Rounded Button In Css
Buttons are an essential part of any user interface, allowing users to interact with a website or application. In CSS, buttons can be easily customized and styled to fit the design and branding of a project. One popular button style is the rounded button, which adds a touch of elegance and modernity to any interface. In this article, we will discuss how to create a rounded button in CSS, including various techniques and effects that can enhance its appearance and functionality.
Understanding the Basics of Buttons in CSS
Before we dive into creating a rounded button, it is important to understand the basics of buttons in CSS. In HTML, buttons can be created using the `
To style a button in CSS, you can target the `
Setting the Button Element and Styling
To start creating a rounded button in CSS, we first need to set the button element and apply some basic styles. Let’s assume we have a button with the class `rounded-button` in our HTML code. We can target this button in CSS using the `.rounded-button` class selector.
“`css
.rounded-button {
padding: 10px 20px;
border: none;
color: #fff;
background-color: #4caf50;
}
“`
In the example above, we have set the padding to `10px` vertically and `20px` horizontally to provide some space around the button text. We have also removed the default button border by setting `border: none`. The text color is set to white (`#fff`) and the background color is set to a vibrant green (`#4caf50`).
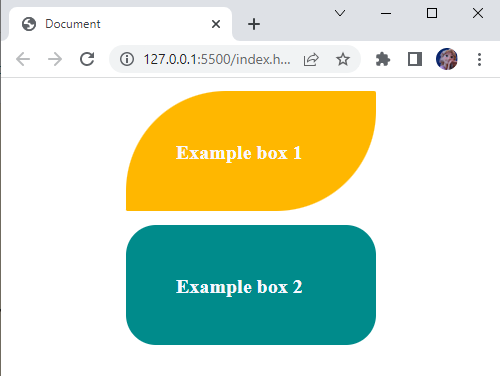
Applying a Border Radius to Achieve Rounded Corners
To make the button’s corners rounded, we can use the `border-radius` property in CSS. The `border-radius` property allows us to define the radius of each corner separately or all at once.
“`css
.rounded-button {
border-radius: 10px;
}
“`
In the example above, we have set a border radius of `10px` to create rounded corners for the button. You can adjust the radius value to achieve the desired level of roundness.
Adjusting Size and Padding for the Button
Depending on the design requirements, you may need to adjust the size and padding of the rounded button. This can be done by modifying the `width`, `height`, and `padding` CSS properties.
“`css
.rounded-button {
width: 150px;
height: 50px;
padding: 15px 30px;
}
“`
In the above example, we set the width and height of the button to `150px` and `50px`, respectively. We also increased the padding to `15px` vertically and `30px` horizontally to provide more space around the button text.
Adding Text and Styling the Font
To add text to the rounded button and style its font, we can use the `font-family`, `font-size`, and `text-transform` CSS properties.
“`css
.rounded-button {
font-family: Arial, sans-serif;
font-size: 16px;
text-transform: uppercase;
}
“`
In the example above, we have set the font to Arial or any sans-serif font using the `font-family` property. The font size is set to `16px`, and the text is transformed to uppercase using the `text-transform` property. Feel free to customize these values according to your project’s requirements.
Applying Background Color and Hover Effects
One way to enhance the appearance of a rounded button is to apply a background color and add hover effects. By changing the background color on hover, you can provide visual feedback to users.
“`css
.rounded-button {
background-color: #4caf50;
transition: background-color 0.3s;
}
.rounded-button:hover {
background-color: #45a049;
}
“`
In the example above, the initial background color is set to `#4caf50`. When the user hovers over the button, the background color transitions smoothly to `#45a049`. This creates a subtle effect that improves the user experience.
Adding Border and Box Shadow Effects
To further enhance the appearance of the rounded button, you can add a border and box shadow effects. The `border` property can be used to add a border around the button, and the `box-shadow` property can create a shadow effect.
