Error For Site Owner: Invalid Key Type
Key types play a crucial role in the world of web development, allowing site owners to authenticate and secure their websites. However, encountering an “Invalid Key Type” error can bring frustration and disruption to site owners. In this article, we will delve into the significance of key types in web development, understand the concept of the invalid key type error, explore its common causes, and provide preventive measures and troubleshooting steps to help you resolve this issue.
1. Understanding the Significance of Key Types in Web Development
In the context of web development, key types are used to provide authentication and security features to website owners. These keys act as digital credentials that validate the authenticity of a certain entity, be it a user, website, or application. Key types, such as reCAPTCHA keys, API keys, and cryptographic keys, ensure secure communication and protect sensitive data from unauthorized access.
2. The Concept of Invalid Key Type in the Context of Site Ownership
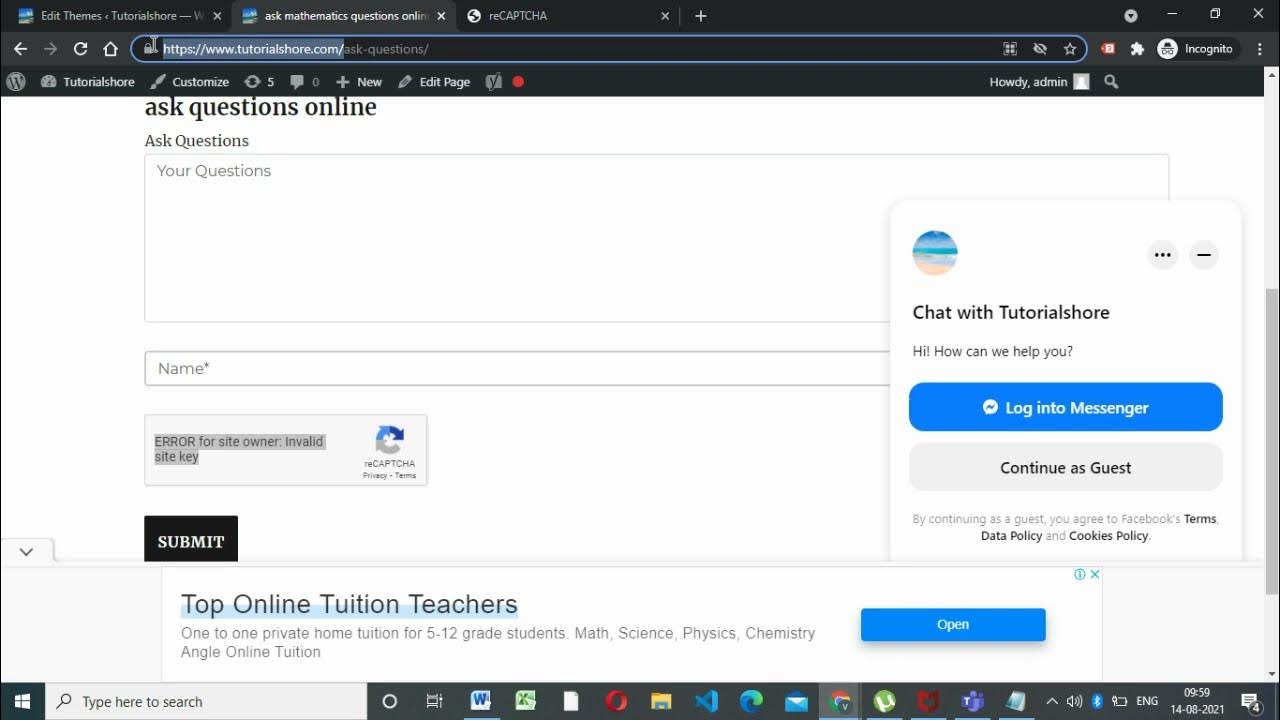
The “Invalid Key Type” error occurs when a site owner tries to use an inappropriate or unsupported key type. This error message is commonly seen when trying to implement certain security measures, such as reCAPTCHA, on a website. It signifies that the key being used is either of the wrong type or not compatible with the intended functionality.
