Position Sticky Not Working
**Common Causes of position sticky Not Working**
1. **Insufficient Height of the Sticky Element:** The height of the sticky element might not be enough to trigger the stickiness. To fix this, ensure that the sticky element has sufficient height. If necessary, add padding or margin to increase the height.
2. **Incorrect or Missing CSS Properties:** Incorrect or missing CSS properties can prevent position sticky from working. Make sure that you are using the correct CSS properties for the sticky element. The key properties for position sticky are `position: sticky`, `top`, `bottom`, `left`, or `right` to determine the sticky position.
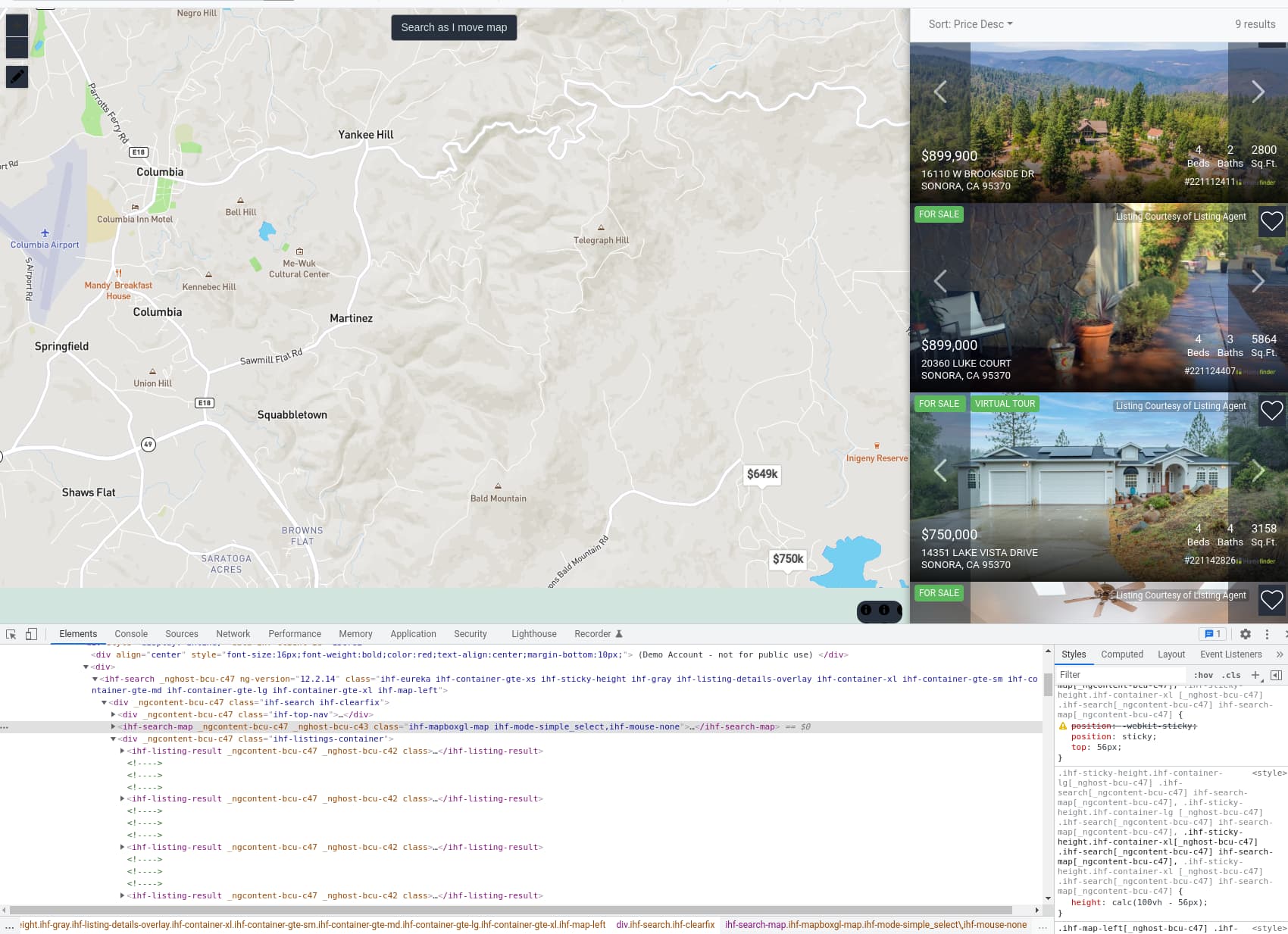
3. **Overlapping or Conflicting CSS Rules:** CSS rules can sometimes conflict with each other, causing position sticky to fail. Check for any overlapping or conflicting CSS rules that might interfere with the sticky behavior. Inspect the element using your browser’s developer tools to identify and resolve any conflicting styles.
