Css Position Sticky Not Working
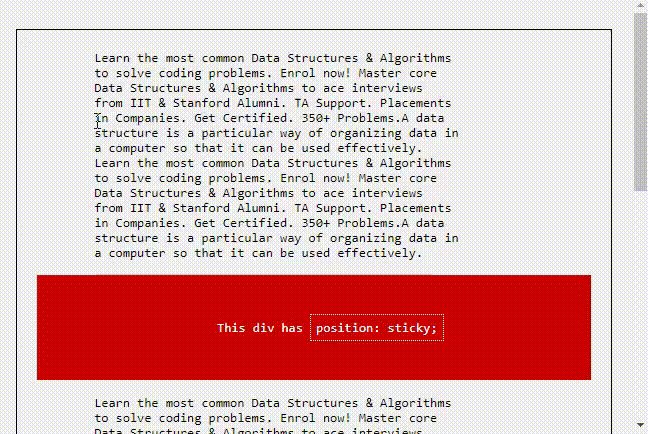
CSS position: sticky is a powerful property that allows elements to become sticky relative to their containing block or viewport. When applied to an element, it works by toggling between being relatively positioned and fixed positioned, depending on the scroll position of the viewport. This creates a sticky effect where the element stays in place until a certain scroll threshold is met, after which it acts as a fixed element.
This can be extremely useful for creating sticky headers, navigation menus, sidebars, or any other element that needs to stay visible to users as they scroll through a webpage.
Common reasons for CSS position: sticky not working
Like any CSS property, there are some common reasons why CSS position: sticky may not work as expected. Let’s go through some of the possible issues and their solutions:
1. Issue with parent elements: For position: sticky to work, it requires a properly styled parent element. The parent element should have a defined height, otherwise, sticky positioning won’t take effect. Make sure the parent element has a non-auto height, either through a fixed pixel dimension or through content that vertically extends the parent.
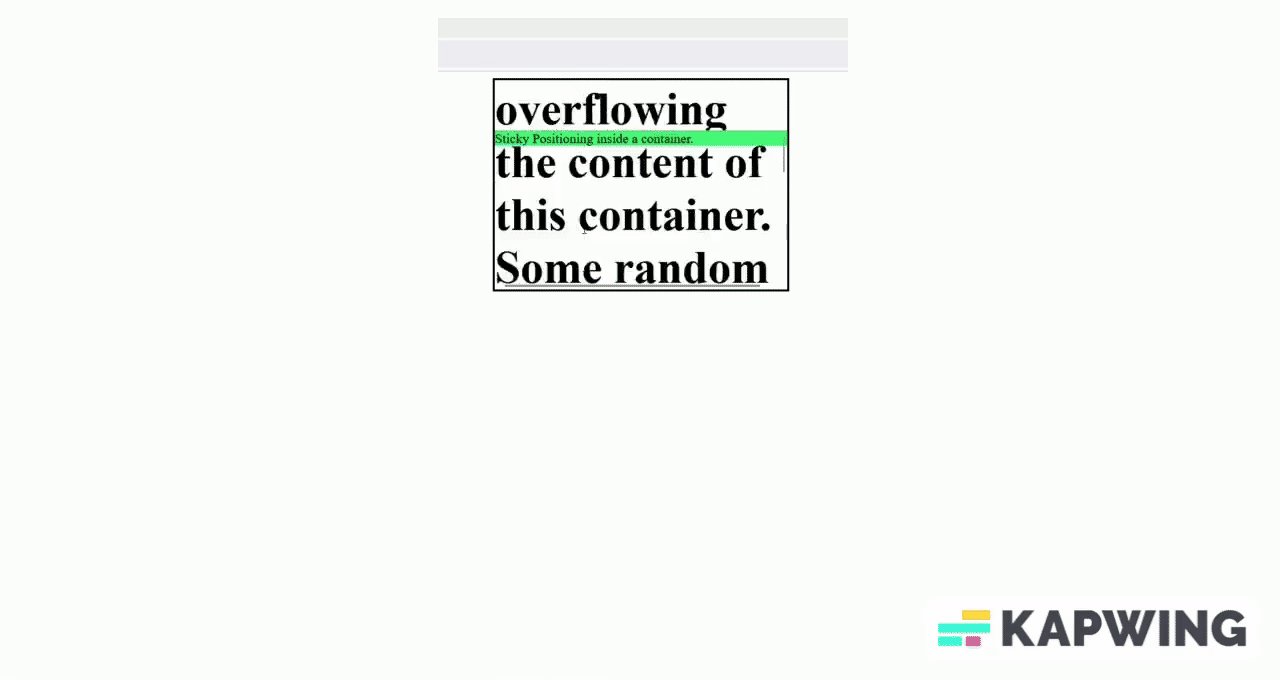
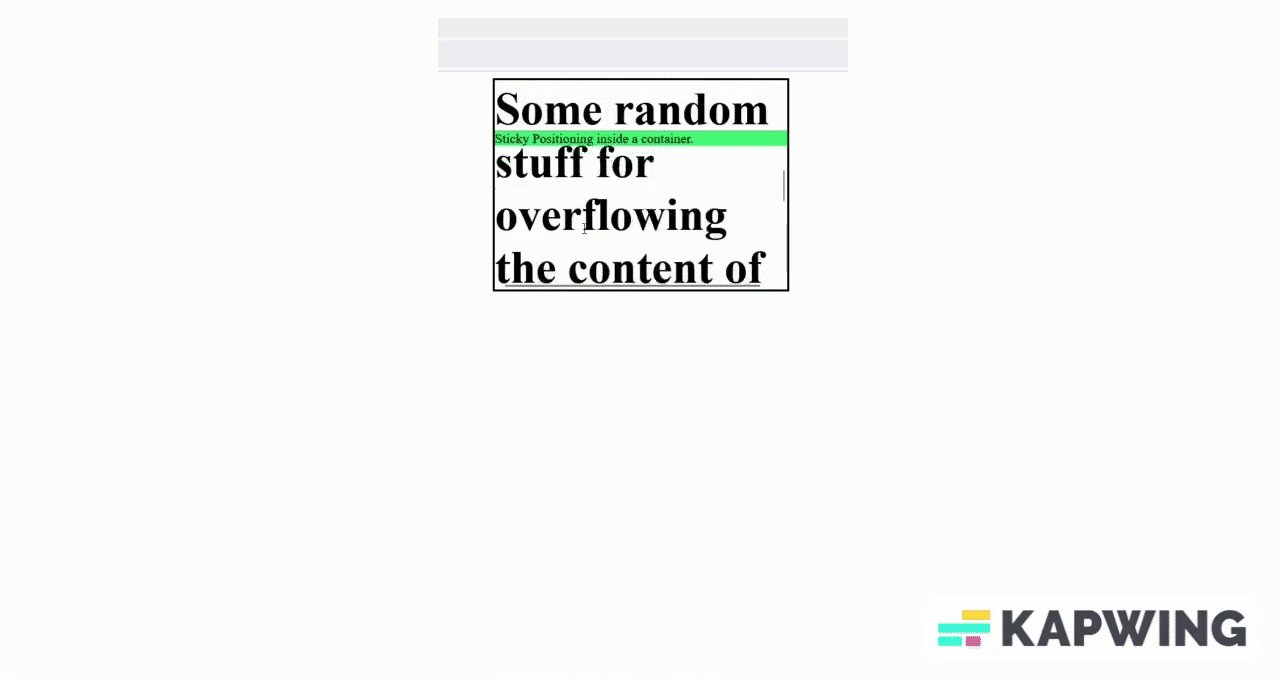
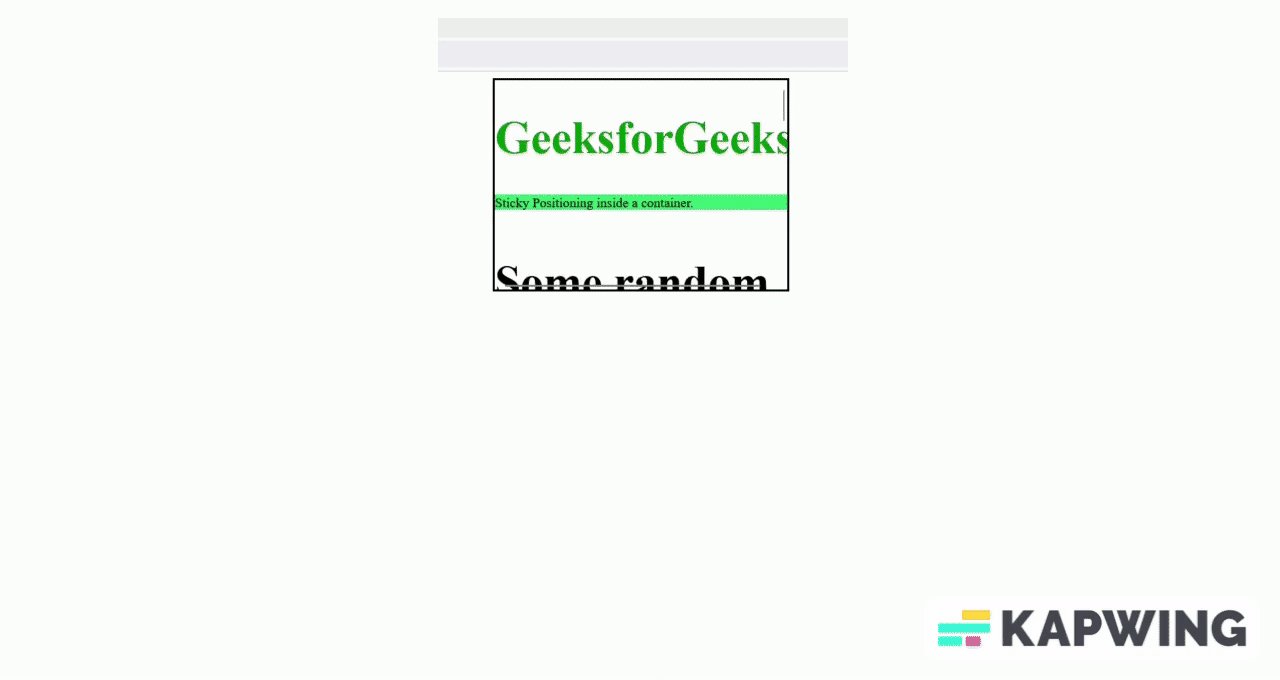
2. Issue with conflicting CSS properties: Sometimes, other CSS properties can interfere with the sticky behavior. For example, if the parent element has overflow: hidden or overflow: scroll, it can prevent the sticky behavior from working properly. Ensure that there are no conflicting CSS properties that could interfere with position: sticky.
3. Issue with z-index: Another common issue is when the sticky element is being covered by another element with a higher z-index value. If this is the case, you may need to adjust the z-index values to ensure that the sticky element appears above any overlapping elements. Increase the z-index value of the sticky element or decrease the z-index value of the overlapping element.
