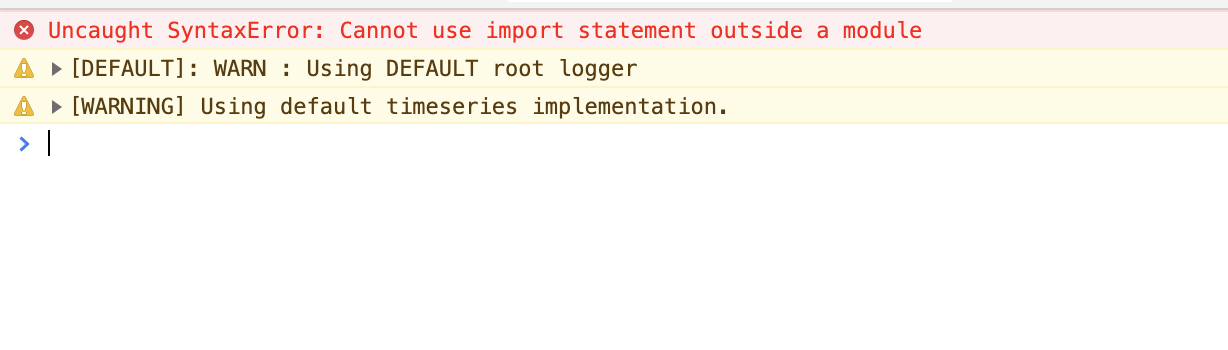
Uncaught Syntaxerror Cannot Use Import Statement Outside A Module
Introduction
JavaScript is a widely-used programming language that allows developers to create dynamic and interactive web applications. One of the key features of JavaScript is its ability to import and export code modules, which are essentially files that contain reusable blocks of code. These modules help in organizing and managing code, making it easier to maintain and reuse across different parts of an application.
However, when working with JavaScript modules, you may encounter an error message stating “Uncaught SyntaxError: Cannot use import statement outside a module.” This error occurs when the import statement is used in a context where it is not allowed, such as outside of a module. In this article, we will explore the reasons behind this error and how to use the import statement correctly within a module.
What is an Uncaught SyntaxError?
A SyntaxError is an error that occurs when JavaScript encounters code that violates the language’s syntax rules. It means that the code has a syntax error, making it invalid and causing the JavaScript engine to fail in interpreting it correctly. The “Uncaught” part of the error message signifies that the error has not been caught and handled by any error handling mechanism.
Understanding the import statement in JavaScript
Before diving into the reasons behind the “Uncaught SyntaxError” with import statements, let’s briefly understand what the import statement does. The import statement is used to import functionality from other modules or files into the current module. It enables code reuse, modularity, and encourages separation of concerns.
The import statement has the following syntax:
“`
import { moduleExport } from ‘./module’;
“`
This statement imports a specific exported member, labeled as `moduleExport`, from the `./module` file. Importing members allows you to use them in the current module, giving you access to their functionality.
Why do we get a SyntaxError when using the import statement outside a module?
In JavaScript, modules have a specific structure and behavior that distinguishes them from regular scripts. Modules are treated as separate entities, and everything within a module is scoped to that module. This encapsulation helps prevent conflicts and makes it easier to manage dependencies.
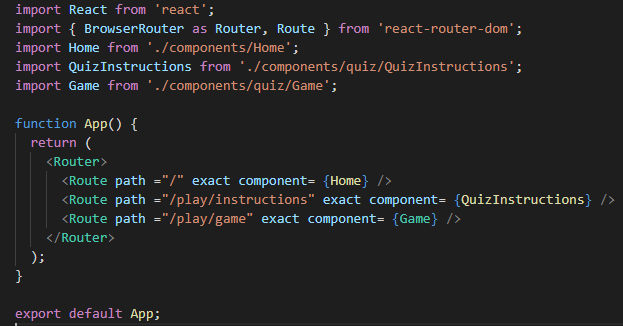
When you try to use the import statement outside of a module, such as in a regular script file, the JavaScript engine encounters a syntax error. This error occurs because the import statement is only allowed to be used within the context of a module. It ensures that there is no accidental mixing of module code with regular scripts, avoiding potential conflicts.
