Round To 2 Decimals Js
Rounding Introduction:
Rounding numbers is a common operation in programming and is often required to present numerical values in a more concise and desired format. JavaScript provides several methods to round numbers, and in this article, we will focus on rounding to 2 decimals. We will explore various rounding methods, compare their use cases, and provide code examples to help you round numbers effectively in JavaScript.
Methods for Rounding Numbers in JavaScript:
JavaScript offers several built-in methods to round numbers, and we will discuss the most commonly used ones for rounding to 2 decimals – toFixed(), Math.round(), parseFloat(), and toPrecision(). Each method has its own advantages and use cases, so it’s essential to understand how they work to choose the most suitable one for your specific requirements.
Rounding to 2 Decimals Using the toFixed() Method:
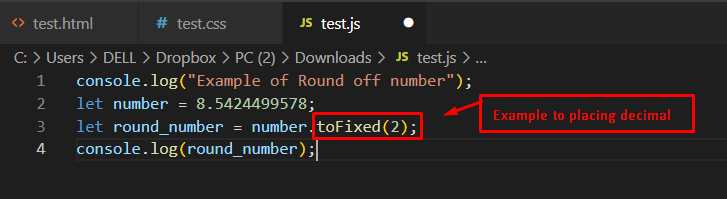
The toFixed() method allows us to round a number to a specified number of decimal places. To round a number to 2 decimals, we can use the toFixed(2) syntax. This method converts the number to a string representation and ensures it has exactly the specified number of digits after the decimal point. Here’s an example:
“`javascript
let number = 3.14159;
let roundedNumber = number.toFixed(2); // 3.14
“`
Rounding to 2 Decimals Using Math.round() Method:
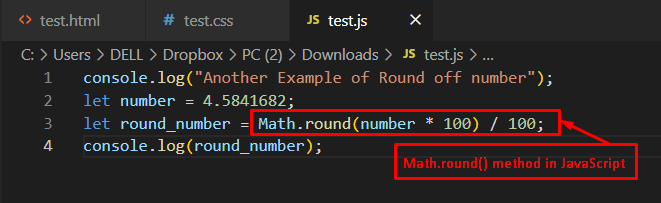
The Math.round() method rounds a number to the nearest whole number and can also be used to round to 2 decimals. To achieve this, we can multiply the number by 100, perform the rounding operation, and then divide the result by 100 to restore the decimal places. Here’s an example:
“`javascript
let number = 3.14159;
let roundedNumber = Math.round(number * 100) / 100; // 3.14
“`
Rounding to 2 Decimals Using the parseFloat() and toPrecision() Methods:
Another approach to rounding to 2 decimals involves using the parseFloat() and toPrecision() methods. We can convert the number to a string using parseFloat(), specify the desired precision using toPrecision(), and then convert the result back to a number using parseFloat(). Here’s an example:
“`javascript
let number = 3.14159;
let roundedNumber = parseFloat(number.toPrecision(4)); // 3.14
“`
Comparing the Rounding Methods and Their Use Cases:
All three rounding methods discussed above can effectively round numbers to 2 decimals. The choice of method depends on the specific use case and the desired output format.
– The toFixed() method is suitable when you need a string representation of the rounded number. It is commonly used when working with currency values or when dealing with data that requires string manipulation.
– The Math.round() method is recommended when you need to perform additional operations with the rounded number, as it returns a numeric value. It is useful for calculations or when ensuring consistent precision throughout the code.
– The combination of parseFloat(), toPrecision(), and parseFloat() provides a flexible approach to rounding to 2 decimals. It can be helpful when you want to have more control over the precision of the rounded number and need it as a numeric value.
FAQs:
Q: How can I round a number to 2 decimals using jQuery?
A: jQuery does not have a specific method for rounding numbers. However, you can use the Math.round() method along with the parseFloat() approach mentioned earlier to achieve the desired rounding.