4. Issue with unsupported browser: CSS position: sticky is not supported in some older browsers, such as Internet Explorer. If you’re experiencing issues with position: sticky not working, it might be due to an incompatible browser. Check the browser compatibility of position: sticky and consider using alternative methods or polyfills for older browsers.
Solutions for CSS position: sticky not working
If you’re facing issues with CSS position: sticky not working, here are some potential solutions:
1. Check the parent element: Ensure that the parent element has a defined height. If it doesn’t, give it a fixed pixel dimension or make sure its content vertically extends the parent element.
2. Fix conflicting CSS properties: If there are conflicting CSS properties like overflow: hidden or overflow: scroll on the parent or ancestor elements, try removing or adjusting them to see if it fixes the issue.
3. Adjust z-index values: If the sticky element is being covered by other elements, increase its z-index value to ensure it appears above the overlapping elements. Alternatively, decrease the z-index value of the overlapping element.
4. Use alternative methods or polyfills: If the issue persists in unsupported browsers, consider using alternative sticky positioning methods or polyfills specifically designed to replicate the sticky behavior in older browsers.
Conclusion
CSS position: sticky is a powerful tool for creating sticky elements on webpages. However, there can be situations where it may not work as expected. By understanding the common reasons for CSS position: sticky not working and implementing the suggested solutions, you can overcome these issues and successfully create sticky elements on your webpages.
