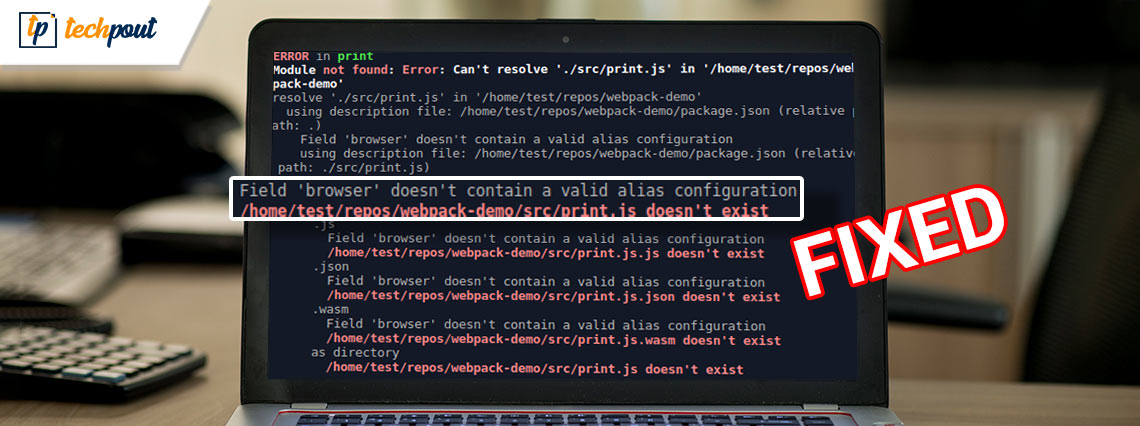
Field Browser Doesnt Contain A Valid Alias Configuration
Field Browser is a feature of a web browser that enables users to inspect and modify the content and structure of web pages. It provides a way to view and manipulate the HTML, CSS, and JavaScript code that make up a webpage. It is a powerful tool for web developers and designers as it allows them to easily debug and test their code.
Alias Configuration, on the other hand, is a setting in a web browser that allows users to define custom aliases for frequently used websites or web applications. This allows users to quickly access their favorite websites without having to type in the full URL every time.
Differentiating Between Field Browser and Alias Configuration
Field Browser and Alias Configuration are two distinct features of a web browser that serve different purposes. While Field Browser is focused on providing developers with a way to examine and modify code, Alias Configuration is aimed at providing convenience to users by allowing them to create shortcuts for frequently visited websites.
Understanding the Validity of Alias Configuration in Field Browser
Alias Configuration in Field Browser is essential for developers who need to inspect and modify code on websites. It allows developers to define custom aliases for different elements on a webpage, making it easier to locate and modify specific code sections. Without a valid alias configuration, developers would have to manually search through the code, which can be time-consuming and prone to errors.
Common Issues with a Field Browser that Lacks Valid Alias Configuration
One common issue that arises when a Field Browser lacks a valid alias configuration is the inability to locate specific code sections quickly. This can significantly slow down the debugging and development process, causing frustration and delays. Another issue is the increased risk of making unintended changes to the code, as developers may mistakenly modify the wrong sections without proper aliases to guide them.
Impact of a Field Browser’s Invalid Alias Configuration
An invalid alias configuration in a Field Browser can have several negative impacts on the development process. It can lead to slower code debugging and modification, increased risk of errors, and decreased productivity for developers. It can also hamper collaboration among team members, as consistent alias configurations are crucial for effective code sharing and collaboration.
Troubleshooting Steps for an Invalid Alias Configuration in Field Browser
If you encounter an invalid alias configuration in your Field Browser, there are several troubleshooting steps you can take to resolve the issue. First, ensure that you have correctly defined the aliases in the browser settings. Check for any typos or missing characters in the alias definitions. If the issue persists, try restarting the browser or clearing the cache to remove any temporary data that might be affecting the alias configuration. If none of these steps work, consult the browser’s documentation or seek assistance from the browser’s support team.
