Chart Js Heat Map
What is a Heatmap?
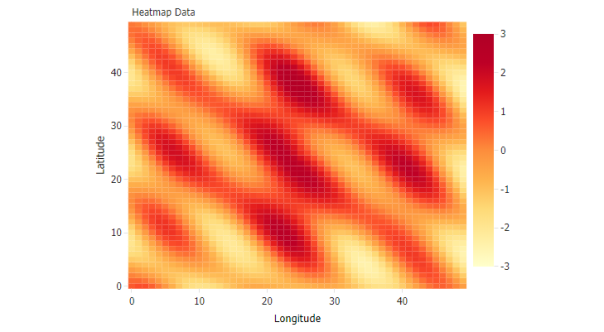
A heatmap is a graphical representation of data where values are represented by colors within a matrix. Heat maps allow users to visualize complex data sets, patterns, and trends easily. It is particularly useful when dealing with large datasets and can be utilized across various fields, such as business analytics, medical research, and web analytics.
How Does Chart.js Work?
Chart.js is a powerful JavaScript library that simplifies the process of creating interactive charts, including heat maps. It provides numerous customization options and supports multiple chart types, making it suitable for various applications. Chart.js uses the HTML5 canvas element to render charts on a web page. It provides a simple API for creating and manipulating charts and supports responsive design, allowing charts to dynamically adapt to different screen sizes.
Advantages of Using Chart.js Heatmap
Using Chart.js for creating heat maps offers several advantages. Firstly, Chart.js is easy to learn and implement, making it ideal for both beginners and experienced web developers. With its intuitive API and comprehensive documentation, developers can quickly set up and customize their heat maps. Secondly, Chart.js allows for the creation of dynamic and interactive heat maps that can be easily embedded in websites or used in web applications. This interactivity enhances the user experience and facilitates data exploration. Additionally, Chart.js heat maps can be customized extensively, enabling users to adapt the visual representation to their specific needs. Lastly, Chart.js is an open-source library with an active community, providing ongoing support and frequent updates.
Creating a Basic Heatmap with Chart.js
To create a basic heat map using Chart.js, you need to include the library in your project and configure the chart settings. Let’s walk through the steps involved:
1. Include Chart.js in your web page by adding the script tag either locally or via a CDN.
2. Create a canvas element on your web page where the heat map will be rendered.
3. Initialize the Chart.js object by specifying the chart type, in this case, ‘heatmap’.
4. Define the data for the heat map. The data should be structured as an array of arrays, representing rows and columns, and containing the values for each cell.
5. Customize the appearance of the heat map by modifying various options such as colors, gradients, and tooltips.
6. Render the heat map on the canvas element by calling the `render` function on the Chart.js object.
Customizing a Chart.js Heatmap
Chart.js provides extensive customization options to tailor the heat map’s appearance to your specific requirements. You can customize various aspects, such as the color scheme, tooltips, labels, and axis settings. Chart.js allows you to define custom color gradients for the heat map cells, enabling you to represent data with different color ranges.
Working with Dataset in Chart.js Heatmap
Chart.js allows you to populate the heat map with data from a dataset using the `data` property. You can retrieve data from various sources, such as JSON files, APIs, or by manually defining the dataset within your code. Additionally, Chart.js supports real-time data updates, allowing you to dynamically modify the heat map as new data becomes available.
Adding Interactivity to Chart.js Heatmap
Interactivity is a powerful feature of Chart.js heat maps, enhancing user engagement and enabling data exploration. Chart.js provides options to enable zooming, panning, and tooltips, allowing users to interact with the heat map and access detailed information about specific data points. Additionally, you can customize the tooltip content and appearance to display additional information.
Integrating Chart.js Heatmap with Other Libraries
Chart.js can be easily integrated with other libraries and frameworks to enhance its functionality or combine it with different visualization techniques. For example, React, a popular JavaScript library, can be used alongside Chart.js to create dynamic and reusable heat maps. Similarly, libraries like Highcharts and Apexcharts provide their own heat map implementations, offering additional customization options and features.