How to use the import statement correctly within a module
To resolve the “Uncaught SyntaxError: Cannot use import statement outside a module” error, you need to ensure that you are using the import statement within the context of a module. Here’s how you can do it:
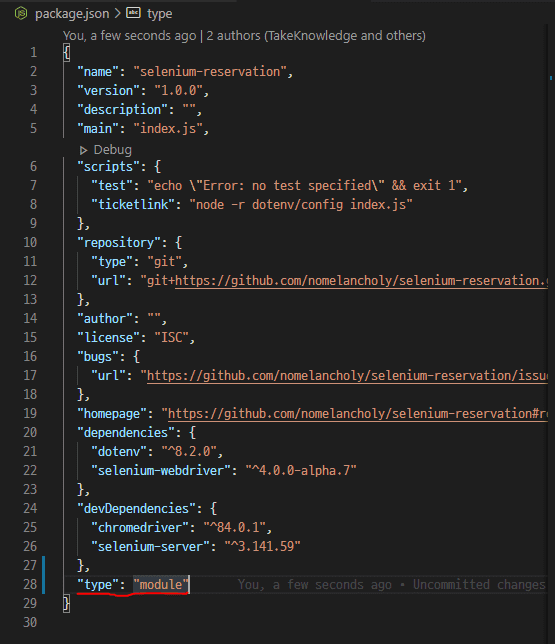
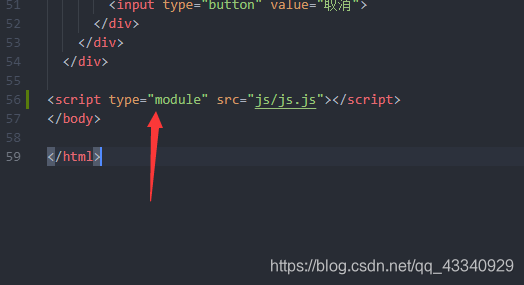
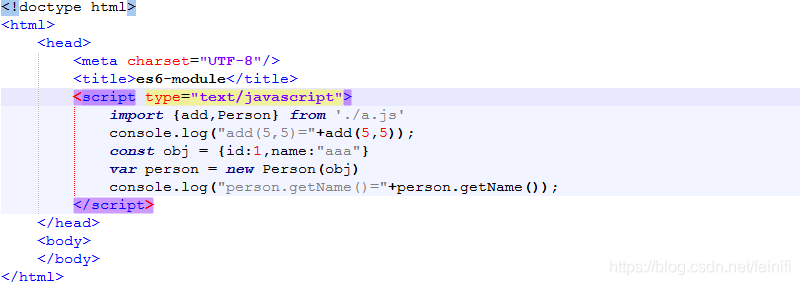
1. Create a new JavaScript file and treat it as a module by adding the `type=”module”` attribute to the script tag in your HTML file, like this:
“`
“`
2. Inside the module file, you can now use the import statement to import any required functionality from other modules, like this:
“`
import { moduleExport } from ‘./otherModule.js’;
“`
Make sure to provide the correct path to the module you want to import from. The file extension, such as `.js` or `.mjs`, should also be included.
3. You can then use the imported functionality within the module as needed, accessing the imported members through the imported object or identifier.
Alternative ways to handle dependencies in JavaScript
If you are unable to use the import statement due to compatibility issues or project constraints, there are alternative ways to handle dependencies in JavaScript. Some of these include using CommonJS modules, AMD modules, or bundling tools like Webpack or Rollup.
CommonJS modules are supported in environments like Node.js and can be used as an alternative to ECMAScript modules. They use the `require` statement instead of the import statement for importing functionality.
AMD (Asynchronous Module Definition) modules are designed to work in asynchronous environments. They allow modules to be loaded asynchronously, which can be useful for optimizing performance in certain scenarios.
