Document.Body.Contenteditable ‘True’ Document.Designmode ‘On’ Void 0
One of the powerful features of JavaScript is the ability to modify the content of a webpage dynamically. With the help of document.body.contenteditable=’true’, we can enable the editing capability directly on the webpage itself. This attribute allows users to edit the content of the webpage, just like editing a document in a word processor.
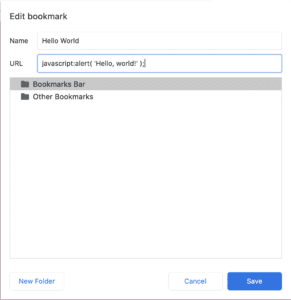
To enable the contenteditable attribute, you can simply execute the following JavaScript code:
javascript:document.body.contenteditable=’true’;
Once the attribute is enabled, users can simply click on any part of the webpage and start editing the content. This feature comes in handy in situations where you want to provide the ability for users to update the webpage content directly without the need for complex form submissions or backend integrations.
Understanding the functionality and benefits of contenteditable
The contenteditable attribute simplifies the process of making web pages editable. By enabling this attribute, you allow users to directly modify the content of the webpage, making it more interactive and user-friendly. Some of the key benefits of using contenteditable include:
1. Instantly editable content: With contenteditable, users can edit the content on the webpage without navigating to another page or using external editors.
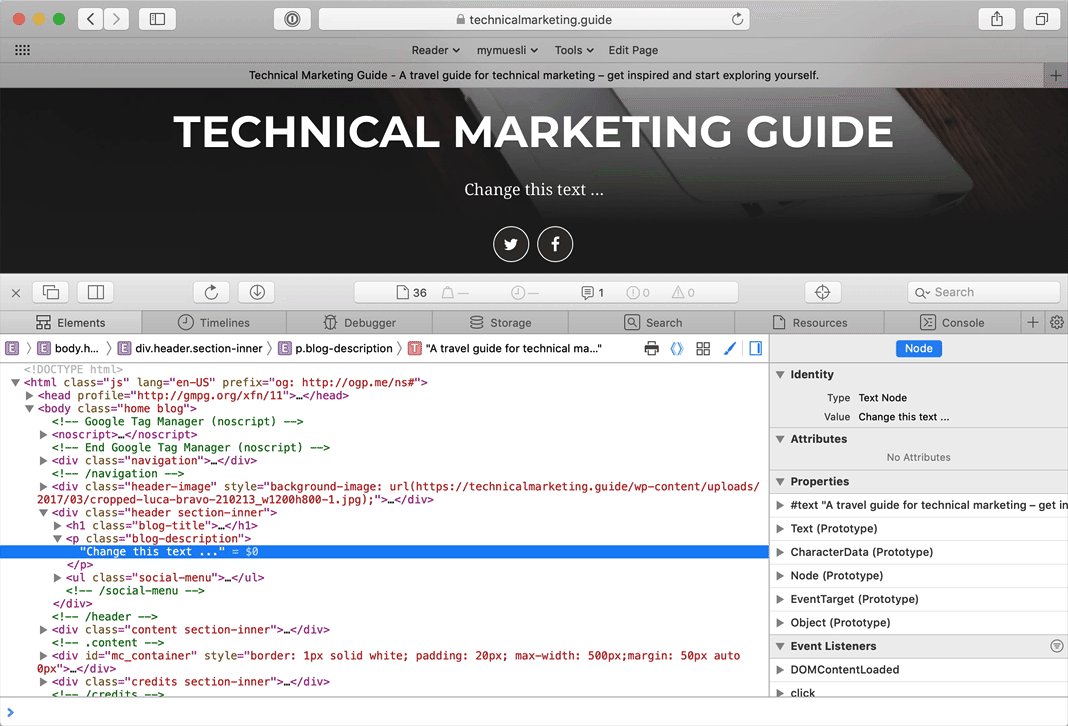
2. Real-time updates: Any changes made to the editable content are reflected immediately on the webpage. This allows users to see the changes they make in real-time.
3. Simplified user experience: Users can interact with the webpage content just like they would with a word processor, making it intuitive and easy to use.
