Javascript Sort By Date
The sort() method in JavaScript is used to sort the elements of an array in place, meaning it modifies the original array. By default, the sort() method sorts the elements in ascending order based on their Unicode character code. However, when it comes to sorting arrays of objects, the sort() method can be extended to sort by specific date properties.
Understanding the Sort Method
Introduction to the sort() method:
The sort() method is a built-in JavaScript method that is used to sort the elements of an array. It takes an optional compare function as an argument, which determines the order in which the elements are sorted.
Sorting an array in ascending order:
To sort an array in ascending order, you can simply call the sort() method without passing any arguments. For example:
“`javascript
const array = [5, 2, 1, 3, 4];
array.sort();
console.log(array); // [1, 2, 3, 4, 5]
“`
Sorting an array in descending order:
To sort an array in descending order, you can pass a compare function to the sort() method. This compare function should return a negative value if the first element is less than the second element, a positive value if the first element is greater than the second element, and zero if the elements are equal. For example:
“`javascript
const array = [5, 2, 1, 3, 4];
array.sort((a, b) => b – a);
console.log(array); // [5, 4, 3, 2, 1]
“`
Sorting Objects by Date
Sorting objects by a specific date property:
To sort objects by a specific date property, you need to provide a compare function that compares the date properties of the objects. For example, let’s say you have an array of objects with a “date” property:
“`javascript
const records = [
{ date: “2022-01-01” },
{ date: “2021-01-01” },
{ date: “2023-01-01” }
];
records.sort((a, b) => new Date(a.date) – new Date(b.date));
console.log(records);
“`
This will sort the objects in ascending order based on the “date” property.
Converting string dates to Date objects:
In the example above, we convert the string dates to Date objects using the Date constructor. This allows us to perform date comparisons using the compare function.
Sorting objects by date in ascending order:
To sort objects by date in ascending order, you can use the same compare function as before:
“`javascript
records.sort((a, b) => new Date(a.date) – new Date(b.date));
console.log(records);
“`
Sorting objects by date in descending order:
To sort objects by date in descending order, you can reverse the order of the comparison:
“`javascript
records.sort((a, b) => new Date(b.date) – new Date(a.date));
console.log(records);
“`
Dealing with Invalid or Missing Dates
Handling invalid or missing date values:
When dealing with objects that have invalid or missing date values, it’s important to handle them properly to avoid errors. One approach is to assign a default date value to the objects with missing or invalid dates before sorting. For example:
“`javascript
records.forEach(record => {
if (!record.date || isNaN(new Date(record.date))) {
record.date = “1970-01-01”; // Default date value
}
});
records.sort((a, b) => new Date(a.date) – new Date(b.date));
console.log(records);
“`
Implementing custom sorting logic:
In some cases, you may need to implement custom sorting logic for objects with invalid or missing dates. For example, you might want to sort the objects with valid dates first, followed by the objects with invalid dates. To achieve this, you can modify the compare function accordingly.
Considerations for Different Date Formats
Sorting objects with different date formats:
If you have objects with different date formats in the array, you may need to convert them to a standard format before sorting. You can use date library such as Moment.js or write custom logic to handle different formats.
Converting different date formats to a standard format:
To convert different date formats to a standard format, you can use date parsing functions provided by libraries like Moment.js or write custom parsing logic using regular expressions or string manipulation methods.
Handling Timezone Differences
Accounting for timezone differences:
When working with dates in JavaScript, it’s important to consider timezone differences. By default, JavaScript uses the local timezone of the user’s system. However, if you need to handle dates in different timezones, you can use libraries like Moment.js which provide timezone support.
Sorting objects with different timezones:
If you have objects with different timezones in the array, you may need to convert them to a common timezone before sorting to ensure consistent results. Moment.js provides methods to convert dates to different timezones.
Converting timezones before sorting:
To convert timezones before sorting, you can use the tz() method provided by Moment.js. This method allows you to convert a date to a specific timezone:
“`javascript
const date = moment(“2021-01-01T00:00:00Z”).tz(“America/Los_Angeles”);
console.log(date.toString()); // Dependent on current system timezone
console.log(date.utc().toString()); // “2020-12-31T16:00:00Z” – converted to UTC
“`
Advanced Sorting Techniques
Sorting objects by multiple date properties:
In some cases, you may need to sort objects by multiple date properties. To achieve this, you can provide a more complex compare function that compares multiple date properties. For example:
“`javascript
records.sort((a, b) => {
const dateComparison = new Date(a.date1) – new Date(b.date1);
if (dateComparison !== 0) {
return dateComparison;
}
return new Date(a.date2) – new Date(b.date2);
});
console.log(records);
“`
Implementing custom comparison functions for complex sorting logic:
If the standard comparison logic is not sufficient for your sorting requirements, you can write custom comparison functions to implement complex sorting logic. This can be useful when sorting objects with nested date properties or other complex data structures.