Bundling tools like Webpack or Rollup bundle all your JavaScript modules into a single file, reducing the number of HTTP requests made by the browser. These tools also often include support for module loaders and allow you to use ECMAScript modules as well.
Conclusion
In conclusion, the error “Uncaught SyntaxError: Cannot use import statement outside a module” occurs when the import statement is used outside the context of a module. JavaScript modules have specific syntax and behavior, and the import statement is only allowed within modules.
To use the import statement correctly, create a new JavaScript file and treat it as a module by adding the `type=”module”` attribute in your HTML file. Then, import the required functionality from other modules using the import statement within the module file.
If you are unable to use the import statement, consider alternative ways to handle dependencies such as CommonJS modules or bundling tools like Webpack or Rollup.
FAQs:
Q: What is the main purpose of the import statement in JavaScript?
A: The import statement allows you to import functionality from other modules or files into the current module, promoting code reuse and modularity.
Q: Can I use the import statement in a regular JavaScript file?
A: No, the import statement is only allowed within the context of a module. Using it in a regular JavaScript file will result in a syntax error.
Q: How can I fix the “Uncaught SyntaxError: Cannot use import statement outside a module” error?
A: Ensure that you are using the import statement within a module. Create a new JavaScript file, treat it as a module by adding the `type=”module”` attribute, and import the required functionality from other modules using the import statement.
Q: What are some alternative ways to handle dependencies in JavaScript?
A: CommonJS modules, AMD modules, and bundling tools like Webpack or Rollup are alternative ways to handle dependencies in JavaScript if you are unable to use the import statement.
Q: Can I mix ECMAScript modules with other module systems?
A: Mixing ECMAScript modules with other module systems like CommonJS or AMD can be challenging. It is generally recommended to stick with a single module system to avoid compatibility issues.
Q: Do all browsers support ECMAScript modules?
A: No, support for ECMAScript modules may vary across different browsers. It is important to consider browser compatibility when deciding to use ECMAScript modules or alternative methods of handling dependencies.
How To Fix Syntaxerror: Cannot Use Import Statement Outside A Module
Why Is Import Not Working In Js?
JavaScript (JS) has come a long way since its inception as a simple scripting language for web browsers. Today, JS is used for a wide range of applications, including front-end and back-end development, server-side scripting, game development, and more. However, even with its growing popularity and widespread adoption, developers sometimes encounter issues with importing modules in JS.
In this article, we will explore the reasons why the ‘import’ statement might not work as expected and delve into potential solutions for this problem.
Understanding the import statement:
Before we dive into the reasons behind import issues, it’s essential to grasp the concept of the ‘import’ statement in JS. In modern JS, ‘import’ is used to bring in functionality from one module into another. It allows developers to split code into smaller, manageable parts, thereby enabling code reusability, organization, and maintainability.
Reasons for import issues:
1. Compatibility: One of the most common reasons for import issues is compatibility. The ‘import’ statement is part of the ECMAScript 2015 (ES6) specification, which introduced significant updates to the JS language. If you’re using older browsers or environments that don’t support ES6 modules, you may encounter problems with imports. To resolve this, you can either transpile your code using tools like Babel or use module bundlers like Webpack or Rollup.
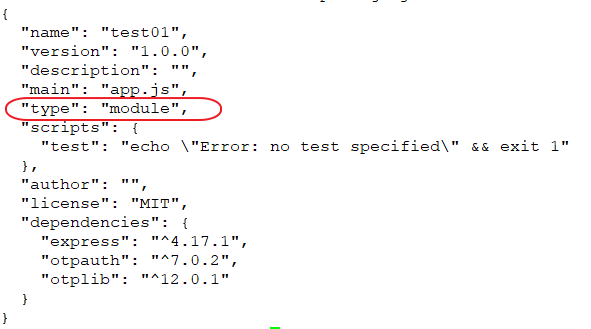
2. Missing ‘type=”module”‘: When using the ‘import’ statement in a script tag within an HTML file, it’s crucial to include the ‘type=”module”‘ attribute. Without it, the browser assumes the script is legacy code and applies the default behavior, which doesn’t support module imports. Therefore, if you forget to include this attribute, the import statement will not work. Simply adding ‘type=”module”‘ to the script tag will resolve the issue.