Expanding the editing capabilities with designmode
While contenteditable allows users to edit specific parts of the webpage, designmode takes it a step further by enabling the editing capability for the entire document. By setting document.designmode=’on’, you activate the design mode, allowing users to modify the entire webpage as if they were editing a document.
To enable design mode, you can execute the following JavaScript code:
javascript:document.designmode=’on’;
This feature is particularly useful when you want to provide users with more extensive editing capabilities and allow them to modify the overall layout and structure of the webpage.
Exploring the uses of document.designmode
Document design mode can be utilized in a variety of scenarios. Some common use cases of document.designmode include:
1. Content creation and editing: Users can create and edit content directly within the webpage, eliminating the need for external text editors or CMS interfaces.
2. Collaborative editing: By enabling design mode, multiple users can simultaneously edit the webpage, making it easier to collaborate on content creation or editing tasks.
3. Rich text editing: Design mode allows users to apply text formatting, insert images or videos, and manipulate the overall styling of the webpage content.
Differences between contenteditable and designmode
While both contenteditable and designmode allow users to modify the webpage content, there are some key differences between the two:
1. Scope of editing: Contenteditable enables editing of specific elements within the webpage, while designmode allows editing of the entire document.
2. Fine-grained control: With contenteditable, you can specify which elements can be edited, while designmode offers a more global editing capability.
3. User experience: Contenteditable provides a more focused editing experience, allowing users to modify specific elements, while designmode allows for a more comprehensive editing experience.
Overcoming limitations and challenges with contenteditable and designmode
While contenteditable and designmode offer powerful editing capabilities, they come with some limitations and challenges. Here are a few common ones:
1. Cross-browser compatibility: Contenteditable and designmode may not be supported by all browsers in the same way. It’s important to test and ensure compatibility across different browsers.
2. Accessibility: Editing the webpage content directly may pose challenges for users with disabilities. Consider providing alternative methods for accessing and modifying the content.
3. Data validation and security: Since users can directly modify the webpage content, it’s crucial to implement proper data validation and security measures to prevent malicious actions or accidental data loss.
Enhancing user experience with contenteditable and designmode
To enhance the user experience when using contenteditable and designmode, consider the following tips:
1. Provide clear visual indicators: Highlight the editable elements or the fact that the design mode is activated, so users know where they can make changes.
2. Implement auto-save or undo/redo functionality: Allow users to easily undo or redo their changes, and automatically save their edits to prevent accidental data loss.
3. Provide guidance and instructions: If the editing capabilities are not immediately obvious, provide clear instructions or tooltips to guide users on how to use the features.
Customizing the behavior and appearance of editable content
Both contenteditable and designmode offer ways to customize the behavior and appearance of the editable content. You can use CSS to style the editable content, such as changing fonts, colors, or alignment. Additionally, you can use JavaScript to control the behavior of the editable elements, such as disallowing certain actions or providing custom editing functionality.
Handling user input and validating content with contenteditable and designmode
To handle user input and validate content when using contenteditable and designmode, you can use JavaScript event listeners to capture and process user actions. You can listen for events like keypress, input, or blur to track changes made by the user. It’s important to implement proper input validation to ensure the integrity and security of the content being edited.
Best practices and considerations when using contenteditable and designmode
Here are some best practices and considerations to keep in mind when using contenteditable and designmode:
1. Test across different browsers: Since support for contenteditable and designmode can vary across browsers, it’s crucial to thoroughly test your implementation on various browsers to ensure consistent behavior.
2. Provide fallback options: In case contenteditable or designmode is not supported, provide fallback options, such as a traditional form or external editing interface.
3. Handle user input carefully: Validate and sanitize user input to prevent any potential security vulnerabilities, such as cross-site scripting (XSS) attacks.
4. Consider accessibility: Ensure that the editable content is accessible for users with disabilities by providing alternative ways to modify the content.
FAQs:
Q: How do I enable the contenteditable attribute on a webpage?
A: You can enable the contenteditable attribute by executing the JavaScript code: javascript:document.body.contenteditable=’true’;
Q: What is the difference between contenteditable and designmode?
