Js Shorthand If Else
In JavaScript, if-else statements are commonly used to control the flow of a program. They allow us to execute specific blocks of code based on a certain condition. However, traditional if-else statements can sometimes be verbose, leading to longer and more complex code. To address this issue, JavaScript provides a shorthand syntax for if-else statements, which offers a more concise and readable alternative. In this article, we will explore the concept of JS shorthand if-else and its various aspects.
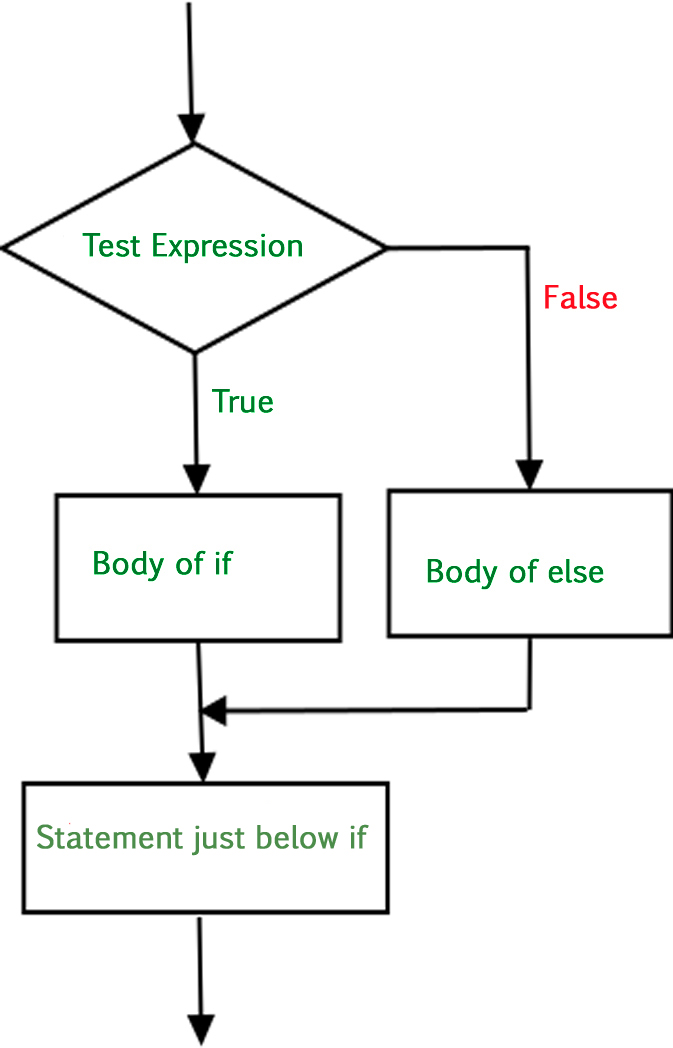
Brief explanation of if-else statements in JavaScript
In JavaScript, if-else statements help control the flow of the program based on certain conditions. The if-else statement follows a simple logic – if a condition is true, execute a specific block of code; otherwise, execute a different block of code. This conditional statement is used to make decisions and perform different actions based on the conditions met or unmet.
Consider the following example:
“`javascript
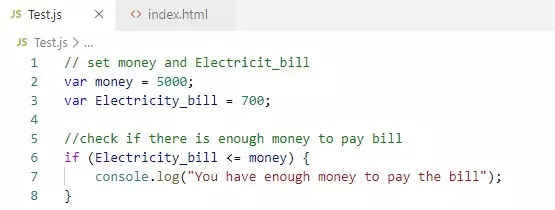
var num = 10;
if (num < 0) {
console.log("Negative number!");
} else {
console.log("Positive number!");
}
```
In this example, if the value of the variable `num` is less than 0, the code block inside the if statement will be executed, resulting in the console printing "Negative number!". However, if the condition is not met (i.e., `num` is greater than or equal to 0), the code block inside the else statement will be executed, resulting in the console printing "Positive number!".
Mention the advantages of using shorthand syntax
The shorthand syntax for if-else statements in JavaScript offers several advantages over the traditional approach:
1. Conciseness: Shorthand if-else statements allow you to express the same logic in a more compact and concise manner. This can make your code easier to read and understand, especially when dealing with simple conditions.
2. Readability: By using shorthand syntax, you can declutter your code and reduce unnecessary noise, making it more readable and maintainable. The compactness ensures that the focus remains on the logic rather than the structure of the code.
3. Reducing complexity: Shorthand if-else statements help simplify complex conditions by condensing them into a single line. This can improve code clarity and reduce the cognitive load on developers, making it easier to follow and debug.
