How To Download A Favicon
With the increasing popularity of websites and the need to create a memorable online presence, the use of favicons has become more important than ever. A favicon is a small icon or image that appears in the browser tab when you open a website. It helps in brand recognition and adds a professional touch to your website. If you’re wondering how to download a favicon, this article will guide you through the process step by step.
Understanding what a favicon is
Before we dive into the process of downloading a favicon, it’s essential to understand what it actually is. As mentioned earlier, a favicon is a small icon that represents a website or webpage. It is typically a square image, usually ranging from 16×16 to 32×32 pixels in size, although there are no specific restrictions. Favicons are primarily used to enhance the user experience and make it easier to identify a website when it is open in multiple tabs.
Finding a website’s favicon
The first step in downloading a favicon is to find the website’s favicon. There are several ways to do this. The most common method is to simply visit the website and look for the favicon in the browser tab. If you can’t locate it, try checking the website’s HTML code. Look for a line of code that begins with “
How To Download A Favicon From A Website
Keywords searched by users: how to download a favicon Get favicon from website online, PNG to favicon, Favicon, Favicon downloader, Favicon website download, Get favicon from website chrome, Get icon website, Get favicon from website JavaScript
Categories: Top 11 How To Download A Favicon
See more here: nhanvietluanvan.com
Get Favicon From Website Online
When browsing the web, you may have noticed the small icons that appear next to a website’s name in your browser’s tab or bookmark list. These icons, known as favicons, not only add a visual appeal to websites but also help in easy identification and navigation. If you’re wondering how to obtain a favicon from a website online, you’ve come to the right place. In this article, we will explore various methods and tools to get favicons effortlessly.
Why is a favicon important?
Before diving into the process of getting a favicon from a website, it is crucial to understand the importance of favicons. Favicons play a vital role in brand recognition and website identification. They offer a visual representation of a website, distinguishing it from the rest of your browser tabs and bookmarks. Favicons are also displayed on search engine result pages (SERPs), providing an additional chance for your website to stand out. Thus, having a favicon helps in establishing a unique identity and enhances user experience.
Methods to get favicons from websites online:
1. Manual Method:
If you wish to extract a favicon manually, follow these steps:
Step 1: Open your web browser and visit the website from which you want the favicon.
Step 2: Right-click on the tab displaying the website and select “Inspect” or “Inspect element” from the menu. This will open the browser’s developer tools.
Step 3: In the developer tools’ panel, locate the `
Q5. How do I add a favicon to my website?
A5. To add a favicon to your website, you need to upload the favicon file (typically named “favicon.ico”) to the root directory of your website. Once uploaded, add the specific HTML code within the `
Conclusion:
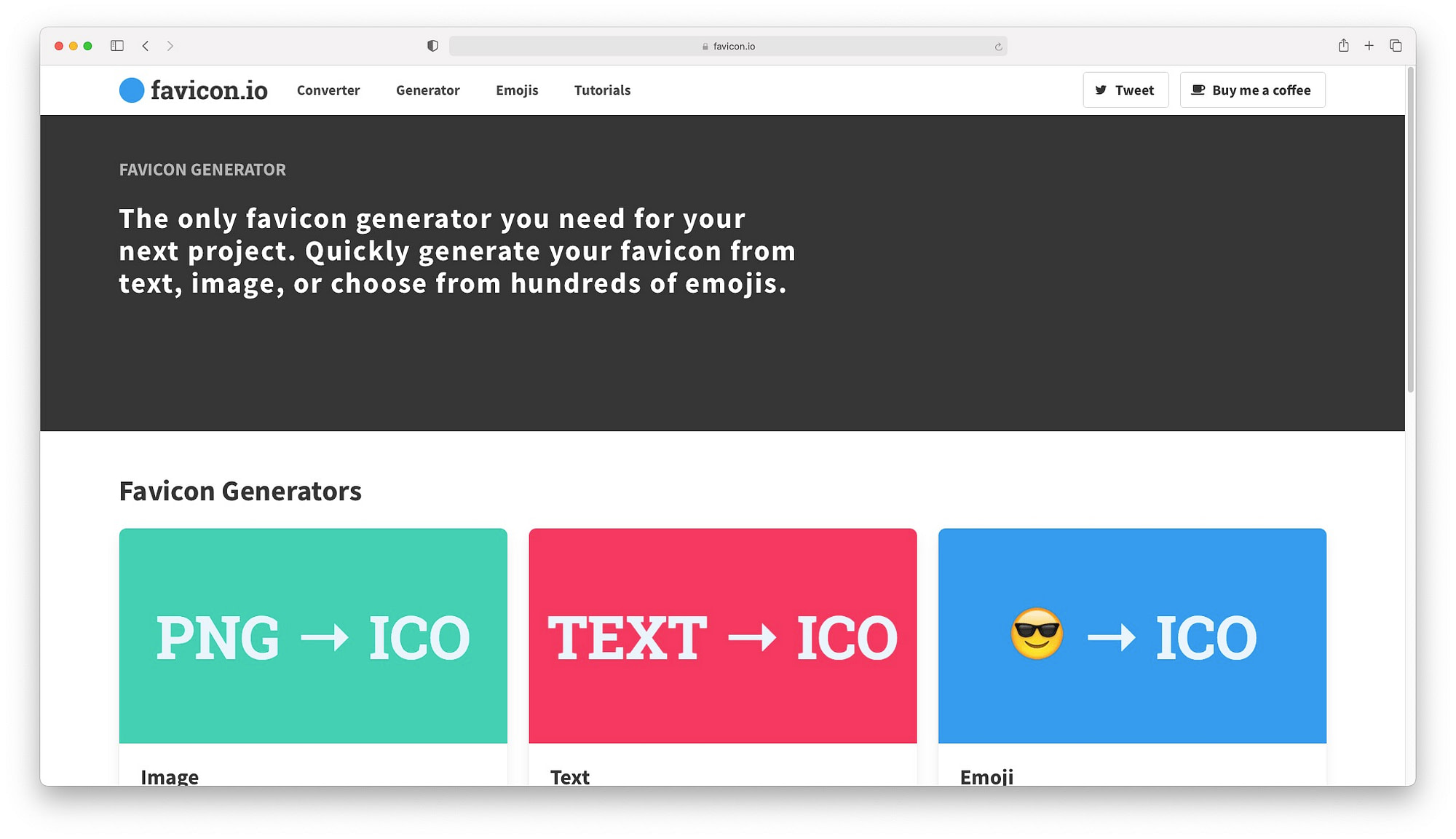
Obtaining a favicon from a website online is not a complex task thanks to various methods and online tools available. By following the manual method or utilizing online platforms such as Favicon.io, Favicon.cc, or RealFaviconGenerator, you can effortlessly create and extract favicons for your website. Remember, having a favicon is essential for representing your brand, enhancing user experience, and creating a unique identity in the vast online world.
