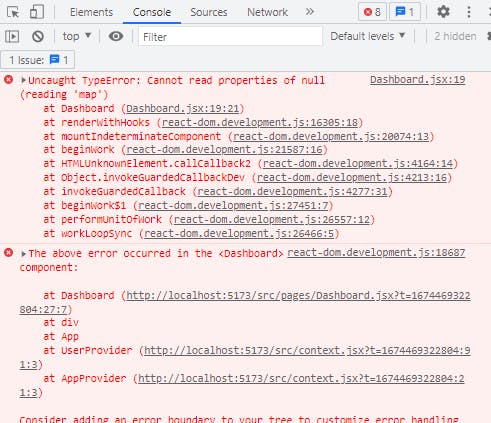
Uncaught Typeerror: Cannot Read Properties Of Null
When dealing with JavaScript programming, encountering errors is a common occurrence. One such error is the “Uncaught TypeError: Cannot read properties of null.” This error message typically indicates that an attempt was made to access the properties of a null value. This article aims to explore this error in detail, providing possible causes and helpful solutions. We will also address frequently asked questions about this error to assist developers in resolving it effectively.
Possible Causes of the Error
1. Initialization Errors: Null Value Assignment
One possible cause of the “Uncaught TypeError: Cannot read properties of null” error is assigning a null value to a variable. When attempting to access properties of such a null variable, this error is triggered. Double-check the initialization of your variables to ensure they are not set to null.
2. Null Return from Function or Method
Sometimes, a function or method may return null instead of the expected result. If you attempt to access properties on this null return value, the error will occur. Inspect the function or method that could potentially return null and implement proper checks to handle this scenario.
3. Accessing Uninitialized Variables or Properties
Attempting to access properties or variables that have not been initialized or assigned a value will lead to the “Uncaught TypeError: Cannot read properties of null” error. Always ensure variables are properly initialized before attempting to access their properties.
4. Incorrect DOM Manipulation
Manipulating the DOM (Document Object Model) incorrectly can also result in this error. If you try to access properties or elements in the DOM that do not exist, such as trying to access the value of a non-existent input field, this error will be thrown. Verify that your DOM manipulations are accurate and that the targeted elements exist before accessing their properties.
5. JavaScript Event Handlers and Timing Issues
Event handlers in JavaScript can sometimes cause this error if they are not properly implemented or if there are timing issues. For example, if an event is triggered before a necessary element or value is loaded, the properties of null error can occur. Review the sequence of events and ensure proper synchronization between events and element availability.
6. Asynchronous Operations and Null Values
During asynchronous operations like AJAX calls, data may not be available immediately. If you attempt to access properties of a null value before the asynchronous operation is completed, the error will be thrown. Utilize callbacks, promises, or async/await to handle asynchronous operations effectively, checking for null values before accessing their properties.
7. Null Values in API Responses or Data Sources
When requesting data from an API or other data sources, it is crucial to consider the possibility of receiving null values. If you attempt to access properties of such null values without proper checks, this error can occur. Validate API responses and handle null values appropriately before accessing properties.
8. Variable Scope and Null Value Checks
Scoping issues can also lead to this error. If a variable is declared within a nested block or is not accessible within the scope where it is used, null values may be encountered when trying to access its properties. Ensure proper scoping and variable accessibility to avoid this error.
9. Null Values in Arrays and Objects
When working with arrays or objects, it is important to prevent null values from being present within them. Accessing properties of null values within arrays or objects will trigger this error. Validate array elements or object properties for null values before accessing their properties.
10. Debugging Techniques for Identifying the Null Property Error
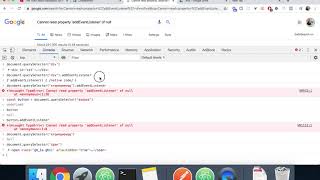
Understanding how to effectively debug your code is crucial when encountering the “Uncaught TypeError: Cannot read properties of null” error. Utilize browser developer tools, console.log statements, and step-by-step debugging to identify the exact line of code triggering the error. This will help you narrow down the root cause and implement appropriate solutions.
FAQs about the “Uncaught TypeError: Cannot Read Properties of Null” Error
Q1. What do I do if I encounter this error?