In conclusion, Chart.js provides a simple yet powerful solution for creating heat maps in JavaScript. With its ease of use, extensive customization options, and interactivity features, Chart.js enables users to effectively visualize and analyze complex data sets. By leveraging Chart.js heat maps, developers can enhance their applications and provide users with valuable insights. Whether integrating with other libraries or customizing the appearance, Chart.js offers flexibility and versatility in creating visualizations tailored to specific needs.
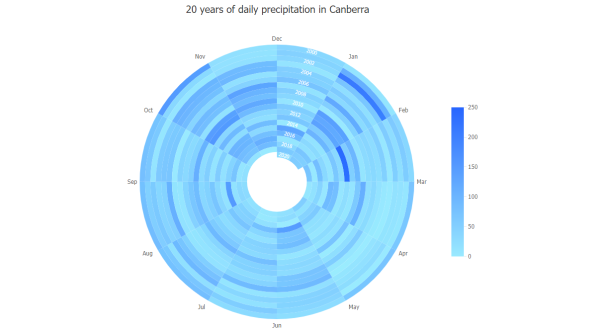
How To Create Punchcard Heatmap Chart In Chart Js 4
How To Create A Heatmap In Javascript?
Heatmaps are powerful tools that visualize data using a color gradient to represent the intensity of values in a dataset. They are commonly used in various fields such as data analysis, web analytics, and user experience research. With the help of JavaScript, you can create interactive and dynamic heatmaps that provide valuable insights into your data. In this article, we will explore the process of creating a heatmap in JavaScript, covering the necessary steps and offering some useful tips along the way.
Creating a heatmap involves several key steps, as outlined below:
1. Set up the HTML structure: Start by creating an HTML container element where the heatmap will be displayed. This can be done using a
2. Define the data: Heatmaps typically require a matrix of data values to visualize. This matrix represents the intensity values at different coordinates or regions. Determine the structure of your data and identify the range of values you want to represent in the heatmap.
3. Select a suitable library: JavaScript offers numerous libraries that simplify the process of creating heatmaps. Some popular options include D3.js, heatmap.js, and Leaflet.js. Choose a library that suits your specific needs, considering factors such as ease of use, customization options, and community support.
4. Set up the library: Install the chosen library by including its required JavaScript and CSS files in your HTML code. Ensure that the library is loaded and accessible by your JavaScript code.
5. Initialize the heatmap: Utilize the library’s API to create an instance of the heatmap object. This usually involves calling a constructor function and passing configuration options, such as the target element, data structure, and desired color scheme.
6. Load and process the data: Depending on your data source, you may need to load the data into your JavaScript code. This could involve parsing a JSON file, making an API request, or fetching data from a database. Process the data to ensure it is in the appropriate format expected by the heatmap library.
7. Render the heatmap: Once the data is ready, use the heatmap library’s methods or functions to render the heatmap on your HTML container. This typically involves passing the data to the library’s rendering function, which generates the appropriate visualization based on the provided configuration.
8. Customize the heatmap: Most heatmap libraries offer a wide range of customization options to tailor the appearance of the heatmap to your specific requirements. These options may include changing the color gradient, adjusting the opacity, adding legends or labels, and enabling interactivity, such as tooltips or click events.
9. Update the heatmap dynamically: To make your heatmap more interactive and responsive, implement functionality to update the visualization dynamically. This could involve incorporating user inputs, such as sliders or dropdown menus, to change the displayed data or modify certain parameters of the heatmap.
10. Handle heatmap interactions: Depending on your use case, you may want to enhance your heatmap with interactive features. This could include highlighting specific regions on mouseover, showing tooltips with additional information, or linking the heatmap to other visualizations or charts on your web page.
11. Optimize performance: Heatmaps can be computationally intensive, particularly when dealing with large datasets or complex visualizations. Ensure that your code is optimized to deliver a smooth user experience. This includes techniques such as aggregating data, implementing data sampling, or utilizing web workers to perform calculations in the background.
12. Test and debug: Thoroughly test your heatmap across different browsers and devices to ensure compatibility and performance. Debug any issues that arise during testing, using browser developer tools or logging appropriate debugging information in your JavaScript code.
Now that we have covered the core steps of creating a heatmap in JavaScript, let’s address some frequently asked questions:
FAQs:
Q: Can I create a heatmap without using any libraries?
