How To Inspect Element On Chromebook
Chromebooks have become increasingly popular for their affordability, ease of use, and compatibility with various web applications. Many users, particularly those in web development and design, often find themselves needing to inspect and analyze the elements of a webpage. In this article, we will explore how to inspect element on Chromebook, covering various aspects such as opening the developer tools, understanding the elements panel, modifying HTML attributes and CSS styles, using the console, analyzing network activity, and utilizing the application and storage panels. Additionally, we will address common FAQs regarding inspecting elements on Chromebook. So, let’s dive in!
Opening the Developer Tools
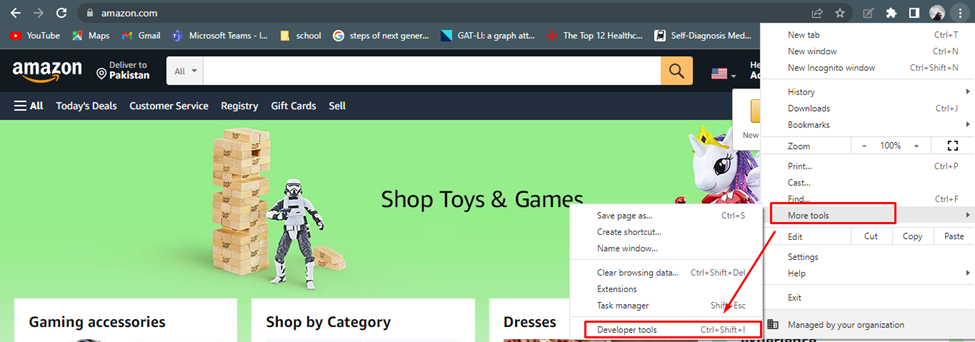
To begin inspecting elements on your Chromebook, you need to access the Developer Tools. There are two ways to open the Developer Tools:
