Access Control Expose Headers
In the realm of web development, access control is an essential aspect of ensuring security and preventing unauthorized access to resources. Access Control Expose Headers, also known as Access-Control-Expose-Headers, is a mechanism that allows servers to reveal which headers are available to client-side JavaScript during cross-origin HTTP requests. This article explores the concept of Access Control Expose Headers, its overview, understanding of the Expose Headers directive, common use cases, benefits, potential security risks, best practices for implementation, and alternative approaches.
Overview of Access Control Policy
Access Control is a security feature implemented on web servers to protect sensitive data and control access to resources. It involves defining a set of rules and permissions that determine what actions and operations a user or client can perform on a website or web application. The Access-Control-Allow-Origin header is a crucial part of the access control policy, specifying which origins are allowed to access the server’s resources.
Understanding Expose Headers Directive
The Access-Control-Expose-Headers header is an additional HTTP response header that can be set by the server. It allows web developers to specify which headers are accessible from a client-side JavaScript code during a cross-origin request. By default, only a limited set of headers, known as “simple response headers,” are exposed to the client. These include Cache-Control, Content-Language, Content-Type, Expires, Last-Modified, and Pragma. However, if there are additional headers that the client needs access to, the server needs to explicitly expose them using the Expose Headers directive.
Common Use Cases for Expose Headers
1. Custom Headers: Some web applications may require the use of custom headers for specific functionalities or data transmission. Exposing these custom headers using Access-Control-Expose-Headers allows the client-side JavaScript to access and utilize them effectively.
2. Pagination and Metadata: When implementing pagination or fetching related metadata in an API response, the server may include this information in custom headers. By exposing these headers, the client can retrieve and process the metadata for enhanced user experience or functionality.
3. Access Tokens and Authentication: Some applications use access tokens for authentication and authorization. By exposing the header containing the access token, the client-side JavaScript can access and validate it for making subsequent authorized requests.
Benefits of Expose Headers in Access Control
1. Enhanced Functionality: Expose Headers allows developers to expose custom headers that are necessary for certain functionalities or data retrieval, enriching the capabilities of client-side applications.
2. Improved Efficiency: By exposing headers containing metadata or pagination information, clients can avoid unnecessary server requests, leading to improved performance and reduced network bandwidth consumption.
3. Flexible Access Management: Access-Control-Expose-Headers provides a fine-grained control over which headers are accessible to clients, allowing developers to carefully manage the exposure of sensitive information.
Potential Security Risks and Considerations
While Access Control Expose Headers can enhance client-side functionality, it is crucial to consider the potential security risks associated with its usage.
1. Information Exposure: Exposing certain headers may inadvertently leak sensitive information to unauthorized clients. It is vital to carefully choose which headers to expose and ensure they do not contain sensitive data.
2. Cross-Site Scripting (XSS): If custom headers are exposed without proper validation and sanitization, it could open the door for XSS attacks, allowing malicious scripts to be executed on the client-side.
3. Access Token Vulnerability: Exposing the header that contains access tokens without proper security measures could lead to token theft or misuse.
Best Practices for Implementing Expose Headers
To mitigate potential security risks and ensure effective implementation of Access Control Expose Headers, it is recommended to follow these best practices:
1. Validate and Sanitize: Ensure that any custom headers exposed through Access-Control-Expose-Headers are properly validated and sanitized to prevent XSS attacks.
2. Minimize Information Exposure: Only expose headers that are required for client-side functionality. Avoid exposing headers that may contain sensitive or confidential information.
3. Use Secure Tokens: If access tokens are exposed, ensure that they are encrypted, signed, and have a limited lifespan to minimize the risk of token theft or unauthorized use.
4. Regular Security Audit: Regularly review and audit the headers exposed through Access-Control-Expose-Headers to identify and address any potential vulnerabilities or risks.
Alternative Approaches to Expose Headers
While Access Control Expose Headers provides a direct way to expose custom headers, there are alternative approaches that can achieve similar results.
1. JSON Web Tokens (JWT): Instead of exposing headers containing access tokens, consider using JWTs, which can be securely transmitted as a part of the response payload.
2. Custom API Endpoints: For retrieving metadata or pagination information, consider creating specific API endpoints that provide this data in the response body, rather than relying on headers.
3. CORS Proxies: In some scenarios, utilizing a CORS proxy server or service can help overcome the limitations imposed by strict access control policies and eliminate the need for exposing custom headers.
