Javascript Format Date As Yyyy-Mm-Dd
The Built-in Date Object in JavaScript
The Date object is a built-in object in JavaScript that allows developers to work with dates and times. It provides various methods for manipulating and formatting dates. Internally, the Date object represents dates as the number of milliseconds since January 1, 1970.
Converting Date to yyyy-mm-dd Format
To convert a date to the yyyy-mm-dd format, you can use the built-in methods of the Date object. Here is a step-by-step guide:
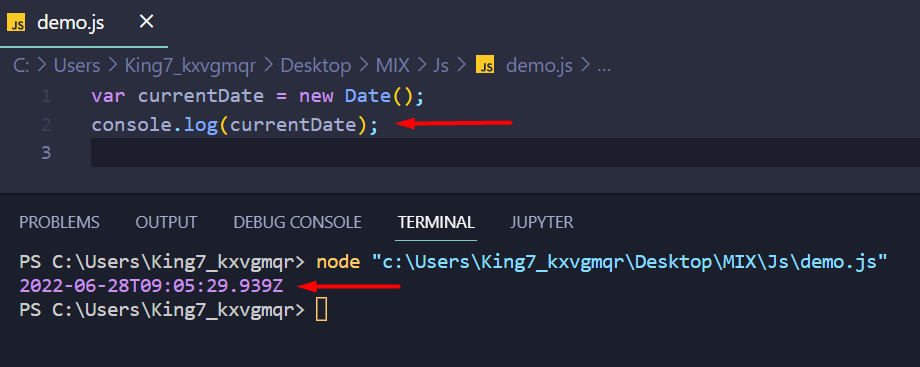
1. Create a new Date object:
“`javascript
const date = new Date();
“`
2. Extract the year, month, and day components from the date object:
“`javascript
const year = date.getFullYear();
const month = date.getMonth() + 1; // Note: JavaScript uses a zero-based index for months
const day = date.getDate();
“`
3. Create the yyyy-mm-dd format string using template literals or concatenation:
“`javascript
const formattedDate = `${year}-${month}-${day}`;
// or
const formattedDate = year + ‘-‘ + month + ‘-‘ + day;
“`
Handling Month and Day Values
When working with month values in JavaScript’s Date object, it’s important to remember that it uses a zero-based index. This means that January is represented as 0, February as 1, and so on. To match the actual calendar month, you need to add 1 to the month value.
Additionally, to ensure consistency in the yyyy-mm-dd format, it is recommended to use zero-padded day and month values. For example, January 1st should be represented as 01 instead of just 1.
Working with International Date Formats
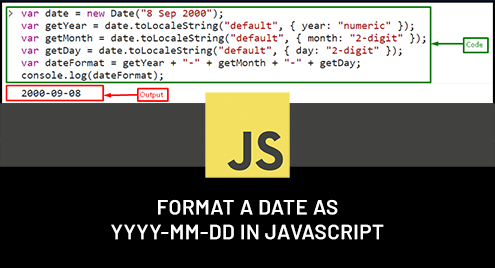
JavaScript provides a method called toLocaleDateString() that can be used to format dates according to the user’s locale. This ensures that the date is displayed in a format suitable for the user’s region and language. The toLocaleDateString() method accepts options that allow you to specify the desired format.
