Referenceerror: React Is Not Defined
Introduction (150 words):
React is a popular JavaScript library for building user interfaces. However, encountering errors is a common part of development, and one such error that developers may come across is the “ReferenceError: React is not defined.” In this article, we will explore the reasons behind this error and discuss various solutions to resolve it. We will also cover related terms like “React is not defined vite,” “ReferenceError: React is not defined jest,” and more. Whether you are a beginner or an experienced developer, this article will provide helpful insights to efficiently handle this error and ensure your React applications run smoothly.
—
Section 1: Understanding the “ReferenceError: React is not defined” Error (350 words)
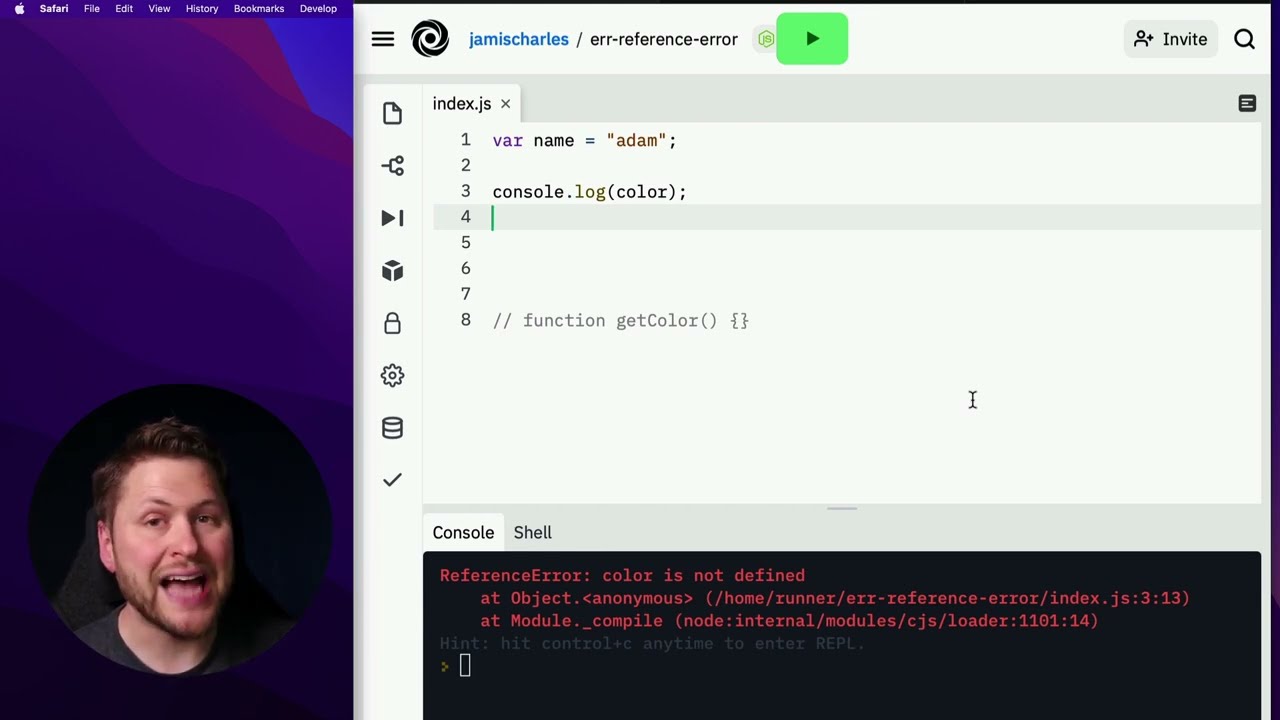
When working with React applications, encountering a “ReferenceError: React is not defined” error can be frustrating. This error commonly occurs when the React library is not imported correctly or is inaccessible within the codebase. It signifies that the JavaScript runtime is unable to recognize the reference to the React object, leading to a failure in the application’s execution.
Section 2: Common Reasons for Encountering the Error (400 words)
2.1 Missing or Incorrect Import Statement for React:
A common cause of the “ReferenceError: React is not defined” error is an incorrect or missing import statement for the React library. It is crucial to ensure that the import statement accurately references the React module, such as `import React from ‘react’`, allowing the code to access React components and functions.
