Syntaxerror Unexpected Token Export
A SyntaxError is a common error type that occurs in JavaScript when the code violates the rules of syntax. It means that the code is not written correctly and cannot be executed by the JavaScript engine. One specific type of SyntaxError is the ‘Unexpected Token’ error, which indicates that the code contains an unexpected character or symbol.
When encountering an ‘Unexpected Token’ error, it is crucial to understand what the token represents. In the case of the error message “SyntaxError: Unexpected Token Export,” the unexpected token is the keyword ‘export.’ To comprehend this error, we must first have a clear understanding of the ‘export’ keyword in JavaScript.
The ‘export’ keyword is primarily used in JavaScript modules to export functions, objects, or values from one module to another. By exporting these entities, they can be imported and utilized in different parts of a program, promoting modularity and reusability.
However, there are several common causes for the ‘SyntaxError: Unexpected Token Export’ error that we need to consider:
1. Incorrect Module Syntax: One major cause of this error is using the ‘export’ keyword within a script tag or a non-module file. The ‘export’ keyword is not recognized outside of a module context, leading to a SyntaxError.
2. Missing or Incorrect File Extension: Another cause for this error is not labeling the file containing the ‘import’ or ‘export’ statements with the proper ‘.mjs’ file extension. Some environments may throw an ‘unexpected token’ error if the file extension is missing or incorrect.
3. Unsupported Environment: Older browsers, outdated versions of Node.js, or specific environments may not fully support the ‘export’ keyword, resulting in a SyntaxError. It is essential to check the compatibility of the environment in which the code is executed.
To fix the ‘SyntaxError: Unexpected Token Export’ error, we can follow these steps:
1. Using Modules Correctly: Ensure that modules are used properly, such as including the ‘type=”module”‘ attribute in HTML script tags or executing JavaScript files with a module runner like Node.js. This ensures that the ‘export’ keyword is recognized within the module context.
2. File Extension and Loading Mechanism: If the ‘export’ keyword is used, make sure that the file has the proper ‘.mjs’ extension to indicate that it is a module file. This helps the environment understand that the file contains module-specific syntax.
3. Transpiling and Polyfilling: To ensure compatibility with older browsers or environments that do not fully support modules, we can use build tools like Babel. Babel is a JavaScript compiler that can transpile modern JavaScript code, including ‘export’ statements, into an older version that is compatible with various environments.
Transpiling involves converting code from one language version to another while maintaining the same functionality. By configuring Babel to transpile the code properly, we can avoid the ‘SyntaxError: Unexpected Token Export’ error in environments that do not fully support modules.
In conclusion, the ‘SyntaxError: Unexpected Token Export’ error is commonly encountered when using the ‘export’ keyword incorrectly or in unsupported environments. By understanding the causes of this error and following the recommended fixes, such as using modules correctly, adding the proper file extension, and utilizing transpiling tools like Babel, we can overcome this error and ensure the smooth execution of our JavaScript code.
How To Fix Nuxt.Js Unexpected Token Export Error
Keywords searched by users: syntaxerror unexpected token export Cannot use import statement outside a module, Syntaxerror unexpected token export react, Type=module, Unexpected token nodejs, Module export JS, Vite SyntaxError Unexpected token, module.exports nodejs, Jest encountered an unexpected token
Categories: Top 50 Syntaxerror Unexpected Token Export
See more here: nhanvietluanvan.com
Cannot Use Import Statement Outside A Module
As an aspiring developer, you might have encountered the frustrating error message “Cannot use import statement outside a module” while working on a JavaScript project. This error occurs when you attempt to import modules using the import statement, but the environment you are working in does not support module loading. In this article, we will delve into the details of this error, understand its causes, and explore various solutions to fix it.
Understanding the Error:
The “Cannot use import statement outside a module” error is primarily related to ECMAScript (ES6+) modules. ES6 modules provide a standardized way to organize and reuse JavaScript code. They use the import and export statements to allow code reuse across different files or modules. However, using import and export statements requires a module loading system that handles the loading and execution of individual modules.
Causes of the Error:
1. Wrong file extension: One possible cause for the error is using the wrong file extension. In JavaScript, modules are conventionally saved with a .mjs file extension. If you use a different file extension, such as .js, the environment might not recognize the file as a module.
