How To Check When A Website Was Last Updated
Keeping track of website updates can be vital for users, especially when relying on current and accurate content. Whether you’re looking for the latest news, updated product information, or reliable research sources, knowing when a website was last updated can help ensure you’re accessing the most recent and trustworthy information. In this article, we will cover various methods to check when a website was last updated, providing you with the tools to stay informed and make informed decisions.
1. Using the “Last-Modified” HTTP Header
The “Last-Modified” header is an HTTP response header that provides information about the last modification time of a website or web page. By accessing this header, you can determine when a website was last updated. While this method is not foolproof, it can be a helpful starting point.
Different browsers handle the display of HTTP headers differently. In Google Chrome, you can access the “Last-Modified” header by opening the Developer Tools, selecting the “Network” tab, and clicking on the specific web page’s request. The “Last-Modified” value will be displayed under the “Response Headers” section.
In Firefox, the process is similar. Open the Developer Tools, go to the “Network” tab, and select the web page’s request. The “Last-Modified” header can be found under the “Response Headers” section as well.
However, relying solely on the “Last-Modified” header has its limitations. Some websites may not provide this information, or it may not be accurate. Additionally, if a website uses caching or caching plugins, the “Last-Modified” header may not reflect recent updates. Therefore, it is important to consider other methods for checking website updates.
2. Checking the “Meta” Tags in the HTML Source Code
“Meta” tags in the HTML source code can also provide information about the last update of a website. These tags allow website owners to include metadata, such as keywords, descriptions, and even update information.
Inspecting the HTML source code can be done by right-clicking on a webpage and selecting “View Page Source” or a similar option depending on your browser. Look for “meta” tags with attributes related to updates, such as “date,” “last-modified,” or “revised.”
The “meta” tag “date” attribute is of particular importance as it often indicates the last update. However, it is crucial to note that website owners can manually input this information, meaning it may not always reflect the actual update date. Therefore, cross-referencing with other methods is advisable.
3. Utilizing Web Archive Services
Web archive services, such as the Wayback Machine and Archive.is, store historical snapshots of web pages. These services allow you to access websites as they appeared in the past and provide valuable information about website updates.
To use the Wayback Machine, visit archive.org/web and enter the URL of the website you want to check. You will be presented with a calendar view highlighting available snapshots. By selecting a specific date, you can see how the website looked at that time.
Archive.is follows a similar process. Go to archive.is and enter the URL of the website. You will be directed to a cached version of the website, including information about when it was last updated.
However, it’s important to note that web archive services may have incomplete archives or may not capture recent updates. Therefore, while these services are valuable tools, they should be used in combination with other methods.
4. Analyzing Blog or News Entries
Many websites regularly update their content through blog or news entries. These sections often provide valuable information about recent updates. Locating a website’s blog or news section can be done by exploring its navigation menu or using the site’s search function.
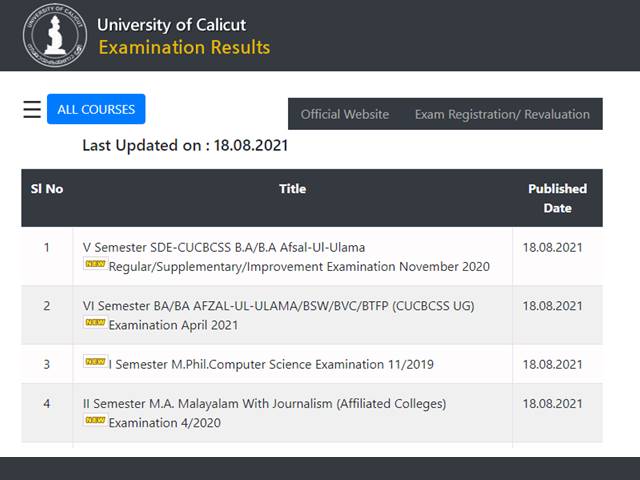
Once you’ve found the blog or news section, pay attention to the dates accompanying each entry. This will give you an idea of the website’s recent activity. However, it’s important to consider that some websites may not have an up-to-date blog or news section, so exploring other methods is necessary.
5. Monitoring Social Media Channels
Websites often announce updates through their social media channels. By finding and following a website’s social media accounts or official pages, you can stay informed about recent updates.
