Css Sticky Not Working
1. Background: Understanding the CSS Sticky Property
CSS Sticky is a powerful CSS property that allows elements to stick to a specific position on the viewport as the user scrolls. It provides a way to create sticky headers, sidebars, or elements that follow the user’s scroll and remain in view.
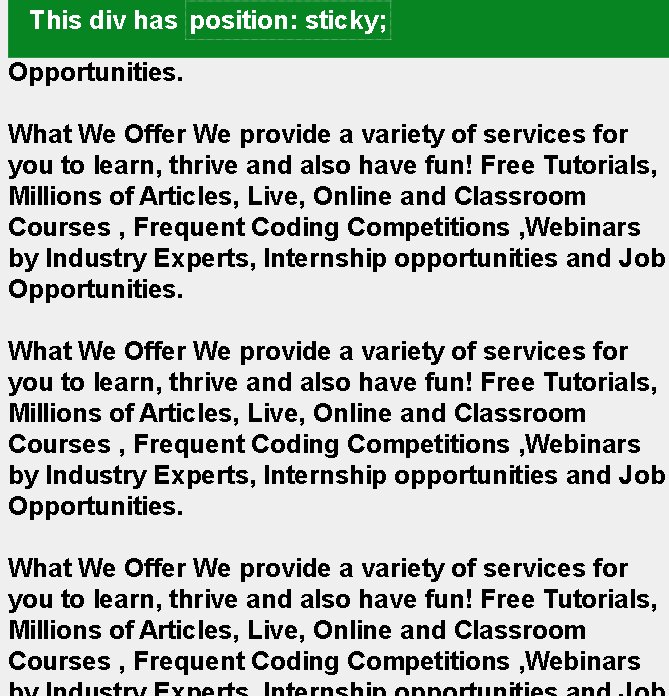
The CSS Sticky property works by adding the position: sticky; declaration to an element’s CSS. This property requires a few additional settings, such as top, right, bottom, or left, to determine where the element should stick. However, despite its simplicity, there are cases where the CSS Sticky property may not work as expected.
2. Common Issues and Troubleshooting Methods
When encountering issues with CSS Sticky not working, there are a few common problems to consider and potential troubleshooting methods to resolve them.
3. Issue #1: Insufficient Parent Container Height
One common reason for CSS Sticky not working is when the parent container does not have sufficient height. When the parent container’s height is shorter than the sticky element, it may cause the sticky behavior to fail.
To resolve this issue, you can ensure that the parent container has a height set explicitly or dynamically adjust the height using JavaScript. By providing enough space for the sticky element within the container, you allow the sticky behavior to work as intended.
4. Issue #2: Z-Index Conflicts and Positioning Problems
Another issue that can prevent CSS Sticky from working correctly is conflicts with z-index values and positioning problems. When other elements on the page have higher z-index values or are positioned above the sticky element, it may prevent the sticky behavior from applying.
To address this issue, you can try adjusting the z-index values of the elements in question. Increasing the z-index value of the sticky element or reducing the z-index values of other overlapping elements may help the sticky behavior to take effect.
Additionally, make sure that the positioning of the sticky element is correctly set. The sticky element should have a position value of relative, fixed, or absolute to enable the sticky behavior.
5. Issue #3: Incompatible CSS Properties and Browser Support
CSS Sticky may not work as expected due to incompatible CSS properties or lack of browser support. Certain CSS properties, such as transform and opacity, can interfere with the sticky behavior. Additionally, older versions of some browsers may not fully support the CSS Sticky property.
To overcome these issues, double-check for any conflicting CSS properties and consider removing or adjusting them. Additionally, you can explore alternative solutions, such as JavaScript or polyfills, to provide cross-browser compatibility.
6. Alternative Solutions: JavaScript and Polyfills
If CSS Sticky is not working as expected or lacks sufficient browser support, alternative solutions like JavaScript or polyfills can be considered.
Using JavaScript, you can create custom scripts that achieve similar sticky behavior. By listening to scroll events and manipulating element positions dynamically, you can create sticky elements programmatically.
Polyfills, on the other hand, are JavaScript code snippets that provide modern browser features to older browsers lacking support. These code snippets can be used to simulate the CSS Sticky behavior in older browsers, ensuring a consistent experience across different platforms.
