Cannot Read Property Of Undefined Reading Map
In JavaScript programming, one common error that developers often encounter is the “Cannot read property of undefined” error. This error occurs when we try to access a property or method of an object that is undefined or null. One specific scenario where this error is frequently observed is when using the ‘map’ method on an array.
The Role of the ‘map’ Method in JavaScript
The ‘map’ method is a powerful built-in function in JavaScript that allows us to iterate over each element of an array and apply a transformation to each element. It creates a new array with the same length as the original one, but with the new values resulting from the applied transformation. This method is commonly used when we want to modify or extract certain data from an array.
Common Causes of the ‘Undefined’ Error when using ‘map’
1. Incorrect array initialization: One common cause of the ‘undefined’ error when using ‘map’ is when the array being iterated upon has not been properly initialized. If the array is undefined or null, attempting to use the ‘map’ method on it will result in the error.
2. Iterating over an empty array: Another scenario that leads to the ‘undefined’ error when using ‘map’ is when we attempt to iterate over an empty array. Since there are no elements in the array, the callback function specified in the ‘map’ method will not have any values to work with, resulting in undefined properties being read.
3. Accessing undefined properties within the callback function: It is also possible to encounter the ‘undefined’ error if the callback function used in the ‘map’ method tries to access undefined properties or methods of the element being iterated upon. This commonly happens when the array contains objects with missing properties or incorrect data structure.
How to Troubleshoot and Fix the Error Message
1. Check the array initialization: The first step in troubleshooting the ‘undefined’ error is to ensure that the array being used with ‘map’ is properly initialized and contains the expected elements. Make sure that the array is not null or undefined before attempting to use the ‘map’ method.
2. Verify the presence of array elements: If the array is not empty and still producing the ‘undefined’ error, verify that its elements are defined and have the expected properties. Use console.log statements or debugging tools to inspect the array and its elements, ensuring they are in the correct format and structure.
3. Handle conditionals within the callback function: If the ‘undefined’ error is caused by accessing undefined properties within the callback function, it is necessary to add appropriate conditionals to handle such cases. Utilize conditional statements, such as if statements or the ternary operator, to check if a property exists before accessing it. This will help avoid the error and gracefully handle missing or undefined properties.
Best Practices for Avoiding the ‘Undefined’ Error with ‘map’
1. Perform null or undefined checks: Before using the ‘map’ method on an array, always perform null or undefined checks to ensure that the array is not null or undefined. By validating the array’s existence, you can avoid unnecessary errors.
2. Use array length checks: When iterating over an array, use array length checks to verify if the array is empty or has elements. This will help prevent the ‘undefined’ error caused by iterating over an empty array.
3. Validate object properties: If working with array elements that are objects, validate the properties of the objects before accessing them within the callback function. By checking if the desired property exists, you can avoid the ‘undefined’ error.
Alternatives to ‘map’ when encountering the ‘Undefined’ Error
1. forEach method: The ‘forEach’ method is an alternative to ‘map’ when modifying or iterating over an array. Unlike ‘map’, ‘forEach’ does not create a new array but allows you to perform actions on each element of the array. Since ‘forEach’ simply iterates over the array and executes a function for each element, it will not produce the ‘undefined’ error if the array is empty or contains elements with missing properties.
2. Filter method: The ‘filter’ method is useful when you need to create a new array containing only certain elements that meet a specific condition. Similar to ‘map’, ‘filter’ iterates over the array, but it only includes elements in the new array that pass the provided condition. This method is less prone to the ‘undefined’ error because it does not modify the properties of the original array.
Summary and Additional Resources
The “Cannot read property of undefined” error in JavaScript is often encountered when using the ‘map’ method. This error can be caused by incorrect array initialization, iterating over an empty array, or accessing undefined properties within the callback function. To fix the error, it is necessary to check the array initialization, verify the presence of array elements, and handle conditionals within the callback function.