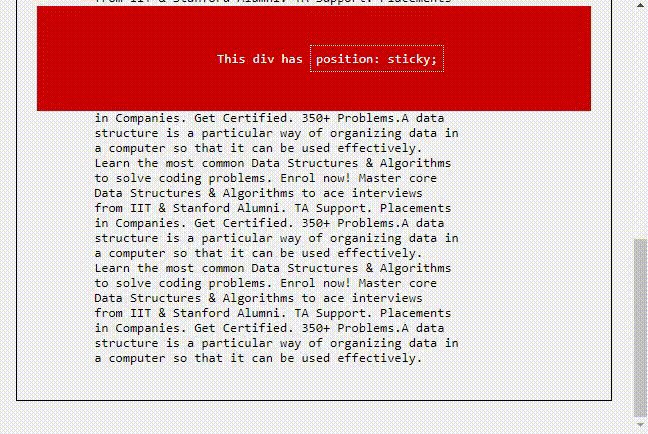
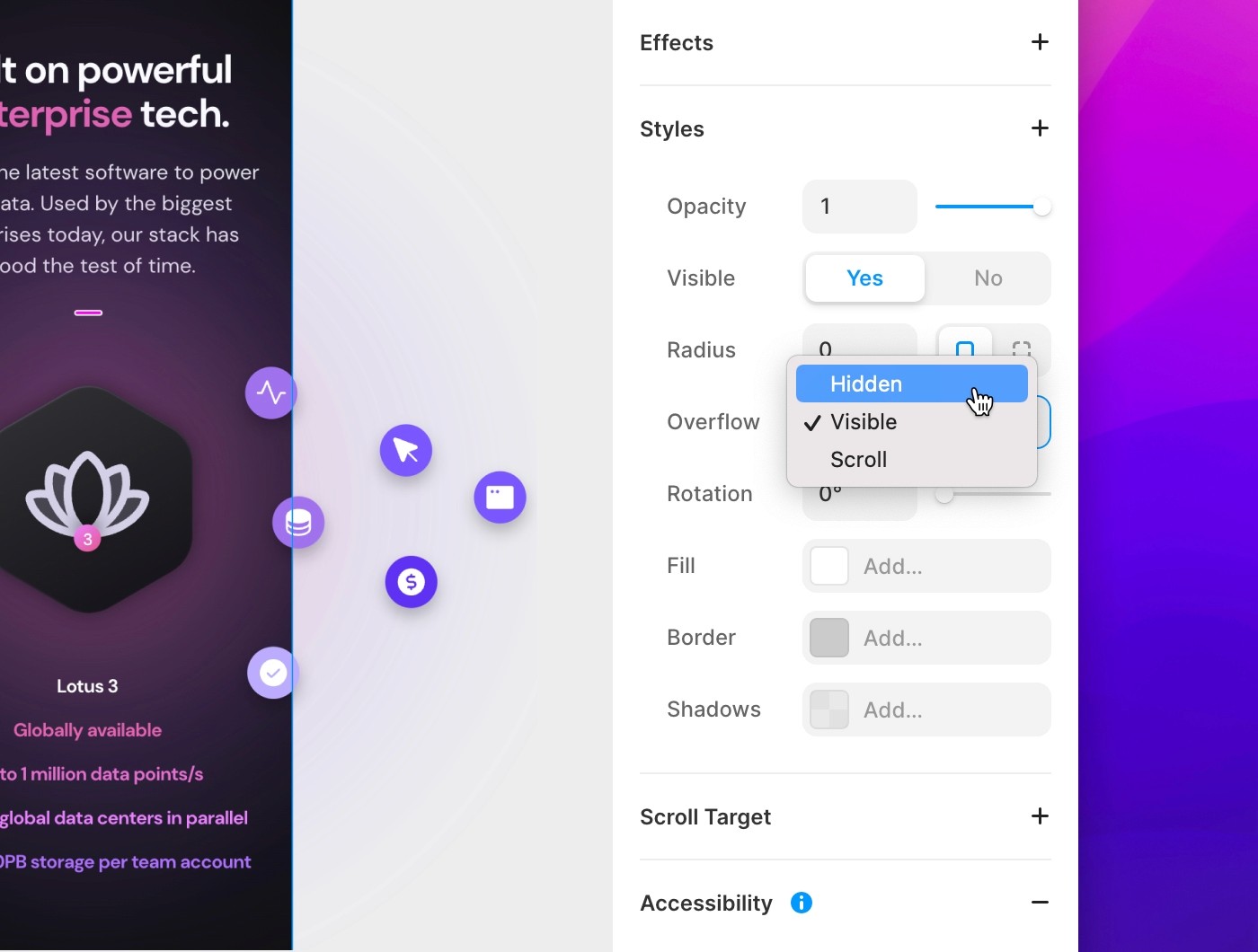
4. **Container Element Limitations:** The container element in which the sticky element resides might have limitations that prevent position sticky from working. For example, if the container has `overflow: hidden`, it can disrupt the execution of position sticky. Make sure that the container element allows the sticky element to move freely.
5. **Browser Compatibility Issues:** Some older browsers do not fully support position sticky. Check the browser compatibility of position sticky to ensure that it is supported in the browsers you are using. Use vendor prefixes or consider alternative solutions for unsupported browsers.
