Http Headers Case Sensitive
1. Introduction to HTTP headers
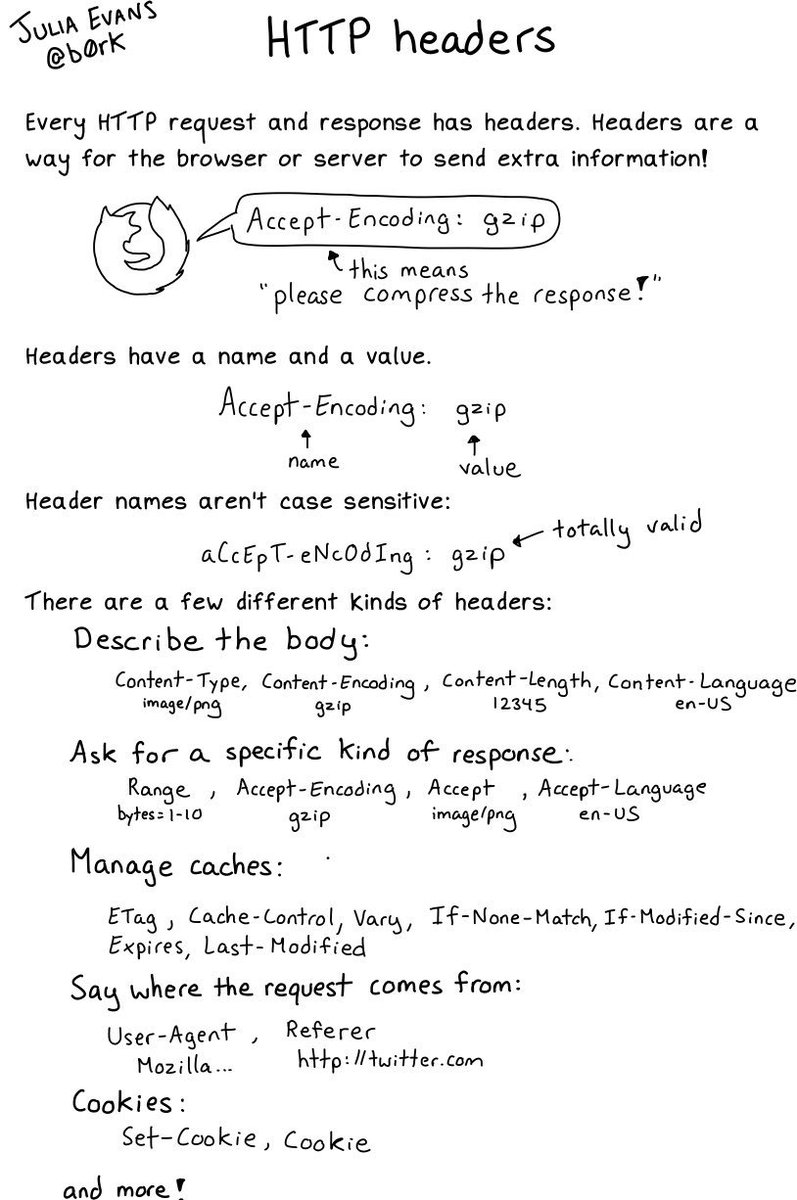
In the world of web development, HTTP headers play a vital role in communicating information between the client and the server. HTTP headers are additional pieces of information sent along with a request or response, providing essential details about the data being transmitted. These headers are often used to control caching, authentication, content negotiation, among other functionalities. Understanding the case sensitivity of HTTP headers is crucial for developers to ensure proper communication between different parts of the web application.
2. Overview of case sensitivity in HTTP headers
HTTP headers can be case-insensitive or case-sensitive, depending on their specific usage and the standard conventions set by the HTTP protocol. While the majority of header fields are case-insensitive, there are exceptions where case sensitivity is important. The HTTP protocol follows strict rules defined by the RFC (Request for Comments) guidelines, which outline the expected behavior of different elements of the protocol.