3. Common Causes of the Invalid Key Type Error
Several factors can lead to the occurrence of the “Invalid Key Type” error. Some of the common causes include:
a. Using the wrong key type: This error can occur when a site owner inadvertently uses the wrong key type while implementing security measures. For example, trying to use a reCAPTCHA v2 key for an invisible captcha.
b. Incorrect configuration: Misconfiguration of the key settings within your website’s code or content management system (CMS) can also trigger the “Invalid Key Type” error. It’s important to carefully follow the documentation and guidelines provided by the service provider when setting up keys.
c. Lack of key activation: Certain security features require the activation of specific key types. If the key is not enabled or activated, it can result in the “Invalid Key Type” error. For instance, not enabling the invisible captcha feature in the reCAPTCHA settings.
4. Exploring the Impact of the Invalid Key Type Error on Site Functionality
Encountering the “Invalid Key Type” error can have various implications on site functionality. Depending on the key type being used and its purpose, the error can lead to the failure or misconfiguration of security measures. This can result in a compromised website, increased vulnerability to attacks, and a negative impact on user experience.
5. Preventive Measures: Tips to Avoid the Invalid Key Type Error
To avoid the “Invalid Key Type” error, consider the following preventive measures:
a. Understand the key requirements: Before implementing any security feature that requires key authentication, thoroughly understand the documentation and guidelines provided by the service provider. Familiarize yourself with the supported key types and their compatibility with your intended functionality.
b. Follow proper configuration procedures: Accurate configuration is crucial to prevent the “Invalid Key Type” error. Double-check the key type being used, ensure correct placement in your website’s code or CMS settings, and activate any necessary features.
c. Regularly update and check key settings: Stay up-to-date with the latest standards and updates for your chosen security measures. Regularly review and verify your key settings to ensure they are still valid and enabled.
6. Troubleshooting the Invalid Key Type Error: Step-by-Step Guide
If you encounter the “Invalid Key Type” error, the following step-by-step guide can help you troubleshoot and resolve the issue:
a. Verify key type and placement: Double-check the key type you are using and where it is placed within your website’s code or CMS settings. Ensure it matches the requirements provided by the service provider.
b. Validate key activation: Confirm that the key is enabled and activated for the intended functionality. Check the settings or dashboard provided by the service provider to ensure the necessary features are turned on.
c. Review configuration: Carefully review the configuration settings for the key, ensuring that all required parameters are correctly set. Compare your settings with the documentation provided by the service provider to identify any discrepancies.
d. Consult the service provider’s support: If the issue persists, reach out to the service provider’s support team for assistance. Provide them with detailed information about the error, key type, and any steps you have taken to troubleshoot the problem.
7. Updating Key Types: How to Resolve the Invalid Key Type Error
If you discover that the key type you are using is not compatible with your intended functionality, it may be necessary to update the key type. To do this, follow these steps:
a. Generate a new key: Create or request a new key from the service provider that matches the required key type.
b. Update key settings: Replace the old key with the newly generated one in your website’s code or CMS settings, ensuring the correct placement and configuration.
c. Test functionality: Once the key has been updated, thoroughly test the intended functionality to ensure that the “Invalid Key Type” error no longer occurs.
8. Security Implications: Potential Risks Associated with the Invalid Key Type Error
The “Invalid Key Type” error can have significant security implications for your website. Using incompatible or unsupported key types can leave your site vulnerable to attacks and compromise the confidentiality, integrity, and availability of sensitive data. It is essential to promptly address this error to mitigate potential risks and safeguard your website and its users.
9. Seeking Professional Help: When and Why to Contact Web Developers
In some cases, resolving the “Invalid Key Type” error may require the expertise of web developers. If you have followed the suggested troubleshooting steps and the issue remains unresolved, or if you lack the technical knowledge to handle the problem effectively, consider reaching out to professionals for assistance. They can examine your website’s code, diagnose the error, and implement the necessary changes to resolve the issue.
10. Minimizing Disruption: Best Practices for Handling the Invalid Key Type Error
To minimize the disruption caused by the “Invalid Key Type” error, consider implementing the following best practices:
a. Regularly monitor key functionality: Stay vigilant and periodically check your key settings and functionalities to ensure everything is working as intended. This can help you identify and address any issues promptly, reducing the risk of encountering the “Invalid Key Type” error.
b. Keep backups of your keys: Maintain secure backups of your keys to prevent the loss of important credentials. This ensures that you have a copy of the keys readily available in case you need to update or restore them.
c. Stay updated with security trends: Keep yourself informed about the latest security trends and updates relevant to the key types you are using. By staying updated, you can proactively address any vulnerabilities or incompatibilities, reducing the chances of encountering the “Invalid Key Type” error.
