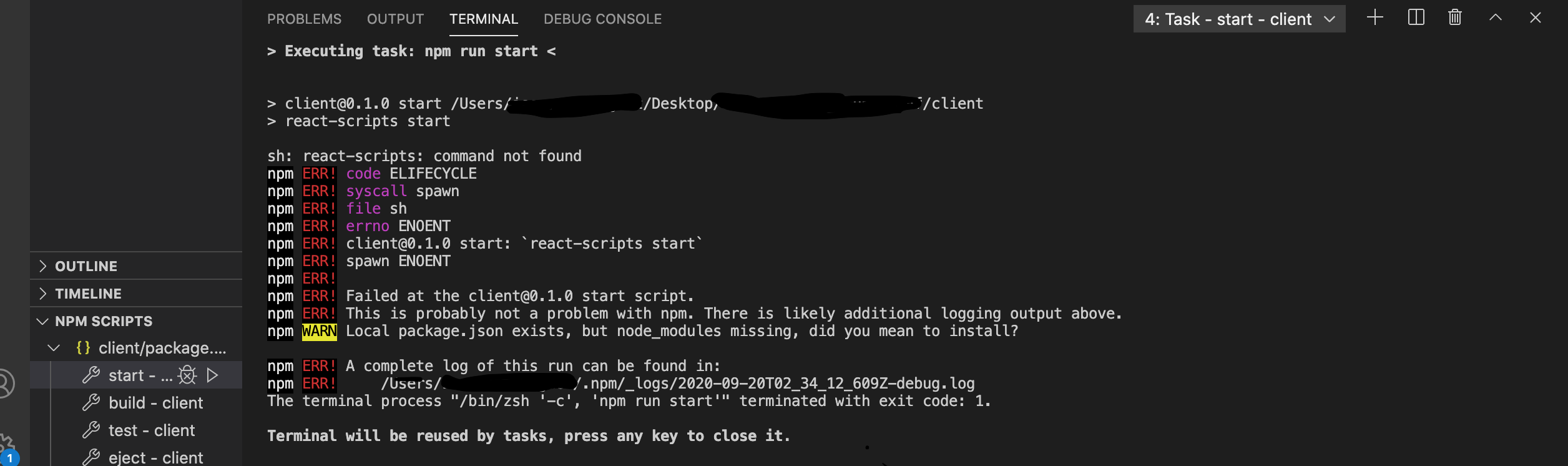
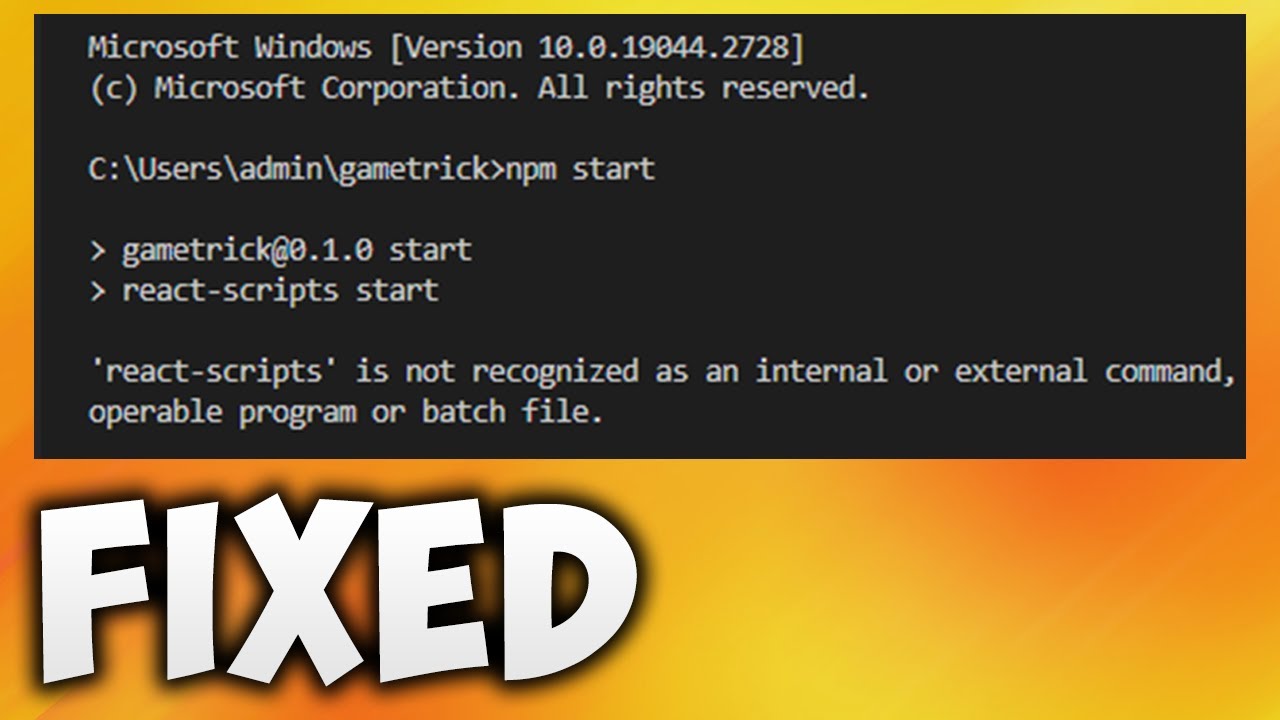
Sh: React-Scripts: Command Not Found
The “react-scripts: command not found” error is a common issue faced by developers when working with React projects. This error message usually occurs when the react-scripts package is either missing or not properly configured. Fortunately, there are several potential solutions that can help resolve this issue. In this article, we will explore some of the possible solutions to the “react-scripts: command not found” problem.
1. Install Create React App globally:
Create React App is a command-line tool that sets up a new React project with a pre-configured development environment. By installing Create React App globally, you can ensure that the necessary react-scripts package is available for all your React projects.
To install Create React App globally, open your terminal or command prompt and run the following command:
“`
npm install -g create-react-app
“`
This command will globally install the Create React App package on your system.
To verify the installation, you can run the following command:
“`
create-react-app –version
“`
If the command outputs the version number, it means that Create React App is successfully installed on your system.
2. Set the path for npm global packages:
In some cases, the issue may arise due to the npm global packages path not being properly configured in your environment variables. By adding the npm global packages path to your environment variables, you can ensure that the react-scripts package is accessible from any directory.
To set the path for npm global packages, follow these steps:
– Open your system’s environment variables settings.
– Locate the PATH variable and click on “Edit” or “Add”.
– Add the path to the npm global packages directory. Depending on your operating system, this path might be something like:
– Windows: C:\Users\{your-username}\AppData\Roaming\npm
– macOS/Linux: /usr/local/bin
After adding the path, save the changes and restart your terminal or command prompt for the changes to take effect.