6. **Potential JavaScript Interference:** JavaScript code or libraries that manipulate the DOM can interfere with the functionality of position sticky. Check for any JavaScript conflicts or errors that might affect the positioning of the sticky element. Temporarily disable any JavaScript code that might interfere with position sticky to isolate the issue.
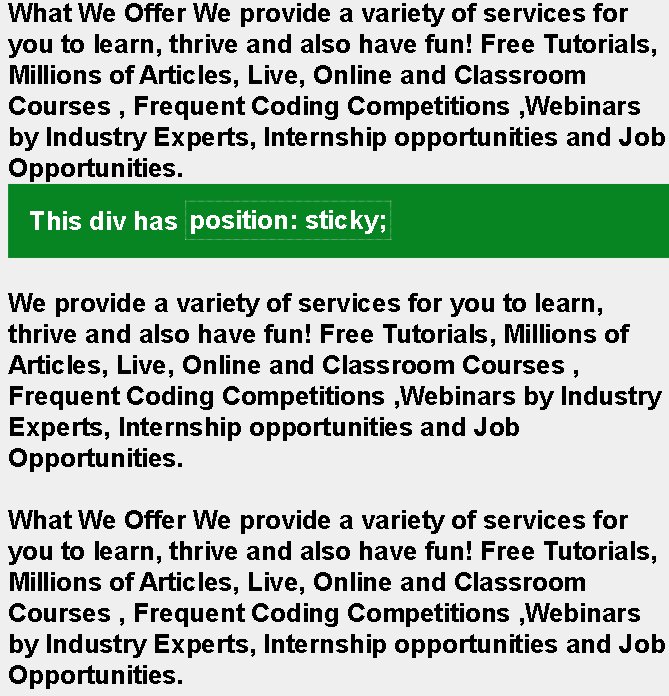
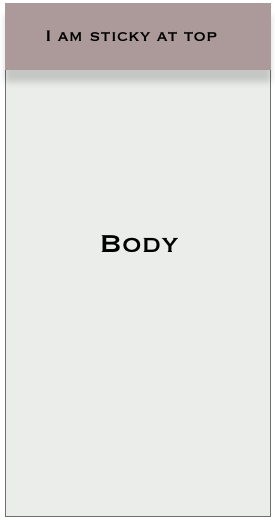
**Position: sticky CSS**
To apply the position: sticky CSS to an element, you need to set the position property to sticky. For example:
“`
.sticky-element {
position: sticky;
top: 0;
}
“`
In this example, the `.sticky-element` class will stick to the top of its container or the viewport.
**Position: sticky; bottom not working**
If position: sticky; bottom is not working, check if the height of the sticky element is sufficient to trigger the stickiness. Increase the height if necessary. Also, ensure that there are no conflicting CSS rules or container element limitations that prevent the bottom stickiness from working.
**Position: sticky bootstrap not working**
If position: sticky does not work with Bootstrap, it is likely due to conflicting CSS rules or limited support in older browsers. Check for any conflicting styles or container element limitations that might affect the sticky behavior. Consider using a different CSS framework or customizing the Bootstrap styles to achieve the desired sticky effect.
**Position: sticky ReactJS**
Position sticky works in ReactJS just like in regular HTML and CSS. You can apply the position: sticky CSS to elements within React components to create sticky behaviors. Ensure that there are no conflicts or limitations within the React components or their parent elements that might affect the sticky positioning.
**Tailwind CSS sticky not working**
Tailwind CSS is a utility-first CSS framework that provides a set of pre-built classes for building interfaces. To achieve sticky behavior with Tailwind CSS, you can use the position-sticky class. For example:
“`
“`
If Tailwind CSS sticky is not working, check for any conflicting styles or limitations introduced by other classes. Make sure that the required Tailwind CSS classes are applied correctly.
**Position sticky CodePen**
CodePen is a popular online platform for creating and sharing web development code snippets. You can find various examples and demonstrations of position sticky on CodePen. Visit CodePen and search for “position sticky” to explore different implementations and see if any of them can help resolve your issue.
**How to stop position sticky**
To stop an element from being sticky, you can change the position property to static or unset. For example:
“`
.sticky-element {
position: static;
}
“`
This will remove the sticky behavior of the element and make it follow the normal document flow.
**Position sticky height 100position sticky not working**
If position sticky is not working when you set the height of the sticky element to 100%, it is likely due to a container element limitation or conflicting styles. Make sure that the container element allows the sticky element to move freely and that there are no conflicting CSS rules that prevent the stickiness from working properly.
**FAQs**
Q: Why is position sticky not working?
A: Position sticky might not work due to insufficient height of the sticky element, incorrect or missing CSS properties, overlapping or conflicting CSS rules, container element limitations, browser compatibility issues, or potential JavaScript interference.
Q: How do I fix position sticky not working?
