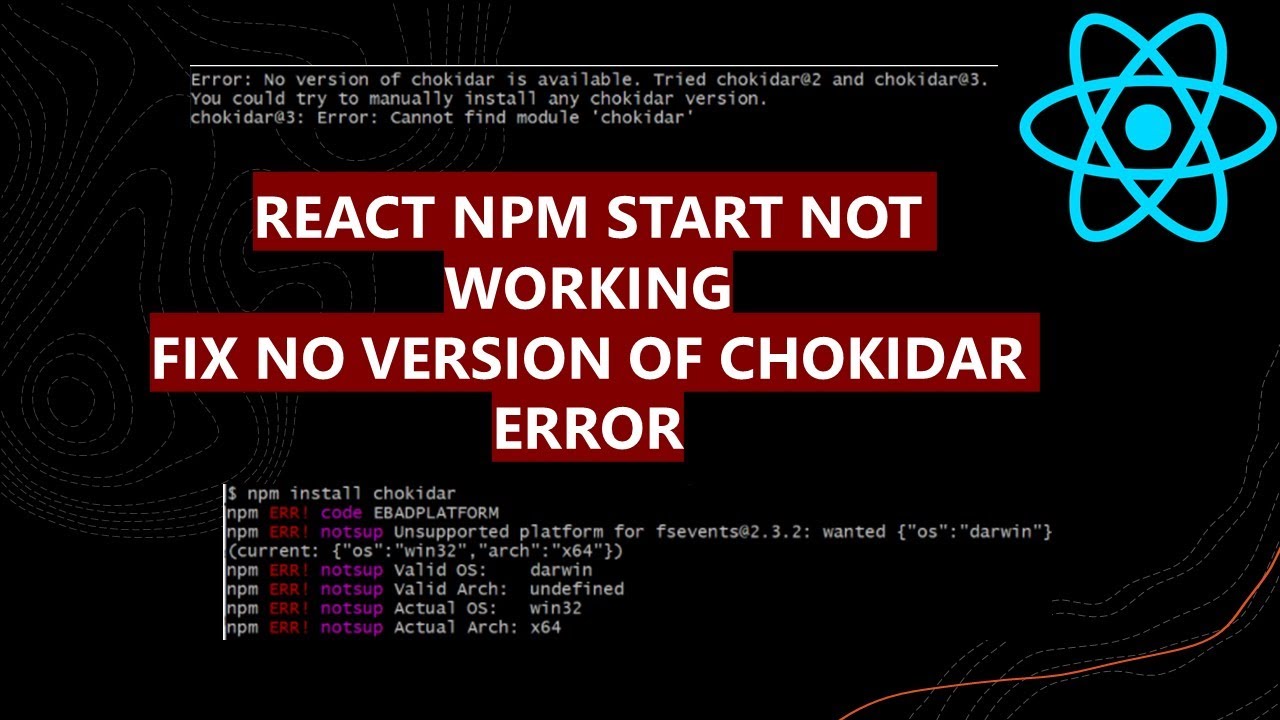
Npm Start Not Working
When it comes to developing applications using npm (Node Package Manager), the command “npm start” is commonly used to start the development server. However, sometimes you may encounter the frustrating issue of npm start not working. This article will guide you through various troubleshooting steps to help you identify and resolve the problem. We will cover potential issues such as incorrect package.json configuration, conflicting port numbers, outdated versions of npm and Node.js, as well as other common errors. So, let’s dive in and get your npm start working smoothly again.
1. Check package.json file
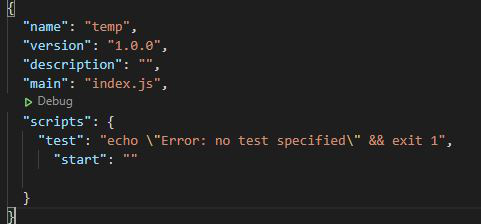
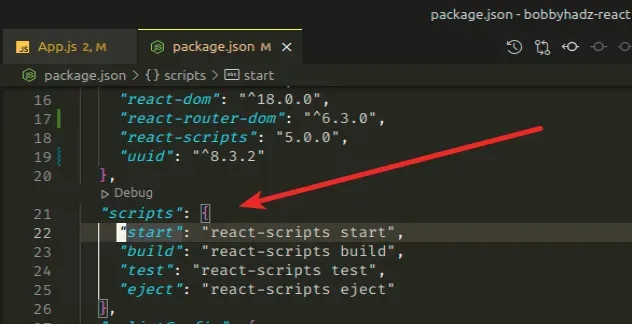
First and foremost, ensure that your project’s package.json file is correctly configured. Open the file and make sure it contains the necessary scripts section, including a “start” script. The “start” script typically defines the command required to start your development server. If this section is missing or incorrectly defined, npm start will not work.