Common social media channels utilized by websites include Facebook, Twitter, Instagram, and LinkedIn. Use the search function of these platforms to find the official accounts associated with the website. Additionally, many websites provide links to their social media accounts on their homepage or footer.
It’s important to note that not all websites utilize social media or may have infrequent updates. Therefore, combining social media monitoring with other methods is advisable.
6. Contacting Website Administrators
When all else fails or for accurate update information, it’s best to contact website administrators directly. Website administrators often have the most accurate and up-to-date information about changes and updates.
Finding website administrators can be done by looking for contact information on the website’s “Contact Us” page, footer, or “About” section. Emails can be sent using the provided contact forms or email addresses, but it’s important to ensure that the email is concise, polite, and clearly requests the update details needed.
However, contacting administrators may not always be feasible or productive. Some websites may not provide contact information, or they may have strict policies regarding communication. In such cases, exploring other methods becomes necessary.
7. Considering External Indicators
Indirect indicators can also provide insights into a website’s update status. Recent comments or user-generated content can suggest that a website is still active and frequently updated. Additionally, external references or backlinks from reputable sources can indicate a website’s reliability.
However, it’s important to carefully assess the credibility of these external indicators before drawing conclusions. Comments may not always reflect the actual update frequency, and backlinks can be outdated or biased. Therefore, considering external indicators should be done in combination with other methods.
Frequently Asked Questions
Q: Can I rely solely on the “Last-Modified” header to check website updates?
A: While the “Last-Modified” header can provide valuable information, it is not always reliable, especially if a website uses caching. It’s best to use this method in conjunction with other methods.
Q: How can I find the “meta” tags in a website’s HTML source code?
A: Right-click on a webpage and select “View Page Source.” Look for “meta” tags with attributes related to updates, such as “date,” “last-modified,” or “revised.”
Q: Are web archive services like the Wayback Machine always up to date?
A: Web archive services may have incomplete archives or may not capture recent updates. While they are valuable tools, they should be used alongside other methods.
Q: What if a website does not have an up-to-date blog or news section?
A: In such cases, exploring other methods becomes necessary. Consider using web archive services or contact website administrators directly.
Q: How can I contact website administrators to get accurate update information?
A: Look for contact information on the website’s “Contact Us” page, footer, or “About” section. Send a concise and polite email requesting the update details needed.
Q: Can external indicators like comments or backlinks be trusted as update indicators?
A: External indicators should be carefully assessed for credibility. Comments may not always reflect the actual update frequency, and backlinks can be outdated or biased. Use these indicators in combination with other methods.
In conclusion, checking when a website was last updated is crucial for users seeking current and accurate content. Using methods like accessing the “Last-Modified” HTTP header, checking “meta” tags in the HTML source code, utilizing web archive services, analyzing blog or news entries, monitoring social media channels, contacting website administrators, and considering external indicators can enhance your ability to stay informed. By employing a combination of these methods, you can make more informed decisions and ensure you’re accessing the latest and most reliable information.
How To Find Out When A Website Was Last Updated
How Can I Check When A Website Was Last Updated?
In today’s online world, websites are constantly evolving. Whether it’s new content, design changes, or functionality updates, website owners often strive to keep their platforms fresh and up-to-date. However, as a user, it’s not always clear when a website was last updated. Luckily, there are several ways to check the most recent update to ensure you’re accessing the most relevant information. In this article, we will explore various methods to determine a website’s last update date, as well as answer some frequently asked questions related to the topic.
Method 1: Utilize the “View Page Info” functionality
Many web browsers, such as Google Chrome and Mozilla Firefox, offer a “View Page Info” function that provides valuable insights about a website, including the last update date. To access this feature, navigate to the desired webpage and right-click on the background. In the context menu that appears, select “View Page Info.” In the new window that opens, you’ll find a tab labeled “Security” or “General,” which contains information about the website’s update status. Keep in mind that not all websites provide this information, so method 1 may not be available for all sites.
Method 2: Inspect the website’s source code
Another effective way to check a website’s last update is by inspecting its source code. This method allows you to view the underlying HTML, CSS, and JavaScript files that make up the webpage. To inspect the source code, right-click anywhere on the webpage and select “Inspect” or “Inspect Element.” A new window with the website’s source code will open. Look for the “head” section, which often contains metadata about the webpage, including the last update date. Sometimes, website owners explicitly include this information using the “revised” or “last-modified” tags. However, not all websites provide this detail, so it may not always be accessible.