FAQs
Q1. Can all headers be exposed using Access-Control-Expose-Headers?
A1. No, only custom headers can be exposed through Access-Control-Expose-Headers. Some headers, known as “simple response headers,” are already accessible by default.
Q2. Can exposing headers lead to potential security vulnerabilities?
A2. Yes, exposing certain headers without proper validation or containing sensitive information can introduce security risks, such as information exposure or XSS attacks.
Q3. What are the alternatives to Access-Control-Expose-Headers?
A3. Alternatives include using JSON Web Tokens for access tokens, creating custom API endpoints for metadata, or utilizing CORS proxies to bypass access control limitations.
Q4. How can I ensure the security of access tokens when exposing them through headers?
A4. To ensure security, access tokens should be encrypted, signed, and have a limited lifespan. It is also essential to employ secure transmission protocols.
Q5. Are there any tools or libraries available for implementing Access Control Expose Headers?
A5. There are various libraries and frameworks available for web development, such as Express.js, Django, or Flask, that provide built-in support for configuring Access-Control-Expose-Headers.
In conclusion, Access Control Expose Headers is a crucial mechanism for web developers to enhance client-side functionality and access custom headers during cross-origin requests. By following best practices and considering potential security risks, developers can effectively implement Access Control Expose Headers and improve the user experience while maintaining security.
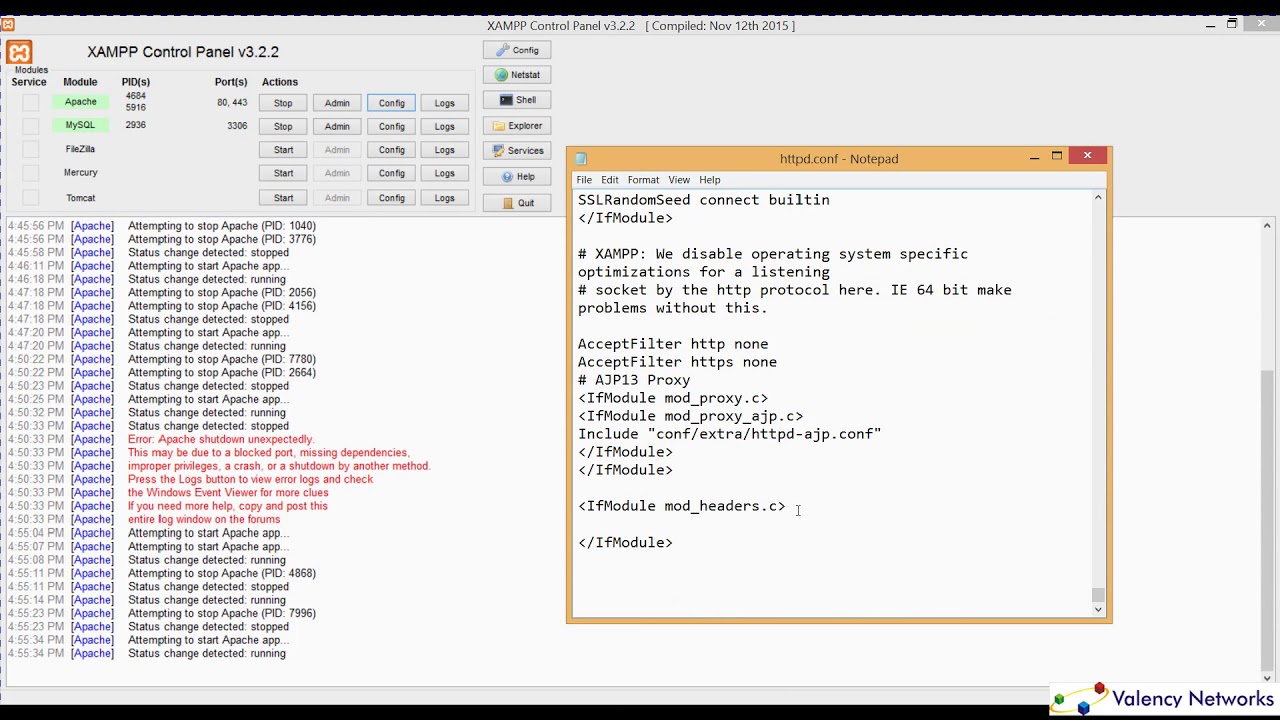
How To Setup Access Control Expose Headers For Apache
What Is Access-Control Expose Headers?
