Property Value Does Not Exist On Type Eventtarget
Understanding the error message
When working with TypeScript or JavaScript, it is common to come across various error messages. One such error message is “Property value does not exist on type eventTarget.” This error occurs when the compiler or interpreter encounters a statement where the code is trying to access the property “value” on an object of type eventTarget, which does not have such a property.
To understand this error, it is important to familiarize oneself with the EventTarget interface and the properties available on it.
Introduction to EventTarget interface
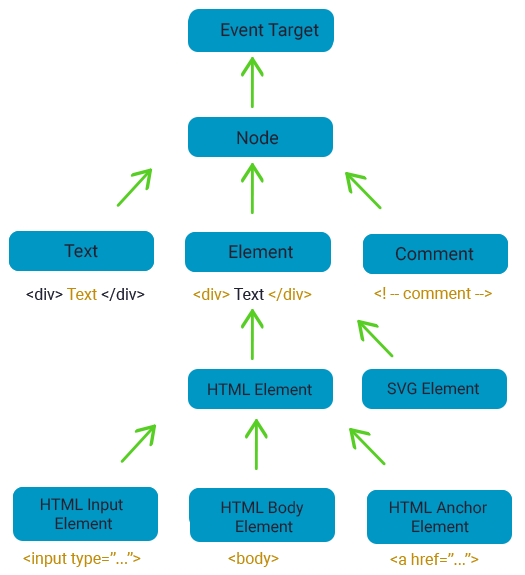
The EventTarget interface is a part of the DOM (Document Object Model) standard, which represents an object that can receive events and may have event listeners attached to it. It serves as the base interface for several types of objects, including nodes, documents, and elements.
Exploring properties available on EventTarget
The EventTarget interface does not have a predefined set of properties. Instead, it serves as a generic type to represent various objects in the DOM that can be the target of events, such as HTML elements. The properties available on an EventTarget object depend on the specific type of object it represents.
Common scenarios triggering the error
The error “Property value does not exist on type eventTarget” can occur in several scenarios. Some common scenarios include:
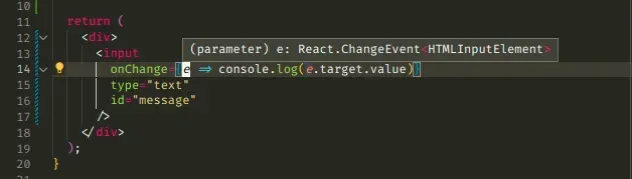
1. Accessing the value property on an EventTarget object that represents an HTML input element.
2. Trying to get the value of an input element inside an event listener function.
3. Working with third-party libraries or frameworks that define custom event types that do not have a value property.
Potential causes for the error
The error can be caused by several factors, including:
1. Accidentally accessing the value property on the wrong object, such as an event object instead of the target element.
2. Misunderstanding the type of the object being used and assuming it has a property that it does not.
3. Using an outdated or incorrect version of TypeScript definitions for third-party libraries or frameworks.
Analyzing the context of the error occurrence
To resolve the error, it is important to analyze the context in which it occurs. This includes identifying the specific line of code where the error is thrown and understanding the types of objects involved.
For example, if the error occurs when accessing the value property on an HTML input element, it suggests that the code is trying to retrieve the value entered by the user. In such cases, it is likely that the type of the variable holding the input element is incorrect or the element is not being accessed correctly.
Resolving the error through type casting
One way to resolve the error is by using type casting. By explicitly casting the event target object to the correct type, it is possible to access the desired property without triggering the error.
For example, if the error occurs when trying to access the value property on an HTML input element, the code can be modified as follows:
const inputElement = event.target as HTMLInputElement;
const value = inputElement.value;
In this example, the event.target object is explicitly cast to the HTMLInputElement type, allowing the access to the value property without triggering the error.
