How To Automatically Pass Form Data To Another Form
Automatic form data transfer refers to the process of seamlessly passing form data from one form to another without manual intervention. This can be achieved using various techniques such as JavaScript, HTML, AJAX, and other programming languages. In this article, we will explore different methods and tools that enable us to automatically pass form data to another form and discuss the steps involved in implementing this functionality.
Using JavaScript to Pass Form Data
JavaScript is a versatile programming language that allows us to manipulate web pages and perform various tasks, including passing form data from one form to another. To achieve this, we need to capture the form data using JavaScript and then transfer it to another form.
To pass form data using JavaScript, we can use the “onclick” event listener on a button or submit action to trigger a function. This function will collect the necessary form data and transfer it to the targeted form. We can access form elements via their IDs or by using JavaScript’s DOM manipulation methods.
Collecting Form Data using HTML
HTML offers a simple way to collect form data by using input elements such as text fields, checkboxes, radio buttons, and dropdown menus. To capture the form data, we can use the form’s “submit” event listener and attach a JavaScript function to it.
Within the JavaScript function, we can access the form elements by their names or IDs and retrieve the user input data. We can then store this data in variables or an array and pass it to another form using various methods.
Creating a New Form to Receive Transferred Data
Once we have successfully collected form data, we need to create a new form to receive the transferred data. This can be done using HTML and CSS to design the form layout and elements. The form should have input fields that correspond to the data being transferred or the desired destination of the data.
Implementing AJAX for Seamless Data Transfer
AJAX, or Asynchronous JavaScript and XML, is a powerful technology that allows us to update web pages without refreshing the entire page. AJAX enables seamless data transfer between forms by sending and receiving data in the background, without interfering with the user experience.
To implement AJAX for automatic form data transfer, we can use JavaScript frameworks such as jQuery or fetch API. These frameworks provide methods to send POST or GET requests to the server, passing the form data as parameters. The server, in turn, can process the data and send a response, if needed.
Validating and Manipulating the Transferred Form Data
Before transferring form data to another form, it is essential to validate and manipulate the data, ensuring its accuracy and consistency. We can use JavaScript’s built-in form validation methods or create custom validation functions to check for errors, such as missing required fields, invalid input formats, or data inconsistencies.
Once the data passes the validation step, we can manipulate it as per our requirements. This can involve calculations, data transformations, or formatting adjustments to suit the receiving form’s needs.
Ensuring Secure Data Transfer
When transferring form data between forms, it is crucial to ensure the security and integrity of the data. Using secure communication protocols such as HTTPS and encrypting sensitive data can help protect against unauthorized access or interception.
Additionally, server-side validation and data sanitization techniques should be implemented to prevent malicious data from being transferred or manipulated. Regular security audits and updates can further enhance the security of automatic form data transfer processes.
Testing and Troubleshooting Automatic Form Data Transfer
Before deploying automatic form data transfer processes, thorough testing and troubleshooting are necessary to ensure that the functionality works as intended. This involves conducting tests on different browsers, devices, and scenarios to identify and resolve any issues or compatibility problems.
During testing, we can simulate different user interactions, submit various form data combinations, and verify the successful transfer of data between forms. Comprehensive error handling and informative error messages can greatly assist in troubleshooting any problems that arise.
FAQs
Q: How can I pass form data from one form to another using WPForms?
A: WPForms provides a built-in feature to pass form data to another form. By using the “redirect” setting in the form settings, you can specify the URL of the form to which you want to pass the data. This way, when a user submits the form, they will be redirected to the specified form along with the transferred data.
Q: Can I pass data from one form to another using JotForm?
A: Yes, JotForm offers a feature called “prepopulating form fields” that allows you to pass data from one form to another. By adding the unique field names of the destination form’s fields to the URL of the first form, you can prepopulate the corresponding fields in the second form with the data.
Q: How can I pass values from one form to another form using JavaScript?
A: To pass values from one form to another using JavaScript, you can utilize the DOM to access and retrieve the values from the source form’s elements. Then, you can set the retrieved values to the corresponding elements of the target form by their IDs or names.