To avoid this error, it is recommended to perform null or undefined checks before using ‘map’, use array length checks to verify if the array is empty, and validate object properties before accessing them. Alternatives to ‘map’ like ‘forEach’ and ‘filter’ can be used when encountering the ‘undefined’ error.
With these troubleshooting steps and best practices, you can effectively handle the “Cannot read property of undefined” error and ensure smooth execution of your JavaScript code.
Additional Resources:
1. MDN Web Docs – JavaScript Array.prototype.map(): https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/map
2. MDN Web Docs – JavaScript Array.prototype.forEach(): https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach
3. MDN Web Docs – JavaScript Array.prototype.filter(): https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/filter
Can Not Read Properties Of Undefined Reading Map In React Js | Easy Solution
What Is Undefined Reading Map Error?
In today’s digital age, software developers constantly strive to create reliable and error-free applications. However, even the most experienced developers encounter hurdles and challenges along the way. One common error that programmers often come across is the “Undefined Reading Map Error”. This error arises when a program attempts to read a memory address that has not been assigned or allocated, resulting in unexpected program behavior or crashes. In this article, we will delve deeper into understanding the undefined reading map error, its causes, and how to handle it.
Causes of Undefined Reading Map Error:
1. Uninitialized Variables: One of the primary causes of undefined reading map errors is the use of uninitialized variables. When a variable is declared but not assigned a value, it contains garbage or random data. If this uninitialized variable is then read, it can lead to undefined behavior, including reading from an undefined map.
2. Out-of-bounds Array Access: Another common cause of undefined reading map errors is accessing arrays beyond their defined boundaries. For example, if an array is declared to have five elements, but the program accesses the sixth element, undefined behavior occurs. This can include reading from an undefined map.
3. Null Pointers: A null pointer is a special value that indicates the absence of an address. When attempting to dereference a null pointer, which means accessing the value it points to, an undefined reading map error can occur. This often happens when a pointer has not been assigned an appropriate memory address.
4. Memory Leaks: Memory leaks occur when dynamically allocated memory is not properly freed after use. Over time, memory leaks can lead to insufficient memory resources, causing undefined behavior and reading from undefined maps.
Handling Undefined Reading Map Errors:
1. Debugging: When encountering an undefined reading map error, the first step is to debug the code. Developers can use debugging tools such as breakpoints, watchpoints, and stepping through the code to identify the specific line or section causing the error. By understanding the specific location of the error, developers can narrow down the potential causes and find a suitable solution.
2. Initializing Variables: To prevent uninitialized variables from causing undefined reading map errors, it is crucial to assign appropriate initial values to variables. By doing this, developers ensure that the variables contain predictable and safe values, reducing the likelihood of errors.
3. Array Bounds Checking: Developers must always ensure that array accesses stay within defined boundaries. Using techniques like index validation or range-checking conditions can help prevent undefined map reading errors caused by out-of-bounds array accesses.
4. Null Pointer Checks: Before attempting to dereference a pointer, it is essential to check if it is null. By incorporating null pointer checks, developers can handle any potential undefined reading map errors caused by accessing null pointers appropriately.
5. Memory Management: Proper memory management is crucial to avoid memory leaks and related undefined behavior. Developers should ensure that dynamically allocated memory is freed after use to prevent resource wastage and potential reading from undefined maps. Using techniques like smart pointers or automatic garbage collection can simplify memory management and reduce the likelihood of these errors.
FAQs:
1. What are the consequences of ignoring undefined reading map errors?
Ignoring undefined reading map errors can lead to unpredictable program behavior, crashes, and potential security vulnerabilities. These errors can result in memory corruption, data corruption, or unauthorized access to memory, making them critical to address.
2. Can compiler optimizations affect undefined reading map errors?
Compiler optimizations can potentially impact the occurrence or visibility of undefined reading map errors. In some cases, certain optimizations may mask or change the behavior of these errors, making them harder to identify during development. However, it is crucial to address these errors properly to avoid unexpected behavior in the final compiled code.