“`css
.rounded-button {
border: 2px solid #4caf50;
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2);
}
“`
In the example above, we have added a 2-pixel solid border with the color `#4caf50` to the rounded button. Additionally, a box shadow effect is created with a horizontal offset of `0`, vertical offset of `4px`, blur radius of `8px`, and a transparency of `0.2`.
Enhancing Accessibility and Responsiveness
When creating rounded buttons or any other element in CSS, it is crucial to consider accessibility and responsiveness. Make sure to provide alternative text for the button using the `aria-label` attribute or `` element. Test your button designs on different screen sizes and devices to ensure a consistent user experience.
FAQs:
Q: Can I create circle buttons in CSS?
A: Yes, you can create circle buttons in CSS by setting the same value for the `border-radius` property for all corners and ensuring that the width and height of the button are equal.
Q: How can I create rounded buttons using Bootstrap 5?
A: Bootstrap 5 provides various classes that can be used to create rounded buttons, such as `btn-rounded`. You can apply this class to the button element to achieve rounded corners.
Q: Is it possible to animate circle buttons in CSS?
A: Yes, you can animate circle buttons in CSS using keyframe animations or CSS transitions. By applying different styles or transforms to the button on hover or click events, you can create interesting and interactive animations.
Q: How can I create hover effects on rounded buttons?
A: Hover effects on rounded buttons can be created using the `:hover` pseudo-class in CSS. By changing the background color, text color, or applying other CSS properties, you can achieve visually appealing hover effects.
Q: What is a relief button in CSS?
A: A relief button in CSS is a button style that appears raised or pressed when clicked or hovered over. This effect can be achieved by adding a box shadow or changing the background color of the button on active or hover states.
Q: How can I style input buttons in CSS?
A: Input buttons can be styled in CSS by targeting the `input[type=”button”]` selector or using classes or IDs. Apply styles using the same CSS properties discussed earlier, such as `background-color`, `border`, `padding`, and `font-family`.
Q: Can I add shadow effects to rounded buttons in CSS?
A: Yes, shadow effects can be added to rounded buttons by using the `box-shadow` CSS property. Adjust the values of the property to control the size, offset, blur radius, and color of the shadow.
In conclusion, creating a rounded button in CSS is a simple and effective way to enhance the appearance of buttons in your projects. By understanding the basics of buttons in CSS and applying techniques such as border radius, adjusting size and padding, styling text and fonts, adding background color and hover effects, and incorporating border and box shadow effects, you can create visually appealing and interactive rounded buttons. Consider accessibility and responsiveness to provide a seamless user experience.
Rounded Buttons With Css3 And Html
What Is Round Button?
A round button is a small circular object made of various materials such as metal, plastic, or fabric, which is designed to be attached or sewn onto garments, accessories, or other items. Buttons are used for both functional and decorative purposes, and their history dates back thousands of years. In this article, we will explore the fascinating world of round buttons, their uses, and their significance in different cultures.
History of Round Buttons:
Buttons can be traced back to ancient civilizations, with evidence of their existence found in ancient Egypt, China, and Rome. Initially, buttons were primarily used as ornamental fasteners rather than practical ones. They were typically made from expensive materials such as precious metals, ivory, or shell, signifying higher social status.
The modern round button, as we know it today, has its origins in the Middle Ages when buttons gained more functionality. They were used to fasten clothing and were made from materials that were more readily available, such as bone, wood, or horn. However, their popularity grew significantly during the 13th and 14th centuries when tailors began incorporating them into their designs. Buttons became more elaborate and often served as status symbols, with wealthier individuals adorning their garments with intricate and expensive buttons.
Uses of Round Buttons:
Round buttons have a wide range of uses, from fastening garments to enhancing their aesthetic appeal. Here are some common uses of round buttons:
1. Fashion and Clothing: Buttons are widely used in the fashion industry. They not only serve a functional purpose of securing garments but also add a stylish touch to them. Designers often carefully select buttons to complement their creations and contribute to the overall aesthetic.
