Js Download A File
Understanding file downloads and the need for JavaScript:
File downloads are essential in web development as they allow users to access and save files from a website to their local system. Whether it’s downloading a document, an image, or a video, having a seamless and user-friendly download experience is crucial for a positive user experience.
JavaScript comes into play when developers want to control the file downloading process and provide additional functionalities and customizations. It allows developers to manipulate the file download behavior, track download progress, handle errors, and even initiate file downloads from remote servers.
Different methods to download a file using JavaScript:
JavaScript provides multiple methods to facilitate file downloads. Let’s explore some of the most commonly used techniques.
1. Downloading a file with the “download” attribute:
The simplest way to download a file using JavaScript is by utilizing the HTML5 “download” attribute. This attribute can be added to an anchor element (``) and specifies the file’s URL and desired name.
“`html
Download PDF
“`
When a user clicks on the link, the file will be downloaded with the specified name. This method works for various file types, including PDFs, images, videos, and documents.
2. Using the “fetch” API to download a file with JavaScript:
The fetch API provides a modern and powerful way to download files using JavaScript. It allows developers to make HTTP requests and handle responses efficiently. To download a file using the fetch API, you can use the `fetch()` function and then save the response as a file.
“`javascript
fetch(‘path/to/file.pdf’)
.then(response => response.blob())
.then(blob => {
const url = window.URL.createObjectURL(blob);
const a = document.createElement(‘a’);
a.href = url;
a.download = ‘myFileName.pdf’;
a.click();
window.URL.revokeObjectURL(url);
});
“`
This method retrieves the file as a blob and converts it into a downloadable format. The blob is then transformed into a URL, which is assigned to a dynamically created `` element. Finally, the created link is triggered programmatically to initiate the download.
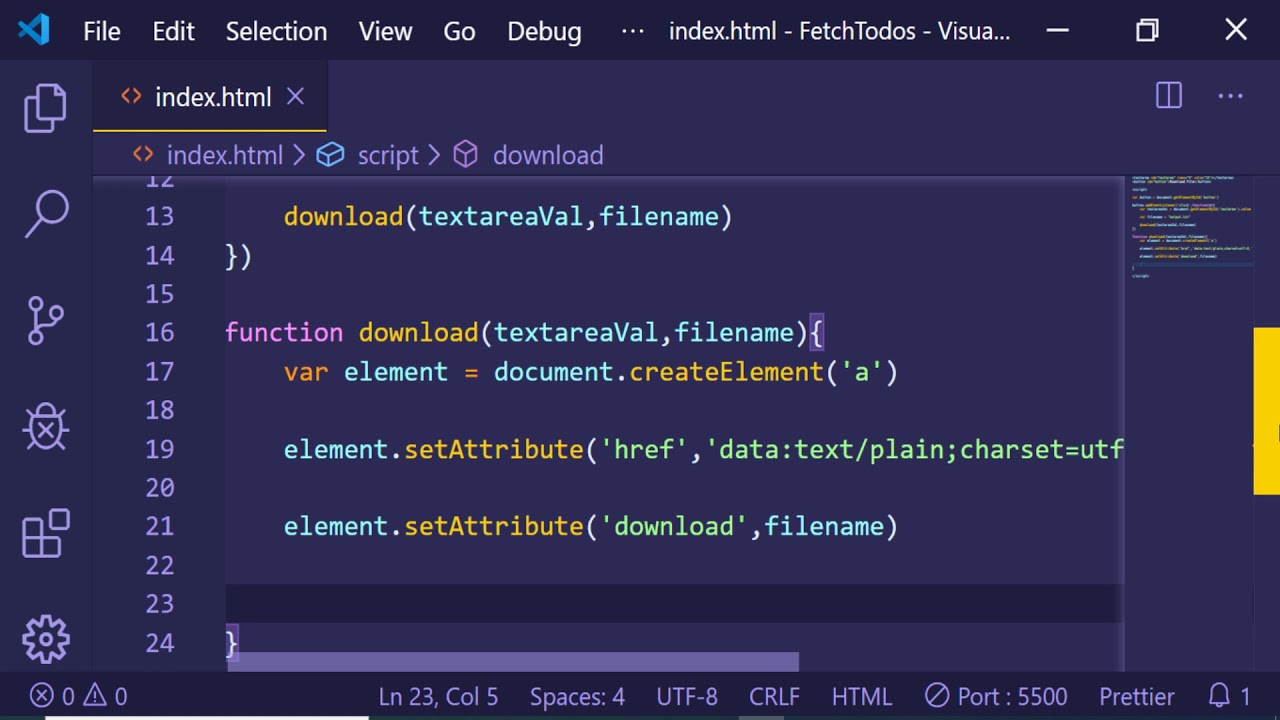
3. Creating a file download link with JavaScript:
Another approach to downloading a file using JavaScript is by creating a file download link dynamically. This method allows developers to generate and trigger a file download without the need for an actual link in the HTML markup.