2. Unsupported JavaScript environment: Some JavaScript environments, such as older web browsers or certain Node.js configurations, may not support ES6+ modules natively. In such cases, you need to configure your environment to support modules or use alternative approaches like bundlers or transpilers.
Solutions to Fix the Error:
1. Correct file extension: To resolve the error caused by using the wrong file extension, ensure that your JavaScript module files have the .mjs extension. For example, instead of using ‘module.js’, use ‘module.mjs’.
2. Configuring Node.js: If you encounter the error while working with Node.js, you can enable ES6+ module support by adding the “type”: “module” field to your package.json file or by using the –experimental-modules flag when running the script. These configurations let Node.js know that you are using ECMAScript modules.
3. Transpilers and bundlers: In cases where your JavaScript environment does not support modules, you can use transpilers like Babel or bundlers like Webpack. These tools transform your code into a format that is compatible with the target environment. They also handle the module loading and bundling process, allowing you to use import and export statements seamlessly.
FAQs:
Q: Can I use import/export statements in the browser?
A: Yes, modern web browsers generally support ECMAScript modules natively. However, you still need to ensure that the module script is properly defined using the type=”module” attribute in the HTML file.
Q: Why do older versions of Node.js not support modules?
A: ECMAScript modules were introduced in ES6, which was released after the initial versions of Node.js. As a result, older versions of Node.js did not have built-in support for modules. Support for modules was added in Node.js 12.x and above.
Q: Do I need to rewrite all my existing JavaScript code to use modules?
A: No, modules are not mandatory. You can gradually migrate your code to use modules, or you can mix modules and traditional script-based files. You have the flexibility to choose the approach that best suits your project’s needs.
Q: Are there any performance implications with using transpilers or bundlers?
A: Transpiling or bundling your code may add some overhead during the build process, but it usually results in improved performance during runtime. Bundling reduces the number of network requests by combining multiple modules into a single file, while transpilation ensures compatibility with older JavaScript environments.
Conclusion:
The “Cannot use import statement outside a module” error is a common stumbling block for JavaScript developers working with ECMAScript modules. By understanding the causes of this error, such as incorrect file extensions or unsupported JavaScript environments, and implementing the suggested solutions, you can overcome this hurdle and leverage the power of modular code organization and reuse. Remember to configure your environment correctly or use tools like transpilers and bundlers to ensure the smooth execution of your JavaScript modules.
Syntaxerror Unexpected Token Export React
## What causes a SyntaxError: Unexpected token ‘export’ in React?
The “SyntaxError: Unexpected token ‘export'” occurs when the JavaScript interpreter encounters the “export” keyword, but it is not valid in that specific context. This error typically arises due to one of the following reasons:
1. **Incorrect usage of the ‘export’ statement**: The “export” statement is used to mark a function, variable, or class as public, making it accessible to other modules. It is essential to use the correct syntax when exporting elements. For instance, forgetting to use curly braces ‘{}’ while exporting a named function or using the ‘export’ keyword in an unsupported browser environment can trigger this error.
2. **Missing or mismatched configurations**: If you are bundling your React application using a tool like Webpack or Babel, it is crucial to ensure that your configuration files are correctly set up. A misconfigured setup might not transpile the ‘export’ keyword correctly, leading to a SyntaxError.
3. **Outdated or incompatible tools and dependencies**: Using outdated versions of React, Babel, or related tools can cause compatibility issues, leading to SyntaxErrors. It is essential to keep your development environment up to date to avoid such issues.
## Common scenarios triggering the SyntaxError: Unexpected token ‘export’
Let’s explore some common situations where this error is likely to occur:
1. **Using ES6 modules in an unsupported environment**: ES6 modules, including the ‘export’ statement, are not natively supported in all browsers. If you are using the ‘export’ keyword in an environment without proper support or without transpiling, it will result in a SyntaxError.
2. **Importing modules that are not exported**: If you attempt to import a module that is not correctly exported within the file, either by omitting the ‘export’ keyword or using an invalid syntax, it will lead to a SyntaxError.