Method 3: Utilize web archive services
Web archive services like the Internet Archive’s Wayback Machine provide historical snapshots of websites, allowing you to see how a website has evolved over time. By entering the URL of the desired website, you can explore different versions of that webpage captured by the archive at different points in time. While the Wayback Machine doesn’t explicitly display the last update date, it can give you an overview of a website’s changes over time, offering insight into its recent updates.
Method 4: Check the website’s RSS feed or social media accounts
Some websites offer RSS (Really Simple Syndication) feeds or maintain active social media accounts where they announce updates, new content, and changes. By subscribing to a website’s RSS feed or following its social media accounts, you can receive notifications whenever an update occurs. This method provides a direct and reliable way to stay informed about a website’s latest changes and news.
Frequently Asked Questions:
Q1. Why is it important to know when a website was last updated?
A1. Knowing when a website was last updated helps users determine the relevance and reliability of the content. Outdated information can mislead or confuse visitors, while regularly updated websites often indicate active maintenance and increased trustworthiness.
Q2. Can I trust the “last modified” date provided in the web page source code?
A2. While the “last modified” date in the source code can provide valuable insights, it’s worth noting that this information can be intentionally manipulated or inaccurate. Therefore, it is best to cross-reference this date with other trusted sources or methods for a more reliable confirmation.
Q3. What if a website doesn’t provide the last update date?
A3. Not all websites provide their last update dates, making it difficult to determine their recent activity. In such cases, utilizing web archive services or subscribing to RSS feeds and social media accounts can still offer valuable insight into a website’s changes and updates.
Q4. Can I access a website’s source code on mobile devices?
A4. Yes, most modern mobile browsers also allow you to access a website’s source code in a similar manner to desktop browsers. You can usually find this option in the browser’s menu or by long-pressing on a specific webpage element.
Q5. Are there any online tools designed specifically for checking website update dates?
A5. Yes, some online tools crawl and analyze websites, providing information about their last update date, among other metrics. These tools can be helpful if you frequently analyze multiple websites for their update statuses.
In conclusion, determining when a website was last updated can be accomplished through several methods. By utilizing features like “View Page Info,” analyzing source code, using web archive services, or tracking RSS feeds and social media accounts, users can make informed decisions about the timeliness and reliability of the content they encounter. Keeping track of website updates is crucial for accessing accurate and up-to-date information, particularly in research, news, and educational contexts.
How Can You Find Out When A Webpage Was Published?
In today’s digital age, the internet has become an invaluable resource for information gathering. However, with the vast amount of content available online, it can sometimes be challenging to determine the credibility and currency of the information we find. When researching or referencing web pages, it is important to know when they were published to ensure that the information you are using is accurate and up to date. In this article, we will explore various methods you can use to find out when a webpage was published, providing you with the tools to separate reliable content from outdated or misleading information.
Method 1: Checking the Webpage Itself
The most straightforward way to determine the publication date of a webpage is by checking the content directly on the site. Fortunately, many websites today include the publication date of their articles or blog posts at the top or bottom of the page. Scan the webpage thoroughly for any dates mentioned, such as “Published on,” “Last Updated,” or “Posted on.” Keep in mind that some websites may only provide a general time frame, like “2 days ago” or “last week,” which may not be as precise but can still give you a rough idea of the publication date.
Method 2: Using the “View Page Info” Feature in Browsers
Another method to find the publication date of a webpage is by using the “View Page Info” feature available in most internet browsers. This feature allows you to access information about the webpage, including the date it was created or modified. To utilize this feature, right-click on the page and select “View Page Info” from the drop-down menu. A new window will appear, containing various tabs of information about the webpage. Look for the “General” or “Details” tab, where you may find the creation or modification date.
Method 3: Checking Archive.org and Wayback Machine
If the webpage you are interested in doesn’t provide any publication date or if it has been taken down, you can turn to web archives for assistance. Archive.org and Wayback Machine are online tools that periodically crawl and save webpages, allowing users to access past versions of websites. By entering the URL of the webpage into either of these tools, you can view previous versions of the site and see when it was first crawled and subsequent updates. This is especially useful when you want to know the publication date of older pages or those that have been removed.