3. Relative paths: Correctly defining relative paths is another frequent pain point when it comes to import issues. The ‘import’ statement requires the correct path to the module you want to import. The relative path must be accurate, accounting for the file structure and the relationships between the importing and imported files. Double-checking your file structure and ensuring the correct paths are used in the import statements can help resolve this issue.
4. CORS (Cross-Origin Resource Sharing): The Same-Origin Policy restricts how scripts can access resources from different domains. If you’re attempting to import a module from a different domain, and it doesn’t explicitly allow cross-origin requests, the browser will block the import statement due to CORS restrictions. You can address this issue by either changing the server’s response headers to allow cross-origin requests or setting up a proxy server that passes the requests for you.
5. Invalid or missing file extension: Another potential issue is incorrect or missing file extensions. When using import statements, you need to specify the correct file extension for the module you’re importing. For example, if you want to import a JavaScript file, the file extension should be ‘.js’. Failing to provide the correct file extension will result in an import error.
6. Circular dependencies: Circular dependencies occur when two or more modules depend on each other. While it is generally considered a design flaw, it can also cause import issues. If you have circular dependencies, the import statements will create an infinite loop, resulting in a crash or error. To resolve this, ensure you structure your code in a way that avoids circular dependencies or refactor your codebase to remove them.
7. Module not found or not installed: If you encounter an error stating that the module could not be found or is not installed, it typically means that the module you’re trying to import doesn’t exist or has not been installed correctly. Ensure that you have installed the required dependencies via package managers like npm or yarn and that the imported module is present in the specified location.
Frequently Asked Questions (FAQs):
Q1. Why does my code still not work, even after addressing the import issues mentioned above?
A1. There could be various other factors causing import issues, such as errors within the external module itself, issues with your development environment or tools, or conflicts with other dependencies. It is recommended to carefully review error messages and consult relevant documentation or online communities for further assistance.
Q2. Are there any alternative methods for importing modules in JS?
A2. Yes, in addition to the ‘import’ statement, there are alternative methods to import modules in JS, such as ‘require’ (used in CommonJS modules) or using a module loader like SystemJS. However, the ‘import’ statement is the recommended approach in modern JS.
Q3. Can I import modules directly in the browser without using bundlers or transpilers?
A3. Yes, modern browsers generally support the ‘import’ statement without the need for additional tools. However, be aware of browser compatibility issues and consider using transpilers or bundlers for broader compatibility.
In conclusion, import issues in JS can be caused by various factors, including compatibility, missing attributes, incorrect paths, CORS restrictions, circular dependencies, and module availability. By understanding these potential roadblocks and implementing the appropriate solutions, developers can ensure smooth module imports and enhance code organization and reusability in their JS applications.
How To Import A Module In Javascript?
JavaScript is a popular programming language that is widely used in web development. Modules are an important aspect of JavaScript as they allow developers to organize and reuse their code effectively. In this article, we will discuss how to import a module in JavaScript and explore various methods and best practices.
Importing a module is the process of including external JavaScript files or libraries in your code. It allows you to access and use the functions, variables, and classes defined in those modules. JavaScript provides different syntaxes to import modules, but the most commonly used method is the ‘import’ keyword.
To import a module, you need to follow a few steps:
Step 1: Create a JavaScript module
Before you can import a module, you need to create it. A module can be any valid JavaScript file that contains functions, variables, or classes that you want to reuse in other parts of your code. For example, let’s create a module called ‘calculator.js’ that contains a simple function to add two numbers:
“`javascript
// calculator.js
export function add(a, b) {
return a + b;
}
“`
Step 2: Import the module
Once you have created the module, you can import it into another JavaScript file using the ‘import’ keyword. To import the ‘calculator.js’ module, you would write the following code:
“`javascript
// main.js
import { add } from ‘./calculator.js’;
console.log(add(2, 3)); // Output: 5
“`
In the above example, we used the ‘import’ keyword followed by the module name enclosed in curly braces. The ‘./calculator.js’ is the relative path to the module file from the current JavaScript file.