2. Verify dependencies and scripts
Check if all the required dependencies and dev dependencies are correctly listed in your package.json. Run the command “npm install” to ensure that all dependencies are installed properly. Additionally, double-check the “scripts” section to ensure that the “start” script is correctly defined.
3. Update npm and Node.js versions
Outdated versions of npm and Node.js can often cause issues with running the “npm start” command. To update npm, run the command “npm install -g npm”. For updating Node.js, visit the official Node.js website and download the latest stable version. Once both npm and Node.js are updated, try running “npm start” again.
4. Check for conflicting port numbers
Another common reason for npm start not working is conflicting port numbers. This occurs when the specified port in your project’s configuration is already in use by another process. To resolve this issue, you can either change the port number in your configuration or identify and close the process running on the conflicting port.
5. Verify if any processes are already running on the port
Use the command “lsof -i :[PORT NUMBER]” (replace [PORT NUMBER] with the actual port number) to check if any processes are already running on the specified port. This command will display all the processes using that particular port. You can then choose to terminate or restart the process to free up the port.
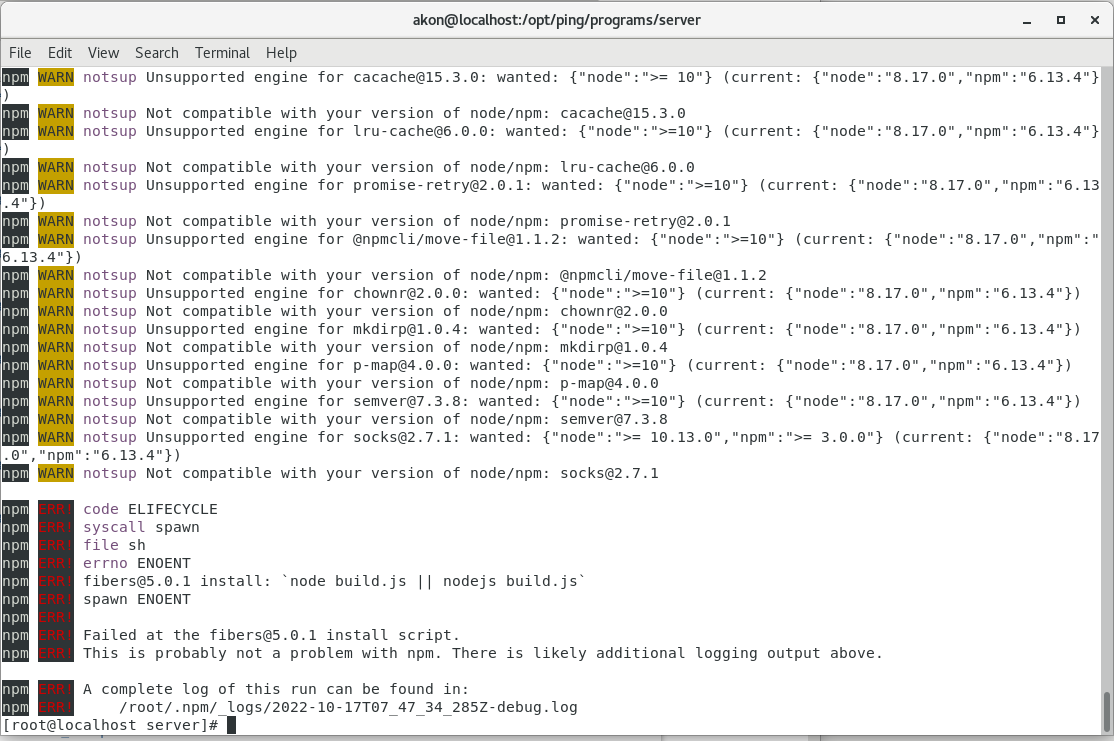
6. Check for any error messages or warnings in the terminal
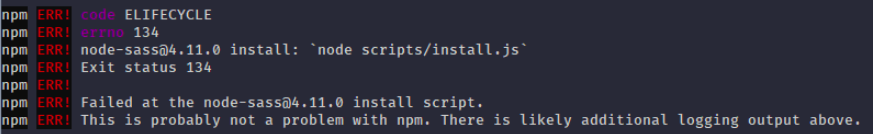
When running the “npm start” command, carefully review the terminal output for any error messages or warnings. These messages can provide valuable insights into the underlying issue. Common errors include missing dependencies, syntax errors in the scripts, or unsupported configurations. Based on the error messages, you can take appropriate action to resolve the issue.
