Chrome File Input Not Working
Common Reasons for Chrome File Input Not Working
Before diving into the troubleshooting steps, let’s take a look at some of the common reasons why the Chrome file input may not be working:
1. Browser Cache and Cookies: Outdated or corrupted browser cache and cookies can interfere with the file input functionality in Chrome.
2. Browser Extensions: Some browser extensions can conflict with the file input, causing it to malfunction.
3. Chrome Settings: Incorrect or modified Chrome settings can prevent the file input from working as intended.
4. Outdated Browser Version: Using an outdated version of Chrome can lead to compatibility issues, including problems with the file input.
Now that we have identified some of the common reasons for the file input not working in Chrome, let’s move on to the troubleshooting steps you can take to resolve the issue.
Troubleshooting the Chrome File Input Not Working Issue
1. Check File Input Element: The first step is to ensure that the file input element is properly configured. Make sure that the “input” tag has the correct attributes, including the “type” attribute set to “file”.
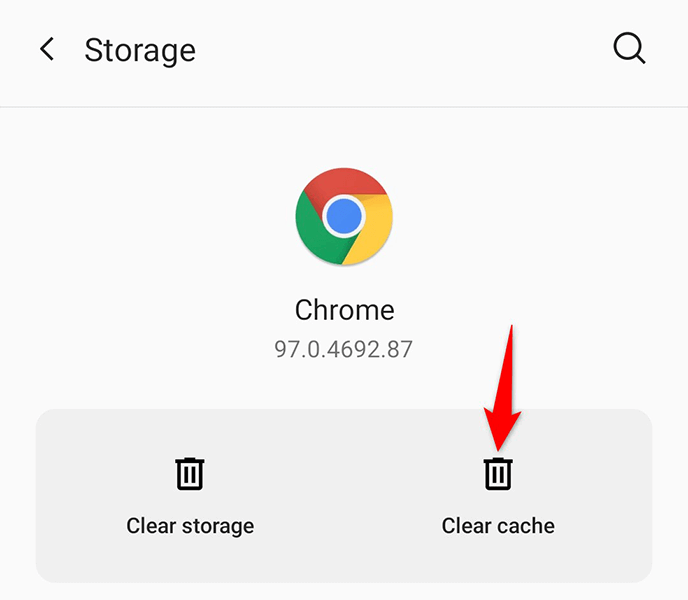
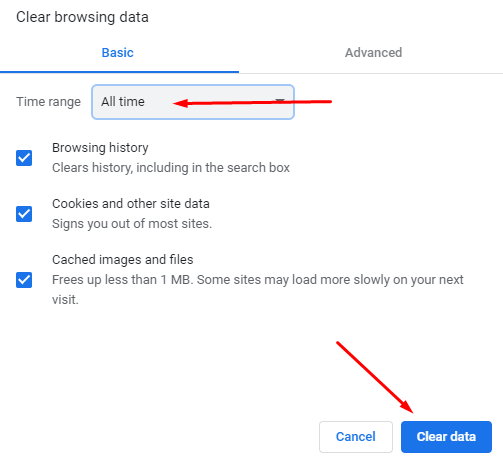
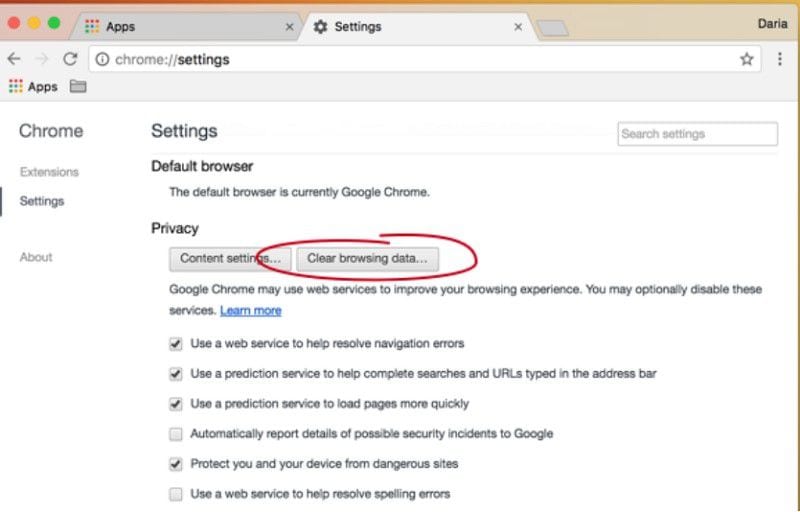
2. Clear Browser Cache and Cookies: Clearing the browser cache and cookies can help resolve any caching or cookie-related issues that may be causing the file input problem. To do this, go to the Chrome Settings, select “Privacy and security,” and click on “Clear browsing data.”
