize the appearance of dark mode. Simply enable dark mode, go to “Hardware” in the menu bar, select “Appearance,” and choose “Customize Appearance” to adjust the colors.
5. Can I test dark mode on an Android emulator?
No, the Android emulator does not support dark mode natively. However, you can test dark mode on Android devices running Android 10 and above.
6. What is Dark mode in SwiftUI?
Dark mode in SwiftUI refers to the ability to design and implement dark mode for SwiftUI-based apps. It allows developers to create dynamic and adaptive interfaces that seamlessly transition between light and dark appearances.
7. How can I detect dark mode changes in Swift?
To detect dark mode changes in Swift, use the “traitCollectionDidChange(_:)” method and check the “userInterfaceStyle” property of the “UITraitCollection” object.
In conclusion, dark mode in the iPhone Simulator offers developers an invaluable tool to test and refine app designs for optimal performance in a dark environment. By enabling dark mode, customizing its appearance, and following best practices, developers can ensure that their apps deliver a visually stunning and user-friendly experience, regardless of the user’s preferred color scheme. So, embrace dark mode and enhance your app’s appeal and accessibility to a wider audience.
Ios Simulator : Change Iphone To Dark Mode
Keywords searched by users: iphone simulator dark mode Enable dark mode ios simulator, turn on dark mode ios, Disable dark mode Swift, Color dark mode, Check dark mode Swift, Android emulator dark mode, Dark mode SwiftUI, Swift detect dark mode change
Categories: Top 25 Iphone Simulator Dark Mode
See more here: nhanvietluanvan.com
Enable Dark Mode Ios Simulator
Dark mode has become a popular feature among users of various platforms, including iOS. With the release of iOS 13, Apple introduced a system-wide dark mode option, allowing users to transform the entire interface into a sleek dark appearance. As a developer, it is crucial to ensure that your apps are compatible with this feature. In this article, we will delve into how to enable dark mode on the iOS Simulator and provide answers to frequently asked questions regarding this topic.
Why Enable Dark Mode on the iOS Simulator?
Enabling dark mode on the iOS Simulator serves several purposes. Firstly, it allows developers to test and optimize their applications for compatibility with this feature. Dark mode can affect the overall design, readability, and user experience, so it is vital to ensure that your app functions flawlessly in both light and dark modes.
Furthermore, by enabling dark mode on the iOS Simulator, developers can validate the behavior of their app’s user interface elements and make any necessary adjustments. These adjustments may include changes to color schemes, contrast ratios, and accessibility features to enhance the user experience in dark mode.
How to Enable Dark Mode on the iOS Simulator:
1. Launch Xcode:
To enable dark mode on iOS Simulator, you need to have Xcode, Apple’s integrated development environment (IDE), installed on your Mac. Launch Xcode from the Applications folder or via Spotlight search.
2. Open Simulator:
Once Xcode is launched, go to the “Xcode” menu in the menu bar, and select “Open Developer Tool,” then choose “Simulator.”
3. Select Device and OS version:
In the iOS Simulator, select the device and the desired iOS version to simulate your app. You can choose from a range of different iPhone and iPad models and various versions of iOS.
4. Enable Dark Mode:
With the Simulator opened to the desired device, navigate to “Settings” on the simulated device. Scroll down and tap on “Display & Brightness.” Here, you will find two appearance options: “Light” and “Dark.” Tap on “Dark” to enable dark mode on the iOS Simulator.
5. Test Your App:
Now that you have enabled dark mode on the iOS Simulator, navigate to your app and observe how it behaves. Check for any visual glitches or readability issues specific to dark mode. Make any necessary adjustments to ensure a seamless user experience.
Common FAQs:
1. Can I enable dark mode on a specific app within the iOS Simulator?
No, dark mode can only be enabled or disabled system-wide on the iOS Simulator. However, this allows developers to test the overall compatibility and appearance of their apps in dark mode.
2. Can I enable dark mode on physical devices, such as iPhones and iPads?
Yes, dark mode is available on physical devices running iOS 13 or later. You can enable it by going to “Settings,” then “Display & Brightness,” and selecting the “Dark” appearance.
3. Are there any differences between dark mode on the Simulator and physical devices?
In terms of appearance, dark mode on both the Simulator and physical devices should provide a similar experience. However, it is always advisable to test your app on real devices to ensure a precise representation of how it looks and performs in dark mode.
4. Are there any limitations or considerations when designing for dark mode?
Designing for dark mode requires careful attention to detail. Ensure that your app’s color scheme and contrast ratios are suitable for dark backgrounds. Consider adjusting specific design elements, such as icons, to maintain visibility and readability. Test your app thoroughly in both light and dark modes to guarantee optimal functionality.
