Css Background Color None
CSS (Cascading Style Sheets) is a powerful tool used by web developers to define the appearance and layout of HTML elements on a webpage. One of the fundamental features of CSS is the ability to modify the background color of elements. The CSS background color property allows developers to specify a color for the background of an element.
However, there is another value of the background color property that often causes confusion – none. The value none is used to remove the background color from an element, resulting in a transparent background.
Differentiate Between CSS Background None and Transparent
Though both CSS background none and transparent result in a transparent background, there is a subtle difference between the two. The background none value removes the background color entirely, including any inherited or default color, while transparent retains the original inherited or default background color but makes it transparent.
In other words, when an element has a transparent background, any underlying elements will still be affected by its inherited or default background color. On the other hand, when an element has no background color applied (background none), it will not affect the background of any underlying elements.
Understanding the Effects of CSS Background None on Elements
When CSS background none is applied to an element, it removes the background color and any background image associated with that element. This creates a transparent background, allowing other content or elements to be visible behind it.
Implementing CSS Background None in Various HTML Elements
The CSS background none value can be applied to various HTML elements, such as divs, paragraphs, buttons, and more. To utilize this property, developers can use the following syntax:
.element {
background: none;
}
By applying this style to an element, its background color and images will be removed, resulting in a transparent background.
Taking Advantage of CSS Background None in Responsive Web Design
CSS background none is particularly useful in the context of responsive web design. With the advent of mobile devices and varying screen sizes, it is essential to ensure that websites are visually appealing and optimized for different platforms.
By using CSS background none, developers can create more flexible design elements that adapt to the user’s device. For example, a button with a transparent background can blend seamlessly with the background color of any device, making it more visually pleasing and user-friendly.
Enhancing User Experience with CSS Background None
CSS background none plays a vital role in enhancing the user experience on a website. By removing the background color and images from certain elements, developers can create visually appealing designs without distracting or overwhelming the user.
Considerations and Limitations When Using CSS Background None
While CSS background none offers numerous benefits, it is important to be aware of its limitations and considerations when implementing it. Here are a few points to keep in mind:
– In some cases, removing the background color from an element can make its content harder to read. It is crucial to consider the contrast between text and background when using this property.
– CSS background none can affect the accessibility of a website, particularly for users with visual impairments. It is recommended to adhere to accessibility guidelines and ensure that the content remains easily legible and understandable.
– Some older browsers may not fully support the CSS background none property. It is important to test the compatibility of the property across different browsers and versions.
Exemplary Use Cases and Examples of CSS Background None
1. Image Caption Overlay: When displaying an image with a caption, setting the background none value for the caption element allows the image to show through the caption, creating a visually appealing effect.
2. Navigation Menus: Transparent navigation menus can blend with the background image or color of a webpage, creating a seamless visual experience for users.
3. Modal Windows: When using modal windows or pop-ups, applying CSS background none to the overlay element creates a transparent background, allowing the users to focus on the modal content.
In conclusion, CSS background none is a valuable CSS property that allows developers to create visually appealing designs with transparent backgrounds. By understanding its concept, effects, and limitations, web developers can effectively implement this property to enhance the user experience on their websites, particularly in the context of responsive web design.
Opacity In Css | Css Transparent Background Color
How To Remove Background Color Html Css?
The background color is an essential component of the visual design of a web page. However, there may be times when you need to remove the background color entirely or replace it with a different color or an image. In this article, we will explore different methods to remove the background color using HTML and CSS.
Method 1: Using Inline CSS
The simplest way to remove the background color is to use inline CSS. To do this, add the “style” attribute to the HTML element where you want to remove the background color. Set the value of the “background-color” property to either “transparent” or “none”. Here’s an example:
“`html
This is a paragraph with a transparent background color.
“`
By setting the background color to “transparent”, the element will become transparent, revealing the underlying content or background image. If you prefer to completely remove the background color, set the value to “none”.
