Js Dom Remove Element
Introduction
The Document Object Model (DOM) is a programming interface for web documents. It represents the structure of an HTML or XML document as nodes and objects that can be manipulated using JavaScript. One common task in web development is to remove elements from the DOM dynamically. In this article, we will explore various methods to remove elements from the DOM using JavaScript, jQuery, and the DOM API.
What is the DOM?
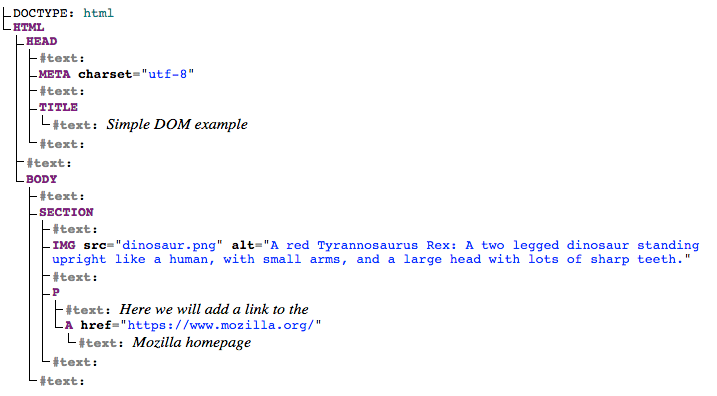
The DOM, short for Document Object Model, is a standard programming interface for HTML and XML documents. It represents the web page as a tree-like structure where each element of the document is a node in the tree. These nodes can be accessed, modified, and manipulated using JavaScript to dynamically update the content and behavior of the web page.
Accessing DOM Elements
Before we can remove an element from the DOM, we need to access it first. There are several ways to access DOM elements using JavaScript, depending on their ID, class, tag name, or other attributes. For example, to access an element with a specific ID, we can use the getElementById() method:
“`javascript
var element = document.getElementById(“myElement”);
“`
Similarly, we can use methods like getElementsByClassName(), getElementsByTagName(), or querySelector() to access elements based on their class, tag name, or CSS selectors, respectively.
Removing an Element from the DOM
Once we have accessed the element we want to remove, we can use various methods to remove it from the DOM. One such method is the remove() method, which is available in modern browsers and removes the element from its parent node.
“`javascript
element.remove();
“`
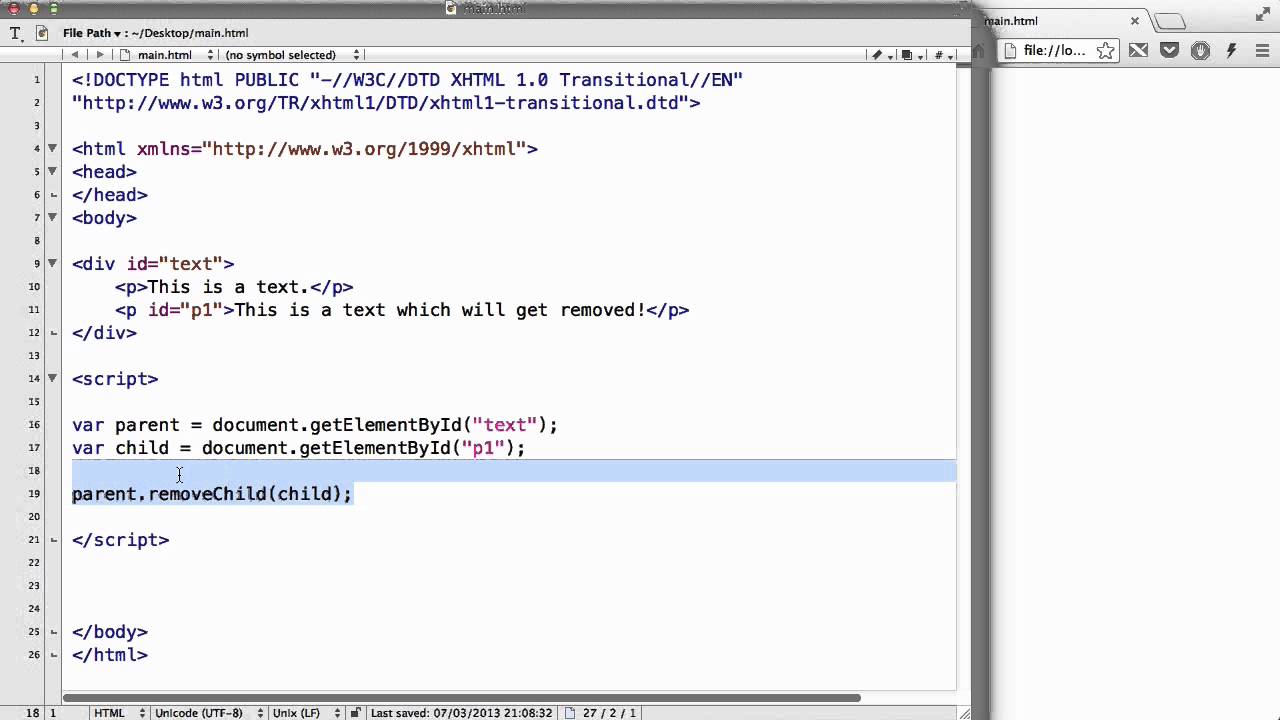
Alternatively, if you need to support older browsers, you can use the removeChild() method, which is available in all major browsers. This method removes a specified child node from its parent node.