FAQs:
Q: Can I sort an array of objects by a date property using the sort() method?
A: Yes, you can sort an array of objects by a date property using the sort() method. You need to provide a compare function that compares the date properties of the objects.
Q: How can I handle objects with missing or invalid date values?
A: You can handle objects with missing or invalid date values by assigning a default date value or implementing custom sorting logic.
Q: How can I handle objects with different date formats?
A: To handle objects with different date formats, you can convert them to a standard format before sorting using date parsing functions or custom logic.
Q: How can I handle timezones when sorting objects by date?
A: To handle timezones when sorting objects by date, you can convert the dates to a common timezone using libraries like Moment.js.
Q: Can I sort objects by multiple date properties?
A: Yes, you can sort objects by multiple date properties by providing a more complex compare function that compares multiple date properties.
In conclusion, the sort() method in JavaScript provides a powerful tool for sorting arrays, including arrays of objects. By understanding how to sort objects by date and handle various scenarios such as invalid or missing dates, different date formats, and timezone differences, you can effectively sort arrays of objects based on specific date properties.
Sorting Complex Objects In Javascript
Keywords searched by users: javascript sort by date Javascript sort date dd/mm/yyyy, Sort by date typescript, Lodash sort by date, Moment sort by date, Js sort, Sort by date react js, Sort iso date javascript, Sort date reactjs
Categories: Top 39 Javascript Sort By Date
See more here: nhanvietluanvan.com
Javascript Sort Date Dd/Mm/Yyyy
Sorting dates in JavaScript can be a difficult task since JavaScript’s native sorting methods do not work as expected for date objects. However, with the help of a few techniques, we can overcome this challenge.
1. Converting Dates to Comparable Values
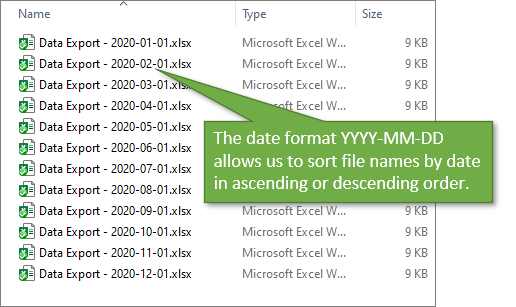
To sort dates in dd/mm/yyyy format, we need to convert them into a format that JavaScript’s inbuilt sorting methods can handle. The easiest way to achieve this is by using the ISO 8601 format (yyyy-mm-dd). By transforming the dates into this format, we enable JavaScript’s sorting functions to order them correctly.
To convert the dd/mm/yyyy format to the ISO 8601 format, we can use the `split()` function. This function allows us to split the date string at the ‘/’ delimiter and rearrange the elements in the correct order.
Here’s an example of how we can convert a dd/mm/yyyy date to the ISO 8601 format for sorting:
“`javascript
function convertDateFormat(date) {
const parts = date.split(‘/’);
return parts[2] + ‘-‘ + parts[1] + ‘-‘ + parts[0];
}
“`
2. Sorting Dates
Once we have converted the date format to a comparable value, sorting becomes straightforward. We can use JavaScript’s `sort()` method along with a custom compare function to sort the dates.
Here’s how we can sort an array of dates in dd/mm/yyyy format:
“`javascript
const dates = [’31/12/2021′, ’15/01/2022′, ’27/06/2021′, ’10/11/2021′];
dates.sort((a, b) => {
const dateA = convertDateFormat(a);
const dateB = convertDateFormat(b);
return dateA.localeCompare(dateB);
});
console.log(dates);
“`
In the above example, we use the `convertDateFormat()` function to convert the dates before sorting. The `localeCompare()` function is used to compare the converted dates and determine the correct order.