A1. First, identify the specific line of code causing the error, then review the possible causes mentioned above. Determine which cause is relevant to your scenario and implement the suggested solution.
Q2. How can I avoid this error in the future?
A2. Practice defensive programming by adding appropriate null checks before accessing properties. Always validate data sources and implement error handling mechanisms to avoid any unwanted null values.
Q3. Are there any tools or libraries available to mitigate this error?
A3. While there are no specific tools or libraries dedicated to resolving this error, JavaScript frameworks like React and Angular provide built-in null handling mechanisms that can help minimize its occurrence.
Q4. Is this error specific to any particular JavaScript framework or library?
A4. No, this error is not bound to any specific JavaScript framework or library. It can occur in any JavaScript codebase when attempting to access properties of null values.
Conclusion
The “Uncaught TypeError: Cannot read properties of null” error can be frustrating and time-consuming to resolve. However, by understanding the possible causes and utilizing appropriate checks and solutions, you can effectively handle this error. Remember to stay vigilant when initializing variables, manipulating the DOM, dealing with asynchronous operations or APIs, and handling arrays or objects. With patience and a methodical debugging approach, you can overcome this error and ensure smoother JavaScript development experiences.
Keywords: uncaught typeerror: cannot read properties of null (reading ‘codemirror’), cannot read properties of null (reading ‘value’), Cannot read properties of null, uncaught typeerror: cannot read properties of null (reading ‘addeventlistener’), Cannot read properties of null angular, Uncaught (in promise) TypeError: Cannot read properties of null (reading data), Cannot read properties of null react, Uncaught TypeError: Cannot read propertyuncaught typeerror: cannot read properties of null.
How To Solve Uncaught Typeerror: Cannot Read Properties Of Null (‘Addeventlistener’) | Fixed Error |
How To Solve Cannot Read Properties Of Null In Javascript?
JavaScript is a widely used programming language in web development due to its versatility and flexibility. However, like any programming language, it has its own set of challenges. One common error that programmers often encounter is the “Cannot read properties of null” error. This error occurs when the JavaScript code attempts to access properties or methods of a null value, leading to unexpected behavior and halting the execution of the program. In this article, we will explore the reasons behind this error and provide solutions to overcome it.
Understanding the Error:
Before delving into the solutions, it’s crucial to understand why this error occurs. In JavaScript, null is a primitive value that represents the intentional absence of an object value. When a variable is assigned null, it means that the variable has no value or object assigned to it. However, JavaScript is a type-coercive language, meaning it can automatically convert values to different types. This behavior often leads to confusion when the code tries to access properties or methods of null values.
Common Causes of the Error:
1. Null Assignment: Assigning a null value explicitly to a variable can be a frequent cause of this error. It usually happens when a variable is declared without being properly initialized or when a function or method returns null.
2. Asynchronous Operations: JavaScript is asynchronous by nature, and sometimes variables may not have the expected value due to the asynchronous execution flow. This can result in null values being accessed unaware, causing the error.
3. DOM Manipulations: When interacting with the Document Object Model (DOM), if a particular element is not found or does not exist, JavaScript returns null. Consequently, accessing properties or methods of non-existent elements can result in this error.
4. Unexpected Function Results: If a function returns null unexpectedly, subsequent attempts to access properties or methods of the returned value can trigger this error.
Solutions to the Error:
1. Check for Null Values: Before accessing any property or method, verify if the object or variable is null. You can use an if statement or the nullish coalescing operator (??) to handle null values appropriately. For example:
“`javascript
if (myVariable !== null) {
// Access properties or methods
}
“`
or
“`javascript
const result = myVariable ?? “default value”;
“`
2. Use Optional Chaining: Optional chaining (?.) is a feature introduced in JavaScript that allows you to access properties or call methods on potentially null or undefined values without causing an error. By using optional chaining, you can gracefully handle null values. For example:
“`javascript
const value = myObject?.property?.method();
“`
3. Handle Asynchronous Operations: If the error occurs due to the asynchronous nature of JavaScript, ensure that the code waits for the asynchronous operation to complete before accessing properties or methods. Use callback functions, promises, or async/await syntax to synchronize the execution. By properly handling the asynchronous flow, you can avoid null values being accessed before they are set.