2. Accessorizing: Round buttons are used to embellish accessories such as bags, hats, and shoes. These decorative buttons add a pop of color, texture, or pattern, enhancing the visual appeal of the accessory.
3. Upholstery and Home Decor: Buttons are also used in upholstery, including on sofas, chairs, and cushions, to provide tufting and dimension. They add a touch of elegance and sophistication to furniture, making them appear more visually appealing.
4. Closures: Round buttons play a crucial role in closures for various items. For example, they are commonly used in button-up shirts, jackets, and trousers, providing a secure fastening. They are available in different sizes and styles, ensuring that clothes are tailored to the individual’s preferences.
5. Identification and Advertising: Buttons are frequently used for promotional purposes, identification, or conveying messages. Customized round buttons are designed with slogans, logos, or images that represent a cause, organization, or event. These buttons are popular at political rallies, awareness campaigns, or even as souvenirs.
Button FAQs:
To provide further insights into this topic, here are some frequently asked questions about round buttons:
Q: How are buttons manufactured?
A: Buttons are manufactured in various ways, depending on the material. Metal buttons are typically die-cast in a mold, while plastic buttons are molded using injection machines. Fabric-covered buttons are made by attaching fabric to a button mold, often using a machine or hand-sewn techniques.
Q: Are round buttons only available in standard sizes?
A: No, round buttons come in a wide range of sizes, from very small ones used in delicate garments to large buttons used as statement pieces. They are available in a vast array of sizes, ensuring that they cater to different needs and preferences.
Q: Can buttons be repaired or replaced?
A: Yes, buttons can be repaired or replaced if they become damaged or lost. Tailors or individuals with basic sewing skills can replace buttons by carefully removing the old one and sewing on a new button in its place. Buttons can also be easily reattached using a needle and thread.
Q: Are round buttons recyclable?
A: The recyclability of buttons depends on the material they are made of. Buttons made from natural materials such as wood or coconut shell can be composted or recycled through specialized recycling programs. However, buttons made from synthetic materials like plastic may not be easily recyclable and should be disposed of properly.
Q: What are the most popular button materials?
A: The popularity of button materials varies based on factors such as fashion trends, cost, and durability. However, plastic and metal buttons are widely used due to their versatility and affordability. Other materials like wood, shell, and fabric-covered buttons are also popular for their unique textures and aesthetics.
In conclusion, round buttons have played an important role in human history, serving both functional and decorative purposes. These small, circular objects have evolved over time, transforming from extravagant ornaments to essential components of clothing and accessories. With their diverse uses and vast array of designs, round buttons continue to be an integral part of fashion and everyday life.
What Css Property Is Used To Add Rounded Corners To A Button?
CSS (Cascading Style Sheets) is a powerful tool used to enhance the appearance and design of websites. Among its numerous properties, one common requirement is to apply rounded corners to buttons. Rounded corners can add a touch of style and modernity to an otherwise plain-looking button. In this article, we will explore the CSS property specifically designed to accomplish this task, as well as provide usage examples and answer some frequently asked questions.
The CSS property used to add rounded corners to a button is called “border-radius”. This property allows you to control the curvature of each corner individually. By specifying a value in pixels or percentages, you can achieve different roundness levels for each corner, or even create elliptical shapes.
To apply rounded corners to a button, you first need to select the button element using its corresponding HTML tag or class. For example, if you have a button with the class “my-button”, you would write the following CSS rule:
“`
.my-button {
border-radius: 10px;
}
“`
In this case, the value of “10px” indicates the radius of the rounded corners. By changing this value, you can make the corners more or less rounded. If you want to create perfectly circular buttons, using a value that is half the width or height of the button will usually suffice.
It’s also worth noting that the “border-radius” property can be applied to other elements besides buttons, such as divs or images. This versatility makes it a valuable tool to beautify various components on a webpage.