2.2 Using React Without a Build Step:
If you encounter this error during development, the issue could be related to using React without a build step. React applications often require bundling tools like webpack or Parcel to transpile and bundle the code properly. Not using a build step can result in the error due to incorrect module resolution.
2.3 Undefined React Variable in the Code:
Another reason for the error is directly referencing the “React” variable that has not been defined in the code. It is essential to ensure that the React variable is correctly imported and available in the required scope.
2.4 Incorrect Case Sensitivity for the Import Statement:
JavaScript is case-sensitive, so a discrepancy in the casing of the import statement for React can cause the “ReferenceError: React is not defined” error. Make sure the import statement matches the casing of the React library module.
2.5 React Not Installed or Not Properly Configured:
If React is not installed or not properly configured in the project, the “ReferenceError: React is not defined” error can occur. Ensure that React is correctly installed as a project dependency and properly set up in the project’s configuration files.
2.6 Error Caused by Incorrect File Organization:
Improper file organization, especially when dealing with multi-file React projects, can lead to the error. Verify that React and its related components are imported and accessible across the appropriate files and directories.
Section 3: Handling the Error with Try-Catch Blocks (250 words)
When encountering a “ReferenceError: React is not defined” error, you can handle it using try-catch blocks. Wrapping the code segment that utilizes React objects within a try block can help catch any exceptions and provide custom error handling.
Section 4: Ensuring Proper Installation and Configuration of React (300 words)
To prevent the “ReferenceError: React is not defined” issue, it is crucial to have React properly installed and configured in your development environment. This section will cover the steps required to ensure a seamless React setup, including installing React, managing dependencies, and configuring build tools.
—
FAQs (250 words):
1. Q: What is the difference between “React is not defined” and “ReactDOM is not defined” errors?
A: The “React is not defined” error signifies that the React library itself is not accessible, while “ReactDOM is not defined” indicates an issue with the React DOM library, which is responsible for rendering React components in the browser.
2. Q: How can I handle the “ReferenceError: React is not defined” error in Jest tests?
A: Ensure that React is imported correctly in your test files, and verify that Jest is configured appropriately to recognize and resolve React imports. Additionally, make sure to mock any external dependencies that your tests rely on.
3. Q: I am using Vite as my frontend build tool, and I encounter “React is not defined vite” error. What should I do?
A: Ensure that your Vite configuration is set up correctly, with appropriate plugins and module resolution settings. Double-check your import statements and ensure that React is properly imported in your entry file or components.
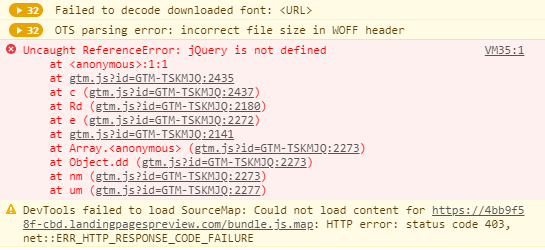
4. Q: How can I resolve the “Uncaught ReferenceError: $ is not defined” error when using React?
A: The “$” symbol refers to the jQuery library, not React. Make sure that the jQuery library is imported correctly and available in your project. Additionally, ensure that the jQuery import is placed appropriately so that it does not conflict with React imports.
Conclusion (150 words):
“ReferenceError: React is not defined” can be a frustrating error for React developers, but by understanding its causes and implementing the appropriate solutions, developers can tackle this issue effectively. This article has provided an in-depth overview of this error, covering various reasons for encountering it and suggested solutions. By following the best practices and ensuring proper installation and configuration, developers can avoid this error and enjoy smooth React development experiences. Remember to double-check your import statements, verify the presence of the React library, and set up the necessary build steps to prevent the occurrence of this error in your projects.
‘React’ Is Not Defined No-Undef
Keywords searched by users: referenceerror: react is not defined React is not defined, React is not defined vite, ReferenceError: React is not defined jest, ReactDOM is not defined, referenceerror: react is not defined jest react 17, referenceerror: react is not defined react testing library, referenceerror: react is not defined rollup, Uncaught ReferenceError: $ is not defined
Categories: Top 94 Referenceerror: React Is Not Defined
See more here: nhanvietluanvan.com
React Is Not Defined
When working with React, a popular JavaScript library for building user interfaces, you may come across an error message saying “React is not defined.” This error typically occurs due to improper importing or setup of React in your application. In this article, we will explore the reasons behind this error and discuss different ways to troubleshoot and resolve it.
