Center Text In Markdown
Center text in Markdown refers to the process of positioning text in the center of a line or container. Markdown is a lightweight markup language commonly used for formatting text on the web. While Markdown provides functionality for headers, lists, tables, and other structural elements, it doesn’t offer a built-in feature for centering text. However, there are various ways to achieve center text in Markdown by leveraging HTML tags, CSS styling, and Markdown syntax tricks.
The Basics of Centering Text in Markdown
Before diving into the different methods to center text in Markdown, it’s essential to understand the basic structure of Markdown and how it handles text formatting. Markdown uses simple and intuitive syntax to accomplish various formatting tasks. It focuses on simplicity and readability, making it an excellent choice for creating content that can be easily converted into HTML or other publication formats.
To create headings, you can use one or more hash (#) symbols, followed by a space and the text of the heading. For example:
# Heading 1
## Heading 2
### Heading 3
To create lists, you can use asterisks (*), hyphens (-), or plus signs (+) followed by a space and the list item. For example:
* Item 1
* Item 2
* Item 3
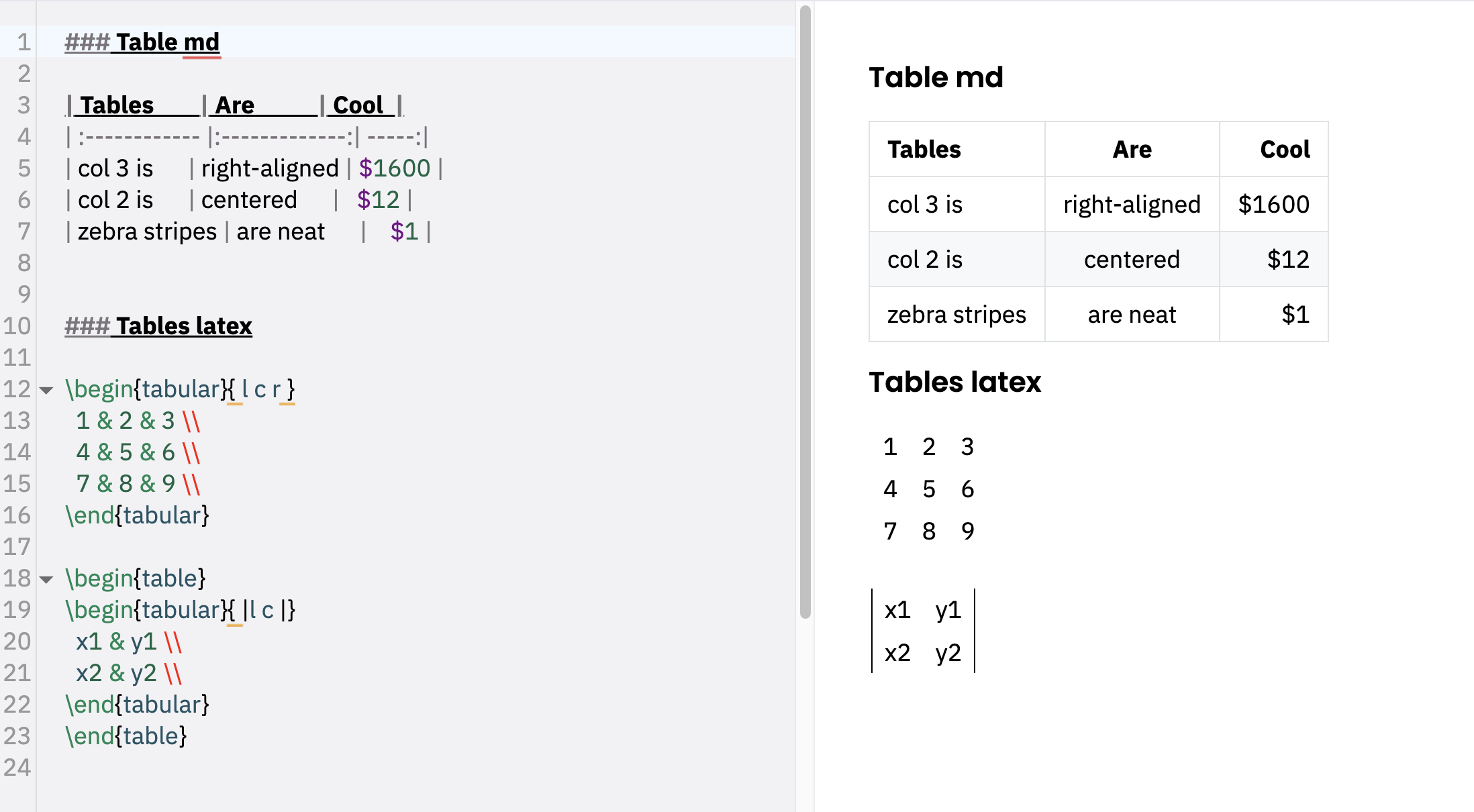
To create tables, you can use pipes (|) to separate cells and hyphens (-) to define the header row. For example:
| Header 1 | Header 2 |
|———-|———-|
| Cell 1 | Cell 2 |
| Cell 3 | Cell 4 |
How to Center Text Using HTML Tags in Markdown
One way to center text in Markdown is by using HTML tags. Markdown allows you to incorporate HTML directly into your document, enabling you to take advantage of HTML’s more advanced formatting capabilities. To center text using HTML tags, you can include the following code:
By using the
Centering Text Using CSS Styling in Markdown
Another method to center text in Markdown is by leveraging CSS styling. Markdown provides a way to define custom CSS within your document using the HTML
Text aligned to the center.