FAQs:
Q1. Why isn’t the “Position: sticky” CSS property working on my element?
There are several reasons why the CSS Sticky property may not work. One common issue is insufficient parent container height. Ensure that the parent container is tall enough to accommodate the sticky element. Additionally, check for z-index conflicts and positioning problems, as well as incompatible CSS properties or lack of browser support.
Q2. How can I fix the problem of “Position: sticky; bottom” not working?
If you are facing issues with “Position: sticky; bottom” not working, consider checking for z-index conflicts, positioning problems, and insufficient parent container height. Adjusting these factors may help resolve the problem. Alternatively, you can use JavaScript or polyfills to achieve the desired sticky behavior.
Q3. Why is Tailwind CSS sticky not working?
If Tailwind CSS sticky is not working, ensure that you have properly applied the necessary CSS classes and declarations related to positioning and the sticky behavior. Double-check for any conflicting CSS properties or z-index conflicts that may be preventing the sticky behavior.
Q4. How can I make an element sticky when scrolling?
To make an element sticky when scrolling, you can utilize the CSS Sticky property. Add the “position: sticky;” declaration to the element’s CSS and define the position with “top,” “right,” “bottom,” or “left” values. By setting these values appropriately, the element will stick to the specified position as the user scrolls.
Q5. Can I use the CSS Sticky property with Bootstrap?
Yes, you can use the CSS Sticky property with Bootstrap. However, ensure that you have correctly applied the necessary CSS classes and declarations related to positioning. Additionally, be aware of any z-index conflicts or incompatible CSS properties that may affect the sticky behavior when using Bootstrap.
Q6. Why is my element not sticky even with “position: sticky; height: 100px;”?
When using the “position: sticky; height: 100px;” declaration, it is important to verify that the parent container has sufficient height to accommodate the sticky element’s height. If the parent container’s height is less than the sticky element’s height, it may prevent the sticky behavior from working correctly.
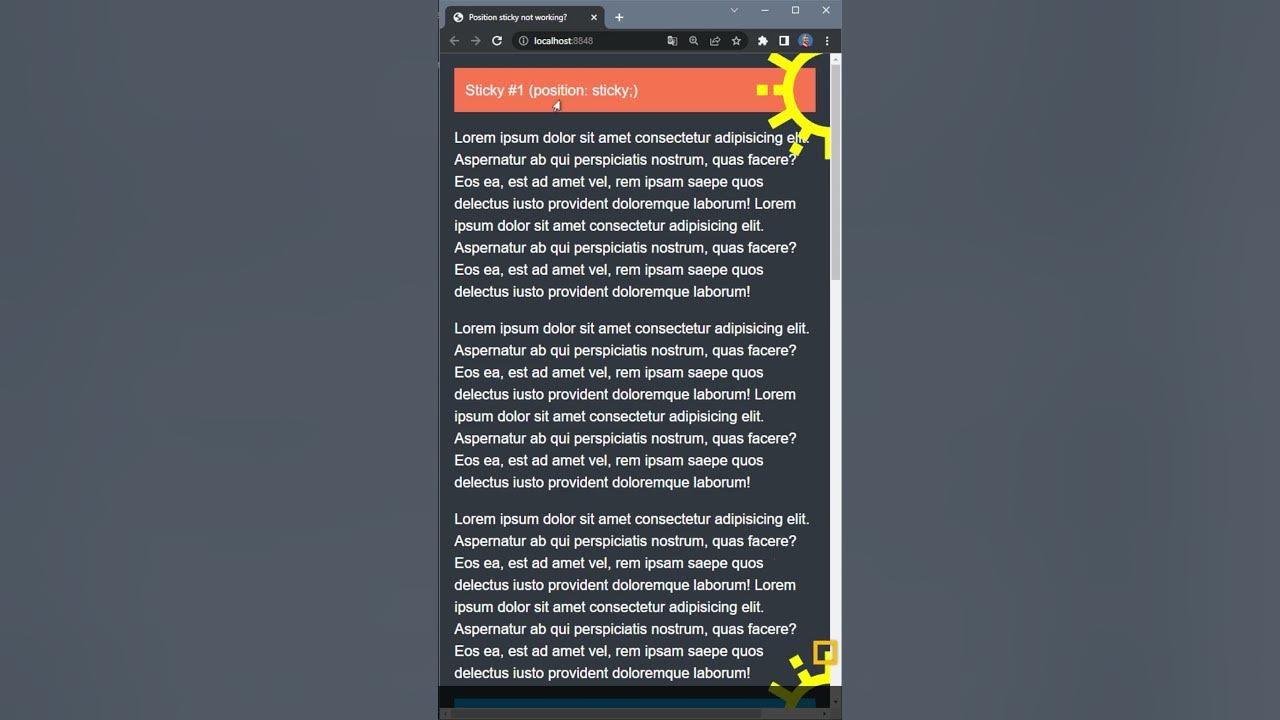
Position Sticky Not Working ? #Shorts
Why Is Css Position Sticky Not Working In Chrome?
