Exports Is Not Defined In Es Module Scope
Understanding ES Modules
ES Modules, also known as ECMAScript Modules, are a feature introduced in JavaScript to allow for modular code organization. Prior to ES Modules, JavaScript relied on various third-party module systems like CommonJS and AMD. ES Modules provide a standardized way to define and load modules, making it easier to share code between different files or projects.
Exports in ES Modules
In ES Modules, the “exports” keyword is used to expose variables, functions, or classes from a module. By using the “exports” keyword, developers can make certain elements of their module available for use in other parts of their application. However, it is important to understand that the “exports” keyword is not available globally. It has a scoped existence within the module where it is defined, which can lead to the error “Exports is not defined”.
The Problem with Global Scope
In traditional JavaScript, variables declared in the top-level scope are automatically assigned to the global object (in browsers, the global object is called “window”). This means that any variable declared outside of a function or a block is considered global and can be accessed from anywhere in the codebase. While this may seem convenient, it can also lead to naming conflicts and make it challenging to maintain large codebases.
ES Modules aim to solve this problem by introducing module-level scope. By default, variables declared within a module are local to that module and cannot be accessed from other modules unless explicitly exported using the “exports” keyword. This helps in avoiding naming conflicts and provides a clear separation of concerns.
Exporting from Modules
To export variables, functions, or classes from a module, developers need to use the “exports” keyword. For example, let’s assume we have a module named “math.js” that exports a function called “sum”. To make the “sum” function available in other modules, we need to add the following line to the “math.js” file:
“`
exports.sum = function(a, b) {
return a + b;
};
“`
Here, we are attaching the “sum” function to the “exports” object, making it accessible to other modules that import the “math.js” module.
Importing Modules
To use the exported elements from a module, we need to import it into another module. The “import” keyword is used to achieve this. For example, to import the “sum” function from the “math.js” module, we can use the following syntax:
“`
import { sum } from ‘./math.js’;
“`
Here, we are importing the “sum” function specifically from the “math.js” module. We can then use the “sum” function in our current module as if it was defined locally.
Benefits of using ES Modules
ES Modules bring several benefits to JavaScript development:
1. Modularity: ES Modules allow developers to break their code into small, reusable modules, making it easier to manage and maintain complex applications.
2. Scoped Variables: By default, variables declared within a module are local to that module, reducing the risk of naming conflicts and improving code maintainability.
3. Code Organization: ES Modules provide a standardized way to organize code, making it easier for developers to understand and navigate large codebases.
4. Dependency Management: ES Modules simplify the process of managing dependencies by making it clear which module depends on which.
5. Browser Compatibility: ES Modules have good browser support, allowing developers to write modular code that can be executed in modern browsers without the need for bundlers or transpilers.
FAQs:
Q1. What does “Exports __esModule true” mean?
The statement “Exports __esModule true” indicates that the module exports an ES module object. It is automatically added by the ES module system and indicates that the module supports ES module syntax.
Q2. What is the “Exports is not defined jest” error?
The “Exports is not defined jest” error is often encountered when using Jest, a popular JavaScript testing framework. This error occurs when Jest tries to import an ES module but encounters a reference to the “exports” object, which is not available in the testing environment. To resolve this error, one can use a tool like “babel-jest” to transform the code before executing the tests.
Q3. What does “Module is not defined in ES module scope” mean?
The error “Module is not defined in ES module scope” typically occurs when trying to use the “module” object, which is not available in ES module scope. The “module” object is specific to CommonJS modules, and it does not exist in the ES module system. To resolve this error, developers should ensure they are using ES module syntax and not mixing it with CommonJS syntax.
Q4. Why do I get the “Cannot use import statement outside a module” error?
The “Cannot use import statement outside a module” error occurs when the “import” statement is used in a file that is not recognized as an ES module. To fix this error, ensure that the file has the “.mjs” extension or that the “type” attribute of the script tag in HTML is set to “module”.
Q5. What does “__Dirname is not defined in ES module scope” mean?
The error “__Dirname is not defined in ES module scope” occurs when trying to use the “__dirname” variable, which is not available in ES module scope. “__dirname” is specific to CommonJS modules and represents the directory name of the current module. To resolve this error, consider using alternative methods, such as importing the “path” module and using its functions to get the directory name.
Q6. What does the error “[err_require_esm]: require() of es module” mean?