A: While it is technically possible to create a heatmap from scratch without using a library, it is a complex task that requires a solid understanding of graphics programming and can be time-consuming. Utilizing existing heatmap libraries considerably simplifies the process, offering ready-to-use functionality and saving valuable development time.
Q: Can I use JavaScript to create real-time or live heatmaps?
A: Yes, JavaScript can be used to create real-time or live heatmaps by continuously updating the data source and re-rendering the visualization. This is particularly useful for applications such as tracking user interactions, monitoring sensor data, or visualizing live streaming data.
Q: Can I export or save the heatmap as an image or file?
A: Yes, most heatmap libraries provide functionality to export the heatmap as an image or save it to a file format, such as PNG or SVG. This feature allows you to share or embed the heatmap in various documents, presentations, or reports.
Q: Are heatmaps suitable for displaying categorical or non-numeric data?
A: Heatmaps are primarily designed to visualize numerical or quantitative data. However, they can also be adapted to display categorical or non-numeric data by representing categories or groups with different colors. For instance, you could use different colors to represent different product categories or user segments.
Q: Can I combine a heatmap with other visualizations or charts?
A: Absolutely! Heatmaps can be combined with other visualizations or charts to offer a comprehensive and interactive data exploration experience. By linking different visualizations together, users can gain deeper insights and uncover hidden patterns or relationships within the data.
In conclusion, JavaScript provides a plethora of options for creating interactive and dynamic heatmaps. By following the aforementioned steps and utilizing appropriate libraries, you can easily integrate heatmaps into your web applications or data analysis projects. Remember to consider your specific requirements, explore customization options, and optimize your code for performance. With these guidelines, you can unlock the power of heatmaps to gain valuable insights from your data.
Is A Heatmap A Chart?
When it comes to visualizing data, charts are an essential tool. They allow us to display complex information in a structured and easily understandable manner. One popular type of chart that has gained significant attention in recent times is the heatmap. However, a common question asked by many is whether a heatmap can be considered a chart or not. In order to answer this, let’s delve deeper into what a heatmap is and analyze its characteristics as a chart.
A heatmap is a graphical representation of data where values are depicted using a color scheme. It consists of a matrix of cells, where each cell corresponds to a specific data point or category. The intensity of the color within each cell represents the value of the data, allowing viewers to quickly identify patterns, trends, and correlations within the dataset. Typically, the darker shades represent higher values, while lighter shades represent lower values.
Now, let’s consider the defining characteristics of a chart. A chart is a visual representation of data, designed to present information in a concise and organized manner. It provides a concise summary of the dataset, making complex information more understandable through the use of visual elements such as bars, lines, or pie slices. Charts can be used in a variety of contexts, from tracking sales figures to analyzing stock market trends.
Given these descriptions, it becomes clear that a heatmap fulfills the criteria of being a chart. Like other charts, it serves the purpose of presenting data in a visual format. The matrix layout of a heatmap allows for easy comparison and analysis, making it an effective tool for identifying patterns. Additionally, the use of color intensities enhances the visual impact, enabling viewers to interpret the data accurately and efficiently.
When compared to other types of charts, heatmaps offer unique advantages. Firstly, they are particularly suitable for visualizing large datasets, as they can display a significant amount of information within a limited space. Secondly, heatmaps can highlight areas of interest or concentration, as the colors allow for easy identification of peaks or clusters. This makes heatmaps ideal for representing data that has spatial or geographical components, such as population density or temperature variations.
While heatmaps possess chart-like qualities, it is essential to note that they do have distinct characteristics that set them apart from traditional charts. Unlike traditional charts, where the data is mapped to specific axes or categories, heatmaps often utilize a grid-like representation. This allows for simultaneous viewing of both row and column values, enabling the identification of various relationships between different data points. Furthermore, heatmaps are more effective when used with continuous or interval data, rather than categorical or discrete data.
In conclusion, a heatmap can indeed be considered a type of chart. By fulfilling the core purpose of a chart – visualizing data – heatmaps provide a clear and comprehensive representation of complex information. Their ability to convey patterns, trends, and correlations makes them an invaluable tool in various fields, including business, science, and research.
FAQs:
Q: How can heatmaps be used in business applications?