A: To fix position sticky not working, ensure that the sticky element has sufficient height, use the correct CSS properties, resolve overlapping or conflicting CSS rules, check for container element limitations, ensure browser compatibility, and investigate potential JavaScript interference.
Q: What is the CSS property for position sticky?
A: The CSS property for position sticky is `position: sticky`. Additional properties like `top`, `bottom`, `left`, or `right` can be used to determine the sticky position.
Q: How can I stop an element from being sticky?
A: To stop an element from being sticky, change the position property to static or unset.
In conclusion, position sticky can be an effective way to create sticky elements on a webpage. However, there are several factors that can prevent position sticky from working as expected. By understanding the common causes of position sticky not working and following the suggested solutions, you can troubleshoot and resolve any sticky positioning issues you encounter.
Css : Position:Sticky Is Not Working
Why Is Css Position Sticky Not Working In Chrome?
CSS position sticky is a valuable feature that allows us to make elements stick to a specific position on a web page. It has gained popularity due to its ability to create sticky headers and footers, as well as other dynamic effects. However, there have been instances where CSS position sticky doesn’t seem to work properly in Google Chrome. In this article, we will delve into the reasons behind this issue and explore potential solutions.
Understanding CSS position sticky:
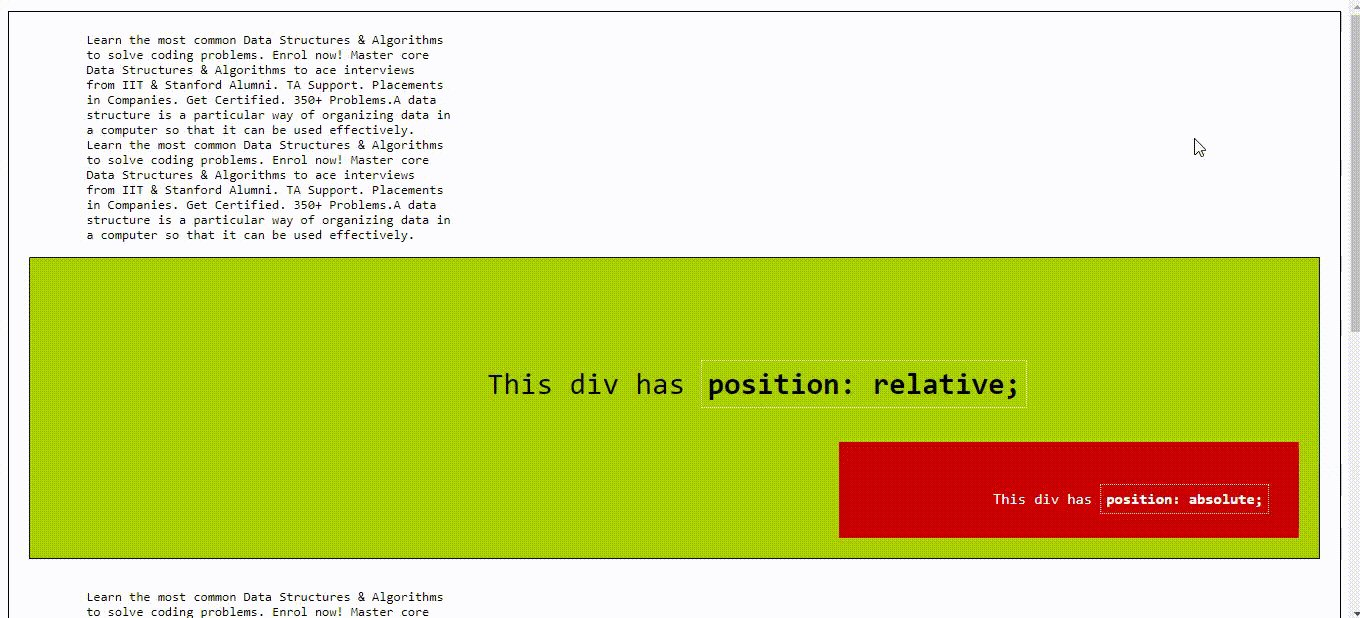
Before addressing the problem of CSS position sticky not working in Chrome, let’s take a brief look at what it entails. CSS position sticky is a hybrid of CSS position relative and position fixed. It establishes a position relative to its nearest non-static ancestor and switches to position fixed once it reaches a specific scrolling threshold. This allows the element to remain visible in the viewport, even as the user scrolls.
Reasons for CSS position sticky not working in Chrome:
1. Scroll container issues:
Sometimes, the absence of CSS position sticky functionality can be attributed to incorrect container properties. In some cases, applying a specific height or overflow property to the scroll container can resolve the issue. If the scroll container does not have a specified height, Chrome may struggle to detect the correct scroll thresholds, resulting in CSS position sticky not working as expected.
2. Nested elements:
Another factor that can interfere with CSS position sticky is the presence of nested elements. When nested correctly, position sticky will work as intended. However, if the sticky element is nested within another element with a CSS transform property applied, the sticky behavior may be disrupted. This is because CSS transforms establish a new stacking context, causing position sticky to lose its context and fail to operate as expected.