“`javascript
function downloadFile(url, filename) {
const link = document.createElement(‘a’);
link.href = url;
link.download = filename;
link.click();
}
// Usage:
downloadFile(‘path/to/file.pdf’, ‘myFileName.pdf’);
“`
The `downloadFile()` function creates a new `` element, sets the necessary attributes, and initiates the download when called.
Implementing a file download progress bar with JavaScript:
To enhance the user experience, it is often useful to display a progress bar or indicator while a file is being downloaded. With JavaScript, developers can easily implement such a progress bar by tracking the download progress and updating the UI accordingly.
Here is an example of how to create a file download progress bar:
“`javascript
function downloadWithProgressBar(url, filename) {
const link = document.createElement(‘a’);
link.href = url;
link.download = filename;
const progressElement = document.createElement(‘progress’);
progressElement.value = 0;
progressElement.max = 100;
link.addEventListener(‘progress’, (event) => {
if (event.lengthComputable) {
const percentage = Math.floor((event.loaded / event.total) * 100);
progressElement.value = percentage;
}
});
link.click();
}
// Usage:
downloadWithProgressBar(‘path/to/file.pdf’, ‘myFileName.pdf’);
“`
This code snippet creates a progress element (`
Handling file download errors and troubleshooting techniques:
While downloading files using JavaScript, it is crucial to handle errors that may occur during the process. Common errors include broken links, network issues, or server failures. Proper error handling ensures a smooth user experience and prevents any unexpected behavior.
To handle file download errors, you can use try-catch blocks, error events, or promise rejections. It’s important to provide informative error messages or fallback mechanisms in case a download fails.
FAQs:
Q: How can I download a file from a specific URL using JavaScript?
A: You can use the fetch API or create an anchor element with the “download” attribute and set its URL to the desired file.
Q: Can I specify the folder where the downloaded file should be saved using JavaScript?
A: No, you cannot specify the folder programmatically using JavaScript due to security restrictions. The user’s browser determines the default download folder.
Q: Is it possible to download a file using jQuery?
A: Yes, jQuery provides convenient methods to handle file downloads. You can use the `.attr()` method to set the “href” and “download” attributes of an anchor element, similar to the vanilla JavaScript approach.
Q: How can I set the name of the downloaded file using JavaScript?
A: You can set the file name by using the “download” attribute when creating a link or by specifying the desired file name in the `download` attribute when using the fetch API.
Q: Can I track the download progress of a file using JavaScript?
A: Yes, by utilizing HTML5 progress elements and monitoring the progress event, you can track the download progress and display a progress bar or indicator to the user.
Q: What should I do if a file download fails?
A: You should handle the errors gracefully by displaying helpful error messages to the user or implementing fallback mechanisms. Use try-catch blocks, error events, or promise rejections to catch and handle download errors.
In conclusion, JavaScript plays a vital role in web development when it comes to downloading files. With various methods available, developers have the flexibility to provide a seamless and customizable download experience to users. Whether it’s using the “download” attribute, fetch API, or dynamically creating file download links, JavaScript empowers developers to control and enhance file downloads in web applications.
File Download With Javascript
Keywords searched by users: js download a file Js download file from url, JavaScript download file to specific folder, Download file jQuery, Set file name download JavaScript, Window download JavaScript, Event download file JavaScript, Axios download file, Ajax download file
Categories: Top 79 Js Download A File
See more here: nhanvietluanvan.com
Js Download File From Url
In its core, JavaScript does not provide any built-in methods for directly downloading files from a URL. However, there are several workarounds and techniques available that can achieve this functionality. Let’s explore some of the most frequently used methods.
1. Using Anchor tags and the download attribute:
One of the easiest ways to download a file using JavaScript is by creating an anchor tag with the download attribute. The download attribute specifies the filename that the downloaded file should have. By dynamically creating an anchor tag with the necessary URL and download attribute, we can trigger the download process programmatically.
2. Utilizing the fetch API:
Introduced in ES6, the fetch API provides a modern way to make network requests, including downloading files. By utilizing the fetch API, we can send a GET request to the desired URL and then handle the response to save it as a file on the client’s machine. This method offers more control and flexibility compared to the anchor tag approach.