3. RFC guidelines for HTTP headers
The RFC guidelines for HTTP headers specify that header field names are case-insensitive. This means that, regardless of whether you use capital letters, lowercase letters, or a mix of both, the header field name will be interpreted in the same way by the server. However, the values associated with these header fields can be case-sensitive, depending on the specific field. It is important to consult the relevant RFC specifications to determine whether a particular header field value should be treated as case-sensitive or case-insensitive.
4. Case sensitivity in header field names
As mentioned earlier, header field names in HTTP are generally case-insensitive. This means that the server will accept and interpret these field names regardless of the letter case used. For example, the header fields “Accept-Encoding” and “accept-encoding” will have the same effect when sent in an HTTP request. However, it is good practice to follow a consistent convention for header field names, typically using lowercase letters separated by hyphens (-) to improve readability and maintain code consistency.
5. Case sensitivity in header field values
While header field names are case-insensitive, header field values can be case-sensitive in certain cases. For instance, the “Content-Type” header field value specifies the media type of the enclosed data. In some cases, the server may require the exact case-sensitive value to determine how to handle the content. However, most commonly used header field values, such as “Accept-Language” or “User-Agent,” are typically case-insensitive, allowing for ease of use and interoperability.
6. Implications of case sensitivity in HTTP headers
The case sensitivity of HTTP headers can have several implications for web developers. First, when constructing HTTP requests or responses manually, it is essential to be aware of the specific case sensitivity requirements for each header field and its associated value. Incorrect capitalization or mismatched case can lead to unexpected behavior or rejection by the server.
7. Common mistakes and pitfalls related to case sensitivity
One common mistake is assuming that all header fields and values are case-insensitive, leading to issues when dealing with header fields that require case-sensitive values. Another pitfall is using inconsistent capitalization in header field names, leading to confusion and potential errors. It is best practice to follow the conventions set by the HTTP protocol and consult the relevant RFC specifications for accurate information about the case sensitivity of specific header fields.
8. Best practices for handling case sensitivity in HTTP headers
To ensure proper handling of case sensitivity in HTTP headers, developers should follow these best practices:
a. Use consistent capitalization for header field names: Stick to a specific convention, such as using lowercase letters separated by hyphens, to improve readability and maintain consistency across requests and responses.
b. Consult the relevant RFC specifications: Refer to the RFC guidelines to determine the case sensitivity requirements for specific header field values. This will help you construct proper requests and handle responses accurately.
c. Be mindful of third-party libraries and frameworks: When using third-party libraries and frameworks, ensure that they handle case sensitivity correctly in HTTP headers. Some frameworks may automatically convert header field names to lowercase, potentially causing issues if you depend on case-sensitive header fields.
9. Impact on web application security
The case sensitivity of HTTP headers can have implications for web application security. Certain security mechanisms, such as CSRF (Cross-Site Request Forgery) protections and access control measures, rely on the correct interpretation of HTTP headers. Inconsistent handling of case sensitivity can lead to bypassing these security measures, potentially exposing the application to vulnerabilities. Developers must be attentive to case sensitivity when implementing security-related functionalities.