4. Check for Existence before Accessing DOM Elements: When manipulating the DOM, always check if the element exists before accessing its properties or methods. You can use methods like querySelector or getElementById, and null checks to ensure the existence of the element, reducing the possibility of encountering the error.
5. Debug Unexpected Function Results: If a function unexpectedly returns null, it might be useful to investigate the code of that function and ensure that it always returns a valid value. By analyzing the function’s logic, you can fix any issues causing the unexpected null value.
Frequently Asked Questions:
1. What does “Cannot read properties of null” mean?
This error occurs when the JavaScript code tries to access properties or call methods on a null value. It essentially means that the targeted object or value does not exist or has not been assigned yet.
2. How do I avoid “Cannot read properties of null” errors in JavaScript?
To avoid this error, always check if a variable is null before accessing its properties or methods. Use if statements or the nullish coalescing operator (??) to handle null values appropriately. Additionally, apply optional chaining (?.) to access properties or call methods on potentially null or undefined values.
3. Why does this error often occur with DOM manipulation?
When manipulating the DOM, JavaScript returns null if a specified element is not found or does not exist. Accessing properties or methods of non-existent elements can lead to the “Cannot read properties of null” error.
4. How can asynchronous operations lead to this error?
JavaScript’s asynchronous nature can cause variables not to have the expected value due to the execution flow. If the code attempts to access properties or methods of a variable before it is set, this error can occur. Properly handling the asynchronous flow using callbacks, promises, or async/await syntax can help avoid this error.
5. What are some best practices to prevent this error?
Always check for null values before accessing properties or methods. Use optional chaining to gracefully handle potentially null or undefined values. Double-check the existence of DOM elements before manipulating them. Lastly, debug unexpected function results to ensure that valid values are always returned.
In conclusion, the “Cannot read properties of null” error is a common issue in JavaScript that can lead to unexpected behavior and hinder the execution of a program. By following the solutions and best practices outlined in this article, you will be better equipped to handle and prevent this error, ensuring a smoother programming experience.
What Does Cannot Read Property Of Null Mean?
If you are a programmer or have come across JavaScript error messages, then you might have encountered the “Cannot read property of null” error. This error message is one of the most common errors in JavaScript programming, and it often leaves developers scratching their heads. In this article, we will explore what this error means and why it occurs. We will also provide some useful tips to debug and fix this error.
Understanding the Error Message:
The error message “Cannot read property of null” typically occurs when you are trying to access a property or call a method on a variable that is null or undefined. In JavaScript, null is a special value that represents the absence of any object value. It is commonly used to indicate the absence of an object or a non-existent value.
When you encounter this error, it means that you are trying to access a property or call a method on a variable that has not been assigned any value or is assigned the value null explicitly. It is important to note that this error can also occur if you are trying to access a property or call a method on an object that does not exist or has not been initialized.
Common Causes:
1. Uninitialized Variables: One of the common causes of this error is when you try to access a property or call a method on a variable that has not been assigned any value. In such cases, the variable is undefined, and trying to access any property or method on it will result in the “Cannot read property of null” error.
2. Null Assignment: Another cause is assigning the value null to a variable and then trying to access a property or call a method on it. Remember that null is not an object, so any attempt to access a property or method on null will result in an error.
3. Non-existent Objects: If you are trying to access a property or call a method on an object that does not exist, you will receive the “Cannot read property of null” error. Make sure that the object is created and initialized before accessing its properties or methods.
Debugging and Fixing the Error:
Now that we have a clear understanding of what causes this error, let’s explore some techniques to debug and fix it.
1. Checking for Null or Undefined: Before accessing any property or calling a method on a variable, always check if it is null or undefined. You can do this using conditional statements like if or ternary operators.
2. Initializing Variables: Ensure that all variables are properly initialized before using them. This will prevent the error from occurring due to uninitialized variables.
3. Object Existence: Verify if the object exists before accessing its properties or methods. Use conditional statements to check if the object reference is not null or undefined.
4. Checking Return Values: If you are calling a function that may return null or undefined, check the returned value before accessing any properties or methods on it.
5. Debugging Tools: Use browser developer tools or debugging tools to identify the exact line of code where the error occurs. This can help you pinpoint the issue and fix it more efficiently.