3. Using the XMLHttpRequest object:
XMLHttpRequest is a built-in JavaScript object that enables clients to make HTTP requests. Although it was primarily designed for AJAX requests, it can also be used to download files. By creating a new instance of XMLHttpRequest, setting the responseType to “blob,” and handling the onload event, we can download the file from the specified URL.
4. Employing third-party libraries:
There are also numerous JavaScript libraries available that provide convenient abstractions and functionalities for file downloading. Libraries like FileSaver.js, Axios, and jQuery can simplify the process and handle the complexity behind the scenes. These libraries often provide more cross-browser compatibility and additional features such as progress tracking and error handling.
Now that we have explored different methods to download files from a URL using JavaScript, let’s answer some frequently asked questions:
Q1. Can I download files from any URL using JavaScript?
A1. Yes, you can download files from any publicly accessible URL. However, keep in mind that some websites may have security measures in place to prevent unauthorized access to their files.
Q2. Are there any limitations when downloading files with JavaScript?
A2. Yes, there are some limitations. Most browsers impose security restrictions, such as the “same-origin policy,” which prevents script-based downloads across different domains. Additionally, some file types, like executable files, may be blocked due to security concerns.
Q3. Can I download multiple files simultaneously using JavaScript?
A3. Yes, it is possible to download multiple files simultaneously by implementing appropriate asynchronous techniques. This can be achieved using JavaScript promises, async/await, or libraries specifically designed for handling parallel downloads.
Q4. How can I add progress tracking or error handling to my file download functionality?
A4. To add progress tracking, you can utilize browser APIs such as the ProgressEvent to monitor the download progress and update UI elements accordingly. For error handling, it is recommended to handle potential errors explicitly, such as network failures or server-side issues, by checking the response status codes and implementing appropriate error recovery mechanisms.
Q5. Can I download files on the server-side using JavaScript?
A5. No, JavaScript runs on the client-side (in the browser), and it does not have direct access to the server’s file system. If you need to download files on the server-side, you would typically rely on server-side languages or frameworks.
In conclusion, downloading files from a URL using JavaScript is an essential feature for many web applications. Although JavaScript does not provide native support for this functionality, there are various techniques and approaches available to accomplish this task. Whether you choose to utilize anchor tags, the fetch API, the XMLHttpRequest object, or third-party libraries, understanding the nuances and limitations of each method will enable you to implement efficient and secure file downloading mechanisms in your web applications.
Javascript Download File To Specific Folder
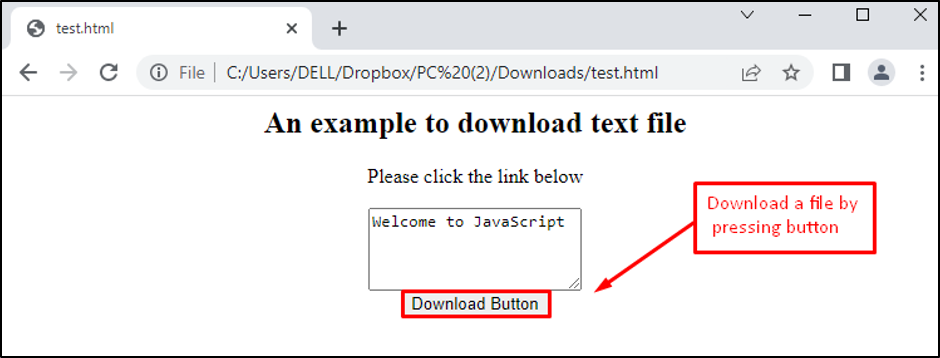
To download a file using JavaScript, we can utilize the `a` HTML tag and its `download` attribute. This attribute allows us to specify the file name of the downloaded file. For instance, if we have a link like `Download File`, clicking on this link will download the file “file.pdf” as “filename.pdf” in the user’s default download folder.
Now, let’s dive into ways to download a file to a specific folder using JavaScript. The ability to specify a specific folder requires a more complex approach, as browsers restrict the ability to programmatically download files to arbitrary paths on the user’s computer due to security concerns.
One approach to overcome this limitation is by creating a server-side script that serves the file and sets the appropriate `Content-Disposition` header. This header tells the browser to prompt the user to download the file rather than displaying it. Within this script, we can also set the `Content-Type` header to ensure the correct file type is downloaded.
Once the server-side script is ready, we can make an AJAX request from the client-side using JavaScript to trigger the file download. In the AJAX response, we can check the response headers and parse the `Content-Disposition` header to extract the file name. We can then use the FileSaver.js library to save the file to a specific folder on the user’s computer.