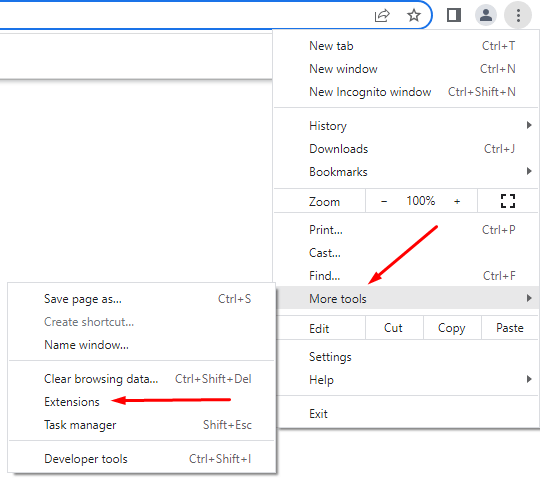
3. Disable Browser Extensions: Temporarily disable any browser extensions you have installed and check if the file input starts working. If it does, you can try enabling the extensions one by one to identify the conflicting extension.
4. Reset Chrome Settings to Default: Resetting Chrome settings to their default values can often fix various issues, including problems with the file input. Go to Chrome Settings, scroll down to the bottom, click on “Advanced,” and then select “Reset settings.”
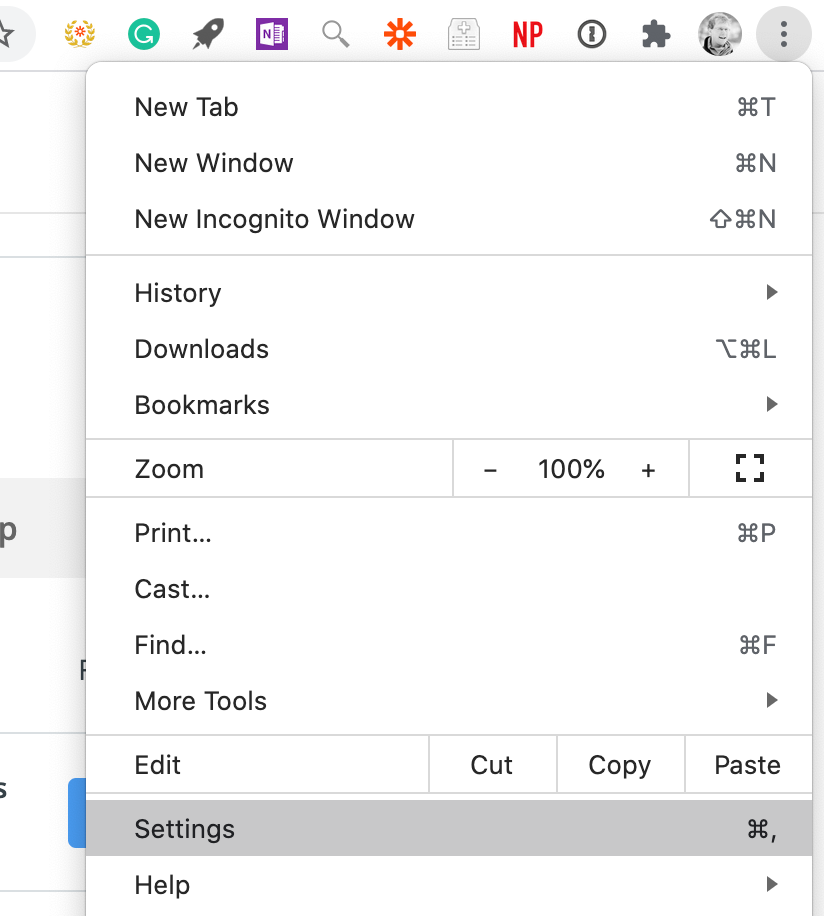
5. Update Chrome Browser: Keeping your browser up to date is crucial for the proper functioning of all its features. To update Chrome, click on the three-dot menu in the top right corner, go to “Help,” and select “About Google Chrome.” If an update is available, it will automatically start downloading and installing.