In conclusion, understanding the concept of key types and addressing the “Invalid Key Type” error is crucial for site owners to ensure the security and functionality of their websites. By following preventive measures, troubleshooting steps, and best practices, you can effectively handle this error and minimize disruptions to your website’s operations.
FAQs:
Q1: What does “Invalid Key Type” mean?
A1: The “Invalid Key Type” error occurs when an inappropriate or unsupported key type is used in web development, typically related to security measures such as reCAPTCHA.
Q2: What can cause the “Invalid Key Type” error?
A2: The error can be caused by using the wrong key type, incorrect configuration, or the lack of activation for a specific key type.
Q3: How can I troubleshoot the “Invalid Key Type” error?
A3: You can troubleshoot the error by verifying the key type and placement, validating key activation, reviewing configuration settings, and consulting the service provider’s support if needed.
Q4: What steps should I take to resolve the “Invalid Key Type” error?
A4: If the key type is incompatible, generate a new key matching the required type, update key settings, and thoroughly test the functionality to ensure the error is resolved.
Q5: Are there any risks associated with the “Invalid Key Type” error?
A5: Yes, using incompatible or unsupported key types can compromise website security and leave it vulnerable to attacks, potentially exposing sensitive data. It is essential to take prompt action to resolve this error.
Error For Site Owner: Invalid Site Key Google Recaptcha
What Is Error For Site Owner?
As a website owner, encountering errors on your site can be frustrating and cause major disruptions. These errors can negatively impact user experience, search engine rankings, and even your site’s overall performance. Understanding the different types of errors that can occur and how to address them is crucial for site owners to maintain a smooth running website. In this article, we will explore common errors that site owners can encounter and provide valuable insights into resolving them effectively.
1. 404 Error: Page Not Found
The 404 Error is easily the most familiar error among site owners. It occurs when a user tries to access a specific web page that no longer exists or has been moved. This can create a poor user experience and can negatively affect your site’s reputation as well as search engine rankings. The best way to address this error is by setting up a custom 404 page, which can guide users to relevant content and prevent them from leaving your site.
2. 500 Internal Server Error
The 500 Internal Server Error is a generic error that can be caused by various issues on the server side. These errors are usually not the result of inadequate user actions, but rather problems with server configuration, PHP coding errors, or database connection issues. To resolve this error, it is important to check server logs for specific error messages and contact your hosting provider for assistance if needed.
3. 403 Forbidden Error
The 403 Forbidden Error is encountered when a user attempts to access a page or resource that they don’t have permission to view. This error typically occurs due to incorrect file permissions or an incorrect configuration in the server settings. To fix this error, it is essential to verify the file permissions, adjust server configurations, or consider using a security plugin to manage user access.
4. 502 Bad Gateway Error
The 502 Bad Gateway Error is caused when a server acting as a gateway or proxy receives an invalid response from an upstream server. This error can occur due to issues with server connections, misconfigurations, or server overload. To resolve this error, it is advisable to restart your server or contact your hosting provider to investigate and address any underlying server issues.
5. 301 and 302 Redirects
Both 301 and 302 redirects are essential tools for site owners to manage URL changes and direct traffic to the correct pages. A 301 redirect is a permanent redirect that informs search engines and users that the page has permanently moved to a new location. On the other hand, a 302 redirect is a temporary redirect used when the original page is expected to return. Site owners can implement redirects by modifying the .htaccess file or using plugins or CMS-specific functionalities.
Frequently Asked Questions (FAQs):
Q1: How can I monitor these errors on my website?
A: You can monitor errors on your website by using website monitoring or error tracking tools such as Google Analytics, SEMrush, or third-party plugins. These tools can provide detailed reports on error occurrences, their frequency, and their impact on your site.
Q2: How can I prevent 404 errors on my website?
A: To prevent 404 errors, ensure that you regularly audit your website for broken links and outdated content. Implementing proper redirects for moved or deleted pages and creating custom 404 error pages with helpful information and search functionality can also minimize the impact of these errors.
Q3: Can I fix internal server errors on my own?
A: In some cases, internal server errors can be resolved by checking your server logs for specific error messages and addressing the underlying issues. However, if the error persists or requires advanced technical knowledge, it is recommended to seek assistance from your hosting provider or a professional developer.
Q4: How do 502 Bad Gateway errors impact my site?