FAQs:
Q1. How can I avoid the “Cannot read property of null” error?
A1. To avoid this error, always check if a variable is null or undefined before accessing any of its properties or methods. Also, make sure to initialize variables properly and check for object existence before accessing properties or methods.
Q2. Why do I get this error when I assign null to a variable?
A2. When you assign null to a variable, you are explicitly setting its value to null, which means it is not an object. Trying to access properties or methods on null will result in the “Cannot read property of null” error.
Q3. Can this error occur in other programming languages?
A3. No, this specific error message is unique to JavaScript. However, other programming languages may show similar error messages indicating the absence of an object or the inability to access properties on null values.
In conclusion, the “Cannot read property of null” error occurs when you try to access a property or call a method on a variable that is null or undefined. It is a common error in JavaScript programming, but with proper understanding and careful coding practices, you can easily debug and fix this error. Remember to always initialize variables, check for null or undefined values, and verify object existence before accessing properties or methods to avoid encountering this error.
Keywords searched by users: uncaught typeerror: cannot read properties of null uncaught typeerror: cannot read properties of null (reading ‘codemirror’), cannot read properties of null (reading ‘value’), Cannot read properties of null, uncaught typeerror: cannot read properties of null (reading ‘addeventlistener’), Cannot read properties of null angular, Uncaught (in promise) TypeError: Cannot read properties of null (reading data), Cannot read properties of null react, Uncaught TypeError: Cannot read property
Categories: Top 76 Uncaught Typeerror: Cannot Read Properties Of Null
See more here: nhanvietluanvan.com
Uncaught Typeerror: Cannot Read Properties Of Null (Reading ‘Codemirror’)
Understanding the Error:
The first step towards resolving any error is comprehending its underlying cause. In this case, “TypeError: Cannot read properties of null (reading ‘CodeMirror’)” indicates that an attempt was made to access a property of a variable with a null value. The property being referenced, in this case, is ‘CodeMirror’, which indicates that the error likely occurred while trying to access the CodeMirror library or its related properties.
Common Causes of the Error:
1. Improper Initialization: One of the primary reasons behind this error is failing to properly initialize the CodeMirror library. It’s crucial to ensure that the required CodeMirror files are loaded before attempting to use any of its functionality.
2. Element ID Mismatch: Another common cause is providing an incorrect element ID while initializing CodeMirror. If the specified element ID doesn’t exist or is misspelled, CodeMirror won’t find it, leading to a null object reference error.
3. Asynchronous Loading: If CodeMirror or its associated files are loaded asynchronously, there’s a possibility that the code trying to access it is executed before those files are fully loaded and ready to be used. This mismatch in timing can result in variables not being initialized properly, leading to the error.
Resolving the Error:
Now that we have identified some common causes, let’s explore possible solutions to resolve the “TypeError: Cannot read properties of null (reading ‘CodeMirror’)” error:
1. Double-Check Initialization: Ensure that you have correctly included the CodeMirror library and its dependencies in your project. Verify that the necessary script files are loaded before any code that relies on CodeMirror’s functionality.
2. Verify Element ID: Check if the element ID specified while initializing CodeMirror matches the ID of the element present in the HTML markup. If not, correct the ID in the initialization code accordingly.
3. Use ‘DOMContentLoaded’ Event: To ensure CodeMirror and its dependencies are fully loaded before execution, bind the initialization code to the ‘DOMContentLoaded’ event. This event is triggered when the HTML document is loaded and parsed, ensuring that all necessary elements exist and are ready to be manipulated.
4. Implement Callback Mechanism: If CodeMirror or related files are loaded asynchronously, utilize callback functions or promises to ensure that the initialization code is executed only after all required resources are loaded successfully. This helps prevent null reference errors due to timing mismatches.
FAQs:
Q: What is a “TypeError” in JavaScript?
A: In JavaScript, a TypeError is a common error type that occurs when an operation is performed on a value of the wrong type. It indicates that the code is expecting a certain data type but received something different.
Q: Can I ignore the “TypeError: Cannot read properties of null (reading ‘CodeMirror’)” error?
A: Ignoring such errors might lead to unexpected behavior or crashes within your application. It is always recommended to resolve them to maintain the stability and reliability of your code.