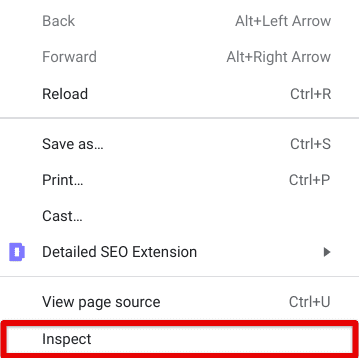
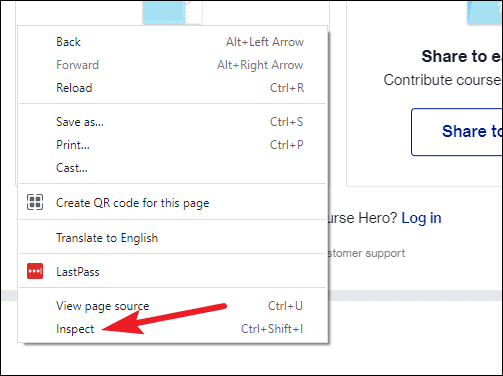
Method 1: Right-click
1. Navigate to the webpage you wish to inspect.
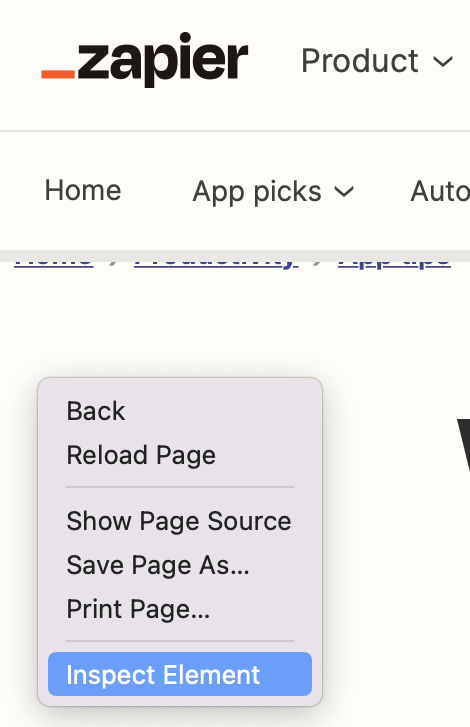
2. Right-click anywhere on the webpage.
3. From the context menu that appears, select “Inspect” or “Inspect Element.”
Method 2: Keyboard Shortcut
1. Navigate to the webpage you wish to inspect.
2. Press “Ctrl + Shift + I” simultaneously on your keyboard.
Locating the “Inspect” Option
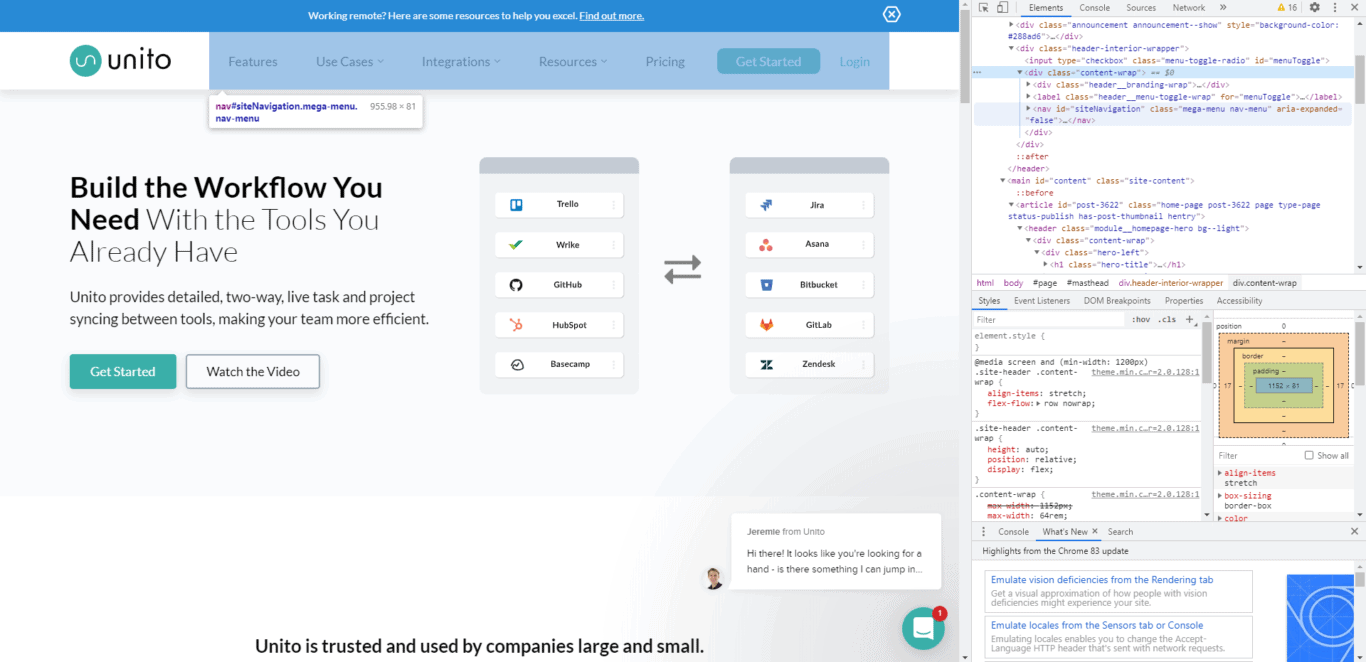
Upon opening the Developer Tools, you will notice a panel appearing at the bottom or right side of your Chromebook screen. Look for the “Inspect” option within this panel. It is usually represented by an icon resembling a cursor hovering over a small box.
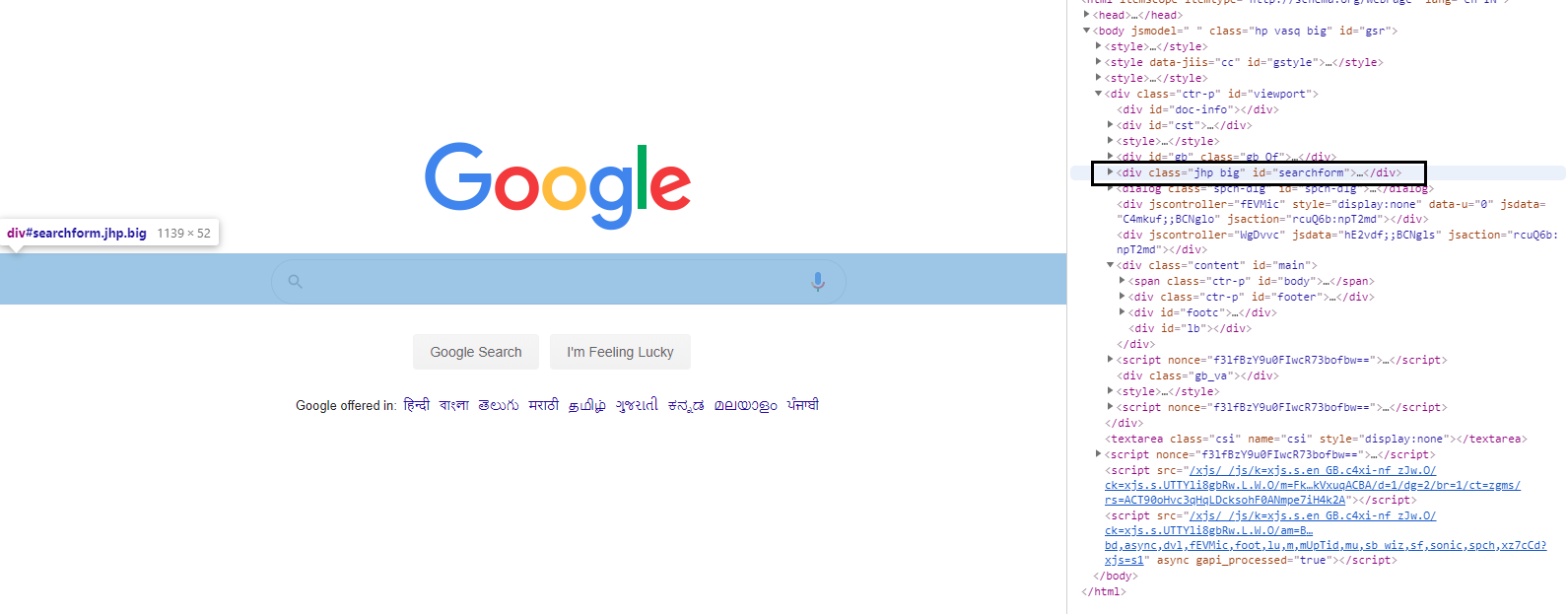
Understanding the Elements Panel
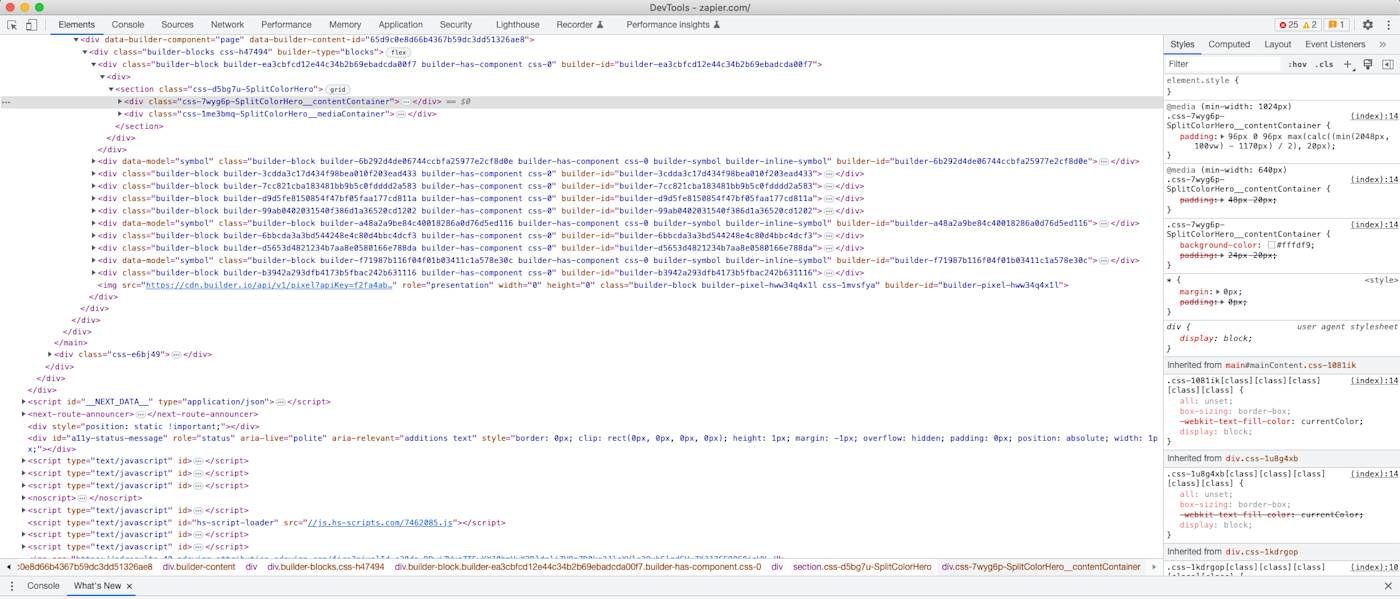