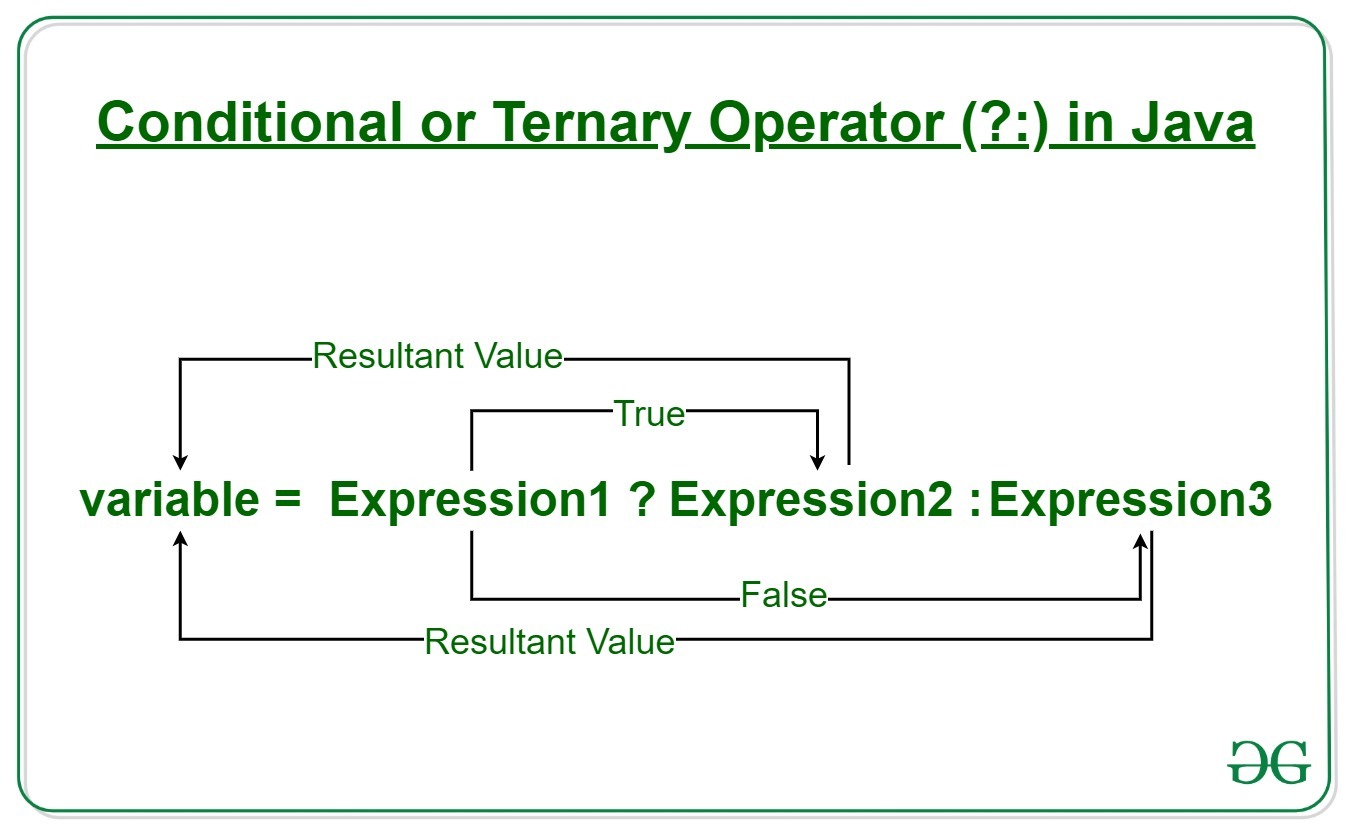
Conditional (Ternary) Operator
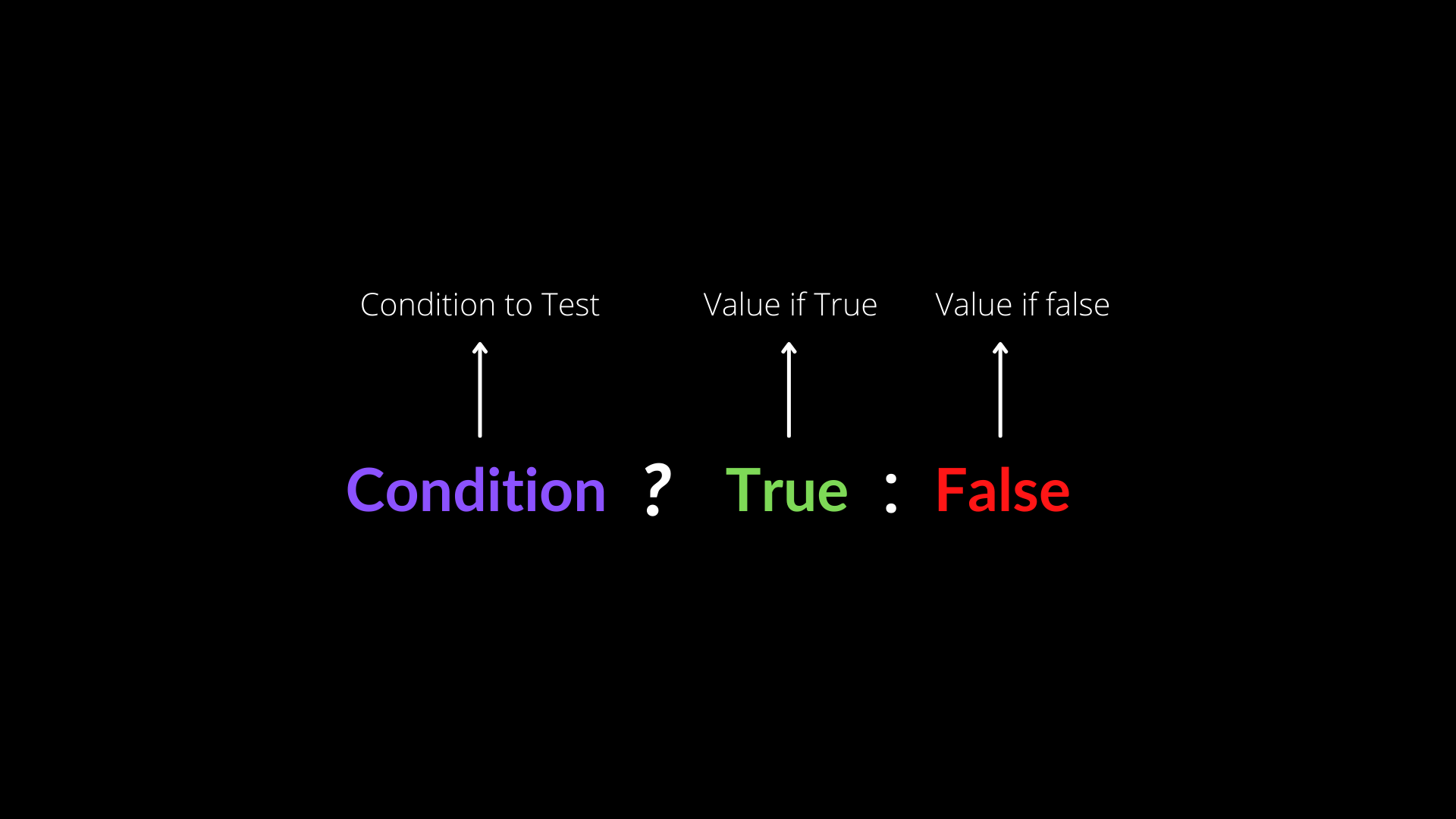
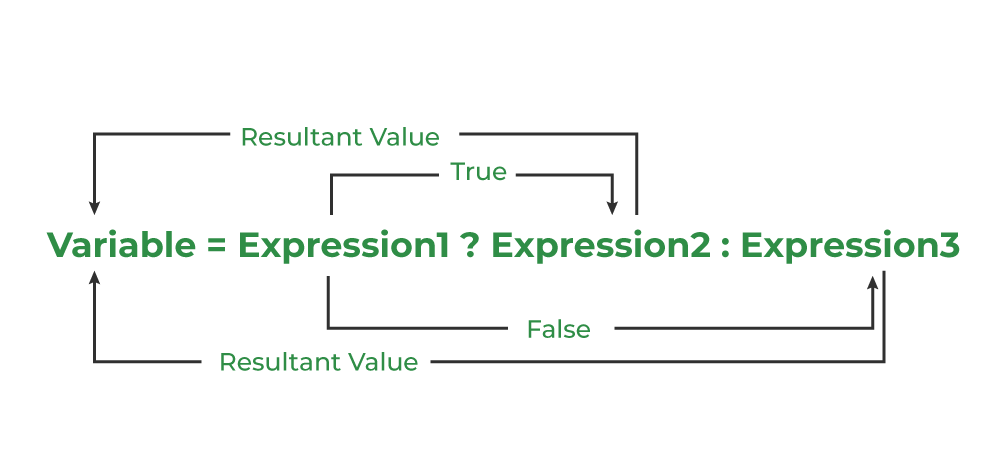
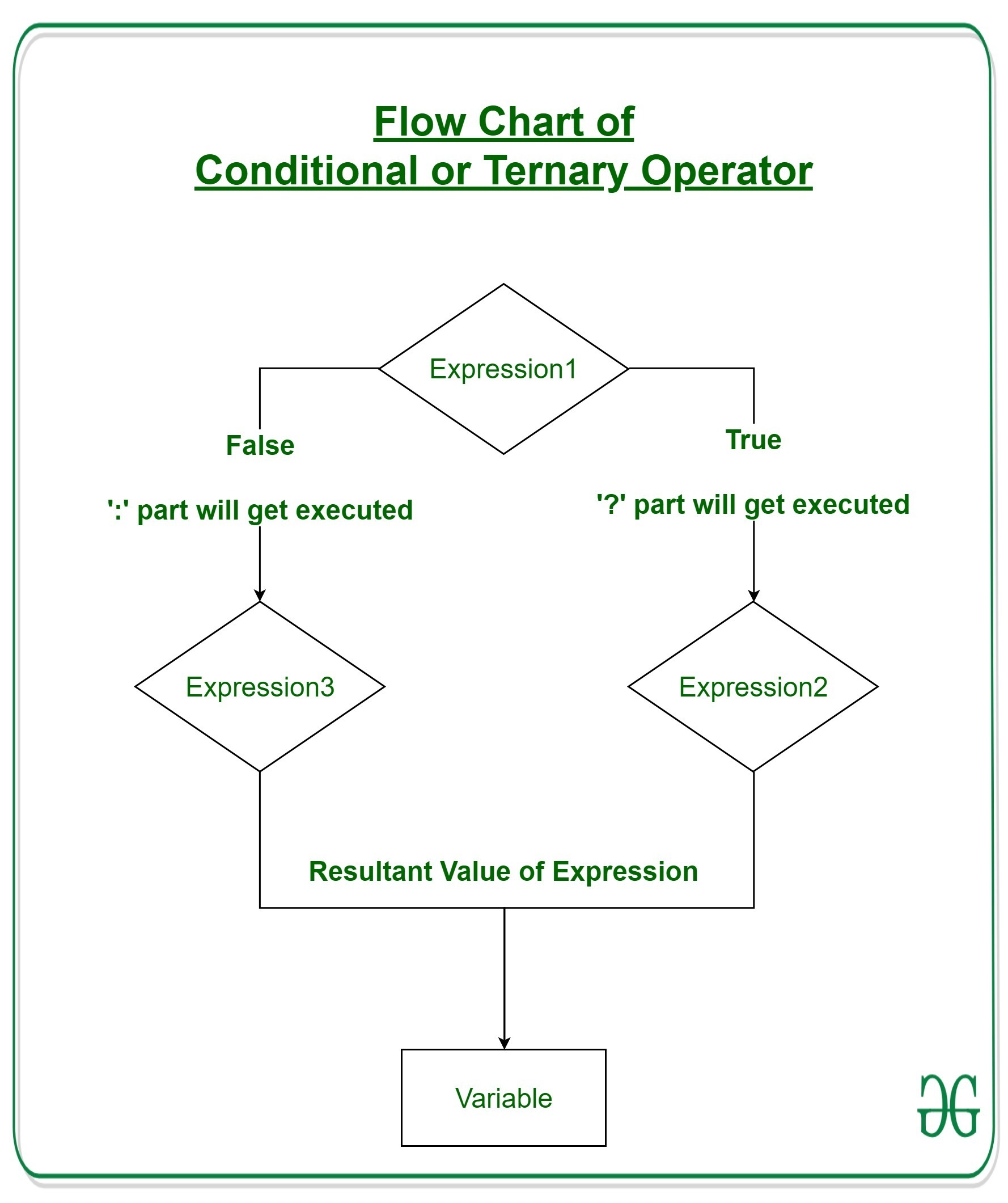
JavaScript offers a conditional operator, also known as the ternary operator (?), which allows us to write shorthand if-else statements. The conditional operator has the following syntax:
`condition ? expression if true : expression if false`
The condition is evaluated first. If it is true, the expression immediately after the '?' is executed. If the condition is false, the expression after ':' is executed instead. This makes it possible to achieve the same result as an if-else statement in a shorter and more concise format.
Consider the following example:
```javascript
var age = 25;
var message = (age >= 18) ? “You are an adult” : “You are a minor”;
console.log(message);
“`
In this example, if the value of `age` is greater than or equal to 18, the expression “You are an adult” will be assigned to the variable `message`. Otherwise, the expression “You are a minor” will be assigned. The final output in the console will be “You are an adult”.
Benefits of Using Conditional Operator
Using the conditional operator for shorthand if-else statements provides several benefits:
1. Concise and readable code: The compact syntax of the conditional operator makes the code more succinct and easier to read. It allows you to express the logic in a single line, reducing unnecessary code verbosity.
2. Improved code readability and reduced complexity: By using shorthand if-else statements, you can condense complex logic into a more compact form. This promotes code readability and reduces the cognitive load on developers, making it easier to understand and maintain.
3. Shorter syntax compared to traditional if-else statements: The shorthand if-else syntax eliminates the need for writing repetitive ‘if’ and ‘else’ keywords, leading to shorter code. This can be particularly useful when working with conditions that require only a few lines of code.
Caveats and Limitations
While shorthand if-else statements offer various advantages, there are also some caveats and limitations to keep in mind:
1. Unsuitability in certain cases: Shorthand if-else statements may not be suitable for complex conditions that involve multiple comparisons or nested statements. In such cases, using traditional if-else statements can be more readable and less error-prone.
