Apple Touch Icon Precomposed Png
Why is the apple-touch-icon-precomposed.png file important?
The apple-touch-icon-precomposed.png file is important because it serves as the icon displayed on Apple devices when a user saves a website or web application to their home screen. This icon represents the website or application and offers a familiar visual cue to users.
Why is the apple-touch-icon-precomposed.png file used?
The apple-touch-icon-precomposed.png file is used to provide a customized and high-resolution icon that matches the branding of the website or web application. By creating and adding this file, developers can enhance the user experience and make it easier for users to recognize and access their favorite websites directly from their home screens.
What are the specifications for the apple-touch-icon-precomposed.png file?
To ensure compatibility and optimal display, there are specific specifications for the apple-touch-icon-precomposed.png file. It should have a size of 180×180 pixels and be saved in the PNG format. Additionally, it is important to note that the “precomposed” aspect of the file name means that it will not be automatically enhanced with glossy effects by Apple’s devices.
How to create the apple-touch-icon-precomposed.png file?
Creating the apple-touch-icon-precomposed.png file requires image editing software. To start, you will need a high-resolution logo or icon that represents your website or web application. The image should be square and at least 180×180 pixels in size. Once you have the image, you can use an image editing tool, such as Adobe Photoshop or GIMP, to resize and save it in the PNG format. Make sure to name the file “apple-touch-icon-precomposed.png” for proper recognition by Apple’s devices.
What is the purpose of the apple-touch-icon-precomposed.png file in web development?
In web development, the apple-touch-icon-precomposed.png file serves as an identifier for a website or web application when saved to the home screen of an Apple device. By adding this file, developers can create a consistent and recognizable branding experience for their users. It also contributes to the overall aesthetic appeal of the website or application, enhancing its professionalism and credibility.
How does the apple-touch-icon-precomposed.png file enhance user experience?
The apple-touch-icon-precomposed.png file enhances user experience by providing users with a visual reference to a website or web application on their home screen. Instead of generic bookmarks, users see a customized icon that represents the brand or identity of the website. This makes it easier for users to identify and access their favorite websites directly from their home screens, improving overall user engagement and satisfaction.
How to add the apple-touch-icon-precomposed.png file to a website or web application?
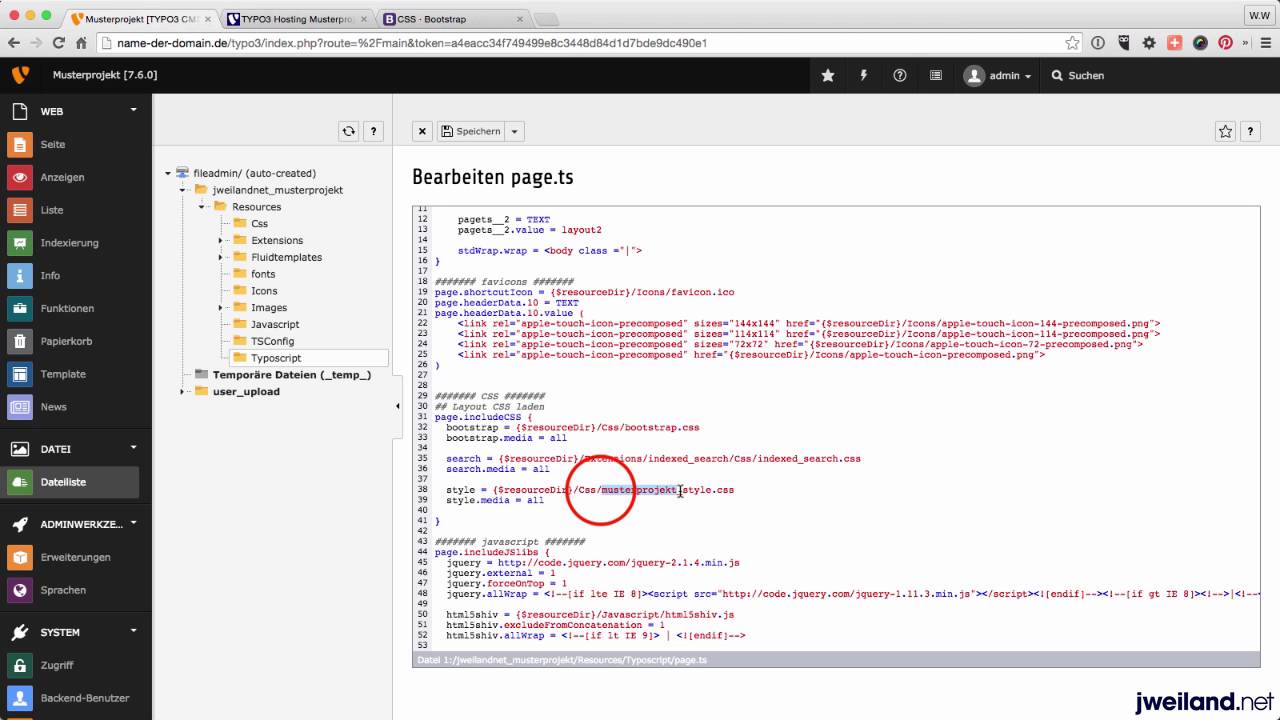
To add the apple-touch-icon-precomposed.png file to a website or web application, make sure you have the file created and ready. Then, upload the file to the root directory of your website or web application. In the HTML code of your web pages, add the following line within the head section:
“`html “`