3. Are undefined reading map errors specific to a certain programming language or environment?
Undefined reading map errors can occur in any programming language or environment that allows direct memory access, such as C, C++, or Assembly. However, higher-level languages with automatic memory management, such as Java or Python, provide built-in mechanisms that reduce the occurrence of these errors.
4. How can code reviews and testing help prevent undefined reading map errors?
Code reviews and testing play a crucial role in identifying and addressing undefined reading map errors. By having multiple sets of eyes review the code, developers can identify potential issues and suggest improvements. Thorough testing, including unit tests, integration tests, and regression tests, helps ensure that code behaves as expected and reduces the likelihood of undefined behavior or reading from undefined maps.
Conclusion:
The undefined reading map error is a common issue faced by software developers. Understanding its causes and implementing proper handling techniques is essential for ensuring reliable and error-free software. By initializing variables, properly managing memory, and applying best practices in debugging, developers can minimize the occurrence of undefined reading map errors and create robust applications. Remember, prevention and early detection are key to mitigating the potential risks associated with these errors.
What Does Cannot Read Property Of Undefined Mean?
Have you ever encountered the error message “Cannot read property of undefined” when working with JavaScript? If so, you’re not alone. This error is quite common and can cause frustration for both beginners and experienced developers. In this article, we will dive deep into what this error message means, why it occurs, and how to address it effectively.
Understanding the Error Message
The error message “Cannot read property of undefined” typically occurs when trying to access a property or call a method on a variable that is undefined. In JavaScript, variables that are not assigned a value default to undefined. When you attempt to access a property on an undefined variable, it results in the aforementioned error.
For instance, consider the following code snippet:
“`
var obj;
console.log(obj.property);
“`
When executed, this code would throw a “Cannot read property of undefined” error since the variable `obj` is not assigned any value. Therefore, it defaults to undefined, and trying to access its property would result in an error.
Reasons for the Error
There are several reasons why this error can occur:
1. Undefined variable assignment: Assigning a property to a variable that is undefined or hasn’t been declared will trigger this error.
2. Null assignment: Similar to undefined variables, null variables will also throw this error when trying to access properties or methods.
3. Asynchronous code: When you’re dealing with asynchronous code, there may be cases where the response or data you’re expecting is not available yet, resulting in an undefined value. If you try to read a property from such undefined data, this error will be thrown.
4. Scope issues: Using variables outside their scope can lead to undefined values, causing the error message.
5. Typos or incorrect property names: Another common reason for this error is misspelling property names or using incorrect case sensitivity when accessing an object’s property.
Handling the Error
Now that we have a better understanding of why the “Cannot read property of undefined” error occurs, let’s explore some strategies to handle it effectively:
1. Checking for undefined values: Before accessing a property or calling a method on a variable, always check if the variable is undefined. You can use an if statement or the nullish coalescing operator (??) to set a default value if the variable is undefined.
“`
if (obj !== undefined) {
console.log(obj.property);
}
“`
or
“`
console.log(obj?.property);
“`
2. Error handling with try-catch: Wrap your code in a try-catch block to catch any errors that might occur, including the “Cannot read property of undefined” error. This will prevent your code from crashing and allow you to handle the error gracefully.
“`
try {
console.log(obj.property);
} catch (error) {
console.error(“An error occurred:”, error.message);
}
“`
3. Debugging: Review your code carefully to identify any undefined variables or incorrect property names. Using a debugger or console.log statements can help you trace the value and identify the root cause of the error.
FAQs
Q: Why is my variable undefined?
A: Variables can be undefined for various reasons, including not assigning a value to them, encountering asynchronous code, or accessing variables outside their scope.
Q: Can I assign a default value to an undefined variable?
A: Yes, you can assign a default value to an undefined variable using the nullish coalescing operator (??) or conditional statements like if…else.
Q: What should I do if I encounter “Cannot read property of undefined” error in a loop?
A: Make sure you check if the variable is undefined before accessing its properties inside the loop. You can use the if statement or nullish coalescing operator to handle this situation.
Q: Is it possible to prevent this error from occurring?