2. Potential confusion with nested ternary operators: When using nested ternary operators, readability can be compromised. It becomes harder to understand the logic and can lead to subtle bugs in the code. Therefore, it’s essential to maintain code readability while using shorthand.
3. Importance of maintaining code readability: Although shorthand if-else statements offer a compact syntax, it’s crucial to ensure code readability by appropriately formatting the code and using meaningful variable names. Consistent indentation and code comments can also contribute to improved readability.
Common Use Cases
Shorthand if-else statements are commonly used in scenarios where simplicity and brevity are desired. Some common use cases include:
1. Assigning values based on conditions:
“`javascript
var isAdmin = (user.role === ‘admin’) ? true : false;
“`
In this example, the variable `isAdmin` is assigned `true` if the `user.role` is ‘admin’, and `false` otherwise.
2. Returning results based on conditions:
“`javascript
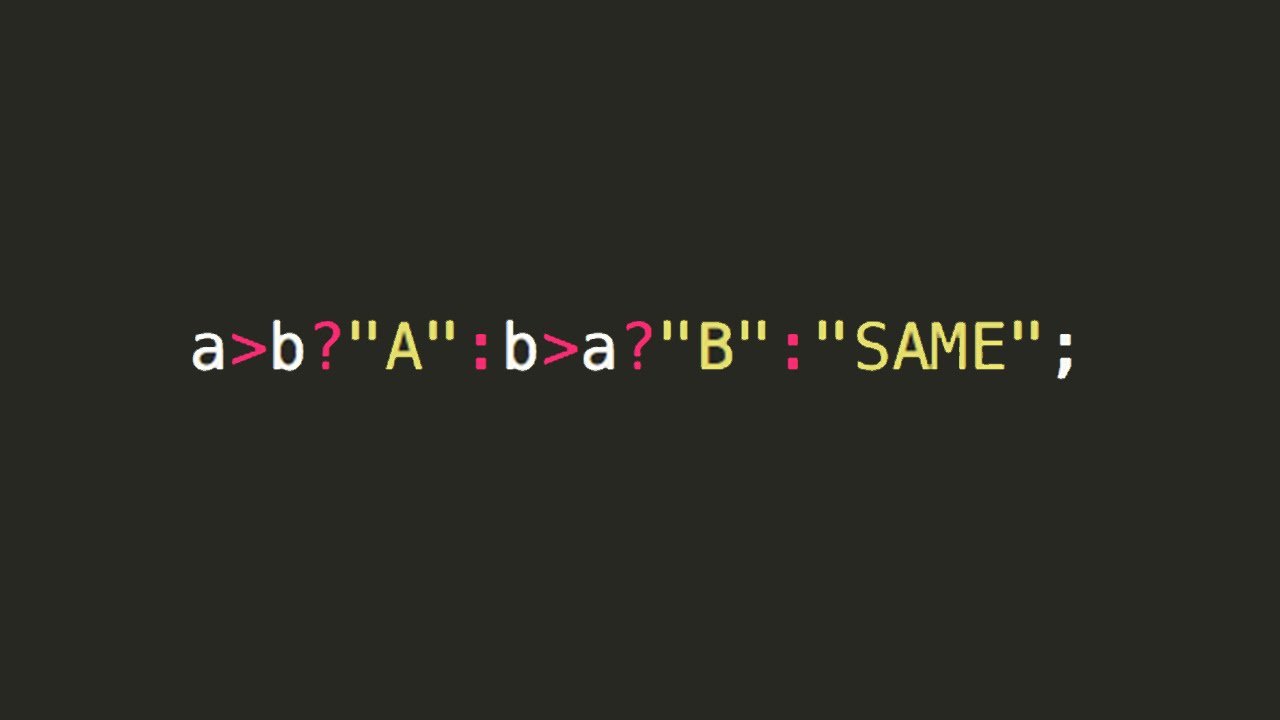
var result = (num > 0) ? ‘Positive’ : (num < 0) ? 'Negative' : 'Zero';
```
This example returns 'Positive' if `num` is greater than 0, 'Negative' if `num` is less than 0, and 'Zero' if `num` is equal to 0.
Best Practices and Tips
To effectively use shorthand if-else statements, follow these guidelines:
1. Use parentheses for clarity: When working with complex conditions, it's recommended to use parentheses to group and clarify the expression. This promotes code readability and reduces ambiguity.
2. Utilize code comments: Add comments to explain the logic or clarify the purpose of the shorthand if-else statements. This can help other developers understand the code and make necessary modifications in the future.
3. Maintain consistent indentation: Proper indentation improves code readability. Align the shorthand if-else statements and their related code to make the code structure clear and understandable.
Conclusion:
Shorthand if-else statements in JavaScript offer a concise and readable alternative to traditional if-else statements. By leveraging the conditional (ternary) operator, you can simplify complex conditions, improve code readability, and reduce verbosity. However, it's essential to keep in mind the caveats and limitations to ensure that code remains maintainable and easily understandable. By following best practices and adhering to coding standards, you can effectively leverage shorthand if-else statements in your JavaScript code.
Javascript: Shorthand For If-Else Statement
Keywords searched by users: js shorthand if else JS shorthand if without else, If…else JS, If…else one line JavaScript, Ternary operator js, Shorthand if else Python, Shorten if statement javascript, If else best practices javascript, Short hand if else
Categories: Top 10 Js Shorthand If Else
See more here: nhanvietluanvan.com
Js Shorthand If Without Else
## Syntax of JS shorthand if without else
The syntax of JS shorthand if statements is fairly simple. It follows the pattern:
“`
condition ? expression1 : expression2;
“`
Here, the condition is an expression that evaluates to either true or false. If the condition is true, expression1 is executed; otherwise, expression2 is executed. The result of the entire expression is the value of either expression1 or expression2.
Let’s consider a simple example to demonstrate the syntax:
“`javascript
const age = 25;
const message = age >= 18 ? ‘You are an adult’ : ‘You are a minor’;
console.log(message); // Output: ‘You are an adult’
“`
In this example, the condition `age >= 18` evaluates to true, so the value of `message` becomes `’You are an adult’`. If the condition evaluated to false, the value would have been `’You are a minor’`.