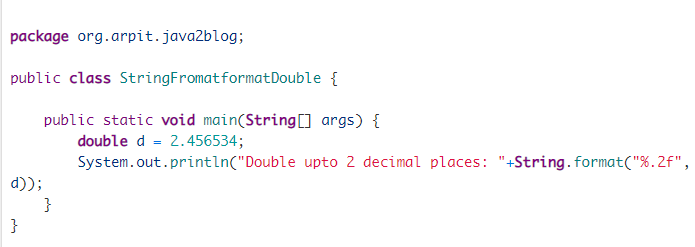
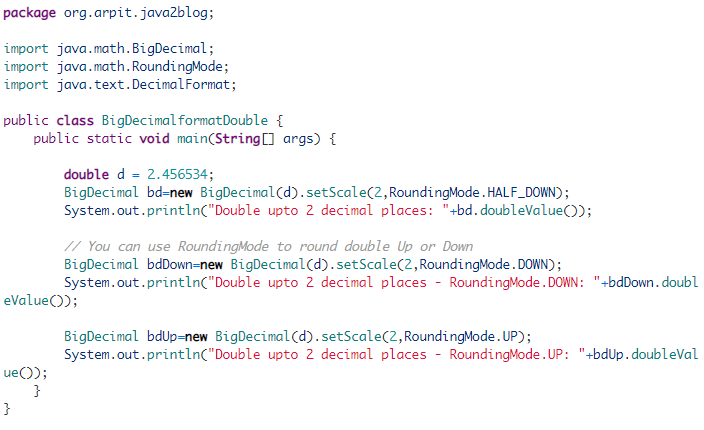
Q: How can I round a number to 2 decimal places in Java?
A: In Java, you can use the DecimalFormat class to round a number to 2 decimal places. Here’s an example:
“`java
import java.text.DecimalFormat;
double number = 3.14159;
DecimalFormat df = new DecimalFormat(“#.##”);
double roundedNumber = Double.parseDouble(df.format(number)); // 3.14
“`
Q: Is there a Math.round() equivalent for rounding up in JavaScript?
A: Yes, you can use the Math.ceil() method to round a number up to the nearest whole number. To round up to 2 decimal places, you can multiply the number by 100, perform Math.ceil(), and then divide the result by 100. Here’s an example:
“`javascript
let number = 3.14159;
let roundedNumber = Math.ceil(number * 100) / 100; // 3.15
“`
Q: How can I use the Math.floor() method to round a number to 2 decimal places in JavaScript?
A: The Math.floor() method rounds a number down to the nearest whole number. To round to 2 decimal places using this method, you can multiply the number by 100, perform Math.floor(), and then divide the result by 100. Here’s an example:
“`javascript
let number = 3.14159;
let roundedNumber = Math.floor(number * 100) / 100; // 3.14
“`
In conclusion, JavaScript provides several methods for rounding numbers to 2 decimals. Whether you prefer to use toFixed(), Math.round(), or a combination of parseFloat(), toPrecision(), and parseFloat(), understanding the available options will allow you to choose the most appropriate method for your specific use case. Remember to consider your desired output format, the need for subsequent calculations, and the control over precision when selecting a rounding method.
Javascript How To Round To 2 Decimals
How To Get 2 Decimal Places In Javascript?
When working with numbers in JavaScript, you may often find the need to limit the decimal places to a specific number, such as 2 decimal places. This can be useful when dealing with financial calculations, displaying currency values, or any situation where precision is required. In this article, we will explore various methods and techniques to achieve this in JavaScript.
Round() Method
The simplest way to limit the number of decimal places in JavaScript is by using the built-in `toFixed()` method. This method allows you to specify the desired number of decimal places in the parentheses. For example, to round a number to 2 decimal places, you can use the following code snippet:
“`javascript
let num = 3.14159;
let roundedNum = num.toFixed(2);
console.log(roundedNum); // Output: 3.14
“`
The `toFixed()` method converts the number to a string and rounds it to the specified decimal places. It returns a string value, so if you need to perform further calculations with the result, you may need to convert it back to a number using `parseFloat()` or `Number()`.