A: 502 Bad Gateway errors can disrupt user access to your website and affect overall performance. Search engines may also perceive these errors negatively, potentially impacting your site’s rankings. Promptly addressing and resolving these errors is crucial to maintaining the functionality and reputation of your website.
In conclusion, understanding the various errors that can occur on your website is vital for site owners. By effectively addressing and resolving these errors, you can enhance user experience, boost search engine rankings, and maintain a seamless website. Stay vigilant, monitor your website regularly, and seek professional assistance when necessary to ensure a smooth experience for both you and your site visitors.
What Does This Site Key Is Not Enabled For The Invisible Captcha?
If you frequently visit websites or use online services, you have likely encountered Captcha – those puzzling tests designed to separate humans from bots. But have you ever come across the message, “This Site Key is Not Enabled for the Invisible Captcha”? If so, you may be wondering what it means and why you are seeing it. In this article, we will delve into the world of Captcha, explain the concept of the invisible Captcha, and shed light on why this particular message appears.
Understanding Captcha and Its Purpose
Captcha – short for Completely Automated Public Turing test to tell Computers and Humans Apart – is an important security mechanism used by websites and online services. It presents users with challenges or puzzles that are easy for humans to solve but difficult for machines or bots to crack. The main purpose of Captcha is to protect websites and online platforms from malicious activities, such as spam, fraud, and unauthorized access.
The Evolution of Captcha: Introduction to the Invisible Captcha
Over time, Captcha has evolved to become more user-friendly. Traditional Captcha tests often involved deciphering distorted letters or solving simple puzzles, which could be frustrating for users. As a result, the concept of the invisible Captcha was introduced in 2017. Unlike its predecessor, this type of Captcha does not require users to solve any puzzles or click on checkboxes.
The invisible Captcha operates in the background, analyzing various factors to determine whether the user is a bot or a human. This includes things like the user’s browsing behavior, mouse movements, and other subtle indicators that help differentiate between human and non-human activity.
Why is “This Site Key is Not Enabled for the Invisible Captcha” Shown?
When encountering the message, “This Site Key is Not Enabled for the Invisible Captcha,” it means that the website or online service you are accessing has not implemented the invisible Captcha feature. This could be due to various reasons:
1. Implementation Choice: The website or service may have intentionally decided not to implement the invisible Captcha. Different businesses or organizations have different security needs and preferences, and they may have chosen alternative Captcha solutions or simply not employed Captcha at all.
2. Compatibility Issues: The invisible Captcha may not be compatible with the website or service’s existing security infrastructure or the software framework it operates on. This could be due to technical limitations, lack of support, or a potential conflict with other security measures already in place.
3. Upgrades and Configuration: It is also possible that the website or service is in the process of upgrading or reconfiguring its security measures, including Captcha. During this transitional period, they may temporarily disable the invisible Captcha until the necessary changes and adjustments have been made.
FAQs:
Q: Are traditional Captcha tests being replaced by the invisible Captcha?
A: No, traditional Captcha tests are still widely used. The introduction of the invisible Captcha offers an alternative solution that focuses on minimizing user interruptions and providing a seamless experience.
Q: How does the invisible Captcha work?
A: The invisible Captcha operates by quietly monitoring various factors, such as user behavior, mouse movements, and other indicators, without requiring any specific action from the user.
Q: Can websites choose which type of Captcha to implement?
A: Yes, websites have the flexibility to choose from various Captcha options based on their specific needs, security requirements, and user experience considerations.
Q: Is the invisible Captcha more secure than traditional Captcha?
A: Both versions of Captcha have their own strengths and weaknesses. The invisible Captcha focuses on reducing user interruption, while traditional Captcha tests may provide an additional layer of security through the puzzles or challenges presented.
Q: Will all websites eventually have the invisible Captcha enabled?
A: It depends on the purpose, security needs, and preferences of each website or service owner. While the invisible Captcha offers advantages, its implementation is not mandatory, and different platforms may choose different approaches.
In conclusion, when you see the message “This Site Key is Not Enabled for the Invisible Captcha,” it means that the website or online service you are using has chosen not to employ the invisible Captcha. Different websites have varying security needs and preferences, and there are multiple reasons why they may opt for alternative Captcha solutions or not use Captcha at all. Nonetheless, Captcha remains an essential tool in safeguarding online platforms from malicious activities, and the invisible Captcha is just one of the options available.