Replace “/apple-touch-icon-precomposed.png” with the actual path to your file if it is saved in a different location. By doing this, you are instructing Apple devices to use this file as the icon when saving your website or web application to the home screen.
How to test the apple-touch-icon-precomposed.png file on different devices?
Testing the apple-touch-icon-precomposed.png file on different devices can be done by saving the website or web application to the home screen on various Apple devices, such as iPhones and iPads. When the website or application is accessed from the home screen, the custom icon should be displayed. It is crucial to test on different devices and orientations to ensure proper functionality and visual consistency.
Tips for optimizing the apple-touch-icon-precomposed.png file for better performance
Optimizing the apple-touch-icon-precomposed.png file is essential for ensuring better performance and faster loading times. Here are some tips to achieve this:
1. Use a high-resolution image: Start with a high-resolution image that meets the specifications mentioned earlier (180×180 pixels).
2. Compress the image: Use image compression tools like TinyPNG or Squoosh to reduce the file size without compromising image quality. Smaller file sizes lead to faster loading times.
3. Cache the file: Enable caching for the apple-touch-icon-precomposed.png file by adding appropriate headers to the server’s response. This way, the file is stored locally on the user’s device, reducing the need for repeated downloads.
4. Minimize redirects: Avoid unnecessary redirects when loading the file. Each redirect adds latency and affects performance negatively.
5. Optimize website performance overall: Implement best practices for optimizing website performance, such as using content delivery networks (CDNs), minifying CSS and JavaScript, and optimizing images across the website or application. A fast and responsive website improves user experience and increases user engagement.
In conclusion, the apple-touch-icon-precomposed.png file is an integral part of web development for Apple devices. By creating and adding this file, developers can enhance user experience, establish a recognizable branding, and improve overall engagement. Following the specifications and optimizing the file’s performance will contribute to a seamless user experience and efficient loading times.
How To Fix Apple-Touch-Icon 404 Errors – 🛠 Mm #202
Keywords searched by users: apple touch icon precomposed png Create apple touch icon, apple-touch-icon là gì, Rel apple-touch-icon, Apple touch icon react, Pwa icon ios, Check favicon
Categories: Top 90 Apple Touch Icon Precomposed Png
See more here: nhanvietluanvan.com
Create Apple Touch Icon
In today’s digital age where websites and mobile applications play a pivotal role in connecting businesses with their target audience, having a visually appealing and recognizable brand identity is crucial. One important aspect of this is creating an Apple Touch Icon, also known as the Apple Touch Icon, which is a small image that represents your website or application on Apple devices such as the iPhone and iPad. In this article, we will delve into the importance of creating an Apple Touch Icon, the step-by-step process of creating one, and address some frequently asked questions regarding this topic.