Method 4: Analyzing the URL
While not always accurate, the URL structure itself can sometimes offer clues about when a webpage was published. For example, if the URL contains a date format, such as “20211215” representing December 15, 2021, it is likely that the webpage was published on that date. However, not all websites adopt this format, so it’s important not to solely rely on this method for accurate information.
Method 5: Utilizing Third-Party Tools
Additionally, there are various third-party tools available that can help you retrieve the publication date of a webpage. Plugins, extensions, and online services like Wayback Machine’s browser extensions or SEO tools such as Moz or SEMrush can provide insights into the publication history of a webpage. These tools often gather data from multiple sources and can help you confirm the credibility and timeliness of the information you find.
FAQs:
Q: Why is it important to know when a webpage was published?
A: Knowing the publication date of a webpage is crucial for several reasons. Firstly, it allows you to assess the accuracy and relevance of the information provided. Outdated content can mislead readers or provide incorrect data. Secondly, certain topics require the most recent information available to ensure you can make informed decisions or provide accurate references. Thirdly, tracking the publication date of a webpage helps in evaluating its credibility and reliability, as more recent sources are often seen as more trustworthy.
Q: Are there cases where the publication date may not be important?
A: While publication dates are generally important, there might be specific cases where the information itself is not time-sensitive or where the webpage explicitly mentions that the content is a historical reference. In those instances, knowing the precise publication date may be less crucial, but understanding the general timeframe can still be useful.
Q: Can the absence of a publication date affect the webpage’s credibility?
A: Yes, the absence of a publication date can impact a webpage’s credibility. Lack of transparency regarding when the content was published leaves room for doubt concerning its relevance or accuracy. It is always advisable to prioritize information sources that provide clear publication dates to ensure the credibility of the information you are using.
Q: What should I do if I can’t find the publication date using the mentioned methods?
A: If after trying various methods you are unable to find the publication date of a webpage, it is best to question the reliability of the source. Consider looking for alternative sources that provide the needed information or consult with experts in the field to ensure you are accessing accurate and up-to-date content.
In conclusion, determining the publication date of a webpage is vital in evaluating the accuracy, relevance, and reliability of the information it presents. By utilizing the methods outlined above, including checking the webpage itself, using browser features, accessing web archives, analyzing the URL, and employing third-party tools, you can make informed decisions when using online content and ensure you stay up to date with the latest information available on the web.
Keywords searched by users: how to check when a website was last updated Check website update history, Last updated, How to check website changes, How to visit a website in the past, lastModified, Check domain register date, How to find date accessed on a website, Get CSS from website
Categories: Top 33 How To Check When A Website Was Last Updated
See more here: nhanvietluanvan.com
Check Website Update History
In today’s fast-paced digital world, it is crucial for website owners and developers to keep their online platforms updated and in sync with the latest trends. Regular updates not only enhance user experience but also improve site performance, security, and search engine rankings. However, tracking website updates manually can be a cumbersome task, especially if you are managing multiple websites. Luckily, there are efficient tools available to help you check website update history effortlessly. In this article, we will discuss the importance of monitoring website updates, explore different methods to track website updates, and provide answers to some frequently asked questions.
Why is Monitoring Website Updates Important?
Tracking website updates plays a crucial role in maintaining a successful online presence. Here are a few key reasons why monitoring website update history is important:
1. Bug Fixes and Security Patches: Regular software updates fix bugs and vulnerabilities that can be exploited by hackers. By monitoring website updates, you can ensure that your website has the latest security patches, reducing the risk of cyber-attacks.
2. Performance Optimization: Updates often include performance enhancements, making your website faster and more efficient. Monitoring website updates allows you to identify and implement these optimizations, resulting in a better user experience.
3. Compatibility: New updates may introduce changes that affect your website’s compatibility with various browsers and devices. Regularly checking website update history enables you to address any compatibility issues promptly, ensuring optimal functionality across all platforms.
4. Search Engine Rankings: Search engines prioritize websites that are regularly updated and maintained. By tracking website updates, you can boost your SEO efforts and improve your chances of ranking higher in search engine results.