Here is an example that demonstrates how to obtain the yyyy-mm-dd format using the toLocaleDateString() method:
“`javascript
const date = new Date();
const options = { year: ‘numeric’, month: ‘2-digit’, day: ‘2-digit’ };
const formattedDate = date.toLocaleDateString(‘en-US’, options);
“`
Using Third-Party Libraries
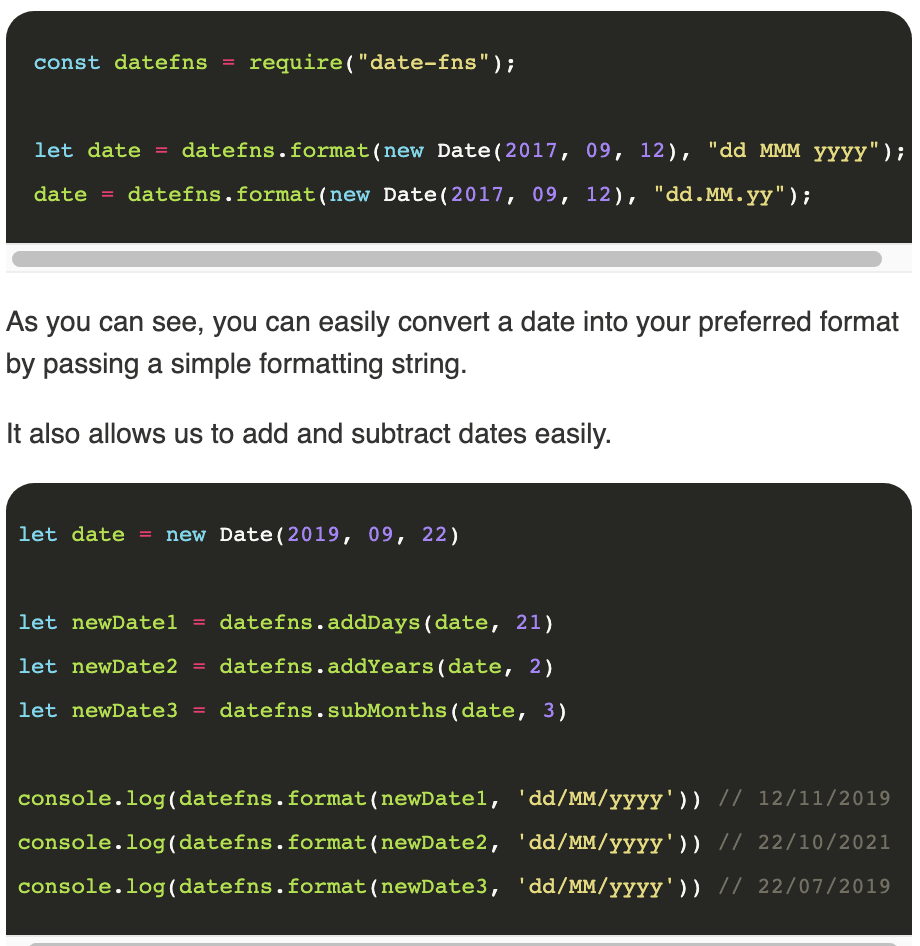
If you require more comprehensive date formatting capabilities or need to work with different formats, you can consider using third-party libraries such as Moment.js or date-fns. These libraries provide a wide range of formatting options and make it easier to handle complex date-related operations.
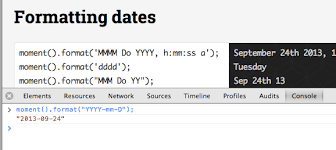
For example, you can use Moment.js to format a date as yyyy-mm-dd:
“`javascript
const date = moment();
const formattedDate = date.format(‘YYYY-MM-DD’);
“`
Best Practices for Date Formatting
When working with date formatting in JavaScript, it is important to follow some best practices:
1. Write comprehensible code: Use descriptive variable names and comments to make your code more understandable and maintainable.
2. Handle errors and edge cases: Dates can be tricky, so be prepared to handle invalid inputs and edge cases such as leap years or time zone differences.
3. Test your code: Make sure to thoroughly test your date formatting code to ensure its accuracy and reliability.
In conclusion, formatting dates in JavaScript as yyyy-mm-dd is achievable using the built-in methods of the Date object or by using third-party libraries. Understanding the zero-based index for months and the importance of zero-padding can help ensure consistency in the format. By adhering to best practices and following guidelines provided by libraries, you can format dates effectively and accurately in JavaScript.
