Cannot Read Properties Of Undefined Reading Map
The error “Cannot read properties of undefined” is a common error that developers encounter when trying to access properties of an object or array that is undefined. This error occurs when you attempt to access a property or call a method on a variable that is undefined or null. In JavaScript, trying to access properties or methods on undefined or null values will result in a TypeError.
Causes of the Error: Accessing Undefined Properties
The main cause of the error is attempting to access properties or methods of undefined variables. This can happen when you forget to assign a value to a variable or when the value of a variable is set to undefined or null. It can also occur when you mistype the name of a property or method, resulting in undefined values.
Common Scenarios Leading to the Error: Reading Map Properties
One common scenario where this error occurs is when working with arrays that contain undefined or null values. For example, when using the `map` method to transform an array, if one of the elements in the array is undefined or null, trying to access its properties will throw the “Cannot read properties of undefined” error.
Another common scenario is when working with objects that have nested properties. If a nested property is undefined or null, trying to access its child properties will result in the same error.
Avoiding the Error: Checking for Undefined Values
To avoid the “Cannot read properties of undefined” error, it is essential to check if a variable is defined before attempting to access its properties or call its methods. You can use conditional statements, such as `if` statements or the optional chaining operator (`?.`), to ensure that the variable is not undefined before accessing its properties.
For example, before calling the `map` method on an array, you can check if the array is defined:
“`javascript
if (myArray !== undefined) {
// perform map operation on myArray
}
“`
Handling the Error: Using Conditional Statements
If you encounter the “Cannot read properties of undefined” error, you can handle it gracefully by using conditional statements. By checking if the variable is defined before accessing its properties, you can prevent the error from occurring.
“`javascript
if (myObject !== undefined) {
console.log(myObject.property); // safe to access property
} else {
console.log(“myObject is undefined”);
}
“`
Debugging the Error: Identifying the Source of Undefined Values
To debug the “Cannot read properties of undefined” error, it is crucial to identify the source of the undefined values. You can use tools like console logs or a debugger to trace the code and find where the variable is being assigned a value of undefined or null.
By examining the code flow and understanding when and where the variable is assigned, you can pinpoint the bug and fix it.
Best Practices for Avoiding “Cannot Read Properties of Undefined”
To avoid encountering the “Cannot read properties of undefined” error, it is essential to follow some best practices:
1. Always initialize variables to an appropriate value when declaring them.
2. Check if a variable is defined before accessing its properties or calling its methods.
3. Validate input data to ensure that it is not undefined or null before attempting to use it.
4. Use proper error handling techniques, such as try-catch blocks or error messages, to gracefully handle situations where undefined values are encountered.
Resources for Further Learning and Troubleshooting
If you want to learn more about handling undefined values and avoiding the “Cannot read properties of undefined” error, here are some resources that you may find helpful:
– MDN Web Docs: TypeError – https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/TypeError
– Stack Overflow: How to check for an undefined or null variable in JavaScript – https://stackoverflow.com/questions/3390396/how-do-i-check-for-undefined-variables-in-javascript
– JavaScript.info: Optional Chaining – https://javascript.info/optional-chaining
Remember, by understanding the causes, avoiding the error through proper coding practices, and using debugging techniques, you can prevent the “Cannot read properties of undefined” error and write more robust and reliable code.
Can Not Read Properties Of Undefined Reading Map In React Js | Easy Solution
What Does Cannot Read Properties Of Undefined Reading Map Mean?
When working with JavaScript, you may come across an error message that says “Cannot read properties of undefined (reading ‘map’)”. This error message typically occurs when you are trying to use the `map` method on an undefined or null value. In this article, we will delve into the details of what this error means, common causes, and potential solutions.
Understanding the Error Message
To better comprehend the error message “Cannot read properties of undefined (reading ‘map’)”, we need to break it down into smaller parts.
– “Cannot read properties of undefined”: This portion of the error message indicates that you are trying to access a property of an undefined object or variable. In JavaScript, accessing properties of undefined or null values will result in an error.
– “(reading ‘map’)”: The `map` in this context refers to the `map` method, which is a built-in function in JavaScript for iterating over arrays and transforming their elements. The error specifically mentions the `map` method since this error generally occurs when trying to use `map` on an undefined or null value.