3. **Incorrect default export usage**: The ‘export default’ statement is commonly used to export a single value, often a component or a class. If you mistakenly use it inappropriately, such as within a function or without specifying the exported value, the ‘export’ keyword might be misinterpreted, resulting in a SyntaxError.
4. **Using an incompatible version of React or Babel**: React and Babel regularly introduce changes and updates. Utilizing an incompatible version of these libraries might cause the ‘export’ statement to be unsupported, leading to a SyntaxError.
## Resolving a SyntaxError: Unexpected token ‘export’ in React
Now that we have gained insights into the causes, let’s explore some approaches to tackle this error:
1. **Check your configuration files**: Ensure that your bundler configuration files (e.g., Webpack, Babel) are correctly set up to transpile the ‘export’ keyword. Verify that the plugins and presets are up to date, and the necessary transformations are applied to support ES6 modules.
2. **Verify the environment compatibility**: If you are using ES6 modules and the ‘export’ keyword, confirm that your targeted environment supports them. In case you are developing for older browsers or an environment that lacks native support, consider implementing a transpilation step to convert ES6 modules into a compatible format.
3. **Review your ‘export’ statements**: Double-check all your ‘export’ statements to ensure they follow the correct syntax and usage. For named exports (exporting multiple elements), use curly braces ‘{}’ around the exported elements. For default exports (exporting a single value), employ the ‘export default’ syntax, providing the intended exported value.
4. **Upgrade your React and Babel versions**: Stay up to date with the latest versions of React and Babel to ensure compatibility with the ‘export’ keyword. Regularly update these libraries, along with any related plugins or presets, to mitigate version conflicts and potential SyntaxErrors.
## FAQs
**Q1: Can SyntaxError: Unexpected token ‘export’ occur when using other JavaScript libraries?**
A1: Yes, this error is not limited to React. It can occur in any JavaScript project utilizing ES6 modules and the ‘export’ keyword.