By enclosing the desired text within an HTML element with the class "centered-text" and applying the CSS property "text-align" set to "center," you can center the text within the container.
Centering Text in Tables Using Markdown
Tables are a common element in Markdown documents, and aligning text within table cells may be necessary to improve readability or aesthetics. While Markdown itself doesn't provide an explicit way to center text within a table cell, you can again employ HTML tags or CSS to achieve this effect. Here's an example:
| Header 1 | Header 2 |
|----------|----------|
|
By wrapping the table cell contents with the
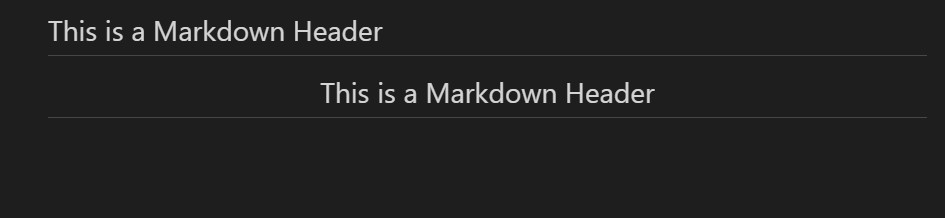
Centering Text in Headers Using Markdown
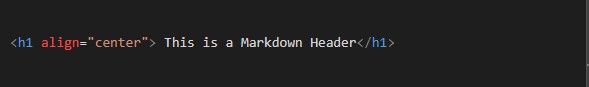
Headers play an important role in document structure and organization, and center-aligned headers can draw attention or create emphasis. Markdown doesn't natively support center alignment for headers, but you can apply CSS styling to achieve this effect. Here's an example:
# Centered Header 1
## Centered Header 2
By utilizing the HTML tag and applying inline CSS to set the "text-align" property to "center," you can center-align the text within the header.
Centering Text in Lists Using Markdown
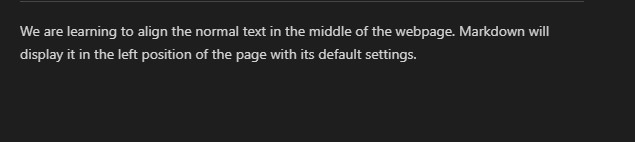
Markdown supports different types of lists, including unordered lists (bullets) and ordered lists (numbered items). By default, the text in list items is left-aligned. However, there is no built-in way to center-align text in Markdown lists.
Alignment Options for Centering Text in Markdown
Markdown presents various options and techniques for centering text, such as:
1. HTML Tags: Using the
2. CSS Styling: Applying CSS properties, like "text-align: center," to specific elements or classes.
3. Combining Markdown and HTML: A mix of Markdown syntax and HTML tags to achieve the desired text alignment effect.
4. External Tools and Editors: Some Markdown editors or tools offer additional features for centering text, simplifying the process.
Common Mistakes to Avoid When Centering Text in Markdown
When centering text in Markdown, there are certain mistakes that are commonly made. Here are a few important ones to avoid:
1. Placing Markdown Syntax Inside HTML Tags: Markdown syntax, like headers or lists, should not be placed inside HTML tags intended for centering text. It can lead to unexpected behavior or rendering issues.