Common Causes of the Error
Now that we understand the error message, let’s explore the common causes behind the “Cannot read properties of undefined (reading ‘map’)” error:
1. Uninitialized or undefined variables: If you attempt to use `map` on an uninitialized variable or a variable that is explicitly set to undefined, you will encounter this error. Double-check that the variable you are trying to map over is properly initialized and assigned a valid value.
2. Empty arrays: The `map` method is designed specifically for arrays. If you mistakenly use `map` on an empty array, it will throw this error. Prior to using `map`, ensure that the array you are working with contains at least one element.
3. Asynchronous operations: When using asynchronous operations like fetching data from an API, the response may not be immediately available. If you try to apply `map` to the response data before it has been fetched or resolved, the error will occur. Make sure that you handle async operations appropriately, such as using promises or async/await.
Solutions to Resolve the Error
Now that we know the possible causes of the error, let’s explore solutions to resolve it:
1. Check for undefined/null values: Before applying `map`, verify that the object or variable you are working with is defined and not null. You can use conditional checks to avoid accessing properties of undefined values.
Example:
“`javascript
if (data !== undefined && data !== null) {
data.map((item) => {
// Perform necessary operations
});
}
“`
2. Handle empty arrays: If you suspect that the array you are trying to map over might be empty, include a check to validate its length before using the `map` method.
Example:
“`javascript
if (array.length > 0) {
array.map((element) => {
// Perform necessary operations
});
}
“`
3. Ensure proper async handling: When dealing with asynchronous operations, make sure you handle the response appropriately. For instance, you can use `.then()` to access the resolved data before mapping over it.
Example:
“`javascript
fetchData().then((response) => {
if (response !== undefined && response !== null) {
response.map((item) => {
// Perform necessary operations
});
}
});
“`
FAQs (Frequently Asked Questions)
Q: Can this error occur with other Array methods?
A: While this specific error commonly occurs with `map`, it can also occur with other array methods such as `forEach`, `filter`, `reduce`, etc. The underlying cause is the same: attempting to access properties of undefined or null values.
Q: I’m still encountering the error despite implementing the mentioned solutions. What could be the issue?
A: If the error persists, double-check your code to ensure there are no additional instances where a variable or object might be undefined or null. Additionally, reviewing the specific error stack trace can provide further insights into the root cause of the problem.
Q: Are there any tools that can help debug such errors?
A: Yes, there are several JavaScript development tools and browsers with built-in developer consoles that can assist in debugging such errors. They provide error messages, stack traces, and interactive debugging features to help identify and rectify the issue.
In conclusion, the “Cannot read properties of undefined (reading ‘map’)” error occurs when trying to use the `map` method on an undefined or null value. By checking for undefined or null values, handling empty arrays, and effectively managing asynchronous operations, you can resolve this error and ensure smooth execution of your JavaScript code.
Why Can’T I Read Property Of Undefined Java?
Java is a popular programming language used for developing a wide range of applications, from desktop software to web applications. Like any programming language, Java has its own set of rules and guidelines that programmers must follow to avoid errors and ensure smooth execution of their code.
One common error that Java developers often encounter is the “Cannot read property of undefined” error. This error occurs when a program attempts to access a property or method of an object that is undefined or null. In this article, we will delve deeper into what causes this error and how to fix it.
Understanding the “Cannot read property of undefined” error:
In Java, objects are instances of classes, which define their properties and behaviors. When we attempt to access a property or method of an object, the program assumes that the object exists and has been properly instantiated. However, if the object is undefined or null, the program will throw the “Cannot read property of undefined” error.
This error typically occurs due to one of the following reasons:
1. Object not instantiated: If an object has not been instantiated using the “new” keyword, it will be undefined. Trying to access properties or methods of an undefined object will result in the error. For example:
“`
Car myCar;
myCar.speed; // Cannot read property ‘speed’ of undefined
“`
To fix this error, make sure to create a new instance of the object:
“`
Car myCar = new Car();
myCar.speed; // No error
“`
2. Null assignment: If an object is explicitly assigned a null value, attempting to access its properties or methods will result in the error. For example:
“`
Car myCar = null;
myCar.speed; // Cannot read property ‘speed’ of null
“`
To fix this, check if the object is null before accessing its properties:
“`
if (myCar != null) {
myCar.speed; // No error
}
“`
3. Incorrect object traversal: Sometimes, the error occurs when attempting to access properties of an object nested within another object. For example:
“`
Car myCar = new Car();
myCar.engine.horsepower; // Cannot read property ‘horsepower’ of undefined
“`
If the `engine` object is not properly instantiated or assigned, trying to access its properties will result in the error. Ensure that all nested objects are correctly instantiated before accessing their properties or methods.