Best Practices for Configuring Aliases in Field Browser
To ensure a valid alias configuration in Field Browser, it is important to follow best practices. First, choose descriptive and intuitive names for your aliases that accurately reflect the elements or sections they represent. Avoid using generic or ambiguous names that can lead to confusion. Second, regularly review and update your alias configuration as the structure and content of websites may change over time. Finally, consider establishing a centralized alias configuration for your team to ensure consistency and facilitate collaboration.
Exploring the Relationship Between Alias Configuration and Field Browser Functionality
Alias configuration plays a crucial role in enhancing the functionality of a Field Browser. It allows developers to navigate and modify code quickly, increasing their efficiency and productivity. It also promotes better code organization and reduces the risk of errors. By defining meaningful aliases, developers can easily locate specific sections of code, making it easier to make changes or troubleshoot issues.
Potential Benefits of Correct Alias Configuration in Field Browser
The correct alias configuration in a Field Browser offers several benefits to developers. Firstly, it saves time by providing quick access to specific code sections, reducing the need for manual searching. Secondly, it reduces the risk of accidental code modifications by guiding developers to the intended code sections. Thirdly, it promotes code readability and organization, making it easier for developers to understand and collaborate on projects. Lastly, it enhances productivity by streamlining the debugging and modification process.
Optimizing Field Browser Performance through Effective Alias Configuration
Effective alias configuration can play a vital role in optimizing the performance of a Field Browser. By defining concise and meaningful aliases, developers can efficiently navigate through the code without the need for extensive searching. This reduces the time spent on debugging and modification tasks, resulting in improved productivity. Additionally, a well-organized alias configuration promotes better code maintenance and readability, contributing to overall performance optimization.
FAQs
Q: What is Webpack alias?
A: Webpack alias is a feature of the Webpack module bundler that allows developers to create shortcuts (aliases) for commonly used directories or module paths. This simplifies the process of importing modules and enables developers to avoid long and repetitive file paths.
Q: How can I configure Webpack aliases?
A: Webpack aliases can be configured in the webpack.config.js file using the ‘resolve’ property. Simply define the aliases using the ‘alias’ key and assign them to the desired directory or module paths. For example:
resolve: {
alias: {
‘@components’: path.resolve(__dirname, ‘src/components’),
‘@utils’: path.resolve(__dirname, ‘src/utils’)
}
}
Q: How do I use aliases in my code?
A: Once aliases are defined in the Webpack configuration, you can use them in your code by importing modules using the alias names instead of the full file paths. For example:
import Button from ‘@components/Button’;
import utils from ‘@utils’;
Q: What is the purpose of the package.json file in relation to alias configuration?
A: The package.json file is used to manage dependencies and metadata of a JavaScript project. While it is not directly related to alias configuration, it can be used to define local dependencies that are required by the alias configuration. This ensures that the correct versions of the dependencies are used when building and running the project.
Q: Can I configure alias for Webpack dev server?
A: Yes, you can configure aliases for Webpack dev server by modifying the webpack-dev-server.config.js file. Similar to the webpack.config.js file, you can define aliases in the ‘resolve’ property of the configuration object.
Storybook – Can’T Resolve ‘Generated-Stories-Entry.Cjs’ / Field ‘Browser’ Doesn’T Contain A Valid…
Keywords searched by users: field browser doesnt contain a valid alias configuration Webpack alias, Webpack –config, Webpack config ts, Webpack-dev-server inline progress config build webpack-dev conf js, Webpack 5 polyfill, Webpack example project, Webpack config js where to find, Package json local dependency
Categories: Top 48 Field Browser Doesnt Contain A Valid Alias Configuration
See more here: nhanvietluanvan.com
Webpack Alias
Webpack is a module bundler widely used in modern JavaScript development to bundle and manage all the assets, such as JavaScript files, images, and stylesheets, within a web application. It offers a powerful set of features to optimize and streamline the development workflow. One such feature is Webpack alias, which allows developers to create shortcuts for long and complex import paths, making their code more readable and maintainable. In this article, we will explore what Webpack alias is, how it works, and how it can benefit your project.