FAQs:
Q1: Why is position: sticky not working with flex?
A1: The most common reason for position: sticky not working with flex is that flexbox layout introduces a new containing block for sticky elements. Ensure that the sticky element’s parent container has a non-auto height.
Q2: Why is position: sticky not working with overflow: scroll?
A2: The overflow: scroll property on the parent element may interfere with the sticky behavior. Remove or adjust the overflow property to see if it resolves the issue.
Q3: Why is position: sticky; bottom not working?
A3: The bottom value is only supported by some browsers. Check the browser compatibility and consider using alternative methods if needed.
Q4: Why is position: sticky bootstrap not working?
A4: Bootstrap may have its own CSS styles that interfere with position: sticky. Make sure there are no conflicting CSS properties or styles applied by Bootstrap that prevent the sticky behavior.
Q5: Why is Tailwind CSS sticky not working?
A5: Similarly to Bootstrap, Tailwind CSS may have CSS styles that conflict with position: sticky. Check for conflicting CSS properties or styles and make necessary adjustments.
Q6: Can I use CSS sticky with scroll?
A6: Yes, you can use CSS sticky with scroll. The sticky element will stay in place until a certain scroll threshold is met, after which it acts as a fixed element.
Css : Position:Sticky Is Not Working
Why Does Css Position Sticky Not Work?
CSS (Cascading Style Sheets) is a powerful tool that allows web developers to control the appearance and layout of their websites. One commonly used CSS property is position, which defines the positioning of an element within a document. The position property takes various values, such as static, relative, absolute, fixed, and sticky. While most of these values work well and as expected, there are cases when the CSS position sticky does not work as intended. In this article, we will explore why this happens and discuss potential solutions.
Understanding the Position Sticky Property
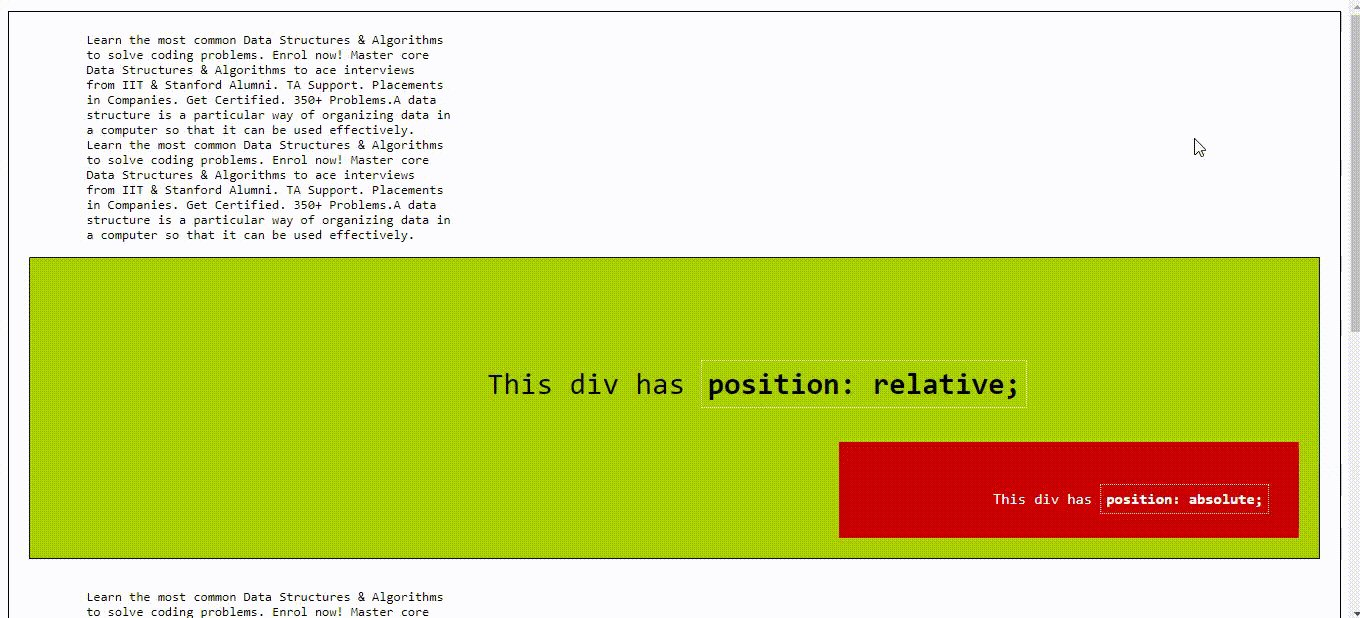
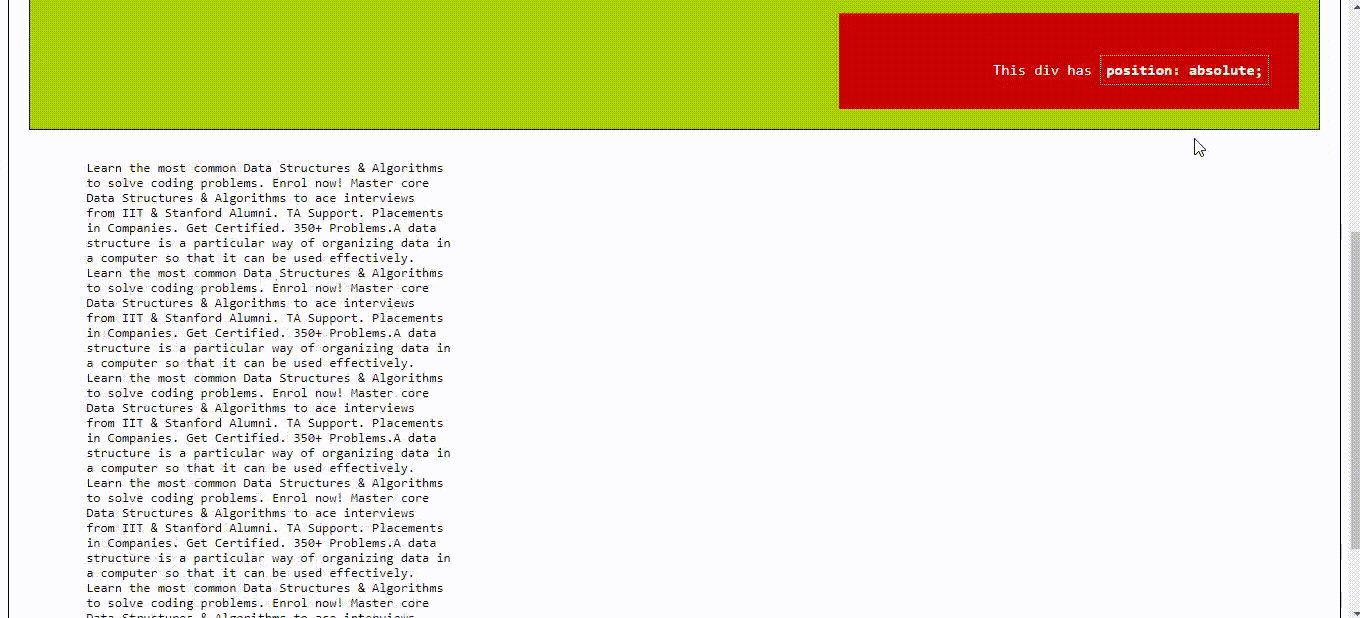
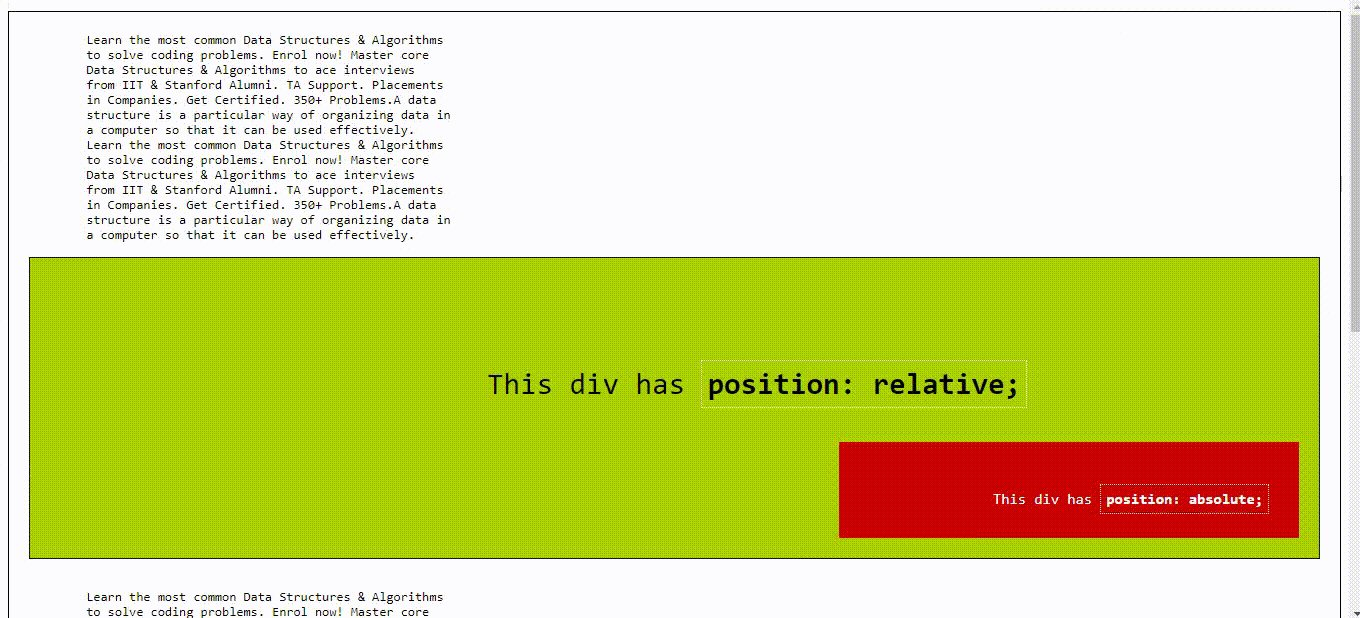
The position sticky property is a relatively new addition to CSS that allows an element to act like a combination of position relative and position fixed. When an element with position sticky is within the viewport, it behaves like a position relative element, but as soon as it reaches a specified scroll position, it becomes fixed and remains at that position, even when scrolling.