The Elements panel is where you can inspect the HTML structure of the webpage, view and modify CSS styles, and even make temporary changes to the webpage’s content. Here’s a breakdown of the key features within the Elements panel:
Inspecting HTML Elements
To inspect HTML elements on Chromebook:
1. Open the Elements panel.
2. Use your mouse to hover over different elements on the webpage.
3. As you move your mouse, the corresponding HTML element will be highlighted within the panel.
4. Clicking on an element will display its attributes, styles, and other relevant properties.
Modifying HTML Attributes and CSS Styles
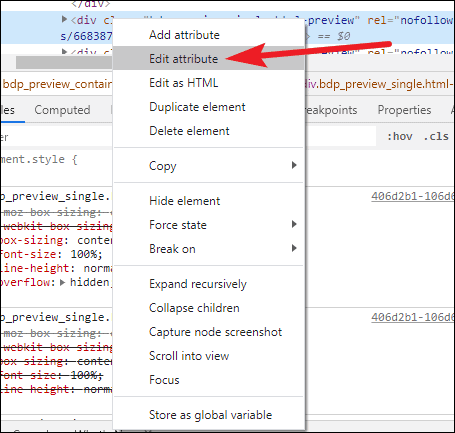
The ability to modify HTML attributes and CSS styles within the Elements panel can be incredibly useful for testing changes or experimenting with different designs. Here’s how to do it on Chromebook:
1. Locate the element you want to modify within the Elements panel.
2. Double-click the attribute or style value you wish to change.
3. Enter the desired value and press “Enter.”
4. The webpage will update in real-time to reflect your modifications.
Using the Console
The Console panel is a powerful tool for executing JavaScript code, debugging issues, and interacting with the webpage’s functionality. Here’s how to utilize the Console on Chromebook:
1. Open the Console panel by clicking on the “Console” tab within the Developer Tools panel.
2. Type JavaScript commands or code snippets into the text field at the bottom of the Console panel.
3. Press “Enter” to execute the code.
4. The results or errors will be displayed in the Console panel.
Analyzing Network Activity
The Network panel allows you to inspect and analyze various network-related activities, such as HTTP requests, responses, and resource loading times. Here’s how to utilize the Network panel on Chromebook:
1. Open the Network panel by clicking on the “Network” tab within the Developer Tools panel.
2. Refresh the webpage or interact with it to capture network activity.
3. The Network panel will populate with a list of all network requests made by the webpage.
4. Clicking on individual requests will reveal detailed information about their headers, payloads, and timings.
Utilizing the Application and Storage Panels
The Application and Storage panels provide insights into various aspects such as the webpage’s local storage, session storage, indexed databases, and service workers. Here’s how to utilize these panels on Chromebook:
1. Open the Application panel by clicking on the “Application” tab within the Developer Tools panel.
2. Navigate through the provided sections to inspect local storage, session storage, indexed databases, and service workers.
3. Each section will display a list of relevant data, allowing you to analyze and manipulate it as per your requirements.
FAQs:
1. How do I inspect element on Chromebook in a school environment?
In a school environment, some settings may restrict access to the Developer Tools. If you encounter this issue, it is likely that the school’s IT administrators have blocked or disabled this feature to maintain control over students’ browsing activities. In such cases, it is advisable to seek guidance from your school’s IT department.
2. Can I inspect element on an iPhone?
Inspecting elements on an iPhone is not possible through the default Safari browser. However, there are third-party apps available on the App Store that offer similar functionalities. For instance, the “Inspect Browser” app allows iOS users to inspect elements and debug webpages.
3. How do I inspect element on a school Chromebook in 2023?
Since school policies and settings can vary, it is challenging to provide a universal answer. However, if the school has not implemented restrictions on the Developer Tools, the methods mentioned earlier in this article should work. If you encounter difficulties, it is best to consult your school’s IT department for further guidance.
4. How do I inspect element on Chromebook and change text?
To change the text on a webpage using the Elements panel on Chromebook, locate the HTML element containing the desired text. Double-click on the text within the Elements panel, modify it, and press “Enter.” The webpage will instantly update to reflect the changes.
5. How can I unblock inspect element on a school computer?
If inspecting elements is blocked on your school computer, it is likely that the school’s IT administrators have implemented content filtering or policy restrictions. As a student, it is important to respect and abide by these policies. If you have a valid reason to access the Developer Tools, you should communicate with your teacher or school’s IT department to explain your situation.
6. Why can’t I inspect element on my Chromebook?
There are several reasons why you may be unable to inspect elements on your Chromebook. It could be due to school or organization policies blocking access, limitations set by your Chromebook’s operating system, or different Chromebook models having varying capabilities. If you are facing issues, reach out to your school’s IT department for assistance.
7. How do I inspect element on a Mac?
To inspect elements on a Mac using the Chrome browser, follow the same steps outlined in this article for Chromebook users. The process is nearly identical since Chrome is available on both platforms.
8. How do I inspect element on Windows?
Inspecting elements on Windows using the Chrome browser follows the same procedure as on Chromebooks and Macs. Chrome’s Developer Tools are consistent across different operating systems, allowing users to access the same functionalities regardless of the platform.
In conclusion, inspecting elements on a Chromebook can be a valuable skill for web developers, designers, and curious individuals alike. By using the Developer Tools, you can gain insights into how websites are structured, modify elements for experimentation, and analyze various aspects related to web development. Although there may be restrictions in certain environments, understanding the steps outlined in this article will help you navigate the world of inspecting elements on a Chromebook.
How To Unblock Inspect Element On Chromebook (Simple!)
Why Can’T I Use Inspect Element On Chromebook?
Inspect Element is a powerful tool that allows users to view and manipulate the HTML and CSS of a webpage. It is widely used by web developers and designers to analyze and debug websites. However, if you are a Chromebook user, you may have noticed that Inspect Element is not available or cannot be accessed in the same way as on other devices. In this article, we will explore why you can’t use Inspect Element on Chromebook and alternative options available to you.
Chromebooks are lightweight laptops that run on Google’s Chrome OS, a unique operating system designed specifically for web-based applications. Compared to traditional laptops, Chromebooks have a simplified interface and limited system resources. The philosophy behind Chrome OS is to keep things simple and secure, which influences certain restrictions on the device’s functionalities.
One of the main reasons why inspecting element is not available on Chromebooks is the security-focused nature of the Chrome OS. Google, the developer of Chrome OS, aims to provide a safe and secure browsing experience for all users. Therefore, certain features and functionalities that can potentially compromise system security are restricted or disabled.