Q: Does this error only occur with CodeMirror?
A: No, this error can occur with any variable or object of type null. In this case, we are specifically discussing CodeMirror because it is a commonly used library that developers frequently encounter this issue with.
Q: How can I debug this error?
A: Use browser developer tools, such as the console, to identify the specific line of code that causes the error. Inspect the variables, check if any are null, and trace the code flow to understand why the null value is occurring.
Q: I checked the initialization, element ID, and asynchronous loading, but the error still persists. What should I do?
A: If you have exhausted all the common solutions mentioned above, it might be helpful to seek assistance from online developer communities or forums. Providing your code and additional details can help others pinpoint the exact cause of the error.
Conclusion:
The “Uncaught TypeError: Cannot read properties of null (reading ‘CodeMirror’)” error can be quite perplexing, but by understanding its cause and applying the appropriate solutions, you can easily resolve it. Ensure proper initialization, verify element IDs, and pay attention to asynchronous loading to minimize the occurrence of this error. Remember to debug your code and seek assistance if needed. By addressing this error promptly, you can enhance the stability and functionality of your JavaScript applications.
Cannot Read Properties Of Null (Reading ‘Value’)
One of the most common errors developers encounter in programming languages like JavaScript is the “TypeError: Cannot read properties of null (reading ‘value’)” error. This error message typically occurs when we try to access a property or a value from a variable or object that is null or undefined. In this article, we will delve into the reasons behind this error, understand how it can be resolved, and explore how to handle it effectively.
What Causes the “TypeError: Cannot Read Properties of Null (Reading ‘value’)” Error?
The error message usually stems from an attempt to access properties of a variable that is currently null or undefined. Null is a special value in JavaScript that indicates the absence of any object value. It is typically assigned to a variable when it is explicitly set to null or when it hasn’t been assigned any value at all.
There are several scenarios where this error commonly occurs:
1. Variable assignment issues: If we attempt to read a property from a variable that hasn’t been assigned any value or is explicitly set to null, this error will occur. For example:
“`
let myVariable;
console.log(myVariable.value);
“`
In this case, `myVariable` has no assigned value, hence the error is thrown when trying to access its ‘value’ property.
2. Function returning null: If a function returns null or undefined, and we then try to access properties of the returned value, the error will be triggered. For instance:
“`
function getUser() {
return null;
}
const user = getUser();
console.log(user.value);
“`
As `getUser()` returns null, trying to access the ‘value’ property of the returned value leads to the error.
3. Asynchronous operations: In scenarios involving asynchronous operations, there might be delays in fetching data from an API or any other external source, causing the variable to remain null or undefined during the initial execution. Trying to access properties of such variables before they have been populated will trigger the error.
Resolving the Error:
To handle the “TypeError: Cannot Read Properties of Null (Reading ‘value’)” error, we must take a proactive approach to identify and handle situations where null or undefined values might be present. Here are some methods to resolve this error:
1. Check for null or undefined: Before accessing any properties or values of a variable, it is crucial to verify that the variable is not null or undefined. We can do this using conditional statements like `if` or `!== null`. For example:
“`
let myVariable;
if (myVariable !== null) {
console.log(myVariable.value);
}
“`
By implementing these checks, we can avoid invoking properties on null or undefined variables and prevent the error from occurring.
2. Default values or fallbacks: Another approach is to set default values or fallbacks for variables that could be null or undefined. By doing this, we ensure that we have a valid value to work with. For instance:
“`
let myVariable = null;
console.log((myVariable || {}).value);
“`
In this case, if `myVariable` is null or undefined, the fallback value `{}` is used to access the ‘value’ property.
However, it is important to note that using default values or fallbacks may not always be appropriate, as it depends on the specific use and requirements of the variable.
FAQs:
Q1. Are there any other alternatives to handle this error?
A1. Yes, there are other alternatives to handle this error. One such approach is using optional chaining, introduced in ECMAScript 2020. It allows us to access nested properties of an object without explicitly checking for null or undefined. For example:
“`
let myVariable = null;
console.log(myVariable?.nestedObject?.value);
“`
Here, if `myVariable` or `nestedObject` is null or undefined, the result will be undefined without throwing an error.