7. Consider reinstalling or recreating the project
If all troubleshooting steps fail, you may need to consider reinstalling or recreating the project. Reinstalling the project involves deleting the existing project directory and cloning it again from a version control system like Git. This can help resolve any hidden issues or inconsistencies within the project. Additionally, make sure to follow the installation instructions and requirements specific to your project, as some projects may have additional setup steps.
FAQs:
Q: npm start not working react?
A: If you are working with a React project and encountering issues with npm start, ensure that you have installed all the required dependencies and dev dependencies. Double-check your package.json file and verify the “scripts” section includes a correctly defined “start” script. Follow the troubleshooting steps mentioned above to resolve the issue.
Q: npm start not working in Visual Studio Code?
A: When running npm start in Visual Studio Code, ensure that you have the correct project directory open in the integrated terminal. Double-check the package.json file and verify the “scripts” section. If the issue persists, follow the troubleshooting steps mentioned above.
Q: npm err! missing script: “start”?
A: This error typically occurs when the “start” script is missing from the scripts section in package.json. Ensure that you have the “start” script defined correctly. If it is already defined, try running “npm install” to ensure all dependencies are installed properly.
Q: npm start not opening browser react?
A: By default, npm start does not open the browser automatically when running a React project. To open the browser, you can include an additional script in the package.json file. Add the “–open” flag to the “start” script, like this: “start”: “react-scripts start –open”.
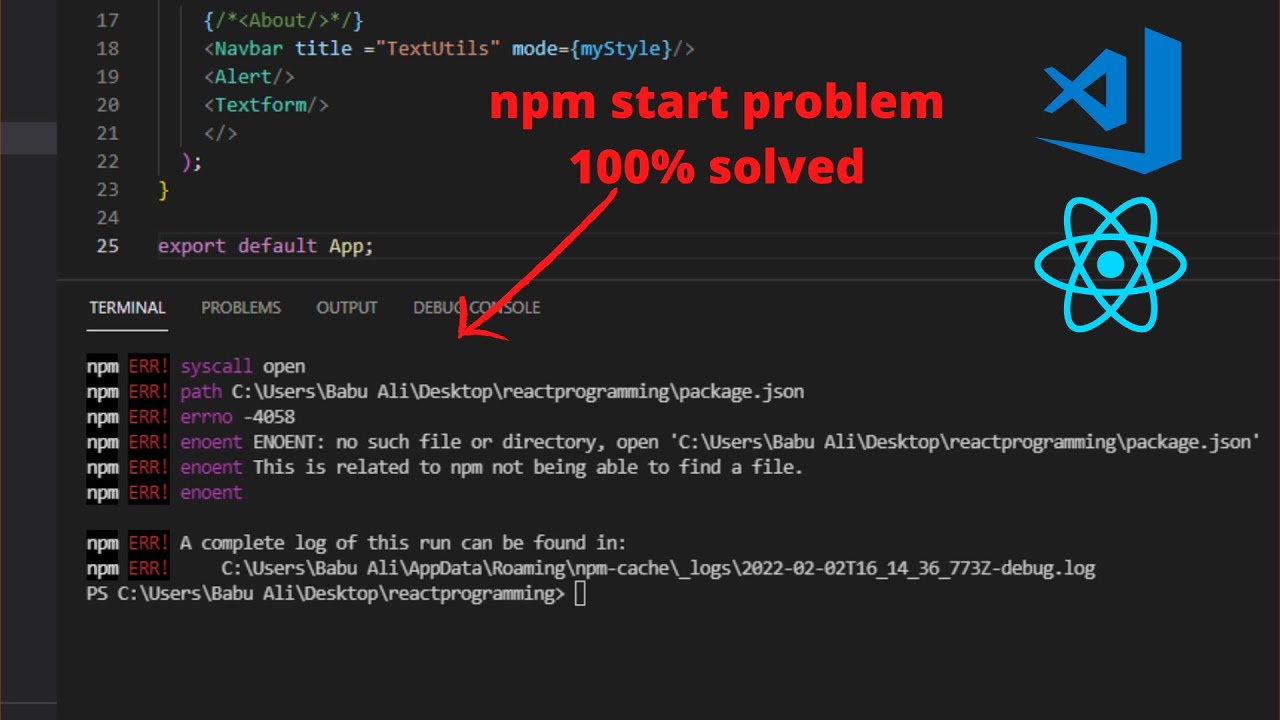
Q: npm err! code enoent?