CSS position sticky is a valuable feature that allows elements to stick to a particular position on the screen during scrolling. It has become a popular choice for creating navigation bars, sidebars, or elements that need to stay visible while the rest of the page scrolls. However, you may encounter situations where CSS position sticky does not work as expected, specifically in Google Chrome. In this article, we will explore potential reasons for this issue and provide possible solutions.
1. Outdated Chrome Version:
One common reason for CSS position sticky not working in Chrome is an outdated browser version. It is essential to keep your browser updated as web technologies evolve rapidly, and updates often include bug fixes and compatibility improvements. Check for updates in your Chrome browser by clicking on the three-dot menu at the top right corner, selecting “Help,” and then “About Google Chrome.” Updating to the latest version may resolve the issue.
2. Incompatible Container or Parent Element:
Another reason for CSS position sticky not working could be an incompatible container or parent element. To enable the sticky behavior, the sticky element should be nested within a container that is taller than the viewport. If the container’s height is not explicitly set, it may collapse, causing the sticky element to lose its positioning. Ensure that the parent element or container has a defined height to avoid this issue.
3. Overflow Property:
The overflow property of the parent container can also affect sticky positioning in Chrome. By default, only elements with an overflow value of “scroll” or “auto” allow sticky positioning. If the parent container does not have the appropriate overflow value, the sticky element might not work as intended. Try setting the overflow property of the parent container to “scroll” or “auto” to enable sticky behavior.
4. Z-Index and Stacking Contexts:
The z-index property controls the stacking order of elements on a web page. When using sticky positioning, ensure that the sticky element and its parent containers have proper z-index values to prevent overlapping with other elements. If an element with a higher z-index is present in the stacking context, it might obstruct the sticky element. Check and adjust the z-index values accordingly to avoid this issue.
5. Browser Default Settings:
Chrome has default settings that can impact sticky positioning. For instance, in some cases, Chrome disables the sticky behavior when ‘Simplified view’ or ‘Reader mode’ is enabled. Disabling these features may resolve the issue. Additionally, Chrome has experimental features that you can enable by visiting “chrome://flags” in the address bar, searching for “Scroll Anchoring,” and making sure it is enabled. This feature helps in maintaining the scroll position, reducing the chance of sticky elements becoming unstuck.
6. Performance Concerns:
Chrome might also disable sticky positioning as a performance optimization. When a webpage contains too many sticky elements or has complex scrolling behavior, it can impair performance and cause rendering issues. Chrome may decide to disable sticky positioning to maintain smooth scrolling and responsiveness. In such cases, consider optimizing your page by reducing the number of sticky elements or simplifying the scrolling behavior.
FAQs:
Q: Does CSS position sticky work in other browsers?
A: Yes, CSS position sticky is supported by most modern browsers, including Firefox, Safari, and Edge. However, each browser may have slight variations in its behavior and interpretation of the CSS specification, so it is always recommended to test your implementation across multiple browsers.
Q: Are there any workarounds for CSS position sticky not working in Chrome?
A: If you encounter issues with CSS position sticky in Chrome, there are a few workarounds available. One option is to use JavaScript libraries or frameworks that provide sticky functionality, such as StickyJS or Bootstrap’s affix component. Another alternative is using a polyfill like stickybits or Stickyfill, which simulate sticky behavior in browsers that do not support it natively.
Q: Are there any performance implications of using CSS position sticky?