Access-Control-Expose-Headers is a mechanism that allows a web server to specify which headers can be exposed to the client when making cross-origin resource sharing (CORS) requests. It is an important feature of CORS that ensures the correct behavior and security of web applications.
In a typical web scenario, a browser enforces the “same-origin policy”, which means that a web page can only make requests to resources within the same origin. However, there are cases where a web page needs to retrieve resources from a different origin. For example, an application hosted on an “example.com” domain might need to fetch data from an API hosted on a “api.example.com” domain. In such cases, CORS comes into play to manage and control cross-origin requests.
CORS relies on several HTTP headers to allow or deny cross-origin requests, with the Access-Control-Allow-Origin header being the most commonly used. This header specifies which origins are allowed to access the resource. However, simply specifying the allowed origin is not sufficient when it comes to response headers.
By default, only a certain set of headers are exposed to the client when a cross-origin request is made. These headers include simple response headers like Cache-Control, Content-Language, Content-Type, Expires, Last-Modified, and Pragma. However, any custom or non-simple response headers will not be exposed to the client by default.
This default behavior is a security measure to prevent sensitive information from being exposed to potentially malicious web pages. Non-simple headers often carry important information, such as authentication tokens or session identifiers, which should not be accessible to third-party applications.
Access-Control-Expose-Headers comes into play when a web server wants to expose additional headers to the client in a cross-origin request. It is a response header used by the server to inform the client that specific headers can be accessed. This allows the server to selectively disclose certain headers that are safe to be exposed to the client.
The Access-Control-Expose-Headers header takes as its value a list of header names that should be exposed. For example, if a server wants to expose the “Authorization” and “X-Custom-Header” headers, the header would be set as follows:
Access-Control-Expose-Headers: Authorization, X-Custom-Header
By including this header in the server’s response, the client can access these headers and utilize the information they carry. However, it is important to exercise caution when exposing headers, as sensitive information should never be included.
FAQs:
Q: Why does Access-Control-Expose-Headers exist?
A: Access-Control-Expose-Headers is designed to enhance the security of cross-origin requests while providing flexibility to expose specific headers. It prevents sensitive information from being accessed by unauthorized parties.
Q: When should I use Access-Control-Expose-Headers?
A: You should use Access-Control-Expose-Headers when you want to grant access to specific non-simple headers in cross-origin requests. This allows the client to access and utilize the exposed headers in a controlled and secure manner.
Q: What happens if I don’t use Access-Control-Expose-Headers?
A: If you don’t use Access-Control-Expose-Headers, the client will not have access to any non-simple response headers. This default behavior is in place to ensure the security of sensitive information.
Q: Is Access-Control-Expose-Headers a mandatory header?
A: No, Access-Control-Expose-Headers is not mandatory. It is optional and should only be used when there is a need to expose specific headers to the client.
Q: Can any header be exposed using Access-Control-Expose-Headers?
A: No, not all headers can be exposed. Only non-simple response headers can be exposed using this mechanism. Simple response headers are always accessible to the client by default.
In conclusion, Access-Control-Expose-Headers is an essential feature in the CORS mechanism. It allows web servers to selectively expose non-simple response headers to the client. By utilizing this header, web applications can ensure the security and controlled access to sensitive information in cross-origin requests.
Is Access-Control Allow Headers Case-Sensitive?
When it comes to developing web applications, security is always a top priority. Cross-Origin Resource Sharing (CORS) is an essential security mechanism that browsers implement to protect users from malicious attacks. CORS ensures that requests made from a webpage in one domain are allowed to access resources in another domain. One important aspect of CORS is the Access-Control-Allow-Headers header, which specifies the allowed HTTP headers for a cross-origin request. In this article, we will explore whether or not Access-Control-Allow-Headers is case-sensitive.
Understanding CORS
Before diving into the specifics of Access-Control-Allow-Headers, let’s first gain a basic understanding of CORS. By default, web browsers implement a security policy known as the same-origin policy. This policy restricts web pages from making requests to a different origin (domain, protocol, or port). This restriction exists to prevent potential cross-site scripting (XSS) and other security vulnerabilities. However, there are legitimate cases where a webpage needs to access resources from another origin, such as when an API request is made.
To overcome the same-origin policy, CORS was introduced. CORS is a mechanism that allows servers to declare what origins are permitted to access resources on their server. It uses HTTP headers to communicate the permissions between the server and the client’s browser. When a browser makes a cross-origin request, it sends an “Origin” header to the server to indicate where the request originates from. The server then decides whether to allow the request or deny it based on the access control headers it specifies.
