Cannot Access Before Initialization
In programming, variable initialization refers to the process of assigning an initial value to a variable before it is used in the code. This step is important because it enables the variable to hold a meaningful value that can be used in further computations or operations. Without proper initialization, variables may contain unpredictable or garbage values, leading to unexpected behavior and errors in the program.
Causes of the “Cannot Access Before Initialization” Error
The “Cannot Access Before Initialization” error occurs when a variable is accessed or used before it has been assigned a value. This error is often encountered in programming languages that enforce strict rules regarding variable initialization, such as JavaScript. In such languages, variables cannot be used or accessed before they have been declared and assigned a value.
Scenarios Where the Error is Likely to Occur
The “Cannot Access Before Initialization” error can occur in various scenarios. One common scenario is when variables are declared within a block or function but are accessed outside of that block or function. For example, if a variable is defined inside a loop and is used outside of the loop, the error may occur.
Another scenario is when variables are declared and assigned values conditionally, based on some logic or user input. If the condition is not met and the variable is not assigned a value, attempting to use it before initialization will result in the error.
Potential Risks and Consequences of Ignoring the Error
Ignoring the “Cannot Access Before Initialization” error can lead to unexpected behavior and bugs in the program. When variables are used without proper initialization, their values can be arbitrary or undefined, leading to incorrect computations or invalid operations. This can result in logic errors, data corruption, or program crashes.
Furthermore, ignoring this error can make the code difficult to maintain and debug. Other developers working on the codebase may encounter the same error and spend unnecessary time trying to identify and fix the issue. It is important to address the error as soon as it occurs to ensure the stability and correctness of the program.
Techniques to Troubleshoot and Debug the Error
When encountering the “Cannot Access Before Initialization” error, there are several techniques that can help troubleshoot and debug the issue:
1. Review the code: Carefully analyze the code and identify the location where the error is occurring. Look for any variables that are being used or accessed before initialization.
2. Check variable scope: Make sure that variables are declared in the appropriate scope and are accessed within that scope. If a variable is declared within a block or function, ensure that it is not being used outside of that block or function.
3. Verify conditional assignments: If variables are assigned values conditionally, double-check the conditions and ensure that the variables are properly initialized in all possible scenarios.
4. Use debugging tools: Utilize debugging tools provided by the programming language or integrated development environment (IDE). These tools can help track the flow of the program and identify any issues with variable initialization.
5. Print debug statements: Insert print statements or log messages in the code to display the values of variables at different points in the program. This can help pinpoint the location where a variable is being accessed before initialization.
Best Practices for Avoiding the Error in Code
To avoid the “Cannot Access Before Initialization” error, it is essential to follow best practices for variable initialization:
1. Declare variables before use: Always declare variables before attempting to use or access them. This ensures that the variables exist before any operations are performed on them.
2. Assign default values: Initialize variables with default values whenever possible. This helps ensure that the variables have meaningful values even if they are not explicitly assigned in certain scenarios.
3. Avoid conditional assignments: Minimize the use of conditional assignments, especially when variables are accessed across different scopes. If conditional assignments are necessary, ensure that all possible scenarios are covered and variables are properly initialized.
4. Follow a consistent coding style: Adhering to a consistent coding style, such as declaring and initializing variables at the beginning of a block or function, can help prevent issues with variable initialization.
Tools and Resources to Assist in Preventing Initialization Errors
Several tools and resources can assist in preventing variable initialization errors:
1. Linters: Use linters, such as ESLint or JSLint, to analyze code and identify potential issues with variable initialization. These tools can provide warnings or errors if variables are accessed before initialization.
2. Debuggers: Utilize debugging tools provided by programming languages or IDEs. These tools allow stepping through code execution and inspecting variables at runtime, helping to identify issues with initialization.
3. Code editors with syntax highlighting: Choose code editors that support syntax highlighting, as they can help identify variables that have not been properly initialized by highlighting them in a distinct color.