A: While CSS position sticky is an effective way to create sticky elements, excessive use or complex scrolling behaviors can negatively impact page performance. Ensure that you optimize your page by minimizing the number of sticky elements and improving scrolling smoothness to maintain good performance.
In conclusion, CSS position sticky can be an invaluable tool for creating sticky elements on a web page. If you experience issues with sticky behavior in Google Chrome, consider checking for browser updates, examining container settings, adjusting z-index values, and verifying the browser’s default and experimental options. By addressing these potential issues, you can help ensure that CSS position sticky functions properly and enhances the user experience on your website.
Does Position Sticky Work On Chrome?
In recent years, position: sticky has gained popularity among web developers due to its ability to create sticky headers, sidebars, and navigation menus. However, there have been concerns about its cross-browser compatibility, particularly with regards to Chrome. In this article, we will delve into the topic and discuss the specifics of using position: sticky on Chrome.
The good news is that position: sticky is supported on modern versions of Chrome, making it a reliable choice for designing sticky elements. However, it is essential to understand the limitations and potential issues that may arise. Let’s dive in!
Firstly, it is important to note that the support for position: sticky in Chrome starts from version 56 onwards, released in January 2017. Therefore, if you are using an older version, it may not work as intended. It is always recommended to check the browser compatibility before implementing any CSS property, especially if it is relatively new.
One issue that may be encountered while using position: sticky on Chrome is related to elements with a non-static parent. If the sticky element is nested within a container that has a position other than static (e.g., relative, absolute, or fixed), it may not work correctly. This behavior is different from other browsers like Firefox and Safari, where position: sticky generally works even within such container elements.
Additionally, Chrome has also been known to have issues when applying position: sticky on table-related elements, such as table headers and footers. This problem arises when the table-layout property is set to fixed. However, a workaround for this issue is to set the position: sticky on the individual table cells that you want to be sticky rather than applying it to the table headers or footers directly.
Another thing to consider while using position: sticky in Chrome is the z-index property. If the sticky element is positioned below other elements through the use of z-index, it may not stick as expected. This might be problematic if you have overlapping elements and need to maintain the correct stacking order. While this is an issue specific to Chrome, it is crucial to test your design thoroughly to ensure proper visibility and behavior across different browsers.
Lastly, it is worth mentioning that position: sticky is not yet supported in Internet Explorer. If you need to support IE, you will need to find an alternative approach or use JavaScript-based solutions for sticky elements, such as JavaScript libraries or custom code.
Now, let’s address some frequently asked questions about position: sticky on Chrome:
Q1. Can I use position: sticky on mobile devices in Chrome?
A1. Yes, position: sticky works on mobile devices in Chrome as long as you are using a modern version.
Q2. How do I ensure position: sticky behaves consistently across different browsers?
A2. It is always good practice to test your design across different browsers and versions to ensure consistent behavior. Use CSS prefixes and consider fallbacks for non-supporting browsers.
Q3. Are there performance concerns with position: sticky on Chrome?
A3. Generally, position: sticky performs well on Chrome. However, excessive use of sticky elements can impact performance, especially on devices with limited resources. Use sticky elements judiciously.
Q4. Is it necessary to use a JavaScript-based solution for sticky elements?
A4. No, it is not necessary to resort to JavaScript-based solutions unless you need to support browsers like Internet Explorer. position: sticky is a CSS property that is widely supported on modern browsers.
In conclusion, position: sticky is a valuable CSS property that allows web developers to create sticky elements, providing a better user experience. While it works on Chrome, it is crucial to understand its limitations and potential issues, especially when using nested or table-related elements. By testing and considering browser compatibility, it is possible to leverage position: sticky effectively and consistently across different browsers, including Chrome.
Keywords searched by users: css sticky not working Position: sticky CSS, Position: sticky; bottom not working, Tailwind CSS sticky not working, CSS sticky when scroll, CSS when sticky, Position: sticky bootstrap not working, Can i use sticky, Position sticky height 100
Categories: Top 51 Css Sticky Not Working
See more here: nhanvietluanvan.com
Position: Sticky Css
CSS (Cascading Style Sheets) is a powerful tool that web developers use to style and control the layout of a webpage. One useful feature provided by CSS is the ability to assign different positions to elements on a webpage. One such position is “sticky,” which allows elements to stick to a specific location on the page as the user scrolls.