A: Heatmaps can be used in business applications for various purposes, such as analyzing website user behavior, optimizing pricing strategies, identifying customer preferences, and evaluating marketing campaign effectiveness.
Q: Are there limitations to using heatmaps?
A: Yes, there are limitations to using heatmaps. They are most effective with continuous data, may not work well with categorical or discrete data, and can be insensitive to small variations in values. Additionally, choosing an appropriate color scale and interpreting results correctly requires careful consideration.
Q: What software or tools can be used to generate heatmaps?
A: There are several software options and tools available for creating heatmaps, ranging from specialized data analysis programs such as Python’s matplotlib and R’s ggplot2 to more user-friendly options like Microsoft Excel, Tableau, or online heatmap generators.
Q: Can heatmaps be interactive?
A: Yes, heatmaps can be interactive. Interactive heatmaps allow users to explore the data further, zoom in, interact with specific data points, and customize the visualization according to their needs. This can be achieved using specialized software or programming techniques.
Q: Can heatmaps be used for qualitative data?
A: While heatmaps are more commonly used with quantitative data, it is possible to adapt them for qualitative data. For example, categories can be assigned colors instead of numerical values. However, it is important to consider the suitability and clarity of such representation before using it.
Keywords searched by users: chart js heat map Heatmap in chartjs, Heatmap js example, React heatmap, Treemap chartjs, Chart js chart matrix, Real time chart js, Highcharts heatmap, Apexchart map
Categories: Top 56 Chart Js Heat Map
See more here: nhanvietluanvan.com
Heatmap In Chartjs
Introduction
In the realm of data visualization, Heatmaps provide a powerful tool to analyze and interpret data patterns using colors and intensity. Chart.js, a popular and versatile JavaScript charting library, offers a Heatmap module that allows developers to create stunning visualizations with ease. This article aims to delve into the functionalities and capabilities of Heatmap in Chart.js, providing a comprehensive understanding of its usage, customization options, and benefits. So, let’s begin our journey into the world of Heatmap visualization!
1. Getting Started with Heatmap in Chart.js
Chart.js is a widely used open-source library that simplifies data visualization in web applications. To leverage the Heatmap functionality, we first need to install Chart.js and its dependencies, which include the Chart.js library itself, Chart.js color and tooltip plugins, as well as some basic CSS styling.
Once installed, the Heatmap chart can be easily created by configuring the data in a two-dimensional array format, where each array element represents a row and consists of values corresponding to different columns. By assigning a numeric value to each element, the Heatmap assigns a color intensity that visually represents the corresponding data. For example, a higher value might be depicted as red, while a lower value could be represented as blue.
2. Customization Options
The beauty of Chart.js lies in its flexibility and ability to be customized according to specific requirements. To customize a Heatmap chart, users can modify various properties such as chart dimension, axes, title, legend, color scale, tooltips, and more.
Chart dimension: Users can control the size of the Heatmap chart by specifying its width and height attributes, allowing it to fit seamlessly into different layouts.
Axes: Chart.js provides the option to define axes and their labels separately for both the x-axis and y-axis to provide context and improve readability. Users can choose numerical or categorical values for each axis, depending on the nature of the data.
Title: Adding a title to the chart helps in providing clarity and context. Chart.js enables users to add titles to the overall chart as well as to individual axes, enabling better understanding and interpretation.
Legend: Heatmaps often require a legend to assist in deciphering the color scale. Chart.js facilitates the inclusion of a legend to highlight high and low values, making the visualization more comprehensible.
Color scale: Chart.js allows users to define custom color scales for their Heatmap charts. Whether it’s a predefined color palette or a customized gradient scale, the freedom to choose the right colors makes the visualization more impactful and intuitive.
Tooltips: Interactive tooltips provide additional information when hovering over individual data points. With Chart.js, tooltips can be easily customized to display relevant data, further enhancing the user experience.