4. Asynchronous operations: In Java, asynchronous operations allow certain tasks to run independently, without blocking the main program. However, these operations may take some time to complete, and if not handled properly, can lead to the “Cannot read property of undefined” error. Asynchronous operations often involve callbacks and event-driven programming.
To avoid this error with asynchronous operations, ensure that the relevant objects and properties are defined before performing any operations or accessing the properties.
Frequently Asked Questions (FAQs):
Q: Why am I getting the “Cannot read property of undefined” error?
A: This error occurs when a program tries to access properties or methods of an object that is undefined or null. Make sure to properly instantiate objects and avoid null assignments.
Q: How can I fix the “Cannot read property of undefined” error?
A: Ensure that objects are properly instantiated using the “new” keyword, avoid null assignments, and check for null values before accessing properties.
Q: What should I do if I encounter the error with nested objects?
A: Make sure all nested objects are correctly instantiated and assigned values before accessing their properties. Check for undefined or null values at each level.
Q: Can asynchronous operations cause the “Cannot read property of undefined” error?
A: Yes, asynchronous operations can sometimes lead to this error if not handled properly. It is crucial to ensure that the relevant objects and properties are defined before performing any operations.
Q: How can I debug the “Cannot read property of undefined” error?
A: Debugging this error involves inspecting the object being accessed and checking if it is properly instantiated or assigned. Use print statements, log files, or a debugger to identify the cause and locate the problematic line of code.
In conclusion, the “Cannot read property of undefined” error is a common issue in Java programming. It occurs when properties or methods of an undefined or null object are accessed. By ensuring proper instantiation, avoiding null assignments, and checking for null values before accessing properties, this error can be resolved. Understand the reasons behind this error, follow best practices, and use appropriate debugging techniques to effectively troubleshoot and resolve the issue.
Keywords searched by users: cannot read properties of undefined reading map Cannot read properties of null (reading ‘map), Cannot read properties of undefined, typeerror: cannot read properties of undefined (reading ‘maps’) flutter, Cannot read property ‘map’ of undefined nodejs, Cannot read properties of undefined (reading ‘current), Cannot read properties of undefined (reading ‘includes), Cannot read properties of undefined (reading ‘name react), Cannot read properties of undefined (reading image)
Categories: Top 99 Cannot Read Properties Of Undefined Reading Map
See more here: nhanvietluanvan.com
Cannot Read Properties Of Null (Reading ‘Map)
One of the most common errors encountered by JavaScript developers is the “Cannot read properties of null (reading ‘map’)” error. This error typically occurs when trying to access the ‘map’ property of a variable that is null or undefined. It is important to understand the root cause of this error and how to fix it in order to ensure smooth execution of your JavaScript code.
Understanding the Error:
In JavaScript, the ‘map’ function is an array method that allows you to apply a callback function to each element of an array and return a new array with the results. This function is commonly used for tasks such as transforming data or rendering dynamic lists in user interfaces.
When you encounter the “Cannot read properties of null (reading ‘map’)” error, it means that you are trying to perform the ‘map’ operation on a variable that is null or undefined. In other words, the variable you are trying to access does not exist or has not been properly initialized before attempting to use the ‘map’ function on it.
Common Causes:
There are several common causes that can lead to this error. Let’s take a look at a few possibilities:
1. Uninitialized Variable:
If you have not assigned a value to a variable before using it, the variable will be undefined by default. Attempting to use the ‘map’ function on an undefined variable will result in the error. To fix this, ensure that you initialize the variable with an appropriate value before using it.
2. Null Assignment:
If you explicitly assign the value of null to a variable and then try to use the ‘map’ function on that variable, you will encounter this error. Null represents the absence of any object value, so attempting to access any property or method of a null variable will result in an error. Double-check your code and make sure you assign a valid value to the variable before using the ‘map’ function.
3. Incorrect Data Structure:
Sometimes, this error can occur if you’re mistakenly trying to use the ‘map’ function on a variable that is not an array. The ‘map’ function can only be used on arrays, so ensure that the variable you are trying to access is indeed an array. If it’s not, you may need to restructure your code to use an appropriate data structure.