The “position: sticky” property is a relatively new addition to the CSS specification, and it has quickly gained popularity among web developers due to its ability to create visually appealing and user-friendly designs. With “position: sticky,” developers can make elements such as headers, navigations, or sidebars stay fixed in a particular position relative to the viewport or a scrollable parent element.
How Does “position: sticky” Work?
When an element has a “position: sticky” property applied, it behaves as a hybrid between “position: relative” and “position: fixed.” Like “position: relative,” a sticky element follows the normal document flow until a specified offset threshold is reached. Then, it switches to “position: fixed” and stays at that position until the user scrolls back to the original position.
To make an element sticky, you need to define the “top,” “left,” “right,” or “bottom” property alongside “position: sticky.” For example:
“`css
.header {
position: sticky;
top: 0;
}
“`
In this example, the element with the class name “header” will stick to the top of the viewport as the user scrolls. You can replace “top: 0” with any other appropriate value, such as a pixel value or a percentage, to determine at what point the element becomes sticky.
Limitations and Browser Compatibility
While “position: sticky” is a powerful CSS property, it does come with a few limitations. First and foremost, it has limited browser compatibility, especially in older versions of popular web browsers. This means that if you utilize “position: sticky” for a critical element, you should also provide a fallback option for browsers that do not support it.
Additionally, sticky elements can sometimes behave unexpectedly when placed inside container elements with a “transform” property applied. This can cause the sticky element to lose its effect or exhibit strange behavior, so it’s advisable to carefully test your layout in different scenarios to ensure the desired results.
Frequently Asked Questions (FAQs)
Q: What is the difference between “position: sticky” and “position: fixed”?
A: The main difference between “position: sticky” and “position: fixed” is that sticky elements switch between “position: relative” and “position: fixed” based on the user’s scrolling position, while fixed elements always remain in the same position regardless of scrolling.
Q: Can I make multiple elements sticky on the same page?
A: Yes, you can make multiple elements sticky on the same page by applying the “position: sticky” property to each element separately.
Q: Does the “position: sticky” property work with both vertical and horizontal scrolling?
A: Yes, “position: sticky” works with both vertical and horizontal scrolling. You can use the “top,” “left,” “right,” or “bottom” property to define the direction in which the sticky element moves as the user scrolls.
Q: Can I animate a sticky element?
A: Yes, you can animate a sticky element by using CSS transitions or animations. However, keep in mind that animating position-based properties like “top” or “left” can affect the sticky behavior and may result in unexpected visual glitches.
Q: Can I make a sticky element sticky only within a certain container?
A: Yes, you can make a sticky element stick within a specific container by setting the container’s “overflow” property to “auto” or “scroll” and applying the “position: sticky” property to the desired element inside the container.
Q: Is the “position: sticky” property responsive?
A: Yes, the “position: sticky” property can be used in responsive web designs. By adjusting the threshold values for sticky elements, you can create layouts that adapt to different screen sizes and orientations.
In conclusion, the “position: sticky” CSS property provides web developers with a powerful tool to create visually engaging and user-friendly websites. By allowing elements to stick to specific positions as the user scrolls, it enhances the overall user experience while maintaining the document flow. However, it’s crucial to consider browser compatibility and potential limitations, as well as provide fallback options when necessary. With careful implementation, “position: sticky” can greatly improve the usability and aesthetics of a webpage.
Position: Sticky; Bottom Not Working
In the world of web development, there are often situations where we need to control the position of certain elements on a webpage. CSS provides us with a variety of ways to achieve this, one of which is the “position: sticky;” property. This property allows us to create elements that scroll with the page until reaching a specified point, at which they become fixed in place. However, there are instances when the “position: sticky; bottom” property does not work as expected. In this article, we will explore why this issue occurs and discuss possible solutions.
Understanding the position: sticky; property
Before delving into why the “position: sticky; bottom” property sometimes fails, it’s essential to grasp the basic functionality of “position: sticky;”. The “sticky” value of the “position” property forces an element to remain within its parent container until a particular scroll threshold is reached. Once this threshold is crossed, the element “sticks” to the viewport, allowing it to remain in place while the rest of the content scrolls.
The power of the “bottom” keyword
To add further control to the sticky behavior, developers may want to define where the sticky element should stop at the bottom of its parent container. By specifying a “bottom” value, we can ensure the sticky element stays within certain boundaries until the scroll threshold is exceeded.