“`javascript
element.parentNode.removeChild(element);
“`
Removing Child Elements
If you want to remove all child elements of a parent element, you can use a loop to iterate over the child nodes and remove them one by one. Here’s an example that removes all child elements of a parent element:
“`javascript
var parent = document.getElementById(“parentElement”);
while (parent.firstChild) {
parent.removeChild(parent.firstChild);
}
“`
Removing Multiple Elements
To remove multiple elements from the DOM, you can use any of the above methods in combination with a loop or a selector. For example, using a loop:
“`javascript
var elements = document.getElementsByClassName(“remove-me”);
for (var i = 0; i < elements.length; i++) {
elements[i].remove();
}
```
Or using a selector:
```javascript
document.querySelectorAll(".remove-me").forEach(function(element) {
element.remove();
});
```
Replacing an Element
In some cases, you may want to replace an element with another element. The DOM API provides the replaceWith() method, which can be used to replace an element with another one.
```javascript
var newElement = document.createElement("div");
element.replaceWith(newElement);
```
Handling Event Listeners when Removing Elements
When removing elements from the DOM, it's important to clean up any event listeners associated with those elements to prevent memory leaks or unexpected behavior. You can use the removeEventListener() method to remove event listeners before removing the element.
```javascript
element.removeEventListener("click", handleClick);
element.remove();
```
FAQs
Q: Can I remove elements using jQuery?
A: Yes, jQuery provides several methods to remove elements from the DOM, such as remove(), detach(), empty(), or replaceWith(). The syntax is similar to JavaScript.
Q: How can I remove an element from an array in JavaScript?
A: To remove an element from an array, you can use the splice() method or the filter() method, depending on your specific requirement.
Q: Can I remove an element directly from the document object?
A: Yes, you can remove an element directly from the document object using the same methods mentioned earlier, like remove(), removeChild(), or replaceWith().
Q: How can I delete an element in JavaScript without knowing its parent?
A: If you don't know the parent of the element you want to delete, you can still access it using querySelector() or other methods and then remove it using the remove() method.
Conclusion
Manipulating the DOM is a common task in web development, and removing elements dynamically is often required. In this article, we explored various methods to remove elements from the DOM using JavaScript, jQuery, and the DOM API. We discussed accessing DOM elements, removing elements and child elements, replacing elements, and handling event listeners. By mastering these techniques, you will have the knowledge to effectively manipulate the DOM and create dynamic web experiences.
Javascript Tutorial For Beginners #38 – Removing Elements From The Dom
Keywords searched by users: js dom remove element Remove element js, jQuery remove element, Remove element DOM js, remove() javascript, Remove element in array js, Document remove element, How to delete an element in javascript, removeChild js
Categories: Top 77 Js Dom Remove Element
See more here: nhanvietluanvan.com
Remove Element Js
JavaScript, being one of the most popular programming languages, provides a wide range of tools and functions to manipulate the elements of a webpage dynamically. Whether you want to add elements, modify their attributes, or remove them altogether, JavaScript has got you covered. In this article, we’ll dive into the intriguing world of removing elements using JavaScript, explore the various techniques and methods available, and provide answers to some frequently asked questions. So, let’s get started!