The error “[err_require_esm]: require() of es module” typically occurs when trying to use the “require” function to import an ES module. The “require” function is specific to CommonJS modules and cannot be used to import ES modules directly. To fix this error, use the “import” statement to import ES modules instead of “require”.
Q7. What does the error “unexpected token ‘export'” mean?
The error “unexpected token ‘export'” occurs when using the “export” statement in a file that is not recognized as an ES module. This error suggests that the current file is not properly set up as an ES module. To resolve this error, ensure that the file has the “.mjs” extension or that the “type” attribute of the script tag in HTML is set to “module”.
In conclusion, understanding how to properly use and export modules in ES Modules is crucial to avoid errors such as “Exports is not defined”. By following the correct syntax and adhering to the guidelines of ES Modules, developers can efficiently organize and share their code, leading to better code maintainability and reusability.
Referenceerror – Filename Is Not Defined In Es Module Scope – Dirname Is Not Defined In Nodejs
Keywords searched by users: exports is not defined in es module scope Exports is not defined, Exports __esModule true, Exports is not defined jest, Module is not defined in ES module scope, Cannot use import statement outside a module, __Dirname is not defined in ES module scope, error [err_require_esm]: require() of es module, unexpected token ‘export’
Categories: Top 36 Exports Is Not Defined In Es Module Scope
See more here: nhanvietluanvan.com
Exports Is Not Defined
When discussing trade and international business, one term that frequently arises is “exports.” While it may seem simple and straightforward, the definition and nuances of this concept can be rather complex. In this article, we will delve into the intricacies of exports, clarifying its meaning and shedding light on its significance in the global economy.
Understanding the Basic Definition of Exports
At its core, exports refer to the goods or services produced in one country and sold to another country. This trade activity allows nations to tap into international markets and capitalize on their comparative advantages. Common examples of exported goods include manufactured products, raw materials, agricultural produce, and various services such as consulting or tourism.
However, it is important to note that the definition of exports can vary depending on the context and the specific international trade statistics being used. Organizations such as the World Trade Organization (WTO) and national statistical agencies may employ different criteria to classify and measure exports. Consequently, the exact nature and scope of a country’s exports can differ based on the standards employed by these entities.
The Complexity of Identifying Exports
Determining what exactly constitutes an export can be a challenging task, as it involves considering various factors such as the origin, production process, and destination of goods or services. For instance, goods that are produced domestically but are bound for international markets are clearly considered exports. However, if a product is assembled using components imported from different countries, clarifying its national origin becomes more intricate.
Furthermore, services present additional complexities in defining exports. For example, when a consultancy firm based in one country provides advice to a client located in another country, it is categorized as an export of services. Similarly, when a person from one country travels to another for medical treatment, this can also be considered an export of services. In both cases, the value of these services is included in the balance of trade calculations.
Exports and the Global Economy
Exports play a pivotal role in the economic prosperity of nations. They contribute to a country’s gross domestic product (GDP) and help generate employment opportunities and revenue. For many developing countries, exports offer a gateway to economic growth, providing avenues to increase foreign exchange reserves and invest in infrastructure development.
Moreover, exports foster international trade relations and facilitate knowledge transfer and cultural exchange between countries. By engaging in trade, nations can leverage their comparative advantages, expand their markets, and benefit from global specialization. Exports also promote healthy competition, driving innovation and enhancing productivity.
FAQs
Q: What is the difference between exports and imports?
A: While exports refer to goods or services sold to other countries, imports denote goods or services purchased from foreign countries. Together, these activities form a nation’s balance of trade, which measures the value of exports minus the value of imports.
Q: Do all countries rely on exports?
A: While international trade is fundamental to the global economy, the degree of reliance on exports varies from country to country. For example, smaller nations with limited domestic markets tend to depend heavily on exports to generate revenue and sustain their economies. On the other hand, larger countries with diverse industries might have a more balanced trade profile.
Q: Can exports have negative impacts on a country’s economy?
A: Like any economic activity, exports can have both positive and negative impacts. While exporting can boost a nation’s GDP and create jobs, it can also put strain on domestic industries that face increased competition from international markets. Additionally, high dependence on exports can make a country vulnerable to fluctuations in global demand or disruptions in supply chains.
Q: Are there any regulations or barriers that affect exports?
A: Yes, various trade policies, regulations, and barriers can influence the flow of exports. These can include import tariffs, quotas, export controls, and technical standards imposed by individual countries to protect domestic industries or ensure safety and quality requirements. Free trade agreements between countries often aim to reduce or eliminate such barriers.