3. Benefits of Using Heatmap in Chart.js
Heatmap visualization using Chart.js offers several benefits, making it a popular choice for developers and data analysts:
a. Data Analysis and Pattern Identification: Heatmaps provide a visual representation of data patterns that are easily identifiable and intuitive. By associating different colors with varying intensities, users can quickly observe trends, correlations, and outliers in large datasets.
b. User-Friendly Interactivity: Chart.js facilitates user interaction, allowing users to hover over data points and obtain additional information through tooltips. This interactivity fosters a deeper understanding of the data, making it easier to observe specific values and their corresponding attributes.
c. Cross-Platform Compatibility: Chart.js is a versatile library that supports multiple platforms, including desktop and mobile devices. The responsiveness of Chart.js-based Heatmap charts ensures seamless integration and compatibility across different devices and screen sizes.
d. Developer-Friendly: Chart.js offers an extensive and well-documented API, making it developer-friendly and easy to implement. With comprehensive tutorials, examples, and a vibrant community, developers can quickly understand and leverage the Heatmap functionality in their projects.
FAQs (Frequently Asked Questions)
Q1. Can Chart.js Heatmaps handle large datasets?
A1. Chart.js Heatmaps can indeed handle large datasets, but it is essential to consider performance implications and choose appropriate data pre-processing techniques to optimize the visualization’s speed and responsiveness.
Q2. Is it possible to update Heatmap charts dynamically in real-time?
A2. Yes, Chart.js allows for dynamic updates upon changing the data or any relevant configuration options. Developers can refresh the Heatmap chart to reflect real-time changes efficiently.
Q3. Can I export the Heatmap charts created with Chart.js?
A3. Unfortunately, Chart.js does not provide direct export functionalities. However, developers can rely on third-party libraries or plugins to export Heatmap charts as PNG, JPEG, or PDF files.
Q4. Is it possible to integrate Heatmap charts with other chart types using Chart.js?
A4. Chart.js supports the capability to combine and integrate different chart types within a single chart canvas. Developers can effortlessly merge Heatmap charts with other types, such as bar, line, or doughnut charts, to present a more comprehensive visualization.
Q5. Are there any alternatives to Chart.js for creating Heatmap visualizations?
A5. While Chart.js is an excellent choice for Heatmap visualizations, other libraries like D3.js, Highcharts, and Google Charts also offer Heatmap functionalities. Choosing the most suitable library depends on specific requirements and preferences.
Conclusion
Heatmap visualizations are invaluable tools for understanding and analyzing data patterns using color intensity. Chart.js, with its dedicated Heatmap module, simplifies the creation of powerful and interactive Heatmap charts. This article explored the essential aspects of Heatmap in Chart.js, including customization options, benefits, and frequently asked questions. Whether you are a developer, data analyst, or enthusiast, leveraging the Heatmap functionalities in Chart.js opens up a world of possibilities in data visualization.
Heatmap Js Example
In the world of data visualization, Heatmap.js has emerged as a prominent tool that allows users to analyze and interpret vast amounts of data in a visually appealing manner. This powerful JavaScript library has gained widespread popularity due to its simplicity, versatility, and remarkable capabilities. In this article, we will delve deep into the Heatmap.js example, exploring its features, use cases, and benefits.
Heatmap.js: An Introduction
Heatmap.js is a JavaScript library that enables the creation of intuitive and interactive heatmaps, bringing data to life through vibrant colors and visual representations. Developed by Patrick Wied, this library provides a comprehensive set of functionalities to visualize data patterns and trends effectively. It is compatible with most modern browsers and offers an easy-to-use API, making it highly accessible to developers and data scientists alike.
Key Features and Capabilities
1. Flexibility: Heatmap.js offers excellent flexibility, allowing users to customize every aspect of their heatmaps to suit their requirements. Users can easily configure color gradients, opacity, radius, and blur, creating stunning visualizations that effectively convey information.
2. Responsiveness: Heatmap.js ensures an optimal user experience across different devices with its responsive design. The heatmaps automatically adapt to the screen size, providing a seamless experience on both desktops and mobile devices.
3. Data Aggregation: The library supports data aggregation, enabling efficient analysis of large datasets. Users can define their own aggregation functions, including sum, average, maximum, minimum, and more, to obtain valuable insights from complex data.
4. Interactive Legends: Heatmap.js offers interactive legends that allow users to read values associated with different color shades within the heatmap. This feature facilitates quick and accurate interpretation of data by providing a clear explanation of the color spectrum used.