A: While it may not be possible to completely prevent this error, following best practices like proper variable initialization, scoping, and checking for undefined values can significantly reduce its occurrence.
In conclusion, the “Cannot read property of undefined” error is a common and often frustrating error message when working with JavaScript. By understanding the reasons behind this error and implementing appropriate error handling strategies, you can effectively address and prevent this error, making your code more robust and reliable.
Keywords searched by users: cannot read property of undefined reading map Cannot read properties of null (reading ‘map), Cannot read property ‘map’ of undefined nodejs, Cannot read properties of undefined, Cannot read properties of undefined (reading ‘current), Cannot read properties of undefined (reading image), Cannot read properties of undefined (reading ‘includes), Cannot read properties of undefined (reading ‘state), Cannot read properties of undefined (reading ‘name react)
Categories: Top 84 Cannot Read Property Of Undefined Reading Map
See more here: nhanvietluanvan.com
Cannot Read Properties Of Null (Reading ‘Map)
When working with JavaScript, you may come across an error message that says “Cannot read properties of null (reading ‘map’).” This error is quite common, especially when dealing with arrays and objects. In this article, we will delve into the root causes of this error, explore the scenarios in which it commonly occurs, and provide solutions to fix it. So, let’s dive in!
Understanding the Error:
The error message “Cannot read properties of null (reading ‘map’)” occurs when you try to access the map method on a variable that is null. The map method is a built-in JavaScript array method that allows you to iterate over an array and perform operations on each element. However, if the variable you are trying to access map on is null, JavaScript throws an error since null does not have the map method defined.
Scenarios in Which the Error Occurs:
1. Uninitialized Variables: If you declare a variable but don’t assign any value to it or set it to null explicitly, attempting to use the map method on it will result in this error.
2. Asynchronous Operations: This error can also occur when working with asynchronous operations like fetching data using APIs. In scenarios where the asynchronous operation has not yet completed, the data you are trying to access might be null, resulting in the same error.
3. Incorrect Data Types: Another common scenario is when you try to use the map method on a variable that is not an array. Remember, the map method can only be used on arrays, and applying it to other data types, such as objects or strings, will lead to the same error.
Solutions to Fix the Error:
1. Check for Null or Uninitialized Variables: Before using the map method, always ensure that the variable is not null or uninitialized. You can add a simple null check or assign an empty array to the variable if it is null or undefined.
2. Handling Asynchronous Operations: When working with asynchronous operations, like fetching data from an API, make use of conditional statements or async/await to ensure that the data has been successfully retrieved before applying any array methods on it. This can prevent the error from occurring.
3. Validate Data Types: Ensure that the variable you are trying to use the map method on is actually an array. You can do this by using the typeof operator or Array.isArray() method to check if the variable is an array. If it is not, you may need to re-evaluate your code logic to ensure you are using the correct data type.
Frequently Asked Questions (FAQs):
Q1. Why am I getting the “Cannot read properties of null (reading ‘map’)” error?
A1. This error occurs when you try to access the map method on a variable that is null or uninitialized.
Q2. How can I avoid this error in my code?
A2. Make sure that the variable you are using the map method on is not null or uninitialized. You can add a null check or assign an empty array to the variable if needed.
Q3. I am using the map method on an array, but the error still persists. What should I do?
A3. If you are sure that the variable is an array and still encountering the error, double-check for any asynchronous operations that might be returning null or incomplete data. Ensure that the data has been successfully retrieved before using the map method.
Q4. Are there any alternatives to the map method?
A4. Yes, JavaScript provides several alternative array methods like forEach, filter, and reduce, which you can use depending on your specific requirements.
Q5. Can this error occur in other programming languages?
A5. No, this specific error message is specific to JavaScript and its built-in map method.
In conclusion, the “Cannot read properties of null (reading ‘map’)” error is encountered when attempting to use the map method on a null variable. By understanding the scenarios in which this error occurs and implementing the suggested solutions, you can prevent and resolve this error in your JavaScript code. Remember to always validate data types, handle asynchronous operations gracefully, and double-check for null or uninitialized variables. Happy coding!