What is Webpack Alias?
Webpack alias is a configuration option provided by Webpack that allows developers to define custom shortcuts, or aliases, for import paths. Instead of using long and verbose paths like “../../../../components/MyComponent”, you can create aliases like “@components” and import your components using the alias “@comonents/MyComponent”. This greatly simplifies your import statements and makes your code cleaner and more readable.
How does Webpack Alias work?
To utilize Webpack alias, you need to configure it in your Webpack configuration file (usually named “webpack.config.js”). Here’s an example of how to set up an alias in Webpack:
“`javascript
const path = require(‘path’);
module.exports = {
// …your other webpack config options
resolve: {
alias: {
‘@components’: path.resolve(__dirname, ‘src/components’),
‘@utils’: path.resolve(__dirname, ‘src/utils’),
},
},
};
“`
In this example, we define two aliases: “@components” and “@utils”. The `resolve` section of the config object is where you can specify your aliases. Each alias consists of a key-value pair, where the key is the alias, and the value is the resolved path of the actual module or directory.
Once the alias is configured, you can start using it in your import statements. For example:
“`javascript
import MyComponent from ‘@components/MyComponent’;
import { fetchAPI } from ‘@utils/api’;
“`
With Webpack alias, you can use these aliases instead of the long and cumbersome relative paths.
Benefits of Webpack Alias
1. Improved Readability and Maintainability: With Webpack alias, you can give meaningful and concise names to your import paths, making your code easier to read and understand. Instead of getting lost in a maze of relative paths, you can quickly identify the imported module or component based on its alias.
2. Simplified Refactoring: When you need to restructure your project directory or rename a file, you would traditionally need to go through your entire codebase and update all the import paths. However, with Webpack alias, you only need to update the alias definition once, and all the import statements that utilize the alias will automatically resolve to the new path.
3. Smoother Collaboration: If you’re working on a team or open-source project, consistency in import paths becomes crucial. With Webpack alias, you can establish a set of standard aliases that everyone follows, ensuring consistent and uniform imports across the project. This eliminates confusion and reduces the time spent on code reviews and debugging.
FAQs
Q1. Can I use Webpack alias with other module bundlers or build tools?
A1. No, Webpack alias is specific to the Webpack bundler and is not compatible with other tools like Rollup or Parcel.
Q2. Can I use Webpack alias with TypeScript?
A2. Definitely! Webpack alias works seamlessly with TypeScript. You just need to add the aliases to your “paths” configuration in your tsconfig.json file as well.
Q3. Are there any performance implications of using Webpack alias?
A3. No, Webpack alias has no impact on the runtime performance of your application. It’s a development-time optimization that improves your development workflow.
Q4. Can I use aliasing for third-party packages or libraries?
A4. Yes, you can create aliases for external modules as well. For example, you can create an alias for a particular version of a library to ensure consistent imports throughout your project.
In conclusion, Webpack alias is a fantastic feature that simplifies your import statements and enhances the readability and maintainability of your code. It’s a powerful tool that every Webpack user should be aware of and take advantage of in their projects. By defining meaningful aliases, you can make your code more concise, less error-prone, and ultimately improve your development workflow. So why not give Webpack alias a try and experience its benefits firsthand?
Webpack –Config
Webpack Configuration File: webpack.config.js
The webpack.config.js file serves as the entry point for configuring webpack. It is usually located at the root of the project directory. By default, webpack looks for this configuration file to determine how to bundle the project’s assets.
At its core, the webpack.config.js file is a JavaScript module that exports an object literal containing various configuration options for webpack. These options define how webpack should process and bundle the project’s assets. Let’s explore some of the commonly used configuration options.