Access-Control-Allow-Headers
One of the critical response headers that a server can send to the browser is Access-Control-Allow-Headers. This header allows the server to specify which HTTP headers can be used in the actual request. By default, only a few simple headers, such as “Accept”, “Content-Type”, and “Authorization”, are allowed. If a browser wants to include additional headers, it must receive permission from the server through the Access-Control-Allow-Headers header.
Case Sensitivity of Access-Control-Allow-Headers
Now, let’s address the main question: Is Access-Control-Allow-Headers case-sensitive? The short answer is yes, it is case-sensitive. The server’s response must match the exact capitalization specified in the request headers. For example, if the browser includes an “X-Requested-With” header, the server’s Access-Control-Allow-Headers response header must also include “X-Requested-With” exactly as it is, including the capitalization. Any deviation in capitalization will result in the browser not recognizing the header, and the request might fail.
It is important to note that the case-sensitivity applies to header names only, not their values. The values of the headers are typically case-insensitive, so it is acceptable to include values in different capitalization.
Commonly Allowed Headers
Now that we understand the case-sensitivity of Access-Control-Allow-Headers, let’s explore some commonly allowed headers. These headers are often used for various purposes and might be essential for controlling access to server resources.
1. Content-Type: This header specifies the media type of the data sent in the request. It is crucial for the server to correctly interpret the request body.
2. Authorization: Used for authentication purposes, this header carries credentials that the server can validate.
3. X-Requested-With: This header is often used by frameworks or libraries to identify AJAX requests. By allowing this header, the server can distinguish between regular requests and AJAX requests.
4. Accept-Language: Specifies the language preferences of the client. It enables servers to provide localized content based on these preferences.
Frequently Asked Questions
Q1. Can the server allow all headers in the Access-Control-Allow-Headers header?
Yes, the server can use the “*” wildcard to allow all headers in the Access-Control-Allow-Headers header. However, this approach is generally discouraged for security reasons as it can potentially expose sensitive information.
Q2. Can I include custom headers in the Access-Control-Allow-Headers response?
Yes, you can include custom headers that your application requires in the Access-Control-Allow-Headers response. Remember to match the capitalization of the original request headers.
Q3. What happens if the server does not include the required header in Access-Control-Allow-Headers?
If the server does not include a required header in Access-Control-Allow-Headers, the browser will not recognize it and may block the request. This behavior is in line with the CORS security mechanism.
Q4. Are Access-Control-Allow-Headers case-insensitive in other web-related contexts?
The case-sensitivity of headers may vary depending on the specific context or protocol. However, in the case of CORS and Access-Control-Allow-Headers, it is indeed case-sensitive.
In conclusion, Access-Control-Allow-Headers is indeed case-sensitive. Developers must ensure that the server’s response header matches the exact capitalization of the request header. Remembering this important detail ensures smooth communication between the server and the client’s browser, enabling secure and controlled access to resources.
Keywords searched by users: access control expose headers Access-Control-Allow-Credentials, Access-Control-Allow-Methods, Access-Control-Allow-Origin, Access-Control-Request-Headers, Access Control expose headers set cookie, access-control-max-age, Access-Control-Request-Method, Request header field Authorization is not allowed by Access-Control-Allow-Headers
Categories: Top 48 Access Control Expose Headers
See more here: nhanvietluanvan.com
Access-Control-Allow-Credentials
When it comes to making cross-origin requests, web developers encounter various security challenges. One of the mechanisms commonly used to mitigate these challenges is the Access-Control-Allow-Credentials header. In this article, we will delve into the details of Access-Control-Allow-Credentials, its role in securing cross-origin requests, and its implementation in web applications. So, let’s get started!
Understanding Cross-Origin Requests
Before we dive into Access-Control-Allow-Credentials, it is essential to grasp the concept of cross-origin requests. In the context of web development, a “cross-origin” refers to a situation where a web application running under one domain attempts to access resources from another domain. To ensure security, modern web browsers enforce a policy known as the Same-Origin Policy (SOP). This policy restricts interactions between web applications from different origins (i.e., schemes, domains, and ports).
However, there are legitimate use cases where web applications need to obtain resources from other domains. For instance, a website wants to fetch user data from an API running on a different domain. To allow such cross-origin requests, developers need to employ mechanisms like Cross-Origin Resource Sharing (CORS).