How To Use Date In Javascript Ddmmyy | Dd-Mm-Yyyy In Javascript | Javascript Date Format In Hindi
Keywords searched by users: javascript format date as yyyy-mm-dd js date format yyyy-mm-dd hh mm ss, tolocaledatestring format yyyy-mm-dd, format yyyy-mm-dd moment, JavaScript convert string to date format yyyy-mm-dd, Format date js, Format date/time JavaScript, toLocaleString format yyyy-mm-dd HH:mm, jquery format date dd/mm/yyyy
Categories: Top 53 Javascript Format Date As Yyyy-Mm-Dd
See more here: nhanvietluanvan.com
Js Date Format Yyyy-Mm-Dd Hh Mm Ss
The JavaScript programming language is widely used for enhancing the functionality and interactivity of websites. One of its fundamental features is the ability to work with dates and times. The JavaScript Date object provides various methods for formatting dates in different formats. This article will delve into the yyyy-mm-dd hh:mm:ss format, its significance, and how to achieve it using JavaScript.
Understanding the yyyy-mm-dd hh:mm:ss Format:
The yyyy-mm-dd hh:mm:ss format is a standardized way of representing dates and times. It follows the order of year, month, day, hour, minute, and second, separated by hyphens, colons, and spaces. This format increases readability and ensures consistent sorting in most programming scenarios.
Working with JavaScript’s Date Object:
JavaScript’s Date object offers a wide range of methods to retrieve and manipulate dates and times. To format a date as yyyy-mm-dd hh:mm:ss, you can use a combination of these methods to extract the desired components and assemble them into the required format.
Formatting Dates as yyyy-mm-dd hh:mm:ss in JavaScript:
To illustrate the process of formatting dates in the yyyy-mm-dd hh:mm:ss format, consider the following example code:
“`javascript
const date = new Date();
const year = date.getFullYear();
const month = String(date.getMonth() + 1).padStart(2, ‘0’);
const day = String(date.getDate()).padStart(2, ‘0’);
const hours = String(date.getHours()).padStart(2, ‘0’);
const minutes = String(date.getMinutes()).padStart(2, ‘0’);
const seconds = String(date.getSeconds()).padStart(2, ‘0’);
const formattedDate = `${year}-${month}-${day} ${hours}:${minutes}:${seconds}`;
console.log(formattedDate);
“`
In this example, we start by creating a new Date object to represent the current date and time. We then extract each component of the date and time using specific methods provided by the Date object. These methods include getFullYear(), getMonth(), getDate(), getHours(), getMinutes(), and getSeconds().
To ensure that each component is represented with two digits, we use the padStart() method along with the ‘0’ padding character. This ensures that even single-digit values are correctly displayed with leading zeros.
Finally, we concatenate the extracted components using hyphens, colons, and spaces, as required by the yyyy-mm-dd hh:mm:ss format, and store the formatted date in the `formattedDate` variable.
Common Examples:
Let’s consider a few common scenarios where the yyyy-mm-dd hh:mm:ss format can be applied:
1. Storing dates in databases: This format ensures consistent storage of dates and times in databases, making it easier to sort and query the data.
2. Logging and debugging: When logging events or debugging code, using a standard format allows for easier identification and comparison of events.
3. APIs and data exchange: When working with APIs or exchanging data between different systems, standardized date formats enable seamless interoperability.
Frequently Asked Questions:
Q: Can I customize the separators in the yyyy-mm-dd hh:mm:ss format?
A: Yes, the separators in the format can be customized according to your requirements. You can replace the hyphens, colons, and spaces with any character of your choice.
Q: How can I format a specific date and time, instead of the current date and time?
A: Instead of using `new Date()`, you can pass a specific date and time as an argument to the `Date` constructor. For example, `const date = new Date(‘2022-05-12T18:30:00’)` would format the date “May 12, 2022, 18:30:00” in yyyy-mm-dd hh:mm:ss format.
Q: Is the yyyy-mm-dd hh:mm:ss format recognized globally?
A: While the yyyy-mm-dd hh:mm:ss format is widely recognized and understood, it is important to consider the specific requirements of different regions or systems when dealing with date and time formats.