Solutions:
Now that we understand the possible causes of the “Cannot read properties of null (reading ‘map’)” error, let’s explore some potential solutions:
1. Null or Undefined Check:
To avoid encountering the error, you can explicitly check whether the variable is null or undefined before using the ‘map’ function. You can use conditional statements or the ‘typeof’ operator to perform these checks. If the variable is null or undefined, you can handle the situation based on your application’s requirements, such as assigning a default value or displaying an error message.
2. Initialization:
Ensure that you appropriately initialize all the variables that you intend to use in your code. Assign valid values to the variables before attempting to access them or use the ‘map’ function on them. By doing so, you can prevent encountering the error due to uninitialized variables.
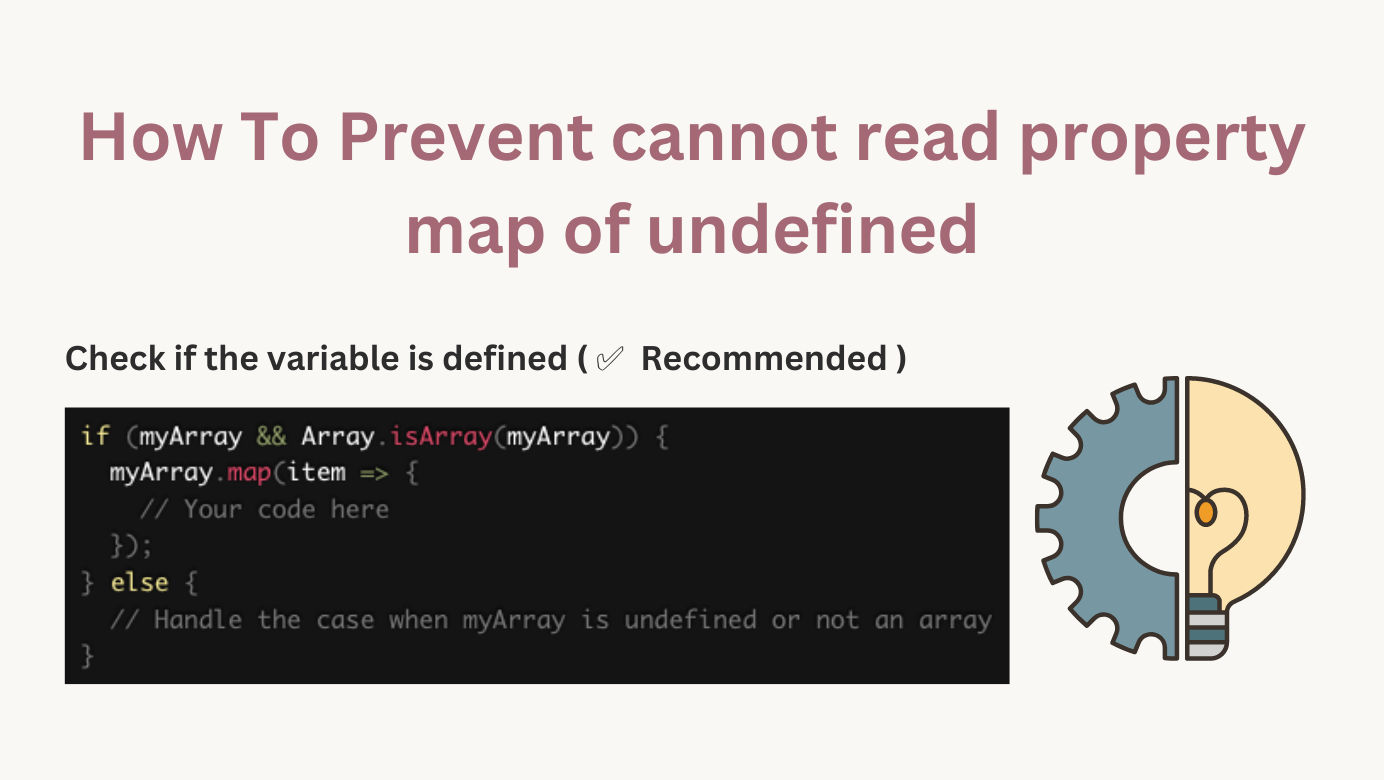
3. Array Validation:
Before using the ‘map’ function, check whether the variable is an array using the ‘Array.isArray()’ method. This method returns true if the variable is an array, and false otherwise. By validating the variable’s structure, you can avoid attempting to use the ‘map’ function on an invalid data type.
