Download File From Javascript
Downloading files from JavaScript is a common requirement in web applications. Whether you need to download an image, a document, or any other type of file, JavaScript provides various ways to accomplish this task. In this article, we will explore the different techniques and best practices for downloading files from JavaScript. We will cover topics such as enabling file downloads, creating a download URL, triggering the download, handling download errors, offering download progress tracking, supporting cross-origin file downloads, downloading multiple files, dealing with large file downloads, and ensuring file integrity and security.
Enabling File Downloads
Before we delve into the actual process of downloading files, we need to ensure that the server is set up to enable file downloads. This involves setting the proper HTTP response headers that specify the content type and disposition of the file being downloaded. One essential header to set is the “Content-Disposition” header, which informs the browser that the content should be treated as a downloadable file rather than displayed in the browser window. Additionally, we can set the “attachment” filename to suggest a default filename for the downloaded file.
Creating a Download URL
To initiate a file download in JavaScript, we need to create a temporary URL for the file being downloaded. One way to achieve this is by generating a Blob object, which represents the file data. The Blob object allows us to create a temporary URL for the file using the URL.createObjectURL() method. This URL can then be used to trigger the download.
Triggering the Download
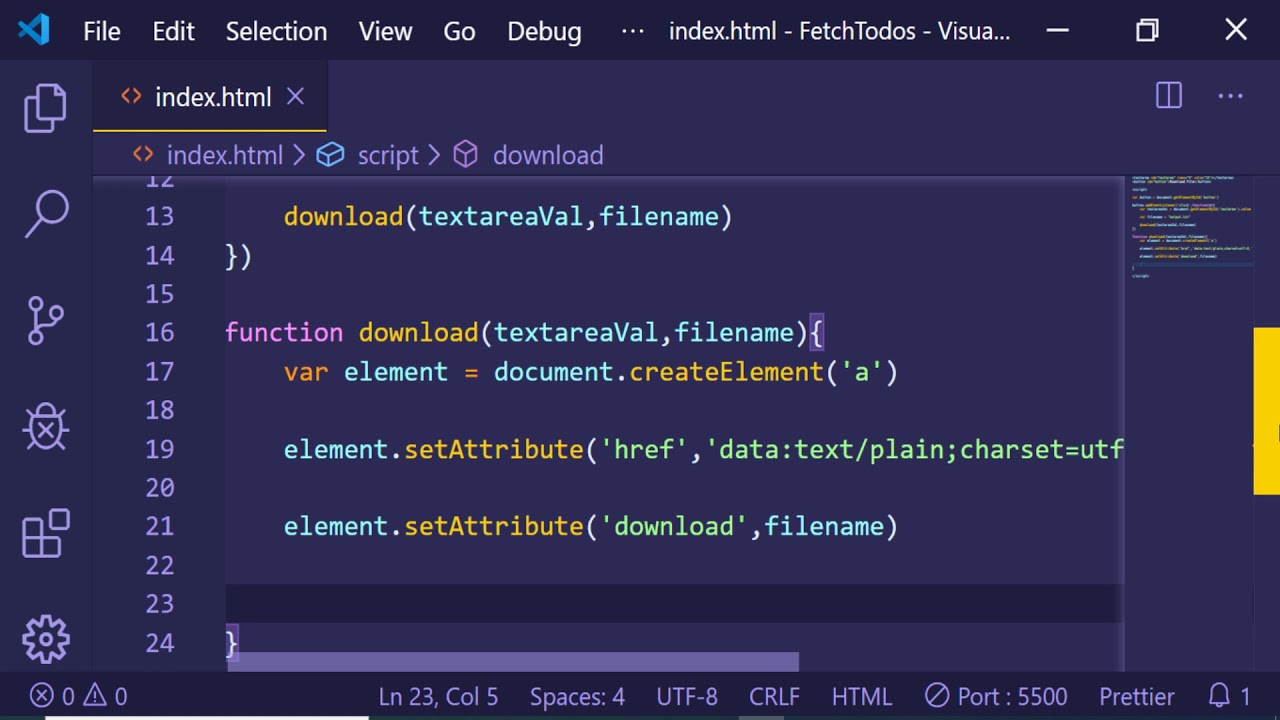
Once we have the download URL, we can proceed to create a download link element in the document. By setting the download attribute of the link element to the download URL, we instruct the browser to download the file when the link is clicked. We can then append the link to the document using the DOM manipulation methods. Alternatively, we can programmatically invoke the download using JavaScript without displaying the link to the user.