Keywords searched by users: error for site owner: invalid key type Error for site owner: Invalid domain for site key, Fix error for site owner invalid domain for site key, Create reCAPTCHA v2 key, This site key is not enabled for the invisible captcha, Google reCAPTCHA, reCAPTCHA error, Site key reCAPTCHA, Grecaptcha execute only works with invisible recaptcha
Categories: Top 42 Error For Site Owner: Invalid Key Type
See more here: nhanvietluanvan.com
Error For Site Owner: Invalid Domain For Site Key
As a website owner, encountering errors can be quite frustrating, especially if you don’t understand the root cause. One common error that many site owners face is the “Invalid Domain for Site Key” error. This article will delve into what this error means, why it occurs, and how to address it effectively.
When you integrate Google reCAPTCHA into your website, you provide an added layer of security to protect your site from spam and abuse. Google reCAPTCHA generates a unique site key that needs to be embedded in your website’s code. However, sometimes when implementing reCAPTCHA, site owners encounter the “Invalid Domain for Site Key” error.
So, what exactly does this error mean? Well, essentially, it means that the website domain on which you are trying to use the reCAPTCHA feature doesn’t match the domain for which you generated the site key. In simpler terms, the site key you received from Google reCAPTCHA is not compatible with the domain of your website.
Now let’s discuss why this error occurs. One possible reason is that you may have entered the wrong domain when generating the site key. It’s important to double-check the domain you provided during the site key generation process. Even the slightest typo or missing character can lead to the “Invalid Domain for Site Key” error.
Another reason for this error can be related to misconfigurations in your website code. Ensure that you have correctly integrated the site key into your website’s templates or forms. Any mistakes in the code can result in the error being thrown.
Now that we’ve covered the meaning and possible causes of the “Invalid Domain for Site Key” error, let’s explore some effective ways to address it:
1. Verify the domain: Start by checking the domain for which the site key was generated. Ensure that it matches the domain where you intend to use reCAPTCHA. If you find any discrepancies, generate a new site key with the correct domain information.
2. Check for typos: Double-check everything! Carefully examine the domain, ensuring that there are no typos or incorrect characters. It’s easy to overlook small mistakes like misspelled words, trailing slashes, or mistyped letters, but they can lead to the error you’re encountering.
3. Review the integration: Take a deep dive into your website’s code to ensure the reCAPTCHA site key is correctly implemented. Make sure the code matches the recommended implementation method provided by Google. Incorrectly placed or missing code can result in the error.
Frequently Asked Questions (FAQs):
Q1: I’m certain that the domain and site key are correct, yet I still encounter the error. What should I do?
A1: If you’ve verified the domain and ensured there are no typos, it’s possible that your website caching is causing the error. Clear your website cache and try again. If the issue persists, consider reaching out to Google reCAPTCHA support for further assistance.
Q2: Can I use the same site key across multiple domains?
A2: No, each domain requires a unique site key. Make sure to generate a new site key for each domain you intend to use reCAPTCHA on.
Q3: I’m using a subdomain, and the site key doesn’t seem to work. What could be the issue?
A3: When generating the site key, ensure that you include the subdomain as part of the domain information. Also, check that the subdomain matches the implementation in your website code.
Q4: Will changing the site key impact my reCAPTCHA settings or previously collected data?
A4: No, changing the site key will not impact your reCAPTCHA settings or previously collected data. It only affects the domain for which the key is generated.
In conclusion, encountering the “Invalid Domain for Site Key” error can be a real headache for website owners. However, by understanding the error’s meaning, possible causes, and following the recommended solutions, you can quickly resolve it. Always pay close attention to the domain, check for typos, and ensure proper integration of the site key into your website’s code. Remember, attention to detail is key when troubleshooting this error.
Fix Error For Site Owner Invalid Domain For Site Key
As a site owner, encountering errors can be frustrating, especially when they disrupt the smooth operation of your website. One common error that many site owners face is the “Invalid Domain for Site Key” error. This error occurs when the domain used in the reCAPTCHA site key does not match the actual domain of the website. In this article, we will delve into the causes of this error and provide detailed steps on how to rectify it.
Causes of the “Invalid Domain for Site Key” Error:
1. Incorrect configuration: One common cause of this error is an incorrect configuration of the reCAPTCHA settings. This can happen when the site key and secret key are generated for one domain but are used on a different one. It is crucial to ensure that the correct keys are generated and used for the specific domain.