A: The “enoent” error usually occurs when a required file or directory cannot be found. To resolve this error, make sure all the necessary files and directories are present in your project directory. Verify that you have installed all the required dependencies and dev dependencies using “npm install”.
Q: npm start error: Throw ERR npm start not working?
A: This generic error message suggests that there is an underlying issue preventing npm start from running properly. Check for any error messages or warnings in the terminal, review your package.json file and scripts section, update npm and Node.js, and consider following the other troubleshooting steps mentioned above.
In conclusion, when encountering npm start not working issues, it is important to carefully examine your project’s configuration, dependencies, versions, and any possible conflicting processes or errors. By following the troubleshooting steps outlined in this article, you should be able to identify and resolve the problem, allowing you to get back to smooth development with npm start.
Npm Start Not Working / How To Fix Npm Error React /Npm Start Error Node Js /Npm Start In Vs Code
Why My Npm Start Command Is Not Working?
When working with a Node.js project, it can be frustrating when the npm start command does not work as expected. This command is used to run the start script defined in the package.json file of the project. However, there can be various reasons why it is not functioning properly. In this article, we will explore possible causes and solutions for this issue.
Possible Causes for npm start not working:
1. Incorrect Configuration: One common cause for the npm start command not working is that the start script is not properly configured in the package.json file. It is important to ensure that the start script exists and is correctly defined. Double-check the script name and the associated command.
2. Missing Dependencies: Another possible cause is that the required dependencies for running the start script are not installed or have not been included in the package.json file. Verify that all the necessary dependencies are correctly specified and installed using the npm install command.
3. Conflicting Scripts: If you have multiple scripts defined in the package.json file with similar names, it can cause conflicts. Ensure that the start script does not have naming conflicts with any other scripts. Renaming the conflicting scripts or specifying the start script explicitly in the command line can help resolve this issue.
4. Node.js Version Mismatch: The version of Node.js installed on your system may not be compatible with the project’s dependencies or the start script itself. Ensure that you have the required version of Node.js installed. You can check the required version in the package.json file under the “engines” field.
5. Incorrect Project Structure: npm start relies on a proper project structure for execution. If the project structure is not set up correctly, the start script may fail. Make sure that the project directory structure follows the recommended conventions and that all the required files are in their proper locations.
6. Syntax Errors or Bugs: Check for any syntax errors or bugs in the scripts or files involved in the start script. A minor error or bug can prevent the script from running successfully. Scrutinize the logs or error messages displayed in the console to identify any potential issues.
Solutions for fixing npm start issues:
1. Verify Package.json Configuration: Open the package.json file and double-check the start script configuration. Ensure that the script name is correctly specified and is associated with the appropriate command. Correct any mistakes or missing elements in this configuration.
2. Install Missing Dependencies: Use the npm install command to install any missing dependencies required for the start script. This command reads the dependencies specified in the package.json file and fetches them from the npm registry.
3. Remove Conflicting Scripts: If there are conflicting scripts in the package.json file, either rename them to avoid conflicts or specify the start script explicitly while running the command, like npm run start.
4. Update Node.js Version: If the Node.js version does not match the project’s requirements, you may need to update or downgrade your Node.js installation. Visit the official Node.js website to download the appropriate version.
5. Check Project Structure: Verify that the project structure aligns with the recommended conventions. Ensure that all the required files and directories are present in the correct locations. If necessary, refer to the project’s documentation or guidelines for specific instructions on setting up the structure.
6. Debug Syntax Errors and Bugs: Review the error messages or logs displayed in the console when running npm start. These messages can provide valuable insights into potential syntax errors or bugs. Use a code editor or debugging tools to locate and fix any issues in the scripts or files involved.
FAQs:
Q. What does the npm start command do?
A. The npm start command is used to execute the start script defined in the package.json file of a Node.js project. It is commonly used to launch a development server or run the application.