Handling Download Errors
When downloading files from JavaScript, it is essential to handle errors gracefully. We should first check if the user’s browser supports the required functionality for downloading files. If not supported, we can provide fallback options such as displaying an error message or offering an alternative means of file download.
Offering Download Progress Tracking
For large file downloads, it is beneficial to provide users with a progress indicator to track the download progress. We can implement a progress bar using HTML and CSS and update it with the download percentage using the “onprogress” event. This event is triggered periodically during the download, allowing us to update the progress bar dynamically.
Supporting Cross-Origin File Downloads
In some cases, we may need to download files from a different domain or subdomain. However, due to security restrictions, cross-origin requests are typically blocked by browsers. To enable cross-origin file downloads, we need to configure the server to allow such requests. This can be done by implementing the “Cross-Origin Resource Sharing” (CORS) mechanism, which allows the server to specify which origins are allowed to download files.
Downloading Multiple Files
Downloading multiple files from JavaScript can be achieved by looping through an array of file URLs. For each file URL, we can create multiple download link elements and trigger the downloads either sequentially or in parallel, depending on the specific requirements of the application.
Dealing with Large File Downloads
When downloading large files, it is crucial to implement streaming techniques to optimize performance. Chunking large files into smaller pieces and downloading them incrementally improves download speed and reduces the strain on resources. Additionally, implementing pause and resume functionality allows users to pause the download and resume it later if necessary.
Ensuring File Integrity and Security
To ensure the integrity and security of downloaded files, there are various techniques we can employ. Implementing digital signatures verifies the authenticity and integrity of the downloaded file. Performing file hash verification allows us to compare the hash of the downloaded file with a known hash to detect any tampering. For sensitive files, we can protect them with authentication mechanisms to restrict access to authorized users only.
FAQs
1. How can I download a file from a URL using JavaScript?
To download a file from a URL, you can create a download link element and set its “href” attribute to the file URL. Then use the “download” attribute to specify a default filename for the downloaded file. Finally, append the link to the document and programmatically click it using JavaScript to trigger the download.
2. Is it possible to download a file to a specific folder using JavaScript?
No, JavaScript does not have direct access to the filesystem and does not provide the capability to download a file to a specific folder. Downloads are handled by the browser, and the user typically decides where the file should be saved.
3. Can I use jQuery to download a file from JavaScript?
Yes, with jQuery, you can use the same techniques mentioned above to download files from JavaScript. jQuery provides convenient methods for DOM manipulation and event handling, which can simplify the process of creating download links and triggering the downloads.
4. How can I download a file from an API response using JavaScript?
When receiving an API response that includes a file to be downloaded, you can extract the relevant data (e.g., file content) from the response and create a Blob object. Then create a temporary URL for the Blob and trigger the download as described earlier.
5. How can I handle download errors in JavaScript?
To handle download errors, you should first check if the required functionality for downloading files is supported by the user’s browser. If not supported, you can display an error message or provide alternative means of file download, such as offering a fallback option or suggesting different file formats.
6. What is the CORS mechanism, and how can I enable cross-origin file downloads?
CORS (Cross-Origin Resource Sharing) is a mechanism that allows servers to specify which origins are allowed to access certain resources. To enable cross-origin file downloads, you need to configure the server to include the appropriate CORS headers in its responses, specifying the allowed origins for file downloads.