Implementing a custom solution using TypeScript
If the error occurs due to custom event types defined by third-party libraries or frameworks, it may be necessary to implement a custom solution using TypeScript. This can involve creating type definitions or interfaces that extend the existing EventTarget interface and define the missing properties.
Dealing with the error in JavaScript
If you are working with JavaScript instead of TypeScript, the error might still occur, but the language itself does not provide static typing to catch such errors during the development process. In this case, it is crucial to closely examine the code and ensure that the property is accessed correctly in accordance with the specific type of object.
Best practices to avoid “property value does not exist on type eventTarget” error
To avoid encountering this error, it is recommended to follow certain best practices:
1. Ensure that the types of objects are correctly identified and used.
2. Use type annotations or interfaces to explicitly define the expected properties on custom event types.
3. Keep TypeScript definitions for third-party libraries or frameworks up to date.
4. Test the code thoroughly, especially when using different types of event targets.
5. Regularly review and refactor the code to eliminate any unnecessary or ambiguous property accesses.
FAQs
1. What does the error message “Property value does not exist on type eventTarget” mean?
This error message indicates that the code is trying to access the property “value” on an object of type eventTarget, which does not have such a property.
2. What is the EventTarget interface?
The EventTarget interface is a part of the DOM standard and represents objects that can receive events and have event listeners attached to them.
3. How can I resolve the error?
One common approach is to use type casting to explicitly define the type of the object and access the desired property. Another option is to implement custom solutions using TypeScript or carefully examine the code in JavaScript.
4. How can I avoid encountering this error?
To avoid this error, it is recommended to correctly identify and use the types of objects, define expected properties on custom event types, keep TypeScript definitions up to date, test thoroughly, and regularly review and refactor the code.
Property Value Does Not Exist On Type Htmlelement | React Nextjs Typescript
Keywords searched by users: property value does not exist on type eventtarget Property ‘value’ does not exist on type ‘EventTarget primeng, Property ‘files’ does not exist on type ‘EventTarget, Property closest does not exist on type ‘EventTarget, Property checked does not exist on type eventtarget ngtsc 2339, Property ‘value’ does not exist on type HTMLElement, Event target value TypeScript, Property does not exist on type, property ‘target’ does not exist on type ‘htmlinputelement’
Categories: Top 79 Property Value Does Not Exist On Type Eventtarget
See more here: nhanvietluanvan.com
Property ‘Value’ Does Not Exist On Type ‘Eventtarget Primeng
When working with web development, it is common to come across various errors and warnings that need to be resolved. One such error that developers often encounter is “Property ‘value’ does not exist on type ‘EventTarget primeng’.” In this article, we will delve into what this error means and provide a comprehensive understanding of how to resolve it.
Understanding ‘Property ‘value’ does not exist on type ‘EventTarget primeng’ error:
Before we can understand this error, let’s break it down into its components.
– ‘Property ‘value’ refers to a property called ‘value’ that is being accessed or used in the code. This property could belong to an HTML input element, such as an input field or a textarea.
– ‘EventTarget primeng’ refers to the specific type of object that the property is expected to be a part of. In this case, it refers to an EventTarget object from the primeng library.
When this error occurs, it means that the code is trying to access the ‘value’ property on an object of type ‘EventTarget primeng’, but this property does not exist in the EventTarget object.
Resolving the ‘Property ‘value’ does not exist on type ‘EventTarget primeng’ error:
To resolve this error, you need to understand where the error is occurring and why the value property is being accessed on an object that does not contain it.
1. Check the import statements: Ensure that you have imported the necessary dependencies correctly. Make sure that you have imported the required modules and components from primeng.
2. Verify the correct object type: Check the object on which ‘value’ property is being accessed. Ensure that it is of the correct type and has the ‘value’ property defined. If not, update the object to the correct type or use a different property that serves the same purpose.
3. Inspect the context: Analyze the context in which the error is occurring. Is the object being accessed within an event handler? In such cases, the object might represent the event target rather than the input element itself. Look for the correct target property or event path to access the desired input element instead.