## Use cases for JS shorthand if without else
JS shorthand if statements can be used in a variety of scenarios. Some common use cases include:
1. Assigning values based on conditions:
“`javascript
const count = 10;
const message = count === 1 ? ‘There is 1 item’ : `There are ${count} items`;
console.log(message); // Output: ‘There are 10 items’
“`
In this example, the value of `message` depends on the value of `count`. If `count` is equal to 1, the message will indicate a single item. Otherwise, it will indicate the count of items.
2. Changing CSS classes:
“`javascript
const isActive = true;
const className = isActive ? ‘active’ : ‘inactive’;
element.classList.add(className);
“`
In this scenario, the CSS class of an element is set based on the value of the `isActive` variable. If `isActive` is true, the `active` class is applied; otherwise, the `inactive` class is applied.
3. Shortening conditional rendering in React components:
“`jsx
function Greeting({ name }) {
return
{name ? `Hello, ${name}!` : ‘Hello, guest!’}
;
}
“`
Here, the greeting message depends on whether the `name` prop is provided. If `name` is truthy, it displays a personalized greeting; otherwise, it displays a generic greeting for guests.
## Advantages of using JS shorthand if without else
Using JS shorthand if statements offers several advantages:
1. Improved code readability: The concise syntax of JS shorthand if statements makes your code more readable and easier to understand. It avoids unnecessary code bloat caused by lengthy if-else blocks, providing a clear and concise representation of your logic.
2. Reduced code size: Since JS shorthand if statements eliminate the need for writing out the if-else block, they result in reduced code size. This reduces the chances of introducing bugs and facilitates easier code maintenance.
3. Increased development speed: With the compact syntax, you can write conditional statements more quickly, enhancing your development speed. It also saves time when reading and understanding the code, as it eliminates unnecessary complexity.
4. Compatibility with functional programming: JS shorthand if statements align well with functional programming principles, such as immutability and avoiding side effects. They allow you to create compact and pure functions, enhancing the overall quality and maintainability of your codebase.
## FAQs
### Can I nest JS shorthand if statements?
Yes, JS shorthand if statements can be nested. By using parentheses to group conditions, you can achieve complex cascading logic. However, nesting beyond a certain level may reduce code clarity and readability, so it’s important to use this feature judiciously.
### Are JS shorthand if statements considered best practice?
While JS shorthand if statements offer advantages in terms of code readability and conciseness, their usage should be balanced with the need for code clarity. Excessive use of shorthand statements in complex scenarios might decrease code readability. It’s recommended to use them when they improve code understanding and maintainability, but consider traditional if-else blocks when dealing with intricate or lengthy logic.
### How do JS shorthand if statements compare to if-else blocks in terms of performance?
In terms of performance, JS shorthand if statements and traditional if-else blocks have no significant differences. Modern JavaScript engines optimize both approaches equally well. Choosing between the two should be based on code readability and maintainability rather than performance considerations.
### Are there alternative syntaxes for shorthand if statements in JavaScript?
Yes, there are alternative syntaxes that achieve similar functionality using different keywords or language constructs. One such alternative is the logical AND operator (`&&`) used in conjunction with the nullish coalescing operator (`??`) like so: `condition && expression1 ?? expression2;`. Although not as widely used as the ternary operator, such alternatives might be more suitable in specific scenarios or personal coding styles.
## Conclusion
JS shorthand if statements or ternary operators provide a concise and efficient way to express conditional statements in JavaScript. By eliminating the need for lengthy if-else blocks, they improve code readability and conciseness. However, their usage should be balanced with the need for code clarity, especially in complex scenarios. Understanding the syntax, use cases, advantages, and frequently asked questions related to JS shorthand if statements empowers developers to write more efficient and maintainable code. So go ahead and leverage this powerful tool to enhance your JavaScript programming skills.
If…Else Js
Introduction:
Conditional statements play a crucial role in programming, allowing developers to control the flow of their code based on different conditions. Javascript, being one of the most popular programming languages, provides a robust set of conditional statements. In this article, we will explore the if…else statements in Javascript, their syntax, usage, and best practices.
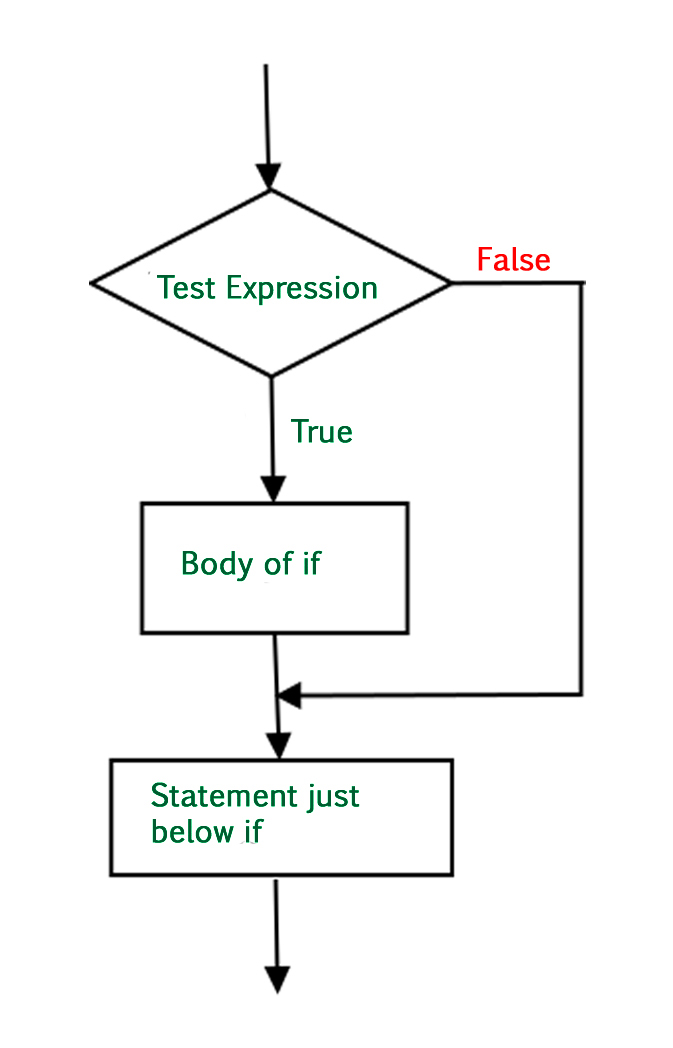
Understanding if…else statements:
The if…else statement is a fundamental building block of programming logic. It allows us to execute a block of code if a specified condition is true. Otherwise, it executes an alternative block of code.