Understanding the Error:
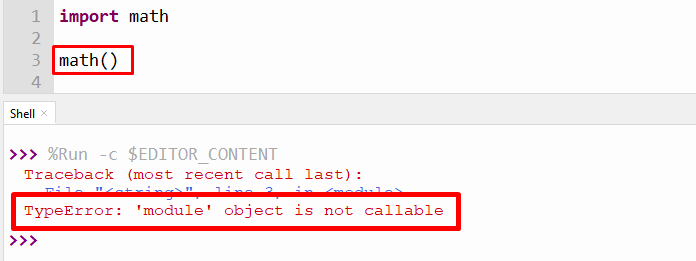
Before we dive into troubleshooting, let’s understand why this error occurs. React is not a built-in JavaScript object or function, like Math or Array, but a separate library that needs to be imported into your project. When you attempt to use React without properly importing it or setting it up, the browser throws an error stating that “React is not defined.”
Troubleshooting React is Not Defined Error:
1. Importing React:
The most common cause of this error is forgetting to import React. In a typical React project, you need to import React at the beginning of your JavaScript file using the ES6 module syntax. Make sure your import statement looks like this:
“`
import React from ‘react’;
“`
Remember that the capitalization of ‘React’ is essential.
2. Check for Typo:
Double-check your import statement for any typos, as even a small mistake can lead to the React is not defined error. Ensure that you are using the correct casing and spelling when importing React.
3. Ensure React is Installed:
Confirm that React is properly installed in your project. You can do this by checking your project’s package.json file for the presence of the react dependency. If it is missing, run the following command in your project directory to install React:
“`
npm install react
“`
4. Verify React Version:
If you have recently updated your React version, the error might indicate an incompatibility between your project and the React version you are using. Make sure to review the React documentation and adapt your code accordingly to match the new React version.
5. Missing React DOM:
React works in conjunction with ReactDOM, a separate package that manages the rendering of React components in the browser. Ensure that you have imported ReactDOM alongside React using the following syntax:
“`
import ReactDOM from ‘react-dom’;
“`
6. Incorrect File Structure:
Ensure that you have a proper file structure in your project. In a React application, the entry point file, often named index.js or app.js, is usually at the root level. Confirm that your main file is correctly set up and properly imports React.
FAQs:
Q1. I am still encountering the “React is not defined” error even after following the troubleshooting steps. What can I do?
A1. If none of the previous steps resolve the issue, try removing the node_modules folder from your project and reinstalling the dependencies. Sometimes, there can be conflicts or corruption within the dependencies that cause this error.
Q2. Can using a different package manager, such as Yarn, resolve the issue?
A2. No, the choice of package manager does not affect the “React is not defined” error. It is primarily caused by incorrect setup and imports in your codebase, rather than the package manager being used.
Q3. I am working in a Create React App project, why do I still receive this error?
A3. Create React App sets up a basic React project structure for you, including the correct imports. However, if you have modified the default project structure or moved files around, ensure that you have not accidentally disrupted the import statements.
Q4. Are there any browser-specific issues that can cause this error?
A4. In most cases, the “React is not defined” error is not browser-specific. However, if you are using older browsers that do not support modern JavaScript features, such as Internet Explorer, you may need to transpile your code using tools like Babel.
Conclusion:
The “React is not defined” error is a common issue when working with React and can be easily resolved by carefully checking and correcting your import statements, ensuring React is properly installed, and verifying compatibility with the React version being used. By following the troubleshooting steps outlined in this article, you can overcome this error and continue building powerful and engaging React applications.
React Is Not Defined Vite
React has emerged as a powerful and widely adopted JavaScript library for building dynamic user interfaces. With its declarative syntax and efficient rendering, React has become a go-to choice for developers worldwide. However, working with React does come with its fair share of challenges, and one common stumbling block is encountering the error message “React is not defined” when using Vite, a build tool for modern web development. In this article, we dive deep into this error message, exploring its causes, potential solutions, and frequently asked questions.