10. Future developments and recommendations for case sensitivity in HTTP headers
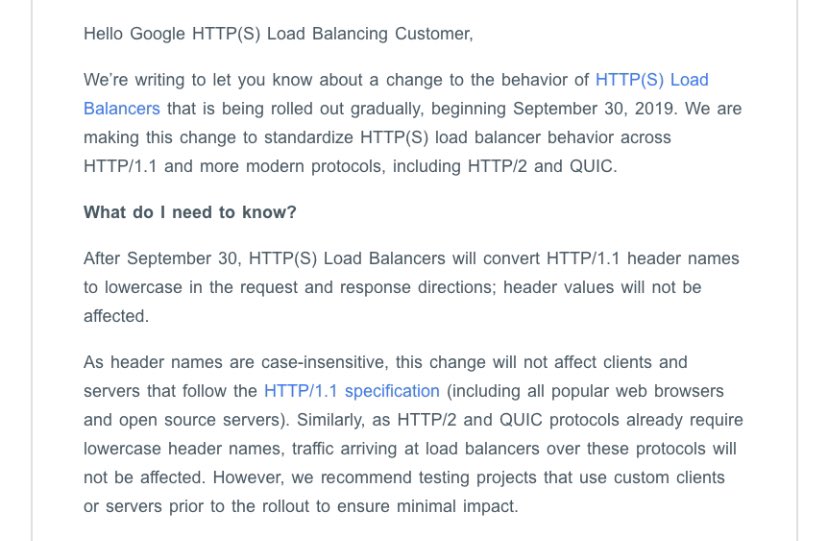
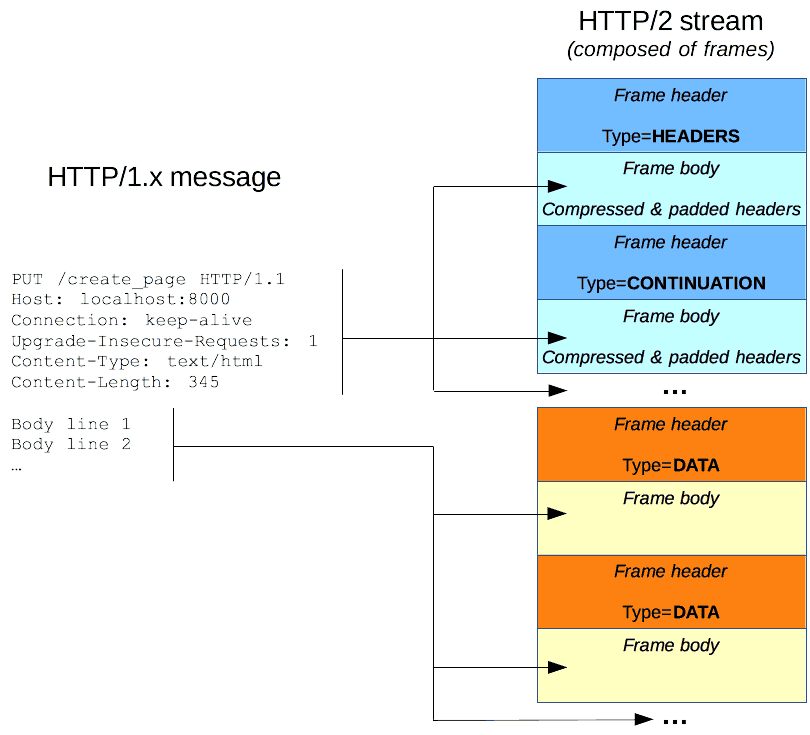
Considering the importance of standardization and interoperability, it is unlikely that the HTTP protocol will introduce significant changes regarding case sensitivity in headers. However, it is recommended that web developers and server administrators stay up-to-date with the latest RFC specifications and follow best practices when handling HTTP headers. Additionally, the usage of HTTP/2, which allows for binary framing rather than plain text, introduces several differences in header handling, including a more strict case sensitivity requirement. Therefore, it is crucial to consider the specific headers case sensitivity guidelines when working with HTTP/2.
FAQs:
Q1. Are all HTTP headers case-sensitive?
A1. No, not all HTTP headers are case-sensitive. While header field names are generally case-insensitive, header field values can be case-sensitive depending on the specific field.
Q2. What is the best practice for constructing header field names and values?
A2. It is best practice to use consistent capitalization for header field names, typically employing lowercase letters separated by hyphens. For header field values, consult the relevant RFC specifications to determine whether case sensitivity is required.
Q3. Can improper case sensitivity in HTTP headers lead to security vulnerabilities?
A3. Yes, inconsistent handling of case sensitivity in HTTP headers can potentially bypass security mechanisms, leading to security vulnerabilities. Developers should pay attention to case sensitivity when implementing security-related functionalities.
Q4. How does HTTP/2 handle case sensitivity in headers?