2. Domain name changes: If you recently changed your website’s domain name, the site key and secret key associated with the previous domain may no longer be valid. It is essential to regenerate the keys for the new domain and update them in your website’s code.
3. Subdomain mismatch: Another reason for the “Invalid Domain for Site Key” error can occur when a domain and its subdomain are not properly configured. If the keys are generated for the main domain but used on a subdomain or vice versa, this error will occur. It is critical to verify that the reCAPTCHA keys are generated and utilized correctly for the specific domain and subdomain.
Steps to Fix the “Invalid Domain for Site Key” Error:
Step 1: Verify reCAPTCHA settings:
1. Visit the reCAPTCHA website (https://www.google.com/recaptcha) and log in to your account.
2. Navigate to the “My reCAPTCHA” section.
3. Ensure that the correct domain is listed in the “Registered Domains” section. If it is not, add the correct domain by clicking on the “+” button.
4. If the domain is already registered, verify that the keys provided match the domain name.
5. If the keys are incorrect or do not match your website’s domain, click on the “Delete” button to remove the current keys.
Step 2: Generate new reCAPTCHA keys:
1. Once the incorrect keys are removed, click on the “Add” button to generate new keys.
2. Select the reCAPTCHA type that is suitable for your website. The options include reCAPTCHA v2 or reCAPTCHA v3.
3. Enter the necessary details, including your domain and label, to complete the key generation process.
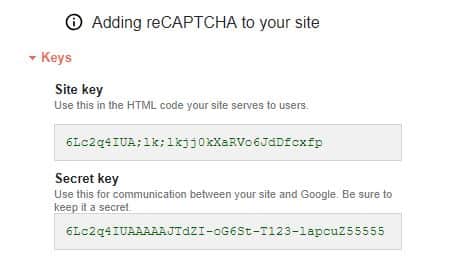
4. After generating the new keys, copy the site key and secret key that are provided.
Step 3: Update the reCAPTCHA code:
1. Locate the code snippet in your website’s source files where the previous reCAPTCHA keys were used.
2. Replace the old site key with the newly generated site key.
3. Repeat the same process for the secret key if it was utilized in your code.
Step 4: Clear cache and test:
1. Clear your browser’s cache and cookies to ensure that the changes take effect.
2. Visit your website and check if the “Invalid Domain for Site Key” error has been resolved.
3. If the error still persists, ensure that the replaced keys are correct and match your website’s domain exactly.
FAQs:
Q1: Can I use the same reCAPTCHA keys for multiple domains?
A1: No, reCAPTCHA keys are domain-specific. Each domain requires its own unique set of reCAPTCHA keys.
Q2: Why do I receive the “Invalid Site Key” error even after following the steps?
A2: If you still encounter this error, verify that you have correctly updated the site key in all relevant places within your website’s code. Additionally, ensure that you regenerated the correct keys for your domain.
Q3: How long does it take for reCAPTCHA changes to propagate?
A3: Changes in reCAPTCHA settings typically propagate immediately after implementation. However, it is recommended to clear your browser’s cache to avoid any conflicts.
Q4: Can I use reCAPTCHA on a subdomain?
A4: Yes, you can use reCAPTCHA on a subdomain. Ensure that you generate separate reCAPTCHA keys for the subdomain and update the keys accordingly in your code.
In conclusion, the “Invalid Domain for Site Key” error can be resolved by carefully verifying your reCAPTCHA settings, generating new keys for the correct domain, updating the code with the new keys, and clearing cache. By following these steps, you can ensure that the reCAPTCHA feature works seamlessly on your website, enhancing its security and user experience.
Create Recaptcha V2 Key
In today’s digital age, online security is of utmost importance. With the rise in cybercrime and various malicious activities, it has become essential for website owners to implement robust security measures to protect their users’ sensitive information. One such effective and widely-used security tool is reCAPTCHA v2, which provides an added layer of protection by distinguishing between humans and bots, ensuring the integrity of various online platforms.
In this article, we will delve into the process of creating a reCAPTCHA v2 key, explore its benefits, and address some frequently asked questions.