3. Handling Invalid Dates
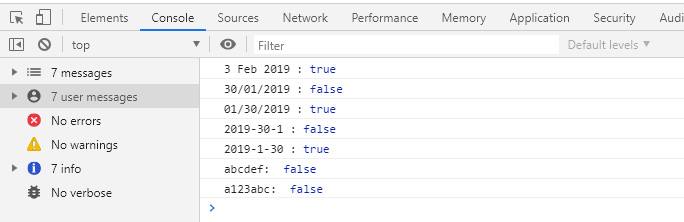
While sorting dates, it’s essential to handle any invalid dates gracefully. JavaScript’s `Date` object provides a useful method called `isValidDate()` that helps us determine if a date is valid or not.
Here’s an example of how we can handle invalid dates while sorting:
“`javascript
function isValidDate(date) {
const convertedDate = convertDateFormat(date);
const newDate = new Date(convertedDate);
return newDate instanceof Date && !isNaN(newDate);
}
const dates = [’31/12/2021′, ’15/01/2022′, ’27/06/2021′, ’10/99/2021’];
dates.sort((a, b) => {
const dateA = convertDateFormat(a);
const dateB = convertDateFormat(b);
if (isValidDate(a) && isValidDate(b)) {
return dateA.localeCompare(dateB);
} else if (isValidDate(a)) {
return -1;
} else if (isValidDate(b)) {
return 1;
} else {
return 0;
}
});
console.log(dates);
“`
In the above example, the `isValidDate()` function validates each date before comparing them. If a date is invalid, it is placed at the end of the sorted array. This way, we can ensure that the sorting remains consistent and accurate.
FAQs:
Q1. Is it possible to sort dates directly without converting them to a different format?
No, JavaScript’s native sorting methods do not handle dates in the dd/mm/yyyy format correctly. Converting the dates to the ISO 8601 format allows for accurate sorting.
Q2. Can I sort dates in descending order?
Yes, by switching the positions of `dateA` and `dateB` in the compare function and adding a minus sign (`-`) before `dateA.localeCompare(dateB)`, you can sort the dates in descending order.
Q3. What happens if there are invalid dates in the array?
If there are invalid dates in the array, the above implementation handles them gracefully by placing them at the end of the sorted array.
Q4. Can this approach sort dates in different formats?
No, this specific approach is designed to sort dates in the dd/mm/yyyy format only. However, with slight modifications, you can adapt it to different date formats.
In conclusion, sorting dates in the dd/mm/yyyy format can be achieved by converting the dates to the ISO 8601 format and using JavaScript’s sorting methods. By following the techniques discussed in this article, you can easily sort dates and handle any invalid date scenarios.
Sort By Date Typescript
In today’s fast-paced digital world, being able to sort information by date is crucial. Whether you are handling a collection of blog posts, emails, or any other form of data, having the ability to organize them by date can significantly enhance user experience and streamline data analysis. TypeScript, a popular programming language developed by Microsoft, provides powerful tools to sort data effectively. In this article, we will delve deep into the concept of sorting by date in TypeScript, explaining the different techniques and providing examples to help you master this essential skill.
Understanding Dates in TypeScript
Before we dive into sorting, it is crucial to have a solid understanding of how dates are represented in TypeScript. Dates in TypeScript can be created using the built-in `Date` object, which represents a specific moment in time. The `Date` object constructor accepts various arguments, including the year, month (zero-based), day, hour, minute, second, and milliseconds.
“`typescript
const currentDate: Date = new Date(); // current date and time
const specificDate: Date = new Date(2022, 0, 1); // January 1, 2022
“`
Sorting an Array of Dates
Now that we are familiar with dates in TypeScript, let’s explore how to sort arrays of dates. TypeScript provides a convenient method called `sort`, which sorts the elements of an array in-place according to the provided sorting criteria.
“`typescript
const dates: Date[] = [new Date(2020, 5, 1), new Date(2019, 1, 1), new Date(2021, 7, 1)];
// Sort dates in ascending order
dates.sort((a: Date, b: Date) => a.getTime() – b.getTime());
console.log(dates);
// Output: [Sat Feb 01 2019 00:00:00 GMT+0000 (Coordinated Universal Time), Fri Jun 01 2020 00:00:00 GMT+0000 (Coordinated Universal Time), Wed Aug 01 2021 00:00:00 GMT+0000 (Coordinated Universal Time)]
“`
In the above example, we use the `sort` method to sort the `dates` array. The sorting callback function compares two dates using their respective Unix timestamps (i.e., the number of milliseconds since January 1, 1970 UTC). By subtracting `b.getTime()` from `a.getTime()`, we ensure that the dates are sorted in ascending order.