4. Consult documentation and examples: Refer to the documentation and examples provided by the primeng library or any other relevant resources. Look for specific guidelines on how to handle data binding or accessing values of primeng components. These resources can provide insights on the correct usage of properties and methods.
5. Utilize debugging techniques: Debugging is a powerful tool for understanding the flow of your code and identifying issues. Set breakpoints or use console.log statements to inspect the object’s properties and contents during runtime. This will help you pinpoint the exact location of the error and gain more visibility into the problem.
Common FAQs about ‘Property ‘value’ does not exist on type ‘EventTarget primeng’ error:
Q1. Why does this error occur only with primeng components?
Primeng is a popular UI library for Angular applications. This error occurs specifically with primeng components because they define their own event objects and interfaces. These custom interactions can lead to differences in the expected object types, resulting in the ‘Property ‘value’ does not exist on type ‘EventTarget primeng” error.
Q2. Can I ignore this error and continue development?
Ignoring this error is not recommended, as it indicates a potential issue in your code. At best, it will result in unexpected behavior, and at worst, it can cause runtime errors or crashes. It is important to resolve this error to ensure the proper functionality and maintainability of your codebase.
Q3. Can I use a workaround to bypass this error?
Workarounds can be used in specific scenarios to temporarily resolve the error. However, these workarounds might compromise the integrity of your code, lead to less efficient solutions, or introduce other bugs. It is advisable to address the root cause of the error and follow best practices for resolving it instead of relying on workarounds.
Q4. Are there any alternative libraries or solutions that can be used instead of primeng?
Yes, there are alternative UI libraries available for Angular, such as Angular Material or Bootstrap. These libraries have their own set of components and usage patterns. While switching libraries may be an option, thoroughly evaluate your requirements and the impact on your existing codebase before making a decision.
In conclusion, the ‘Property ‘value’ does not exist on type ‘EventTarget primeng” error occurs when an object of type ‘EventTarget primeng’ is being accessed for a ‘value’ property that does not exist in that object. By understanding the underlying causes and following the provided steps, you can resolve this error and ensure the smooth execution of your web application. Regularly refer to documentation, leverage debugging techniques, and make appropriate modifications to your code to avoid or resolve similar issues efficiently.
Property ‘Files’ Does Not Exist On Type ‘Eventtarget
Introduction:
In web development, the TypeError “Property ‘files’ does not exist on type ‘EventTarget'” is a common stumbling block encountered when working with file uploads in JavaScript. This error often arises when attempting to access the ‘files’ property on an ‘EventTarget’ object, and it can be frustrating to troubleshoot for developers. In this article, we will delve into the reasons behind this error, explore possible solutions, and provide answers to frequently asked questions, aiming to provide a comprehensive understanding of this issue.
Understanding the Error:
To comprehend why the “Property ‘files’ does not exist on type ‘EventTarget'” error occurs, we must first understand the structure of the EventTarget interface in JavaScript. An EventTarget represents an object to which an event listener can be attached, such as a DOM element. However, the EventTarget interface itself does not have a ‘files’ property. Therefore, any attempts to access ‘files’ directly on the ‘EventTarget’ object will result in a TypeError.
Root Causes:
1. Incorrect Targeting: This error often arises when developers mistakenly try to access the ‘files’ property on the event object itself, which is an instance of the Event class. The Event class does not have a ‘files’ property, leading to the reported error. To resolve this, developers must ensure that they are targeting the appropriate object holding the file input, typically an HTMLInputElement.
2. Lack of Typecasting: In TypeScript or strongly-typed JavaScript environments, the ‘files’ property may not be recognised by default, as the compiler expects a specific type. To overcome this, explicit typecasting can be utilized to inform the compiler about the expected interface or type, thus eliminating the type mismatch.