Method 2: Using CSS Classes
To remove background colors from multiple elements, it’s best to use CSS classes. Define a class in your CSS file and apply it to the desired HTML elements. In your CSS file, create a class selector with the desired background color property set to “transparent” or “none”.
“`css
.bg-transparent {
background-color: transparent;
}
“`
In your HTML file, apply the class to the elements you wish to modify:
“`html
This is a paragraph with a transparent background color.
“`
Using CSS classes allows you to easily manage and modify the background color across multiple elements.
Method 3: Overriding CSS
If your page already has a background color set through CSS, you can override it by using more specific CSS rules. Specify the element you want to modify by using its ID, class, or tag name, and set its background color property to “transparent” or “none”. For example:
“`css
#myDiv {
background-color: transparent;
}
“`
Alternatively, you can use the `!important` declaration to prioritize the new background color over existing CSS rules. Be cautious, though, as this method can cause difficulties in maintaining the code’s readability.
Method 4: Removing Background Colors on Hover
In some cases, you may want to remove the background color only when hovering over an element. To achieve this effect, you can use the `:hover` pseudo-class along with any of the methods mentioned above. Here’s an example:
“`css
.myDiv:hover {
background-color: transparent;
}
“`
In the above example, when hovering over an element with the class “myDiv”, its background color will change to transparent.
Frequently Asked Questions (FAQs):
Q: Can I remove the background color of an entire web page?
A: Yes, you can remove the background color of the entire page by applying the methods mentioned in this article to the “body” element.
Q: How can I remove the background color from an image?
A: The background color of an image cannot be directly modified using HTML and CSS. However, you can use photo editing software like Photoshop to remove or modify the background of an image before adding it to your web page.
Q: What if I want to replace the background color with an image?
A: To replace the background color with an image, you can use the “background-image” property in CSS. Make sure to set the “background-color” property to “none” or “transparent” first, then set the “background-image” property to the URL of the image you wish to use.
Q: Can I remove the background color temporarily for debugging purposes?
A: Yes, you can temporarily remove the background color by using your browser’s developer tools. In the “Elements” tab, locate the element with the background color you want to remove, and simply disable (or modify) its background-color CSS property.
Q: What are the accessibility considerations when removing background colors?
A: Keep in mind that some users may rely on background colors for contrast and readability. Ensure that the text remains legible against the new background, especially for users with visual impairments. It’s a good practice to test your designs using accessibility tools to ensure proper readability and compliance with accessibility guidelines.
In conclusion, the removal of background colors using HTML/CSS allows web developers to fine-tune the visual appearance of their web pages. Whether you need to remove the background color temporarily for debugging purposes or enhance the design by replacing it with an image, the methods described above provide flexible solutions to meet your needs. Always consider the impact on accessibility and user experience when modifying background colors.
How To Remove Color From Css?
CSS (Cascading Style Sheets) is a powerful tool used to control the look and formatting of a website. With CSS, you can customize virtually every element of a webpage, including colors, fonts, backgrounds, and more. However, there may come a time when you want to remove color from certain elements in your CSS code. Whether it’s to achieve a minimalist design or to reset default colors, this article will guide you through the process of removing color from CSS.
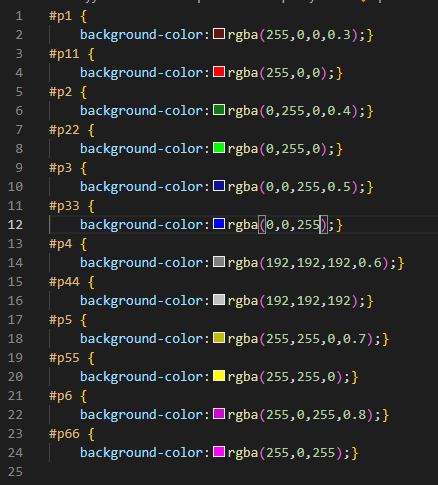
Before we dive into the methods of removing color from CSS, it’s crucial to understand the different ways color can be applied in CSS. Colors in CSS can be specified in various formats, such as named colors (e.g., “red”, “blue”), hexadecimal values (#FF0000), RGB values (rgb(255, 0, 0)), HSL values (hsl(0, 100%, 50%)), and more. Each format has its advantages and use cases, so we’ll cover how to remove color in multiple formats.