3. Browser compatibility:
Although CSS position sticky is supported in most modern browsers, subtle variations may exist between them. Chrome, being one of the most widely used browsers, is prone to occasional compatibility issues. Therefore, it is crucial to ensure that your code adheres to the recommended syntax and uses vendor prefixes when necessary. By doing so, you can minimize the likelihood of encountering problems related to browser compatibility.
4. Hardware acceleration:
Chrome utilizes hardware acceleration to improve rendering performance. However, this feature can sometimes affect the behavior of CSS position sticky. Enabling hardware acceleration forces Chrome to utilize the GPU for rendering, which introduces performance improvements, but can also lead to glitches in certain CSS features, such as position sticky. Disabling hardware acceleration in Chrome’s settings may resolve the issue.
Solutions and workarounds:
1. Specify container properties:
To alleviate the issue of CSS position sticky not working, ensure that the container holding the sticky element has a defined height and an appropriate overflow property (e.g., overflow: auto). This helps Chrome determine the scroll container’s boundaries accurately, allowing position sticky to function correctly.
2. Check for nested elements:
Check if the sticky element is correctly nested and that no intervening elements have CSS transform properties applied. If necessary, modify the structure of your HTML or CSS to avoid any conflicts that hinder the operation of CSS position sticky.
3. Verify browser compatibility:
Double-check that your code complies with the recommended syntax and includes necessary vendor prefixes for cross-browser compatibility. This ensures that CSS position sticky behaves consistently across various browsers, including Chrome.
4. Disable hardware acceleration:
To troubleshoot position sticky issues caused by hardware acceleration, try disabling it in Chrome’s settings. Access Chrome’s settings by typing “chrome://settings” in the address bar, then navigate to the “Advanced” section. Locate the “System” category and disable the “Use hardware acceleration when available” option. Once disabled, restart Chrome to see if the sticky behavior is functioning correctly.
Frequently Asked Questions (FAQs):
Q1. Is CSS position sticky fully supported in Chrome?
A1. While CSS position sticky is extensively supported in Chrome, occasional compatibility issues may arise. However, staying up-to-date with the latest browser versions and adhering to standard CSS syntax should minimize any potential problems.
Q2. Can the use of CSS frameworks affect position sticky in Chrome?
A2. CSS frameworks should not inherently hinder CSS position sticky functionality in Chrome. However, it is recommended to review the framework’s documentation to ensure that it fully supports the desired CSS properties and features, including position sticky.
Q3. What can I do if CSS position sticky is not working even after trying the suggested solutions?
A3. If the problem persists, consider seeking assistance from online development communities or forums where experienced developers can provide insightful guidance tailored to your specific code and circumstances.
In conclusion, CSS position sticky is a powerful tool that enhances user experience by allowing elements to remain visible during scrolling. While Chrome occasionally presents challenges with this feature, understanding the possible causes and employing the recommended solutions can help mitigate the issue. By following best practices and considering potential workarounds, developers can successfully utilize CSS position sticky to create impressive and functional websites.
Why Is Position Sticky Not Working In Safari?
Position: sticky is a CSS property that allows elements to remain in a fixed position until it reaches a specific point on the screen, at which point it behaves like a normal static element. This feature has gained popularity among web developers for its ability to create sticky headers, sidebars, and other interactive website components. However, it’s not uncommon to encounter issues with position: sticky, especially when using Safari as a browser.
Safari is known for its strict adherence to web standards, and while this is generally a good thing for ensuring a consistent user experience, it can sometimes lead to unexpected results when working with newer CSS properties such as position: sticky. So, why exactly is position: sticky not working in Safari? Let’s explore some potential reasons:
1. Browser Compatibility:
One of the most common reasons for position: sticky not working in Safari is simply a matter of browser compatibility. While position: sticky is generally well-supported across modern browsers, there might be variations in the level of support across different versions of Safari. It is crucial to check the compatibility tables and ensure that the version of Safari being used supports the position: sticky property.
2. Missing Vendor Prefix:
In early implementations of position: sticky, browser vendors used different prefixes to indicate experimental or non-standard features. While the prefix requirement for position: sticky has been removed in most browsers, including Chrome and Firefox, older versions of Safari might still require the -webkit- prefix. To ensure cross-browser compatibility, it is worth adding the -webkit- prefix to the position: sticky property in CSS.
3. Scrollable Ancestor Element:
Another common cause for position: sticky not working in Safari is when the sticky element’s parent container or ancestor does not have a fixed or specified height. Safari requires that the parent container or ancestor element has a height defined in order for position: sticky to work as expected. Without a defined height, the sticky element will fail to stick to the viewport as intended.
4. Sticky Overflow:
In Safari, position: sticky elements have difficulty sticking within a parent container that has an overflow property set to anything other than visible. This issue arises because Safari limits the scope of the sticky element’s behavior to its immediate parent element, rather than the entire window. As a result, if the parent container has an overflow property set to hidden or auto, the sticky element may scroll out of view. Setting overflow: visible on the parent container can often resolve this problem.