Math.round() and Division
Another approach to get 2 decimal places in JavaScript is by using the `Math.round()` method in combination with division. By multiplying the number by a multiple of 10 based on the desired decimal places, rounding it, and then dividing it back, you can achieve the desired result. Here is an example:
“`javascript
let num = 3.14159;
let roundedNum = Math.round(num * 100) / 100;
console.log(roundedNum); // Output: 3.14
“`
In this code snippet, we multiply the number by 100 to move the decimal point two places to the right. Then, we use `Math.round()` to round the number, and finally, we divide it by 100 to move the decimal point back to the correct position.
toFixed() vs. Math.round()
Both `toFixed()` and the `Math.round()` method are commonly used to round numbers in JavaScript, but they have a fundamental difference. The `toFixed()` method returns a string, while `Math.round()` returns a number. Therefore, if you need to perform further calculations, choose `Math.round()`. On the other hand, if you want to display the rounded number as a string directly, use `toFixed()`.
Additional Decimal Functions
In addition to rounding numbers, JavaScript provides other helpful functions for dealing with decimal places. Let’s take a look at a few useful ones:
1. toPrecision():
The `toPrecision()` method can be used to get a specified number of significant digits. It returns a string representation of the number with the specified precision. For example:
“`javascript
let num = 3.14159;
let precision = num.toPrecision(3);
console.log(precision); // Output: 3.14
“`
2. parseFloat():
The `parseFloat()` function allows you to convert a string with decimal places to a floating-point number. For instance:
“`javascript
let num = parseFloat(“3.14”);
console.log(num); // Output: 3.14
“`
3. Number.toFixed():
The `Number.toFixed()` function also allows you to specify the number of decimal places, similar to `toFixed()`. However, it works directly on number values, not on strings. For example:
“`javascript
let num = 3.14159;
let roundedNum = Number(num.toFixed(2));
console.log(roundedNum); // Output: 3.14
“`
Frequently Asked Questions (FAQs):
Q: Can I use `toFixed()` to round a number to zero decimal places?
A: Yes, you can. For example, using `num.toFixed(0)` will round the number to the nearest integer.
Q: How can I remove the trailing zeros in the rounded number?
A: One way to achieve this is by using the `parseFloat()` function. For example:
“`javascript
let num = 3.1400;
let roundedNum = parseFloat(num.toFixed(2));
console.log(roundedNum); // Output: 3.14
“`
Q: Are there any limitations or potential issues with using the methods mentioned?
A: It’s important to note that rounding numbers in JavaScript can sometimes lead to unexpected results due to floating-point arithmetic. Keep in mind that numbers represented as floating-point values may not always have an exact binary representation. Therefore, be cautious when performing precise calculations.
Conclusion
In JavaScript, there are several ways to obtain numbers with a specific number of decimal places. The `toFixed()` method and `Math.round()` in combination with division are both effective for rounding numbers to 2 decimal places. If you need to manipulate the result further, consider using `Math.round()`. Additionally, JavaScript provides other useful functions like `toPrecision()`, `parseFloat()`, and `Number.toFixed()` to handle decimal places in different scenarios.
How To Round Decimals In Javascript?
Introduction:
JavaScript, being a versatile and powerful programming language, provides numerous functionalities to handle mathematical operations. One common requirement in mathematical computations is rounding decimals. Rounding decimals helps in presenting values in a more readable and appropriate manner. In this article, we will explore various methods and techniques to round decimals in JavaScript efficiently.
Types of Rounding:
Rounding numbers involves determining the closest value based on a specific decimal place. There are several rounding methods commonly used, such as:
1. Round to Nearest:
This method rounds a decimal to the nearest whole number. For example, if we have a decimal value of 2.4, it will be rounded to 2, and if it is 2.5 or greater, it will be rounded to 3. JavaScript provides the Math.round() function to achieve this. Math.round() takes a decimal value as input and returns the rounded integer.
2. Round Down:
Sometimes referred to as “flooring,” rounding down means that any decimal digit following the desired rounding point is truncated, resulting in a lower value. JavaScript offers Math.floor() to achieve this. For example, if we round down the decimal 3.8, the result will be 3.
3. Round Up:
Unlike rounding down, rounding up, also known as “ceiling,” increases the decimal value to the nearest whole number. Math.ceil() is the JavaScript function used for this purpose. Rounding up the decimal 4.2 will yield 5 as the result.