When using the “border-radius” property, you can specify different values for each corner, allowing for even more customization. For example:
“`
.my-button {
border-radius: 10px 15px 5px 0;
}
“`
In this case, the top-left corner will have a radius of 10 pixels, the top-right corner 15 pixels, the bottom-right corner 5 pixels, and the bottom-left corner will be square (0 pixels).
To create elliptical or oval shapes, you can define two different values for the horizontal and vertical axes:
“`
.my-button {
border-radius: 10px 50px;
}
“`
In this example, the top-left and bottom-right corners will be perfectly circular with a radius of 10 pixels, while the top-right and bottom-left corners will form a larger ellipse with a width of 50 pixels and a height of 10 pixels.
FAQs:
Q: Can I achieve the same effect using older versions of CSS or different properties?
A: Prior to CSS3, achieving rounded corners required using complex workarounds like utilizing images or background gradients. The “border-radius” property introduced in CSS3 simplifies this process significantly.
Q: Can I use percentages instead of pixels for the “border-radius” property?
A: Yes, you can use percentages to define the radius of the corners. This unit allows for more flexibility, especially when dealing with responsive web design. For example, you can set the “border-radius” property to “50%” to ensure a circular shape, regardless of the element’s size.
Q: Can I apply the “border-radius” property to only specific corners?
A: Yes, you can individually specify the radius for each corner by providing values in the order of top-left, top-right, bottom-right, and bottom-left. If fewer than four values are provided, the missing values are mirrored from the opposite corner.
Q: Are there any limitations or considerations to keep in mind when using the “border-radius” property?
A: It’s important to note that the “border-radius” property will only affect the visual appearance of the element and will not affect its functionality or size. Additionally, older versions of Internet Explorer may not fully support this property, so it is crucial to consider browser compatibility when implementing rounded corners.
In conclusion, the CSS property “border-radius” is a valuable tool for adding rounded corners to buttons and other elements on a webpage. By understanding how to utilize this property, you can enhance the visual appeal of your website and create a more modern and inviting user interface. Experiment with different values and combinations to achieve just the right level of roundness for your buttons and elements, while keeping in mind browser compatibility and potential limitations.
Keywords searched by users: rounded button in css Circle button CSS, Circle button bootstrap 5, Css button circle animation, Rounded button Bootstrap, Hover button effect CSS, Relief button css, Input button CSS, Shadow button CSS
Categories: Top 32 Rounded Button In Css
See more here: nhanvietluanvan.com
Circle Button Css
Introduction
Buttons are an essential component of any website, providing users with a way to interact with various features and functionalities. While square or rectangular buttons are commonly used, incorporating circle buttons can add an extra touch of visual interest to your website design. In this article, we will explore the art of creating circle buttons using CSS (Cascading Style Sheets) and delve into the various techniques and considerations to help you implement them effectively.
Creating Circle Buttons with CSS
CSS offers a myriad of options to style and shape buttons, and circles are no exception. Let’s take a look at the different methods you can employ to achieve circular buttons:
1. Setting Equal Width and Height:
One of the simplest ways to create a circle button is by setting both the width and height properties of the button element to the same value. For example, if you set the width and height to 50 pixels, the button will appear as a perfect circle.
2. Using Border Radius:
The border-radius property allows you to create rounded corners on an element, enabling circle creation with ease. By setting the border-radius property to 50%, the button will automatically adopt a circular shape. You can further control the size and appearance of the circle by adjusting the border-radius value accordingly.
3. Employing SVG Backgrounds:
Scalable Vector Graphics (SVG) can be utilized to create circular backgrounds for buttons. By applying an SVG background image to the button, you can achieve a perfect circle regardless of the size. This method is particularly useful if you want to display icons or images within the circular button.
4. Applying CSS3 Transformations:
CSS3 transformations offer another technique to create circular buttons. By using the “rotate” transformation in conjunction with “scale”, you can achieve a circular shape. This method allows for dynamic scaling and rotating effects, enhancing the visual appeal of the button.