2. Using Deprecated HTML Tags: Some HTML tags, like the
3. Overusing Center Alignment: Center alignment should be used thoughtfully and sparingly. Overusing it can diminish the visual impact and readability of the content.
In conclusion, while Markdown doesn't provide a direct way to center text, there are numerous techniques to accomplish this effect. By utilizing HTML tags, CSS styling, or a combination of both, you can center text in Markdown documents. Additionally, it's important to understand the limitations and be cautious when applying center alignment to ensure the desired results and maintain readability and aesthetics. Remember to refer to the Markdown specification and consult your specific Markdown editor or tool for any additional features or options related to centering text.
FAQs:
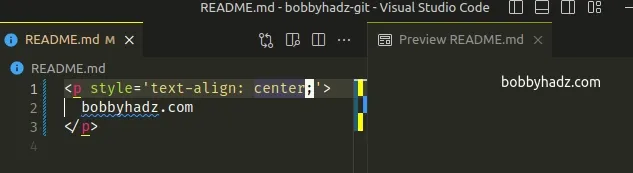
Q: How to center text in a README.md file?
A: To center text in a README.md file, you can use HTML tags such as
Q: How to align text in Markdown?
A: Markdown offers basic text alignment options like left align (default), right align, and center align. By default, text is left aligned. To align text to the right, add a colon (:) to the left of the hyphen. For center alignment, include colons (:) on both sides of the hyphen.
Q: How to center text in Obsidian using Markdown?
A: In Obsidian, you can achieve center-aligned text by surrounding the desired text with HTML tags like
Q: Can I center an image using Markdown syntax?
A: Markdown syntax does not have a built-in feature for centering images. However, you can use CSS styling or HTML tags to center an image within its containing element.
Q: How to center text in Jupyter Notebook Markdown?
A: In Jupyter Notebook Markdown cells, you can center text by using the HTML
Q: How to center the title in Markdown?
A: Markdown doesn't provide a direct way to center the title. However, you can use CSS styling or HTML tags like
Css : How To Center Text With Markdown?
Keywords searched by users: center text in markdown Center text in Readme md, Text align markdown, Center text in obsidian, Center image markdown, Markdown, Center markdown jupyter, Markdown center title, Align markdown
Categories: Top 90 Center Text In Markdown
See more here: nhanvietluanvan.com
Center Text In Readme Md
When it comes to creating a professional and visually appealing README (readme.md) file, centering text can play a crucial role in enhancing the overall presentation. By centering text in README.md, you can create a clean and attractive layout that grabs the attention of readers, highlighting key information and making it easier to digest. In this article, we will explore various methods to center text effectively in a README.md file, providing step-by-step instructions to help you achieve visually appealing results.
Method 1: Using HTML
One simple and effective way to center text in a README.md file is by utilizing HTML tags. Markdown, the formatting language used in README.md, allows us to incorporate HTML code for advanced formatting options. To center text using this method, follow these steps:
Step 1: Begin by typing the following HTML code on a new line:
```html
Text to be centered
```
Step 2: Replace "Text to be centered" with the actual text you want to center.
Step 3: Save the changes and view your README.md file to see the centered text.
Method 2: Using CSS
Another method to center text is by implementing CSS within the README.md file. To do this, follow these steps:
Step 1: Insert the following HTML code within your README.md file, either at the beginning or within a relevant section:
```html
```
Step 2: To center a specific piece of text, enclose it between `
` tags, like this:
```html
```
Step 3: Customize the "Text to be centered" with your desired text.
Step 4: Save the changes and observe the centered text in your README.md file.
Frequently Asked Questions (FAQs)
Q1: Can I center multiple lines or paragraphs of text using these methods?
A1: Yes, you can center multiple lines or paragraphs of text by enclosing the entire block of text between the relevant HTML tags (e.g., `
` or `
Q2: Can I center images and other elements using these methods?
A2: Absolutely! You can center images, tables, or any other element by applying the same HTML or CSS techniques explained above.
Q3: Does centering text in a README.md file work on all platforms and rendering environments?
A3: While centering text using HTML or CSS generally works across most platforms and rendering environments, it's important to note that some platforms or rendering tools may have specific limitations or variations in the way they handle this formatting. Therefore, it's recommended to preview your README.md file on different platforms to ensure consistent results.
Q4: Are there any alternative methods to center text in README.md?