Q: How do exports contribute to sustainable development?
A: Exports can support sustainable development by creating employment opportunities, encouraging foreign direct investment, and generating income for communities. Furthermore, countries can promote sustainable practices by exporting goods produced in an environmentally friendly manner or providing sustainable services such as renewable energy technologies.
In conclusion, the definition and implications of exports in the English language are multi-faceted. Understanding this concept is crucial to comprehending the dynamics of international trade and its impact on national economies. By delving into the complexities of exports, we can gain a deeper appreciation for the interconnectedness and interdependence of the global marketplace.
Exports __Esmodule True
In the world of JavaScript, when it comes to building modular and scalable applications, the concept of exports plays a significant role. By exporting variables, functions, and classes, developers can encapsulate and reuse code across various files. One commonly used syntax in the JavaScript ecosystem is “Exports __esModule true.” In this article, we will explore what this syntax means, how it works, and address some frequently asked questions related to it. So, let’s dive in!
What does “Exports __esModule true” mean?
When writing a JavaScript module, a developer can indicate whether the module is an ECMAScript module (ESM) by using the special comment `/*#__PURE__*/ Object.defineProperty(exports, “__esModule”, { value: true });`. This comment sets the `__esModule` property of the `exports` object to `true`. The “Exports __esModule true” syntax, therefore, explicitly tells JavaScript that the module follows the ESM specification, ensuring proper behavior when importing and exporting code.
In simpler terms, by setting `__esModule` to `true`, the module signals that it exports its content as an object with a default property that encapsulates the actual exported entities. This helps prevent compatibility issues when importing modules from different systems.
How does “Exports __esModule true” work?
When using the “Exports __esModule true” syntax, the module system treats the entire module as a single object, allowing both default and named exports. This is achieved by wrapping the exported entities in an object, with the actual exports assigned as properties of this object.
For instance, consider the following code:
“`javascript
// utils.js
const capitalized = (str) => str.toUpperCase();
const getLength = (str) => str.length;
export { capitalized, getLength };
“`
When this module is imported using the “Exports __esModule true” syntax, it would be equivalent to:
“`javascript
// utils.js
Object.defineProperty(exports, “__esModule”, { value: true });
exports.default = {
capitalized: (str) => str.toUpperCase(),
getLength: (str) => str.length
};
“`
Hence, the original exports are attached as properties to the `default` property of the `exports` object, providing a cleaner and more standardized approach for importing code from different systems.
Frequently Asked Questions (FAQs):
1. Why use “Exports __esModule true” instead of traditional exports?
By using “Exports __esModule true,” you adhere to the ES6 module syntax. This makes it easier to interoperate with other tools and systems that might also follow the ES6 module format, thus enhancing compatibility and maintainability of your codebase.
2. Are there any downsides to using “Exports __esModule true”?
No significant downsides exist to using “Exports __esModule true.” However, it’s worth noting that using this syntax can add an extra level of complexity when working with interop systems that don’t follow the ES6 module format. Additionally, it’s essential to ensure that your codebase does not mix ES6 modules with CommonJS modules, as this can lead to unexpected behavioral issues.
3. Is “Exports __esModule true” required for all modules?
No, “Exports __esModule true” is not mandatory for all modules. It is particularly useful when you anticipate your module being imported into different systems or interop scenarios, where conforming to the ES6 module specification is essential. If you are working solely within a CommonJS environment, you may not need to use this syntax.