Inspect Element, though primarily intended for developers and designers, could be used in malicious ways by ill-intentioned individuals. By exposing the underlying code of a webpage, users could potentially exploit vulnerabilities or steal sensitive information. To prevent such risks, Chrome OS restricts access to Inspect Element.
Despite the unavailability of Inspect Element on Chromebook, users can still achieve similar functionalities through alternative methods. Here are a few options to consider:
1. Online Developer Tools: As Chrome OS is optimized for web-based applications, you can use various online developer tools that offer similar functionality to Inspect Element. Google Chrome’s Developer Tools, for instance, can be accessed by right-clicking on a webpage and selecting “Inspect.” This toolset allows you to examine the HTML, CSS, and JavaScript of the webpage, modify the code, debug and analyze network activities.
2. Chrome Extensions: Another alternative is utilizing Chrome extensions that provide similar features to Inspect Element. There are several extensions available on the Chrome Web Store that offer advanced development tools, allowing you to inspect and modify code on webpages. Some popular extensions include Firebug Lite, Web Developer, and CSSViewer. However, keep in mind that extensions may have limited functionality compared to the native Inspect Element tool.
3. External Devices or Dual Booting: If you require more advanced development tools and functionalities, another option is connecting an external device like a traditional laptop or desktop to your Chromebook. By using remote debugging tools, you can access the Chrome browser on your Chromebook from another device and utilize Inspect Element or any other development tools. Additionally, you can install a different operating system such as Linux through dual-booting, which may offer greater flexibility and control.
Now, let’s answer some frequently asked questions related to Inspect Element and Chromebooks:
Q: Can I enable Inspect Element on a Chromebook?
A: No, the native Inspect Element tool is not available on Chromebooks. However, you can use alternative methods mentioned above to achieve similar functionality.
Q: Are there any limitations to using online developer tools or extensions?
A: Online developer tools and extensions can provide similar functionalities to some extent, but they may have certain limitations compared to the native Inspect Element. Some advanced features or debugging capabilities may be absent or less powerful in these alternatives.
Q: Why is it important for Chrome OS to prioritize security over developer tools?
A: Chromebooks are designed with security and simplicity in mind. Prioritizing security prevents potential risks and ensures a safe browsing experience for all users, especially considering that Chromebooks are often used in education settings.
Q: Can I use Inspect Element on Chromebooks if I switch to a different operating system?
A: By dual-booting your Chromebook to a different operating system, such as Linux, you may gain access to Inspect Element and other development tools that are unavailable on Chrome OS.
In conclusion, while it may be initially disappointing to discover that Inspect Element is not available on Chromebooks, it is important to understand the rationale behind this limitation. Chrome OS prioritizes security and simplicity, which restricts certain functionalities that can potentially compromise the system. However, alternative methods such as online developer tools, Chrome extensions, or utilizing external devices can partially compensate for the unavailability of Inspect Element. Consider exploring these options to meet your development needs on a Chromebook.
What Is The Shortcut For Inspect Element On A Chromebook?
Inspect Element is a powerful tool for developers and tech-savvy individuals that allows them to examine and analyze the structure and design of any webpage. By using this tool, users can view and edit the HTML, CSS, and JavaScript code of a webpage. This can be especially helpful when troubleshooting issues, debugging code, or even making visual modifications to a webpage.
If you are using a Chromebook, you may wonder what the shortcut is to access Inspect Element. In this article, we will guide you through the process of accessing Inspect Element on a Chromebook, along with answering some frequently asked questions.
How to access Inspect Element on a Chromebook:
1. Open Google Chrome: To begin, make sure you have Google Chrome open on your Chromebook. This is the browser that provides the necessary tools to access and use Inspect Element.
2. Navigate to the webpage: Go to the webpage you want to inspect using Inspect Element. You can either type the URL directly into the address bar at the top or search for the webpage using a search engine.
3. Open Developer Tools: Once you are on the desired webpage, you can access Developer Tools, which includes Inspect Element, by using the shortcut Ctrl + Shift + I. Alternatively, you can right-click anywhere on the webpage and select “Inspect” from the context menu.
4. Access Inspect Element: After opening Developer Tools, a panel will appear on either the right or bottom side of the screen, depending on your Chromebook’s display settings. This panel will contain various tabs, and one of them will be “Elements” or “Inspector.” Click on this tab to open the Inspect Element tool.
5. Explore and use Inspect Element: Now that you have successfully accessed Inspect Element, you can begin exploring its features and options. The tool will display the webpage’s HTML structure, allowing you to see its elements, attributes, and values. You can make changes to the HTML, CSS, or JavaScript code and see immediate results on the page.
Frequently Asked Questions:
Q: What can I do with Inspect Element?
A: Inspect Element provides a range of functionalities for developers and web designers. You can analyze a webpage’s structure, view and modify its HTML, CSS, and JavaScript, debug code, test changes before implementing them, measure specific elements’ dimensions, and much more.