Understanding the Error Message
When using Vite, a common scenario where the “React is not defined” error occurs is when attempting to import the React library in your project’s entry file or component. The error indicates that Vite is unable to locate the required React library and is thereby unable to properly compile your code.
Common Causes and Solutions
1. Missing Dependency: One possible cause of this error is failing to install the necessary dependencies. To use React with Vite, you need to ensure that React and React DOM are installed in your project. Run the following command to install both dependencies:
“`
npm install react react-dom
“`
2. Incorrect Import Statement: Another cause of the “React is not defined” error is using an incorrect import statement for React. Ensure that you are using the correct import syntax for your version of React. With the latest versions of React (17+), you should import React using the following syntax:
“`
import React from ‘react’;
“`
If you are using an older version of React, you might need to import it differently. Review the React documentation for the correct import syntax.
3. Issues with Plugins: Certain Vite plugins can cause conflicts or unexpected behaviors, leading to the “React is not defined” error. If you have recently installed or updated Vite plugins, it’s worth checking if they are causing any compatibility issues. Try removing or disabling problematic plugins and see if the error persists.
4. Incorrect Configuration: Vite relies on a configuration file, vite.config.js, to specify various options and settings. It is possible that an incorrect configuration might be causing the error. Double-check your configuration file and ensure that the necessary settings for React are correctly specified.
FAQs
Q1. I have installed React and React DOM, but I still encounter the “React is not defined” error. What should I do?
A: Apart from installing React and React DOM as dependencies, ensure that you have imported React in your entry file using the correct syntax. Additionally, confirm that React is correctly specified in your package.json file.
Q2. I am using the correct import statement for React, but the error persists. What could be the issue?
A: If you are using an older version of React, you might need to import it differently. Check the React documentation for the correct import statement based on your React version. Furthermore, ensure that React and React DOM are installed in your project’s node_modules folder.
Q3. I have removed or disabled Vite plugins, but the error still persists. What else can I do?
A: In some cases, the error might be caused by conflicting versions of React between dependencies. Check if there are any other packages in your project that declare React as a dependency, and ensure they are using compatible versions. You can use the “npm ls react” command to identify conflicting dependencies.
Q4. Are there any known compatibility issues between Vite and React?
A: While Vite and React are generally compatible, occasional bugs or configuration issues might arise. Keeping your dependencies up to date and reviewing the official documentation for both Vite and React can help you address any potential compatibility issues.
Conclusion
The “React is not defined” error is a common obstacle when using the Vite build tool alongside React. By understanding the causes and implementing the recommended solutions, you can overcome this error and continue developing your React applications seamlessly. Remember to check your dependencies, import statements, plugins, and configuration files to ensure everything is properly set up for React integration with Vite. Happy coding!
Referenceerror: React Is Not Defined Jest
When working with Jest, a popular testing framework for JavaScript applications, you might come across an error message stating “ReferenceError: React is not defined”. This error usually occurs when trying to run tests that involve React components. In this article, we will explore the possible causes of this error and provide solutions to help you overcome it.
Understanding the Error Message
Before we delve into the causes and solutions, let’s first understand the error message itself. A ReferenceError occurs when a variable is not declared or not in scope. In the case of “React is not defined”, it means that Jest cannot find the React library that is required to render and test React components.
Possible Causes
1. Missing React Dependency: One of the most common causes of this error is the absence of the React library in your project’s dependencies. Make sure you have installed React by running the following command in your project’s root directory:
“`
npm install react
“`
2. Incorrect Test Configuration: Another reason for this error could be a misconfiguration in your Jest test setup. Ensure that you have correctly set up Jest to work with React by configuring the test environment and transforming React code. This can be done by adding the following lines to your Jest configuration file (usually jest.config.js or package.json):
“`json
{
“jest”: {
“testEnvironment”: “jsdom”,
“transform”: {
“^.+\\.jsx?$”: “babel-jest”
}
}
}
“`
3. Different React Versions: If you are using multiple packages that depend on React, ensure that all of them are using the same version. Having incompatible versions of React can lead to the “React is not defined” error. To resolve this, you can try manually specifying the React version in your package.json file:
“`json
{
“dependencies”: {
“react”: “x.x.x”
}
}
“`
Replace “x.x.x” with the desired React version.