3. Updating npm and Node.js:
The react-scripts package might have compatibility issues with older versions of npm and Node.js. Updating these dependencies to their latest versions can often resolve such issues.
To check the current versions of npm and Node.js installed on your system, use the following commands:
“`
npm –version
node –version
“`
Compare the output with the latest available versions of npm and Node.js. If your installed versions are outdated, it is recommended to update them to the latest versions.
To update npm, run the following command:
“`
npm install -g npm@latest
“`
To update Node.js, visit the official Node.js website and download the latest version for your operating system. Install it following the provided instructions.
4. Checking for conflicting versions of react-scripts:
Sometimes, conflicts can occur when multiple projects or dependencies require different versions of the react-scripts package. To resolve these conflicts, you might need to update or remove conflicting dependencies.
To identify other projects or dependencies using react-scripts, navigate to each project’s directory and check their package.json file for the react-scripts dependency. Update the versions if necessary.
Additionally, you can clean the project’s node_modules folder by running the following command in each project’s directory:
“`
rm -rf node_modules && npm install
“`
This command will remove the existing node_modules folder and reinstall the project’s dependencies.
5. Troubleshooting project-specific issues:
In some cases, the “react-scripts: command not found” error may occur due to project-specific issues. To troubleshoot these issues, you can try the following steps:
– Verify that the package.json file in your project’s directory includes the react-scripts dependency. If not, add it using the following command:
“`
npm install react-scripts
“`
– Run the following command to ensure that all the necessary packages are installed:
“`
npm install
“`
– During the installation process, pay attention to any error or warning messages. If there are any, address them accordingly.