A4: Yes, apart from HTML and CSS, some specific platforms or rendering engines may offer unique markdown syntax or extensions to center text. It is highly recommended to consult the documentation or guidelines of your desired platform or rendering engine for additional centering options.
Q5: Can I combine both HTML and CSS methods to center text?
A5: Absolutely! You can experiment with combining HTML and CSS techniques to achieve preferred formatting results. However, be mindful of the overall readability and maintainability of your README.md file.
In conclusion, centering text in a README.md file can significantly enhance its visual appeal and make it more engaging for readers. By utilizing HTML or CSS, you can easily center text or even other elements to create a well-structured and visually appealing README. Remember to consider the rendering environment and platform-specific guidelines to ensure consistent results.
Text Align Markdown
Text alignment is a fundamental aspect of formatting text in various contexts, such as document editing, web development, and content creation. It allows you to control the visual presentation of text, enhancing readability and aesthetic appeal. When it comes to markdown language, text alignment can be easily achieved using a few simple syntax rules. In this article, we will explore the different text alignment options available in markdown, along with usage examples and common FAQs.
Exploring Text Alignment Options in Markdown
Markdown is a lightweight markup language widely used for formatting documents, especially on the web. While it focuses on simplicity and ease of use, markdown still provides a range of options for aligning text. The most commonly used markdown text alignment options include aligning text to the left, center, right, or justifying it.
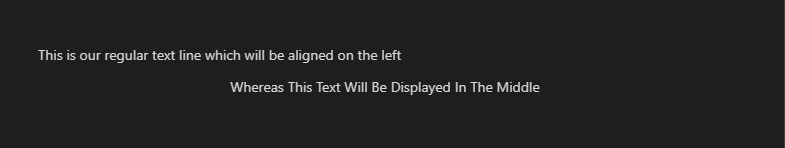
Left-Aligned Text
The simplest and most commonly used text alignment option in markdown is to align text to the left. By default, markdown aligns text to the left, meaning you don't need to use any additional syntax. For instance, the following markdown code will result in left-aligned text:
```
This is a left-aligned sentence.
```
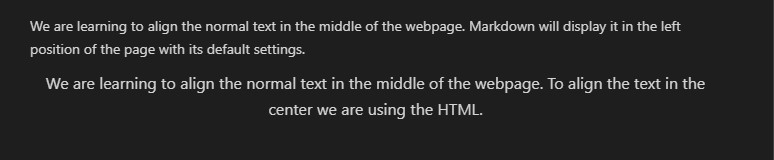
Center-Aligned Text
To center-align text in markdown, you can use a combination of syntax involving HTML tags. By enclosing the desired text within HTML `
```
```
Right-Aligned Text
Similar to center alignment, you can use HTML tags to right-align text in markdown. Surrounding the desired text with `
` tags will produce right-aligned text. Let's illustrate this with an example:
```
```
Justified Text
Markdown also provides the option to justify text, creating a cleaner and more uniform look. To justify text, you can again make use of HTML tags. By using `
` tags, you can achieve justified text alignment. Here's an example:
```
```
Frequently Asked Questions about Text Alignment in Markdown
Q1. Can I use other markdown syntax within aligned text?
Yes, you can use any markdown syntax within aligned text. For example, you can include headers, bullets, links, and emphasized text within left, center, right, or justified alignment.
Q2. Can I combine multiple alignments within a single sentence?
No, you cannot combine multiple alignments within a single sentence. Each sentence or paragraph should have a consistent alignment applied to it.
Q3. Can I align images and tables using markdown syntax?
No, markdown does not provide built-in syntax to align images or tables. However, you can use the HTML `` tag or CSS styles to accomplish alignment in conjunction with markdown.
Q4. Which markdown text alignment option should I use?
The choice of text alignment largely depends on the context and purpose of your document or text. Left alignment is typically preferred for general readability. Center alignment is commonly used for titles and headings, while right alignment can be appropriate for special sections or emphasizing specific information. Justified alignment is commonly used for longer paragraphs.
Q5. Can text alignment be combined with other formatting options?
Yes, text alignment can be combined with other formatting options in markdown. You can apply text alignment along with bold, italic, or strikethrough formatting to achieve the desired appearance.
In conclusion, text alignment plays a crucial role in enhancing the visual presentation and readability of text. Markdown offers several options to align text, including left, center, right, and justified alignments. By understanding and utilizing the appropriate syntax, you can easily achieve your desired text alignment in markdown. Remember to choose the alignment option that best suits your document's purpose and format.