Cannot Read Property ‘Map’ Of Undefined Nodejs
For developers working with Node.js, encountering various errors is an all-too-familiar situation. One such error that often leaves developers scratching their heads is the “Cannot read property ‘map’ of undefined” error. This error typically arises when attempting to access an array property of an undefined object. In this article, we will dive deep into the causes, implications, and various solutions to this error, to help you resolve it without breaking a sweat.
Understanding the Error:
The “Cannot read property ‘map’ of undefined” error typically indicates that the code is trying to call the `map()` function on an object that is undefined or null. The `map()` function in JavaScript is used to iterate over an array and perform some operations on each element. When the object being accessed is undefined, the JavaScript runtime throws this error to prevent any further execution that could lead to unexpected behavior or crashes.
Common Causes:
1. Variable Initialization: In many cases, this error is caused by failing to properly initialize an object or array before attempting to access it. If an array or object is not initialized, its value will be undefined, resulting in the error when attempting to perform any operations on it, such as calling `map()`.
2. Asynchronous Operations: The error often arises when using asynchronous operations, such as promises or callbacks. If incorrect values are passed or operations are not sequenced appropriately, an undefined object might propagate through the execution chain and trigger the error when trying to use `map()`.
3. API Calls: When making API calls, it is crucial to handle the response correctly. If the response is empty or undefined, calling `map()` on it will result in the error. It is essential to validate the response before attempting to use it.
Solutions:
1. Proper Initialization: To resolve this error, ensure that every array or object is correctly initialized before attempting to access or manipulate it. Initialize variables with empty arrays or objects to avoid encountering `undefined` values.
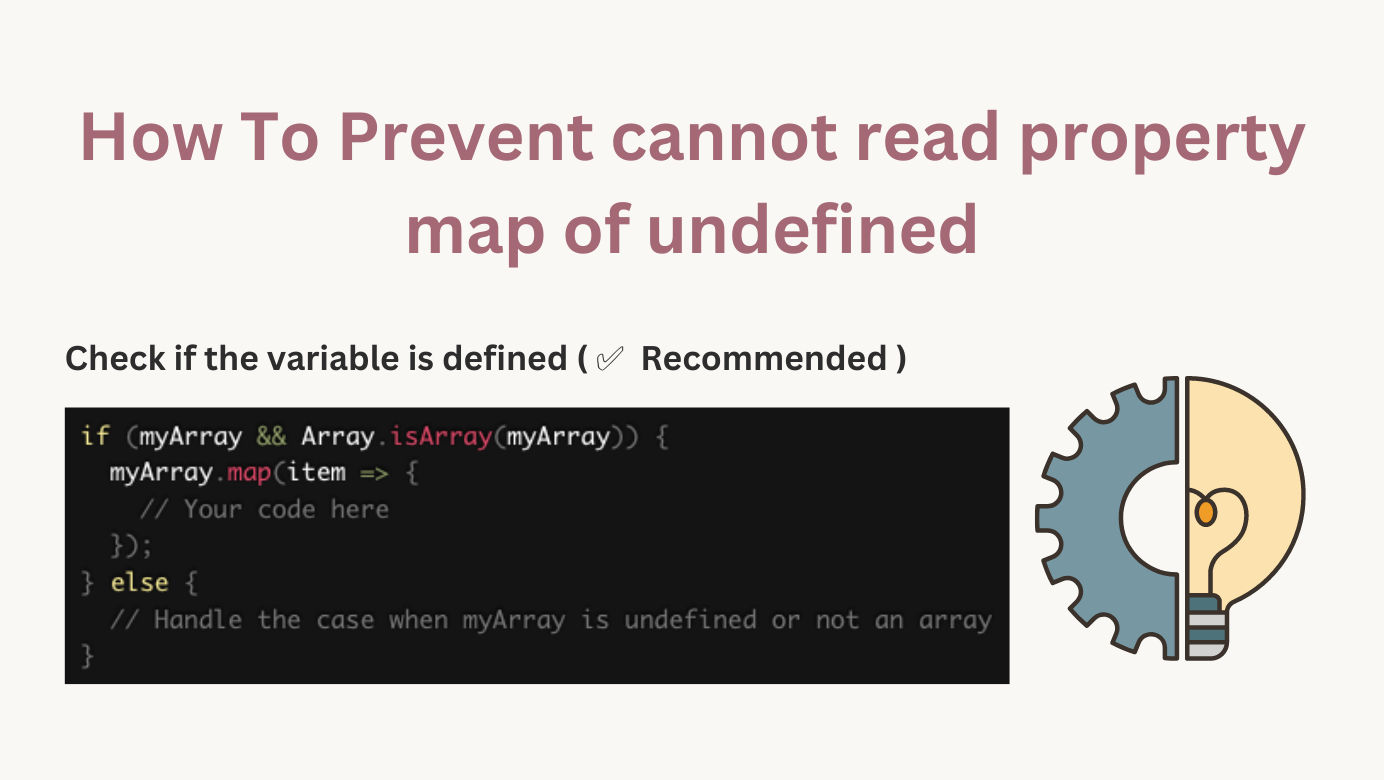
2. Conditional Checks: Implement conditional checks to verify whether the object is undefined or null before performing any operations. This can be achieved using `if` statements or the ternary operator. For example:
“`javascript
if (myArray !== undefined) {
myArray.map((item) => {
// Perform actions on each item
});
}
“`
3. Error Handling: When working with asynchronous operations, always handle possible errors and ensure that the callback or promise chain doesn’t proceed with undefined values. Implement appropriate error handling mechanisms, such as `try-catch` blocks, to catch any potential exceptions and prevent the code from encountering the ‘map’ of undefined error.