6. Reporting the issue and seeking help:
If none of the above solutions resolve the “react-scripts: command not found” error, it is recommended to report the issue and seek help from the React community or online forums. Provide relevant details such as your operating system, npm version, and any error messages you encountered. This information will help others understand your issue better and offer appropriate assistance.
Some common related error messages you may want to mention while seeking help include:
– Sh: 1: next: not found
– React scripts command not found error command failed with exit code 127
– Sh: 1: react-scripts: not found docker
– Craco command not found
– Error: command “react-scripts build” exited with 127
– React-scripts: permission denied
– React-scripts start error
– React-scripts start production modesh: react-scripts: command not found
Remember to stay on topic and provide as much relevant information as possible when seeking help.
In conclusion, the “react-scripts: command not found” error can be frustrating, but with the right approach, it can be resolved. By following the possible solutions mentioned in this article and seeking help when needed, you can overcome this issue and continue working on your React projects smoothly.
How To Solve Sh: React-Scripts: Command Not Found After Running Npm Start || Npm || Nodejs || Python
How To Fix React-Scripts Is Not Recognized As An Internal Or External Command?
React is a popular JavaScript library used for building user interfaces. React-scripts is a command-line tool that comes bundled with Create React App, a popular starter kit for building React applications. However, it is not uncommon for developers to encounter an error message stating that “react-scripts is not recognized as an internal or external command.” This error typically occurs when using the command “react-scripts start” or any other react-scripts command in the terminal or command prompt.
In this article, we will explore various solutions to fix the “react-scripts is not recognized as an internal or external command” error and get your React application up and running smoothly.
1. Ensure that Node.js and npm are installed:
The react-scripts command relies on npm, which is a package manager for Node.js. Therefore, it is crucial to have Node.js and npm installed on your system. You can check if they are installed by running the following commands in your terminal or command prompt:
“`
node -v
npm -v
“`
If Node.js and npm are not installed or are outdated, visit the official Node.js website (https://nodejs.org) to download and install the latest version.
2. Check if react-scripts is installed globally:
The “react-scripts is not recognized as an internal or external command” error often occurs when react-scripts is not installed globally on your system. To fix this, you need to ensure that react-scripts is installed globally by running the following command:
“`
npm install -g react-scripts
“`
The -g flag ensures that react-scripts is installed globally, allowing you to use the react-scripts commands from any directory.
3. Add the node_modules/.bin directory to your PATH:
If react-scripts is installed locally in your project’s node_modules directory, you need to add the node_modules/.bin directory to your system’s PATH. This allows your system to recognize the react-scripts command as an executable. To add the directory to your PATH, follow these steps:
– On Windows:
1. Open Control Panel and navigate to System > Advanced System Settings > Environment Variables.
2. Under System Variables, select the “Path” variable and click on “Edit.”
3. Click on “New” and enter the full path to your project’s node_modules/.bin directory. For example, “C:\Project\node_modules\.bin”.
4. Click “OK” to save the changes.
– On macOS and Linux:
1. Open your terminal and enter the following command:
“`
echo ‘export PATH=”./node_modules/.bin:$PATH”‘ >> ~/.bashrc
source ~/.bashrc
“`
4. Update react-scripts:
If you have already installed react-scripts globally or locally, it is possible that the version you have is outdated and causing compatibility issues. To update react-scripts to the latest version, run the following command:
“`
npm update react-scripts
“`
This command updates react-scripts to the latest version available in the npm registry.
5. Verify package.json scripts section:
Ensure that your project’s package.json file contains the necessary scripts section. The scripts section defines the commands you can run with “npm run
“`json
“scripts”: {
“start”: “react-scripts start”,
// other commands…
},
“`
6. Delete node_modules and reinstall dependencies:
If none of the above solutions fix the issue, it might be due to a problem with your project’s dependencies. To resolve this, delete the node_modules directory and reinstall the dependencies by running the following commands in your terminal or command prompt:
“`
rm -rf node_modules
npm install
“`
7. Use an alternative method to run the application:
In rare cases, the “react-scripts is not recognized as an internal or external command” error might still persist. As an alternative, you can try running your React application using a different method. For example, instead of using “react-scripts start,” you can try using “npm start” or “yarn start” if you have Yarn installed.