Enhancing Circle Buttons with CSS Effects
Once you have established the basic circular shape, you can further enhance the aesthetics and user experience with CSS effects. Here are a few tips to consider:
1. Hover Effects:
Adding hover effects can provide a subtle indication of interactivity to users. You can achieve this by modifying the button’s appearance, such as changing the background color, applying a shadow effect, or increasing the size slightly upon hover. These effects can be achieved using CSS transitions or animations for a smoother transition.
2. Gradient Backgrounds:
To create a more visually engaging circular button, consider utilizing gradient backgrounds. Applying a radial gradient can mimic a 3D effect, adding depth and dimension to the button. Experiment with different color combinations and opacity levels to achieve the desired effect.
3. Animated Borders:
Adding animated borders to circular buttons can make them stand out even more. By employing CSS animations or transitions, you can create various border effects, such as pulsating, glowing, or blinking. These dynamic effects draw attention and create a sense of excitement, encouraging users to interact with the button.
Frequently Asked Questions (FAQs)
1. Can I use circle buttons for touchscreen devices?
Absolutely! Circle buttons are a great choice for touchscreen devices, especially smartphones and tablets. The larger surface area allows for easier tapping and provides a more intuitive user experience.
2. How do I ensure the circle buttons are responsive and adapt to different screen sizes?
To achieve responsiveness, it is crucial to use percentage-based dimensions rather than fixed pixel values for the width and height properties. This enables the buttons to adjust proportionally to different screen sizes, ensuring they remain circular and visually appealing across various devices.
3. Can I incorporate circle buttons into existing buttons on my website?
Yes, certainly! You can transform your existing square or rectangular buttons into circular buttons by applying the techniques mentioned earlier. By adjusting the CSS properties or adding class selectors, you can restyle your buttons to adopt a circular shape seamlessly.
4. Are there any accessibility considerations when using circle buttons?
While circle buttons can enhance the visual appeal of your website, it is essential to ensure their accessibility. Remember to provide appropriate alternative text for images or icons within the buttons and consider implementing ARIA (Accessible Rich Internet Applications) attributes to improve accessibility for users relying on screen readers.
Conclusion
Circle buttons offer an elegant and visually pleasing alternative to traditional square or rectangular buttons. By employing CSS techniques such as equal width and height, border radius, SVG backgrounds, and CSS transformations, you can easily create circular buttons to enhance your website’s design. By adding hover effects, gradient backgrounds, and animated borders, you can further elevate the user experience. Ensure your circle buttons are responsive and accessible, and you’re all set to captivate your website’s visitors with stylish and interactive circular buttons.
Circle Button Bootstrap 5
With the release of Bootstrap 5, the circle button has gained significant popularity among web developers and designers. These buttons are primarily used to attract attention and encourage user engagement, making them a vital component of modern websites, applications, and UI/UX designs.
One of the key advantages of circle buttons is their versatile nature. They seamlessly blend into various design styles, making them suitable for a wide range of applications. Whether you are creating a personal portfolio website or working on an e-commerce platform, circle buttons can effectively complement your design aesthetic.
Bootstrap 5 provides a wide selection of circle button variations, allowing developers to choose between primary, secondary, success, danger, warning, info, and light buttons. These variations enable designers to align the buttons with their desired color scheme, resulting in a consistent and visually pleasing interface.
Additionally, Bootstrap 5 offers different sizing options for circle buttons, ensuring they can be tailored to fit perfectly within your desired design. The available size classes include .btn-sm (small), .btn-lg (large), and the default sizing class, .btn.
Moreover, Bootstrap 5 includes responsive features that make the circle buttons adapt to different screen sizes and devices. This responsiveness ensures that your buttons will maintain their ideal shape and proportions, regardless of the user’s device, enhancing overall usability and accessibility.
To further increase interactivity, Bootstrap 5 provides pre-defined hover and active states for circle buttons. These states change the appearance of the button when the user hovers over it or clicks on it, creating a visually engaging and dynamic experience.