Understanding reCAPTCHA v2
reCAPTCHA is a free service provided by Google that helps protect websites from abusive activities. It uses advanced risk analysis algorithms to determine whether a visitor to a site is human or a bot. By implementing reCAPTCHA v2, website owners can prevent spam, automated abuse, and unauthorized access to their platforms.
reCAPTCHA v2 comes in two versions: Checkbox reCAPTCHA and Invisible reCAPTCHA. Both versions leverage the same underlying technology, but differ in their user experience. The Checkbox version presents users with a checkbox to confirm their humanity, while the Invisible version silently authenticates a user after detecting their behavior on the website.
Create reCAPTCHA v2 Key: Step by Step Guide
To create a reCAPTCHA v2 key, follow these simple steps:
1. Visit the reCAPTCHA website
Go to the reCAPTCHA homepage (https://www.google.com/recaptcha) and click on the “Admin Console” button located in the top right corner of the screen. You will need a Google account to proceed further.
2. Register your website
On the Admin Console page, click on the “+ button” to register a new site. Choose an appropriate label for your website and enter the domain name, for example, “www.yourwebsite.com.” You also need to select the reCAPTCHA type; for this guide, select “reCAPTCHA v2.”
3. Add domain owners
Specify the owners of the domain by adding their email addresses. This step ensures that only authorized users can manage the reCAPTCHA settings for the registered website.
4. Accept the terms of service
Carefully read and accept the reCAPTCHA Terms of Service to move forward.
5. Register the website
Complete the registration process by clicking on the “Submit” button. You will be redirected to a page displaying your newly generated Site Key and Secret Key.
6. Implement reCAPTCHA on your website
Now that you have the necessary keys, the next step is to integrate reCAPTCHA into your website. Choose the appropriate implementation based on the reCAPTCHA version you have chosen (Checkbox or Invisible). Refer to the reCAPTCHA documentation for detailed instructions on embedding the code snippet.
7. Test and deploy
Before making reCAPTCHA live on your website, it is crucial to test its functionality. Visit your website and ensure that the reCAPTCHA feature is working correctly and effectively. Once satisfied, deploy it live and protect your website from bots and malicious activities.
Frequently Asked Questions
Q: Can I use the same reCAPTCHA v2 keys for multiple websites?
A: No, each website requires its own unique set of reCAPTCHA keys.
Q: Can I change my reCAPTCHA v2 keys later?
A: Yes, you can regenerate the keys if needed. However, updating the keys will require you to modify the implementation on your website.
Q: Is reCAPTCHA v2 accessible to users with disabilities?
A: Google puts significant effort into ensuring that reCAPTCHA is accessible to as many users as possible. However, if you have concerns about accessibility, you may consider using alternative solutions or consult accessibility experts.
Q: Are the keys transferable between different reCAPTCHA versions?
A: No, the reCAPTCHA keys are specific to the version you choose during registration.
Q: Can reCAPTCHA v2 guarantee 100% protection from bots?
A: While reCAPTCHA v2 provides a strong defense against automated abuse, it is not foolproof. Sophisticated bots may still find ways to bypass it. It is important to continuously update your security measures and keep an eye on any suspicious activities.
Conclusion
With the increasing number of cybersecurity threats, it is crucial to implement reliable security measures on websites. reCAPTCHA v2 is an effective tool in preventing bots and automated abuse, ensuring a safer browsing experience for users. By following the step-by-step guide provided in this article, you can easily create a reCAPTCHA v2 key for your website and enhance your online security.
Images related to the topic error for site owner: invalid key type

Found 10 images related to error for site owner: invalid key type theme

























Article link: error for site owner: invalid key type.
Learn more about the topic error for site owner: invalid key type.
- reCAPTCHA – Formidable Forms
- Google reCAPTCHA V3.0 not working. “ERROR for site owner
- 7 Quick Fixes for “Error for Site owner: Invalid Key Type”
- How to Fix “Error for Site Owner Invalid Domain for Site Key”?
- How to Enable the Site Key for Invisible CAPTCHA [2023] – Privyr
- Introducing reCAPTCHA v3 – Google
- reCAPTCHA – Google
- Error for site owner: Invalid site key | WordPress.org
- How to Fix the “Error for Site Owner: Invalid Key Type” Issue
- 6 Methods to solve the Error for site owner: invalid key type
- How to Troubleshoot “Error for Site Owner: Invalid Key Type”?
- ERROR for site owner: Invalid site key reCAPTCHA
- How to Fix “Error for Site Owner Invalid Domain for Site Key”?
See more: https://nhanvietluanvan.com/luat-hoc/