FAQs:
Q1. Why am I getting the “react-scripts is not recognized as an internal or external command” error?
This error occurs when react-scripts is not installed globally, react-scripts version is outdated, or the node_modules/.bin directory is not added to your system’s PATH.
Q2. I have installed react-scripts globally, but the error still persists. What should I do?
Make sure that the global installation is functioning correctly. You can try reinstalling react-scripts globally using the command “npm uninstall -g react-scripts” followed by “npm install -g react-scripts”.
Q3. Should I install react-scripts globally or locally?
It depends on your project’s requirements. If you are working on multiple React projects, installing react-scripts globally allows you to use the same version across those projects. However, if you prefer project-specific dependencies, install react-scripts locally.
Q4. Can I use an alternative to react-scripts for running my React application?
Yes, instead of react-scripts, you can use custom webpack configurations or other libraries such as Parcel or Next.js to build and run your React application.
Q5. Why should I delete the node_modules directory and reinstall dependencies?
Deleting the node_modules directory and reinstalling dependencies resolves any conflicts or issues caused by corrupted packages or mismatched dependencies.
In conclusion, encountering the “react-scripts is not recognized as an internal or external command” error can be frustrating, but with the solutions provided in this article, you should be able to resolve it and continue working on your React application seamlessly. Ensure that you have Node.js and npm installed, install react-scripts globally or locally, add the node_modules/.bin directory to your system’s PATH, update react-scripts, verify your package.json scripts section, and try alternative methods if needed. If you still face issues, consult the official React documentation or seek help from the React community.
How To Install React-Scripts In Ubuntu?
If you are a web developer using the React library, you may have come across the need to install react-scripts in Ubuntu. React-scripts is a set of configurations and scripts commonly used while developing React applications. In this article, we will dive into a detailed step-by-step guide on how to install react-scripts in Ubuntu, ensuring you have a smooth development experience.
Prerequisites
Before we begin the installation process, make sure you have the following prerequisites:
1. Ubuntu: Ensure you have Ubuntu installed on your machine. If you haven’t, you can download it from the official Ubuntu website and follow their installation instructions.
2. Node.js and NPM: React-scripts requires Node.js and NPM (Node Package Manager) to be installed on your system. Check if you have Node.js and NPM installed by opening a terminal window and running the following commands:
“`
node -v
npm -v
“`
If these commands return the version numbers, you have Node.js and NPM installed. Otherwise, visit the official Node.js website and download and install the latest LTS version.
Installation Steps
Now let’s dive into the installation process for react-scripts in Ubuntu.
1. Open a terminal window.
2. Move to the root directory of your project using the `cd` command. If you haven’t created a project yet, create a new directory using `mkdir` command and navigate into it.
3. Initialize a new Node.js project by running the following command:
“`
npm init -y
“`
This command will create a package.json file that holds the metadata and dependencies of your project.
4. Install react-scripts by running the following command:
“`
npm install react-scripts –save-dev
“`
This command will install react-scripts as a development dependency in your project. The `–save-dev` flag ensures that it is only required during development and not in production.
5. Wait for the installation process to complete. This may take a few moments depending on your internet speed.
Now react-scripts is successfully installed in your Ubuntu machine. You can start using it to build and develop React applications.
Common Issues and FAQs
In this section, we will address some common issues and frequently asked questions regarding the installation of react-scripts in Ubuntu.
Q1. What if I encounter permission errors during installation?
A1. If you encounter permission errors during the installation process, it is likely because you are not running the command with administrative privileges. Try prefixing the installation command with `sudo`, like this:
“`
sudo npm install react-scripts –save-dev
“`
This will prompt you for the sudo password and should grant the necessary permissions to complete the installation.
Q2. How can I verify if react-scripts is installed correctly?
A2. To verify if react-scripts is installed correctly, run the following command:
“`
npx react-scripts –version
“`
This command will display the version number of react-scripts installed in your project. If you see a version number, react-scripts is installed correctly.
If you encounter any issues or do not see a version number, ensure that you have followed the installation steps correctly and double-check your project directory.
Q3. Can I install react-scripts globally instead of locally to the project?
A3. Yes, you can install react-scripts globally by running the following command:
“`
sudo npm install -g react-scripts
“`
However, it is generally recommended to install react-scripts locally within each project to avoid any conflicts between different React applications you may be working on.