A4. HTTP/2 introduces stricter rules for handling headers, including case sensitivity requirements. Developers should consult the relevant specifications when working with HTTP/2 to ensure compliance with the protocol.
Q5. Are there any tools or libraries available to help handle case sensitivity in HTTP headers?
A5. While there are no specific tools solely dedicated to handling case sensitivity in HTTP headers, various libraries and frameworks provide HTTP client and server functionalities that handle headers according to the HTTP protocol specifications. It is important to verify the specific library’s documentation and behavior when dealing with case sensitivity.
[Học Giao Thức Http] Bài 22: Tìm Hiểu Request Headers
Keywords searched by users: http headers case sensitive http2 headers case sensitive, HTTP header, http header case convention, HTTP header field, http headers converted to lower case, Http headers guide, Response headers, Spring boot header lowercase
Categories: https://nhanvietluanvan.com
See more here: nhanvietluanvan.com
Http2 Headers Case Sensitive
When it comes to HTTP/2 headers, one aspect that often confounds developers and administers is their case sensitivity. Unlike their HTTP/1 counterparts, HTTP/2 headers are strictly case-sensitive. This characteristic can have a significant impact on the functioning and behavior of web applications and services. In this article, we will delve into HTTP/2 headers, discuss their case sensitivity, understand its implications, and answer some frequently asked questions about this crucial aspect of the HTTP/2 protocol. So, let’s get started.
Understanding HTTP/2 Headers:
HTTP/2, the second major version of the Hypertext Transfer Protocol, brought numerous improvements over its predecessor, including increased performance and reduced latency. One of the significant changes in HTTP/2 is the way headers are handled. In HTTP/1.X, headers were typically case-insensitive, meaning whether you used uppercase or lowercase letters didn’t matter. However, HTTP/2 introduced a different approach.
Case Sensitivity in HTTP/2 Headers:
In HTTP/2, headers are case-sensitive. This means that the uppercase and lowercase letters in header field names and values are considered distinct. Even a single letter difference can lead to different interpretations by servers and clients. For example, “Content-Type” and “content-type” will be treated as two separate headers and potentially trigger different behaviors.
Implications of Case Sensitivity:
The case sensitivity of HTTP/2 headers has various implications for web developers and administrators. Let’s explore a few of them:
1. Compatibility with HTTP/1.X:
Since headers were case-insensitive in HTTP/1.X, many older web applications and services may not be designed to handle case-sensitive headers correctly. Migrating these applications to HTTP/2 can be challenging, as case mismatches can cause unforeseen issues.
2. Differentiating Headers:
The case sensitivity allows developers to differentiate between headers with similar names but different meanings. For example, “Content-Type” and “content-type” can serve distinct purposes. This feature helps in maintaining clarity and precision in the communication between servers and clients.
3. Potential Security Risks:
Incorrect handling of case-sensitive headers can introduce security vulnerabilities. For instance, if a server expects a specific header value to be case-insensitive but handles it as case-sensitive, an attacker could exploit this inconsistency to manipulate the communication flow.
4. Caching and Caching Headers:
Caching plays a crucial role in optimizing web performance. However, with case-sensitive headers in HTTP/2, a mismatched letter can lead to a cache miss. This results in additional network requests and reduced caching benefits. Understanding the case sensitivity of caching headers like “Cache-Control” and “cache-control” is essential for effective caching strategies.
Frequently Asked Questions:
Q1: Is it mandatory to use the correct case in HTTP/2 headers?
A1: Yes, it is vital to use the exact case specified for header field names and values in HTTP/2. Any variation, even a single letter difference, can lead to unintended consequences.
Q2: Can the case sensitivity of headers impact API integrations?
A2: Yes, API integrations can be affected if the expected headers’ case sensitivity is not accurately addressed. Failure to meet the required case sensitivity can cause requests to be rejected or result in incorrect data interpretation.
Q3: Are all headers in HTTP/2 case-sensitive?
A3: In general, all headers in HTTP/2 are case-sensitive. However, some headers like “Set-Cookie” have specific rules defined by the protocol on their casing.