Q2. Can this error be caused by a typo in property name?
A2. No, this specific error is not caused by typos in property names. Typos in property names will result in “undefined” values, not a “Cannot read properties of null” error.
Q3. Is there any way to debug this error effectively?
A3. Yes, debugging tools provided by modern browsers, like Chrome DevTools, can help identify the line of code where the error is occurring. Additionally, using console.log or logging the variables before accessing their properties can help pinpoint the source of the null value.
In conclusion, the “TypeError: Cannot Read Properties of Null (Reading ‘value’)” error is a common occurrence in JavaScript when trying to access properties of null or undefined variables or objects. To avoid this error, it is crucial to check for null or undefined values before accessing properties and implement fallbacks or default values when necessary. By following these practices and utilizing modern language features like optional chaining, developers can effectively handle this error and ensure smooth execution of their code.
Cannot Read Properties Of Null
When working with programming languages such as JavaScript, Java, or C#, variables can have different values assigned to them. One of these values is null, which represents the absence of any object value. Null is not the same as undefined, which indicates that a variable has been declared but has not been assigned a value. When trying to access properties of a null value, the infamous “Cannot read properties of null” error is thrown.
The most typical scenario where this error occurs is when developers try to access a property of an object that has not been properly initialized or assigned a value. Here’s an example in JavaScript:
“`javascript
var myObj = null;
console.log(myObj.property); // Throws “Cannot read properties of null”
“`
In the above code snippet, we have declared and assigned the variable `myObj` to null. Trying to access the `property` of `myObj` will result in the error message. It’s important to note that different programming languages may have their own specific error messages for this scenario, but the underlying cause is still the same.
Identifying the “Cannot read properties of null” error can be relatively easy, as most programming environments or tools provide detailed error messages. These error messages will often include the line number and location where the error occurred. Paying close attention to the error message and the line number will help you pinpoint the source of the error and aid in the debugging process.
Now that we know what causes this error, let’s explore some possible solutions to fix it:
1. Check for null values: Before attempting to access any properties of an object, ensure that the object is not null. This can be achieved by using conditional statements such as `if` or `null` checks to verify if the object has been properly initialized.
2. Validate inputs and return values: When dealing with functions that return values or accept parameters, it’s crucial to validate the inputs and return values to avoid null values. Adding input validation and proper error handling will greatly reduce the chances of running into this error.
3. Understand the flow of your code: Analyze the code and ensure that each object being accessed has been correctly instantiated and assigned a value. It’s important to track the flow of your code and ensure all objects are properly initialized before attempting to access their properties.
4. Use default values or fallbacks: If you expect a value to be potentially null, you can use default values or fallback mechanisms to avoid this error. This can be achieved by using the nullish coalescing operator (`??`) or the conditional (ternary) operator (`? :`) to provide a default value if the object is null.
Now, let’s address some frequently asked questions about the “Cannot read properties of null” error:
Q: Why is it important to fix this error?
A: This error indicates a bug in your code that can potentially cause unexpected behavior or crashes. By fixing it, you ensure that your code runs smoothly and prevent issues for end users.
Q: Can this error occur in any programming language?
A: Yes, this error can occur in many programming languages. However, the specific error message might vary depending on the language and the environment.
Q: How can I prevent this error from occurring in my code?
A: To prevent this error, always check for null values before accessing properties of objects. Properly validate inputs and outputs, understand the flow of your code, and use default values or fallback mechanisms where necessary.
Q: Are there any automated tools available to catch this error?
A: Yes, modern integrated development environments (IDEs) and linters often provide static code analysis and can flag potential issues like null object access. Utilizing such tools can save you time and help catch errors before they occur.
In conclusion, the “Cannot read properties of null” error is a common programming error that occurs when trying to access properties of a null value. By following the solutions outlined in this article and paying attention to best practices, you can avoid this error and ensure your code runs smoothly. Remember to validate inputs and outputs, use conditional checks, and properly initialize objects to minimize the occurrence of this error. Happy coding!