4. API Response Validation: Before using API responses, validate them to ensure that they are not undefined or empty. Check for the expected data structure and values before proceeding with any operations. This can prevent errors like ‘map’ of undefined when the response is not as expected.
FAQs
Q1. What does “Cannot read property ‘map’ of undefined” mean?
A1. This error typically occurs when trying to call the `map()` function on an object that is undefined or null. It implies that a value, which is supposed to be an array or object, has not been properly initialized or fetched from a source, resulting in the error.
Q2. Why am I getting this error when my array is defined?
A2. Check whether the array is correctly initialized before attempting to use it. Even if the variable is defined, its value might still be undefined. Ensure that you have properly initialized the array with values.
Q3. Can I use `map()` on an empty array?
A3. Yes, calling `map()` on an empty array is allowed. It will return an empty array without causing the ‘map’ of undefined error. However, calling `map()` on an undefined array will trigger the error.
Q4. How can I debug this error?
A4. To debug this error, use console.log statements to verify the values of objects or arrays before accessing them. Additionally, step through the code using a debugger to identify the exact line where the undefined object is encountered.
Q5. Is there an alternative to using `map()`?
A5. Yes, depending on your use case, there are alternative array functions like `forEach()`, `filter()`, and `reduce()` that you can use instead of `map()`. Choose the appropriate function based on your needs.
In conclusion, the “Cannot read property ‘map’ of undefined” error is a common stumbling block for Node.js developers. By understanding its causes and applying the solutions mentioned, you can easily overcome this error and keep your Node.js applications running smoothly. Remember to properly initialize, validate, and handle potential undefined values to avoid triggering this error and ensure robust code execution.
Cannot Read Properties Of Undefined
When working with JavaScript, variables serve as containers for storing values. Objects, on the other hand, are collections of key-value pairs that enable us to structure and organize data. Both variables and objects can have properties, which are essentially the values associated with specific keys.
Now, imagine a scenario where we have a variable or object that is declared, but not assigned any value. If we attempt to access a property of this undefined variable or object, JavaScript will throw the error message “Cannot read properties of undefined.” This error essentially signifies that the variable or object being accessed does not exist or is not effectively initialized.