Q4: How can I ensure compatibility when migrating from HTTP/1.X to HTTP/2?
A4: When migrating to HTTP/2, it is necessary to ensure that your web applications and services can handle case-sensitive headers correctly. Verify the behavior of your code and make any necessary adjustments or updates.
Q5: Are there any tools or utilities that can help identify case sensitivity issues in headers?
A5: Yes, various tools and utilities, such as code analyzers and debuggers, can help identify case sensitivity issues in HTTP/2 headers. These tools highlight any discrepancies and aid in resolving them.
Conclusion:
HTTP/2 headers being case-sensitive adds complexity to web development and administration. It is crucial to understand the implications and intricacies involved to ensure the seamless functioning and compatibility of applications and services. By diligently adhering to the specified case sensitivity, developers can harness the power of HTTP/2 and optimize their web solutions for enhanced performance, security, and user experience.
Http Header
Introduction:
When it comes to web development and internet protocols, HTTP (Hypertext Transfer Protocol) plays a critical role in communication between web servers and clients. Understanding the HTTP header is essential for developers, system administrators, and network engineers in order to optimize website performance, security, and user experience. This comprehensive guide will delve into the intricacies of HTTP headers, explaining their structure, common uses, and best practices, as well as addressing frequently asked questions.
I. What is an HTTP Header?
An HTTP header is a crucial part of an HTTP request or response. It consists of a set of structured information placed at the beginning of a data transmission, providing additional details and instructions to both the client and server. These headers allow the exchange of meta-data about the request or response, including information like content type, caching directives, cookies, authentication credentials, and more.
II. Structure of an HTTP Header:
An HTTP header is represented by lines of text, where each line contains a specific field followed by a colon and a value. Multiple header fields are combined to form the complete HTTP header.
Here’s an example of a basic HTTP response header:
HTTP/1.1 200 OK
Content-Type: text/html
Date: Sat, 01 Jan 2022 23:59:59 GMT
Server: Apache
In this example, we can see that the header fields include the response status line (HTTP/1.1 200 OK), content type (Content-Type: text/html), date (Date: Sat, 01 Jan 2022 23:59:59 GMT), and server software (Server: Apache). The header can vary depending on the type of request or response.
III. Common Uses of HTTP Header Fields:
HTTP headers serve various purposes, some of which are critical for optimizing website performance and security. Let’s explore some of the commonly used header fields:
1. Content-Type:
The Content-Type header field specifies the type of content being transmitted, such as text/html, application/json, or image/jpeg. It helps the receiving client understand how to interpret and render the received data.
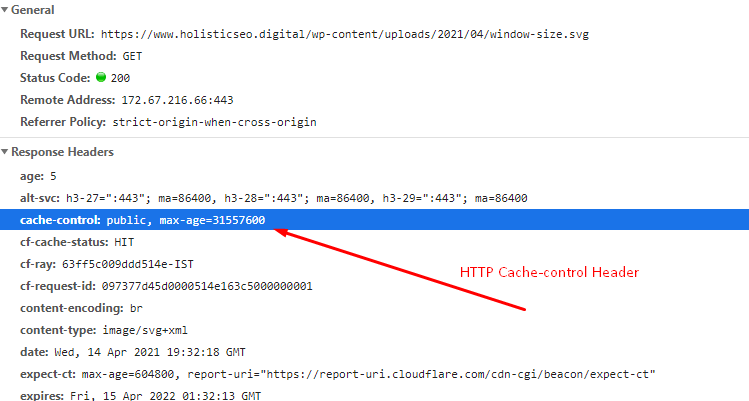
2. Cache-Control:
The Cache-Control header field provides directives to the client or intermediate caching servers regarding caching behavior. By setting appropriate cache-control headers, developers can control how long responses are cached, reducing bandwidth usage and improving website performance.
3. Cookies:
The Set-Cookie header is utilized to send cookies to the client during an HTTP response. Cookies allow websites to store user information, track sessions, and enable personalized experiences. The Cookie header is used by the client to include cookies in subsequent requests.