Why Create an Apple Touch Icon?
An Apple Touch Icon is a small but significant detail that can greatly enhance the user experience of your website or application on Apple devices. When someone bookmarks your site or saves it to their home screen, an Apple Touch Icon ensures that your brand’s logo or an icon associated with your site stands out among other app icons. Moreover, when users browse through their recently visited sites on their Apple device, the presence of an Apple Touch Icon provides instant visual recognition of your brand, making it memorable and increasing the likelihood that they will revisit your site.
Step-by-Step Guide to Create an Apple Touch Icon
Step 1: Design your Icon
Start by designing an icon that clearly represents your brand or website. The icon should be simple, visually appealing, and easy to recognize even when it is minimized to a small size, as it will be displayed as a square. It is recommended to use a transparent background for your icon to ensure it blends seamlessly with the device’s interface.
Step 2: Size and Format
The recommended size for an Apple Touch Icon is 180×180 pixels, though a minimum size of 120×120 pixels is also accepted. It is crucial to optimize the size to avoid slowing down the loading speed of your website or application. Save your icon in the .png format to ensure compatibility with Apple devices.
Step 3: Upload the Icon
Once you have designed and optimized your Apple Touch Icon, upload it to your website or application’s root directory. You must name the image file “apple-touch-icon.png” for it to be recognized by Apple devices. Make sure the icon is accessible by using a direct URL, such as “https://yourwebsite.com/apple-touch-icon.png,” as this will enable Apple devices to automatically detect and display your icon.
FAQs
Q1: Can I use my website’s logo as an Apple Touch Icon?
A1: Yes, using your logo as an Apple Touch Icon is a popular choice. However, it is important to optimize your logo for a smaller size and ensure it remains recognizable when scaled down.
Q2: Are there any specific recommendations for creating an Apple Touch Icon for multiple devices?
A2: Yes, Apple devices with different screen sizes may display your icon differently. Therefore, it is advisable to create multiple versions of your icon, each optimized for different screen sizes. This will ensure your icon always appears clear and visually appealing on various devices.
Q3: How can I test if my Apple Touch Icon is working properly?
A3: To test your Apple Touch Icon, after uploading it to your website or application, open the Safari browser on an Apple device and enter the URL of your website. Once the website loads, bookmark it or save it to your home screen. The presence of your custom icon instead of a default thumbnail will indicate that your Apple Touch Icon is working successfully.
Q4: Will my Apple Touch Icon automatically update if I make changes to it?
A4: No, Apple devices cache the Apple Touch Icon to improve performance. If you make changes to your icon, you may need to clear the cache on the device, or wait for a period of time for the changes to reflect.
In conclusion, creating an Apple Touch Icon is a small but meaningful step towards enhancing the user experience for Apple users. By carefully designing and optimizing your icon, you can ensure that your brand identity remains prominent and memorable on Apple devices. Following the step-by-step guide mentioned above and addressing the frequently asked questions, you will be well-equipped to create and implement an Apple Touch Icon for your website or application.
Apple-Touch-Icon Là Gì
In today’s fast-paced digital world, optimizing your website for mobile devices is essential for attracting and retaining users. One crucial element of mobile optimization is the apple-touch-icon, a small but significant feature that plays a vital role in a user’s experience. In this article, we will explore what apple-touch-icon is, how it works, and its importance in mobile web development.
What is apple-touch-icon?
An apple-touch-icon is a small icon that represents a website or web application when a user adds it to their home screen on an Apple device, such as an iPhone or iPad. This icon serves as a visually distinct branding element and allows users to quickly locate and access the website or web app. When a user adds a website to their home screen, the default behavior is to display a thumbnail screenshot of the page. However, by including an apple-touch-icon, website owners can customize this image to reflect their brand identity.
How does apple-touch-icon work?