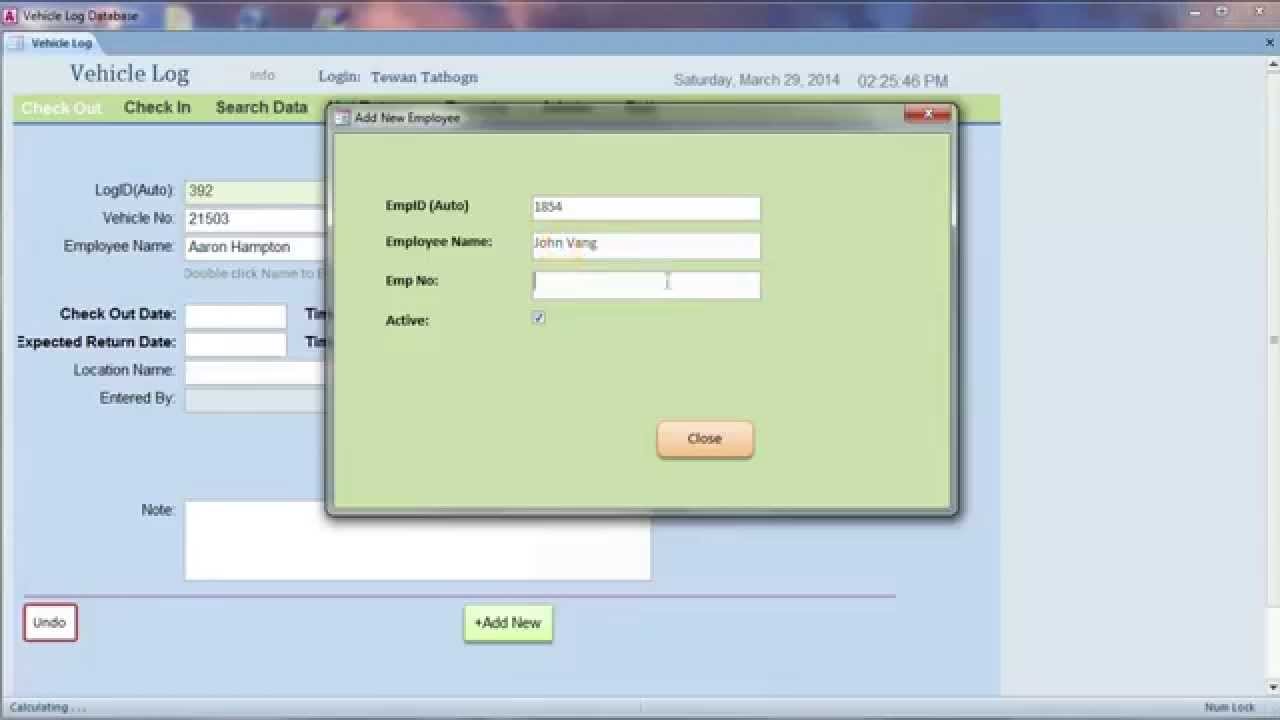
Q: Is it possible to pass data from one form to another in Microsoft Access?
A: Yes, in Microsoft Access, you can pass data between forms by using global variables or by directly referencing the form and its controls from another form. By assigning the values to global variables in the source form and retrieving them in the target form, you can achieve automatic data transfer.
Q: How to transfer data between two forms in C#?
A: In C#, you can transfer data between two forms by passing the data through constructors, creating public properties, or using events and delegates. By establishing a communication mechanism between the two forms, you can transfer data seamlessly.
Q: Can I use Form Calculation Widget in JotForm to automatically pass form data to another form?
A: The Form Calculation Widget in JotForm is primarily used for calculating values within a single form. While it cannot directly pass data to another form, you can utilize other methods like URL parameters or JotForm’s built-in features to accomplish automatic form data transfer.
How To Pass Form Data To Another Form
How To Pass One Form Value To Another Form In Javascript?