Common reasons why “position: sticky; bottom” may not work
1. Parent container height: It’s crucial to remember that a sticky element will only respect the boundaries set by its parent container. If the container has a fixed height or does not have enough content to trigger scrolling, the “position: sticky; bottom” property will have no effect. Therefore, ensure that the parent container has a sufficient height to scroll and accommodate the sticky element.
2. Overflow property: Another factor that may affect the sticky behavior is the overflow property of the parent container. If it is set to “hidden”, the sticky element will not stick as desired. Make sure the parent container has an overflow value of “auto” or “scroll”.
3. Inappropriate positioning: Sometimes, the sticky element’s position within the parent container may hinder the expected behavior. If the sticky element is placed within a relatively positioned element or contains floated elements, it may not adhere to the “bottom” value as expected. Adjusting the nesting or positioning of these elements might help.
4. Incompatible browser support: Although widely supported in modern browsers, the “position: sticky;” property may have inconsistencies across older browser versions. Always ensure that your target audience uses a browser compatible with this feature or provide alternative solutions for unsupported browsers.
Solutions and workarounds
If you are facing issues with the “position: sticky; bottom” property, here are some potential solutions you can try:
1. Reset the parent container: Make sure the parent container has a defined height, and the overflow property is set to “auto” or “scroll”. Check if there are any conflicting CSS rules that may interfere with the sticky behavior.
2. Adjust positioning: Ensure that the sticky element is not nested within relatively positioned elements or elements with float properties. Reposition these elements or modify the HTML structure if necessary.
3. Use JavaScript: As a last resort, you can consider using JavaScript to achieve the desired sticky behavior. Libraries such as StickyJS or Intersection Observer can help you create custom sticky elements that work seamlessly across different browsers.
FAQs
Q: Can I achieve sticky bottom behavior on unsupported browsers?
A: Since “position: sticky;” has limited support in older browsers, achieving sticky bottom behavior becomes more challenging. In such cases, it is recommended to explore JavaScript-based solutions to ensure compatibility.
Q: Why do some sticky elements overlap or stack incorrectly?
A: This issue often arises due to incorrect CSS positioning or the use of z-index values. Make sure you have proper positioning and z-index rules applied to the sticky element and its surrounding elements to prevent overlap.
Q: Is “position: sticky;” suitable for all types of content?
A: While “position: sticky;” is a powerful feature, it may not be appropriate in all situations. It is mainly useful for smaller elements such as headers, menus, or sidebars. Consider other layout techniques for larger or complex content structures.
In conclusion, the “position: sticky; bottom” property is a useful tool for controlling element positioning on webpages. However, due to various factors such as parent container height, positioning, or browser compatibility, it may not always function as expected. By understanding these limitations and employing the suggested solutions, developers can overcome the challenges and create seamless sticky elements to enhance the user experience.
Images related to the topic css sticky not working

Found 49 images related to css sticky not working theme























![8 Sticky Notes App to Jot Down Your Ideas in Linux [Updated] - FOSTips 8 Sticky Notes App To Jot Down Your Ideas In Linux [Updated] - Fostips](https://i0.wp.com/fostips.com/wp-content/uploads/2022/08/stickynotes-feature.jpg?fit=1264%2C618&ssl=1)
Article link: css sticky not working.
Learn more about the topic css sticky not working.
- Why CSS Position Sticky Is Not Working? – LambdaTest
- How to Fix Issues With CSS Position Sticky Not Working?
- Solution to why CSS ‘position: sticky’ is not working
- How does the “position: sticky;” property work? – Stack Overflow
- CSS position sticky not working: How to fix it? – gHacks
- Cross Browser Compatibility of CSS position:sticky in Chrome 56
- Safari position:sticky not working in an overflow:auto element
- CSS Layout – The position Property – W3Schools
- CSS position:sticky Not Working? Try This Fix
- CSS ‘position: sticky’ not working? Try ‘overflow
- How to Fix Issues With CSS Position Sticky Not Working
- CSS position sticky not working: How to fix it? – gHacks
- 5 Reasons your CSS Sticky Position won’t work