FAQs:
1. Q: What does the “Cannot read properties of null (reading ‘map’)” error mean?
A: This error typically occurs when trying to access the ‘map’ property of a variable that is null or undefined. It means that the variable does not exist or has not been properly initialized.
2. Q: How can I fix the error?
A: Ensure that you properly initialize the variable and assign valid values to it before using the ‘map’ function. You can also check whether the variable is null or undefined before performing any operation on it.
3. Q: What are some common causes of this error?
A: Some common causes include uninitialized variables, assignments of null values, and incorrect data structures.
4. Q: Can I use the ‘map’ function on any type of variable?
A: No, the ‘map’ function can only be used on arrays. Make sure that the variable you are trying to access is indeed an array before using the ‘map’ function.
5. Q: How can I handle the error gracefully in my code?
A: You can use conditional statements to check whether the variable is null or undefined and handle the situation accordingly. You may assign a default value or display an error message to the user.
In conclusion, encountering the “Cannot read properties of null (reading ‘map’)” error in JavaScript can be frustrating, but it is a common issue with well-known causes and solutions. By understanding the error and following the suggested solutions, you can overcome this error and ensure smooth execution of your JavaScript code.
Cannot Read Properties Of Undefined
Understanding Cannot Read Properties of Undefined
In order to understand this error message, it is crucial to grasp the concept of undefined in programming. In JavaScript, undefined is a primitive value that is automatically assigned to a variable when it is declared but not assigned a value. In simple terms, when a variable is not given a value, its default state is undefined.
When you encounter the “Cannot read properties of undefined” error, it means you are trying to access a property or call a method on a variable or object that has been assigned the value of undefined. This error is often accompanied by a stack trace that gives information regarding where the error occurred in the code, aiding in debugging.
Common Causes and Solutions
There are several common causes for the “Cannot read properties of undefined” error. Let’s explore some of the main causes and how to fix them.
1. Accessing Undefined Variables: One common mistake is trying to access a property on a variable that has not been declared or is out of scope. To fix this issue, ensure that the variable is properly defined and has a value assigned to it before accessing its properties.
2. Accessing Undefined Object Properties: Another cause is attempting to access a property or method on an object that is undefined. To resolve this, verify that the object has been properly instantiated and is not null or empty. Use conditional statements or default values to handle situations where the object may be undefined.
3. Asynchronous Code and Timing Issues: The error can also be encountered when dealing with asynchronous operations, such as AJAX requests or setTimeout functions. In such cases, the code execution may continue while waiting for a response, resulting in undefined values being accessed. Utilize callbacks, promises, or async/await patterns to ensure the code execution is synchronized.
4. Incorrect Function Parameters: Passing incorrect or undefined parameters to a function can lead to this error. Verify that the function is called with the correct parameters to avoid undefined values being accessed within the function’s logic.
5. Typographical Errors: Simple typographical errors, such as misspelled property names, can also trigger this error. Check for any typos in property names, method calls, or variable references to ensure they match the intended values.
6. Dependency Issues: When working with external libraries or dependencies, there may be cases where certain properties or methods are missing or not available due to incorrect versions or improper usage. It’s essential to refer to the documentation of the respective library and ensure you are using the correct syntax and version.
FAQs section
Q1: How can I prevent the “Cannot read properties of undefined” error?
A: To prevent this error, always ensure that variables are properly initialized and hold valid values before accessing their properties. Use conditional statements or default values to handle cases where variables might be undefined.
Q2: Why am I getting the “Cannot read properties of undefined” error even when I have defined my variables?
A: There could be multiple reasons for this error, such as typographical errors, incorrect object initialization, or asynchronous code execution. Double-check your code for any such issues or provide sufficient code context for further analysis.
Q3: How can I debug this error?
A: To debug this error, analyze the stack trace provided with the error message. Look for the line where the error occurs and check if the variable or object being accessed has been initialized correctly. Additionally, use console.log statements or debugging tools to narrow down the problem area.
Q4: Are there any specific JavaScript features that can help prevent or handle this error?