Q. Why am I getting a “command not found” error when running npm start?
A. This error indicates that the npm executable is not found in your system’s PATH variable. Make sure to have Node.js and npm installed correctly. Restarting your computer or reinstalling Node.js can also fix this issue.
Q. Can I customize the npm start command?
A. Yes, you can customize the start script in the package.json file to include additional commands or configurations. However, ensure that the modified command aligns with the intended behavior of starting the application.
Q. Is it possible to run npm start in different environments?
A. Yes, npm start can be executed in different environments by defining environment-specific start scripts in the package.json file. For example, you can have a “start:dev” script for development and a “start:prod” script for production environments.
In conclusion, when the npm start command is not working as expected, it can be a result of various factors such as incorrect configuration, missing dependencies, conflicting scripts, Node.js version mismatch, incorrect project structure, or syntax errors/bugs. By carefully reviewing and addressing these potential causes, you can resolve the issue and successfully run the start script in your Node.js project.
How To Run Npm Start Command?
Running the npm start command is a common task when working with Node.js and npm (Node Package Manager). npm start is a command that allows you to start a Node.js application by executing a specific script defined in your package.json file. In this article, we will explore in depth how to run the npm start command and provide answers to frequently asked questions related to this topic.
Before we dive into the details, it is important to ensure that you have Node.js and npm installed on your computer. You can verify their installation by running the following commands in your terminal:
“`
node -v
npm -v
“`
If both commands return version numbers, you are good to go!
To run the npm start command, follow these steps:
Step 1: Open your command line or terminal.
Step 2: Navigate to the root directory of your Node.js application using the `cd` (change directory) command. For instance, if your application is located at `C:\Users\YourName\YourApp`, you would use the following command:
“`
cd C:\Users\YourName\YourApp
“`
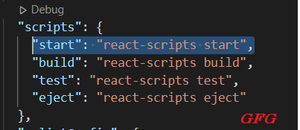
Step 3: Once you are in the correct directory, run the npm start command. This command will execute the script defined in the “scripts” section of your package.json file labeled as “start”. The content of this script is typically the command to start your Node.js application. Here is an example of a package.json file with a start script:
“`json
{
“name”: “your-app”,
“version”: “1.0.0”,
“scripts”: {
“start”: “node server.js”
}
}
“`
In this example, running npm start would start the Node.js application by executing the `node server.js` command.
Step 4: After executing the npm start command, you should see the output of your application in the terminal. This output can vary depending on your application’s implementation, but it usually includes any console.log statements or error messages.
That’s it! You have successfully run the npm start command and started your Node.js application.
FAQs
Q: Why should I use npm start instead of directly running my application using the node command?
A: The npm start command provides a convenient way to start your Node.js application, especially when it requires additional setup or configuration. Instead of remembering the specific command to start your application, you can rely on the predefined script in your package.json file. Furthermore, npm start allows you to define and run multiple scripts, making it easier to manage complex build or deployment processes.
Q: Can I customize the npm start command or use a different script name?
A: Absolutely! The start script is just a convention, and you can define any scripts you want in the “scripts” section of your package.json file. For example, you could create a script named “run” and execute it using npm run command, like npm run run. However, it is recommended to stick with the start script for consistency and to follow best practices.
Q: How can I pass arguments or options to the script executed by npm start?
A: To pass arguments or options to the script executed by npm start, you can add them after the start command. For instance, if your script expects an argument called “port” and you want to set it to 3000, you can run the following command: npm start — –port 3000. The double dash (–) separates the npm start command arguments from the script’s own arguments.
Q: Do I need to have a package.json file to use npm start?
A: Yes, the package.json file is required to run the npm start command. You can create a package.json file in your project’s directory by running the npm init command. This command will guide you through the process of generating a package.json file and prompt you for information such as the project name, version, and description.
Q: Can I use npm start in a production environment?
A: Yes, you can use npm start in a production environment. However, it is important to consider security and performance optimizations for production deployments. It is common to use process managers like PM2, systemd, or tools like forever to ensure the application keeps running and to handle logging and process monitoring.
In conclusion, running the npm start command is a simple yet powerful way to start your Node.js application using the defined script in your package.json file. By following the steps outlined in this article, you will be able to kickstart your application with ease. The npm start command provides flexibility, convenience, and better script management, making it a fundamental tool in the Node.js and npm ecosystem.