FileSaver.js is a JavaScript library that provides a convenient API for saving files on the client-side. It extends the functionality of the `a` tag’s `download` attribute to support saving files to specific folders. With FileSaver.js, we can specify the folder path and file name, allowing for a more controlled download experience.
Before using FileSaver.js, we need to include it in our web page by adding the following script tag: ``. Once included, we can use the library’s API to download files to specific folders. For example:
“`javascript
var file = new Blob([“File content”], { type: “text/plain;charset=utf-8” });
saveAs(file, “filename.txt”);
“`
In the above code snippet, we create a new Blob object that represents our file content. We specify the file type using the `type` option, in this case, a text file with UTF-8 encoding. Lastly, we call the `saveAs` function provided by FileSaver.js, passing in the file object and the desired file name. The file will be saved in the user’s default download folder if no specific path is provided.
However, keep in mind that even with FileSaver.js, the ability to specify a specific folder is still limited due to browser security restrictions. Browsers will prompt the user to select the folder where they want to save the file, rather than allowing programmatic control.
Now, let’s address a few frequently asked questions related to JavaScript file downloads and saving to specific folders:
1. Can I programmatically choose a specific folder for the user’s downloaded file using JavaScript alone?
No, JavaScript alone does not have the capability to specify a specific folder for the user’s downloaded file due to security restrictions imposed by web browsers.
2. Can I download a file to a specific folder on the user’s computer without using a server-side script?
No, downloading a file to a specific folder requires some interaction with the server to set the appropriate headers. It is not possible with JavaScript alone.
3. Are there any security concerns when downloading files using JavaScript?
Yes, downloading files using JavaScript may present security risks if not handled properly. Always ensure that you trust the source of the file and validate any inputs to prevent unauthorized access.
In conclusion, JavaScript allows developers to download files easily, but specifying a specific folder for the downloaded file is limited due to security restrictions imposed by browsers. By leveraging server-side scripts and libraries like FileSaver.js, developers can create a more controlled and user-friendly download experience. However, it is important to keep in mind the security implications when working with file downloads in JavaScript.
Download File Jquery
Introduction
Downloading files is a common functionality in modern web development. Whether it is a document, image, or any other type of file, providing users with the ability to download files is essential for a seamless user experience. However, implementing file downloads can sometimes be a tedious and complicated process. This is where the jQuery library comes into play, providing a simplified solution to effortlessly handle file downloads. In this article, we will explore the download file jQuery library and delve into its numerous benefits and how to integrate it into your web projects.
What is download file jQuery?
Download file jQuery is a lightweight JavaScript library that enhances file download functionalities on websites. It seamlessly integrates into your project and simplifies the process of triggering file downloads through user interactions such as button clicks or link selections. With a few lines of code, you can provide a smoother and more intuitive downloading experience for your users.
Why use download file jQuery?
1. Simplifies file handling: Integrating file downloads without a library like download file jQuery can be challenging. You need to handle various server-side configurations, manage response headers, and process the file stream correctly. Download file jQuery simplifies this entire process, allowing you to focus on designing a great user interface rather than dealing with complex backend operations.
2. Cross-browser compatibility: Different browsers handle file downloads differently. With download file jQuery, you can ensure that your file download functionality works consistently across various browsers, eliminating any compatibility issues that may arise.
3. Easy integration: Download file jQuery is incredibly straightforward to integrate into your project. Simply include the library in your HTML file, and you are ready to start using its features. No complex setups or configurations are required.
4. Customizable options: The library offers various customization options to fit your specific needs. You can define the file name, set the download method (GET or POST), include additional headers, and even handle the success and failure events.
5. Enhanced user experience: By using download file jQuery, you provide a more intuitive and engaging experience for your users. Instead of redirecting them to another page or opening the file in a new tab, the library allows for seamless downloads, keeping users engaged on your website.
How to download and integrate download file jQuery
1. Download: Firstly, download the latest version of download file jQuery from the official website or its GitHub repository. The library is available as a compressed “zip” file.
2. Include jQuery: Before utilizing download file jQuery, ensure that you have included the main jQuery library. This dependency is necessary for the library to function correctly.
3. Unzip the downloaded file: Extract the contents of the downloaded “zip” file to a convenient location on your machine.
4. Include download file jQuery: Inside your HTML file, include the jQuery library followed by the download file jQuery script. This is typically done before the closing `






















![How to download Files and Images using Axios [4 Ways] | bobbyhadz How To Download Files And Images Using Axios [4 Ways] | Bobbyhadz](https://bobbyhadz.com/images/blog/download-file-using-axios/banner.webp)