Step 3: Use the imported module
After importing the module, you can use its functions, variables, or classes just like any other code in your JavaScript file. In the above example, we called the ‘add’ function from the ‘calculator’ module and printed the result to the console.
It is important to note that if your module has multiple functions or variables, you can import them separately by listing their names inside the curly braces and separating them with commas.
Frequently Asked Questions (FAQs):
Q1: Can I import modules from external libraries or frameworks?
Yes, you can import modules from external libraries or frameworks. Many JavaScript libraries and frameworks provide their own modules that you can import in your code. You need to follow the specific syntax and documentation provided by that library or framework to import their modules correctly.
Q2: What if I want to import the entire module instead of specific functions or variables?
If you want to import the entire module instead of specific functions or variables, you can use the ‘*’ character. For example:
“`javascript
import * as calculator from ‘./calculator.js’;
console.log(calculator.add(2, 3)); // Output: 5
“`
In this example, we import the entire ‘calculator.js’ module as the ‘calculator’ object. We can then access the functions or variables defined in that module using the ‘calculator’ object.
Q3: Can I use different import methods in the same JavaScript file?
Yes, you can use different import methods in the same JavaScript file. JavaScript allows you to mix different import syntaxes based on your needs. For example, you can use the ‘import’ keyword for some modules and the ‘require’ function for others.
Q4: Are there any browser compatibility issues with module imports?
Module imports are supported in most modern web browsers. However, older browsers may not support this feature. To ensure compatibility, you can use bundlers like Webpack or transpilers like Babel, which automatically convert your module imports into a format that is compatible with all browsers.
Q5: Are there any limitations on where I can import modules in a JavaScript file?
Yes, there are some limitations on where you can import modules in a JavaScript file. In general, module imports should be placed at the top of the file, before any other executable code. This ensures that all imported modules are available before you attempt to use them in your code.
In conclusion, importing modules in JavaScript is a vital technique to organize and reuse code effectively. By following the steps mentioned above and understanding the best practices, you can seamlessly import modules from different JavaScript files or external libraries into your code. So go ahead, start leveraging the power of modules to enhance your JavaScript programming experience.
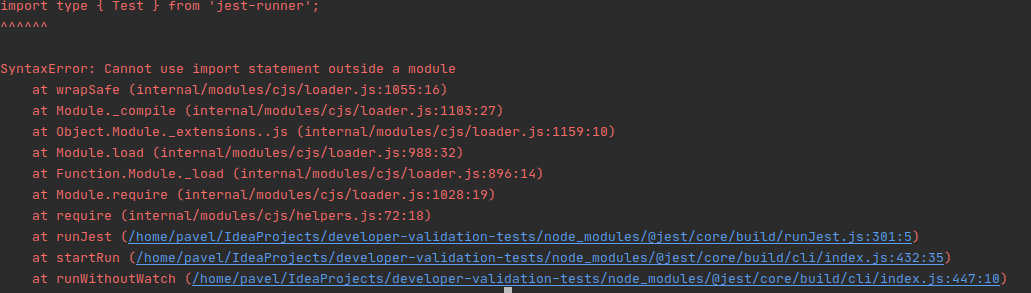
Keywords searched by users: uncaught syntaxerror cannot use import statement outside a module Cannot use import statement outside a module, Cannot use import statement outside a module nodejs, Cannot use import statement outside a module JavaScript, Cannot use import statement outside a module typescript, Cannot use import statement outside a module nextjs, Cannot use import statement outside a module reactjs, Cannot use import statement outside a module angular, syntaxerror: cannot use import statement outside a module jest
Categories: Top 24 Uncaught Syntaxerror Cannot Use Import Statement Outside A Module
See more here: nhanvietluanvan.com
Cannot Use Import Statement Outside A Module
Introduction:
In modern JavaScript development, the module system has gained significant popularity due to its ability to organize code, promote reusability, enhance maintainability, and reduce conflicts. This article dives into the error message “Cannot use import statement outside a module” and explores what it means, why it occurs, and how to resolve it.