4. Authorization:
The Authorization header allows a client to authenticate itself when making requests. It contains credentials, such as usernames and passwords or tokens, allowing the server to verify the authenticity of the request.
IV. Best Practices for HTTP Headers:
To ensure optimal performance, security, and compatibility, it is vital to follow some best practices while working with HTTP headers:
1. Minimize Response Headers:
Keep the number of response headers to a minimum to reduce bandwidth consumption and response time. Only include necessary headers, removing any redundant or unused ones.
2. Secure Sensitive Information:
Avoid storing sensitive information in headers, as they can be easily intercepted or accessed by malicious entities. Sensitive data should be transmitted securely using encryption protocols like HTTPS.
3. Implement Caching:
Leverage appropriate cache-control headers to enable caching of static assets, reducing server load and improving page load times for repeat visitors.
4. Use Conditional Requests:
Implement conditional requests with ETag or Last-Modified headers to reduce unnecessary data transfer by serving cached content if it hasn’t changed since the last request.
FAQs:
Q1. What are Request Headers?
A1. Request headers are included in the HTTP request sent by the client to the server. They provide additional information about the request, such as the user agent, referring page, accepted language, or specific requirements.
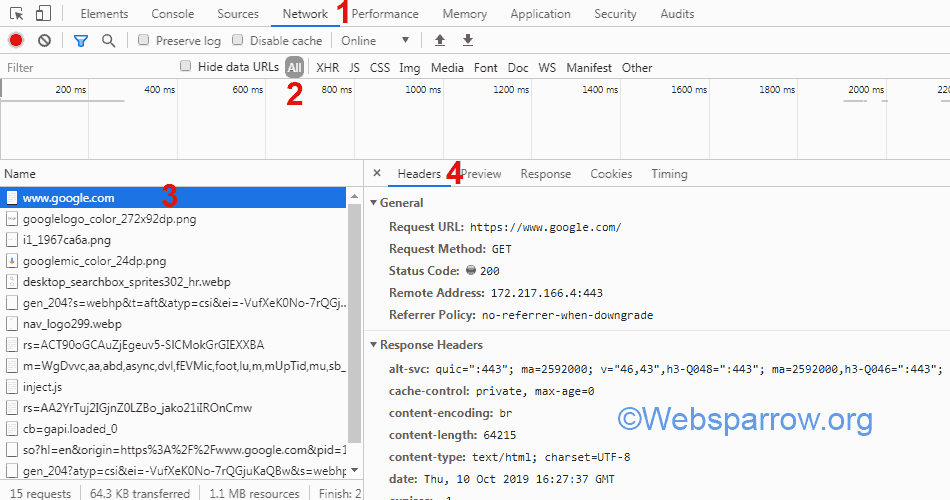
Q2. How can I view HTTP headers?
A2. Various tools, such as browser developer consoles, command-line utilities like cURL, or dedicated browser extensions, allow viewing HTTP headers. These tools provide insights into the request and response headers exchanged during a web interaction.