A: Contenteditable enables editing of specific elements within the webpage, while designmode allows editing of the entire document.
Q: Can multiple users edit the webpage simultaneously with designmode?
A: Yes, designmode allows for collaborative editing, where multiple users can edit the webpage simultaneously.
Q: Are there any limitations or challenges with using contenteditable and designmode?
A: Yes, some limitations include cross-browser compatibility, accessibility concerns, and security considerations. It’s important to address these challenges to ensure a smooth user experience.
Q: How can I customize the appearance of the editable content?
A: You can use CSS to style the editable content, such as changing fonts, colors, or alignment.
Q: What are the best practices for using contenteditable and designmode?
A: Thoroughly test your implementation across different browsers, provide fallback options, handle user input carefully, and ensure accessibility for all users.
How To Use Javascript:Document.Contenteditable=’True Document.Designmode=’On’ Void 0
Keywords searched by users: document.body.contenteditable ‘true’ document.designmode ‘on’ void 0 javascript:document.body.contenteditable=’true’; document.designmode=’on’; void 0, javascript.document.body.contenteditable =’true’ document.designmode = ‘on’, https://m.facebook.com javascript:document.body.contenteditable =’true’; documen.designmode = ‘on’;, Javascript document body contenteditable false document designmode off void 0, F12 trên điện thoại, JavaScript chỉnh sửa trang web, Code F12, F12 trên điện thoại iPhone
Categories: Top 14 Document.Body.Contenteditable ‘True’ Document.Designmode ‘On’ Void 0
See more here: nhanvietluanvan.com
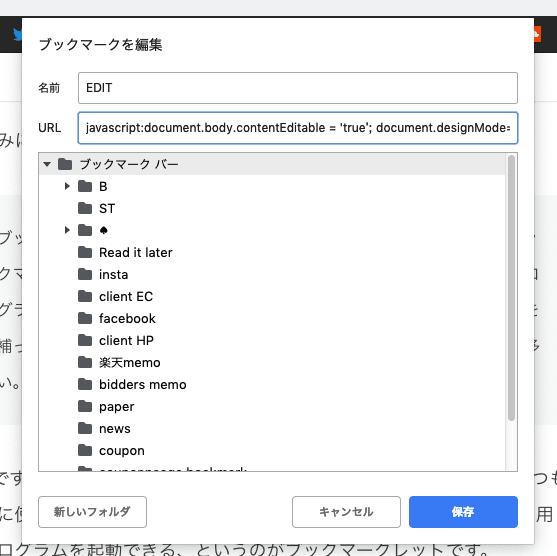
Javascript:Document.Body.Contenteditable=’True’; Document.Designmode=’On’; Void 0
### What is `javascript:document.body.contenteditable=’true’; document.designmode=’on’; void 0`?
`javascript:document.body.contenteditable=’true’; document.designmode=’on’; void 0` is a line of JavaScript code that can be executed in the browser’s address bar or through the JavaScript console. It consists of two main portions:
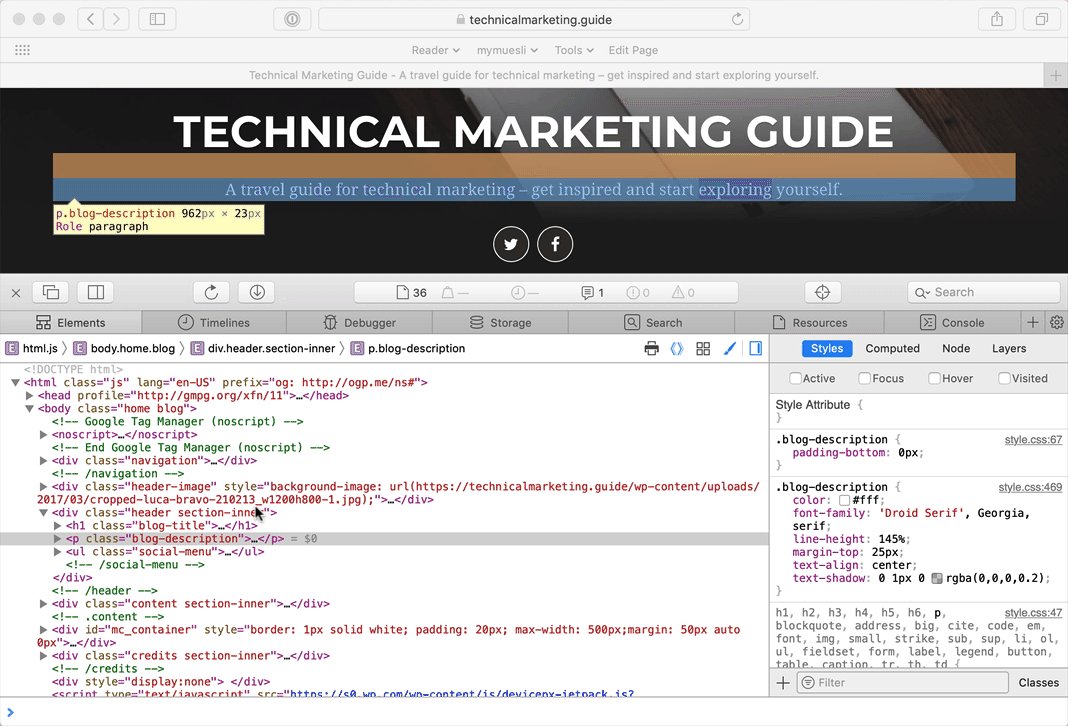
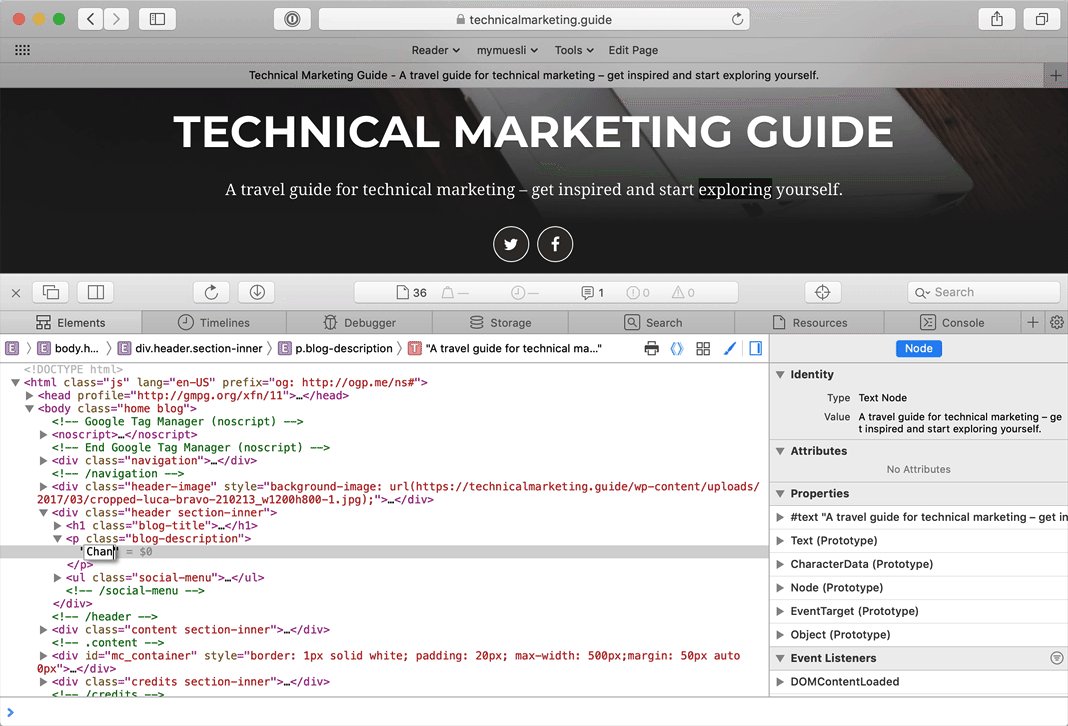
1. `document.body.contenteditable=’true’`: This line sets the `contenteditable` attribute of the `document.body` element to `’true’`. By doing so, it allows the user to edit the content within the webpage directly.