Q: Can I break a website using Inspect Element?
A: While using Inspect Element, you have the ability to modify code, which includes adding, removing, or editing elements on a webpage. However, any changes you make using Inspect Element are temporary and only visible on your end. They won’t permanently impact the website for other users.
Q: Is Inspect Element exclusive to Chromebooks?
A: No, the Inspect Element tool is available in Google Chrome across various operating systems, including Windows, macOS, and Linux.
Q: Are there any risks associated with using Inspect Element?
A: Inspect Element is primarily intended for developers and users with technical knowledge. It is crucial to note that making changes to a webpage’s code without proper understanding may lead to unintended consequences or break the functionality of the page. It is always wise to experiment on a test page or make backups before modifying any live website.
Q: Can I access Inspect Element on a mobile device?
A: Inspect Element is not directly accessible on mobile devices; however, there are alternative tools available in mobile browsers to inspect and analyze webpages. Some popular options include Chrome DevTools Remote Debugging, Safari Web Inspector for iOS, and Firefox Remote Debugging.
In conclusion, the shortcut to access Inspect Element on a Chromebook is Ctrl + Shift + I. This powerful tool allows users to analyze, modify, and debug webpages by inspecting their HTML, CSS, and JavaScript code. It is essential to exercise caution when using Inspect Element, as making improper changes can lead to unintended consequences. Always use it responsibly and with the necessary technical knowledge.
Keywords searched by users: how to inspect element on chromebook how to inspect on chromebook school, how to inspect on iphone, how to inspect on school chromebook 2023, how to inspect on chromebook and change text, how to unblock inspect element on school computer, why can’t i inspect on chromebook, how to inspect element on mac, how to inspect on windows
Categories: Top 27 How To Inspect Element On Chromebook
See more here: nhanvietluanvan.com
How To Inspect On Chromebook School
In recent years, Chromebooks have become one of the most popular choices for schools due to their affordability, ease of use, and integration with Google’s suite of educational applications. These devices have revolutionized the way education is delivered, allowing students to access educational content and collaborate online. However, like any electronic device, Chromebooks are not without vulnerabilities, making it essential for school administration and IT staff to conduct regular inspections to ensure the devices are functioning optimally. In this article, we will explore the process of inspecting a Chromebook at school, including common troubleshooting steps and best practices.
Inspection Process:
1. Physical Examination:
Start by visually examining the Chromebook for any external damage. Look for cracked screens, physical defects on the device, loose keys on the keyboard, or any other visible signs of wear and tear. Such damages can affect the performance and longevity of the device and should be addressed promptly.
2. Check Battery Life:
Verify the battery life of the Chromebook by looking at the battery indicator in the system tray. Chromebooks typically have a long battery life, but over time, batteries can degrade and lose capacity. If the battery life appears significantly diminished, it may be necessary to replace the battery.
3. Update Chrome OS:
Ensure that the Chromebook’s operating system (OS) is up to date. Chrome OS updates are crucial, as they not only provide new features but also include security patches that protect against emerging threats. To check for updates, click on the system tray, select the gear icon to access the settings menu, click on “About Chrome OS,” and then click on “Check for updates.”
4. Clear Cache and Cookies:
Large amounts of cached data and cookies can slow down the Chromebook’s performance. Encourage students to clear their cache and cookies regularly to maintain optimal speed and efficiency. To clear cache and cookies, click on the three-dot menu icon in the top-right corner, select “More tools,” and then click on “Clear browsing data.”
5. Wi-Fi Connectivity:
The ability to connect to the internet is crucial for Chromebooks. Verify that the device is connected to the appropriate Wi-Fi network and ensure that network speeds are sufficient for smooth browsing. If connectivity issues persist, consider power cycling the Chromebook and restarting the Wi-Fi router.
6. Device Security:
Check the Chromebook’s security settings to ensure that it meets the required security standards. Google’s Chrome Education License allows administrators to control various security settings across an entire fleet of devices, including the ability to set up web filtering and block inappropriate websites.
FAQs:
Q: How often should Chromebooks be inspected at school?
A: Chromebooks should be inspected at least once a semester or as needed if issues arise. Regular inspections help identify potential problems and address them promptly.
Q: Can students perform basic inspections on their Chromebooks?
A: Yes, students can perform basic inspections such as clearing cache and cookies, checking battery life, and connecting to Wi-Fi. However, for more advanced troubleshooting or repairs, it’s best to involve IT staff or school administration.
Q: What are some common issues found during Chromebook inspections?
A: Common problems include cracked screens, malfunctioning keyboards, battery degradation, slow performance due to excess cache and cookies, and connectivity issues.
Q: How can schools ensure privacy and security while inspecting Chromebooks?
A: Schools should communicate their inspection policies to students and parents, emphasizing the importance of privacy and data security. IT staff should strictly follow ethical guidelines and prioritize protecting student data during inspections.