Methods to Check Website Update History:
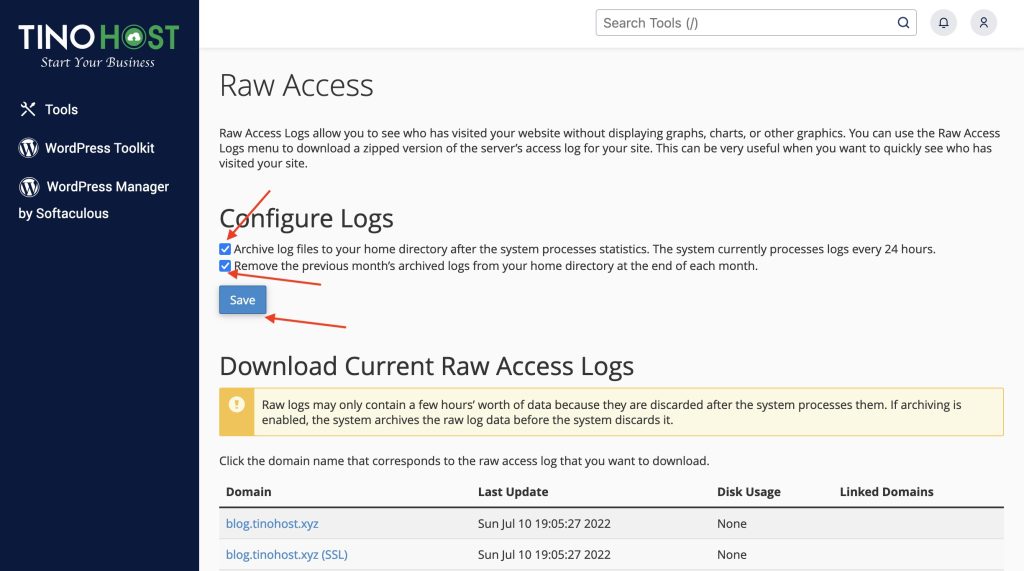
1. Use a Website Change Monitoring Service:
Website change monitoring services, such as Visualping and Wachete, provide an automated solution to track website updates. These tools monitor specific web pages and notify you whenever a change is detected. Users can configure the tool to monitor the entire page or specific sections, depending on their requirements. They also offer convenient features like email notifications and the ability to compare current and previous versions of a webpage.
2. Check Code Repository:
For websites that utilize version control systems like Git, checking the code repository can provide insight into the update history. By accessing the repository’s commit history, you can track changes made to the website’s codebase. This method allows developers to gain a comprehensive understanding of the changes implemented and the progression of the website over time.
3. Explore the Website Changelog:
Many websites and content management systems maintain a changelog that documents updates and changes made to the platform. The changelog typically includes a chronological list of new features, bug fixes, and improvements. You can often find the changelog in the website’s documentation or support section. This method provides a clear overview of the changes implemented in different versions of the website.
Frequently Asked Questions:
Q1. Why should I track website updates if my website is already functioning fine?
Tracking website updates ensures that your website remains secure, performs optimally, and stays up-to-date with the latest industry trends. Failing to keep your website updated may make it vulnerable to security breaches, hinder performance, and affect user experience.
Q2. How often should I check website update history?
The frequency of checking website update history depends on various factors, including the size of your website, its complexity, the frequency of updates, and the criticality of updates to your business operations. However, it is recommended to perform regular checks, at least once every three months, to stay informed about any relevant updates.
Q3. Can I manually track website updates without using monitoring tools?
While it is possible to manually track website updates, it can be a tedious and time-consuming process, especially for websites with frequent updates or multiple pages. Utilizing automated monitoring tools significantly streamlines the process and ensures that you don’t miss any important changes.
Q4. Are website change monitoring tools free?
Many website change monitoring tools offer free plans with limited functionalities. For more advanced features, such as real-time monitoring, comparison of screenshots, or monitoring multiple websites, premium subscription plans are usually available.
Q5. Can I roll back website updates if I encounter issues after an update?
Rolling back website updates depends on the specific update and your ability to restore a previous version of your website. It is always recommended to maintain regular backups of your website to ensure you can revert to a previous version if needed. However, complex updates that involve database changes or external integrations may not be easily reversible.