2. `document.designmode=’on’`: This line sets the `designmode` property of the document to `’on’`. This mode is typically used by developers to enable editing of the entire document, including the structural markup and elements present on the webpage.
The `void 0` statement at the end is optional, and its purpose is to ensure the code doesn’t return a value or navigate to a different page.
### Functionality and Use Cases
The primary purpose of executing this JavaScript code is to enable content editing within a webpage or browser. It temporarily transforms the page into an editable interface, allowing users to modify the text, images, or any other visible content present on the page. This can be particularly useful during website development, content management, or collaborative editing.
Here are some potential use cases for utilizing `javascript:document.body.contenteditable=’true’; document.designmode=’on’; void 0`:
1. **Content Editing & Review**: Users can directly edit or review content without relying on external editors or tools. It simplifies the editing process and can be particularly helpful while correcting typos, updating information, or enhancing content readability.
2. **Design and Layout Experimentation**: Designers and developers can quickly experiment with the layout, structure, and design of a webpage by modifying the elements directly. They can test different positioning, styling, and visual effects without the need for extensive code modifications.
3. **Accessibility Testing**: Web accessibility guidelines emphasize the importance of content accessibility for users with disabilities. This JavaScript code allows developers to check if the content is easily editable and readable by assistive technologies like screen readers.
4. **Educational Purposes**: Developers and educators can use this code to demonstrate live editing capabilities during JavaScript tutorials, web development courses, or workshops. It provides a hands-on experience and encourages learners to further explore JavaScript’s potential.
5. **Collaborative Editing**: Collaborative platforms or real-time productivity tools can leverage this code to enable multiple users to simultaneously edit content within a shared workspace. It allows for efficient collaboration and seamless content synchronization across all participants.
### FAQs (Frequently Asked Questions)
**Q: Can this code permanently change the content of a webpage?**
A: No, executing `javascript:document.body.contenteditable=’true’; document.designmode=’on’; void 0` does not permanently modify the content. Once the page is refreshed or reloaded, the changes will be lost. It only provides temporary editing capabilities.
**Q: Can this code be harmful to the webpage or its functionality?**
A: When used responsibly and within the intended context, this code is harmless. However, improper usage, such as modifying critical elements or attempting to make unauthorized changes, can break the functionality of the webpage or compromise security. It is always crucial to only execute trusted code, especially on websites or pages you don’t own.
**Q: Are there any alternatives to using this code?**
A: Yes, there are alternative ways to achieve content editing functionality. For instance, developers can utilize JavaScript frameworks like React or Angular, which provide advanced editing components. Additionally, content management systems (CMS) often offer built-in content editing capabilities that allow users to modify content through a user interface.
**Q: Can I use this code on any website?**
A: It depends. Some websites have JavaScript code sanitation measures to prevent this type of code execution. Additionally, on some websites, the JavaScript execution may be restricted due to security measures implemented by the browser or website administrators.
**Q: Will this code work in all browsers?**
A: The effectiveness of this code may vary across different browsers and browser versions due to varying implementation of JavaScript and security policies. It is recommended to test it in the target browser environment before expecting consistent results.
**Q: How can I disable content editing after enabling it with this code?**
A: To disable content editing, you can execute either of the following code snippets:
– `javascript:document.body.contenteditable=’false’; document.designmode=’off’; void 0`
– `javascript:document.execCommand(‘StopEditing’);`
Both of the above snippets will revert the webpage back to its normal, non-editable state.
In conclusion, `javascript:document.body.contenteditable=’true’; document.designmode=’on’; void 0` is a handy JavaScript code snippet that allows users to enable content editing within a webpage or browser. It offers developers, designers, content managers, and collaborators an efficient way to edit, review, and experiment with webpage content. However, it is essential to use this code responsibly, apply any modifications with caution, and be aware of the limitations and potential security implications associated with executing unsanitized JavaScript code on websites.