The syntax for the if…else statement in Javascript is as follows:
“`
if (condition) {
// code to be executed if condition is true
} else {
// code to be executed if condition is false
}
“`
Let’s dive deeper into the different aspects of if…else statements.
Defining conditions:
In Javascript, conditions are expressions that return a boolean value, either true or false. These expressions can be simple or complex, involving logical operators like && (and), || (or), and ! (not). For example:
“`
var age = 25;
if (age < 18) {
console.log("You are underage.");
} else {
console.log("You are an adult.");
}
```
In this example, the condition `age < 18` evaluates to false, so the code within the else block will be executed, displaying "You are an adult." Conditional statements allow us to make decisions based on variables, user input, or any other relevant criteria.
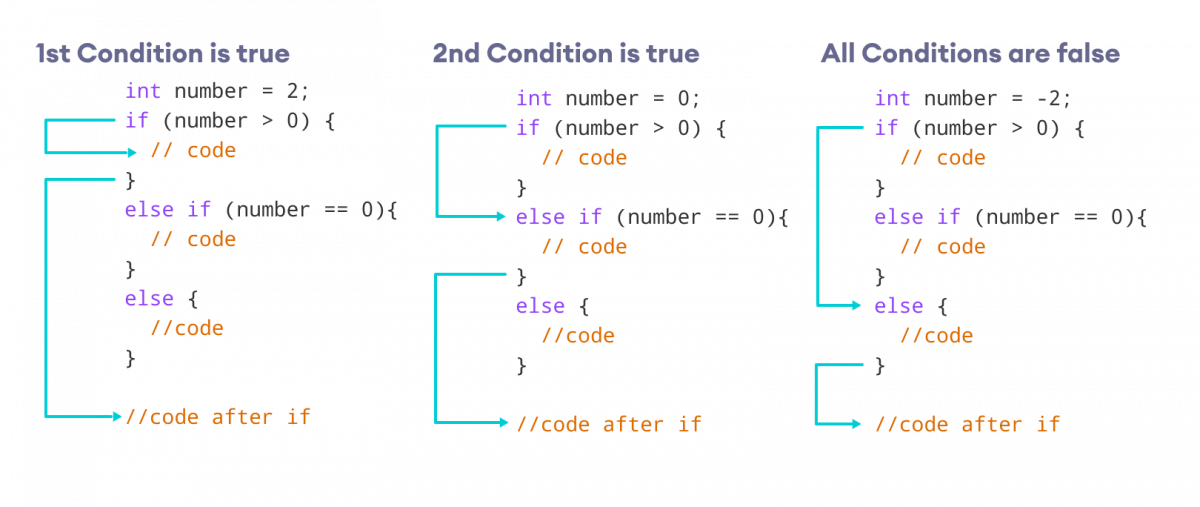
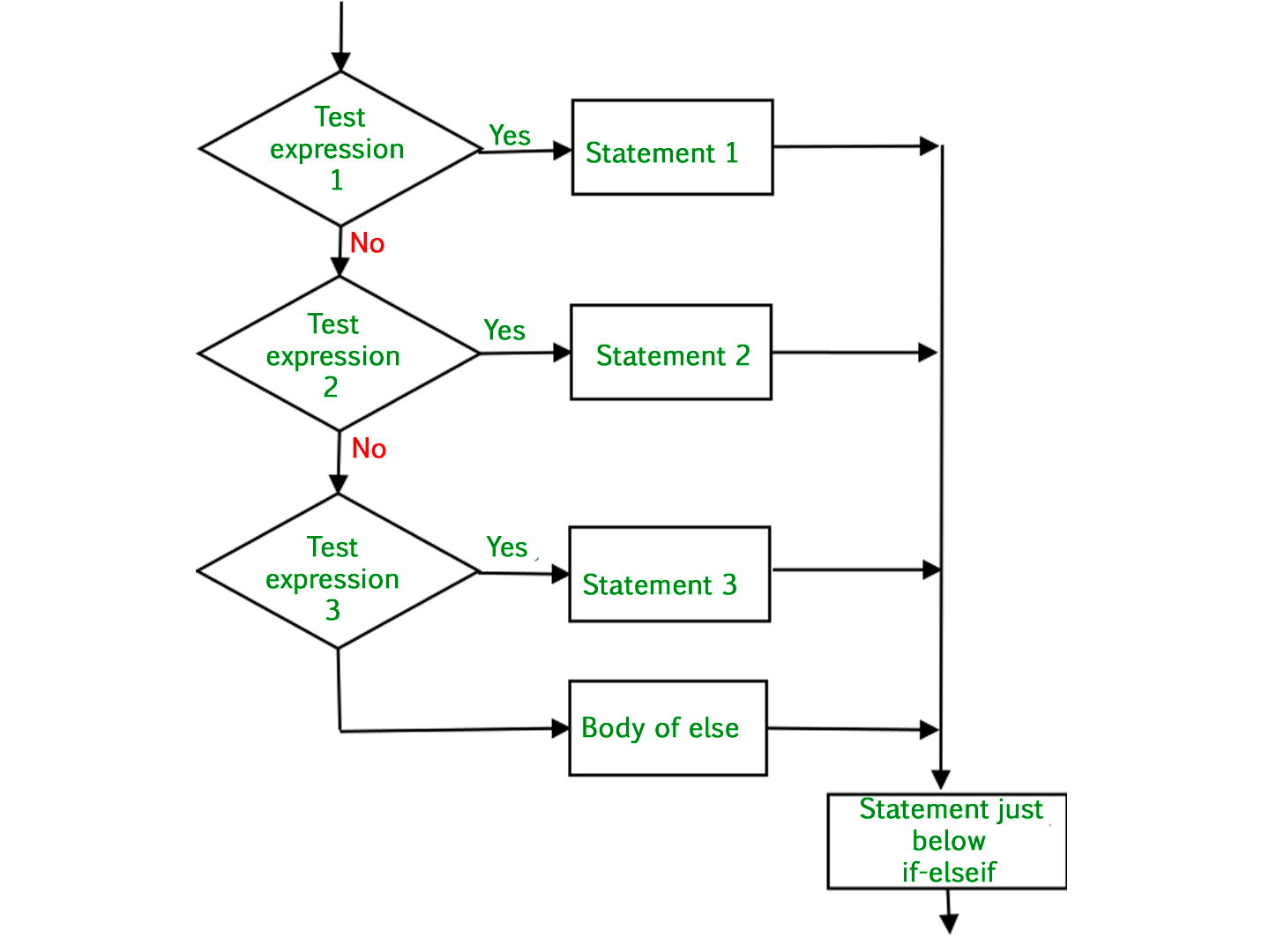
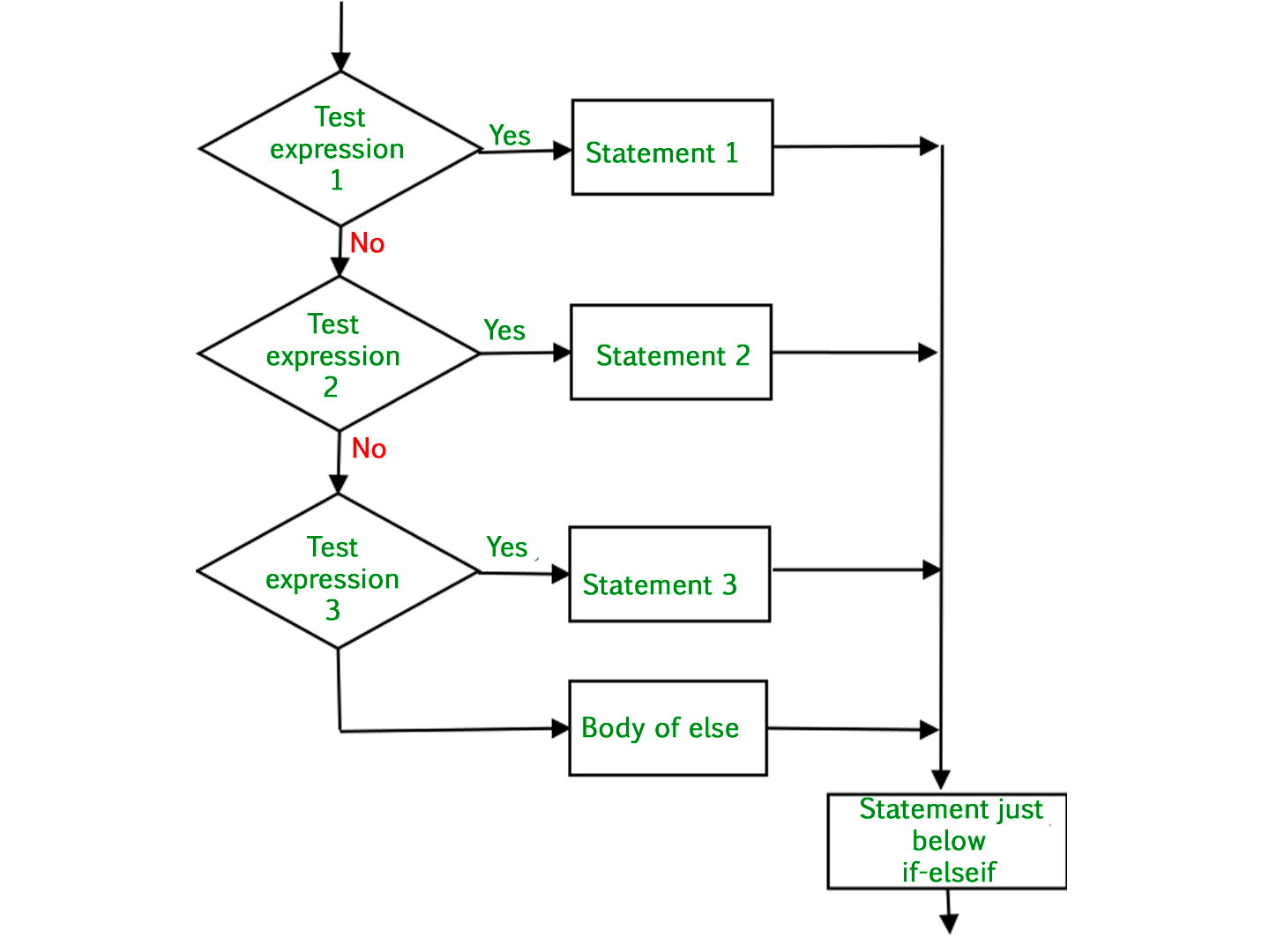
Using the else if statement:
Sometimes, we may have multiple conditions to consider. In such cases, we can use the else if statement along with the if and else statements. The else if statement allows us to conditionally execute a block of code when the previous conditions are false, but the current condition is true.
The syntax for the else if statement is as follows:
```
if (condition1) {
// code to be executed if condition1 is true
} else if (condition2) {
// code to be executed if condition2 is true and condition1 is false