The position sticky property is quite useful when you want an element to be visible and easily accessible while scrolling through a page. Typical use cases include sticky headers, navigation menus, or sidebars. However, as with any CSS property, there can be situations where it does not work as expected, leaving developers puzzled.
Potential Reasons for Stickiness Failure
1. Parent height: One of the main reasons why position sticky may fail is when its parent element does not have a defined height. If the parent element’s height is not set explicitly or is set to auto, the browser cannot calculate the offset needed for the sticky element. To resolve this, ensure that the parent element has a height defined, either through CSS or by ensuring its content provides a natural height.
2. Nested elements: Another common cause of sticky elements not working lies in the hierarchy of nested elements. If a sticky element is nested within another element with overflow set to auto, scroll, or hidden, the sticky behavior might not function correctly. This limitation is due to the fact that sticky elements work within the scrolling context of their closest scrollable ancestor. To rectify this issue, ensure that the sticky element’s parent elements do not have conflicting properties affecting scroll behavior.
3. Positioned ancestor: Position sticky relies on the scrolling behavior of an element, which can be disrupted if one of its ancestors has a position other than static. If an ancestor element is positioned relatively, absolutely, or fixed, it can break the stickiness of child elements. To overcome this limitation, ensure that all ancestor elements of the sticky element have position set to static.
4. Insufficient space: The space available for a sticky element to stick is crucial for its functionality. If there is insufficient space in the viewport, such as when a sticky element is at the bottom of the page or too close to the page edges, it may not stick as expected. This limitation occurs because the browser requires enough space to display the sticky element while allowing for scrolling. Providing more space by adjusting the layout or reducing the size of nearby elements can solve this issue.
5. Browser compatibility: As with any new CSS property, browser compatibility can be a concern. Although position sticky is supported by most modern browsers, older versions may not fully support it or have inconsistent behavior. To ensure widespread compatibility, it is essential to test sticky elements across various browsers and versions or provide fallback options for unsupported browsers.
FAQs
Q: Does position sticky work in all browsers?