Understanding the Error Message:
The error message “Cannot use import statement outside a module” is raised when an import statement is encountered in a JavaScript file that is not recognized as a module. This error is commonly observed when attempting to import modules in scripts that lack the necessary configuration or script type.
1. Modules in JavaScript:
A JavaScript module is a self-contained piece of code encapsulated within a file that exports specific values, functions, or classes, to be utilized by other modules. Modules promote code modularization and enable developers to separate concerns, making the codebase modular and reusable.
2. Script Type and Configuration:
For a JavaScript file to be treated as a module, it must explicitly be specified as a module by setting the “type” attribute of the script tag to “module.” The module script type informs the browser to treat the content as a module, allowing the use of import/export statements.
Possible Scenarios and Solutions:
1. HTML File without Module Script Type:
If you encounter the error in an HTML file where the JavaScript script is imported without the module script type, the following solution can be adopted:
– Ensure the script tag has the “type” attribute set to “module” to treat it as a module.
– For example, ``
2. Incorrect Module Extension:
Ensure that the file containing your module code has the correct extension. According to the ECMAScript specification, module files should have a “.mjs” extension. However, modern browsers also support using the “.js” extension for modules, thanks to the “type” attribute mentioned earlier.
3. Server-Side Environment:
If you are working with Node.js, the support for ECMAScript modules was introduced in Node.js 14, with experimental support in earlier versions. Make sure you are using a Node.js version that is compatible with ECMAScript modules.
4. Browser Compatibility:
Although modern browsers have good support for ECMAScript modules, some older versions may not fully support them. Make sure you are using a browser version that supports module loading.
FAQs:
1. Why should I use modules in JavaScript?
Modules help organize code, promote reusability, and enhance maintainability. By encapsulating code in modules, you can achieve separation of concerns and avoid polluting the global namespace. Furthermore, modules facilitate code sharing across different files and projects.
2. Are there alternative ways to handle imports in JavaScript without using modules?
Prior to the introduction of modules, JavaScript relied on various techniques like Immediately Invoked Function Expressions (IIFEs) and namespacing to achieve code organization and separation. While these approaches are still valid, using modules is recommended for modern JavaScript development due to their native support, improved readability, and better error handling.
3. Can I use import/export statements in all JavaScript files?
No, import/export statements can only be used in modules. They are designed to work within the context of modules, enabling separation of concerns and promoting modular programming.
4. Are there any performance considerations for using modules?
In practice, the use of JavaScript modules imposes minimal performance overhead. When used appropriately, the benefits of code organization and maintainability outweigh any negligible performance impact.
Conclusion:
The error message “Cannot use import statement outside a module” typically emerges when attempting to use import statements in non-module scripts. By understanding the principles behind JavaScript’s module system, ensuring appropriate script types and configurations, and considering browser and environment compatibility, this error can be effectively resolved. Embracing modules is highly recommended for modern JavaScript development, contributing to code modularity, reusability, and maintainability.
Cannot Use Import Statement Outside A Module Nodejs
Node.js is a powerful runtime environment that allows developers to create server-side applications using JavaScript. One of the core features of Node.js is the ability to modularize code using the import statement. However, you may encounter the error “Cannot use import statement outside a module” when trying to use the import statement outside a module in Node.js. In this article, we will explore why this error occurs, how to resolve it, and answer some frequently asked questions related to this topic.
Why does the “Cannot use import statement outside a module” error occur?
The import statement is an ES6 feature that allows developers to import functions, objects, or values from other modules into their current modules. This feature is not natively supported in Node.js, which uses the CommonJS module system. As a result, when attempting to use the import statement outside a module in Node.js, you will encounter the “Cannot use import statement outside a module” error.
By default, Node.js treats all JavaScript files as CommonJS modules. This means that you can use the require() function to import modules instead of the import statement. The require() function takes a module path as an argument and returns the exported values from that module. This approach is compatible with the CommonJS module system and allows you to modularize your code in Node.js.