} else {
// code to be executed if both condition1 and condition2 are false
}
```
For example:
```
var score = 85;
if (score >= 90) {
console.log(“You got an A grade.”);
} else if (score >= 80) {
console.log(“You got a B grade.”);
} else if (score >= 70) {
console.log(“You got a C grade.”);
} else {
console.log(“You failed.”);
}
“`
In this example, the condition `score >= 90` is false, but the condition `score >= 80` is true. Therefore, the code within the else if block will be executed, displaying “You got a B grade.” If none of the conditions are met, the code within the else block executes.
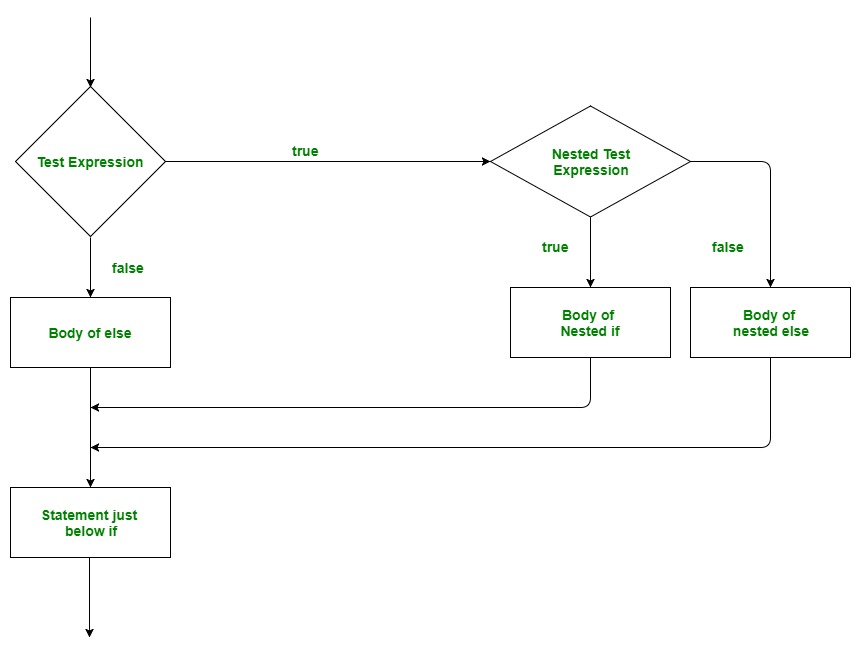
Nesting if…else statements:
In Javascript, we can also nest if…else statements within each other. This allows us to create more complex conditional logic by checking multiple conditions in a hierarchical order. For example:
“`
var grade = “A”;
var score = 95;
if (grade === “A”) {
if (score >= 90) {
console.log(“Congratulations! You scored above 90%.”);
} else {
console.log(“You need to improve your score.”);
}
} else {
console.log(“You did not get an A grade.”);
}
“`
In this nested if…else example, the outer if statement checks whether the grade is “A”. If it is, it proceeds to the inner if statement, which checks if the score is above 90%. If both conditions are true, it displays “Congratulations! You scored above 90%.” Otherwise, it displays “You need to improve your score.” If the grade is not “A”, it executes the code within the else block.