Introducing Access-Control-Allow-Credentials
Access-Control-Allow-Credentials is an HTTP response header that determines whether a web application can access response data from a cross-origin request when the request includes credentials (such as cookies, authorization headers, or TLS client certificates). This header is used in conjunction with Access-Control-Allow-Origin, another HTTP response header that specifies the origins that are allowed to access the resource.
When Access-Control-Allow-Credentials is set to true, the browser allows the response to be accessed by the requesting origin, even if the origin differs from the domain hosting the resource. Consequently, the server response must include the Access-Control-Allow-Origin header with a valid origin value in order to enable cross-origin requests with credentials.
Implementing Access-Control-Allow-Credentials
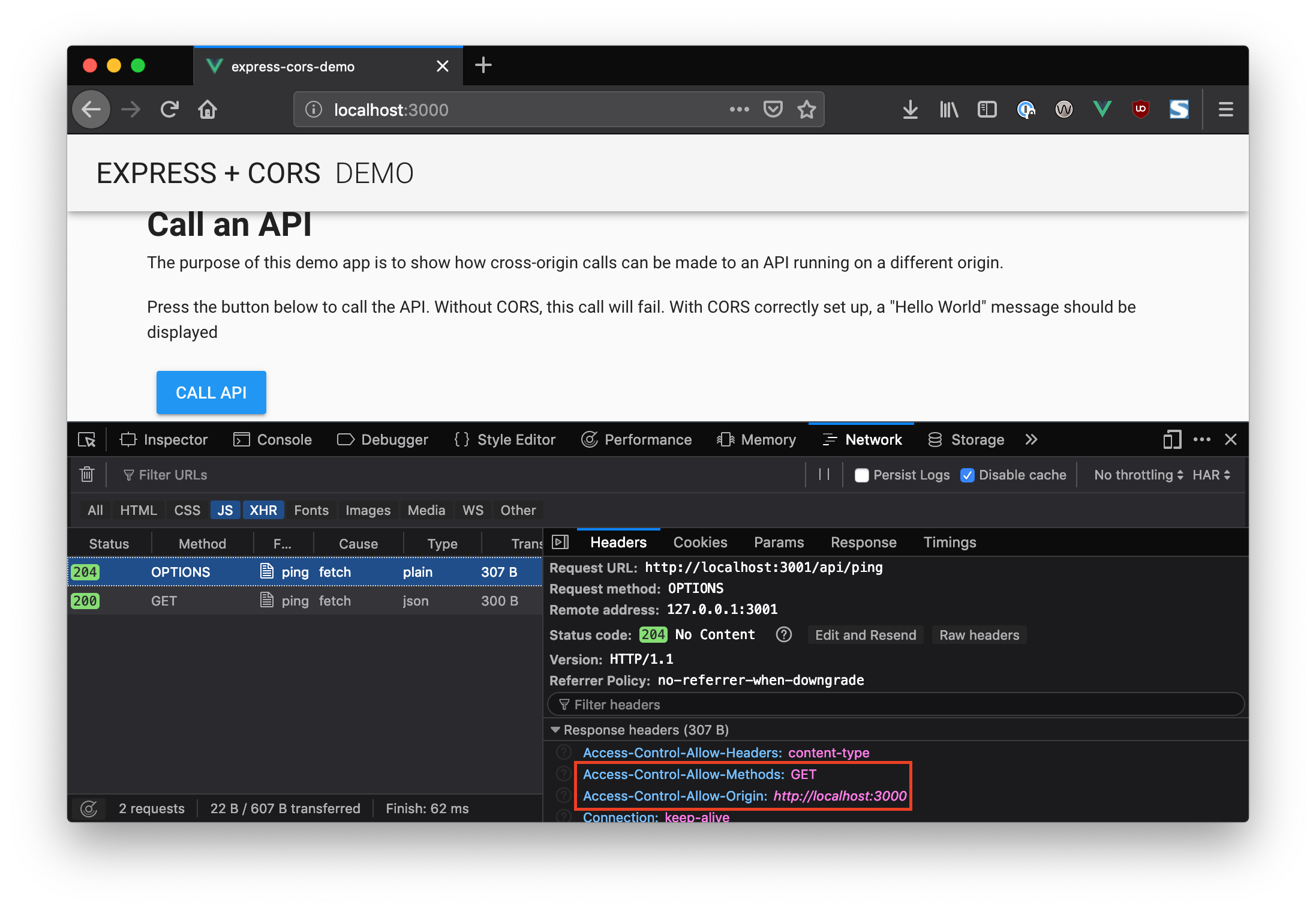
To implement Access-Control-Allow-Credentials, developers need to configure the server to return the Access-Control-Allow-Credentials header in the HTTP response when handling cross-origin requests that require credentials. This can be done by setting the header with the appropriate value during the server’s response to the preflight OPTIONS request. The preflight request is automatically sent by the browser when certain conditions are met, such as when the request method is not a simple method (e.g., GET, HEAD, POST), or when the request includes headers not permitted by the CORS policy.