Q: Are there any JavaScript libraries available for date formatting?
A: Yes, there are several popular JavaScript libraries, such as moment.js and date-fns, that provide comprehensive date and time formatting options, including support for the yyyy-mm-dd hh:mm:ss format.
In summary, the yyyy-mm-dd hh:mm:ss format offers a consistent and readable representation of dates and times. JavaScript’s Date object provides the necessary tools to extract and format date components accordingly. By following the guidelines mentioned in this article, you can easily format dates in the yyyy-mm-dd hh:mm:ss format and apply it to various programming scenarios.
Tolocaledatestring Format Yyyy-Mm-Dd
In JavaScript, the toLocaleDateString() method is used to convert a date object into a localized string representation of the date. The format “yyyy-mm-dd” is one of the many formats available within this method. This article aims to explore the toLocaleDateString format “yyyy-mm-dd” in depth, providing a comprehensive understanding of its usage, localization, and potential FAQs related to this format.
Localized Representation:
The toLocaleDateString() method allows developers to generate a localized string representation of the date according to the user’s locale. The format “yyyy-mm-dd” represents the year, month, and day of a given date, following the ISO 8601 standard. It is important to note that this format can vary depending on the user’s locale, as different regions have different date formats.
Localization:
As mentioned above, the toLocaleDateString format “yyyy-mm-dd” adapts to the specific locale of the user. For instance, in the United States, the date format often uses “mm/dd/yyyy,” while in many European countries, including the United Kingdom, it typically follows the “dd/mm/yyyy” pattern. However, the format “yyyy-mm-dd” is commonly understood and used in various digital contexts, as it provides a clear and unambiguous representation of the date.
Using the toLocaleDateString Format “yyyy-mm-dd”:
To utilize the “yyyy-mm-dd” format with the toLocaleDateString() method, the code snippet below demonstrates its implementation:
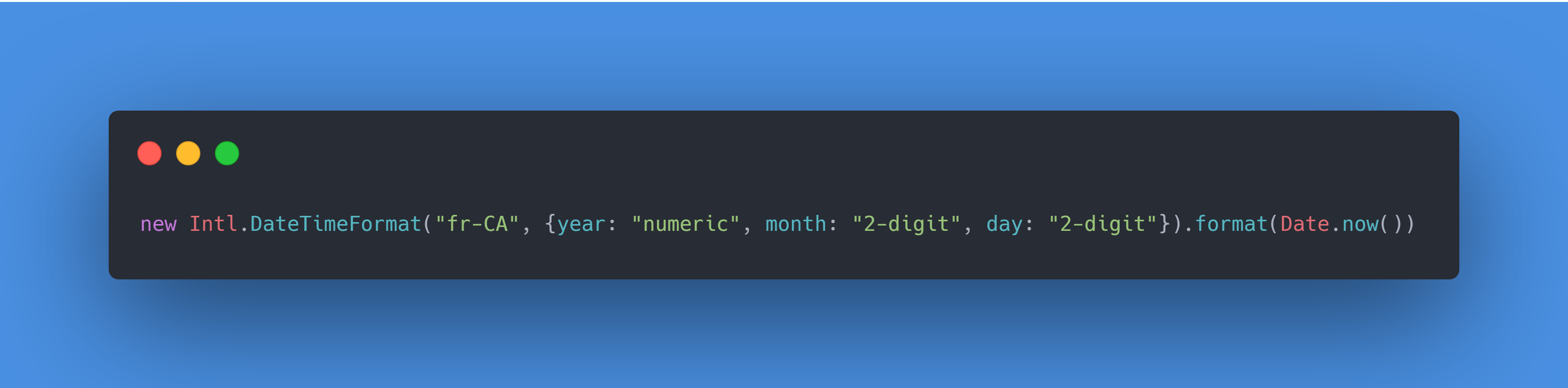
const currentDate = new Date();
const localizedDate = currentDate.toLocaleDateString(“en-US”, {year: “numeric”, month: “2-digit”, day: “2-digit”});
In the example above, a new Date object is created, representing the current date. The toLocaleDateString() method then converts this object into a localized string representation using the “en-US” locale. The options object specifies the format we desire: “year: “numeric”” ensures the full four-digit year is displayed, “month: “2-digit”” pads the month with a leading zero if necessary, and “day: “2-digit”” does the same for the day. The resulting string will follow the format “yyyy-mm-dd” for the English (United States) locale.