FAQs:
Q: Can we have multiple else if statements in a row?
A: Yes, we can have multiple else if statements in a row to handle different conditions. They are evaluated sequentially until a true condition is found, and the corresponding code block gets executed.
Q: Can we omit the else block in an if…else statement?
A: Yes, the else block is optional. If it is omitted, the code simply moves on after executing the if or else if block if their conditions are true. If all conditions evaluate to false, no code will be executed.
Q: Can we use if…else statements inside loops?
A: Yes, conditional statements can be used inside loops (for, while, do-while) to control the iteration flow based on different conditions.
Q: What happens if multiple conditions are true in an if…else if statement?
A: In an if…else if statement, only the code block associated with the first true condition encountered will get executed. The subsequent conditions are skipped, even if they are also true.
Conclusion:
Understanding if…else statements is essential for any Javascript developer. They allow us to introduce decision-making capabilities into our code, making it more intelligent and responsive to various conditions. By leveraging if…else statements, programmers can create dynamic and interactive web applications that adapt to users’ specific needs.
If…Else One Line Javascript
Conditional statements are an integral part of any programming language, as they allow us to make decisions and execute certain blocks of code based on specific conditions. JavaScript, being one of the most widely used programming languages, offers a variety of ways to write conditional statements. One of the most concise and elegant ways to write conditional statements in JavaScript is through the use of the “if…else” one line syntax.
Traditionally, the “if…else” statement in JavaScript would be written as follows:
“`
if (condition) {
// block of code to be executed if the condition evaluates to true
} else {
// block of code to be executed if the condition evaluates to false
}
“`
However, JavaScript provides us with a shorter and more concise syntax to accomplish the same functionality when dealing with simple “if…else” conditions. The one-line syntax allows developers to write conditional statements in a more compact and readable manner.
The syntax for the one-line “if…else” statement is as follows:
“`
(condition) ? trueBlock : falseBlock;
“`
Here, “condition” represents the condition that needs to be evaluated, “trueBlock” denotes the block of code to be executed if the condition evaluates to true, and “falseBlock” represents the block of code to be executed if the condition evaluates to false.
Let’s consider an example to illustrate the usage of the one-line “if…else” statement:
“`
let age = 20;
let message = (age >= 18) ? “You are an adult” : “You are a minor”;
console.log(message);
“`
In the above example, we declare a variable “age” and assign it a value of 20. We then use the one-line “if…else” statement to check if the age is greater than or equal to 18. If the condition evaluates to true, the message “You are an adult” is stored in the variable “message”. Otherwise, the message “You are a minor” is stored. Finally, the message is printed to the console.
By using the one-line “if…else” statement, we were able to achieve the same functionality as the traditional “if…else” statement in just a single line of code. This not only reduces the number of lines of code but also makes it more readable and concise.
FAQs:
Q: Can we use multiple conditions in the one-line “if…else” statement?
A: No, the one-line syntax is designed for simple “if…else” conditions and does not support multiple conditions. For complex conditions, it is recommended to use the traditional “if…else” statement.
Q: Can we nest one-line “if…else” statements?
A: Yes, one-line “if…else” statements can be nested within each block of code. However, it is essential to ensure readability and avoid excessive nesting that could lead to confusion.
Q: Can we omit the falseBlock in the one-line “if…else” statement?
A: No, the falseBlock is essential as it represents the block of code to be executed if the condition evaluates to false. Omitting it would result in a syntax error.
Q: What if the trueBlock or falseBlock contains multiple statements?
A: If the trueBlock or falseBlock consists of multiple statements, they need to be enclosed within curly braces ({}) to form a block of code, just like in the traditional “if…else” statement.
Q: Which version of JavaScript supports the one-line “if…else” statement?
A: The one-line “if…else” statement is supported in all modern JavaScript versions, including ECMAScript 6 (ES6) and above.
In conclusion, the “if…else” one line syntax in JavaScript provides developers with a concise and elegant way to write conditional statements. By condensing the syntax into a single line, programmers can achieve the same functionality as the traditional “if…else” statement in a more readable and efficient manner. However, it is crucial to remember that the one-line syntax is best suited for simple conditions and may not be appropriate for complex conditionals.
Images related to the topic js shorthand if else

Found 42 images related to js shorthand if else theme


































![Understanding Python If-Else Statement [Updated] | Simplilearn Understanding Python If-Else Statement [Updated] | Simplilearn](https://www.simplilearn.com/ice9/free_resources_article_thumb/Python_If_Else_Statement.jpg)



Article link: js shorthand if else.
Learn more about the topic js shorthand if else.
- Shorthand for if-else statement – javascript – Stack Overflow
- Conditional (ternary) operator – JavaScript – MDN Web Docs
- How to use shorthand for if/else statement in JavaScript
- Javascript shorthand for if/else statements (ternary operator …
- How To Write Conditional Statements in JavaScript
- JavaScript if shorthand without the else – Daily Dev Tips
- How can I use shorthand if statements in Javascript?
- JavaScript if else shorthand | Example code
See more: https://nhanvietluanvan.com/luat-hoc/