For example, a server response can include the following headers:
“`
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: https://www.mydomain.com
“`
In this case, the server grants permission for the requesting origin (https://www.mydomain.com) to access the resource with credentials.
Security Considerations
While Access-Control-Allow-Credentials enables cross-origin requests with credentials, it is important to consider the security implications. By allowing access to response data, the server opens the possibility of exposing sensitive information to unauthorized parties if the requesting origin is compromised.
To mitigate such risks, developers must ensure that they set the Access-Control-Allow-Origin header to a trusted origin. The server should not blindly allow any origin with credentials, as it may give room for attacks like Cross-Site Request Forgery (CSRF).
Frequently Asked Questions (FAQs)
Q: Can I use the Access-Control-Allow-Credentials header in combination with a wildcard (*) for the Access-Control-Allow-Origin header?
A: No, when Access-Control-Allow-Credentials is set to true, the response must explicitly specify the allowed origin or origins. Using a wildcard (*) is not allowed in this case.
Q: Do all browsers support Access-Control-Allow-Credentials?
A: No, not all browsers support Access-Control-Allow-Credentials. However, most modern browsers, including Chrome, Firefox, Safari, and Edge, do support it.
Q: Are there any alternatives to Access-Control-Allow-Credentials?
A: Yes, there are some alternatives to Access-Control-Allow-Credentials. For example, developers can consider using tokens (e.g., JSON Web Tokens or OAuth 2.0 tokens) instead of cookies for authentication and authorization.
Q: Are there any security risks associated with Access-Control-Allow-Credentials?
A: Yes, there are risks associated with Access-Control-Allow-Credentials if not implemented properly. Setting the Access-Control-Allow-Origin header to allow any origin may expose sensitive data to unauthorized requests. Care must be taken to ensure that the Access-Control-Allow-Origin header is restricted to trustworthy origins.
Conclusion
Cross-origin requests are a common requirement for modern web applications, but they pose security challenges. Access-Control-Allow-Credentials, along with the Access-Control-Allow-Origin header, provides a mechanism to securely handle cross-origin requests with credentials. By carefully implementing this header, developers can strike a balance between enabling necessary interactions between web applications and ensuring robust security for user data.
Access-Control-Allow-Methods
In today’s interconnected web, it is not uncommon for web applications to consume services or interact with APIs hosted on different domains. However, due to security concerns, browsers enforce a policy known as the Same-Origin Policy (SOP), which restricts scripts or requests made by one origin to access resources from a different origin. While this policy helps prevent various types of attacks, it can also limit the functionality of web applications that require cross-origin communication.
To overcome these limitations, web developers can make use of the Cross-Origin Resource Sharing (CORS) mechanism. CORS enables web servers to selectively provide access to their resources to web applications hosted on different origins. One crucial aspect of CORS configuration is the Access-Control-Allow-Methods header, which plays a significant role in determining the HTTP methods that are allowed for cross-origin requests.
Understanding Access-Control-Allow-Methods:
The Access-Control-Allow-Methods header is a response header returned by a server to inform the browser about the allowed HTTP methods for cross-origin requests. It specifies a comma-separated list of methods that the server permits for the requested resource. These methods can include common ones like GET, POST, PUT, DELETE, as well as more specific ones like OPTIONS, HEAD, or PATCH.
By including the Access-Control-Allow-Methods header in the server’s response, the browser can determine whether it is allowed to make requests using specific HTTP methods. If the requested method is not listed in the Access-Control-Allow-Methods header, the browser will prevent the script or request from being executed, adhering to the SOP. However, if the method is allowed, the browser will proceed with the request, ultimately providing cross-origin access to the requested resource.