Common FAQs about toLocaleDateString Format “yyyy-mm-dd”:
Q: Can the toLocaleDateString() method be used without specifying a locale?
A: Yes, if a locale is not specified, the method will use the default locale of the user’s browser. However, for consistent results across different systems, it is advisable to explicitly declare the desired locale.
Q: Is the “yyyy-mm-dd” format supported in all browsers?
A: Generally, modern browsers aim to support the ISO 8601 standard, which includes the “yyyy-mm-dd” format. However, some older browsers may have limited support or exhibit differences in localized representations.
Q: Can I use a different separator instead of the hyphen (“-“) in the “yyyy-mm-dd” format?
A: The toLocaleDateString method does not provide direct control over the separator used in the format. The separator is typically determined by the user’s locale, and altering it is not recommended, as it may violate regional date conventions.
Q: How can I adapt the toLocaleDateString format to display a different language or region?
A: To display dates in different languages or regions, you can change the locale parameter in the toLocaleDateString() method. For example, using “fr-FR” will display the date in French (France), using the French date format. It’s important to note that not all languages or countries have built-in localization support for all formats.
Q: Can I customize the format further, such as displaying the day of the week or time?
A: The toLocaleDateString() method focuses solely on formatting the date part, excluding time or day of the week. To include additional information, you can explore other methods like toLocaleString(), toLocaleTimeString(), or toLocaleString(). These methods offer more comprehensive customization options for displaying the day of the week, time, and other elements.
By now, you should have gained a solid understanding of the toLocaleDateString format “yyyy-mm-dd” in JavaScript. We’ve explored how this format allows developers to generate a localized date string according to the user’s locale, including various FAQs surrounding its usage. Remember, date formatting can be a complex topic, but understanding the conventions and leveraging appropriate methods will ensure your application caters to users’ localized expectations and preferences.
Format Yyyy-Mm-Dd Moment
The YYYY-MM-DD format follows a logical order, starting with the year, followed by the month, and ending with the day. This order avoids any confusion or misinterpretation that may occur with other date formats, such as the month/day/year format often used in the United States. By using the YYYY-MM-DD format, there is a universal understanding of the date, regardless of cultural or geographical differences.
One of the primary reasons for the adoption of the YYYY-MM-DD format is its ability to sort dates accurately. When sorting dates as strings in programming or databases, the YYYY-MM-DD format ensures chronological order without any ambiguity. This enables easy data analysis and efficient organization of records.
Moreover, the YYYY-MM-DD format provides a concise and unambiguous format suitable for international communication. As businesses and individuals collaborate globally, it is essential to communicate dates effortlessly, irrespective of the reader’s native language. The YYYY-MM-DD format, with its ordered structure, allows for clear communication without the potential for misinterpretation.
Furthermore, the YYYY-MM-DD format is particularly useful when dealing with data-driven projects or computer systems. Many programming languages and database systems support this format as a standard, making it the preferred option for storing and manipulating dates. By adhering to the standardized format, developers can avoid unnecessary conversions or complexities when dealing with dates in their code.
FAQs:
Q: Why is the YYYY-MM-DD format often used in scientific research and publications?
A: The YYYY-MM-DD format ensures consistency and clarity in scientific research and publications. It eliminates any potential ambiguity that may arise from different date formats across countries. Additionally, it allows for easy sorting and analysis of data, which is crucial in scientific endeavors.
Q: Are there any countries that do not follow the YYYY-MM-DD format?