A: While position sticky is supported by most modern browsers, there may be inconsistencies or lack of support in older versions. It is crucial to test and ensure compatibility across different browsers and provide fallback options, if needed.
Q: Can a sticky element be positioned vertically and horizontally?
A: Yes, the position sticky property can be applied both vertically and horizontally. It allows you to create sticky elements that remain fixed in either the top, bottom, left, or right position while scrolling.
Q: Is there a workaround for sticky elements not working due to nested elements?
A: In some cases, changing the CSS overflow property of the parent elements to scroll or auto may resolve the issue. However, in more complex scenarios, restructuring the layout or rethinking the sticky element’s placement may be necessary.
Q: Can the height of the sticky element affect its stickiness?
A: No, the height of the sticky element itself does not affect its stickiness. However, the available space in the viewport and potential conflicts with nearby elements can impact stickiness.
Q: Are there any alternatives to position sticky?
A: If position sticky is not working as desired or lacks browser support, alternative approaches like JavaScript libraries or custom scroll event implementations can achieve similar behaviors. These alternatives, however, may require more complex code and have potential performance implications.
In conclusion, while CSS position sticky is a powerful tool for creating sticky elements, it may sometimes fail to work as expected due to various reasons such as incorrect parent height, nested elements, positioned ancestors, lack of space, or browser compatibility issues. By understanding these potential limitations and following the recommended solutions, web developers can overcome sticky element issues and create a seamless scrolling experience for users.
Does Position Sticky Work On Chrome?
When it comes to web development and designing websites, it is essential to have a good understanding of how different CSS properties and values behave across various browsers. One such property is “position: sticky,” which is widely used for creating elements that stick to a specific position as the user scrolls through the web page. However, it is crucial to know whether this property works seamlessly on the popular Chrome browser. In this article, we will explore the functionality of position: sticky on Chrome and discuss its compatibility, limitations, and potential workarounds.
Position: sticky is a relatively new CSS property that provides an easy way to create sticky elements without using JavaScript. It combines the behaviors of position: relative and position: fixed, allowing elements to stay in their normal flow until they reach a specified scroll position. Once that point is reached, the element becomes fixed, staying in place as the user continues scrolling. This feature is handy for creating sticky headers, sidebars, or any other elements that need to remain visible while the rest of the page scrolls.
Now, regarding its support on Chrome, the good news is that position: sticky works efficiently on Chrome versions 56 and above. Chrome has implemented this property without any significant issues, meaning you can confidently use it to create sticky elements in your web projects without worrying about compatibility problems with the majority of users.
However, it is essential to mention that just like any other CSS property, position: sticky may have some limitations and peculiarities based on different factors such as the parent element’s overflow, z-index stacking contexts, and issues related to nested sticky elements.
1. Parent Element’s Overflow:
When using position: sticky, it is crucial to make sure the parent element has an explicitly defined height or a non-default overflow value. This is because when the parent element is set to overflow: visible (the default value), position: sticky does not work as expected. Only with an explicit height or a non-default overflow value like overflow: auto or overflow: scroll, the sticky behavior becomes reliable.
2. Z-Index Stacking Contexts:
Another factor to consider when using position: sticky is the z-index stacking contexts. If the parent or sibling elements are positioned with a higher z-index value, it can affect the sticky behavior of your element. To overcome this, you can try setting a higher z-index value for the sticky element or set appropriate z-index values for the parent and sibling elements.
3. Nested Sticky Elements:
Using multiple nested sticky elements can introduce some complexities in their behavior. Chrome handles nested sticky elements differently from other browsers. When nested sticky elements come into play, the stickiness of the inner sticky elements may break, causing them to become fixed. To avoid this issue, you can try setting position: relative on the parent element of the nested sticky elements.
Despite these potential limitations and considerations, position: sticky on Chrome offers a reliable way to create sticky elements for improved user experience and better navigation on your website.
FAQs:
Q: Does position: sticky work on other browsers?
A: Yes, position: sticky is supported by most modern browsers, including Firefox, Safari, and Edge. However, it is worth noting that each browser may have its own peculiarities regarding the behavior of sticky elements, so it is important to test your code across multiple browsers for full compatibility.
Q: Are there any workarounds for older versions of Chrome or other browsers?
A: For older versions of Chrome or browsers that do not support position: sticky, various JavaScript libraries and polyfills are available. These can mimic the sticky behavior and ensure consistent functionality across different browsers. Some popular options include StickyJS, Stickybits, and Waypoints.
Q: Can I use position: sticky for mobile web development?
A: Absolutely! position: sticky works just as well on mobile devices as it does on desktop browsers. It provides a convenient way to create sticky navigation bars or other elements on mobile web pages.
In conclusion, position: sticky is a powerful CSS property that allows elements to stick to a specific position while scrolling. It works seamlessly on Chrome, making it an excellent choice for creating sticky elements on websites. However, it is essential to be aware of its limitations and potential workarounds for compatibility across different browsers. By understanding these factors, you can leverage position: sticky to enhance user experience and improve the navigation of your web projects.
Keywords searched by users: css position sticky not working Position: sticky not working with flex, Position: sticky not working with overflow: scroll, Position: sticky; bottom not working, Position: sticky bootstrap not working, CSS position, Tailwind CSS sticky not working, Can i use sticky, CSS sticky when scroll
Categories: Top 19 Css Position Sticky Not Working
See more here: nhanvietluanvan.com
Position: Sticky Not Working With Flex
Introduction:
Position: sticky is a popular CSS property used to create elements that stick to a specific position on the screen as the user scrolls. This feature has been widely adopted by web developers for creating navigation menus, sidebars, and other elements that need to stay visible at all times. However, there is an issue that arises when using position: sticky in combination with flexbox layout. In this article, we will dive deep into this problem, its causes, and potential workarounds.
Understanding the Problem:
Flexbox is a powerful layout model in CSS that allows for easy alignment and distribution of elements within a container. It offers exceptional flexibility in designing responsive and dynamic layouts. However, when a parent container with a display value of flex is used in conjunction with a child element set to position: sticky, unexpected behavior can occur.