A: JavaScript features like optional chaining and the nullish coalescing operator can be helpful in preventing this error. The optional chaining operator (?.) allows you to access nested properties or methods without throwing an error if any of the intermediate properties are undefined. The nullish coalescing operator (??) allows you to provide a default value when a variable or object property is undefined or null.
In conclusion, the “Cannot read properties of undefined” error is a common and often frustrating issue faced by developers. Understanding the causes of this error and the appropriate solutions is essential to maintaining robust and error-free code. By following best practices and effectively debugging, developers can overcome this error and create efficient applications.
Typeerror: Cannot Read Properties Of Undefined (Reading ‘Maps’) Flutter
When working with Flutter, you might come across a common error that says “TypeError: Cannot read properties of undefined (reading ‘maps’).” This error occurs when you try to access a property called ‘maps’ from an object or variable that is undefined or null. In this article, we will dive into this error, understand its causes, and explore possible solutions.
Understanding the Error:
The “TypeError: Cannot read properties of undefined (reading ‘maps’)” error typically occurs when you are trying to access the ‘maps’ property of an undefined or null object. In Flutter, this error often occurs when using packages or plugins that depend on Google Maps services.
Causes of the Error:
1. Missing Dependencies: One possible cause of this error is missing dependencies in your Flutter project. Make sure that you have all the necessary dependencies added to your pubspec.yaml file. This error is often encountered when the dependency for Google Maps is not added or is incorrectly configured.
2. Improper Initialization: Another common cause is improper initialization of the Google Maps API. Ensure that you have properly initialized the Google Maps widget, including providing the required API keys and enabling necessary permissions.
3. Asynchronous Operations: If you are performing any asynchronous operations to fetch data for displaying on the map, improper handling of these operations can lead to the ‘maps’ property being accessed before it is defined. Make sure to handle asynchronous operations properly, such as using async/await or Future builders.
Solutions to the Error:
1. Check Dependencies: Verify that you have added the necessary dependencies in your pubspec.yaml file for using Google Maps services. You can find the required dependencies in the documentation of the specific package or plugin you are using. Ensure that the versions of the dependencies are compatible with your Flutter project.
2. Proper Initialization: Make sure to initialize the Google Maps widget correctly. Provide the required API keys and permissions. Check the documentation of the specific package or plugin you are using for any specific initialization steps you need to follow.
3. Handling Asynchronous Operations: If you are fetching data asynchronously to display on the map, ensure that you handle these operations correctly. Use appropriate methods, such as async/await or Future builders, to ensure that the ‘maps’ property is accessed only when it is defined.
4. Debugging: If the error persists, debug your code to find the specific line or function where the error occurs. Use print statements or Flutter’s debugging tools, such as Flutter Inspector or Dart DevTools, to analyze the flow of your code and identify any potential issues.
FAQs:
Q: Why am I getting the ‘TypeError: Cannot read properties of undefined (reading ‘maps’)’ error?
A: This error occurs when you try to access the ‘maps’ property of an undefined or null object. It is commonly encountered when working with Google Maps services in Flutter.
Q: How can I fix the ‘TypeError: Cannot read properties of undefined (reading ‘maps’)’ error?
A: To fix the error, ensure that you have added the necessary dependencies for Google Maps, initialize the Google Maps widget correctly with proper API keys and permissions, handle asynchronous operations properly, and debug your code to identify any issues.
Q: Are there any specific dependencies required for using Google Maps in Flutter?
A: Yes, you need to add specific dependencies in your pubspec.yaml file to use Google Maps services in Flutter. You can refer to the documentation of the specific package or plugin you are using for the required dependencies and versions.
Q: Can I avoid the ‘TypeError: Cannot read properties of undefined (reading ‘maps’)’ error altogether?
A: While it’s difficult to completely avoid this error, ensuring proper initialization, handling asynchronous operations correctly, and regularly updating dependencies can minimize the occurrence of this error.
Conclusion:
The “TypeError: Cannot read properties of undefined (reading ‘maps’)” error can be frustrating, but understanding its causes and implementing the appropriate solutions will help you overcome this issue while working with Google Maps services in your Flutter projects. Remember to check your dependencies, properly initialize the Google Maps widget, handle asynchronous operations correctly, and utilize debugging tools for identifying any potential issues. With these practices in place, you can build successful Flutter applications with Google Maps integration.