The need to remove an element from a webpage often arises in scenarios where you want to enhance the user experience, optimize performance, or simply get rid of unnecessary clutter. Whether you’re a beginner or an experienced developer, it’s essential to have a solid understanding of the different methods available to remove elements using JavaScript.
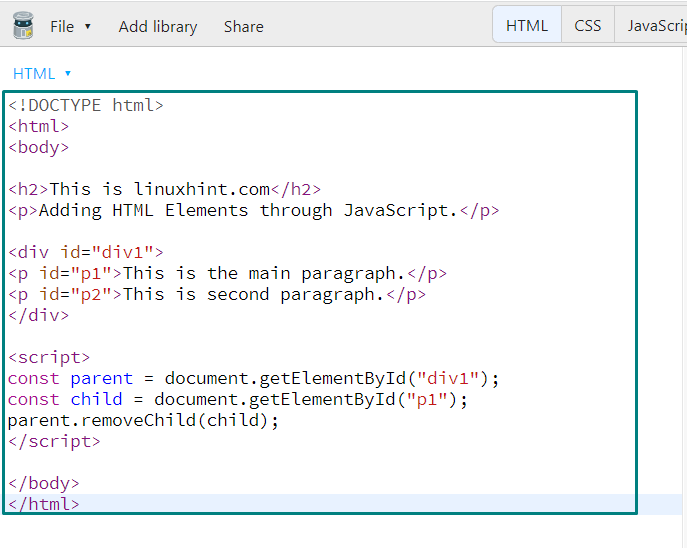
One of the most basic and straightforward approaches to remove an element is to use the `removeChild()` method in conjunction with the `parentNode` property. This method allows you to remove a specified child element from its parent.
“`javascript
const parent = document.getElementById(“parentElement”);
const child = document.getElementById(“childElement”);
parent.removeChild(child);
“`
Another popular method is the `remove()` method, which can be directly called on the element you wish to remove. It eliminates the need to navigate through the DOM tree to find the parent and is widely supported across modern browsers.
“`javascript
const element = document.getElementById(“elementToRemove”);
element.remove();
“`
In addition to these basic techniques, JavaScript also provides more advanced methods to remove elements based on specific criteria. For instance, the `querySelectorAll()` method combined with a loop allows you to remove multiple elements matching a particular selector.
“`javascript
const elementsToRemove = document.querySelectorAll(“.elementsToRemoveClass”);
elementsToRemove.forEach(element => element.remove());
“`
If you prefer a concise one-liner, you can even utilize the `Array.from()` method to remove multiple elements in a single function call.
“`javascript
Array.from(document.querySelectorAll(“.elementsToRemoveClass”)).forEach(element => element.remove());
“`
When it comes to removing elements, JavaScript gives you the flexibility to choose the approach that best suits your requirements. Whether you need to remove a single element or a group of elements, these methods will undoubtedly come in handy.
It’s important to note that while removing elements using JavaScript, you have the option to preserve their contents or remove them entirely from the DOM. For instance, if you want to retain the original content of an element after its removal, you can extract its children using the `childNodes` property and append them to another part of the webpage.
“`javascript
const parent = document.getElementById(“parentElement”);
const element = document.getElementById(“elementToMove”);
const contents = Array.from(element.childNodes);
contents.forEach(child => parent.appendChild(child));
“`
Now that we have covered the basics of removing elements using JavaScript, let’s address some frequently asked questions regarding this topic.
FAQs:
Q1: Can JavaScript remove an element by its class name?
Yes, JavaScript provides the `getElementsByClassName()` method, which allows you to fetch elements based on their class name. Once you have obtained the desired elements, you can apply any of the removal techniques mentioned earlier to remove them.
Q2: Is there a performance difference between different removal methods in JavaScript?
In general, the performance differences between the various removal methods are negligible. However, the `remove()` method tends to have a slight advantage in terms of performance due to its more optimized implementation in modern browsers.
Q3: Can I undo the removal of an element using JavaScript?