5. Easy Integration: Heatmap.js seamlessly integrates with other JavaScript libraries, such as D3.js and Leaflet.js, enhancing its capabilities and enabling users to develop even more advanced visualizations.
Use Cases for Heatmap.js
1. Website Analytics: Heatmap.js has proved to be immensely useful in website analytics, specifically for tracking user interactions. By visualizing how users interact with different elements on a webpage, webmasters can identify areas of interest, optimize user flows, and enhance overall website usability.
2. Geospatial Data Analysis: Heatmap.js is also widely employed in geospatial data analysis, where it visualizes location-based data effectively. From monitoring population densities and traffic patterns to analyzing customer footfall in retail stores, this library offers valuable insights into various geospatial patterns.
3. Healthcare and Biotechnology: Heatmap.js has found its place in healthcare and biotechnology research. By visualizing gene expression patterns and morphological changes, researchers can identify potential anomalies, aiding in the discovery of new drugs and understanding disease mechanisms.
4. Finance and Stock Market Analysis: In the world of finance, Heatmap.js is an invaluable tool for analyzing stock market trends, identifying correlations, and making informed investment decisions. Heatmaps can highlight market hotspots, visualize sector-wise performance, and offer insights into portfolio diversification.
5. Social Media Analysis: Heatmap.js is also utilized in social media analysis to understand user behavior, sentiment analysis, and engagement patterns. By visualizing trends in user interactions, marketers can adapt their strategies, identify potential influencers, and optimize social media campaigns.
FAQs:
Q1. Is Heatmap.js suitable only for web applications?
No, Heatmap.js is suitable for both web and mobile applications. It is built using HTML5 canvas and JavaScript, making it compatible with most modern browsers and devices.
Q2. Can I customize the appearance of the heatmap?
Absolutely! Heatmap.js offers a wide range of customizable options, allowing users to adjust color gradients, opacity, radius, and blur settings according to their requirements. You can create stunning visualizations that align with your design preferences.
Q3. Can I integrate Heatmap.js with other JavaScript libraries?
Yes, Heatmap.js is highly versatile and can be easily integrated with other JavaScript libraries, such as D3.js and Leaflet.js. This opens up more possibilities and allows users to develop complex visualizations by leveraging the capabilities of multiple libraries.
Q4. How do I handle large datasets with Heatmap.js?
Heatmap.js includes efficient data aggregation functions, enabling users to handle large datasets effectively. By defining aggregation functions, such as sum, average, or maximum, users can obtain meaningful insights from complex data structures.
Q5. Can I export the heatmaps generated using Heatmap.js?
Yes, Heatmap.js allows users to export the generated heatmaps as images or in other file formats. This feature is particularly useful for sharing visualizations with others or including them in reports and presentations.
In conclusion, Heatmap.js is a powerful and flexible library that revolutionizes data visualization by bringing it to life through vibrant and interactive heatmaps. With its vast range of customizable options and versatile integrations, Heatmap.js proves to be an indispensable tool across various domains. So, whether you’re a data scientist, a web developer, or a business analyst, Heatmap.js offers an exciting opportunity to analyze and interpret data in a visually appealing and informative manner.
Images related to the topic chart js heat map

Found 38 images related to chart js heat map theme















































Article link: chart js heat map.
Learn more about the topic chart js heat map.
- JavaScript Heatmap Charts Example – ApexCharts.js
- Heatmap Charts for JavaScript – JSCharting
- HeatMap / Histogram Chart in Chart.js – Stack Overflow
- Chart.HeatMap – a Chart.js plugin – Thomas Royal | Programmer
- [New Chart Type] Heatmap · Issue #4627 · chartjs/Chart.js
- JavaScript HeatMap Chart to Visualize Matrix Data
- Chart.js
- How to Create an Interactive Heatmap Using JavaScript
- Heatmap | Chartopedia – AnyChart
- A Complete Guide to Heatmaps | Tutorial by Chartio
- MITRE heat map calculations – IBM
- How to Create an Interactive Heatmap Using JavaScript
- Heat Map Chart | Basic Charts – AnyChart Documentation