**Q2: I am using an older version of React. Do I need to upgrade it to resolve this error?**
A2: It is highly recommended to upgrade to the latest version of React to ensure compatibility with newer JavaScript features and avoid potential errors like SyntaxError: Unexpected token ‘export.’
**Q3: What if I am unable to upgrade React or Babel?**
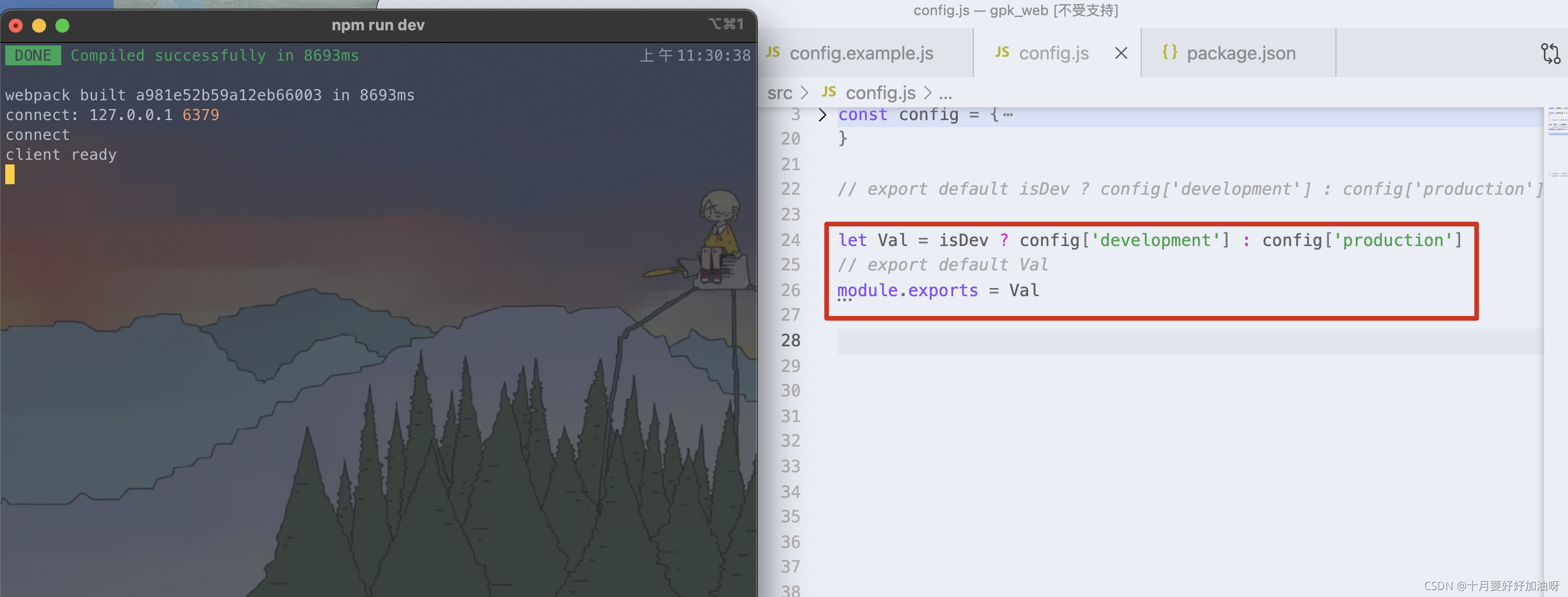
A3: If you are unable to upgrade either React or Babel, consider using an alternative approach to exporting and importing modules, such as CommonJS syntax (e.g., ‘module.exports’) or AMD loaders (e.g., RequireJS).
In conclusion, the SyntaxError: Unexpected token ‘export’ is a common hurdle faced by React developers. By understanding its causes and employing the appropriate resolutions, you can overcome this error, ensuring smooth development and deployment of your React applications. Remember to review your ‘export’ statements, update your configurations, and stay up to date with the latest versions of React and Babel to avoid encountering this error.
Images related to the topic syntaxerror unexpected token export

Found 49 images related to syntaxerror unexpected token export theme
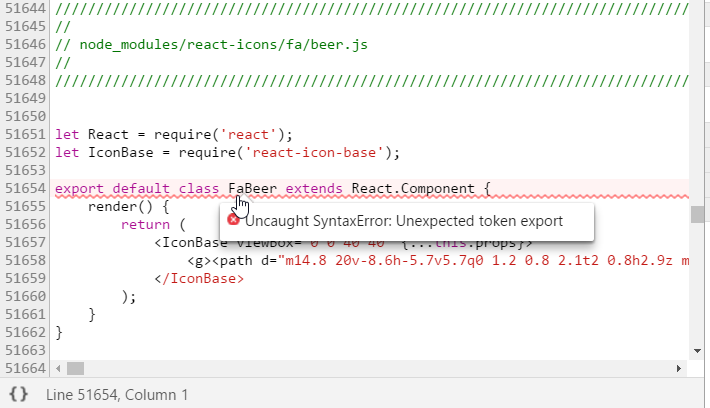
![SyntaxError: Unexpected token 'export' in JavaScript [Fixed] | bobbyhadz Syntaxerror: Unexpected Token 'Export' In Javascript [Fixed] | Bobbyhadz](https://bobbyhadz.com/images/blog/javascript-uncaught-syntaxerror-unexpected-token-export/uncaught-syntaxerror-unexpected-token-export.webp)






































Tag In Next Js? - Javascript - The Freecodecamp Forum









Article link: syntaxerror unexpected token export.
Learn more about the topic syntaxerror unexpected token export.
- Getting Unexpected Token Export - javascript - Stack Overflow
- SyntaxError: Unexpected token 'export' in JavaScript [Fixed]
- How to fix SyntaxError: Unexpected token 'export' in JavaScript?
- How to Fix Unexpected Token 'export' Error in JavaScript
- Fixing SyntaxError Unexpected Token 'export'
- Unexpected Token Export: A Comprehensive Guide
- SyntaxError: Unexpected token 'export' #13477 - vitejs/vite
- Jest Error: SyntaxError: Unexpected token 'export'
- How to Fix „Uncaught SyntaxError: Unexpected token 'export
- SyntaxError: Unexpected token 'export' - Abhishek Kumar
See more: nhanvietluanvan.com/luat-hoc