JavaScript is a versatile programming language that allows developers to create dynamic and interactive web pages. One common use case is passing values from one form to another form. In this article, we will explore different methods to accomplish this task and provide step-by-step explanations. Whether you are a beginner or an experienced developer, this guide will help you understand the process thoroughly.
Methods for Passing Form Values
There are several approaches to passing form values from one form to another in JavaScript. We will discuss two commonly used methods: using the URL query string and using form submission.
1. Using the URL Query String:
The URL query string is a portion of a URL that contains information passed to a web server. To pass form values using the URL query string, follow these steps:
Step 1: Create the source form
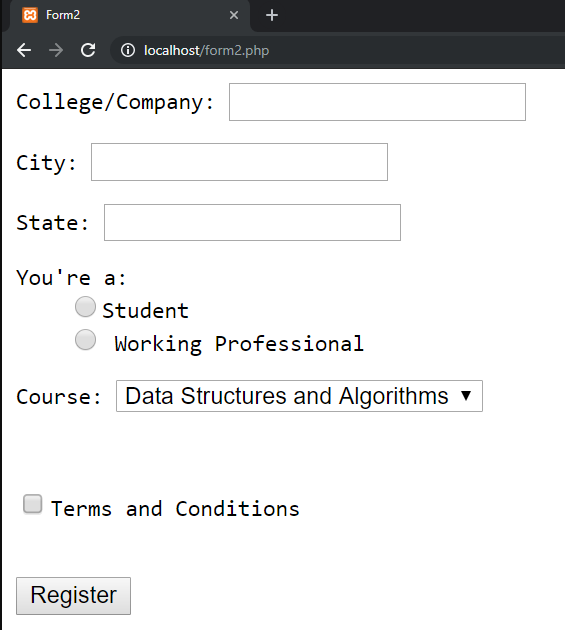
Create an HTML form that collects the desired values from the user. Each input field in the form should have a unique “name” attribute.
Step 2: Form submission
On form submission, prevent the default form submission behavior using JavaScript. Instead, construct a URL using the form values and redirect the user to the target form. This can be achieved by setting the window location’s “href” property.
Step 3: Retrieving the values in the target form
In the target form, retrieve the values from the URL query string using JavaScript. Parse the query string and assign the values to the respective fields using their unique “name” attribute.
2. Using Form Submission:
This method involves capturing the form values upon submission and then transferring them to the target form. Here’s how to accomplish this:
Step 1: Intercept the form submission
Use JavaScript to intercept the form submission event. Prevent the default form submission behavior using the “preventDefault()” method.
Step 2: Store the form values
Capture the form values in variables or an object using JavaScript. You can access the form elements using their “name” attribute.
Step 3: Pass the values to the target form
Using JavaScript, populate the target form fields with the captured values. You can assign values directly to the target form fields using their “name” attribute.
FAQs
Q: Can I pass values from multiple form inputs using these methods?
A: Yes, you can pass values from multiple form inputs using either method. Ensure that each input has a unique “name” attribute and properly handle them in the target form.
Q: Are there any limitations to the URL query string method?
A: The URL query string has a limited length, typically around 2000 characters. If you need to pass a substantial amount of data, it may be better to use the form submission method or consider other data transfer techniques like AJAX.
Q: Are there any security concerns while passing form values?
A: Yes, passing form values can potentially expose sensitive data. It is crucial to validate and sanitize user input on the server-side to prevent malicious attacks like cross-site scripting (XSS) and SQL injection.
Q: Can I pass values between forms on different web pages?
A: Yes, you can pass values between forms on different web pages using these methods. In the URL query string method, construct the URL with the necessary parameters. In the form submission method, pass the values to the target page’s form using techniques like session storage, cookies, or local storage.
Q: Is it possible to pass form values to another form without leaving the page?
A: Yes, it is possible to pass form values to another form without leaving the page using JavaScript. You can use AJAX to send the form values to a server-side script, which can then update the target form dynamically without requiring a page reload.