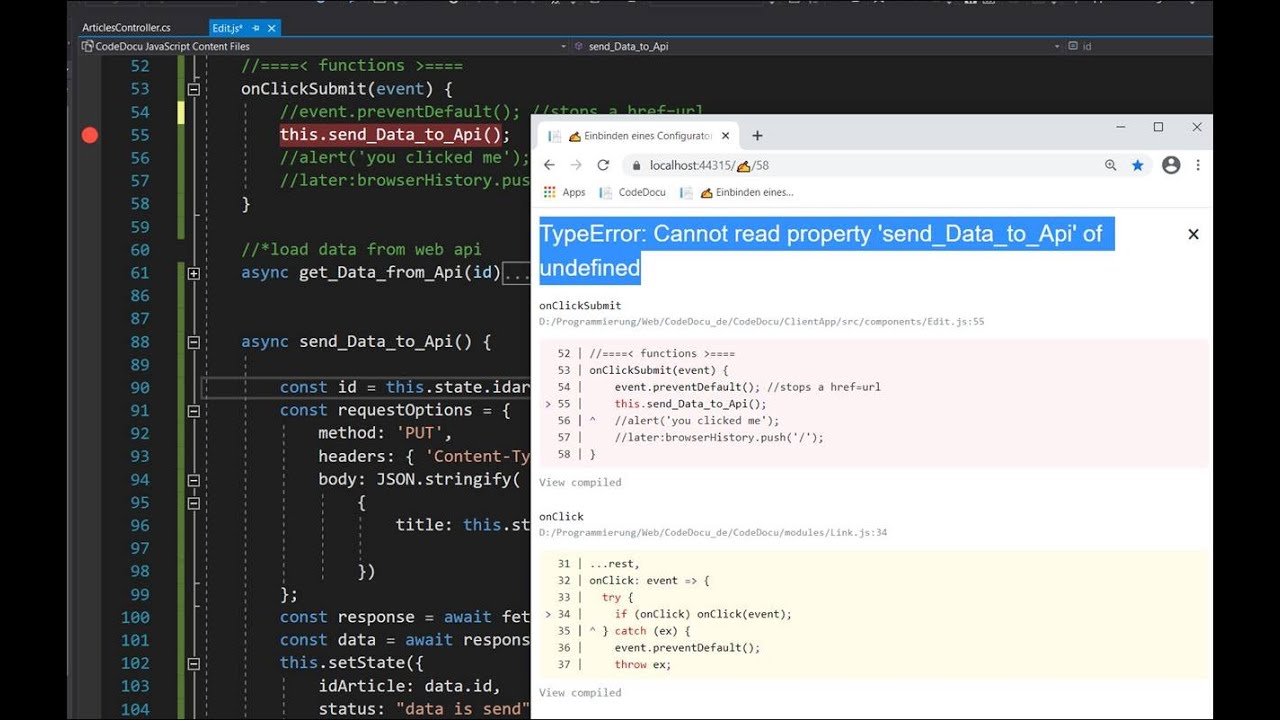
Images related to the topic cannot read properties of undefined reading map

Found 27 images related to cannot read properties of undefined reading map theme


















































Article link: cannot read properties of undefined reading map.
Learn more about the topic cannot read properties of undefined reading map.
- TypeError: Cannot read properties of undefined (reading ‘map’)
- Fix ‘cannot read properties of undefined (reading map)’ in JS
- Cannot Read Property ‘Map’ of Undefined” Error in React
- Uncaught TypeError: Cannot read property of undefined – Stack Diary
- How to check if a JavaScript object property is undefined – Flavio Copes
- What Does ‘Cannot Read Properties of Null’ – JavaScript – SheCodes
- Cannot Read Property ‘Map’ of Undefined” Error in React
- Cannot read properties of undefined (reading ‘map’) in React
- Can Not Read Properties of Undefined Reading Map in React …
- Typeerror cannot read property ‘map’ of undefined [SOLVED]
- How to Prevent the TypeError: Cannot Read Property Map of …
- TypeError: Cannot read properties of undefined (reading ‘map’)
See more: nhanvietluanvan.com/luat-hoc