One common situation in which this error occurs is when attempting to access properties of an object that the code assumes exists, but is actually undefined or null. For example:
“`
let myObject;
console.log(myObject.property); // Cannot read properties of undefined
“`
In this code snippet, the object `myObject` is declared, but not assigned a value. When attempting to access the `property` property of `myObject`, the error message shows up. To resolve this error, the object should be initialized with a value before trying to access its properties.
Another common scenario is trying to access properties of an object within an array, but the array element is undefined. Consider the following example:
“`
let myArray = [];
console.log(myArray[0].property); // Cannot read properties of undefined
“`
In this case, `myArray` is an empty array, and we are attempting to access the `property` property of its first element. However, since the array is empty and there are no elements, the error occurs. To rectify this error, it is necessary to populate the array with an object or ensure that the element being accessed exists.
Furthermore, this error can also transpire when attempting to access properties of an object that is nested within other objects. For instance:
“`
let myObject = { nestedObj: {} };
console.log(myObject.nestedObj.property); // Cannot read properties of undefined
“`
In this example, `myObject` contains the property `nestedObj`, which is an empty object. When trying to access the `property` within `nestedObj`, the error arises. To resolve this, we need to ensure that the nested object is properly initialized and assigned the necessary properties.
To avoid encountering and troubleshooting the “Cannot read properties of undefined” error, there are several best practices that developers should follow. Firstly, it is crucial to always initialize objects and variables before accessing their properties. By assigning an appropriate value, developers can ensure that the objects/variables exist and their properties can be accessed without error.
Secondly, developers should implement proper error checking and defensive programming techniques when dealing with nested objects. This involves verifying that each object within the nested structure has been correctly initialized and contains the expected properties before accessing them.
Lastly, it is recommended to utilize JavaScript’s built-in error handling mechanisms, such as try-catch blocks. By enclosing potentially problematic code within a try block and catching any resulting exceptions in a catch block, developers can gracefully handle errors and prevent their propagation.
In conclusion, the “Cannot read properties of undefined” error is a frequent stumbling block for JavaScript developers. It occurs when attempting to access properties of variables or objects that are either undefined or null. By following best practices such as initializing objects/variables, implementing error checking, and utilizing error handling mechanisms, developers can effectively avoid encountering this error and enhance the stability and reliability of their JavaScript code.
FAQs:
Q: How can I fix the “Cannot read properties of undefined” error?
A: To resolve this error, ensure that the variable or object being accessed is properly initialized with a value before attempting to access its properties.
Q: Why am I encountering this error when accessing properties of nested objects?
A: This error can occur when the nested object is not initialized or lacks the expected properties. Implement proper error checking and ensure that each object in the nested structure is correctly initialized.
Q: Can I prevent encountering this error altogether?
A: While it is impossible to completely eliminate the possibility of encountering this error, following best practices such as initializing objects/variables and implementing error handling techniques can significantly reduce its occurrence.
Images related to the topic cannot read property of undefined reading map

Found 32 images related to cannot read property of undefined reading map theme


















































Article link: cannot read property of undefined reading map.
Learn more about the topic cannot read property of undefined reading map.
- TypeError: Cannot read properties of undefined (reading ‘map’)
- Fix ‘cannot read properties of undefined (reading map)’ in JS
- Cannot Read Property ‘Map’ of Undefined” Error in React
- Cannot read properties of undefined (reading ‘map’) in React
- Cannot Read Property ‘Map’ of Undefined” Error in React
- Uncaught TypeError: Cannot read property of undefined – Stack Diary
- How to check if a JavaScript object property is undefined – Flavio Copes
- Learn About Map in ReactJS – Simplilearn
- Can Not Read Properties of Undefined Reading Map in React …
- How to Prevent the TypeError: Cannot Read Property Map of …
- Fix the “Cannot read property ‘map’ of undefined” Error in React
- Typeerror cannot read property ‘map’ of undefined [SOLVED]