When it comes to the implementation of circle buttons in Bootstrap 5, the process is simple and straightforward. By applying the relevant CSS classes, you can easily create circle buttons that align with your design goals. Bootstrap’s documentation provides detailed instructions and code snippets to assist you in the process.
Now, let’s address some frequently asked questions related to Circle Button in Bootstrap 5:
Q1. Can I add custom styles to the circle buttons in Bootstrap 5?
Yes, Bootstrap 5 allows you to apply custom styles to the circle buttons. By overriding the default Bootstrap CSS classes, you can modify the appearance of the buttons according to your specific design requirements. A vast array of customization options is available, including altering the button’s size, color, and padding.
Q2. Can I include icons within the circle buttons?
Absolutely! Bootstrap 5 supports the integration of icons within the circle buttons. By adding the relevant icon classes to the button element, you can include visually appealing icons that enhance the button’s functionality and aesthetic appeal. This feature comes in handy when you want to highlight certain actions or convey specific information to the users.
Q3. Are there any limitations to using circle buttons in Bootstrap 5?
While circle buttons in Bootstrap 5 offer immense flexibility and customization options, it is essential to keep in mind their usage within the overall design context. Overuse of circle buttons may result in a cluttered and visually overwhelming interface. Therefore, it is vital to consider the balance of design elements and the primary purpose of the buttons, ensuring that they facilitate user interaction rather than hinder it.
In conclusion, the Circle Button in Bootstrap 5 is a powerful tool that enhances the visual appeal and functionality of your website or application. With its versatile nature, responsive design, and extensive customization options, circle buttons are a must-have element in modern web development. By incorporating these sleek and minimalistic buttons into your design, you can create an engaging and user-friendly interface that captivates your audience.
Css Button Circle Animation
Introduction
In today’s digital age, having an eye-catching and interactive website is crucial for businesses to capture the attention of users. One way to achieve this is by incorporating CSS button circle animations. These animations not only enhance the visual appeal of your website but also create a more engaging and dynamic user experience. In this article, we will delve into the world of CSS button circle animations, exploring their benefits, examples, and how to implement them. So, let’s get started!
Benefits of CSS Button Circle Animations
CSS button circle animations offer several advantages that can elevate your website’s design and functionality. Here are some key benefits:
1. Increased Engagement: Animation draws attention and entices users to interact with your website. A well-executed button animation can encourage users to click, leading to increased engagement and a higher conversion rate.
2. Visual Appeal: Animations add a visually appealing element to your website design. By incorporating CSS button circle animations, you can add a touch of elegance and sophistication to your buttons, making them more attractive and enticing to users.
3. Enhancing User Experience: Animations can enhance the overall user experience by providing feedback upon interaction. By using CSS button circle animations, you can provide visual cues to users, indicating which button they are hovering over or clicking, creating a more interactive and user-friendly experience.
4. Attention Grabber: When properly implemented, button animations can act as attention grabbers, drawing users’ eyes to important elements on your website. This can be particularly useful for call-to-action buttons or any other element that requires immediate user attention.
Examples of CSS Button Circle Animations
To better understand the potential of CSS button circle animations, let’s explore a few examples:
1. Hover Effect Animation: By applying a hover effect, you can make your button change its style when users hover their cursor over it. For instance, you can make a circular button expand and change color when hovered, giving users a visual indication that the button is clickable.
2. Loading Animation: When users need to wait for a process to complete, such as a form submission, adding a loading animation to your button can provide feedback and indicate that the action is being processed. This adds a touch of interactivity to your website, preventing users from becoming frustrated or confused during the waiting period.
3. Click Animation: When users click on a button, you can add an animation that provides visual feedback, such as a button pushing down and popping back up. This conveys to the user that their click has been registered and adds an element of interactivity, making the button feel more responsive.