Setting Access-Control-Allow-Methods:
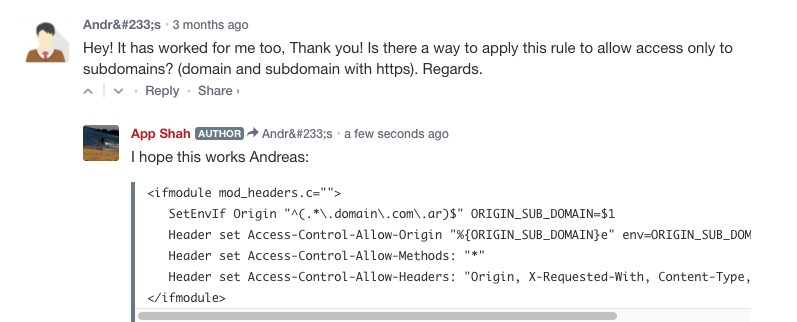
To enable cross-origin requests with specific HTTP methods, web developers need to configure the server to include the Access-Control-Allow-Methods header in its responses. This can be achieved through the server’s configuration file (e.g., Apache’s .htaccess) or server-side code. The header should be set together with the Access-Control-Allow-Origin header, which specifies the allowed origins.
The server configuration typically involves matching the URL pattern of the resource being requested and returning the appropriate response headers, including Access-Control-Allow-Methods. Web servers usually support wildcard characters (*) in the Access-Control-Allow-Origin header to allow access from any domain. However, it’s generally recommended to be more specific, narrowing it down to trusted domains to enhance security.
Frequently Asked Questions:
Q1: What is the purpose of Access-Control-Allow-Methods?
A1: Access-Control-Allow-Methods enables web servers to communicate to the browser which HTTP methods are allowed for cross-origin requests. It helps in overcoming the Same-Origin Policy limitations and facilitates secure resource sharing across different domains.
Q2: Can I use multiple HTTP methods in the Access-Control-Allow-Methods header?
A2: Yes, you can include multiple methods in the Access-Control-Allow-Methods header by separating them with commas. For example: Access-Control-Allow-Methods: GET, POST, PUT.
Q3: Why is it important to restrict the allowed methods?
A3: Restricting allowed methods ensures that a web server only allows specific actions or operations on its resources. By controlling which methods are allowed, web servers can enhance security by preventing unauthorized modifications or deletions of resources.
Q4: Does Access-Control-Allow-Methods guarantee secure cross-origin communication?
A4: Access-Control-Allow-Methods is just a part of the broader CORS mechanism. While it helps specify the allowed methods, other CORS headers, such as Access-Control-Allow-Origin and Access-Control-Allow-Headers, are required to ensure secure cross-origin communication.
Q5: Are there any security concerns related to Access-Control-Allow-Methods?
A5: When setting the Access-Control-Allow-Methods header, it is essential to carefully consider which methods to allow. Allowing unsafe methods, such as DELETE or PUT, for cross-origin requests can potentially lead to security vulnerabilities if not used securely.
In conclusion, the Access-Control-Allow-Methods header is a critical component of the CORS mechanism, allowing web servers to specify which HTTP methods they permit for cross-origin resource sharing. By configuring this header, web developers can facilitate secure cross-origin communication while still adhering to the Same-Origin Policy. Understanding and correctly implementing Access-Control-Allow-Methods is crucial for web applications that require interaction with resources hosted on different domains.
Images related to the topic access control expose headers

Found 14 images related to access control expose headers theme







![CORS access control allow origin [SOLVED] - YouTube Cors Access Control Allow Origin [Solved] - Youtube](https://i.ytimg.com/vi/829ZO-bAvPA/hqdefault.jpg)


















Article link: access control expose headers.
Learn more about the topic access control expose headers.
- Access-Control-Expose-Headers – HTTP – MDN Web Docs
- Access-Control-Allow-Credentials – HTTP – MDN Web Docs
- CORS and the Access-Control-Allow-Origin response header
- Access-Control-Allow-Credentials – DigitalOcean Documentation
- Why is Access-Control-Expose-Headers needed?
- Access-Control-Expose-Headers: Syntax, Directive, Examples
- Access-Control-Expose-Headers – HTTP – W3cubDocs
- Access-Control-Expose-Headers – DigitalOcean Documentation
- Access-Control-Expose-Headers – http .dev
- HTTP headers | Access-Control-Expose-Headers
- Access-Control-Expose-Headers – HTTP
- CORS and the Access-Control-Allow-Origin response header