Conclusion
Passing form values from one form to another in JavaScript can be accomplished through various methods. In this article, we covered two commonly used techniques: using the URL query string and using form submission. By implementing the step-by-step instructions provided, you can effectively pass form values and enhance the user experience on your web applications. Always prioritize security when dealing with form data and consider alternative approaches when passing large amounts of data.
How To Pass Data From One Form To Another Form In Angular?
Data sharing between different components is a common requirement in Angular applications. Often, this involves passing data from one form to another form. In this article, we will explore various methods to achieve this in Angular and provide a comprehensive understanding of the topic.
Passing data between forms can be accomplished using different techniques, each with its own advantages and use cases. Let’s begin by examining some of the most commonly used approaches.
1. Using Input/Output Decorators:
One way to pass data from one form to another is by using the @Input and @Output decorators provided by Angular. The @Input decorator allows a parent component to bind data to a child component, while the @Output decorator enables the child component to emit data events back to the parent component. This bi-directional data flow helps in sharing data between forms efficiently.
2. Using Services:
Angular services are an excellent way to share and pass data between multiple components. A service acts as a centralized data store that can be accessed by any component in your application. By injecting the service into the required components, you can easily pass data from one form to another.
3. Using BehaviorSubject:
BehaviorSubject is another powerful tool for passing data between forms. It is a type of Subject from the RxJS library that stores the latest emitted value and emits it immediately to new subscribers. By using a BehaviorSubject, you can keep track of the current value and emit it whenever necessary.
Now that we have a basic understanding of the different approaches, let’s dive into each method in more detail.
Using Input/Output Decorators:
To pass data using the @Input decorator, you can bind the desired data to the child component in the parent component’s template. The child component can then make use of the data passed to it. Conversely, the @Output decorator allows the child component to emit events along with the relevant data, which can be captured by the parent component.
Using Services:
To pass data between forms using services, you need to create a service that holds the data you want to share. This service should expose methods to update and retrieve the data. Then, you can inject this service into both the source and destination components, allowing them to access and modify the shared data.
Using BehaviorSubject:
To pass data using BehaviorSubject, you first instantiate the BehaviorSubject in a service and provide methods to update and retrieve the data. Any component that wants to access the shared data can simply subscribe to the BehaviorSubject and retrieve the latest value emitted.
Frequently Asked Questions (FAQs):
1. Can I pass complex objects using the @Input decorator?
Yes, you can pass complex objects as inputs using the @Input decorator. Angular’s property binding mechanism allows you to pass data of any type, including complex objects, from the parent component to the child component.
2. How can I pass data from a child component to its parent component?
You can pass data from a child component to its parent component by using the @Output decorator. The child component can emit an event along with the required data, which can then be captured by the parent component using an event handler.
3. Which method should I choose for data sharing between forms?
The method you choose depends on the specific requirements of your application. If the data needs to be shared within a limited scope, using the @Input and @Output decorators should suffice. However, if the data needs to be accessible by multiple components, using services or BehaviorSubject is a better option.
4. Can I use local variables to pass data between forms?
Using local variables to pass data between forms is not recommended as it violates the principles of encapsulation and modularity. It creates a tight coupling between the forms, making the code harder to maintain and reuse.
Conclusion:
Passing data from one form to another in Angular is a fundamental aspect of building robust and functional applications. By leveraging the various techniques discussed in this article, such as using the @Input and @Output decorators, services, or BehaviorSubject, you can achieve efficient data sharing between forms. Understanding the advantages and use cases of each method will help you make informed decisions when implementing data passing in your Angular projects.