6. Use Incognito Mode: Launch Chrome in incognito mode and check if the file input works. This will help determine if any of your installed extensions or settings are causing the issue.
7. Run a Malware Scan: Malware can sometimes disrupt browser functionality, including the file input. Run a reputable antivirus or anti-malware software to scan your system for any potential threats.
8. Check for System Updates: Make sure that your operating system is up to date. System updates often include important bug fixes and patches that can resolve compatibility issues with various applications, including Chrome.
9. Contact Chrome Support: If none of the above steps resolve the issue, you can reach out to Chrome support for further assistance. They may be able to provide you with specific troubleshooting steps tailored to your situation.
FAQs (Frequently Asked Questions):
Q: Why is my Chrome file input not working when I click on it?
A: There could be multiple reasons for this issue. Make sure that the file input element is correctly configured and that there are no conflicting browser extensions or modified Chrome settings. Clearing the browser cache and cookies can also help resolve the problem.
Q: Why is the “onChange” event not working with the file input in Chrome?
A: This issue may occur due to outdated browser cache and cookies. Clearing them and ensuring that there are no conflicting settings or extensions can help resolve the problem.
Q: Why can’t Chrome open the file dialog when I click on the file input?
A: Check if your browser has any conflicting extensions or modified settings that are preventing the file dialog from appearing. Clearing the cache and cookies can also help resolve this issue.
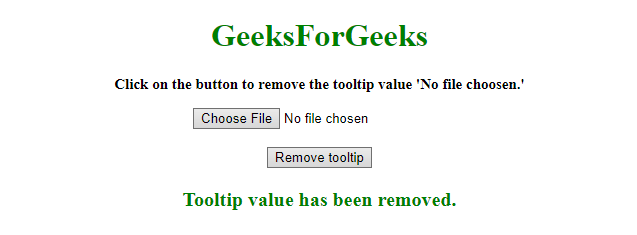
Q: How can I remove the text input type=’file’ and replace it with a file input in Chrome?
A: You can use JavaScript to remove the text input and create a new file input element dynamically. Ensure that the new element has the correct attributes, including the “type” attribute set to “file.”
Q: How can I change the default text of the file input in Chrome?
A: Unfortunately, it is not possible to change the default text of the file input in Chrome due to security reasons. The text is set by the browser and cannot be modified using HTML or JavaScript.
Q: Is it possible to open a specific folder using the file input in Chrome?
A: No, Chrome does not allow opening a specific folder using the file input. When the file input is clicked, it will always open the system’s file explorer dialog, starting from the last accessed directory.
Q: Can I set accepted file types for the file input in Chrome?
A: Yes, you can use the “accept” attribute to specify the file types that the file input should accept. For example, “accept=”.jpg, .jpeg, .png”” would limit the acceptable file types to JPEG and PNG images.
Q: Is there a file size limit for the file input in Chrome?
A: Chrome does not impose a specific file size limit for the file input. However, the file size limit may be determined by the server or application receiving the uploaded file.
In conclusion, the file input not working in Chrome can be a frustrating issue, but it can usually be resolved by following the troubleshooting steps mentioned in this article. By identifying the common reasons for the problem and applying the appropriate solutions, you should be able to regain the full functionality of the file input in Chrome.
How To Fix Google Chrome Is Not Working In Windows 10
Keywords searched by users: chrome file input not working Input file click not working, Input type=file onChange not working, Chrome cannot Open file dialog, Remove text input type=’file, Change text input file, Input type=file open specific folder, Accept file input, Input type=file size limit
Categories: Top 89 Chrome File Input Not Working
See more here: nhanvietluanvan.com
Input File Click Not Working
Introduction:
In the realm of web development, the Input file click functionality is an essential feature that allows users to upload files from their devices, such as images or documents, directly to a website. However, it can be incredibly frustrating when this functionality fails to work as expected. In this article, we will delve into the possible reasons behind the input file click not working and provide potential solutions to overcome this issue.
Common Causes:
1. Browser Compatibility Issues:
One of the most common causes behind the input file click not working is browser compatibility issues. Different browsers interpret HTML and JavaScript code differently, which can lead to inconsistent behavior across various platforms. Ensure that you are using the latest versions of popular browsers, such as Google Chrome, Mozilla Firefox, or Safari, to avoid any compatibility problems.