Javascript.Document.Body.Contenteditable =’True’ Document.Designmode = ‘On’
The document.body.contenteditable = ‘true’ property allows us to make any element on a web page editable. By setting this property to ‘true’ for the body element, we are giving users the ability to modify the content of the entire page. This can be useful in scenarios where users want to make quick changes to the text or layout without relying on external editors or complex tools.
To implement this feature, we need to access the body element of the document object using JavaScript. Once we have obtained the body element, we can set its contenteditable property to ‘true’. Here’s an example:
“`javascript
document.body.contenteditable = ‘true’;
“`
By executing this line of code in a JavaScript file or in your browser’s console, you can instantly enable editing of the entire document.
In addition to making the page editable, the document.designmode = ‘on’ property takes the interactivity a step further. When set to ‘on’, it allows users to edit not only the content but also the styling and structure of the page. This can be particularly useful during the development and debugging phases, where developers can quickly experiment with changes without the need to access the underlying code.
“`javascript
document.designmode = ‘on’;
“`
By enabling design mode, you can double-click on any element on the page and start making changes.
Now, let’s address some common questions and concerns related to the usage of these properties:
FAQs:
Q: What are the browser support limitations for these properties?
A: The document.body.contenteditable property has good support across modern browsers. However, some older browsers may not fully support it or may have limited functionality. The document.designmode property has slightly lesser support but still works on most major browsers.
Q: Can users save the changes made to the page?
A: No, the changes made using these properties are temporary and are not permanently saved. Refreshing the page or navigating to a different URL will reset the modifications.
Q: Is there a way to restrict editing to specific parts of the page?
A: Yes, you can make individual elements editable by setting their contenteditable property to ‘true’. For example, if you only want to allow editing of a specific paragraph, you can do:
“`javascript
document.getElementById(“paragraph1”).contenteditable = ‘true’;
“`
Q: Can I apply CSS styles while editing the page?
A: Yes, when in design mode, you can apply CSS styles by selecting elements and modifying their properties using the browser’s developer tools.
Q: What are the security considerations when allowing users to edit the page content?
A: Enabling editing capabilities should be done with caution, especially if the page allows user-submitted content or is accessible to the public. Proper validation and sanitization techniques should be implemented to prevent cross-site scripting (XSS) attacks and other security vulnerabilities.
Q: How can I programmatically disable the editing feature?
A: To disable editing, you can simply set the contenteditable property to ‘false’ for the desired elements or the body element itself:
“`javascript
document.getElementById(“paragraph1”).contenteditable = ‘false’;
// or
document.body.contenteditable = ‘false’;
“`
In conclusion, the document.body.contenteditable and document.designmode properties in JavaScript allow users to edit the content of a web page directly in the browser. They provide a convenient way to make quick changes to a page’s content and structure without relying on external tools. However, caution should be exercised when implementing these features to ensure the security and integrity of the website. It is recommended to use these properties judiciously and apply proper validation techniques to prevent any potential security risks.
Images related to the topic document.body.contenteditable ‘true’ document.designmode ‘on’ void 0

Found 6 images related to document.body.contenteditable ‘true’ document.designmode ‘on’ void 0 theme






































Article link: document.body.contenteditable ‘true’ document.designmode ‘on’ void 0.
Learn more about the topic document.body.contenteditable ‘true’ document.designmode ‘on’ void 0.
- thủ thuật với javascript để chỉnh sửa các trang web như fac và …
- Chỉnh sửa văn bản trực tiếp trong trang web
- web – javascript:document.body.contentEditable=’true …
- javascript:document.body.contentEditable=’true’ – void 0 – Quizlet
- document.body.contenteditable=’true’; document.designmode …
- Document.body.contenteditable = ‘true’ – Eyelight.vn
- JavaScript trick to EDIT any website in a Browser
- Document.designmode=’On’; Void 0 – Position Is Everything
- Edit any website like it’s a word doc, directly from your browser
- Các bác cho em hỏi về javascrip [Archive] – Diễn Đàn Tin Học
See more: nhanvietluanvan.com/luat-hoc