4. Documentation and forums: Refer to programming language documentation and online forums to learn about common initialization errors and best practices. These resources often contain valuable insights and solutions to common issues.
FAQs
Q: What is the “Cannot Access Before Initialization” error?
A: The “Cannot Access Before Initialization” error occurs when a variable is accessed or used before it has been assigned a value.
Q: In which programming languages does this error occur?
A: This error can occur in programming languages that enforce strict rules regarding variable initialization, such as JavaScript.
Q: What are the potential risks of ignoring this error?
A: Ignoring this error can lead to unpredictable behavior, logic errors, data corruption, and program crashes. It can also make the code difficult to maintain and debug.
Q: How can I troubleshoot and debug the error?
A: Techniques to troubleshoot and debug the error include reviewing the code, checking variable scope, verifying conditional assignments, using debugging tools, and printing debug statements.
Q: What are some best practices to avoid the error in code?
A: Best practices to avoid the error include declaring variables before use, assigning default values, minimizing conditional assignments, and following a consistent coding style.
Q: Are there any tools or resources to assist in preventing initialization errors?
A: Yes, tools such as linters, debuggers, code editors with syntax highlighting, and programming language documentation and forums can assist in preventing initialization errors.
Javascript Hoisting \”Let\” Vs \”Var\” Cannot Access ‘..’ Before Initialization
Keywords searched by users: cannot access before initialization Cannot access before initialization angular, ReferenceError: Cannot access ‘__webpack_default_export__’ before initialization, Cannot access before initialization react, cannot access ‘store’ before initialization, Cannot access validationschema before initialization, Cannot access before initialization usememo, Cannot access user before initialization mongoose, Cannot access queryparams before initialization
Categories: Top 72 Cannot Access Before Initialization
See more here: nhanvietluanvan.com
Cannot Access Before Initialization Angular
Introduction:
Angular is a popular open-source framework for building web applications. It provides a flexible and powerful environment for front-end development. However, like any other technology, Angular comes with its own set of challenges. One common error that developers often encounter is “Cannot access before initialization.” In this article, we will delve deep into this error and understand its causes, potential solutions, and strategies to avoid it in the first place.
Understanding the “Cannot Access Before Initialization” Error:
The “Cannot access before initialization” error usually occurs when you try to access a variable or object property before it has been assigned a value. This error can be quite frustrating as it often results in unexpected behaviors or application crashes. To illustrate this, let’s consider a simple example:
“`typescript
// Example 1
let myVariable: number;
console.log(myVariable); // Error: Cannot access ‘myVariable’ before initialization
“`
In the above example, the variable `myVariable` has been declared but not assigned any value. When we try to access it through `console.log`, the error “Cannot access ‘myVariable’ before initialization” is thrown.
Common Causes of the Error:
1. Variable Shadowing:
One common cause of the “Cannot access before initialization” error is variable shadowing. Shadowing occurs when a local variable within a block of code has the same name as a variable in an outer block. For instance:
“`typescript
// Example 2
let myVariable: number = 10;
{
let myVariable: number = 20; // Shadows the outer myVariable
console.log(myVariable); // Output: 20
}
console.log(myVariable); // Output: 10
“`
In this example, the inner `myVariable` variable shadows the outer `myVariable` variable. Accessing the inner `myVariable` before initialization results in the error.
2. Asynchronous Operations:
The error can also occur when dealing with asynchronous operations, such as fetching data from an API or subscribing to an Observable. Consider the following example:
“`typescript
// Example 3
let myVariable: number;
fetchData().then(response => {
myVariable = response.data; // Assigning value within the asynchronous operation
});
console.log(myVariable); // Error: Cannot access ‘myVariable’ before initialization
“`
In this case, the `fetchData()` function is an asynchronous operation that returns a promise. The value of `myVariable` is assigned within the `then` block of the promise. However, the `console.log` statement outside the promise is executed before the promise resolves, causing the error.