Png To Favicon
In the digital realm, where first impressions matter the most, having a visually appealing website is crucial for attracting visitors and driving engagement. One element that often goes unnoticed but carries great significance is the favicon, a small icon displayed in the browser tab next to the site’s title. In this comprehensive guide, we will delve into the world of PNG to favicon conversion, exploring the importance of favicons, the process of creating them, and address some common questions to ensure you have a complete understanding of this essential element for your website.
Why are Favicons Important?
Favicons serve multiple purposes that extend beyond the aesthetic appeal. Here are some key reasons why they are important for your website:
1. Brand Recognition: A favicon acts as a visual representation of your brand or website. When visitors open multiple tabs, a unique favicon helps them quickly identify and locate your site, enhancing brand recognition and recall.
2. Professionalism: A well-designed favicon lends a professional touch to your website, adding credibility and trustworthiness. It signals to users that you have invested time and effort into creating a cohesive user experience.
3. Navigation Aid: With the continuous growth of internet usage, users often have multiple tabs open at once. A favicon makes it easier to navigate back to your site, even when it gets lost among several other tabs.
4. Visual Consistency: A favicon complements your logo and other visual elements, maintaining a consistent brand image across different platforms, such as bookmarks, tabs, and app icons.
How to Create a Favicon from PNG?
Converting a PNG image to a favicon involves a few steps, but it is relatively straightforward. Follow these guidelines to create a favicon that aligns perfectly with your website:
Step 1: Design your favicon
First and foremost, create or choose an image that represents your brand or website. Keep in mind that favicons are small, typically 16×16 pixels or 32×32 pixels, so avoid intricate details that may become indistinguishable when downscaled.
Step 2: Resize the image
Using an image editing software, such as Adobe Photoshop or GIMP, resize your image to the desired favicon dimensions. Ensure the aspect ratio is maintained to avoid distortion.
Step 3: Convert to ICO format
ICO (icon) format is widely supported by browsers, making it suitable for favicons. Use an online converter, or specialized software like Adobe Photoshop, to convert your resized PNG to ICO format. Be sure to check the output to confirm the favicon looks as intended.
Step 4: Implement the favicon
Upload the generated ICO file to the root directory of your website. Insert the following line of code between the `
“` “`
Remember to replace “favicon.ico” with the actual name of your favicon file.
Step 5: Test and Deploy
Save and upload your modified web pages, along with the favicon file, to your server. Then, test the favicon across different browsers and devices to ensure it appears as expected.
Favicon FAQs:
1. Can I use a PNG file as a favicon without converting it to ICO?
While some modern browsers support PNG favicons, it is generally recommended to convert your image to ICO format. This ensures compatibility across multiple browsers and devices. Additionally, ICO files are specifically optimized for this purpose, resulting in better rendering of the favicon.
2. What other image formats can I use for favicons?
ICO is the most widely supported format for favicons. However, some modern browsers also accept GIF, JPEG, and SVG formats. Nonetheless, it is recommended to stick with the ICO format to ensure consistent display across all platforms.
3. What should I do if my favicon does not display?
First, ensure that your favicon file is correctly placed in the root directory of your website. Double-check the file name, dimensions, and file format as well. If the issue persists, try clearing your browser cache or testing the site in a different browser to rule out any caching issues.
4. Can I have different favicons for different pages on my website?
Yes, you can. By implementing a specific favicon code between the `
` and `` tags on each page, you can assign a different favicon for different sections or pages of your website. This allows you to create a more personalized user experience.In conclusion, creating a favicon from a PNG image is a straightforward process that provides numerous benefits for your website. By investing time and effort into creating a favicon that aligns with your brand, you enhance brand recognition, professionalism, and user experience. Follow the steps outlined in this guide, and you’ll be well on your way to creating a perfect favicon that captivates your visitors and sets your website apart from the rest.
Images related to the topic how to download a favicon

Found 50 images related to how to download a favicon theme



































Article link: how to download a favicon.
Learn more about the topic how to download a favicon.
- How to download favicon from website? – Super User
- How can I get a web site’s favicon? – Stack Overflow
- 5 Ways to Download Favicon from Website – SwitchGeek
- How To Download Favicon Of Any Websites – Narendra Dwivedi
- How to download favicon.ico for any site – Google Groups
- Get free favicon – download get favicon from site free
- How to Download a Websites Favicon – CMS Max
- How to easily download favicon from a website? – PostSrc
- Get Favicon
See more: nhanvietluanvan.com/luat-hoc