4. Can I use “Exports __esModule true” in conjunction with default exports?
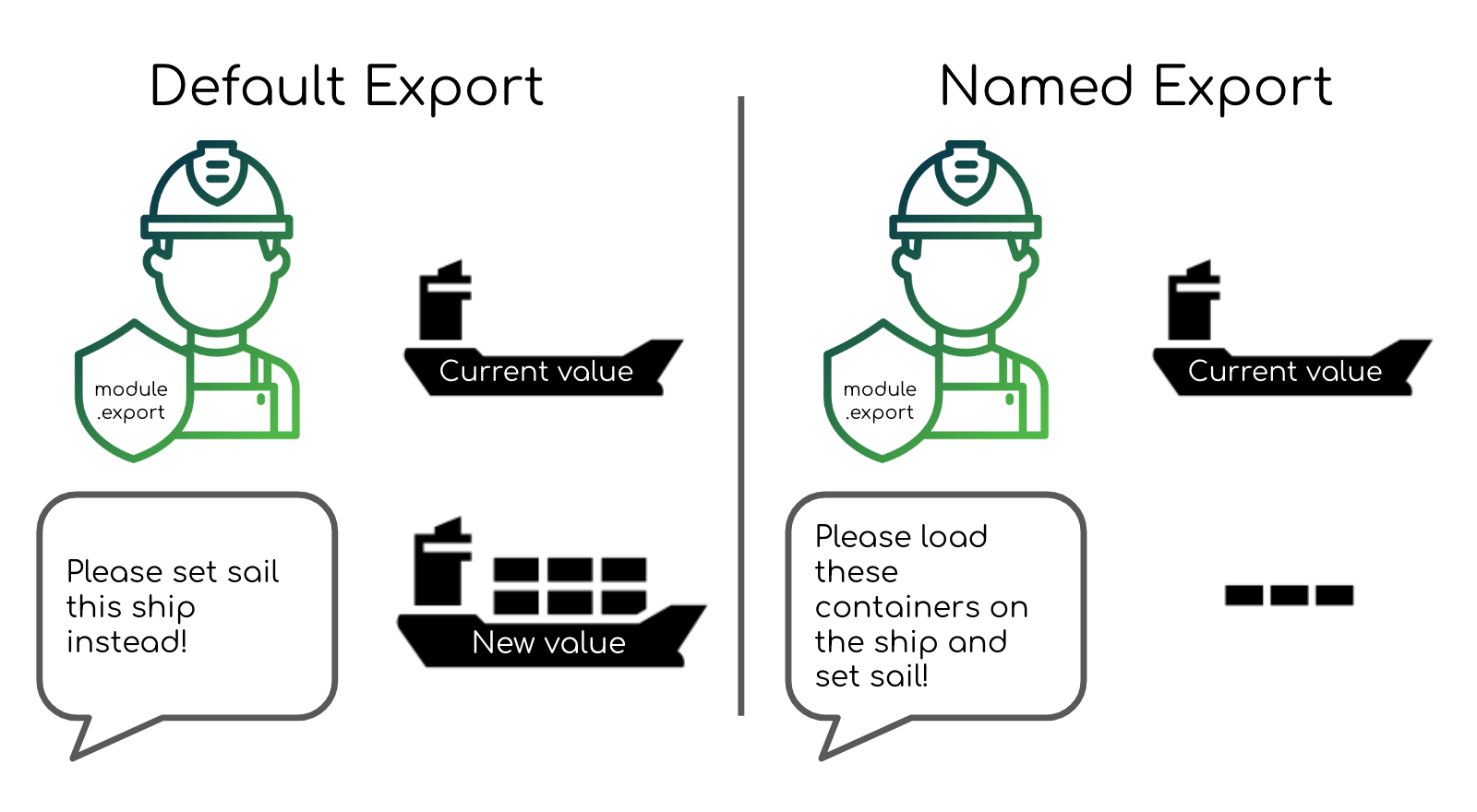
Yes, you can use “Exports __esModule true” along with default exports. When combined, the exported default entity will still be accessible as a named export. This allows both default and named exports to coexist within a module.
5. Are there any alternatives to “Exports __esModule true”?
Yes, there are alternatives to “Exports __esModule true.” For instance, you can manually add a default property to the exports object and assign your exports to it. However, using “Exports __esModule true” is generally considered a best practice for consistency and compatibility within the ES6 module ecosystem.
To conclude, the “Exports __esModule true” syntax in JavaScript modules plays a vital role by specifying that the module follows the ES6 module format. By using this syntax, developers can ensure compatibility, enhance maintainability, and enjoy interoperative benefits when working with different systems. Remember to utilize this syntax appropriately and understand when and why it is beneficial to your project.
Images related to the topic exports is not defined in es module scope

Found 17 images related to exports is not defined in es module scope theme











Article link: exports is not defined in es module scope.
Learn more about the topic exports is not defined in es module scope.
- Typescript ReferenceError: exports is not defined
- exports is not defined in ES module scope · Issue #26167 …
- How to fix ReferenceError: exports is not defined TypeScript
- ReferenceError: exports is not defined in ES module scope
- aws lambda – module is not defined in ES module scope
- Không có tiêu đề
See more: nhanvietluanvan.com/luat-hoc