1. Removing Named Colors:
Named colors are simple to remove. To remove a named color assigned to an element, you can either delete the property that specifies the color or change it to a different named color. For example, if the CSS code sets the color of a paragraph to “red”, you can either delete the property “color: red;” or change it to “color: blue;”.
2. Removing Hexadecimal Colors:
Hexadecimal color codes are commonly used in CSS. To remove a hexadecimal color, you can apply the same approach as named colors. Delete or replace the color code with another hexadecimal code to achieve the desired color removal effect.
3. Removing RGB or HSL Colors:
Unlike named and hexadecimal color codes, RGB and HSL values consist of multiple parameters. To remove the color assigned with RGB or HSL, set the color values to 0 or remove the color property altogether. For instance, if an element has “color: rgb(255, 0, 0);” (red color), change it to “color: rgb(0, 0, 0);” (black color) to remove the red.
4. Removing Inline Styles:
Inline styles take precedence over external CSS stylesheets. To remove color from an inline style, locate the element in your HTML code and delete or modify the “style” attribute that specifies the color. For example, if an inline style sets the color for a heading to blue
, delete the color property completely to remove the color.
5. Using Resets or Overriding Styles:
Sometimes, you may want to remove color from multiple elements or reset the colors to their default values. One way to achieve this is by applying resets or overriding styles. CSS resets, such as Eric Meyer’s Reset CSS or Normalize.css, can remove all styles from elements, including colors. These resets provide a blank slate to start your CSS customization from scratch. Alternatively, you can override specific styles by using the “!important” declaration or applying more specific selectors to ensure your desired color change takes precedence.
FAQs:
Q1. Can I remove colors from CSS without modifying my HTML code?
Yes, you can remove colors from CSS without modifying your HTML code. By modifying your CSS stylesheets, you can simply delete or change the color properties specified therein, leaving your HTML markup untouched.
Q2. What happens if I remove a color from an element without specifying a new color?
If you remove a color from an element without specifying a new color, the element will inherit the color from its parent element or the default color defined in the browser.
Q3. How can I revert an element’s color to its default value?
To revert an element’s color to its default value, you can remove the color property from its CSS rule altogether. The browser will then apply the default color that corresponds to the element’s tag and position in the document.
Q4. Are there any shortcuts to remove color in CSS?
Unfortunately, there isn’t a single shortcut to remove color from CSS entirely. You must identify the color property and value associated with the element you want to modify and either delete or replace it to remove the color.
Q5. Is it possible to remove color from CSS animations or transitions?
Yes, you can remove color from CSS animations or transitions by adjusting the CSS properties responsible for the color changes. Simply remove or change the color properties within the animation or transition rules to achieve the desired effect.
In conclusion, removing color from CSS is a relatively straightforward process once you understand the various ways color can be applied in CSS. By using different techniques such as deleting or modifying color properties, applying resets, or overriding styles, you can remove color from elements in your CSS code, resulting in the desired visual effect for your website.
Keywords searched by users: css background color none CSS background color, Background:none, Background color: transparent, background-color đẹp, Background-color: rgba, background-color code, Div background-color, Background and background-color CSS
Categories: Top 73 Css Background Color None
See more here: nhanvietluanvan.com
Css Background Color
When it comes to creating visually appealing websites, one crucial aspect that cannot be overlooked is the usage of CSS background color. Background colors play a significant role in web design, as they can evoke emotions, create contrast, improve readability, and enhance the overall user experience. This article will delve into CSS background color, explore its various properties and functionalities, and provide useful tips for leveraging them effectively.
Understanding CSS Background Color:
In the world of web design, CSS (Cascading Style Sheets) is a language used to describe the presentation and layout of a document. One of the key options CSS offers is the ability to define and change the background color of elements within an HTML page. By utilizing background color, designers can add vibrancy, set a particular mood, or differentiate various sections of a webpage.