Unfortunately, JavaScript does not provide an undo mechanism for element removal. Once an element is removed, it cannot be automatically restored. However, you can manually recreate or clone the element if needed.
Q4: Are there any precautions to take while removing elements dynamically?
When removing elements dynamically, it’s crucial to ensure that you have appropriate error handling mechanisms in place. Unexpected errors during removal can disrupt the operation of your JavaScript code or cause undesirable effects on the webpage.
In conclusion, removing elements using JavaScript offers versatility and control over the content and structure of webpages. From simple removals to complex operations involving specific criteria, JavaScript provides an arsenal of techniques and methods to cater to your needs. By applying these methods wisely and understanding their implications, you can enhance user experiences, optimize performance, and rid your webpages of unnecessary clutter. Happy coding!
Jquery Remove Element
Introduction:
jQuery, the popular JavaScript library, provides numerous methods to manipulate elements on a web page. One crucial operation is removing elements dynamically from the DOM (Document Object Model), which allows developers to create interactive and responsive websites. In this article, we will delve into the jQuery remove element method, exploring its usage, syntax, potential applications, and addressing frequently asked questions for a better understanding of this powerful feature.
Understanding the jQuery Remove Element Method:
The jQuery remove element method enables the selective removal of HTML elements from the DOM. By calling this method, developers can efficiently delete elements and all of their associated event handlers, data, and bound functions. This capability provides a great deal of flexibility and control over the content and layout of a webpage.
Syntax:
The syntax for the jQuery remove element method is straightforward:
$(selector).remove();
Here, ‘$(selector)’ selects the element(s) to be removed from the DOM. For instance, to remove an element with the ID “myElement”, the selector would be ‘#myElement’. Alternatively, a class-based selector such as ‘.myClass’ would remove all elements with the given class name.
Example:
To remove a specific div element with the ID “myDiv”, the following code can be used:
$(“#myDiv”).remove();
This single line of code will completely remove the specified div element and all its child elements from the DOM. It is essential to ensure the selection is accurate, otherwise unintended elements might be removed, affecting the webpage’s integrity and visual appearance.
Applications:
The jQuery remove element method finds extensive applications in web development. Some common use cases include:
1. Removing Temporary or Dynamic Elements: Often, websites require the inclusion of temporary or dynamically generated elements. By using the remove method, developers can effortlessly remove such elements after they have served their purpose, optimizing performance and ensuring a clutter-free DOM.
2. Deleting Elements Upon User Interaction: In interactive web applications, elements such as pop-up boxes, tooltips, or modals are displayed based on user actions. When these elements are no longer needed, removing them with the remove method helps maintain a clean and responsive user interface.
3. Updating Content in Real-Time: When updating content dynamically, such as in chat applications or live data feeds, removing outdated or no longer relevant elements is crucial. With the remove method, developers can easily delete such elements and replace them with new ones, keeping the webpage up to date without excessive memory usage.
4. Enhancing User Experience: By removing unnecessary or obsolete elements, developers can enhance the user experience, resulting in more responsive and visually appealing websites. Removing elements based on specific conditions or user preferences can greatly improve page load speed and overall performance.
FAQs:
1. Q: Can the jQuery remove element method be used to remove multiple elements at once?
A: Yes, the remove method is capable of removing multiple elements simultaneously. By using appropriate selectors, developers can target and remove several elements with a single line of code.
2. Q: Will the remove method delete the associated event handlers attached to an element?
A: Yes, the remove method removes not only the element but also any event handlers, data, or bound functions associated with it. This ensures complete removal of the element’s effects on the page.
3. Q: How does the remove method differ from the hide method in jQuery?
A: The remove method permanently deletes the specified element from the DOM, while the hide method simply hides the element, keeping it in memory. Unlike hide, remove frees memory and eliminates any performance overhead caused by hidden elements.
4. Q: Can the remove method be used to remove only an element’s content, leaving the element itself in the DOM?
A: Yes, if the intention is to remove only the innerHTML of an element, the empty() method can be used. This method deletes the content of an element but leaves the element intact in the DOM.
Conclusion:
The jQuery remove element method is a versatile tool that empowers developers to dynamically remove HTML elements from the DOM. With its simple syntax and wide range of applications, this method aids in creating responsive, interactive, and visually appealing websites. By understanding its usage, syntax, and potential use cases, developers can leverage its power to optimize their web development projects and enhance the overall user experience.