The apple-touch-icon primarily utilizes the apple-touch-icon link tag, which is inserted into the head section of a webpage. The basic structure of this tag is as follows:
“`html “`
In this code snippet, “path/to/icon.png” is the relative or absolute location of the apple-touch-icon file. It is essential to note that the icon should be in square dimensions, preferably 180×180 pixels for newer devices or 152×152 pixels for older ones.
When a user visits a website on their Apple device, the device will automatically look for the apple-touch-icon file specified in the link tag. If it finds the file, the device will use it as the icon for that particular website when the user adds it to their home screen. If no apple-touch-icon is provided, the device may resort to creating a thumbnail of the webpage as an icon instead, resulting in a less visually appealing representation.
Why is apple-touch-icon important?
The presence of an apple-touch-icon enhances the user experience in several ways. Firstly, it reinforces brand recognition by providing a consistent visual identity even when the user is not actively browsing the website. This visual cue helps users quickly locate and distinguish the desired website on their crowded home screen, contributing to increased engagement and repeat visits.
Secondly, having an apple-touch-icon creates a sense of professionalism and attention to detail. It shows that website owners take their mobile presence seriously and have made the effort to optimize their platform. This attention to detail can significantly impact user perception and trust in the website or web application.
Thirdly, apple-touch-icons contribute to a seamless transition between web browsing and launching web apps. When a user clicks on an icon representing a web application, it opens the application in full-screen mode, resembling a native mobile app experience. This immersive experience can lead to higher user retention and increased engagement, as it eliminates the need to load the website in a mobile browser every time.
Moreover, apple-touch-icons can also improve the discoverability of a website. When users view the list of installed web apps on their device, the presence of recognizable apple-touch-icons can entice them to revisit or explore new features available on the website. It encourages users to reuse the web app and provides an alternative avenue for engagement.
Frequently Asked Questions (FAQs):
Q: Do apple-touch-icons only work on Apple devices?
A: Yes, apple-touch-icons are specifically designed for Apple devices such as iPhones and iPads. Android devices, on the other hand, use a different set of icons called “favicon.”
Q: Can I use any image as an apple-touch-icon?
A: While it is technically possible to use any image as an apple-touch-icon, it is recommended to use a square image with high resolution to ensure optimal display on various devices. A transparent background is also recommended to seamlessly blend with different home screen themes.
Q: How can I create apple-touch-icons for my website?
A: You can create an apple-touch-icon using any image editing software or online tools specifically designed for generating icons. Ensure the image is in the recommended square dimensions and save it as a PNG file. Then, specify the file path in the apple-touch-icon link tag within your website.
Q: Is it necessary to include an apple-touch-icon on my website?
A: While it is not mandatory, including an apple-touch-icon significantly improves the user experience on Apple devices. It adds visual branding, differentiates your website from others, and enhances the web app experience for users when launching the site from the home screen.
In conclusion, the apple-touch-icon is a small yet powerful feature that adds value and enhances the user experience on Apple devices. By incorporating a distinctive icon representing your website or web application, you not only reinforce your brand identity but also provide users with a seamless and engaging browsing experience. Consider implementing an apple-touch-icon to ensure your website stands out and leverages the full potential of mobile optimization.
Rel Apple-Touch-Icon
Introduction:
With the ever-increasing use of mobile devices for browsing the internet, it has become crucial for websites to optimize their user experience for smaller screens. One important aspect of improving mobile experience is the implementation of the rel apple-touch-icon feature. In this article, we will delve deep into the world of rel apple-touch-icons, discussing their purpose, benefits, implementation process, and address frequently asked questions.
What is rel apple-touch-icon?
To understand rel apple-touch-icon, we first need to know about favicons. Favicons are small icons associated with a website that appear in the browser’s address bar or next to the site name in bookmark lists. Rel apple-touch-icon is an extension of favicons, specifically designed for Apple’s iOS devices. It allows website owners to set custom icons that are displayed on the home screens of iOS devices, providing users with a visually engaging experience.
Benefits of implementing rel apple-touch-icon:
1. Enhanced User Experience: By implementing a rel apple-touch-icon, website owners can provide a unique and visually appealing icon on the home screens of iOS devices. This not only enhances the user experience but also makes it easier for users to identify and access their favorite websites.