The issue arises when the sticky element is contained within a flex container that has been scrolled beyond its boundaries. In such cases, the sticky element tends to lose its sticky behavior and scrolls along with the rest of the content. This behavior is inconsistent with the intended functionality of position: sticky, as it should stick to the viewport until it reaches a specified offset.
Causes of the Problem:
The root cause of this problem lies in the way flexbox and position: sticky work together. Flexbox essentially creates a new layout context for its child elements, which can alter the behavior of position: sticky. When an element is set to position: sticky, it is designed to stick to its containing block. However, in the flex container scenario, the containing block becomes the nearest ancestor flex container instead of the viewport, leading to the sticky element scrolling along with its content.
Workarounds:
Although the issue of position: sticky not working with flexbox may seem tricky, there are a few workarounds that developers can employ to achieve the desired behavior. Let’s take a look at some of these solutions:
1. Using an Inner Wrapping Element:
One way to circumvent the problem is by introducing an extra wrapping element inside the flex container. Setting this inner wrapper to overflow-y: auto creates a new scrolling context where the sticky element can stick according to the desired offset. By adjusting the height of the inner wrapper, the sticky behavior can be limited to the specific scrolling region.
2. Utilizing Other Positioning Techniques:
If the inner wrapper approach doesn’t suit your layout requirements, you can try alternatives such as position: absolute or position: fixed to achieve a similar sticking effect. However, keep in mind that these techniques may have their own limitations and may not always provide the desired result.
3. JavaScript Solutions:
For more complex scenarios, where the CSS workarounds may fall short, JavaScript can be used. By dynamically applying and removing CSS classes based on scroll position, developers can simulate the desired sticky behavior. While this approach adds some complexity to the codebase, it offers full control over the sticky behavior.
FAQs:
Q: Why does position: sticky not work with flex?
A: The issue arises due to the way flexbox alters the layout context, causing the sticky element to stick to the nearest ancestor flex container instead of the viewport.
Q: Can I still use position: sticky if I need to use flexbox?
A: Yes, position: sticky can be used in conjunction with flexbox; however, it requires additional techniques and workarounds to achieve the desired behavior.
Q: Are there any CSS properties that can fix the issue?
A: No, there is no single CSS property that can directly fix the problem. CSS workarounds involve adjusting the layout or using alternative positioning techniques.
Q: Are there any performance implications to using JavaScript solutions?
A: JavaScript solutions may introduce some performance overhead compared to pure CSS, as they require event listeners and DOM manipulation. However, the impact is typically negligible on modern devices.
Q: Is this issue specific to a particular browser?
A: No, this problem is not specific to any particular browser. It occurs across different modern browsers.
Conclusion:
While the combination of position: sticky and flexbox may present some challenges, developers have a range of workarounds at their disposal to achieve the desired effect. By using inner wrapping elements, alternative positioning techniques, or JavaScript solutions, developers can overcome the limitations of position: sticky in flexbox layouts. It is essential to carefully consider the layout requirements and choose the most appropriate workaround to ensure a smooth and functional user experience.
Position: Sticky Not Working With Overflow: Scroll
Understanding Position: Sticky and Overflow: Scroll
Before diving into the problem, let’s briefly review the concepts of position: sticky and overflow: scroll.
Position: sticky: This CSS property allows an element to be positioned based on the user’s scroll position. It toggles between position: relative and position: fixed, depending on the scroll position. When the sticky element reaches a certain scroll position, it sticks to the specified position until it reaches the end of its container or another sticky element.
Overflow: Scroll: This CSS property is used to add scrollbars to an element when its content overflows its boundaries. It enables scrolling within a container and can be applied to any block-level element.
The Problem: Position: Sticky Not Working with Overflow: Scroll
In certain cases, position: sticky may lose its sticky behavior when applied to an element with overflow: scroll. This issue commonly occurs when the parent container has a height set to auto or 100%. It is important to note that this behavior inconsistency varies across browsers, making it even more challenging to handle.
Why Does This Happen?
To understand why position: sticky does not work with overflow: scroll, we need to examine how these properties interact with each other. The problem stems from the way browsers track scrolling on different elements.
When an element with overflow: scroll is moved, the browser typically tracks its own scrolling position inside the container. However, the browser may not dynamically recalculate the sticky position during scrolling. As a result, while the scrollable container scrolls, the sticky element seems to lose its sticky behavior and behaves as if it’s relatively positioned.
Solutions and Workarounds
Although there is no perfect solution that applies universally across all browsers, several workarounds can help mitigate the position: sticky and overflow: scroll issue:
1. Avoid applying overflow: scroll to the immediate parent of the sticky element: By moving the sticky element up the DOM tree, you can avoid triggering the bug.
2. Use JavaScript/jQuery plugins: Various JavaScript/jQuery plugins, such as Sticky-kit or Stickyfill, can provide reliable sticky behavior even when combined with overflow: scroll. These plugins handle the calculations required for sticky positioning dynamically.
3. Implement scrollable containers using a different approach: Instead of relying on overflow: scroll, consider alternative methods like custom scrollbars or libraries that recreate the desired scrolling behavior.
Frequently Asked Questions (FAQs)
Q1. Does the position: sticky and overflow: scroll issue affect all browsers?
A1. The behavior inconsistencies vary across browsers, so the issue may not arise in all scenarios or with all versions of a particular browser. It’s important to test your implementation across different browsers to ensure compatibility.
Q2. Are there any CSS-only solutions to fix this issue?
A2. While there is no CSS-only solution that guarantees consistent behavior across all browsers, combining multiple CSS techniques with JavaScript or jQuery plugins might offer a more reliable workaround.
Q3. Can using a different doctype or resetting CSS solve the problem?
A3. In most cases, changing the doctype or resetting CSS will not fix the position: sticky and overflow: scroll issue. These approaches primarily affect default browser styles and may not address the underlying behavior inconsistency.
Q4. Are there any performance considerations when using JavaScript/jQuery plugins?
A4. Like any JavaScript-based solution, using plugins may impact performance, especially on mobile devices or older browsers. It’s advisable to optimize the implementation and test its performance to ensure a smooth user experience.
In conclusion, the combination of position: sticky and overflow: scroll can lead to inconsistent behavior across browsers, causing sticky elements to lose their sticky positioning. While there is no one-size-fits-all solution, adopting workarounds such as adjusting the DOM structure, utilizing JavaScript/jQuery plugins, or using alternative scrolling methods can help resolve the issue. It’s important to thoroughly test your implementation across different browsers to ensure consistent behavior.