In conclusion, regular inspections are vital to keep Chromebooks in optimal condition for effective use in schools. These devices have proven to be a game-changer in education, but without proper maintenance, their functionality can be compromised. By following the inspection process outlined in this article, schools can identify and resolve issues promptly, ensuring a seamless learning experience for students.
How To Inspect On Iphone
Inspecting on iPhone can be an essential tool for developers and designers to ensure websites and apps function seamlessly on iOS devices. With the Inspect feature, users can delve into the code behind their mobile applications and websites to identify and fix any issues. In this article, we will explore how to inspect on iPhone, covering various methods and providing a step-by-step guide to help you make the most of this powerful feature.
Why Inspect on iPhone?
Inspecting on iPhone allows you to gain insights into the inner workings of your website or app. By inspecting the code, you can identify and debug issues, test design changes, and improve performance. It gives you the ability to see how your content is displayed on different devices, allowing you to tailor your user experience for a mobile audience.
How to Inspect on iPhone
1. Enable Safari Developer Tools:
– On your iPhone, go to “Settings” and tap on your name at the top.
– Choose “Developer” and then toggle on “Web Inspector.”
2. Connect Your iPhone to your Mac:
– Connect your iPhone to your Mac via a USB cable.
– Ensure that both devices are connected to the same Wi-Fi network.
3. Open Safari on Your Mac:
– Launch Safari on your Mac and make sure it is up to date.
4. Enable Safari Developer Menu on Mac:
– Go to Safari > Preferences > Advanced.
– Check the box next to “Show Develop menu in the menu bar.”
5. Inspect on iPhone using Safari on Mac:
– Open your website or app on your iPhone.
– On your Mac, click on the “Develop” menu in the Safari menu bar.
– Select the name of your iPhone from the list of available devices.
– A new Safari window will open, displaying the Inspector.
6. Inspect Elements:
– In the Safari Inspector, you will see various tabs such as Elements, Network, and Console.
– Click on the “Elements” tab to inspect and modify HTML and CSS code.
– Navigate through the code to identify and understand the structure of the webpage or app.
7. Debug JavaScript:
– If you encounter JavaScript errors, go to the “Console” tab in the Inspector.
– Errors and logs will be displayed here, helping you pinpoint issues with your code.
8. Network Analysis:
– The “Network” tab provides insights into how each file is loaded.
– Analyze file sizes, response times, and identify any slow-loading resources.
9. Modify Content:
– To test design changes, you can modify CSS properties in real-time.
– Simply click on an element in the “Elements” tab and edit the associated CSS properties.
– The changes will be immediately applied to your iPhone’s display.
10. Inspect Responsive Design:
– With the Inspector, you can simulate different screen sizes and orientations.
– Click on the responsive design icon in the top-left corner of the Inspector.
– Choose from various device options or input custom settings to see how your website or app adapts.
FAQs
Q1. Can I inspect websites or apps that are not my own?
A1. No, the Inspect feature is primarily intended for inspecting your own apps or websites and is not designed to inspect others’ applications.
Q2. Can I inspect on iPhone without a Mac?
A2. No, the Inspector feature is only available through the Safari browser on Mac.
Q3. Can I inspect on iPhone using Windows or Linux?
A3. Unfortunately, the Inspector feature is only available for Safari on Mac.
Q4. Are there any alternative tools to inspect on iPhone?
A4. While Safari Inspector is the primary tool, there are third-party apps like “Reveal” or “Inspect Browser” available on the App Store offering similar functionalities.
Q5. Can I make permanent changes using Inspect?
A5. No, any changes made through the Inspector are temporary and only affect your device’s display. They will not alter the actual website or app.
Q6. Is inspecting on iPhone legal?
A6. Inspecting your own apps or websites is legal and encouraged for development and debugging purposes. However, it is important to respect the privacy of others and avoid inspecting applications without proper authorization.
Conclusion
Inspecting on iPhone is an invaluable tool for developers and designers to analyze, debug, and improve the functionality of their websites and apps. By following the step-by-step guide provided in this article, you can easily enable the Inspector feature on your iPhone and gain deeper insights into your code. Remember to utilize the various tabs and functionalities offered by Safari Inspector to inspect elements, debug JavaScript, analyze network performance, and simulate responsive design. With the power of inspection in your hands, you can build exceptional experiences tailored to iOS devices.
How To Inspect On School Chromebook 2023
With the increasing implementation of technology in education, schools across the globe are adopting Chromebooks as their primary tool for learning. Chromebooks are lightweight, affordable, and easy to use, making them an ideal choice for students in a classroom setting. However, like any electronic device, Chromebooks require proper inspection to ensure their longevity and functionality. In this article, we will discuss the steps to inspect a school Chromebook 2023 thoroughly and provide answers to some frequently asked questions.
1. External Inspection:
The first step is to visually inspect the Chromebook’s external components. Check for any physical damages, such as cracked screens, dents, or loose parts. Ensure that all buttons are intact, including power, volume, and keyboard keys. Examine the hinge for any signs of wear or stiffness, as a faulty hinge can lead to screen damage. Additionally, inspect the charging port, USB ports, audio jacks, and any other external connections for any signs of damage or debris.