FAQs:
Q1. How can I check Safari’s compatibility with position: sticky?
A1. You can visit websites like Can I use (caniuse.com) or MDN Web Docs (developer.mozilla.org) to check the compatibility of CSS properties across different browsers, including Safari. These websites provide detailed information about the level of support for various CSS properties across different browser versions.
Q2. Is position: sticky a deprecated feature in Safari?
A2. No, position: sticky is not a deprecated feature in Safari. However, as with any CSS property, it is recommended to stay up-to-date with browser specifications and be aware of potential compatibility issues, especially when working with newer properties.
Q3. Are there any JavaScript workarounds for position: sticky in Safari?
A3. Yes, if position: sticky is not working as expected in Safari, there are JavaScript libraries and polyfills available that provide fallback solutions. These libraries dynamically calculate and update the positioning of sticky elements based on scroll events, thereby replicating the behavior of position: sticky. However, using JavaScript workarounds should be considered as a last resort, as they may introduce additional complexity and may not always provide a seamless experience.
Q4. Is there any way to test position: sticky in older versions of Safari?
A4. Yes, if it is essential to test position: sticky in older versions of Safari, you can make use of virtual machines, such as the ones provided by Apple’s Developer website, which offer older Safari versions for testing purposes. Additionally, various online services and tools provide browser compatibility testing across different versions.
In conclusion, position: sticky not working in Safari can be due to a variety of reasons, including browser compatibility issues, missing vendor prefixes, scrollable ancestor element problems, and sticky overflow behavior. By understanding these possible causes and applying appropriate solutions, such as adding vendor prefixes, defining heights for parent containers, and adjusting overflow properties, it is possible to achieve consistent behavior of position: sticky across different browsers, including Safari.
Keywords searched by users: position sticky not working Position: sticky CSS, Position: sticky; bottom not working, Position: sticky bootstrap not working, Position sticky reactjs, Tailwind CSS sticky not working, Position sticky codepen, How to stop position sticky, Position sticky height 100
Categories: Top 51 Position Sticky Not Working
See more here: nhanvietluanvan.com
Position: Sticky Css
Positioning elements on a webpage plays a crucial role in web development, allowing designers to create visually appealing and user-friendly interfaces. One commonly used positioning feature is CSS, and one of its most powerful tools is the “position: sticky” property. In this article, we will delve into the concept of position: sticky CSS, cover its uses, advantages, and provide a comprehensive guide for its implementation.
Understanding the Basics
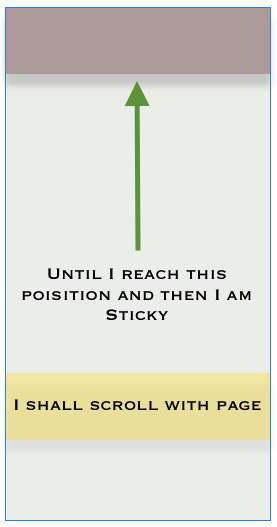
The “position: sticky” CSS property is a relatively recent addition to the CSS specification. It allows an element to be positioned based on the user’s scroll position on the page. When an element with the “position: sticky” property is about to scroll out of view, it “sticks” to a specified position, remaining visible even as the user continues scrolling. This behavior makes it an incredible tool for creating engaging and interactive user experiences.
Advantages of Using position: sticky CSS
The implementation of position: sticky CSS comes with several benefits. Let’s explore some of the notable advantages:
1. Improved User Experience: Positioning important elements such as menus, headers, or sidebars as sticky can enhance user navigation in long-scrolling pages. Sticky headers ensure quick access to the main navigation bar, saving users from scrolling back to the top.
2. Enhanced Visibility: Sticky elements remain visible even when users scroll, which can be particularly useful for displaying advertisements, calls to action, or important announcements. Users are more likely to notice and engage with such content due to its constant visibility.
3. Responsive Design: With responsive web design becoming increasingly important, position: sticky CSS aids in creating designs that adapt to different screen sizes. By sticking relevant elements in their natural position relative to other content, the overall user experience remains consistent across devices.
Implementation Guide
Now that we understand the benefits, let’s delve into how we can implement position: sticky CSS effectively.
1. Choose the Element: First, select the HTML element that needs to be positioned as sticky. Typically, headers, menus, or sidebars lend themselves well to this property. Apply a CSS class to identify these elements.
2. Assign the Property: In your CSS file, specify the desired element class and set “position: sticky;” as the property. Optionally, you can specify the “top” value to define exactly where the sticky element will stick. For example:
“`
.sticky-element {
position: sticky;
top: 0;
}
“`
3. Handle Cross-browser Compatibility: While modern browsers widely support the position: sticky property, some older versions might not. To ensure consistent behavior, include vendor prefixes like `-webkit-` or `-moz-` along with the standard `position: sticky` property. For example:
“`
.sticky-element {
position: -webkit-sticky; /* Safari */
position: sticky; /* Standard */
top: 0;
}
“`
4. Controlling Scroll Axis: By default, a sticky element becomes “sticky” on both the vertical and horizontal axes. However, if you intend to restrict an element to only the vertical or horizontal axis, you can specify “top”, “bottom”, “left”, or “right” as an alternative or in conjunction with “position: sticky”.