Keywords searched by users: how to automatically pass form data to another form wpforms pass form data to another form, jotform pass data to another form, how to pass value from one form to another form in javascript, jotform link to another form, passing data from one form to another form ms access, Passing data between forms, Transfer data between 2 form C#, Form calculation widget jotform
Categories: Top 79 How To Automatically Pass Form Data To Another Form
See more here: nhanvietluanvan.com
Wpforms Pass Form Data To Another Form
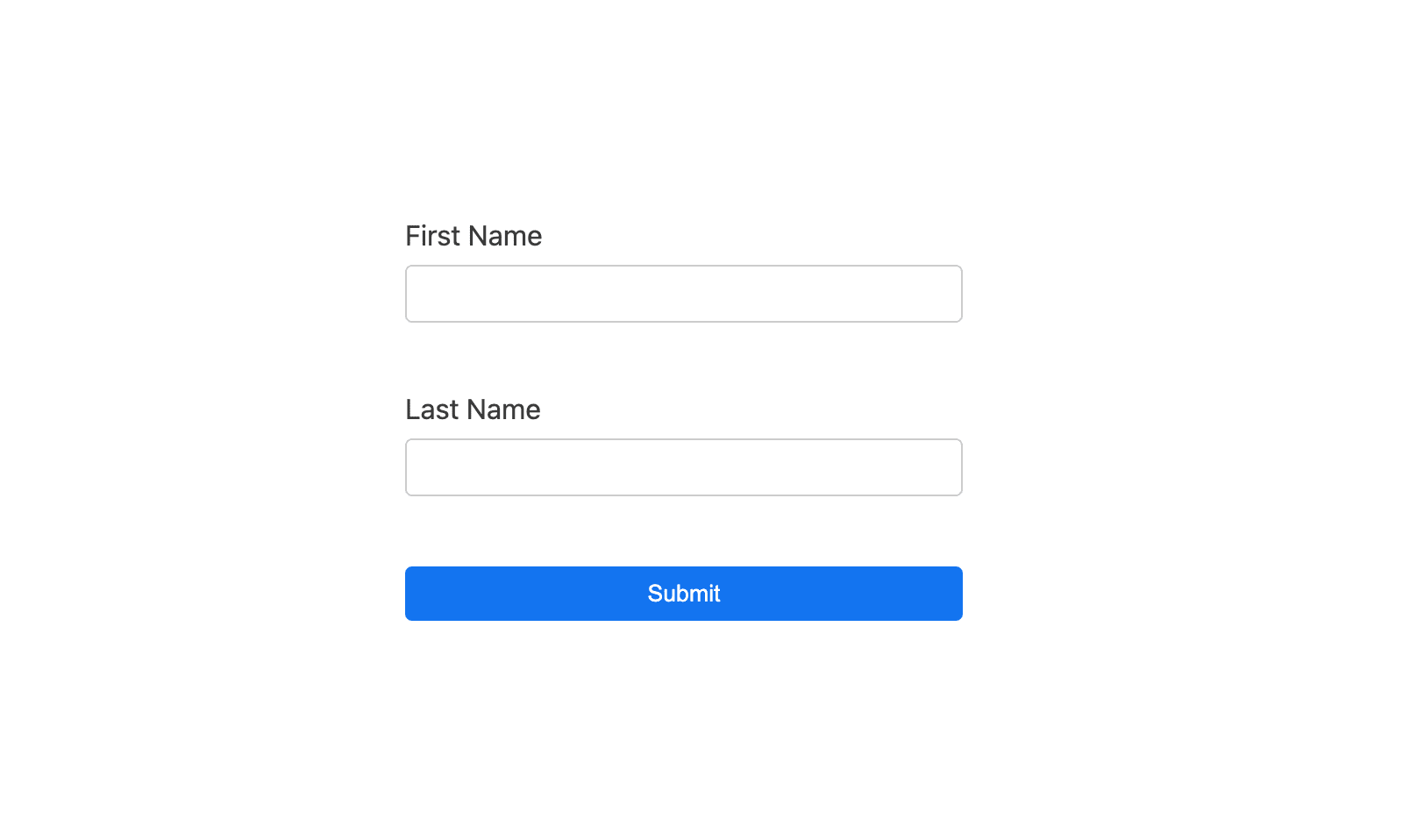
To begin, let’s understand why passing form data to another form can be advantageous. Imagine you have a complex registration form that collects basic user information such as name, email, and address. Additionally, you want to ask more specific questions, but you don’t want to burden users with a lengthy form. By using WPForms, you can split the registration form into multiple smaller forms, each dedicated to collecting specific information. Once a user completes the first form, their data can be automatically transferred to the subsequent form, making for a seamless user experience.