Position: Sticky; Bottom Not Working
Position: sticky is a CSS (Cascading Style Sheets) property that allows elements to remain in a fixed position on the screen as the user scrolls. It has gained popularity in recent years due to its ability to create dynamic and interactive web designs. However, a common issue that developers encounter is when the “sticky; bottom” property does not work as expected. In this article, we will delve into the reasons behind this problem and explore possible solutions.
Understanding the “position: sticky” property
Before diving into the issue at hand, let’s briefly explain the “position: sticky” property. When applied to an element, this property combines the characteristics of both “position: relative” and “position: fixed”. The element behaves like a “relative” positioned element until it reaches a specific threshold, determined by the container or parent with “position: relative” or “position: absolute”. Once that threshold is reached, the element becomes “fixed” and remains in place while the user scrolls. The position of the element can be defined using “top”, “bottom”, “left”, or “right” in CSS.
Common reasons for “position: sticky; bottom” not working
1. Incorrect parent container positioning:
In order for “position: sticky; bottom” to work, the parent container of the sticky element should have a defined height. If the parent container has a dynamic height or is set to “auto”, the sticky element will not be able to calculate the distance to the bottom. To fix this, ensure that the parent container has a fixed height or set a specific value for the “bottom” property in CSS.
2. Unsupported by browser:
While most modern browsers support the “position: sticky” property, there are still some older versions that do not. If you are experiencing issues with “position: sticky; bottom” not working, make sure to check the browser compatibility. You can refer to Can I Use (caniuse.com) or MDN Web Docs to ensure that the CSS property is supported by the browsers you are targeting. If compatibility is an issue, consider using JavaScript or alternative CSS techniques to achieve the desired effect.
3. Incorrect z-index:
The z-index property determines the stacking order of elements on the page. If the sticky element is not properly layered in relation to other elements, it may appear to be hidden or inaccessible. Ensure that the sticky element has a higher z-index value than any overlapping elements or containers, so it remains visible and accessible to users.
4. Incorrect positioning values:
The “position: sticky” property relies on accurate positioning values to function correctly. If the element does not have a specified “top”, “bottom”, “left”, or “right” property, or if these values are set incorrectly, the sticky behavior may not work as expected. Double-check your positioning values in CSS and adjust them accordingly.