2. Branding Opportunity: The home screen icon presents an excellent branding opportunity. Website owners can display their logo or any other visual element that represents their brand. This helps in building brand recognition when users scroll through their device’s home screen and allows for better brand recall.
3. Professional Appearance: Implementing a custom rel apple-touch-icon gives websites a more professional appearance. It indicates that the website is focused on offering a seamless mobile experience to its users and pays attention to even the smallest details, leaving a positive impression on visitors.
Implementation process for rel apple-touch-icon:
Implementing a rel apple-touch-icon is a straightforward process that can be accomplished by following these simple steps:
1. Design the Icon: Create a square icon with dimensions of 180×180 pixels for optimal display on most iOS devices. Ensure that the icon is visually appealing and relevant to the website or brand it represents.
2. Save the Icon: Save the icon image in a commonly supported format like PNG or JPEG. It is essential to name the file “apple-touch-icon” followed by the respective extension (e.g., apple-touch-icon.png) for proper recognition by iOS devices.
3. Upload the Icon: Place the icon file in the root directory of the website. It should be accessible via a direct URL, like “https://www.yourwebsite.com/apple-touch-icon.png”.
4. Code Implementation: The next step involves adding code to the website’s HTML code. Insert the following code in the head section of each page:
“` “`
This HTML code tells iOS devices where to locate and retrieve the rel apple-touch-icon file.
5. Verification: Finally, verify the implementation by testing on various iOS devices. Ensure that the icon is displayed correctly and matches the desired branding.
FAQs:
Q1. Do I need to implement rel apple-touch-icon if my website is not optimized for mobile?
A1. Yes, it is highly recommended to implement rel apple-touch-icon irrespective of your website’s mobile optimization status. It helps improve the user experience and prepares your website for future mobile optimizations.
Q2. Can I use the same icon for both the website favicon and the rel apple-touch-icon?
A2. While it is possible to use the same icon for both, it is advisable to create separate icons for these purposes. Favicons are typically smaller and not optimized for larger mobile displays.
Q3. Can I use a transparent background for my rel apple-touch-icon?
A3. Yes, you can use a transparent background. However, keep in mind that the icon should be designed in a way that it stands out against any background color.