2. Power Test:
Next, verify that the Chromebook can power on and off successfully. Connect the device to a power source, and observe if any charging indicators light up. Press the power button to start the Chromebook, and check if the device boots up without any issues. Repeat this process a few times to ensure consistent functionality.
3. Screen Check:
Now, focus on examining the Chromebook’s screen for any abnormalities. Inspect for dead pixels, discoloration, or backlight bleeding by displaying a white image on the screen. Move the cursor around the screen to check for any cursor lag or unresponsiveness. Additionally, test the touchscreen functionality if the Chromebook is equipped with one.
4. Keyboard and Trackpad Evaluation:
Evaluate the Chromebook’s keyboard and trackpad functionality. Type a few sentences to check if all keys respond as expected. Verify that special function keys, such as volume and brightness adjustments, are working correctly. Test the trackpad by performing gestures like scrolling, tapping, and dragging to ensure smooth operation.
5. Wi-Fi and Connectivity Testing:
A crucial aspect of a Chromebook is its ability to connect to Wi-Fi and other networks. Try connecting the Chromebook to multiple Wi-Fi networks to check if it can establish a stable and reliable connection. Additionally, test Bluetooth connectivity if the Chromebook has this feature. Ensure that all the necessary drivers and settings are properly configured.
6. Software Inspection:
Inspect the operating system and software applications installed on the Chromebook. Check for any signs of malware or viruses by running a system scan using an antivirus program. Confirm that all essential applications, such as the web browser, word processor, and educational tools, are functioning correctly. Update the Chrome OS to the latest version to ensure the device has the latest security patches and features.
7. Battery Performance Check:
Assess the Chromebook’s battery performance and backup duration. Fully charge the device and monitor how long it lasts under typical usage patterns. If the battery life is significantly lower than expected, it may indicate a faulty battery that needs replacing.
8. Extra Features and Accessories:
Finally, inspect any additional features and accessories that come with the Chromebook. Test the webcam, speakers, and microphone for functionality, as they are often used for video conferencing and multimedia tasks. If there are any accessories like stylus pens, external keyboards, or cases, ensure they are in proper working condition.
FAQs:
Q: How often should I inspect my school Chromebook?
A: A thorough inspection should be performed at the beginning of each academic year. Additionally, regular visual checks for physical damages and software updates should be done monthly or whenever necessary.
Q: What should I do if I find a problem during the inspection?
A: If you encounter a problem, report it immediately to the school’s IT department or designated authority. They will guide you on the necessary steps for repair or replacement.
Q: Can I perform the inspection myself, or should I seek professional help?
A: Basic inspections, such as the ones mentioned in this article, can generally be done independently. However, if you encounter any complex technical issues, it is advisable to seek professional assistance.
Q: How can I best take care of my school Chromebook?
A: Handle your Chromebook with care, avoid placing heavy objects on top, and always store it in a safe and secure place. Regularly clean the screen, keyboard, and other components using a soft cloth or appropriate cleaning solutions. Follow all school guidelines regarding Chromebook usage and maintenance.
In conclusion, inspecting a school Chromebook 2023 is essential to ensure its longevity and functionality. By thoroughly examining the external components, power testing, checking the screen, evaluating the keyboard and trackpad, testing connectivity, inspecting software, assessing battery performance, and examining extra features, students can guarantee their Chromebook is in top-notch condition for effective learning.
Images related to the topic how to inspect element on chromebook

Found 35 images related to how to inspect element on chromebook theme







![How To | Use Inspect & Console When Its Blocked! [Cursors.io Hack] | Savi2 - YouTube How To | Use Inspect & Console When Its Blocked! [Cursors.Io Hack] | Savi2 - Youtube](https://i.ytimg.com/vi/MvRdIvMCYCg/maxresdefault.jpg)

























:max_bytes(150000):strip_icc()/how-to-inspect-element-on-mac-52100142-7d98bb92c93447bcbcf88e1e7291be5b.jpg)





:max_bytes(150000):strip_icc()/002_view-html-source-in-chrome-3466725-5bef1cdd46e0fb0026a96f2f.jpg)








Article link: how to inspect element on chromebook.
Learn more about the topic how to inspect element on chromebook.
- How to inspect an element on a Chromebook – XDA Developers
- How can I inspect element on a Chromebook when … – Stack Overflow
- How to Inspect Element on Chrome: 7 Steps (with Pictures)
- How to Inspect an Element on a Chromebook … – Linux Hint
- Inspect, How Can I Inspect on Cromebook? – Google Support
- How to Inspect Element on Chrome: 7 Steps (with Pictures)
- How to inspect an element on a Chromebook – Chrome Ready
- 16 how to inspect an element on chromebook? Guides
- How to Inspect an Element on a Chromebook … – Flexyinfo