Frequently Asked Questions (FAQs)
Q: Can I use “position: sticky; bottom” on any element?
A: Absolutely! The “position: sticky” property can be applied to any HTML element, be it a div, header, or even table rows and columns.
Q: Why is “position: sticky; bottom” useful?
A: It is particularly useful for creating navigation bars, sidebars, or footers that stick to the top, side, or bottom of the screen while the user scrolls through the content.
Q: Are there any known browser limitations for “position: sticky; bottom”?
A: While most modern browsers support “position: sticky”, there might still be inconsistencies among the older versions. Always check browser compatibility to ensure a smooth user experience.
Q: Are there any alternative solutions to “position: sticky; bottom”?
A: Yes, if you encounter browser compatibility issues or need more advanced functionality, you can explore JavaScript libraries or frameworks like ScrollMagic or Waypoints, which offer greater control and features for sticky elements.
In conclusion, “position: sticky; bottom” is a powerful CSS property that allows for delightful user experiences by keeping elements in a fixed position as the user scrolls. By understanding the common reasons behind “position: sticky; bottom” not working correctly, developers can troubleshoot and implement effective solutions. Remember to test your implementation across different browsers and devices to ensure compatibility and a seamless user experience.
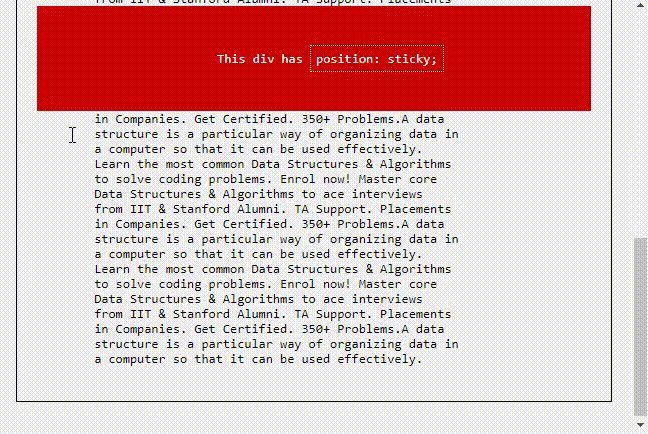
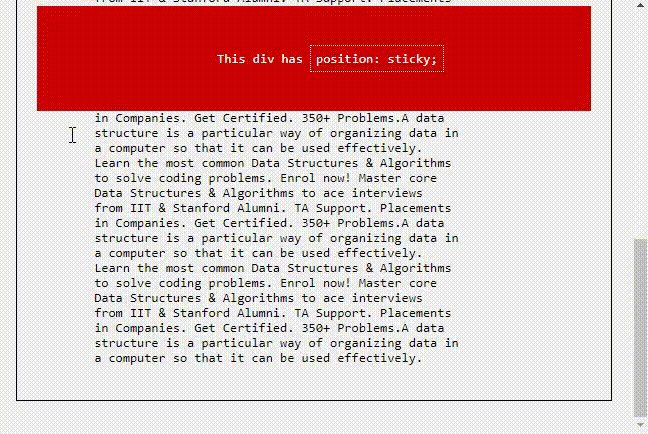
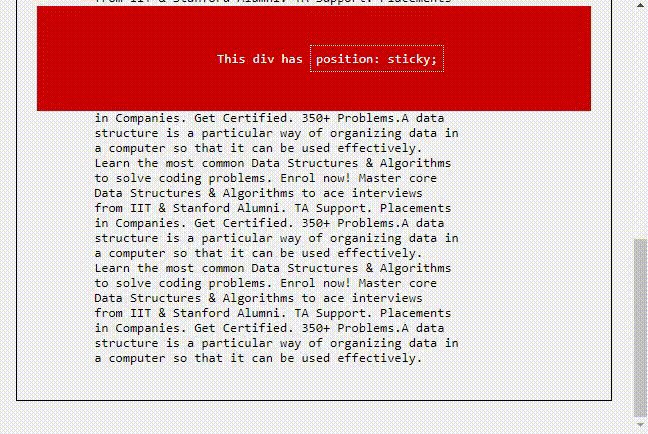
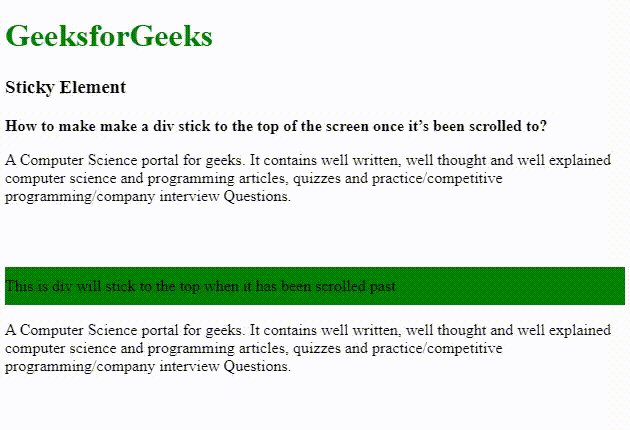
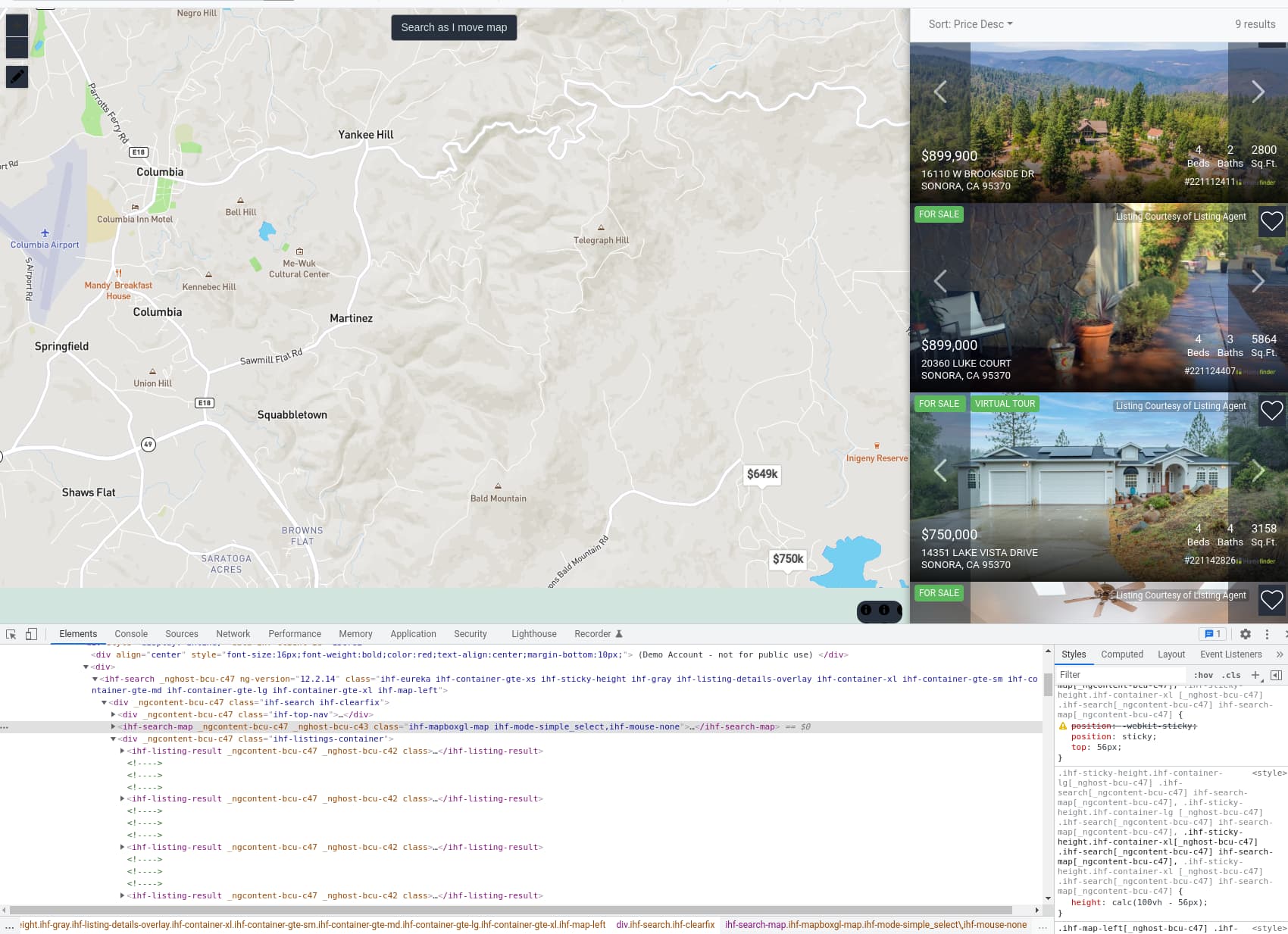
Images related to the topic css position sticky not working

Found 9 images related to css position sticky not working theme









































Article link: css position sticky not working.
Learn more about the topic css position sticky not working.
- Why CSS Position Sticky Is Not Working? – LambdaTest
- How to Fix Issues With CSS Position Sticky Not Working?
- Solution to why CSS ‘position: sticky’ is not working
- How does the “position: sticky;” property work? – Stack Overflow
- CSS position:sticky Not Working? Try This Fix
- Solution to why CSS ‘position: sticky’ is not working
- Cross Browser Compatibility of CSS position:sticky in Chrome 56
- Safari position:sticky not working in an overflow:auto element
- What is the difference between position sticky and position fixed in …
- CSS ‘position: sticky’ not working? Try ‘overflow
- How to Fix Issues With CSS Position Sticky Not Working
- Position Sticky Not Working: Find the Best Tips Inside
- Position Sticky Not Working: Tips And Solutions To Fix The Issue