In conclusion, downloading files from JavaScript involves setting the necessary HTTP response headers, creating a download URL, triggering the download, handling errors, tracking download progress, supporting cross-origin file downloads, downloading multiple files, dealing with large file downloads, and ensuring file integrity and security. By understanding these techniques and best practices, you can implement robust and efficient file download functionality in your web applications.
File Download With Javascript
Keywords searched by users: download file from javascript Js download file from url, JavaScript download file to specific folder, Download file jQuery, HTML download file from URL, Axios download file, Javascript download File from API response, Ajax download file, Click button download file JavaScript
Categories: Top 100 Download File From Javascript
See more here: nhanvietluanvan.com
Js Download File From Url
Downloading files from a URL is a common task in web development, especially when building applications that involve file sharing or handling. Fortunately, JavaScript provides a convenient solution for accomplishing this task. In this article, we will explore different approaches to download files from a URL using JavaScript, along with code examples and explanations.
Introduction to Downloading Files from a URL using JavaScript
JavaScript offers multiple methods to download files from a URL, each with its own advantages and use cases. These methods primarily involve using HTML5 features or leveraging the browser’s built-in functionality.
1. Using the Anchor Tag
The simplest way to initiate a file download is by using the anchor (a) tag’s download attribute. By specifying the file URL and desired name, the download attribute triggers the download process when clicked.
“`html
Download File
“`
When an anchor tag with the download attribute is clicked, the browser automatically downloads the file, saving it to the designated location with the given name. This method works for various file types, including images, documents, audio, and video files.
2. Creating a Blob and Downloading it
Another approach involves creating a Blob (Binary Large Object) in JavaScript and downloading it as a file. A Blob represents raw data that can be stored and manipulated in memory. We can utilize this feature to download files by dynamically generating a Blob with data from a URL.
“`javascript
function downloadFile(url, fileName) {
fetch(url)
.then(response => response.blob())
.then(blob => {
const link = document.createElement(‘a’);
link.href = URL.createObjectURL(blob);
link.download = fileName;
link.click();
});
}
// Usage:
downloadFile(‘https://example.com/file.pdf’, ‘my_file.pdf’);
“`
In this example, the `downloadFile()` function takes a URL and a desired file name. It uses the `fetch()` function to retrieve the file from the URL, converts the response to a Blob using the `blob()` method, and finally creates a link with the generated Blob URL. Calling `link.click()` triggers the file download.
Advantages of this method include the ability to manipulate or preprocess the file data before initiating the download. It is also useful for scenarios where the file is dynamically generated or modified.
3. Utilizing the Download Attribute Programmatically
While the anchor tag’s download attribute is handy, enabling dynamic file downloads might require adjusting the download attribute programmatically. We can achieve this by creating an invisible anchor tag, setting its properties, and simulating a click event.
“`javascript
function downloadFile(url, fileName) {
const link = document.createElement(‘a’);
link.href = url;
link.download = fileName;
link.style.display = “none”;
document.body.appendChild(link);
link.click();
document.body.removeChild(link);
}
// Usage:
downloadFile(‘https://example.com/file.pdf’, ‘my_file.pdf’);
“`
This method provides more flexibility as it allows for generating the download dynamically, specifying the URL and file name using variables, or even modifying the file name before initiating the download.
Frequently Asked Questions (FAQs)
Q1: Can JavaScript be used to download files from any URL?
A1: JavaScript can download files from any URL accessible to the application. However, certain server configurations or security measures may restrict certain download operations.
Q2: Is it possible to download multiple files using JavaScript?
A2: Yes, it is possible to download multiple files using JavaScript. This can be achieved by implementing a loop or iterating through an array of URLs and initiating the download for each file.
Q3: Can we specify the download location using JavaScript?
A3: JavaScript alone cannot directly control the download location. The browser generally handles the location where files are saved. However, users can configure their browser preferences to specify a default download location.
Q4: Are there any size limitations for files that can be downloaded using JavaScript?
A4: JavaScript itself does not impose any size limitations on downloaded files. However, browsers may have their own limitations, such as limitations on client-side memory or limitations set by the server.