In conclusion, keeping track of website update history is crucial to ensure the security, performance, and overall success of your online platform. Whether you choose to use website change monitoring services, explore code repositories, or refer to changelogs, regularly monitoring website updates should be an integral part of your website management strategy. By staying up-to-date, you can provide an enhanced user experience, safeguard your website against vulnerabilities, and stay ahead of the competition in the digital landscape.
Last Updated
In an era of rapid information flow, it has become increasingly important for content creators to employ efficient tools to keep users informed about the most recent updates. One such tool that has gained popularity is the “last updated” feature, which serves as a crucial element in providing accurate and up-to-date information. In this article, we will delve into the concept of last updated, its significance, and how it contributes to enhancing user experience.
What does “Last Updated” mean?
The term “last updated” refers to the date and time of the most recent modification or revision made to a piece of content. It is commonly displayed on websites, blogs, articles, and various other platforms where information is published. By indicating the last time the content was modified, users can identify the freshness and reliability of the information presented to them.
Why is the “Last Updated” feature important?
1. Accuracy and Relevance: With the constant influx of new information, accuracy and relevance are paramount. Including the last updated information ensures that users are accessing the most recent version of a given piece of content. This is particularly vital in fields such as news, research, and technology where outdated information may misinform or misguide users.
2. Transparency and Trustworthiness: By providing the last updated details, content creators demonstrate transparency and build trust with their audience. Users appreciate knowing when information was last modified and are more likely to rely on a source that constantly updates its content. Establishing trust is crucial in maintaining a loyal user base and distinguishing oneself from competitors.
3. User Experience: Incorporating the last updated feature enhances the overall user experience. It helps individuals to quickly determine the relevance of a piece of content and decide whether it meets their needs. Users can be confident that the information they find is recent and aligned with the latest developments.
How is the “Last Updated” feature implemented?
The implementation of the last updated feature varies depending on the platform and content management system (CMS). However, there are common practices and strategies used across the board that maximize its effectiveness:
1. Clear Display: The last updated information should be prominently displayed, ideally near the title or at the beginning of the article. This ensures that users can quickly identify the freshness of the content without having to search for it.
2. Consistency: It is vital to maintain consistency when updating the “last updated” information. Content creators should ensure that every revision, no matter how minor, is reflected in the last updated details. This practice prevents misleading users and enforces credibility.
3. Automated Tools: Many CMS platforms offer automated tools and plugins that display the last updated information automatically. These tools update the date and time stamp whenever new changes are made, eliminating the need for manual updates and reducing the likelihood of human error.
4. Communication: In instances where a significant update is made to a piece of content, it is advisable to communicate this change to regular users. By sending notifications, newsletters, or updating social media channels, content creators can keep their audience informed and engaged.
FAQs:
Q1: Can the “last updated” feature be misleading?
A1: While the “last updated” feature is designed to provide users with accurate information, it is not foolproof. Occasionally, updates may be missed, overlooked, or delayed. Therefore, users should exercise their judgment and consider additional factors when evaluating the reliability of a piece of content.
Q2: Do all websites and articles include the “last updated” feature?
A2: No, the implementation of the “last updated” feature is at the discretion of content creators. It is more prevalent in domains where currency and accuracy hold immense significance, such as news websites, scientific journals, and educational platforms.
Q3: Does the “last updated” feature affect search engine optimization (SEO)?
A3: Yes, the “last updated” feature can positively impact SEO. Search engines value updated content, and by providing clear information about the most recent changes, websites may experience better organic search rankings and increased visibility.
Q4: Can users request updates on outdated content?
A4: Users can certainly provide feedback or request updates on content they deem outdated. Many platforms encourage users to report inaccuracies, ensuring continuous improvement and timely updates.
Wrapping Up:
In an age of information overload, the “last updated” feature plays a vital role in ensuring accuracy, relevance, and trustworthiness. By consistently updating content and displaying the last updated information, content creators can provide users with the most recent and reliable information. This not only enhances the user experience but also cultivates loyalty and trust, making last updated an indispensable tool in today’s digital landscape.
How To Check Website Changes
In today’s fast-paced digital world, keeping track of changes to a website is crucial for website owners, developers, and even users. Whether you want to monitor your own website’s updates, stay ahead of your competitors, or simply ensure everything is functioning properly, knowing how to check website changes efficiently is key. In this article, we will explore various methods, tools, and strategies you can use to track website updates effectively. So, let’s dive in!