4. Round to Specific Decimal Places:
In certain cases, rounding to a specific decimal point is required. JavaScript provides the toFixed() method to accomplish this. The toFixed() function takes an argument specifying the required decimal places and returns a formatted string representation of the rounded value. For example, rounding the decimal 3.14159 to 2 decimal places will result in 3.14.
Rounding Negative Decimals:
Handling negative decimals while rounding is important for accurate calculations. The same rounding methods discussed above can be applied to negative decimals as well. JavaScript handles negative numbers in rounding by following the common rounding rules. For instance, if we round -2.4 using Math.round(), the result will be -2, and -2.5 will round to -3.
Handling Edge Cases:
It is crucial to consider edge cases when rounding decimals in JavaScript to ensure accurate results. One such scenario is rounding extremely large or small decimals. JavaScript has a maximum numeric value, so rounding beyond that maximum might yield unexpected outcomes. It is advised to handle such cases with caution and employ appropriate checks to avoid potential issues.
Frequently Asked Questions (FAQs):
Q1: Can I round a decimal to a specific number of significant figures?
A1: Yes, JavaScript allows rounding a decimal to a specific number of significant figures. You can achieve this by using the toPrecision() function, which takes an argument specifying the total significant figures and rounds accordingly.
Q2: Is it possible to round decimals without losing precision?
A2: In JavaScript, floating-point arithmetic precision limitations might lead to some loss of precision while rounding decimals. However, for scenarios requiring higher precision, libraries like “Decimal.js” can be utilized, which provide more sophisticated and precise rounding capabilities.
Q3: How can I round a decimal to the nearest multiple of a specific number?
A3: Rounding a decimal to the nearest multiple of a specific number can be accomplished by using the formula (Math.round(decimal/number)) * number. This approach divides the decimal value by the desired number, rounds it to the nearest integer, and multiplies it back by the number to obtain the rounded result.
Conclusion:
Rounding decimals is a fundamental aspect of mathematical computations in JavaScript. Understanding different rounding methods is crucial for accurate calculations, displaying values as desired, and adhering to specific formatting requirements. By utilizing the built-in functions provided by JavaScript, developers can confidently round decimals according to their unique needs. Remember to factor in edge cases and handle precision requirements carefully for optimal results.
Keywords searched by users: round to 2 decimals js math.round 2 decimal, Round 2 decimal js, Jquery round to 2 decimal, Java round to 2 decimal places, Math round up JavaScript, Round js, Math floor to 2 decimal places, toFixed js
Categories: Top 65 Round To 2 Decimals Js
See more here: nhanvietluanvan.com
Math.Round 2 Decimal
Rounding numbers is an essential mathematical operation that helps simplify calculations and make numbers more manageable. It is often used in real-life scenarios where precision is not crucial or when dealing with large numbers that may be difficult to work with. Rounding is commonly employed in financial calculations, statistical analysis, and various scientific applications.
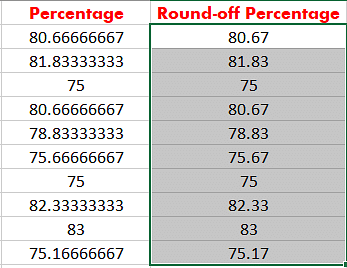
To round a number to two decimal places, we follow a straightforward rule. We look at the third decimal place of the number, and if it is five or greater, we increase the second decimal place by one. If the third decimal place is four or less, we keep the second decimal place as it is. Let’s consider an example to illustrate this concept:
If we have the number 3.5896 and we want to round it to two decimal places, we look at the third decimal place, which is 9. Since 9 is greater than 5, we increase the second decimal place by 1. Therefore, rounding 3.5896 to two decimal places gives us 3.59.
Now that we understand the concept of rounding numbers to two decimal places let’s see how we can achieve this using the math.round function in various programming languages.
In JavaScript, the math.round function rounds a number to the nearest whole number by default. However, to round a number to two decimal places, we can utilize the following formula:
“`javascript
let roundedNumber = Math.round(originalNumber * 100) / 100;
“`
Here, we multiply the originalNumber by 100 to shift the desired decimal places to the right. Then we use math.round to round this shifted number to the nearest whole number. Finally, we divide the result by 100 to shift the decimal places back to the original position, thus achieving rounding to two decimal places.