Q5: Can we display download progress or implement callbacks while downloading using JavaScript?
A5: JavaScript provides APIs, such as ProgressEvent, that enable monitoring the download progress and implementing callbacks. By utilizing these APIs, you can display the progress to the user or execute specific actions upon file download completion.
Conclusion
Downloading files from a URL using JavaScript is a versatile task that can be achieved through various methods. Whether using the simple anchor tag’s download attribute, generating Blobs, or programmatically adjusting anchor tag properties, JavaScript offers different approaches that cater to a range of use cases. Understanding these techniques equips web developers with the tools necessary to create efficient and user-friendly file download experiences in their applications.
Javascript Download File To Specific Folder
To begin, it is important to note that JavaScript alone cannot directly download a file to a specific folder on a user’s computer. This is due to security and privacy concerns. Web browsers are designed to protect users from malicious actions, and allowing arbitrary file downloads to specific folders would be a security risk. However, JavaScript can facilitate file downloads by triggering the browser’s native download behavior.
To initiate a file download, we will make use of the HTML5 `download` attribute. This attribute can be added to an anchor (``) tag to specify the file’s name when it is downloaded. Although the file will be downloaded to the user’s default download folder, we can provide a suggestion for the filename.
Here is an example of a simple HTML structure with a download button:
“`html
Download File
“`
In this code snippet, `path/to/file.pdf` represents the actual file that you want to download, and `downloaded_file.pdf` is the suggested file name that will be displayed in the download prompt. The text within the anchor tag will be visible as a clickable link on your webpage.
By default, when a user clicks on a link with the `download` attribute, the browser will handle the download automatically, without any JavaScript involvement. However, in some cases, you may want to trigger the download programmatically, such as when the user clicks on a button or performs a specific action. In these cases, you can use JavaScript to simulate a click event on the link element.
Here is an example of how to programmatically trigger a file download using JavaScript:
“`javascript
const downloadLink = document.createElement(‘a’);
downloadLink.href = ‘path/to/file.pdf’;
downloadLink.setAttribute(‘download’, ‘downloaded_file.pdf’);
document.body.appendChild(downloadLink);
downloadLink.click();
document.body.removeChild(downloadLink);
“`
In this code, we create a new link element programmatically using the `createElement` method. We set the attributes `href` and `download` to specify the file path and suggested filename, respectively. We then append the link element to the document body and simulate a click event using the `click` method. Finally, we remove the link element from the body to clean up after the download has completed.
FAQs:
Q1. Can I specify a custom folder for file downloads using JavaScript?
A1. No, JavaScript cannot directly specify a custom folder for file downloads. The browser’s native download behavior determines the download location based on user preferences and security settings.
Q2. How can I download multiple files programmatically?
A2. To download multiple files programmatically, you can use a loop to create and simulate click events on multiple link elements, each representing a different file to be downloaded.
Q3. Is it possible to download files without showing the download prompt?
A3. No, it is not possible to download files silently without displaying the download prompt to the user. Browsers prioritize user security and require explicit user consent for file downloads.
Q4. Can I download files from external URLs using JavaScript?
A4. Yes, you can download files from external URLs using JavaScript. Simply provide the external URL as the `href` attribute value. However, keep in mind that some browsers may block downloads from certain external domains for security reasons.
In conclusion, while JavaScript cannot directly download files to specific folders on a user’s computer, it can facilitate file downloads using the browser’s native download behavior. By using the `download` attribute and JavaScript, you can provide suggestions for file names and programmatically trigger file downloads. However, always remember to prioritize user security and obtain explicit user consent before initiating any downloads on your website.
Download File Jquery
Introduction:
In today’s digital age, file downloads have become an integral part of our online experience. Whether it’s downloading a PDF, an image, or any other type of file, users expect a seamless and user-friendly experience. One tool that has gained immense popularity among web developers for simplifying file downloads is jQuery. In this article, we will dive deep into the world of downloading files with jQuery, exploring its features, benefits, and implementation. So, let’s get started!