In CSS, there are multiple ways to specify a background color. The most commonly used property to define colors is “background-color”. It accepts a wide range of values, including keyword names (e.g., “red” or “blue”), hexadecimal color codes (e.g., “#FF0000” for red), RGB values (e.g., “rgb(255, 0, 0)” for red), and HSL values (e.g., “hsl(0, 100%, 50%)” for red).
Controlling Background Color with CSS:
CSS provides various options to control and manipulate background color settings. Let’s explore some essential properties related to background colors:
1. Background-Color: This property establishes the background color of an element and accepts any valid color value.
2. Background-Image: By specifying an image URL, this property enables designers to set an image as the background instead of a solid color.
3. Background-Repeat: This property determines how the background image repeats itself, allowing it to fill an element horizontally, vertically, or in multiple directions.
4. Background-Size: With this property, designers can define the size of the background image, ensuring it fits the element precisely or scales accordingly.
5. Background-Position: This property provides control over the position of the background image, allowing designers to align or offset it within an element.
6. Background-Attachment: By setting this property, designers can fix the background image in place as the user scrolls, or make it scroll along with the content.
Leveraging Background Color in Web Design:
CSS background colors provide an opportunity to create visually engaging websites. Here are some tips on how to utilize background colors effectively:
1. Consistency: Maintain consistency across pages by using a consistent color scheme. This helps users associate certain colors with specific elements or actions.
2. Contrast: Ensure adequate contrast between text and background colors to enhance readability. High contrast helps users easily distinguish text and improves accessibility.
3. Branding: Incorporate your brand’s color scheme into the website design to reinforce brand identity and create a cohesive experience.
4. Mood and Emotion: Leverage the psychology of colors to evoke specific emotions. Warm tones like red and orange can create a sense of energy, while cooler colors like blue and green can convey a feeling of calmness.
5. Hierarchy: Utilize different background colors to establish a visual hierarchy, making important elements stand out and guiding users’ attention.
FAQs:
Q: Can I set an image as the background color using CSS?
A: While CSS primarily deals with background colors, designers can use the “background-image” property to incorporate images as backgrounds. This property allows for seamless integration of images, patterns, or textures to enhance visual appeal.
Q: How can I ensure text readability on a colored background?
A: To maintain readability, ensure sufficient contrast between text and background colors. Choosing contrasting combinations, such as dark text on light backgrounds or vice versa, helps improve legibility.
Q: Are there any color combinations to avoid for better accessibility?
A: It is essential to avoid color combinations with low contrast, as they can be challenging for individuals with visual impairments to read. For instance, avoid using light gray text on a white background or red text on a green background.
Q: Can background colors influence user engagement?
A: Yes, background colors can influence user engagement. By strategically using vibrant and visually appealing background colors, you can captivate users’ attention and encourage them to explore your website further.
Q: How can I use background colors to differentiate sections of a webpage?
A: Employing different background colors for distinct sections of a webpage helps users comprehend its structure effectively. For instance, using a darker background color for the header and a lighter one for the content area can create a clear visual distinction.
In conclusion, CSS background colors provide web designers with a powerful tool to enhance webpage aesthetics, create visual hierarchies, and evoke emotions within users. By understanding the various properties related to background colors and employing them tactfully, designers can significantly improve the overall user experience and make their websites more engaging and visually appealing.
Background:None
In the ever-evolving world of web design, designers are always exploring new ways to create captivating and memorable user experiences. One design technique that has gained significant attention is the use of “background:none”. This minimalist approach challenges traditional design norms by removing all visual backgrounds and focusing solely on the content. In this article, we will delve into the concept of background:none, its benefits, and its implications in web design.
What is “background:none”?
Background:none is a CSS property that sets the background of an element to be completely transparent, eliminating any visual background from the design. It allows designers to create a clean and minimalistic look by stripping away distractions and allowing the content to take center stage.