Remove Element Dom Js
Introduction:
JavaScript (JS) is widely recognized as a versatile programming language for web development. Among its many useful features, one of the most frequently performed tasks is removing an element from the Document Object Model (DOM) structure. The DOM represents the HTML structure of a web page, and removing elements dynamically with JS can enhance user experience and improve the overall functionality of web applications. In this article, we will discuss various methods and techniques to efficiently remove elements from the DOM using JavaScript.
Methods for Removing Elements:
1. removeChild() Method:
The removeChild() method allows you to remove a specified child node from a parent node by targeting the child’s parent and passing the child element as an argument. This method is particularly useful when you want to remove individual elements.
Example:
“`javascript
const parentElement = document.getElementById(“parent”);
const childElement = document.getElementById(“child”);
parentElement.removeChild(childElement);
“`
2. remove() Method:
Introduced in modern browsers, the remove() method provides a more concise approach to remove any element from the DOM. The remove() method is called directly on the element itself, without requiring access to its parent. However, browser compatibility should be taken into consideration when using this method.
Example:
“`javascript
const element = document.getElementById(“element”);
element.remove();
“`
3. innerHTML Property:
The innerHTML property allows you to remove the content within an element, effectively eliminating the entire element from the DOM. This approach is appropriate when you want to remove the element and its contents together.
Example:
“`javascript
const element = document.getElementById(“element”);
element.innerHTML = “”;
“`
4. cloneNode() Method:
The cloneNode() method creates a duplicate of an element, which can be used to replace the original element or traverse the cloned node and remove specific child elements.
Example:
“`javascript
const parentElement = document.getElementById(“parent”);
const childElement = document.getElementById(“child”);
const cloneElement = childElement.cloneNode(true);
parentElement.replaceChild(cloneElement, childElement);
“`
Frequently Asked Questions (FAQs):
Q1. Can I use these methods to remove multiple elements at once?
A1. Yes, you can loop through a collection of elements or use a query selector to target multiple elements and remove them using any of the above-discussed methods.
Q2. Which method is the most efficient for removing elements?
A2. The remove() method is usually the most efficient, but its availability in older browsers must be considered. The removeChild() method is widely supported and remains a reliable option.
Q3. What should I choose: removeChild() or remove()?
A3. If you need to support older browsers or have concerns about compatibility, the removeChild() method is recommended. However, if you are targeting modern environments, the remove() method should be considered for its simplicity.
Q4. How do I remove an element based on its class name?
A4. You can use querySelector or querySelectorAll to select elements based on their classes. Once selected, these elements can be removed using any of the above methods.
Q5. Can I restore a removed element back to the DOM?
A5. Yes, you can store the removed element in a variable and later append it back to the desired parent using methods like appendChild(), insertBefore(), or replaceChild().
Conclusion:
Removing elements from the DOM dynamically using JavaScript is a fundamental task in web development. Understanding the available methods and techniques provides greater flexibility and control over the structure of your web pages. Whether you choose to use removeChild(), remove(), innerHTML, or cloneNode(), each method offers unique advantages that can suit different scenarios. Be mindful of browser compatibility and select the most appropriate method based on your project’s requirements. Mastering the art of removing elements will undoubtedly contribute to building more efficient and responsive web applications.
Images related to the topic js dom remove element

Found 8 images related to js dom remove element theme






































Article link: js dom remove element.
Learn more about the topic js dom remove element.
- HTML DOM Element remove Method – W3Schools
- Element: remove() method – Web APIs – MDN Web Docs
- How to Remove a DOM Element in JavaScript
- Remove a DOM element by ID using JavaScript – bobbyhadz
- Remove HTML Element From DOM in JavaScript – SoftAuthor
- JavaScript DOM remove element – Stack Overflow
- .remove() | jQuery API Documentation
- Working of Javascript Remove Element – eduCBA
- How to remove an HTML element using JavaScript
- How to Remove a DOM Element OnClick in JavaScript
See more: https://nhanvietluanvan.com/luat-hoc/