Entry Point(s)
The entry option specifies the entry point(s) of the project. It tells webpack where to start bundling the assets. This can be a single file or an array of files. For example, if we have a single entry point:
“`javascript
module.exports = {
entry: ‘./src/index.js’,
};
“`
Or, if we have multiple entry points:
“`javascript
module.exports = {
entry: {
main: ‘./src/index.js’,
vendor: ‘./src/vendor.js’,
},
};
“`
Output
The output option defines where webpack should output the bundled files. It allows us to specify the output path and the naming convention for the generated bundles. Here’s an example of configuring the output:
“`javascript
const path = require(‘path’);
module.exports = {
output: {
path: path.resolve(__dirname, ‘dist’),
filename: ‘bundle.js’,
},
};
“`
Loaders
Loaders are a fundamental part of webpack, as they allow the bundler to handle different types of files. They transform source code, preprocess files, or apply any necessary transformations. Each loader can be configured using the rules option in the webpack configuration file.
“`javascript
module.exports = {
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: ‘babel-loader’,
},
},
// Add more loaders for other file types, e.g., CSS, SASS, etc.
],
},
};
“`
Plugins
Plugins enhance webpack’s capabilities by performing a wide range of tasks. They can carry out optimizations, asset management, and code transformations. To use a plugin, we need to configure it in the plugins option of the webpack configuration file.
“`javascript
const HtmlWebpackPlugin = require(‘html-webpack-plugin’);
module.exports = {
plugins: [
new HtmlWebpackPlugin({
template: ‘./src/index.html’,
}),
],
};
“`
Module Resolution
In a complex project, resolving module paths can become cumbersome. Webpack offers the resolve option to simplify module resolution. It allows us to specify the directories where webpack should search for modules and extensions to be used when resolving files.
“`javascript
module.exports = {
resolve: {
extensions: [‘.js’, ‘.jsx’],
modules: [‘node_modules’, ‘./src’],
},
};
“`
Frequently Asked Questions (FAQs)
1. What is the purpose of webpack.config.js?
The webpack.config.js file is used to configure webpack by specifying various options and settings. It allows developers to customize how webpack bundles their web applications.
2. Where should I place the webpack.config.js file?
The webpack.config.js file should be placed at the root of the project directory.
3. How can I have multiple entry points in webpack?
To have multiple entry points in webpack, define an object in the entry configuration option with each entry point specified by a unique key.
4. How do loaders work in webpack?
Loaders in webpack transform files during the bundling process. They can preprocess files, transform code, or apply any necessary transformations.
5. What are some commonly used webpack plugins?
Some commonly used webpack plugins include HtmlWebpackPlugin for generating HTML files, MiniCssExtractPlugin for extracting CSS files, and UglifyJsPlugin for JavaScript minification.
In conclusion, the webpack.config.js file is a crucial component of using webpack efficiently. It allows developers to finely tune the behavior of webpack by configuring various options such as entry points, output paths, loaders, plugins, and module resolution. Understanding and utilizing the webpack.config.js file empowers developers to optimize their web application bundles and improve the overall performance of their projects.
Images related to the topic field browser doesnt contain a valid alias configuration

Found 46 images related to field browser doesnt contain a valid alias configuration theme



















Article link: field browser doesnt contain a valid alias configuration.
Learn more about the topic field browser doesnt contain a valid alias configuration.
- Field ‘browser’ doesn’t contain a valid alias configuration
- Fix: Field ‘browser’ doesn’t contain a valid alias configuration
- Fix Field Browser Doesn’t Contain a Valid Alias Configuration
- Fix: Field ‘Browser’ Doesn’t Contain a … – MiniTool Software
- 6 Easy Fixes For Field ‘Browser’ Doesn’t Contain a Valid Alias …
- Fix: Field Browser Doesn’t Contain a Valid Alias Configuration
- [Fixed] Field “browser” doesn’t contain a valid alias configuration
- Field browser doesn’t contain a valid alias configuration
- Field ‘browser’ doesn’t contain a valid alias configuration #2095
- Module not found. Field ‘browser’ doesn’t contain a valid alias …
See more: nhanvietluanvan.com/luat-hoc