Why Should You Check Website Changes?
Before we delve into the technical aspects, it’s vital to understand why monitoring website changes matters. Here are some reasons why staying up-to-date is essential:
1. Content Updates: Regularly checking website changes allows you to stay on top of new content additions or modifications. This is especially crucial if you are managing a blog, news platform, or any dynamic website that frequently publishes fresh content.
2. User Experience Improvement: Monitoring website changes enables you to identify and rectify any usability issues on the site promptly. By addressing issues such as broken links, slow-loading pages, or poorly formatted content, you enhance the overall user experience, leading to increased engagement and better conversion rates.
3. Security: Websites are vulnerable to various security threats, such as malware injection or unauthorized modifications. By frequently monitoring changes, you can quickly identify any suspicious activity and respond promptly to protect your website and its visitors.
4. Competitor Analysis: Tracking changes to competitor websites provides valuable insights into their strategies, content updates, and design changes. This information allows you to gauge their performance and implement improvements to gain a competitive edge.
Now that we understand the importance of checking website changes, let’s explore different methods and tools you can utilize:
1. Manual Visitation:
The most straightforward method to check website changes is to visit the website manually and visually inspect any differences. While this method is free and requires no technical expertise, it can become time-consuming and inconvenient if you need to monitor multiple websites simultaneously.
2. RSS Feeds:
Many websites offer RSS (Really Simple Syndication) feeds, allowing users to subscribe and receive updates whenever new content is published. By subscribing to RSS feeds, you can stay informed about content additions or modifications without visiting the website manually. However, not all websites provide RSS feeds, limiting its applicability.
3. Browser Extensions:
Browser extensions, such as Page Monitor for Chrome or Update Scanner for Firefox, offer automated tracking of website changes. By selecting specific elements or pages to monitor, these extensions alert you whenever changes occur, eliminating the need for manual checks. This method is convenient and suitable for monitoring a few websites simultaneously.
4. Website Monitoring Services:
Utilizing website monitoring services offers comprehensive automated monitoring solutions. These services continuously monitor websites for changes, downtime, or performance issues. They provide detailed reports, send alerts, and often offer advanced features such as keyword tracking and support for multiple devices. Some popular services include Uptime Robot, Pingdom, and Site24x7. While these services may involve a subscription fee, they provide robust and reliable monitoring solutions suitable for both personal and business use.
FAQs:
Q: Can I use website monitoring services for free?
A: Many website monitoring services offer free plans with limited features and monitoring capabilities. However, for advanced features and broader monitoring, a paid subscription is often required.
Q: Will checking website changes impact my website’s performance?
A: In most cases, checking website changes does not have a significant impact on the website’s performance. However, frequent manual visitation or refreshes may contribute to increased server load, particularly if the site experiences high traffic.
Q: Are there any tools to track website changes specifically for e-commerce websites?
A: Yes, several tools cater specifically to e-commerce websites. These tools not only monitor content changes but also track product availability, price fluctuations, and customer reviews. Some popular e-commerce monitoring tools include Visualping, Feedonomics, and e-commerce analytics platforms like Google Analytics.
Q: Can website changes be tracked on mobile devices?
A: Yes, most website monitoring services and browser extensions offer mobile applications or responsive web interfaces, allowing you to track website changes on your mobile devices.
In conclusion, keeping track of website changes plays a crucial role in enhancing the user experience, ensuring website security, and gaining a competitive edge. By utilizing manual methods, browser extensions, RSS feeds, or website monitoring services, you can efficiently monitor updates, stay informed about new content, and promptly address any issues. Choose the method that best suits your needs and start tracking website changes today!