Frequently Asked Questions (FAQs)
Q: Can position: sticky be used on any HTML element?
A: Yes, position: sticky can be applied to any element. However, it is essential to ensure that the element is contained within a scrollable parent. Otherwise, the sticky behavior will have no effect.
Q: Are there any performance concerns with position: sticky CSS?
A: While position: sticky CSS introduces minimal performance overhead, it’s generally well-optimized by modern browsers. Stick to using it for a reasonable number of elements to maintain smooth scrolling and avoid excessive processing requirements.
Q: Can I animate sticky elements?
A: Unfortunately, animating position: sticky elements directly is not supported yet. When the element triggers the sticky behavior, it instantly transitions to its sticky state, and any animations applied will not be visible during the transition.
Q: How can I modify the stickiness threshold for the sticky behavior?
A: The threshold at which an element becomes sticky can be adjusted using the “top” property. By modifying the “top” value, you can control precisely when the element should stick as the user scrolls.
Q: Are there any limitations when using position: sticky CSS?
A: Although position: sticky is widely supported, certain limitations exist. It might not work within iframes, table elements, or flex containers. Additionally, when nested, sticky elements might exhibit unexpected behavior.
In conclusion, position: sticky CSS is a powerful technique that empowers web developers to create engaging and user-oriented interfaces. By understanding the basics, implementing the property correctly, and addressing frequently asked questions, you can add this versatile tool to your web development arsenal. Utilize position: sticky CSS to create captivating web designs that enhance user experience, improve visibility, and adapt to different screen sizes.
Position: Sticky; Bottom Not Working
Position: sticky is a popular CSS property that allows elements to become sticky when the user scrolls the page. It can be used to create dynamic and visually appealing designs. However, one issue that developers often encounter is when the sticky element is positioned at the bottom of its container. In certain circumstances, the position: sticky; bottom property may not work as expected. In this article, we will delve into this issue, explore its causes, and provide potential solutions.
Understanding position: sticky
Before diving into the problem, let’s briefly explain the position: sticky property. This property is used to create elements that stick to a specific location on the page when the user scrolls. It is a hybrid of position: relative and position: fixed, as it keeps the element in its normal flow until it reaches a certain scroll position. Once that scroll position is exceeded, the sticky element becomes fixed or “sticks” to a specified position.
The Position: sticky; bottom issue
While position: sticky generally works smoothly, developers often experience difficulties when using position: sticky; bottom. When applying position: sticky; bottom, the element should stick to the bottom of its container until it reaches the top of the container, at which point it becomes fixed. However, in some scenarios, the sticky element either fails to stick at the bottom or doesn’t become fixed when required.
Causes of the issue
1. Insufficient height: One reason for the position: sticky; bottom property not working could be insufficient height of the container. If the container’s height is shorter than the sticky element, it won’t have enough space for scrolling, resulting in the sticky behavior not working as intended.
2. Nested containers: Another cause of the problem could be when the sticky element is located within nested containers. In these cases, the browser might have difficulty determining the correct container to apply the sticky behavior.
3. Browser compatibility: Compatibility issues across different web browsers can also contribute to position: sticky; bottom not working as expected. Some outdated or less popular browsers may not fully support this CSS property, leading to inconsistent or incorrect behavior.
Solutions and workarounds
1. Adjust container height: Ensuring that the container height is sufficient to accommodate the sticky element’s height can help avoid issues with the sticky behavior. By adjusting the container’s height, you provide ample space for scrolling, allowing the sticky element to work correctly.
2. Restructuring nested containers: If the sticky element is within nested containers, consider restructuring the code to simplify the nesting structure. This can help the browser understand which container the sticky behavior should be applied to, reducing the chances of incorrect positioning.
3. Using JavaScript alternatives: In cases where browser compatibility becomes a hindrance, alternative solutions using JavaScript libraries such as StickyfillJS can be employed. These libraries emulate sticky behavior by adding classes and manipulating CSS properties on scroll events, making it a compatible and effective workaround.
Frequently Asked Questions
Q: Can I use position: sticky; bottom with any kind of element?
A: Yes, position: sticky; bottom can be used with any type of HTML element, including divs, headers, footers, and even table rows.
Q: Why doesn’t position: sticky; bottom work on older browsers?
A: Older browsers might lack support for position: sticky, or they may support it partially or incorrectly. If backward compatibility is crucial, it is recommended to use JavaScript libraries specifically designed for sticky elements.
Q: Are there any known issues with position: sticky on mobile devices?
A: While position: sticky is generally well-supported on mobile devices, there might be slight discrepancies in behavior across different browsers. It is suggested to perform testing on various devices and browsers to ensure a consistent experience.