Center Text In Obsidian
Obsidian is a versatile and powerful note-taking app that has gained tremendous popularity in recent years. One of its many standout features is the ability to center text, which allows users to create visually engaging notes and enhance readability. In this article, we will delve into the nuances of centering text in Obsidian, discussing its benefits, various methods, and addressing common questions to help you make the most of this feature.
Benefits of Centering Text in Obsidian
Centering text can bring significant advantages to your note-taking experience in Obsidian. Here are a few benefits:
1. Visual Appeal: Centered text adds a touch of elegance to your notes by breaking away from the usual left-aligned block of text. This visual variation can capture attention, making your notes more visually appealing.
2. Emphasizing Key Points: Centering specific lines or sections in your notes can draw attention to important information. Whether it's a quote, a thought-provoking statement, or a summary, centering helps highlight key points, ensuring they are not easily missed.
3. Improved Readability: In certain cases, centering text can enhance readability, especially when used sparingly. For example, centering a heading or a title can make it stand out and facilitate easier navigation through your notes.
Methods for Centering Text in Obsidian
Obsidian provides users with multiple ways to center text, catering to individual preferences and customization needs. Here are three commonly used methods:
1. Inline HTML: Obsidian supports the use of HTML tags for text manipulation, including centering. To center a specific line of text, you can surround it with the
2. Markdown Syntax: Obsidian also offers a simple Markdown-based approach for centering text. To center a line, use the double colon "::" before and after the text. For instance, ::Centered Text:: will render the words "Centered Text" in the center of the line. This method is ideal for users who prefer using Markdown for formatting.
3. CSS Styling: For advanced users and those seeking more customized options, Obsidian allows CSS styling for centering text. By modifying a theme's CSS file or using a community-developed Obsidian custom CSS plugin, you can fine-tune the centering behavior and appearance of text to suit your preferences.
FAQs about Text Centering in Obsidian
Q: Can I center multiple lines or paragraphs of text in Obsidian?
A: Unfortunately, Obsidian's native text centering features only allow you to center one line of text at a time. However, you can use the HTML or CSS methods described above to center multiple lines or paragraphs.
Q: Can I center text in Obsidian on mobile devices?
A: Yes. Regardless of the platform you use, such as Windows, Mac, Linux, or iOS and Android mobile devices, the aforementioned methods for centering text in Obsidian apply universally.
Q: Will centering text affect the export or sharing of my notes?
A: When you export or share your notes from Obsidian, the centering format will be preserved. Centered text will be displayed as intended, whether you share your notes in Markdown, PDF, or other formats.
Q: Is it possible to undo or remove centering from text in Obsidian?
A: Yes. If you decide to revert to left alignment or remove centering from a specific line, you can simply remove the centering tags or Markdown syntax around the text and save the changes.
Q: Why are my centered lines misaligned in preview mode?
A: Occasionally, inconsistencies between Obsidian's editor and preview mode may cause slight misalignment. This issue is typically related to specific system configurations or theme compatibility. Consider experimenting with different themes or CSS customizations to resolve the misalignment.
Center Text and Unleash the Full Potential of Obsidian!
Centering text in Obsidian can significantly enhance the visual appeal and readability of your notes. By emphasizing key points, improving navigation, and drawing attention to important information, this feature proves invaluable for countless individuals who rely on Obsidian for their note-taking needs. Whether you prefer using HTML tags, Markdown syntax, or custom CSS, the options available ensure you have complete control over centering text in Obsidian. So, start exploring this feature today and take your note-taking experience to new heights!
Images related to the topic center text in markdown

Found 27 images related to center text in markdown theme


















































Article link: center text in markdown.
Learn more about the topic center text in markdown.
- How to center align text in Markdown editor? - Document360
- Customizing Text with Markdown | start.gg Help Center
- Markdown `native` text alignment - Stack Overflow
- Markdown Center a Text, Image, Title, or Table
- Markdown Center Text - Linux Hint
- How to Center Images and Text in Github Markdown and ...
- Right-align, justify-align and center text in Markdown
- How to center text in Markdown - Blog - DuckDocs
- How to Align Text in the Jupyter Notebook | by Dr. Shouke Wei
- Aligning Text Center in a markdown box - Squarespace Forum