2. Incorrect Implementation:
Another reason for the input file click not working could be incorrect implementation of the code. When writing the HTML and JavaScript code for file uploads, it is crucial to double-check for any typos, missing brackets, or incorrect syntax. A minor mistake in the code can disrupt the entire functionality, resulting in non-responsive input file click.
3. CSS Overlapping:
Sometimes, CSS styles can interfere with the input file click functionality. If other elements are overlapping the input file field, they might hinder its visibility and prevent users from clicking on it. Inspect the CSS styling of your page and ensure that the relevant CSS rules do not obstruct the input file field.
4. Security Settings:
Certain security settings in browsers can restrict the ability to interact with file selection options. The browser’s security settings may prevent automatic file selection or discourage user file selection due to privacy concerns. Users can customize their browser settings to allow the input file click functionality, but it is beyond the control of web developers.
5. JavaScript Errors:
JavaScript errors can also be a cause for the input file click not working. Inspect the console of your browser for any JavaScript errors that might be preventing the code related to file selection from executing correctly. Rectifying such errors can often resolve the issue.
Potential Solutions:
1. Browser Compatibility Testing:
To ensure that the input file click functionality works across various browsers, it is essential to perform thorough browser compatibility testing. Test the functionality on different browsers and versions to identify if the problem is specific to a particular browser or a universal issue. By detecting the problematic browsers, you can narrow down the issue and find targeted solutions.
2. Validate the HTML and JavaScript Code:
Carefully validate the HTML and JavaScript code responsible for implementing the input file click feature. Use W3C’s HTML validator tool and JSLint to check for any syntactic or logical errors in your code. Eliminating these errors can help restore the functionality of the input file click.
3. Check CSS Styling:
Inspect the CSS styling of your page and ensure that no elements are overlapping the input file field. Adjust the positioning, z-index, or size of other elements to ensure the input file field remains accessible and visible. If necessary, isolate the CSS rules of the input file field to avoid any unintended conflicts with other elements.
4. Inform Users About Security Settings:
If the input file click functionality is affected by browser security settings, it is important to inform users about this limitation. Offer clear instructions, such as manually dragging and dropping files into the designated area or modifying browser settings to allow file selections. By being transparent and providing alternative methods, users can still upload files despite the limitations.
5. Debug JavaScript Code:
Thoroughly debug the JavaScript code responsible for the input file click feature. Utilize browser developer tools and carefully examine the console for any potential JavaScript errors. Isolating and fixing these errors can often resolve the functionality issue and restore the input file click functionality.
FAQs:
1. Why does the input file click not work on all browsers?
The input file click functionality may not work consistently across different browsers due to the varied interpretations of HTML and JavaScript code. Each browser has its own rendering engine, which can lead to compatibility issues that affect the input file click feature.
2. How can I test the input file click functionality across browsers?
To ensure the functionality is consistent across browsers, perform browser compatibility testing. Test the feature on popular browsers like Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge. This helps identify any specific browser-related issues that need to be addressed.
3. Can I use a third-party library to avoid input file click issues?
There are many third-party libraries available that can help you overcome input file click issues and provide consistent functionality. popular libraries such as Dropzone and Fine Uploader offer comprehensive features and extensively tested code.
4. Is it possible to style the input file field?
Yes, the appearance of the input file field can be customized using CSS. By applying styles to the surrounding container, you can better integrate the file input field into your website’s design.
Conclusion:
The input file click functionality is an integral part of many websites and applications. When this feature fails to work, it can be frustrating for both developers and users. By understanding the common causes and implementing the potential solutions mentioned in this article, web developers can overcome the input file click not working issue, ensuring a seamless user experience.
Input Type=File Onchange Not Working
The input type=file onChange event allows users to select files from their devices when interacting with a web page. This feature is commonly used in file upload forms and allows users to choose a file and trigger a specific action based on that selection. However, there are instances when the onChange event does not work as expected. In this article, we will explore the reasons why this can occur and provide solutions to address this issue.
Reasons for onChange not working:
1. Incorrect event binding: One of the most common reasons for the onChange event not working is incorrect event binding. This occurs when the event is not properly attached to the input element or is bound to the wrong element altogether. Double-check that the event is correctly bound to the input element with the type=file attribute.
2. JavaScript errors: Another reason for the onChange event not firing could be due to JavaScript errors present in the script before or after the event binding. Check your browser’s console for any error messages that might indicate a problem with your code. Fixing these errors should resolve the issue.