Keywords searched by users: npm start not working Npm start not working react, Npm start not working in visual studio code, npm err! missing script: “start”, Npm start not opening browser, Npm start not opening browser react, npm err! code enoent, Npm start error, Throw ERR npm start
Categories: Top 71 Npm Start Not Working
See more here: nhanvietluanvan.com
Npm Start Not Working React
React is a popular JavaScript library for building user interfaces, and npm (Node Package Manager) is the default package manager for the Node.js runtime environment. When working with React, the npm start command is commonly used to run the development server and launch the application in a web browser. However, there are instances when npm start may not work as expected. In this article, we will explore some common issues users encounter when npm start is not working for a React project and provide troubleshooting steps to resolve them.
Troubleshooting npm start not working in React:
1. Missing or incorrect dependencies: One of the most common reasons for npm start not working is missing or incorrect dependencies. Ensure that you have all the necessary packages required by your project by checking the package.json file. Make sure you have installed all the required dependencies by running the npm install command.
2. Node.js version mismatch: React projects have specific requirements for the Node.js version. Check the package.json file for any specific Node.js version specified as a dependency. If the installed Node.js version doesn’t match the required version, consider upgrading or downgrading your Node.js installation accordingly.
3. Corrupted cache: Sometimes, the npm cache can become corrupted, causing hurdles in the execution of npm start. To resolve cache-related issues, you can clear the npm cache by running the command npm cache clean –force. After cleaning the cache, try running npm start again.
4. Conflicting port usage: Occasionally, when you run npm start, you may encounter an error message stating that the desired port is already in use. This happens when another process or application is using the same port number. To resolve this, either terminate the process using the port or specify a different port for your React application. You can do this by editing the “scripts” section in your package.json file and appending “–port=XXXX” to npm start command, replacing XXXX with the desired port number.
5. Syntax errors or unresolved imports: If you have syntax errors or unresolved imports in your JavaScript or JSX code, npm start may fail to compile and run your React project. Check your code for any syntax errors or unresolved imports, fix them, and then try running npm start again.
6. Incompatible node modules or outdated packages: Sometimes, npm start may not work due to incompatible node modules or outdated packages used in your project. Ensure that all node modules and packages are up to date by running the npm outdated command. If any outdated packages are found, update them using the npm update command.
7. Issues with the development server configuration: The development server configuration files, such as webpack.config.js or .babelrc, could be misconfigured, leading to issues with npm start. Review and verify the configuration files to ensure they are set up correctly. Compare them with a working React project or consult online resources for the correct configurations.
8. Operating system or environment-specific issues: Certain issues with npm start can be specific to the operating system or development environment you are using. Check if there are any known issues or limitations in the documentation or forums related to your operating system or environment. It can help to update your operating system, Node.js, and React to the latest versions to ensure compatibility.
Frequently Asked Questions (FAQs):
Q1: After running npm start, I see an error message stating “Module not found” or “Cannot find module.” What should I do?
A1: This error usually indicates an issue with unresolved imports or missing dependencies. Make sure all the required packages are installed using the npm install command. Additionally, double-check your import statements and the file paths to ensure they are correct. If the issue persists, you may need to manually install the missing module using npm install
Q2: When running npm start, I encounter a “Permission denied” error. How can I resolve this?
A2: The “Permission denied” error typically occurs when the user lacks proper permissions to execute npm start or access certain files. Try running the command with administrative privileges by using sudo npm start (for macOS or Linux) or running the command prompt as an administrator (for Windows). However, it is generally recommended to avoid running npm commands with elevated privileges, so ensure the project directory and files have appropriate permissions for your user account.
Q3: Npm start was working fine, but suddenly it stopped working. What could be the reason?
A3: There could be multiple reasons why npm start suddenly stopped working. Some common possibilities include recent changes in your code or project structure, updates to dependencies, or conflicts with other processes running on the same port. Review any recent changes you made to your project, such as package updates or code modifications. Additionally, check if any other applications or processes are using the same port and resolve any conflicts.
Q4: I’m still experiencing issues with npm start after trying the troubleshooting steps. What can I do now?
A4: If you have followed the troubleshooting steps and are still facing issues with npm start, there might be a deeper issue with your project setup or environment. It can be helpful to seek assistance from online developer communities, forums, or Q&A platforms specific to React and npm. Provide detailed information about the error messages, project structure, and any additional relevant details. Others may be able to provide specific guidance or suggest alternative solutions based on your scenario.