Solutions and Best Practices:
Here are some solutions and best practices to avoid or resolve the “Cannot access before initialization” error:
1. Proper Variable Initialization:
To avoid the error, ensure that all variables are properly initialized before accessing them. Assign initial values when declaring variables or assign them during the application’s lifecycle, especially before any operations that rely on their values.
2. Avoid Variable Shadowing:
Be mindful of variable shadowing. Assign unique names for variables within different scopes to prevent name collisions. Consistently follow good naming conventions to maintain clarity and reduce the chances of shadowing.
3. Asynchronous Operations:
When dealing with asynchronous operations, utilize promises, async/await, or Observables to handle asynchronous code. Ensure that operations dependent on asynchronous results are placed within the appropriate callbacks or handled asynchronously.
4. Debugging Tools:
Use debugging tools provided by Angular and your browser’s developer tools to trace the flow of your code and identify where the error is occurring. This will help you pinpoint the exact location where variables are accessed before initialization.
Frequently Asked Questions:
Q1. Why am I getting the “Cannot access before initialization” error even though I have initialized the variable?
A1. Ensure that the variable you are trying to initialize is within the correct scope. Sometimes, the error may occur due to variable scoping issues or incorrect conditional statements.
Q2. How can I prevent variable shadowing in my Angular projects?
A2. Maintain a consistent naming convention for variables across different scopes. Use descriptive names that represent their purpose to reduce the chances of unintended shadowing.
Q3. What are some best practices to avoid the “Cannot access before initialization” error?
A3. Always initialize variables before accessing them, handle asynchronous operations correctly, and debug your code thoroughly to identify any potential issues.
Conclusion:
The “Cannot access before initialization” error in Angular can be a common stumbling block for developers. Understanding its causes and adopting best practices can help prevent and resolve this error efficiently. By following proper variable initialization techniques, avoiding variable shadowing, and handling asynchronous operations effectively, you can write robust and error-free Angular applications.
Referenceerror: Cannot Access ‘__Webpack_Default_Export__’ Before Initialization
When working with JavaScript modules, developers often use the ‘import’ and ‘export’ statements to define and use the functionality of different modules. These statements allow different parts of an application to communicate with each other, making the code more modular, maintainable, and organized.
One common occurrence of the ‘__webpack_default_export__’ error is when mistakenly trying to access the default export of a module before it has been fully initialized. This happens when the module is referenced before it is fully imported or executed. Let’s take a closer look at some scenarios that can cause this issue:
1. Import Order: If the default export of a module is accessed before the module itself is imported, the error will be thrown. The order of imports is crucial in JavaScript, especially when dealing with dependencies between different modules.
For example, suppose we have two modules, ‘moduleA’ and ‘moduleB’, and ‘moduleA’ is dependent on ‘moduleB’. If the code in ‘moduleA’ tries to access the default export of ‘moduleB’ before it is imported, the ‘__webpack_default_export__’ error will occur.
2. Circular Dependencies: Circular dependencies occur when two or more modules are mutually dependent on each other. This can lead to the ‘__webpack_default_export__’ error if the circular reference is not handled properly.
3. Asynchronous Imports: When using dynamic imports or asynchronously loading modules, there is a chance that the code might try to access the default export of a module before it has been fully imported and initialized. This can happen if the code execution moves forward before the asynchronous module loading is completed.
Now that we understand the causes of the ‘__webpack_default_export__’ error, let’s explore some possible solutions to resolve this issue:
1. Check import order: Ensure that the modules are imported in the correct order, especially when dealing with dependencies. Make sure that the dependent module is imported before accessing its default export.
2. Refactor code with circular dependencies: Circular dependencies can be difficult to handle and can lead to this error. It is recommended to redesign the code structure to eliminate or minimize circular dependencies. This can involve moving shared functionality to a separate module or using a different design pattern like Dependency Injection.