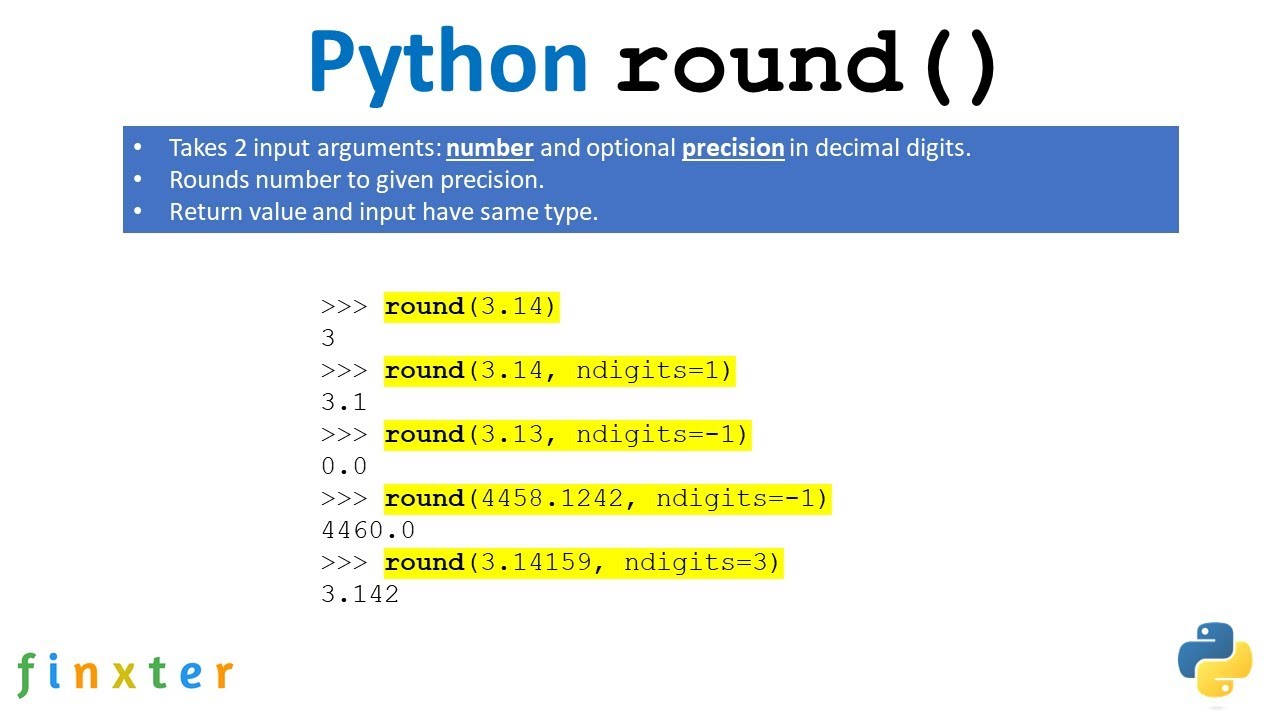
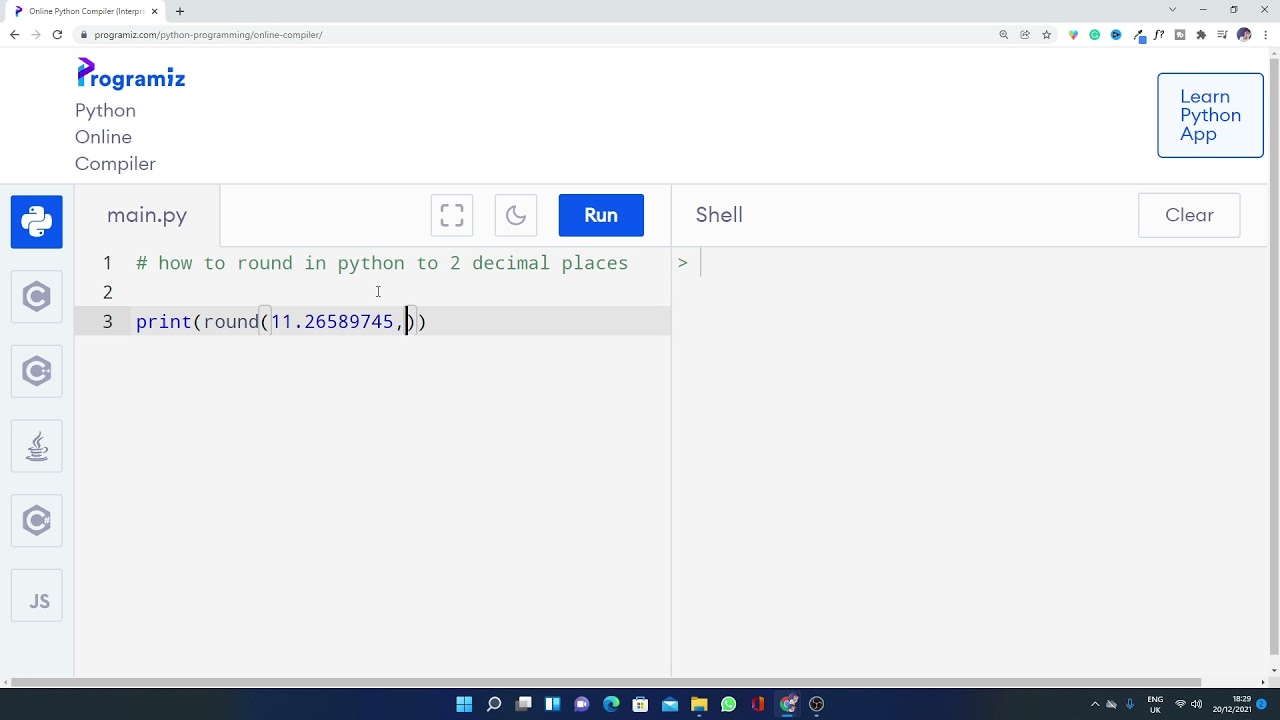
Similarly, in Python, we can use the math.round function from the math module to round a number to two decimal places. The following snippet demonstrates how to achieve this:
“`python
import math
rounded_number = round(original_number * 100) / 100
“`
In many other programming languages, including Java, C++, and C#, the math.round function works similarly, using the same logic to round numbers to two decimal places. It’s important to consult the language-specific documentation to ensure the correct implementation.
FAQs (Frequently Asked Questions):
Q: Is rounding to two decimal places accurate?
A: Rounding is an approximation technique and may introduce some level of error in calculations. However, rounding to two decimal places is generally accepted as a pragmatic compromise between precision and simplicity, providing a good level of accuracy for most practical applications.
Q: How can I round a number to two decimal places in Excel?
A: In Excel, you can use the built-in ROUND function to round a number to two decimal places. The formula would be: =ROUND(cell_reference, 2).
Q: What is the difference between rounding and truncating?
A: Rounding involves adjusting a number to the nearest whole number or a specific decimal place. It follows a specific set of rules and may result in increasing or decreasing the value. Truncating, on the other hand, simply removes the decimal part of the number, essentially ignoring it without any rounding. Truncation always results in a lower value.
Q: Can I round negative numbers to two decimal places?
A: Yes, rounding negative numbers to two decimal places follows the same principles. Simply apply the same rounding rules to the absolute value of the negative number and then apply the negative sign to the result.
In conclusion, rounding numbers to two decimal places is a common practice in mathematics and programming, allowing for simplified calculations and improved readability. The math.round function, available in various programming languages, offers a straightforward method to achieve this rounding accurately. By understanding the rounding rules and using the appropriate syntax in your preferred language, you can easily implement this functionality in your mathematical and programming endeavors.
Round 2 Decimal Js
Introduction:
Javascript is a widely-used programming language that lacks built-in methods for precise decimal rounding. This limitation can cause frustrating inaccuracies in calculations, which can be especially critical in financial, scientific, or other applications where precision is paramount. Fortunately, Round 2 Decimal JS offers an intuitive solution to this problem. In this article, we will explore the Round 2 Decimal JS library, its features, implementation, and benefits, while also addressing common user queries through a FAQ section.