In conclusion, npm start is a crucial command for running React projects, but it may encounter various issues. By following the troubleshooting steps outlined above and considering the FAQs relevant to your situation, you can successfully resolve most of the common problems related to npm start not working in React.
Npm Start Not Working In Visual Studio Code
Introduction:
Visual Studio Code (VS Code) is a popular source-code editor developed by Microsoft. It provides a lightweight yet powerful environment for developers to write code, debug, and collaborate. Npm (Node Package Manager) is a package manager for the JavaScript runtime environment Node.js. When npm start fails to work in Visual Studio Code, it can be frustrating. In this article, we will discuss common issues that can cause this problem and offer solutions to help you get npm start working again.
Common issues and solutions:
1. Incorrect script configuration:
– Make sure that the “scripts” section in your package.json file contains a “start” script. It should look like this:
“`javascript
“scripts”: {
“start”: “node index.js”
}
“`
– Check if the file you specified as the “start” script (e.g., index.js) actually exists in the project directory. Verify the file path and name.
– If you are relying on a global installation of Node.js, ensure it is properly set up and accessible from the command line.
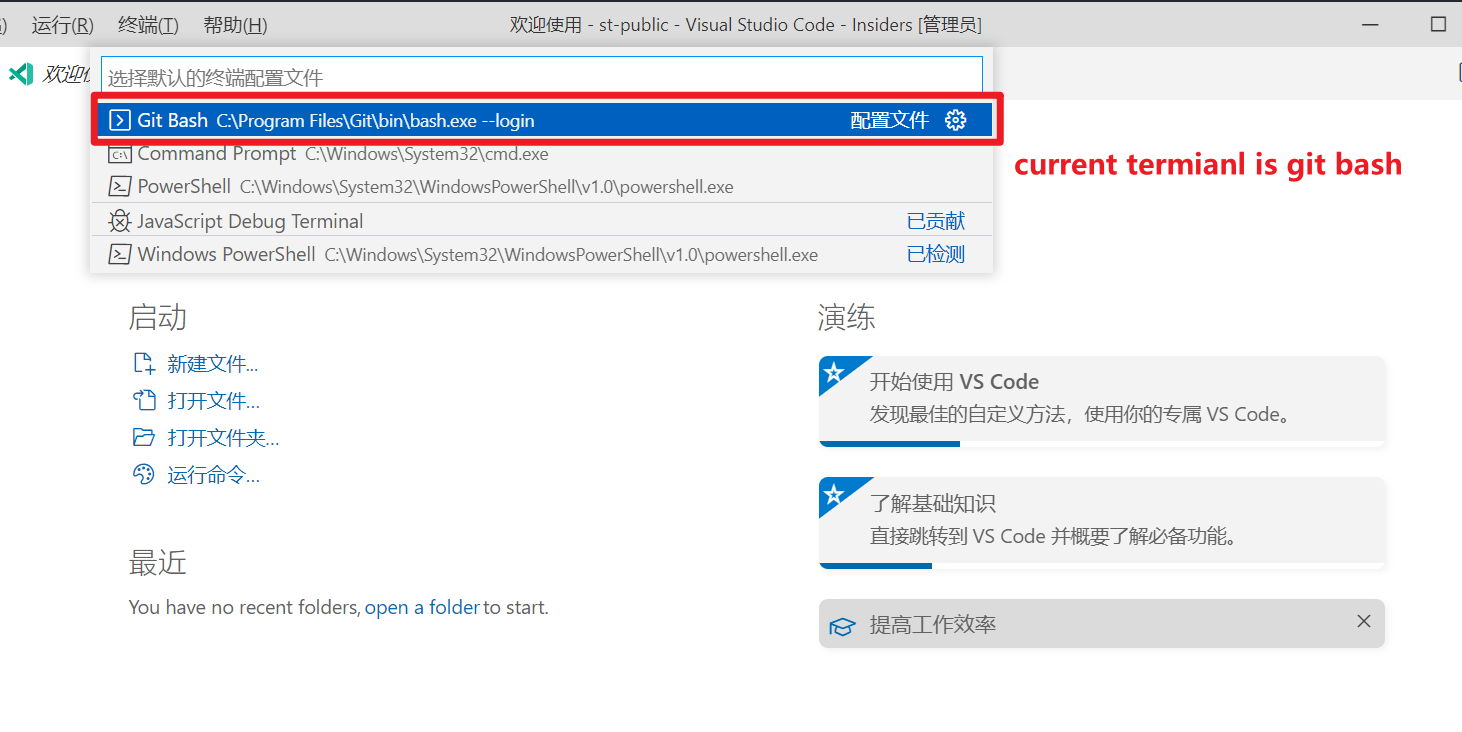
– Double-check that you are running the “npm start” command in the correct terminal within VS Code.