5. How can I automatically switch between light and dark mode during testing?
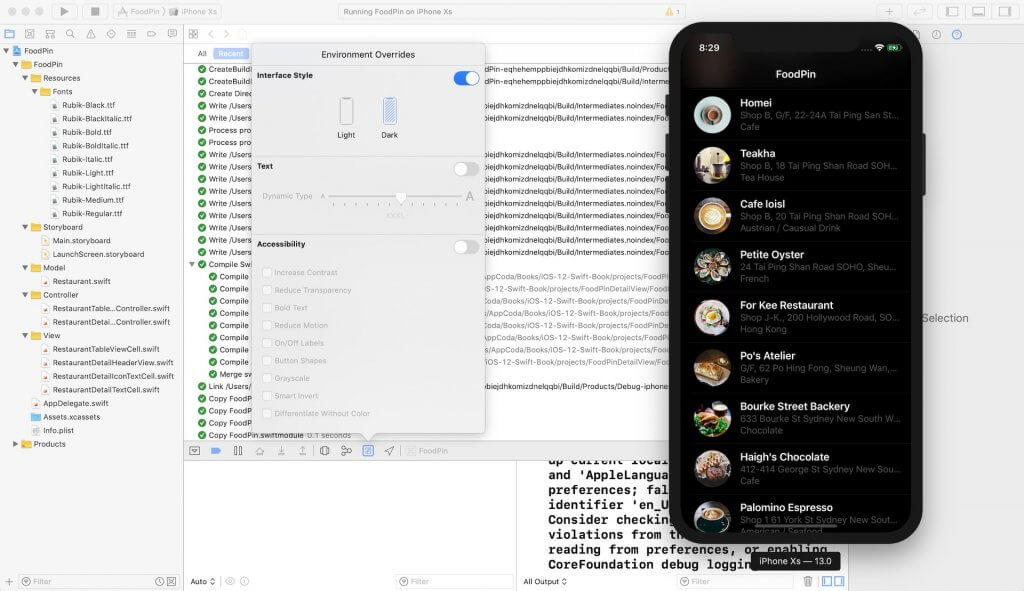
The iOS Simulator allows you to switch between light and dark modes manually. However, automating this process can be achieved using Xcode’s “Override Interface Style” feature. This feature lets you define the interface style programmatically, enabling automatic switching between light and dark modes in response to certain conditions or user interactions.
Dark mode has gained significant popularity among users, offering an aesthetically pleasing and more comfortable viewing experience. As a developer, it is essential to understand how to enable dark mode on the iOS Simulator to ensure your app is compatible and visually appealing in both light and dark environments. By following the steps outlined in this article and considering the FAQs, you can ensure that your app delivers an exceptional experience in dark mode.
Turn On Dark Mode Ios
In recent years, Dark Mode has gained immense popularity, and for good reason. This alternative color scheme not only provides a visually pleasing aesthetic but also offers numerous benefits, such as reduced eye strain and improved battery life on certain devices. If you’re an iOS user and want to embrace the dark side, this article will guide you through the process of turning on Dark Mode on your iPhone or iPad. So, let’s delve into the realm of darkness!
Enabling Dark Mode on iOS is a straightforward task. The process to activate this feature may vary slightly depending on the iOS version you’re running, but the overall steps remain relatively similar. To get started, follow these simple instructions:
1. Launch the “Settings” app on your iOS device. The Settings app can typically be found on your home screen, represented by a gear icon.
2. Scroll down the list of options and tap on “Display & Brightness.” This section allows you to adjust various display settings.
3. In the Display & Brightness menu, you’ll see two appearance options: Light and Dark. By default, Light Mode is enabled. To switch to Dark Mode, tap on the “Dark” option.
4. Upon selecting Dark Mode, your iOS device interface will undergo a dramatic transformation, boasting a stylish dark appearance with white text and graphics.
Apart from the traditional method of accessing Dark Mode through Settings, Apple has also introduced an easier way to toggle this feature. Starting from iOS 11, there is a dedicated Control Center button for Dark Mode. Simply access the Control Center by swiping down from the top-right corner on iPhone X or newer devices and from the bottom of the screen on older models. Next, locate the brightness slider and long-press on it. This action will bring up the appearance options, allowing you to easily switch between Light Mode and Dark Mode without having to dive into the settings menu.
Now that you’ve successfully enabled Dark Mode on your iOS device, you might have a few questions regarding this feature. Let’s take a look at some frequently asked questions about Dark Mode on iOS:
FAQs:
Q1: Can Dark Mode extend battery life on my iOS device?
A1: Yes, Dark Mode can help conserve battery life on devices with OLED screens. The dark pixels in the interface require less power, and therefore, reduce energy consumption.
Q2: Will all apps automatically adjust to Dark Mode?
A2: In most cases, apps that support Dynamic Type will automatically adapt their appearance when Dark Mode is enabled. However, some apps might have their own separate settings for choosing the theme.
Q3: Can I schedule Dark Mode to turn on and off automatically?
A3: Absolutely! On iOS 14 and later versions, you can set up an automatic schedule for Dark Mode by going to Settings > Display & Brightness > Appearance. From there, you can choose to enable Light Mode, Dark Mode, or have the system switch between the two depending on the time of day.
Q4: Can I set up exceptions for specific apps while using Dark Mode?
A4: Yes, iOS allows you to customize appearance settings for certain apps individually. Under Settings > Display & Brightness > Appearance, you’ll find an “Options” button which gives you the ability to override the system setting for specific apps.
Q5: Are there any accessibility considerations when using Dark Mode?
A5: While Dark Mode may improve readability for some users, it’s important to note that it may not be suitable for everyone. For individuals with certain visual impairments, it’s recommended to consult with an accessibility expert or adjust the settings according to personal preferences.
Now armed with the knowledge to enable Dark Mode on your iOS device, you can transform your interface into a sleek and captivating display. Enjoy the immersive experience and reap the benefits of reduced eye strain and enhanced battery life. Embrace the dark side and explore your iOS device in a whole new light – or perhaps, darkness!
Images related to the topic iphone simulator dark mode

Found 48 images related to iphone simulator dark mode theme















































Article link: iphone simulator dark mode.
Learn more about the topic iphone simulator dark mode.
- How to use dark mode in simulator iOS 13? – Stack Overflow
- Simulator: Toggle Dark Mode – Xcode Tips
- Is there a option to set the iOS simulator dark mode from …
- How to Toggle Dark Mode on iOS Simulator – KindaCode
- How to Test iOS Apps in Dark Mode | BrowserStack
- How to turn on Dark mode in iOS 13 Simulator – Technikalés
- Enable Dark Mode in iOS Simulator – Xamarin Monkeys
- ios xcode simulator dark mode
See more: https://nhanvietluanvan.com/luat-hoc/