A: Although the YYYY-MM-DD format is widely adopted, some countries, particularly in North America, predominantly use the month/day/year format. However, globally recognized organizations, such as the International Organization for Standardization (ISO) and the World Health Organization (WHO), advocate for the YYYY-MM-DD format to facilitate international understanding and interoperability.
Q: How do you pronounce the YYYY-MM-DD format?
A: The YYYY-MM-DD format is generally read aloud as “year-month-day.” For example, “2023-07-15” would be pronounced as “the 15th of July, 2023.”
Q: Can I use the YYYY-MM-DD format interchangeably with other date formats?
A: While the YYYY-MM-DD format is widely recognized and understood, it is essential to consider the context and audience when choosing a date format. If you are working on an international project or collaborating with individuals from diverse backgrounds, sticking to the YYYY-MM-DD format is recommended for clarity and ease of understanding.
Q: How do I represent time along with the YYYY-MM-DD format?
A: To represent both date and time, you can append the time in the 24-hour format using the “T” separator. For instance, “2023-07-15T14:30” represents 2:30 PM on the 15th of July, 2023.
In conclusion, the YYYY-MM-DD format serves as a clear and unambiguous way to represent dates in English. Its adoption across various industries and countries ensures consistency, facilitates efficient data handling, and enables universal understanding. By following this format, we can avoid confusion, streamline communication, and enhance data analysis. In a globalized world, adhering to standardized formats like YYYY-MM-DD becomes increasingly important for seamless collaboration and effective information exchange.
Images related to the topic javascript format date as yyyy-mm-dd

Found 17 images related to javascript format date as yyyy-mm-dd theme





















![Quick FAQs on input[type=date] in Google Chrome - Chrome Developers Quick Faqs On Input[Type=Date] In Google Chrome - Chrome Developers](https://wd.imgix.net/image/T4FyVKpzu4WKF1kBNvXepbi08t52/sX1NOZ6rqmwpNGpEBb4m.jpg?auto=format)




























Article link: javascript format date as yyyy-mm-dd.
Learn more about the topic javascript format date as yyyy-mm-dd.
- Format JavaScript date as yyyy-mm-dd – Stack Overflow
- Format a Date as YYYY-MM-DD in JavaScript – Linux Hint
- Format a Date as YYYY-MM-DD using JavaScript – bobbyhadz
- How to Format JavaScript Date as YYYY-MM-DD
- JavaScript Date Formats – W3Schools
- How to Format a Date YYYY-MM-DD in JavaScript or Node.js
- Format a JavaScript Date to YYYY MM DD – Mastering JS
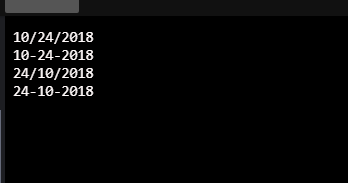
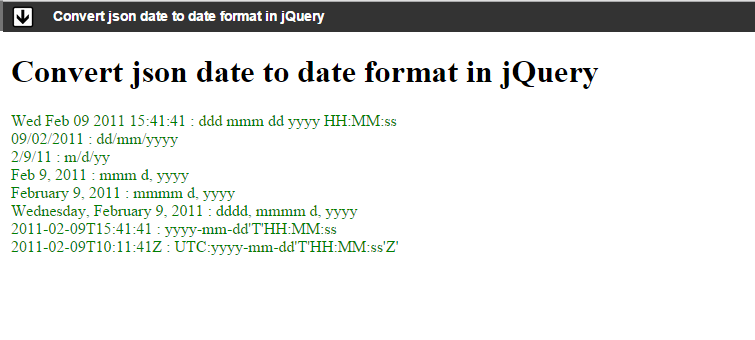
- JavaScript: Display the current date in various format
- JavaScript Date Format – How to Format a Date in JS
- How to parse and format a date in JavaScript – byby.dev
See more: https://nhanvietluanvan.com/luat-hoc/