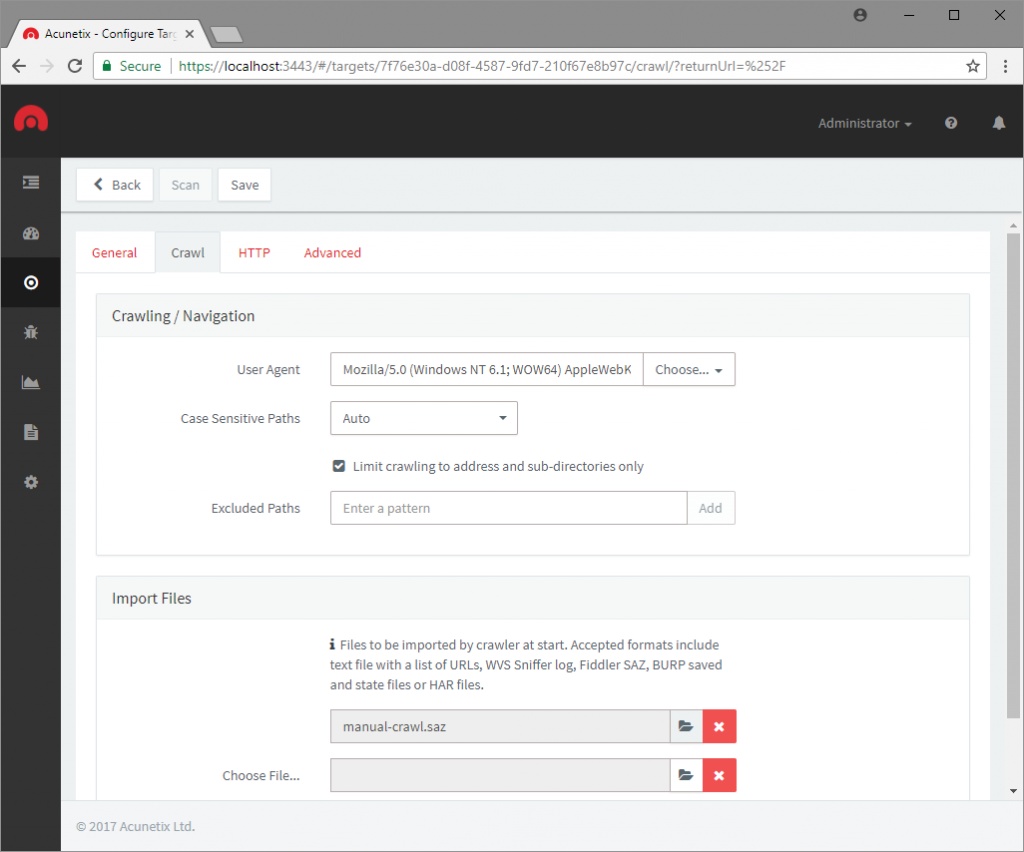
Q3. Can I modify HTTP headers?
A3. Yes, it is possible to modify headers programmatically for requests or responses using server-side scripting, proxy servers, or specialized proxy tools. However, altering certain headers, like Host or Accept-Encoding, may lead to unexpected behavior or security vulnerabilities.
Q4. Are there any limits to HTTP headers?
A4. Yes, HTTP headers have specific limitations, such as the maximum size (usually several KBs) and the maximum number of allowed headers. Exceeding these limits can result in errors or failed requests.
Conclusion:
HTTP headers are an integral part of web communication, enabling enhanced functionality and customization. Understanding their structure, common uses, and best practices is crucial for web development, system administration, and network engineering. By leveraging the power of HTTP headers, professionals can optimize performance, ensure security, and deliver exceptional user experiences in the ever-evolving digital landscape.
Http Header Case Convention
When it comes to the communication between a client and a web server over the internet, the Hypertext Transfer Protocol (HTTP) plays a crucial role. HTTP headers are an integral part of this protocol as they convey important information about the client’s request or the server’s response. However, one aspect of HTTP headers that often goes overlooked is the convention or standard for their case sensitivity. In this article, we will delve into the HTTP header case convention, its significance, best practices, and address some frequently asked questions.
Understanding HTTP Header Case Convention:
HTTP headers consist of a name-value pair, where the name represents the specific information being sent, and the value holds the corresponding content. The HTTP specification does not enforce a definitive rule for the case sensitivity of header names; thus, different conventions have emerged over time.
The two most common case conventions for HTTP header names are:
1. Title Case: In this convention, each word in the header name is capitalized, except for certain articles, conjunctions, and prepositions. For example, “Content-Type” and “User-Agent” are header names that follow the title case convention.
2. Lower Case with Hyphens: This convention mandates that all letters in the header name are lowercase, with multiple words separated by hyphens. For instance, “content-type” and “user-agent” conform to the lower case with hyphens convention.