Solutions:
1. Adjusting Event Listeners: When attaching an event listener to an object, make sure to target the correct object. For example, if you are listening for a ‘change’ event on a file input element, use “event.target” to access the element that triggered the event. Then, you can access the ‘files’ property on this retrieved element. By modifying the event listener code accordingly, the error can be avoided.
2. Type Assertion in TypeScript: In TypeScript, type assertion can be employed to specify the expected type manually. For instance, if you are working with an ‘EventTarget’ object and you are certain that it is an ‘HTMLInputElement’, you can use type assertion to access the ‘files’ property without errors. A syntax example would be:
“`
const fileInput = event.target as HTMLInputElement;
const files = fileInput.files;
“`
Frequently Asked Questions:
Q1. What does the error message “Property ‘files’ does not exist on type ‘EventTarget'” mean?
A1. This error message indicates that the JavaScript or TypeScript compiler expects an ‘EventTarget’ type, but the ‘files’ property is not defined on the ‘EventTarget’ interface. Hence, attempting to access ‘files’ directly on this object results in a TypeError.
Q2. How can I fix the “Property ‘files’ does not exist on type ‘EventTarget'” error?
A2. To resolve this error, ensure that you are targeting the correct object when accessing the ‘files’ property. Use the ‘event.target’ syntax to access the element that triggered the event, typically an HTMLInputElement. Additionally, in TypeScript, you can employ type assertion to inform the compiler about the expected type of the object.
Q3. Why does this error typically occur while working with file uploads?
A3. The ‘files’ property is commonly used when dealing with file uploads in web development. As it is only available on HTMLInputElement objects and not on EventTarget objects, developers often mistakenly try to access ‘files’ directly on the event object, leading to this error.
Q4. Can I use any alternative properties or methods to access uploaded files instead of ‘files’?
A4. No, the ‘files’ property is the standard and widely supported way to retrieve files uploaded through an HTMLInputElement. Alternative methods or properties do not exist on EventTarget or related interfaces.
Conclusion:
The “Property ‘files’ does not exist on type ‘EventTarget'” error is a common source of frustration for web developers. Understanding the causes and solutions discussed in this article should help you overcome this error when working with file uploads in JavaScript or TypeScript. Remember to double-check your target objects and employ appropriate type assertion in TypeScript. By doing so, you can ensure smooth file upload functionalities within your web applications.
Images related to the topic property value does not exist on type eventtarget

Found 13 images related to property value does not exist on type eventtarget theme














![Getting [ts 2339] [E] Property '...' does not exist on type Getting [Ts 2339] [E] Property '...' Does Not Exist On Type](https://user-images.githubusercontent.com/9083012/167321656-ed4ca5d4-fafc-404d-bba9-03e4bfdefb35.png)





![error TS2339: Property 'value' does not exist on type 'EventTarget'. 7 <input type=“text“ [value]=_p_h_o_e_n_i_x的博客-CSDN博客 Error Ts2339: Property 'Value' Does Not Exist On Type 'Eventtarget'. 7 <Input Type=“Text“ [Value]=_P_H_O_E_N_I_X的博客-Csdn博客](https://img-blog.csdnimg.cn/20210323112903533.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3BfaF9vX2Vfbl9pX3g=,size_16,color_FFFFFF,t_70)


















Article link: property value does not exist on type eventtarget.
Learn more about the topic property value does not exist on type eventtarget.
- angular – Property ‘value’ does not exist on type ‘EventTarget’
- Property ‘X’ does not exist on type ‘EventTarget’ in TS
- How to fix property not existing on EventTarget in TypeScript
- Property ‘value’ does not exist on type ‘EventTarget’ Error in …
- Solved: TS “Property ‘…’ does not exist on type ‘EventTarget'”
- Property ‘value’ does not exist on type ‘EventTarget’. #64682
- property ‘id’ does not exist on type ‘eventtarget’ – You.com
See more: nhanvietluanvan.com/luat-hoc