3. Await asynchronous imports: If the error occurs due to asynchronous imports, make sure to await the import statement to ensure that the module is fully loaded and initialized before accessing its default export.
Frequently Asked Questions (FAQs):
Q1. What does ‘__webpack_default_export__’ refer to?
A1. ‘__webpack_default_export__’ is an internal variable used by webpack to handle default exports. It refers to the default export of a module.
Q2. Can this error occur in other bundlers or only in webpack?
A2. This error is specific to webpack and its behavior in handling default exports.
Q3. How can I find the exact location of the error?
A3. The error message typically provides a stack trace with the location of the error. Review the stack trace to identify the code that triggers the error. Debugging tools like browser dev tools or IDEs can assist in locating the exact location of the error.
Q4. Are there any tools or plugins to automatically resolve this error?
A4. While there are plugins and tools available to improve webpack’s handling of defaults exports, it is often more effective to analyze and refactor the code to resolve the issue manually.
To conclude, the ‘__webpack_default_export__’ error is a common mistake when working with the webpack bundler. It occurs when trying to access a default export before it is fully initialized, imported, or defined. Understanding the causes and implementing the suggested solutions can help developers overcome this error and improve the stability and performance of their applications.
Cannot Access Before Initialization React
React has gained immense popularity among developers due to its ability to create dynamic and interactive user interfaces. However, like any other programming language, React also comes with its own set of challenges. One such issue that developers might encounter is the “Cannot access before initialization” error. In this article, we will delve into the details of this error, understand its causes, and explore various methods to troubleshoot it effectively.
What does “Cannot access before initialization” error mean?
Before we move on, let’s understand the context behind this error. When you declare a variable in JavaScript or React, it is hoisted to the top of its scope. During this hoisting process, variables are initialized with the value `undefined` by default. This means that you cannot access the variable before it has been declared and assigned a value.
The “Cannot access before initialization” error occurs when you try to access a variable before it has been initialized. In React, this error often arises when the component is trying to access a variable before it has been assigned a value through state or props.
What causes the “Cannot access before initialization” error in React?
There can be several causes behind this error. Let’s discuss some common scenarios where this error might occur in a React component:
1. Incorrect state initialization: If you’re using `useState` hook in React, make sure that you have initialized the state variable properly. For example, if you declare a state variable using `useState` and mistakenly try to access it before it has been fully initialized, you will encounter this error.
2. Asynchronous data fetching: In React, you might encounter this error when fetching data asynchronously. If you’re trying to access the fetched data before it has been successfully returned and assigned to the corresponding state variable, you may encounter the “Cannot access before initialization” error.
3. Timing issues with useEffect: React’s `useEffect` hook is commonly used for performing side effects. However, if you’re not careful with the dependencies specified in the `useEffect` hook, it might trigger an asynchronous update that results in the error. This can occur when the component tries to access variables within the `useEffect` function before they have been initialized.
Troubleshooting the “Cannot access before initialization” error in React:
Now that we understand the possible causes of this error, let’s explore some troubleshooting methods to resolve it:
1. Double-check variable initialization: Review your code carefully to ensure that you have correctly initialized the variables before attempting to access them. If you’re using a state hook like `useState`, make sure to initialize the state variable with an appropriate default value.
2. Implement conditional rendering: To avoid accessing variables before they are initialized, consider implementing conditional rendering based on the availability of data. By rendering different components or elements based on the presence of fetched data, you can ensure that variables are accessed only when they are ready.
3. Use loading states: When fetching data asynchronously, implement loading states or loaders that indicate to the user that the data is still being loaded. By doing so, you prevent accessing uninitialized variables and provide a better user experience.
4. Check useEffect dependencies: If the error occurs within the `useEffect` hook, check the dependencies specified in the hook. Ensure that you include all the necessary dependencies to trigger the update at the correct timing. Be cautious while using empty dependency (`[]`) as it may lead to unexpected behavior.