So, how do you pass form data from one form to another using WPForms? The process is relatively straightforward. First, you need to create two or more forms using the WPForms plugin. Once you have created your forms, navigate to the form editor for the form that should receive the data. In the form editor, click on the “Settings” tab and then select the “Form Actions” option. Here, you will find a dropdown menu titled “Pass Data To Another Form.” By selecting the desired form from this dropdown menu, you are instructing WPForms to pass the submitted data from the current form to the chosen form.
It is important to note that the form you want to pass data to must have fields with matching field names. In other words, if the current form has a field labeled “First Name,” the destination form should also have a field labeled “First Name.” WPForms uses these matching field names to ensure accurate data transfer between forms. If the destination form doesn’t have a matching field, you can easily add it by editing the form fields.
Additionally, WPForms allows you to map fields between the source and destination forms. Mapping enables you to specify which fields should pass data to one another. This can be useful if the form structures are different or if you only want to transfer a subset of the data. To map fields, click on the “Map Fields” button next to the “Pass Data To Another Form” dropdown menu. A new window will open, displaying the fields from both forms. Here, you can establish relationships between fields, ensuring that the data is properly transferred.
Now that we understand how to pass form data from one form to another using WPForms, let’s address some frequently asked questions related to this feature:
Q: Can I pass data from multiple forms to a single form?
A: Yes, WPForms allows you to pass data from multiple forms into a single form. Simply create the necessary forms, and then map and pass the data accordingly.
Q: Can I pass data between different websites using WPForms?
A: Unfortunately, WPForms does not support passing data between different websites. This feature is limited to passing data between forms on the same website.
Q: What happens if a user submits incomplete data in the first form?
A: If a user submits incomplete data in the first form, WPForms will pass only the completed fields to the destination form. Incomplete fields will be ignored during the data transfer.
Q: Can I use conditional logic with pass data to another form feature?
A: No, conditional logic cannot be used in conjunction with passing data to another form. Conditional logic only applies within a single form.
Q: Is there a limit to the number of forms I can pass data between using WPForms?
A: There is no limit to the number of forms you can pass data between using WPForms. You can create multiple forms and map and pass data between them as needed.
In conclusion, WPForms provides a convenient solution for passing form data from one form to another. This feature allows you to collect information seamlessly across multiple forms, enhancing the user experience and reducing redundancy. By following the simple steps outlined above, you can easily set up data transfer between forms and streamline your data collection process. Whether you’re creating a registration form or conducting surveys, WPForms’ pass data to another form feature can be a valuable asset in optimizing your WordPress website’s form functionality.
Jotform Pass Data To Another Form
Passing data between forms can be beneficial for various reasons. It allows you to break down lengthy forms into smaller, more manageable steps. This approach can lead to improved user experience as users are not overwhelmed with a long form and can focus on one section at a time. Additionally, passing data between forms can help in collecting accurate and complete information. For instance, if you have a form with multiple sections and a user submits only a portion of the form, you can save the entered information and prompt the user to complete the remaining sections in another form.
So how exactly does one pass data from one form to another in JotForm? The process is straightforward and can be accomplished using JotForm’s ‘URL Parameters’ feature. With this feature, you can pre-fill your form fields with data that is obtained from another form or any other external source.
To pass data from one form to another, you first need to construct a custom URL that includes the necessary parameters. These parameters consist of the field names from the destination form along with their corresponding values. For example, if you have a field named ‘name’ in your destination form, you would append the parameter ‘name=value’ to the URL. You can include multiple parameters by separating them with an ampersand (‘&’).
Once you have constructed the URL with the appropriate parameters, you can redirect users to the second form by simply adding a ‘Redirect to URL’ action to the first form’s Submit button. In this action, you would specify the custom URL as the destination.