Implementing CSS Button Circle Animations
Now that you understand the benefits and examples of CSS button circle animations, let’s walk through how to implement them into your website. Here is a step-by-step guide:
Step 1: Start with HTML structure
Begin by creating the HTML structure for your button. You can use a
Step 2: Define the basic CSS styling
Next, define the basic CSS properties for your button, such as background color, text color, padding, and border-radius to create the circular shape.
Step 3: Apply the animation
To add the animation effect, use CSS keyframes or transitions. Keyframes allow you to define the different stages of the animation, allowing for more complex effects. Transitions, on the other hand, provide a smooth transition between different states of an element. Experiment with different effects and timing functions to achieve your desired animation.
Step 4: Add interactivity
To create an interactive experience, use CSS pseudo-classes, such as :hover and :active, to trigger the animation when users interact with the button. These classes allow you to specify different styles for when the button is hovered over or clicked.
Frequently Asked Questions (FAQs)
Q1. Can CSS button circle animations affect website performance?
A1. When used appropriately, CSS button circle animations have a minimal impact on website performance. However, it is important to optimize your animations by utilizing hardware acceleration and avoid excessive animations that may lead to increased loading times.
Q2. Are CSS button circle animations supported on all browsers?
A2. CSS button circle animations are widely supported on modern browsers, including Chrome, Firefox, Safari, and Edge. However, some older browsers may not fully support certain animation effects. It is recommended to test your animations across various browsers to ensure compatibility.
Q3. Can I customize the CSS button circle animations to match my website’s branding?
A3. Absolutely! CSS animations are highly customizable, allowing you to tailor the animation styles, colors, and timing to align with your website’s branding. By tweaking the CSS properties, you can ensure that the button animations complement your overall design aesthetic.
Q4. Are CSS button circle animations accessible for users with disabilities?
A4. Accessibility should always be a priority in web design. CSS button circle animations can be made accessible by providing alternative text for screen readers and ensuring proper focus states and keyboard navigation. Consider adding additional visual cues to accommodate users who cannot perceive the animation effects.
Conclusion
CSS button circle animations are powerful tools for creating visually appealing and engaging websites. By incorporating these animations into your website design, you can elevate your user experience, attract attention, and increase user engagement. Remember to optimize your animations for performance and ensure accessibility for all users. So, why not add some flair to your buttons and create an immersive web experience with CSS button circle animations?
Images related to the topic rounded button in css

Found 39 images related to rounded button in css theme
















![Rounded Button in Flutter | Best Way (Code + Images) [July 2023] - FlutterBeads Rounded Button In Flutter | Best Way (Code + Images) [July 2023] - Flutterbeads](https://i0.wp.com/flutterbeads.com/wp-content/uploads/2021/10/RoundedButton@2x.png?resize=580%2C204&ssl=1)


























![Rounded Button in Flutter | Best Way (Code + Images) [July 2023] - FlutterBeads Rounded Button In Flutter | Best Way (Code + Images) [July 2023] - Flutterbeads](https://i0.wp.com/www.flutterbeads.com/wp-content/uploads/2021/10/o-rounded-button-flutter-1.png?fit=950%2C500&ssl=1)






Article link: rounded button in css.
Learn more about the topic rounded button in css.
- 17+ CSS Round Buttons [Examples & How to create]
- RoundButton QML Type | Qt Quick Controls 6.5.1 – Qt Documentation
- How to add rounded corners to a button with CSS – Tutorialspoint
- Bootstrap Buttons – examples & tutorial
- Round Buttons – UnusedCSS
- How to create a Button with Rounded Corners using CSS
- Circle button css – Stack Overflow
- How to Make Rounded Corners button in HTML & CSS
- How to style round buttons with CSS? – Studytonight
- Pure CSS Colored buttons with rounded corners
- 50 CSS Round Button Examples – Dev Devout
See more: https://nhanvietluanvan.com/luat-hoc/