The Power of jQuery for File Downloads:
jQuery, a popular JavaScript library, has revolutionized the way developers write code and interact with their web applications. When it comes to downloading files, jQuery provides a simple and efficient solution. It helps developers to enhance the user experience by allowing them to download files without the need for page reloads or complex server-side code.
Downloading files with jQuery can be benefitial for various scenarios. For instance, instead of redirecting a user to a separate page or forcing them to right-click and choose “Save As,” the user can simply click on a download button or link, triggering a file download instantly. jQuery makes this process smooth and seamless, improving overall user satisfaction.
Implementing File Download with jQuery:
Implementing file downloads with jQuery is a breeze, thanks to its extensive documentation and vast community support. To get started, you need the jQuery library, which can be downloaded from the official jQuery website or included via a Content Delivery Network (CDN). Once included, you can start using jQuery’s powerful functions for downloading files.
One of the key functions in jQuery for file downloads is `.on()`, which allows you to attach an event handler to a specific element. By using this function, you can bind a click event to a download button or link, giving you control over the file download process. Within the event handler function, you can utilize jQuery’s built-in `$.ajax()` method or the `window.location.href` property to trigger the file download.
For instance, consider the following code snippet:
“`javascript
$(document).ready(function() {
$(‘#downloadButton’).on(‘click’, function() {
// Trigger file download
window.location.href = ‘path/to/file.pdf’;
});
});
“`
In this example, when a user clicks the button with the id `downloadButton`, the `window.location.href` is set to the file’s path, initiating the download process. With jQuery, you have the freedom to customize the download behavior, such as prompting the user for a file name before initiating the download or handling any errors that may occur during the process.
FAQs:
Q: Can I use jQuery to download multiple files at once?
A: Yes, you can use jQuery to download multiple files at once. You can create a loop that iterates through an array of file paths and triggers the file download for each file.
Q: Is jQuery the only way to download files?
A: No, jQuery is not the only way to download files. You can achieve file downloads using traditional JavaScript or other libraries like Axios or Fetch API. However, jQuery simplifies the process and provides a more concise code.
Q: Does downloading files with jQuery work on all browsers?
A: Generally, downloading files with jQuery works on all modern browsers. However, some older browsers may not fully support jQuery’s features. It’s always a good practice to test your code across different browsers to ensure cross-compatibility.
Q: Can I track file download events using jQuery?
A: Yes, you can track file download events using jQuery. By attaching additional event handlers or utilizing jQuery’s AJAX methods, you can log file download events for analytics or perform any other desired actions.
Q: Are there any security risks associated with file downloads using jQuery?
A: File downloads using jQuery are generally secure. However, it’s crucial to validate user input and sanitize file names before initiating any downloads to prevent potential security vulnerabilities like file traversal or injection attacks.
Conclusion:
In conclusion, jQuery provides a simple and effective solution for downloading files in web applications. It simplifies the process by eliminating the need for complex server-side code or page reloads. With jQuery, users can enjoy a seamless file download experience, resulting in improved user satisfaction. By leveraging jQuery’s powerful features, developers can enhance the functionality of their web applications and ensure a user-friendly environment. So, go ahead and explore the world of file downloads with jQuery, and unlock its potential for your next project.
Images related to the topic download file from javascript

Found 18 images related to download file from javascript theme














































Article link: download file from javascript.
Learn more about the topic download file from javascript.
- Download File Using JavaScript/jQuery – Stack Overflow
- How to Download Any File In JavaScript – Webtips
- How to Download a File Using JavaScript – In Plain English
- Download a File Using JavaScript | Delft Stack
- How to Download a File Using JavaScript – Linux Hint
- How to Download Files With JavaScript | by Stan Georgian
- How to download a file in JavaScript
- How to download File Using JavaScript/jQuery – GeeksforGeeks
- How can I download a file using Javascript? – Gitnux Blog
- How to trigger a file download when clicking an HTML button …