How to resolve the “Cannot use import statement outside a module” error?
To resolve the “Cannot use import statement outside a module” error, you have a couple of options. One option is to use a compiler like Babel to transpile your code from ES6 to a compatible version of JavaScript that Node.js understands. Babel can transform your import statements into require() statements, allowing you to use ES6 syntax in your Node.js projects.
To use Babel, you need to install it as a dev-dependency in your project:
“`
npm install –save-dev @babel/core @babel/cli @babel/preset-env
“`
Once installed, you can create a .babelrc configuration file in the root of your project and specify the presets you want to use:
“`
{
“presets”: [“@babel/preset-env”]
}
“`
You can then compile your code using the Babel CLI:
“`
npx babel src –out-dir dist
“`
This will transpile your code from src to dist, converting any import statements to require() statements.
Another option to resolve the “Cannot use import statement outside a module” error is to use the .mjs extension for your ECMAScript modules. With Node.js version 13 or above, you can use the .mjs extension to indicate that a file is an ECMAScript module.
To use the .mjs extension, you need to update the file extension for your module files and update your imports accordingly. Instead of using require(), you can now use the import statement to import modules within your project.
Frequently asked questions:
Q: Can I use the import statement in Node.js without any additional configuration?
A: No, you cannot use the import statement in Node.js without additional configuration because it does not natively support the import/export syntax. You either need to transpile your code using a tool like Babel or use the .mjs extension for your module files.
Q: What is the difference between require() and import statements?
A: require() is the CommonJS syntax used in Node.js to import modules. It is a function that takes a module path and returns the exported values from that module. On the other hand, the import statement is part of the ECMAScript module system and is used to import modules in modern JavaScript applications. It offers more features like named imports and defaults exports.
Q: Why did Node.js choose to use the CommonJS module system instead of the ECMAScript module system?
A: Node.js was initially built based on the CommonJS module system because it was the prevalent module system in the JavaScript ecosystem at the time. The ES6 module system was still being developed, and it took some time for it to gain widespread adoption.
In conclusion, the “Cannot use import statement outside a module” error occurs in Node.js when you try to use the import statement outside a module. To address this error, you can either use a compiler like Babel to transpile your code or use the .mjs extension for your module files. Understanding the differences between require() and import statements is crucial when working with modules in Node.js, and it is important to select the appropriate method based on the requirements of your project.
Images related to the topic uncaught syntaxerror cannot use import statement outside a module

Found 6 images related to uncaught syntaxerror cannot use import statement outside a module theme










































![JavaScript] Uncaught SyntaxError: Cannot use import statement outside a module 오류 Javascript] Uncaught Syntaxerror: Cannot Use Import Statement Outside A Module 오류](https://blog.kakaocdn.net/dn/c5ellw/btq9ZsmIs8t/V6v5XkA9wI1yu6mFhb8tC0/img.png)







Article link: uncaught syntaxerror cannot use import statement outside a module.
Learn more about the topic uncaught syntaxerror cannot use import statement outside a module.
- “Uncaught SyntaxError: Cannot use import statement outside …
- Cannot use import statement outside module in JavaScript
- Cannot use import statement outside a module [React …
- How to fix “cannot use import statement outside a module”
- Cannot use import statement outside a module in JavaScript
- Javascript Fix Cannot Use Import Statement Outside A Module
- Fix “cannot use import statement outside a module” in …
- module-not-found – Next.js
- JavaScript Importing and Exporting Modules – GeeksforGeeks
- Javascript Fix Cannot Use Import Statement Outside A Module
- Cannot use import statement outside module in JavaScript
- How t o fix “Cannot use import statement outside a module” in …
- Cannot use import statement outside of a module” Error in Node
- Uncaught syntaxerror cannot use import statement outside a …
See more: https://nhanvietluanvan.com/luat-hoc