5. Debugging tools: Utilize React’s built-in development tools or third-party tools like React DevTools to identify the origin of the error. These tools provide insights into the component lifecycle and can help trace down the root cause of the error.
FAQs:
Q1. I’m using a class component in React. Can I encounter the “Cannot access before initialization” error?
Yes, class components can also encounter this error if variables are accessed before they have been initialized or if asynchronous data fetching is not handled properly.
Q2. Can the “Cannot access before initialization” error be fixed by using `async/await`?
While `async/await` syntax can offer more control over asynchronous operations, it may not directly resolve the “Cannot access before initialization” error. Proper initialization and handling of variables are still required to avoid encountering this error.
Q3. Are there any other errors similar to “Cannot access before initialization” in React?
Yes, React provides several error messages related to variable initialization issues, such as “Cannot read property ‘X’ of undefined” or “Cannot read property ‘X’ of null.” These errors usually occur when variables are accessed before they have been assigned a value.
In conclusion, the “Cannot access before initialization” error in React can be encountered when variables are accessed before they have been initialized properly. By understanding the causes behind this error and following appropriate troubleshooting methods, you can effectively resolve this issue and create robust and error-free React applications.
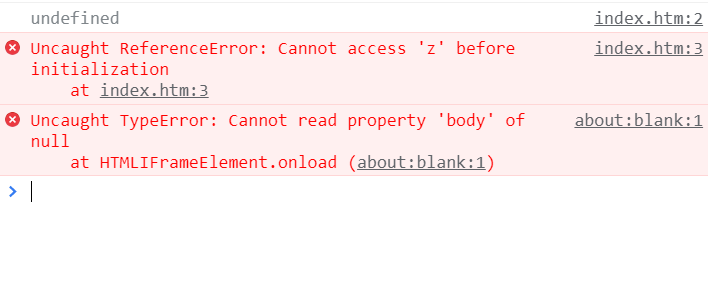
Images related to the topic cannot access before initialization

Found 50 images related to cannot access before initialization theme


![[SOLVED] Cannot Access Before Initialization Error in JavaScript [Solved] Cannot Access Before Initialization Error In Javascript](https://codingbeautydev.com/wp-content/uploads/2022/11/javascript-cannot-access-before-initialization-1024x576.png.webp)






![JavaScript] Uncaught ReferenceError: Cannot access 'X' before initialization — ONE LIFE 2 LIVE Javascript] Uncaught Referenceerror: Cannot Access 'X' Before Initialization — One Life 2 Live](https://blog.kakaocdn.net/dn/wN5Gs/btr7OwE0WkW/a3AkA1r5CnO2WwTMSLDT9k/img.png)


![에러] Uncaught ReferenceError: Cannot access 'pending' before initialization 에러] Uncaught Referenceerror: Cannot Access 'Pending' Before Initialization](https://blog.kakaocdn.net/dn/clDkId/btrQZWUaPNX/pPexMKH3tJXHxkiL3Dlv80/img.png)
![Solved] Cannot find module while running on device only - Ionic Framework - Ionic Forum Solved] Cannot Find Module While Running On Device Only - Ionic Framework - Ionic Forum](https://global.discourse-cdn.com/ionicframework/original/3X/f/f/ff03885ccf01b92d0a706e1e87f7db1736bd6715.png)





![SOLVED] Cannot Access Before Initialization Error in JavaScript Solved] Cannot Access Before Initialization Error In Javascript](https://codingbeautydev.com/wp-content/uploads/2022/06/me.jpg.webp)








Article link: cannot access before initialization.
Learn more about the topic cannot access before initialization.
- ReferenceError: Cannot access before initialization in JS
- How to Fix the “Cannot access before initialization” Reference …
- ReferenceError: can’t access lexical declaration ‘X’ before …
- Cannot access ‘variable_name’ before initialization
- Cannot access ‘Product’ before initialization – W3codegenerator
See more: nhanvietluanvan.com/luat-hoc