Sorting an Array of Objects by Date
Sorting an array of dates is relatively straightforward, but what if we have an array of objects that contain dates? In such cases, we need to provide additional instructions to specify which property to sort by. Let’s consider an example where we have an array of blog posts, each represented by an object with a `title` and a `date` property.
“`typescript
interface BlogPost {
title: string;
date: Date;
}
const blogPosts: BlogPost[] = [
{ title: ‘First Post’, date: new Date(2020, 5, 1) },
{ title: ‘Third Post’, date: new Date(2019, 1, 1) },
{ title: ‘Second Post’, date: new Date(2021, 7, 1) },
];
// Sort blog posts by date in ascending order
blogPosts.sort((a: BlogPost, b: BlogPost) => a.date.getTime() – b.date.getTime());
console.log(blogPosts);
// Output: [{ title: ‘Third Post’, date: Fri Feb 01 2019 00:00:00 GMT+0000 (Coordinated Universal Time) }, { title: ‘First Post’, date: Sat Jun 01 2020 00:00:00 GMT+0000 (Coordinated Universal Time) }, { title: ‘Second Post’, date: Wed Aug 01 2021 00:00:00 GMT+0000 (Coordinated Universal Time) }]
“`
In this example, we sort the `blogPosts` array based on the `date` property. We provide the date comparison logic in the sorting callback function, which allows us to access the `date` property of both objects.
Sorting in Descending Order
So far, we have sorted the dates in ascending order. However, there may be cases where we need to sort in descending order. To achieve this, we simply reverse the order of the subtraction in the sorting callback function.
“`typescript
const dates: Date[] = [new Date(2020, 5, 1), new Date(2019, 1, 1), new Date(2021, 7, 1)];
// Sort dates in descending order
dates.sort((a: Date, b: Date) => b.getTime() – a.getTime());
console.log(dates);
// Output: [Wed Aug 01 2021 00:00:00 GMT+0000 (Coordinated Universal Time), Sat Jun 01 2020 00:00:00 GMT+0000 (Coordinated Universal Time), Fri Feb 01 2019 00:00:00 GMT+0000 (Coordinated Universal Time)]
“`
By reversing the subtraction operation in the sorting callback function, we can achieve a descending order of dates.
FAQs
Q: Can I sort an array of custom objects by date without modifying the original array?
A: Yes, you can use the `slice` method to create a new array with the same elements before sorting, preserving the original array.
“`typescript
const sortedPosts = […blogPosts].sort((a: BlogPost, b: BlogPost) => a.date.getTime() – b.date.getTime());
“`
Q: How can I sort an array by date and then by another property?
A: To sort by multiple properties, you can leverage the logical OR operator (`||`) in the sorting callback function. Example:
“`typescript
blogPosts.sort((a: BlogPost, b: BlogPost) => a.date.getTime() – b.date.getTime() || a.title.localeCompare(b.title));
“`
In the above example, if the two blog posts have the same date, they will be sorted alphabetically by their titles.
Q: What if my date values are stored in strings? Can I still sort them?
A: Yes, you can convert the strings into `Date` objects using the `Date.parse` method or libraries like Moment.js before sorting.
Conclusion
Sorting by date is a fundamental operation when dealing with time-dependent data. In this article, we have covered the essentials of sorting by date in TypeScript. We explored how to sort arrays of dates and arrays of objects containing dates. Additionally, we discussed sorting in both ascending and descending order. Armed with this knowledge, you can now confidently organize your data, enhance user experiences, and perform efficient data analysis in your TypeScript projects.
Images related to the topic javascript sort by date

Found 48 images related to javascript sort by date theme

















































Article link: javascript sort by date.
Learn more about the topic javascript sort by date.
- How to sort an object array by date property? – Stack Overflow
- How to Sort an Array by Date in JavaScript – Stack Abuse
- How to Sort an Array by Date in JavaScript – Mastering JS
- Sort an Array of Objects by Date property in JavaScript
- How to sort an array by date value in JavaScript – Flavio Copes
- How to Sort an Object Array By Date in JavaScript
- How to sort by date in JavaScript? [SOLVED] – GoLinuxCloud
- Sort an Array of Objects by Date Property in … – Linux Hint
- Sort an Object Array by Date in JavaScript – GeeksforGeeks
See more: https://nhanvietluanvan.com/luat-hoc/