2. Missing dependencies:
– One possible reason for npm start not working is missing dependencies. Run `npm install` to ensure all required dependencies are installed.
– Verify that the necessary packages are listed in your package.json file under the “dependencies” or “devDependencies” sections. If not, install them manually using `npm install
– If the dependencies are listed as devDependencies, ensure you are using the correct command to start the application. By default, running `npm start` only executes the “start” script defined in the “scripts” section, not the devDependencies.
3. Conflicting port numbers:
– npm start often runs the application on a local server, which requires an available port. If another application is already using the same port, npm start may fail.
– Try changing the port number in your code to a different one by modifying the necessary configuration (e.g., Express.js server settings).
– Ensure that you are not running multiple instances of the same application attempting to use the same port number.
4. Environmental issues:
– In some cases, environmental variables can interfere with the execution of npm start in Visual Studio Code. Check for any conflicting variables set in your system or in your VS Code settings.
– Restart your computer or VS Code after making changes to your environment to ensure they take effect.
5. Outdated or incompatible npm or Node.js versions:
– An outdated or incompatible version of npm or Node.js may be causing npm start to fail.
– Upgrade npm by running `npm install -g npm@latest` in your command line.
– Ensure that you have a compatible version of Node.js installed. You can check by running `node -v` in your command line.
– If your Node.js version is incompatible with the project, consider using a Node Version Manager (NVM) to switch to the appropriate version.
FAQs:
Q: Why does npm start work in the command line but not in Visual Studio Code?
A: This may occur when the command line is using the correct environment while Visual Studio Code is not. Verify that Visual Studio Code is using the same Node.js and npm versions and that the project settings are correctly configured.
Q: I see no error messages, but npm start is not starting the application. What could be the issue?
A: Check if the start script is executing any commands, and ensure those commands are correct. Additionally, verify that there are no issues with the code structure or syntax.
Q: I am getting a “permission denied” error when trying to run npm start. How can I resolve this?
A: If you are using a Unix-based system, try running the command with elevated permissions: `sudo npm start`. However, it is generally recommended to fix the underlying permission issue rather than using elevated permissions. Ensure that the necessary directories and files are readable and writable by the user executing the command.
Q: Could my antivirus software be causing issues with npm start?
A: Yes, some antivirus software may interfere with npm or the project’s execution. Try temporarily disabling your antivirus software and check if npm start works. If it does, configure your antivirus software to exclude the necessary project-related files and directories.
Conclusion:
Running “npm start” is crucial when starting a Node.js project in Visual Studio Code. Multiple factors can lead to npm start not working properly, including incorrect script configurations, missing dependencies, conflicting port numbers, environmental issues, or outdated software versions. By following the troubleshooting steps outlined in this article, you should be able to resolve the issue and successfully start your project using npm start in Visual Studio Code.
Images related to the topic npm start not working

Found 14 images related to npm start not working theme
























![react-scripts: command not found error [Solved] | bobbyhadz React-Scripts: Command Not Found Error [Solved] | Bobbyhadz](https://bobbyhadz.com/images/blog/react-scripts-command-not-found/react-scripts-command-not-found.webp)






















Article link: npm start not working.
Learn more about the topic npm start not working.
- How to fix npm start command not working – sebhastian
- NPM Start not starting local server – node.js – Stack Overflow
- How to fix npm start command not working – sebhastian
- npm-start-command
- How to Run, Configure, and Troubleshoot npm Scripts
- npm-start – npm Docs
- How to fix npm start command not working – Sabe.io
- Npm start doesn’t work – React Native – Code with Mosh Forum
- npm ERR! Missing script: “start” (How to Fix!) – Stack Diary
- npm ERR! Missing script: “start”, “dev”, “build”, “test” | bobbyhadz
- npm-start – npm Docs
- Npm start not working – CodeProject
See more: https://nhanvietluanvan.com/luat-hoc/