Benefits of Using “background:none” in Web Design:
1. Enhanced Visual Hierarchy: By removing background distractions, designers can create a clear visual hierarchy that guides users through the content. This helps users quickly identify important elements, such as headings, images, and call-to-action buttons.
2. Improved Readability: Minimalistic designs with background:none maximize legibility by minimizing visual noise. This makes it easier for users to read and digest the content, resulting in a more enjoyable experience.
3. Increased Loading Speed: Background images can significantly impact the loading speed of a website. By eliminating complex backgrounds, designers can reduce page load times, ensuring a faster and smoother user experience.
4. Versatility and Adaptability: Background:none is incredibly flexible and can be combined with various design elements to achieve different visual effects. This makes it suitable for a wide range of websites, from corporate portfolios to creative blogs.
5. Mobile-Friendly: With the increasing number of users accessing websites through mobile devices, it has become essential to ensure a seamless mobile experience. Minimalist designs achieved through background:none are lightweight and responsive, providing an optimal experience across different devices and screen sizes.
Implications and Considerations:
While background:none offers several benefits, it is important to consider its implications and potential drawbacks in web design:
1. Contextual Significance: On some occasions, background images can be crucial in conveying a specific message or evoking emotional responses. In such cases, removing backgrounds entirely may hinder the overall impact of the design.
2. Content Alignment: Background:none places the responsibility on the content to stand out and maintain interest. Hence, designers must pay careful attention to content hierarchy, typography, and use of imagery to engage users effectively.
3. Brand Identity: The decision to use background:none should align with the brand’s identity and purpose. Minimalist designs may not be suitable for all brands, and it is crucial to maintain consistency and visual coherence throughout the website.
FAQs:
Q1. Can I still achieve an aesthetically pleasing design without using background images?
Absolutely! Background:none allows designers to focus on other design elements, such as typography, spacing, and color schemes, to create visually appealing and engaging designs.
Q2. Are there any limitations to using background:none?
While background:none offers significant advantages, it is crucial to ensure that the chosen design elements stand out clearly against the absence of backgrounds. Proper use of color contrast, typography, and spacing is essential to maintain legibility and user experience.
Q3. Is background:none suitable for all types of websites?
While background:none can be used across various types of websites, its suitability depends on the specific goals and requirements of the brand. It is important to consider the target audience, brand identity, and design objectives before opting for a minimalist design approach.
Q4. How can background:none affect website accessibility?
Background:none, when used appropriately, can enhance website accessibility by providing clear and focused content. However, it is essential to ensure that contrast levels and typography standards adhere to accessibility guidelines to accommodate users with impaired vision or other disabilities.
Q5. Are there any specific tools or frameworks to implement background:none?
Implementing background:none is straightforward. It can be achieved using CSS by setting the background property to “none”. Various CSS frameworks, such as Bootstrap and Tailwind CSS, provide easy-to-use classes for implementing the background:none property.
In conclusion, background:none represents a powerful approach to web design, leveraging the elegance of minimalism to create impactful user experiences. By removing visual backgrounds, designers can focus on emphasizing content, improving readability, and creating intuitive designs. While its suitability depends on the brand’s objectives and target audience, when used judiciously, background:none can result in visually appealing and user-friendly websites.
Images related to the topic css background color none

Found 9 images related to css background color none theme
















































Article link: css background color none.
Learn more about the topic css background color none.
- Is background-color:none valid CSS? – Stack Overflow
- Is background-color:none valid CSS ? – GeeksforGeeks
- background color none – W3schools.blog
- jQuery – remove background-color when an element is visible
- How to Remove Style Added with the .css() function Using jQuery – W3docs
- css – background:none vs background:transparent what is the difference?
- How to Remove Background Image in CSS – W3docs
- background-color – CSS: Cascading Style Sheets | MDN
- background-color – CSS Reference
- How to Set Transparent Background Color in CSS – Linux Hint