4. Missing import Statement: This error can also occur if you forget to import React in your test file. Make sure that you have the following line at the top of your test file:
“`javascript
import React from ‘react’;
“`
Solutions
Now that we have explored the possible causes, let’s move on to the solutions for the “React is not defined” error.
1. Install React: First and foremost, ensure that the React library is installed in your project’s dependencies. Run the following command to install React:
“`
npm install react
“`
2. Check Jest Configuration: Review your Jest configuration to ensure that it is set up correctly for React testing. Verify that the test environment is set to “jsdom” and that the code transformation for React is configured using “babel-jest”. Make the necessary changes if any inconsistencies are found.
3. Upgrade or Downgrade React: If you have multiple packages depending on React and they are using different versions, try aligning them to use the same React version. You can specify the desired React version in your package.json file.
4. Import React: Double-check your test files to ensure that you have imported React before using it. Include the following line at the top of your test file:
“`javascript
import React from ‘react’;
“`
FAQs
Q: Why am I getting the “React is not defined” error only when running tests?
A: Jest uses its own environment to run tests, separate from your main project. Make sure that the Jest configuration is properly set up to include React.
Q: I have included React in my project, but I still get the same error. What could be the reason?
A: Check if you have any misconfigured paths in your Jest configuration that might prevent it from finding the React library.
Q: Is it possible to use a different testing framework instead of Jest?
A: Yes, there are other testing frameworks available for React, such as Mocha and Enzyme. However, Jest is widely adopted and offers excellent support for React’s testing needs.
Conclusion
The “ReferenceError: React is not defined” error in Jest can be quite frustrating when it prevents you from testing your React components. By following the solutions provided in this article, you should be able to resolve this error and continue with your test suite. Remember to double-check your React dependencies, Jest configuration, and import statements to ensure a smooth testing experience. Happy testing!
Images related to the topic referenceerror: react is not defined

Found 14 images related to referenceerror: react is not defined theme

















![Solved] Uncaught ReferenceError: web is not defined Error in SharePoint Online JSOM - SPGuides Solved] Uncaught Referenceerror: Web Is Not Defined Error In Sharepoint Online Jsom - Spguides](https://i0.wp.com/www.spguides.com/wp-content/uploads/2019/03/Uncaught-ReferenceError-web-is-not-defined.png)







![ReferenceError: window is not defined in JavaScript [Solved] | bobbyhadz Referenceerror: Window Is Not Defined In Javascript [Solved] | Bobbyhadz](https://bobbyhadz.com/images/blog/javascript-referenceerror-window-is-not-defined/referenceerror-window-is-not-defined.webp)




![Middleware: error - Error [ReferenceError]: require is not defined : r/nextjs Middleware: Error - Error [Referenceerror]: Require Is Not Defined : R/Nextjs](https://preview.redd.it/middleware-error-error-referenceerror-require-is-not-defined-v0-1e1cvgxfwapa1.png?width=2336&format=png&auto=webp&s=272057b0af76b677c3e01e666d09f466f27bfdd6)







![Referenceerror: react is not defined [SOLVED] Referenceerror: React Is Not Defined [Solved]](https://streaming.humix.com/poster/tpNvIHswbYCIBGTN/41b394b241162912e4cb1ce4f762bc83fe38dc25d6a65775db14986a79f42731_zGNYHe.jpg)
Article link: referenceerror: react is not defined.
Learn more about the topic referenceerror: react is not defined.
- Uncaught ReferenceError: React is not defined – Stack Overflow
- Getting “Uncaught ReferenceError: react is not defined”.
- [v4]ReferenceError: React is not defined · Issue #9882 – GitHub
- React is not defined after migrating to React 17 – Meteor forums
- react is not defined webpack – AI Search Based Chat – You.com
- Uncaught ReferenceError: React is not defined
- useState or useEffect is not defined ReferenceError in React
See more: https://nhanvietluanvan.com/luat-hoc