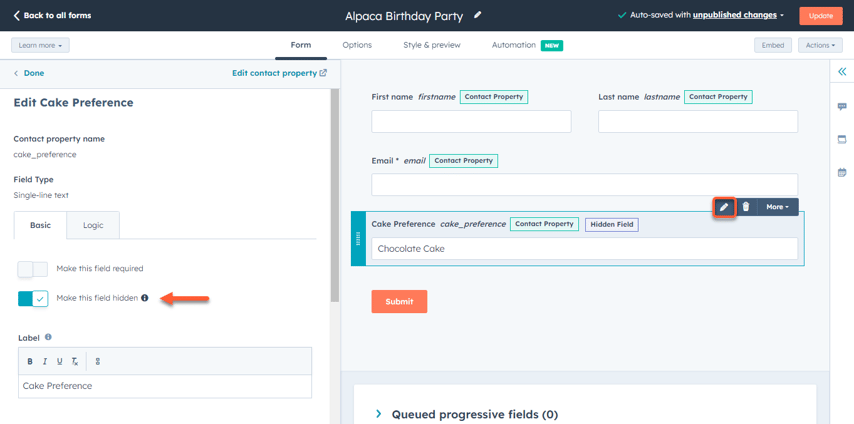
Moreover, JotForm allows you to create hidden fields in your forms. These are fields that are not visible to users but can still store data. You can utilize hidden fields to temporarily store the collected data before passing it to another form. To do this, you would create a hidden field in the destination form and include the field name in the URL along with its corresponding value. By doing so, the hidden field will automatically be populated with the passed data.
Now let’s address some frequently asked questions related to JotForm’s data passing feature:
Q: Can I pass data between forms within the same JotForm account?
A: Yes, you can pass data between forms, even if they belong to different accounts. The only requirement is that you have the necessary access permissions to both forms.
Q: Can I pass data between forms hosted on different websites?
A: Yes, you can pass data between forms hosted on different websites. The destination form only needs to be a JotForm form, regardless of its hosting platform.
Q: Can I pass data from a JotForm form to a non-JotForm form?
A: Unfortunately, JotForm’s built-in data passing feature cannot be used to pass data from a JotForm form to a non-JotForm form. However, you can still achieve this by integrating JotForm with third-party services such as Zapier or using JotForm’s API.
Q: Can I pass data between forms in real-time?
A: Yes, data passing between forms occurs in real-time. As soon as the user submits the first form and is redirected to the second form, the passed data will be available.
Q: Can I pass data between forms in a specific order?
A: Yes, you can pass data between forms in a specific order by incorporating conditional logic. For example, you can set up a condition where the second form is only displayed if a specific field in the first form meets certain criteria.
In conclusion, JotForm’s data passing feature provides users with a convenient way to transfer data between forms. Whether you want to break down lengthy forms, collect complete information in multiple steps, or simply streamline your form workflows, JotForm’s data passing feature can be a valuable tool. By following the outlined steps and utilizing the ‘URL Parameters’ feature, you can easily pass data from one form to another and enhance the overall user experience.
Images related to the topic how to automatically pass form data to another form

Found 6 images related to how to automatically pass form data to another form theme





















Article link: how to automatically pass form data to another form.
Learn more about the topic how to automatically pass form data to another form.
- How to Automatically Pass Form Data to Another Form – Jotform
- Passing data from another form to another form – Stack Overflow
- How to get value from one form and post to the another form using …
- Methods to Share Data Between Angular Components – DotNetTricks
- Jotform Prefill Features | How Does It Work
- How to Submit a Form with JavaScript – JS Submit Button Example
- How to Pass Data One Form to Another in Windows Form …
- Pass Data from one Form to another Form in Windows …
- Passing Data Between Forms – CodeProject
- How to Populate Entry Data from One Form into Another Using …
- How to Easily Pass Data Between WordPress Forms
See more: nhanvietluanvan.com/luat-hoc