Significance of HTTP Header Case Convention:
While the HTTP specification does not prescribe a specific case convention, adhering to a consistent convention is crucial for interoperability and avoiding conflicts between different systems and components. Following a case convention ensures that HTTP headers are correctly interpreted by servers and clients, aiding in seamless communication and data exchange.
The choice of case convention is typically influenced by the language and programming framework used for developing web applications. Certain programming languages have their case conventions, and adopting the corresponding convention for HTTP headers can simplify the overall development process.
Best Practices for HTTP Header Case Convention:
To maintain consistency and enhance interoperability, it is essential to follow best practices when deciding on a case convention for HTTP headers. The following recommendations can serve as a foundation for adhering to a suitable convention:
1. Choose a Convention and Be Consistent: Select either the title case or lower case with hyphens convention for your HTTP headers and ensure that all headers adhere to the chosen convention consistently throughout your application.
2. Prefer Lower Case with Hyphens: The lower case with hyphens convention is widely adopted and recommended by various web standards organizations. Using this convention simplifies header interpretation and avoids conflicts caused by different interpretations of case sensitivity.
3. Retain Original Case Sensitivity When Proxying: In scenarios where a server acts as an intermediary between clients and other servers, it is essential to preserve the original case sensitivity of the headers to ensure accurate interpretation by subsequent systems.
4. Be Mindful of Platform Sensitivity: While most modern web servers and frameworks are case-insensitive, some legacy or specialized systems may be sensitive to case differences. Consider the platforms and systems your application interacts with and adapt your case convention accordingly, if necessary.
FAQs:
Q1. Are header names in HTTP case-sensitive?
A1. While the HTTP specification does not define a case sensitivity rule for header names, adhering to a consistent case convention is crucial for seamless communication and interoperability between systems.
Q2. Should I use title case or lower case with hyphens convention?
A2. While both conventions are acceptable, lower case with hyphens is widely adopted and recommended. It simplifies interpretation, avoids conflicts, and aligns with the conventions used in modern programming languages and frameworks.
Q3. Can I mix different case conventions within my application?
A3. It is recommended to be consistent throughout your application and adhere to a single case convention for all HTTP headers. Mixing different conventions may lead to confusion, errors, and interoperability issues.
Q4. How does the case convention impact my web application’s performance?
A4. The case convention for HTTP headers does not directly impact performance. However, adhering to a standard convention can improve interoperability, minimize conflicts, and aid in the overall development process.
Q5. Are there any tools or libraries available for managing HTTP header case conventions?
A5. Yes, many web development frameworks and libraries provide built-in features to handle HTTP headers and ensure compliance with the chosen case convention. These tools can simplify the development process and ease interoperability concerns related to header case sensitivity.
In conclusion, while the HTTP specification does not explicitly dictate a case convention for HTTP headers, following a consistent convention is crucial. Adhering to a case convention, such as title case or lower case with hyphens, improves interoperability, communication, and avoids conflicts. By adopting best practices and sticking to a chosen convention, developers can ensure smooth functionality and enhance the overall user experience.
Images related to the topic http headers case sensitive
![[Học Giao thức HTTP] Bài 22: Tìm hiểu Request Headers [Học Giao thức HTTP] Bài 22: Tìm hiểu Request Headers](https://nhanvietluanvan.com/wp-content/uploads/2023/07/hqdefault-2243.jpg)
Found 43 images related to http headers case sensitive theme


















.webp)

























Article link: http headers case sensitive.
Learn more about the topic http headers case sensitive.
- Are HTTP headers case-sensitive? – Stack Overflow
- Are http headers case sensitive? – My Programming Notes
- HTTP headers – MDN Web Docs
- HTTP Headers are Case-Insensitive | Beamtic
- Are http headers case sensitive? – DevCentral
- Handling HTTP headers – Software AG Documentation
- RFC 4485 – IETF
- PH17473: CASE SENSITIVITY ISSUES WHEN HEADERS …
See more: https://nhanvietluanvan.com/luat-hoc