Images related to the topic how to check when a website was last updated

Found 12 images related to how to check when a website was last updated theme
![9 Ways to Check Webpage Last Updated Time [Step-by-Step] - Technocript.com 9 Ways To Check Webpage Last Updated Time [Step-By-Step] - Technocript.Com](https://technocript.com/wp-content/uploads/2022/07/CreatedLastUpdatedTime.jpg)
![9 Ways to Check Webpage Last Updated Time [Step-by-Step] - Technocript.com 9 Ways To Check Webpage Last Updated Time [Step-By-Step] - Technocript.Com](https://technocript.com/wp-content/uploads/2022/08/LastModifiedTime_GoogleResults.jpg)
![9 Ways to Check Webpage Last Updated Time [Step-by-Step] - Technocript.com 9 Ways To Check Webpage Last Updated Time [Step-By-Step] - Technocript.Com](https://technocript.com/wp-content/uploads/2022/08/WebpageLastModifiedField_JavaScriptURL.jpg)
![9 Ways to Check Webpage Last Updated Time [Step-by-Step] - Technocript.com 9 Ways To Check Webpage Last Updated Time [Step-By-Step] - Technocript.Com](https://technocript.com/wp-content/uploads/2022/07/WebpageLastModifiedField_Tool.jpg)

![9 Ways to Check Webpage Last Updated Time [Step-by-Step] - Technocript.com 9 Ways To Check Webpage Last Updated Time [Step-By-Step] - Technocript.Com](https://technocript.com/wp-content/uploads/2022/08/FI_WebsiteLastUpdateTime.jpg)

![9 Ways to Check Webpage Last Updated Time [Step-by-Step] - Technocript.com 9 Ways To Check Webpage Last Updated Time [Step-By-Step] - Technocript.Com](https://technocript.com/wp-content/uploads/2022/08/WebpageLastModifiedField_JavaScriptDeveloperTools.jpg)




![9 Ways to Check Webpage Last Updated Time [Step-by-Step] - Technocript.com 9 Ways To Check Webpage Last Updated Time [Step-By-Step] - Technocript.Com](https://technocript.com/wp-content/uploads/2022/08/Website_ContactForm.jpg)
![9 Ways to Check Webpage Last Updated Time [Step-by-Step] - Technocript.com 9 Ways To Check Webpage Last Updated Time [Step-By-Step] - Technocript.Com](https://technocript.com/wp-content/uploads/2022/08/WebpageArchive_WayBackMachine.jpg)





![9 Ways to Check Webpage Last Updated Time [Step-by-Step] - Technocript.com 9 Ways To Check Webpage Last Updated Time [Step-By-Step] - Technocript.Com](https://technocript.com/wp-content/uploads/2022/08/CreationTime_URL.jpg)



![9 Ways to Check Webpage Last Updated Time [Step-by-Step] - Technocript.com 9 Ways To Check Webpage Last Updated Time [Step-By-Step] - Technocript.Com](https://technocript.com/wp-content/uploads/2022/08/WebpageLastModifiedField_MetaTag.jpg)
![HOW to Check US Visa Status Online? CEAC Site, Errors[2023] How To Check Us Visa Status Online? Ceac Site, Errors[2023]](https://redbus2us.com/wp-content/uploads/2020/03/Refused-Actual-Status-from-2020-CEAC-Website.png)
![9 Ways to Check Webpage Last Updated Time [Step-by-Step] - Technocript.com 9 Ways To Check Webpage Last Updated Time [Step-By-Step] - Technocript.Com](https://technocript.com/wp-content/uploads/2022/08/ContextTimeClues.jpg)


![9 Ways to Check Webpage Last Updated Time [Step-by-Step] - Technocript.com 9 Ways To Check Webpage Last Updated Time [Step-By-Step] - Technocript.Com](https://technocript.com/wp-content/uploads/2022/08/OpenGraph_WebpagePublishedModifiedTime.jpg)




Article link: how to check when a website was last updated.
Learn more about the topic how to check when a website was last updated.
- 6 Ways to Find Last Updated Date of a Web Page – WebNots
- 6 Ways to Find Last Updated Date of a Web Page – WebNots
- 4 Ways to Find the Publication Date of a Website – wikiHow
- How to Display and Change Last Modified Date in WordPress
- 9 Ways to Check Webpage Last Updated Time [Step-by-Step]
- How To Check When a Website Was Last Updated? – Siteefy
- 7 Easy Ways to Check When a Webpage was Last Updated
- How to Find the Most Recently Updated Date of a Web Page
- How to find out when a website was last … – The Windows Club
- How to Check When a Website Was Last Updated: 7 Easy Ways
- How to Check When a Web Page Was Last Updated
- How to Find Out When a Website was Last Updated
- Check when a website last modified using (document …
See more: nhanvietluanvan.com/luat-hoc