Q: Can I use position: sticky; bottom together with other CSS properties?
A: Absolutely! position: sticky; bottom can be combined with other CSS properties such as top, right, and left, allowing for flexible and complex sticky element positioning.
In conclusion, while position: sticky; bottom provides a powerful tool for creating sticky elements that stick to the bottom of their container, it can sometimes present challenges. By understanding the potential causes and employing appropriate solutions and workarounds, developers can overcome these obstacles and successfully implement sticky elements in their designs.
Position: Sticky Bootstrap Not Working
In Bootstrap, elements with the position: sticky property should work out of the box and behave as intended. The sticky positioning behavior is achieved through a combination of CSS and JavaScript. When an element with position: sticky is defined, it becomes fixed within its containing element until a specific offset is reached. At that point, the element will scroll with the content just like a relatively positioned element.
So, why doesn’t Position: sticky always work with Bootstrap? Let’s explore some possible reasons and solutions.
1. Bootstrap Version:
Ensure that you are using the latest version of Bootstrap. The framework is continually being updated to fix bugs and improve compatibility. Older versions may not fully support sticky positioning, so updating to the latest release can resolve the issue.
2. Missing CSS Properties:
Position: sticky relies on specific CSS properties to work correctly. Check if your Bootstrap CSS file includes the following properties:
– `top: 0;` or `bottom: 0;`
– `position: -webkit-sticky;` (for Safari)
– `position: sticky;`
If any of these properties are missing or overridden, it can prevent Position: sticky from functioning correctly.
3. Incorrect HTML Structure:
The HTML structure can impact the behavior of Position: sticky. Ensure that the sticky element is contained within a parent element with enough height to accommodate the scrolling content. If the parent element is not tall enough, the sticky element may not stick properly. Try adjusting the heights of the parent and child elements to see if it resolves the issue.
4. Overlapping Elements:
If there are other elements overlapping or positioned incorrectly, it can interfere with the sticky behavior. Inspect your HTML structure using browser developer tools and check for any overlapping elements. Make sure that the z-index values are appropriately set to prevent any conflicts.
5. Browser Compatibility:
Another factor to consider is browser compatibility. Position: sticky is supported by most modern browsers, including Chrome, Firefox, Edge, and Safari. However, there might be slight differences in behavior across browsers, especially older versions. To tackle browser compatibility issues, consider using a polyfill or fallback solution, such as the Stickyfill library.
FAQs:
Q1. Why is my sticky element not sticking?
A: Check for the common issues mentioned above, such as outdated Bootstrap version, missing CSS properties, incorrect HTML structure, overlapping elements, or browser compatibility. Addressing these factors can help resolve the sticking issue.
Q2. Are there any limitations to Position: sticky in Bootstrap?
A: Although Position: sticky is a powerful and widely used feature, it does have limitations. For instance, it may not work within table cells or columns with overflow other than the main content. It’s important to test your sticky element in different scenarios to ensure its proper functioning.
Q3. What can I do if Position: sticky is still not working in Bootstrap?
A: If none of the above solutions work, consider seeking help from the Bootstrap community or posting your issue on forums or platforms like Stack Overflow. Provide relevant code snippets and details to help others understand and troubleshoot the problem effectively.
Q4. Can I use Position: sticky without Bootstrap?
A: Absolutely! Position: sticky is a CSS property that can be used independently of any framework. You can implement it by writing custom CSS or using other CSS libraries like Foundation, Bulma, or Tailwind CSS.
In conclusion, while Position: sticky should work seamlessly in Bootstrap, there might be instances where it doesn’t behave as expected. By ensuring you have the latest version, correct CSS properties, proper HTML structure, and addressing any overlapping elements and browser compatibility issues, you should be able to harness the power of Position: sticky in your Bootstrap projects. If problems persist, reaching out to the community and exploring alternative solutions can further assist in resolving the issue.
Images related to the topic position sticky not working

Found 29 images related to position sticky not working theme
















































Article link: position sticky not working.
Learn more about the topic position sticky not working.
- Solution to why CSS ‘position: sticky’ is not working
- How to Fix Issues With CSS Position Sticky Not Working?
- Why CSS Position Sticky Is Not Working? – LambdaTest
- How does the “position: sticky;” property work? – Stack Overflow
- CSS position sticky not working: How to fix it? – gHacks Tech News
- Safari position:sticky not working in an overflow:auto element
- Cross Browser Compatibility Score of CSS position:sticky – LambdaTest
- CSS Position Sticky – How It Really Works! | by Elad Shechter – Medium
- CSS position:sticky Not Working? Try This Fix
- CSS ‘position: sticky’ not working? Try ‘overflow
- How to Fix Issues With CSS Position Sticky Not Working
- Creating a sticky sidebar – Webflow University
- Position Sticky Not Working: Find the Best Tips Inside
See more: nhanvietluanvan.com/luat-hoc