Understanding Round 2 Decimal JS:
Round 2 Decimal JS is a lightweight JavaScript library designed to empower developers with straightforward decimal rounding capabilities. By providing precise decimal rounding methods, the library helps eliminate floating-point arithmetic errors and ensures accurate mathematical calculations.
Features and Usage:
1. Rounding Functionality:
Round 2 Decimal JS offers two primary rounding methods: “round()” and “toFixedRound()”.
The “round()” method rounds a decimal number to the nearest whole number, maintaining two decimal places precision. For instance, if you pass the number 3.567 to the round() function, it will return 3.57.
The “toFixedRound()” method can be used for rounding to a specific number of decimal places, maintaining correct precision. It rounds up or down based on the provided decimal position. For example, applying “toFixedRound(3)” to 3.567 will yield 3.570.
2. Simple Syntax:
This library aims to simplify decimal rounding operations by utilizing a minimalistic syntax. Developers can seamlessly incorporate Round 2 Decimal JS methods into their existing JavaScript code, improving accuracy without the need for extensive code modifications.
Implementation:
To implement Round 2 Decimal JS into a project, follow these steps:
Step 1: Download the Library:
The first step is to download the Round 2 Decimal JS library. It is available on popular package managers like npm and yarn, making installation quick and effortless.
Step 2: Import and Include:
After downloading, import the library into your project by adding the appropriate import statement at the top of the JavaScript file. For instance:
“`
import { round, toFixedRound } from ’round2decimaljs’;
“`
Step 3: Utilize the Methods:
Now, you are ready to use the round() and toFixedRound() methods in your code. Simply call the desired function with the necessary parameters to perform precise decimal rounding. For example:
“`
let roundedNumber = round(3.567);
console.log(roundedNumber); // Output: 3.57
let roundedNumber2 = toFixedRound(3.567, 3);
console.log(roundedNumber2); // Output: 3.570
“`
Benefits of Round 2 Decimal JS:
1. Enhanced Precision:
By incorporating Round 2 Decimal JS into your JavaScript projects, you can mitigate the shortcomings of floating-point arithmetic and ensure accurate results in decimal calculations. This precision is especially crucial in financial applications or any other field that demands exactness.
2. Improved Readability:
The simplicity of Round 2 Decimal JS enables developers to write concise, legible code. With intuitive function names and straightforward syntax, implementing and understanding decimal rounding becomes easier.
3. Time and Effort Saving:
This library eliminates the need to manually implement precision decimal rounding algorithms, saving developers significant time and effort. By eliminating potential inaccuracies, you can focus on enhancing other aspects of your project.
FAQs:
Q1. Is Round 2 Decimal JS compatible with all JavaScript frameworks?
A1. Yes, Round 2 Decimal JS is compatible with all JavaScript frameworks like Angular, React, or Vue.js, as it solely relies on JavaScript syntax.
Q2. Can I round a negative decimal number using Round 2 Decimal JS?
A2. Absolutely! Round 2 Decimal JS supports both positive and negative decimal numbers, ensuring precise rounding regardless of the sign.
Q3. Is there any warranty or support available for Round 2 Decimal JS?
A3. Round 2 Decimal JS is an open-source library provided “as is,” without any warranty. However, it has an active online community where developers can seek assistance or contribute to its continuous improvement.
Conclusion:
Round 2 Decimal JS is an invaluable tool for JavaScript developers who require accurate decimal rounding functionality. With its straightforward implementation, this library allows for precise calculations, reducing the risk of floating-point arithmetic errors. By incorporating Round 2 Decimal JS into your projects, you can enhance precision, improve code readability, and save valuable development time.
Jquery Round To 2 Decimal
Introduction:
When it comes to web development and creating a seamless user experience, jQuery is a popular and powerful tool. One common task that developers often face is rounding numbers to a desired decimal place. This article will delve into the various ways in which jQuery can be used to round numbers to 2 decimal places, providing a comprehensive guide for both beginners and experienced developers.