3. Browser compatibility issues: Different browsers may handle the onChange event differently or have specific limitations. Test your code on multiple browsers to ensure compatibility. Always keep in mind that certain features or behaviors might vary across browsers, which could affect the onChange event’s functionality.
4. Restrictions on file types: Sometimes, the onChange event may not trigger when the file types allowed in the code are not consistent with the selected file. Ensure that you specify the correct file types in the accept attribute of the input element. If the event still does not fire, double-check whether the file type matches the specified criteria.
5. Security restrictions: Browsers implement security measures to prevent unauthorized access to users’ files. If the web page is not hosted on a secure server (using HTTPS), certain browsers may block the onChange event, preventing the file selection from triggering the desired action. Consider hosting your website on a secure server to avoid such restrictions.
Solutions to address the issue:
1. Verify event binding: Double-check that the onChange event is properly attached to the input element. Ensure that the event handler function is correctly written and contains the desired functionality.
2. Check for JavaScript errors: Inspect your code for any JavaScript errors that may prevent the onChange event from working. Fix these errors by debugging your script and ensuring its proper execution.
3. Test on multiple browsers: It is essential to test your code on various browsers to ensure cross-browser compatibility. By doing so, you can identify any browser-specific issues and find workarounds or alternative solutions.
4. Review file type restrictions: Make sure that the accept attribute of the input element specifies the correct file types that match the desired criteria. Adjust the allowed file types accordingly to ensure the onChange event is triggered.
5. Use a secure server: If the file upload functionality is not working due to security restrictions, consider hosting your web page on a secure server using HTTPS. By doing so, you can mitigate any blocking or limited functionality related to file uploads triggered by the onChange event.
FAQs:
Q: Is the onChange event exclusive to the input type=file element?
A: No, the onChange event is not exclusive to the input type=file element. It is a commonly used event for various form inputs, such as checkboxes, radio buttons, and select dropdowns, to detect changes in their values.
Q: Why does the file selection not trigger the onChange event when using an unsupported browser?
A: Certain older browsers or browsers with limited support may not trigger the onChange event for file inputs. Always ensure that you test your code on browsers that support this event to provide a seamless user experience.
Q: Can the onChange event be used for multiple file selection?
A: Yes, the onChange event can be used for multiple file selection. By including the multiple attribute in the input element, users can select multiple files, triggering the onChange event each time a file is added or removed.
Q: Are there any alternatives to the onChange event for file selection?
A: Yes, you can use other events like onInput or onClick to handle file selection. However, keep in mind that these events may not provide the same level of functionality or compatibility as the onChange event specifically designed for file inputs.
In conclusion, the input type=file onChange event is a valuable tool for allowing users to select files in web applications. However, if this event is not working as expected, it may be due to incorrect event binding, JavaScript errors, browser compatibility issues, file type restrictions, or security restrictions. By following the solutions provided and considering the frequently asked questions, you can troubleshoot the issue and ensure the onChange event functions correctly in your web application.
Images related to the topic chrome file input not working

Found 36 images related to chrome file input not working theme

![html - input['file'] accept= Html - Input['File'] Accept=](https://i.stack.imgur.com/BOzgd.jpg)

























 – Html: Hypertext Markup Language | Mdn” style=”width:100%” title=”input type=”time”> – HTML: HyperText Markup Language | MDN”>
– Html: Hypertext Markup Language | Mdn” style=”width:100%” title=”input type=”time”> – HTML: HyperText Markup Language | MDN”>
![7 Solutions for Chrome Extension Not Working [2023 Updated] 7 Solutions For Chrome Extension Not Working [2023 Updated]](https://www.fonedog.com/images/others/clear-cache-chrome.jpg)

















Article link: chrome file input not working.
Learn more about the topic chrome file input not working.
- HTML input type=“file” in Google Chrome not showing popup …
- pop up for file select not showing up – Google Chrome …
- [Bug] Upload with HTML file input does not work in Chrome 73
- File Upload not working in Chrome – Google Groups
- [BUG] Input element not getting set in Chrome – Lightrun
- File field (Chrome only) – not triggering upload window
- Cross Browser Compatibility of accept attribute for file input in …
- Chrome input bug – CodePen
- – HTML: HyperText Markup Language | MDN
- Google Chrome freeze uploading a file – Ask Ubuntu
See more: https://nhanvietluanvan.com/luat-hoc/