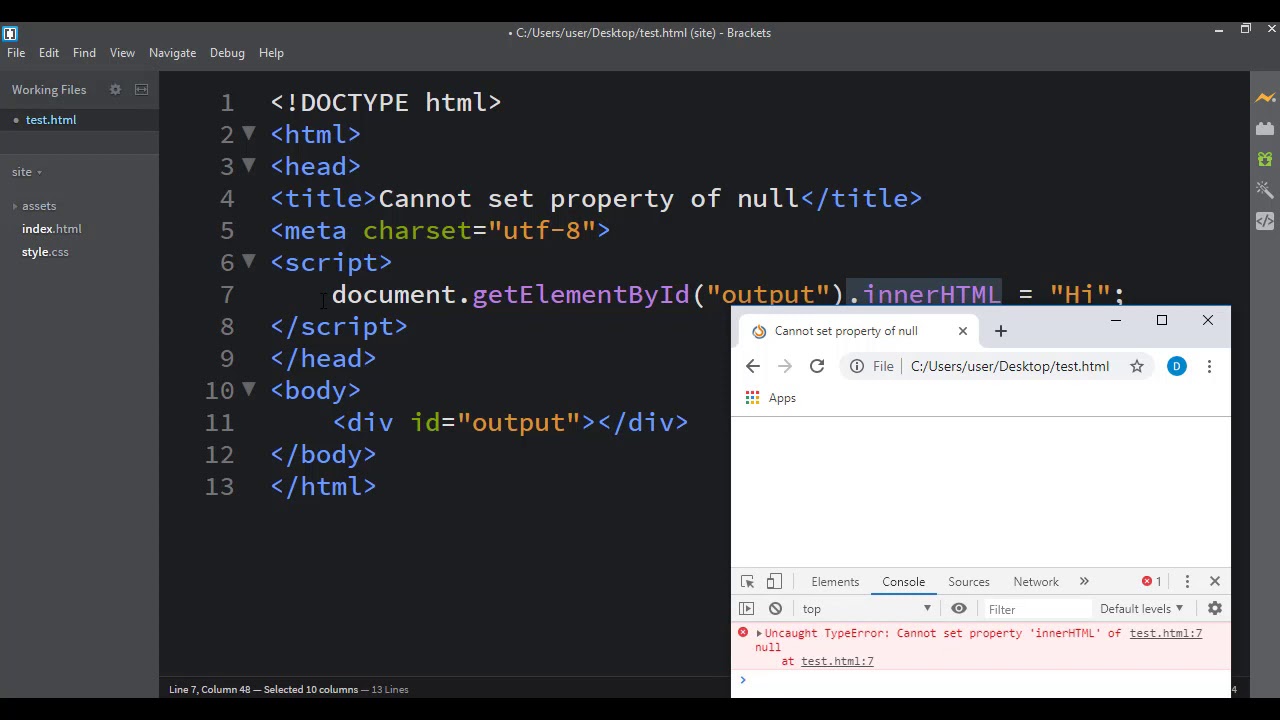
Images related to the topic uncaught typeerror: cannot read properties of null

Found 32 images related to uncaught typeerror: cannot read properties of null theme



.webp)




















![Uncaught TypeError: Cannot read properties of null [#3238489] | Drupal.org Uncaught Typeerror: Cannot Read Properties Of Null [#3238489] | Drupal.Org](https://www.drupal.org/files/issues/2021-12-08/advagg-preprocessing.png)






Article link: uncaught typeerror: cannot read properties of null.
Learn more about the topic uncaught typeerror: cannot read properties of null.
- Uncaught TypeError: Cannot read property ‘value’ of null
- How To Fix the “uncaught typeerror: cannot read property …
- Uncaught TypeError: Cannot read property of null – iDiallo
- TypeError: Cannot read property ‘X’ of NULL in JavaScript
- How to deal with TypeError: cannot read properties of null
- How to Fix TypeError: Null is Not an Object in JavaScript | Rollbar
- null – JavaScript – MDN Web Docs – Mozilla
- [JavaScript] – What Does ‘Cannot Read Properties of Null’
- How to deal with TypeError: cannot read properties of null
- Uncaught typeerror cannot read property of null [SOLVED]
- [SOLVED] Cannot Read Property ‘addEventListener’ of Null in …
See more: https://nhanvietluanvan.com/luat-hoc