Methods for Rounding:
1. toFixed():
The toFixed() method is a simple and straightforward approach to rounding numbers to a specified decimal place. By using this method, developers can easily ensure that a number is rounded to 2 decimal places. Here’s an example:
“`
var num = 4.5678;
var roundedNum = num.toFixed(2); // 4.57
“`
This method converts the number into a string representation with the specified number of decimal places. However, it’s important to note that toFixed() may exhibit unexpected behavior for certain numbers, such as rounding up on .5.
2. Math.round():
The Math.round() function is a built-in JavaScript method that can be used in combination with jQuery to round numbers to the nearest integer. To achieve rounding to 2 decimal places, developers can multiply the number by 100, round it, and then divide by 100 like this:
“`
var num = 4.5678;
var roundedNum = Math.round(num * 100) / 100; // 4.57
“`
This method calculates the desired number of decimal places by multiplying the number with a power of 10, rounding it off to the nearest integer, and finally dividing it back to the original power of 10. While this method avoids the unexpected behavior of toFixed(), it may not provide the desired results when handling large numbers with decimal places.
3. parseFloat():
The parseFloat() function is another option for rounding numbers with jQuery. It can be used to extract the numeric value from a string and then rounded off to the desired decimal place. Here’s an example:
“`
var num = “4.5678”;
var roundedNum = parseFloat(num).toFixed(2); // 4.57
“`
This method ensures that the numeric value is correctly extracted from a string before rounding off to 2 decimal places. However, it’s important to note that it won’t handle unexpected characters or symbols gracefully, resulting in NaN (Not-a-Number) output.
Frequently Asked Questions (FAQs):
1. Is it necessary to use jQuery for rounding numbers?
Using jQuery is not a strict requirement for rounding numbers; JavaScript alone can handle this task. However, jQuery simplifies and streamlines the process by providing additional methods and functions that make it more convenient for developers to work with.
2. How can I round a number down instead of rounding to the nearest integer?
To round down a number, the Math.floor() method can be used in combination with other rounding methods mentioned above. For example:
“`
var num = 4.5678;
var roundedNum = Math.floor(num * 100) / 100; // 4.56
“`
3. What should I do if I encounter unexpected behavior when rounding numbers?
If you face unexpected behavior when rounding numbers using any of the above methods, it is recommended to thoroughly analyze the code to identify any potential issues or bugs. Additionally, it may be helpful to explore alternative approaches or seek assistance from experienced developers or online communities.
4. Can jQuery round numbers to other decimal places?
Yes, jQuery can round numbers to other decimal places as well. To achieve this, simply modify the code examples provided above by changing the specified decimal places accordingly.
5. Which method is the most accurate for rounding numbers?
All the methods discussed above have their own advantages and limitations. The choice of method ultimately depends on the specific requirements of your project and the potential implications of each method’s behavior.
Conclusion:
Rounding numbers is an essential task in numerous web development scenarios. With jQuery, the process becomes even more convenient and flexible. By exploring the different methods discussed in this comprehensive guide, developers can confidently round numbers to 2 decimal places while ensuring consistent behavior across browsers and platforms. Remember to choose the most suitable method considering the nature of your project and to thoroughly test and debug your code for accurate results.
Images related to the topic round to 2 decimals js

Found 28 images related to round to 2 decimals js theme

















































Article link: round to 2 decimals js.
Learn more about the topic round to 2 decimals js.
- How to round to at most 2 decimal places, if necessary
- How to Round a Number to 2 Decimal Places … – Coding Beauty
- How to Round a Number to 2 Decimal Places in … – Linux Hint
- How to Round to two Decimal Places in JavaScript – STechies
- How to format a number with two decimals in JavaScript – Tutorialspoint
- JavaScript Math round() Method – W3Schools
- Correct to Two Decimal Places | Learn and Solve Questions – Vedantu
- How can I round a number to 1 decimal place in JavaScript
- How to round to 2 decimal places in JavaScript?
- JavaScript toFixed() Method – W3Schools
- Round a Number to 2 Decimal Places in JavaScript | Delft Stack
- Format a number to 2 Decimal places in JavaScript – bobbyhadz
- JavaScript Round to 2 Decimal Places – Position Is Everything
See more: https://nhanvietluanvan.com/luat-hoc/