Q4. Is it necessary to provide a high-resolution icon for Retina displays?
A4. It is not necessary, but it is highly recommended. Providing a high-resolution icon ensures a crisp and clean display across all devices and guarantees a positive user experience.
Conclusion:
Implementing a rel apple-touch-icon is an important step towards enhancing the mobile experience and branding on iOS devices. By following the simple implementation process outlined above, website owners can improve their users’ experience, establish brand recognition, and present a professional image. Embrace the power of rel apple-touch-icon to make your website shine in the mobile world.
Images related to the topic apple touch icon precomposed png

Found 45 images related to apple touch icon precomposed png theme



_ios-generating-apple-touch-icon-using-rails.jpg)
![How to fix No Apple touch icon is specified for blogger [Solved] from apple touch icon precomposed png Watch Video - HiFiMov.co How To Fix No Apple Touch Icon Is Specified For Blogger [Solved] From Apple Touch Icon Precomposed Png Watch Video - Hifimov.Co](https://cdn4.hifimov.co/picture/original/nUE0pUZ6Yl9cYay0nJ1aYzAioF9_nF9Cn09KJyMgrHgIJF9bpJEyMzS1oUDhnaOaXFfbXRucEzyAo3LhL_8cK_ukMTIzLKIfqP5dpTp5v7P/(HiFiMov.co)_how-to-fix-no-apple-touch-icon-is-specified-for-blogger-solved-preview-hqdefault.jpg)






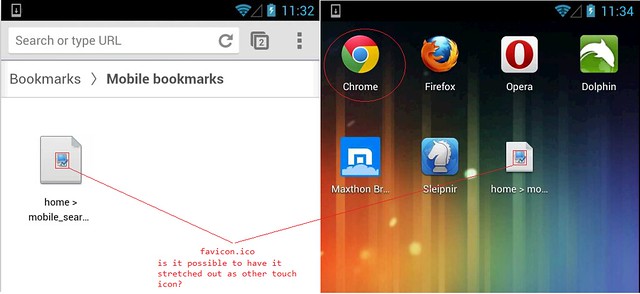
_html-repeated-requests-for-apple-touch-icon-precomposed-png-with-apple-touch-icon-set-in-head.webp)


















_html-repeated-requests-for-apple-touch-icon-precomposed-png-with-apple-touch-icon-set-in-head-preview-3.jpg)











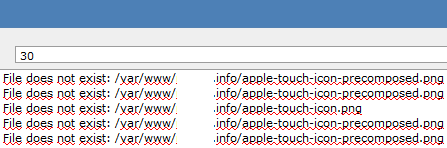
![States files missing when they exist in file system. [#2781949] | Drupal.org States Files Missing When They Exist In File System. [#2781949] | Drupal.Org](https://www.drupal.org/files/issues/OxfIHkJ.png)






Article link: apple touch icon precomposed png.
Learn more about the topic apple touch icon precomposed png.
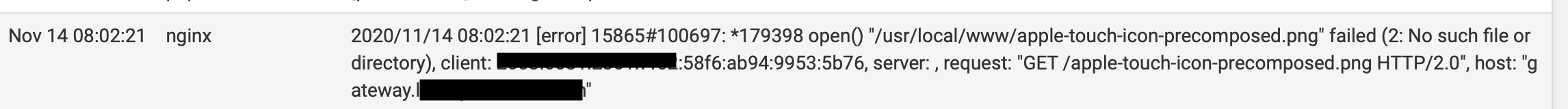
- Why am I getting error for apple-touch-icon-precomposed.png
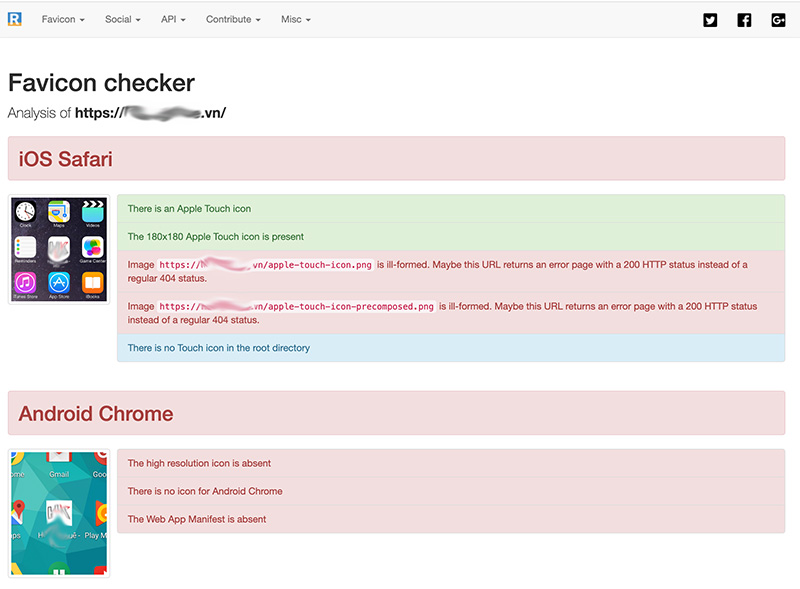
- Use Apple touch icon | webhint documentation
- A list of apple touch icons and apple touch startup images
- Does not provide a valid apple-touch-icon – Chrome Developers
- web API | Apple Developer Forums
- How to get rid of ‘apple-touch-icon.png’ flooding my logs
- How to Fix Apple-Touch-Icon 404 Errors – MM #202 – YouTube
- How to Fix 404 Errors for /apple-touch-icon-precomposed.png …
- Being Spammed by Apple “GET /apple-touch-icon … – Reddit