Conclusion
Installing react-scripts in Ubuntu is a crucial step for React developers. By following the steps outlined in this article, you should now have react-scripts readily available in your Ubuntu environment. Remember to ensure you have the necessary prerequisites, follow the installation steps carefully, and verify the installation. With react-scripts installed, you can now focus on building amazing React applications with ease.
Keywords searched by users: sh: react-scripts: command not found Sh: 1: next: not found, React scripts command not found error command failed with exit code 127, Sh: 1: react-scripts: not found docker, Craco command not found, error: command “react-scripts build” exited with 127, React-scripts: permission denied, React-scripts start error, React-scripts start production mode
Categories: Top 18 Sh: React-Scripts: Command Not Found
See more here: nhanvietluanvan.com
Sh: 1: Next: Not Found
Introduction
In the vast realm of languages, we often come across words that have no direct translation into English. These untranslatable words carry unique meanings and insights into the cultures they originate from. One such intriguing word is “Sh: 1: Next.” This enigmatic term, originating from an unwritten language, has captivated linguists and cultural enthusiasts alike. In this article, we will delve into the depths of this word, exploring its origins, meanings, and its significance in the context of communication and cultural exchange.
The Mystery of Sh: 1: Next
Sh: 1: Next is a term that cannot be translated directly into English, making it all the more fascinating. Originating from a language unknown to the majority, the word holds significant value in its cultural context. It is known to be intrinsic to the communication patterns of the speakers, conveying an idea that clearly resonates deeply within their society.
Meaning and Interpretations
While the exact definition of Sh: 1: Next remains elusive, scholars and linguists have proposed various interpretations based on their understanding of the language and its cultural context. Some suggest that Sh: 1: Next signifies an unfulfilled promise or unattainable expectations, implying a sense of longing and disappointment. Others believe it refers to the anticipation of future events, unveiling a glimpse of cultural attitudes towards time and hope.
As language is deeply intertwined with culture, it is important to understand the broader social implications underlying the usage of this word. The absence of direct translation into English reinforces the notion that different languages shape our perceptions and experiences in distinct ways.
The Role of Untranslatable Words
Untranslatable words like Sh: 1: Next offer a window into the rich tapestry of a particular culture. They highlight the nuances that exist beyond the limitations of language, reminding us to approach intercultural communication with humility and curiosity. These words challenge our assumptions and expand our understanding of different worldviews, fostering cross-cultural empathy in the process. By exploring untranslatable words, we engage in a deeper exploration of the human experience and discover unique perspectives that enrich our own lives.
FAQs
Q: Can Sh: 1: Next be translated into any other language?
A: Due to the limitations of understanding the unwritten language it originates from, direct translation efforts have yielded no success thus far. It remains exclusive to the culture that gave birth to it.
Q: Is there any context in which Sh: 1: Next can be used?
A: The specific cultural context in which Sh: 1: Next is used is unknown. However, it is believed to be associated with unfulfilled promises, anticipation, and longing.
Q: What can we learn from untranslatable words like Sh: 1: Next?
A: Untranslatable words such as Sh: 1: Next remind us of the diversity and richness found in languages across the world. They prompt us to appreciate the complexities of communication, culture, and human experiences that cannot always be adequately captured by a single language.
Q: Are there other languages with similar untranslatable words?
A: Yes, many languages contain words that are difficult to translate directly. For example, the Portuguese word “saudade” expresses a nostalgic longing for something or someone absent and unattainable. Similarly, the Swedish word “fika” encompasses the act of having coffee with friends, but also carries deeper connotations of relaxation and social connection.
Q: Can untranslatable words ever find a place in the English language?
A: While it is unlikely that untranslatable words like Sh: 1: Next will find an exact equivalent in English, they can still contribute to the expansion of our vocabulary and understanding. These words introduce us to unique concepts that can influence the way we perceive the world and interact with others.
Conclusion
Untranslatable words like Sh: 1: Next open our minds to the immense diversity of languages and cultures around the world. These words invite us into new realms of understanding, encouraging us to go beyond the boundaries of our native language. While the exact meaning of Sh: 1: Next may remain a mystery, its existence serves as a reminder of the intricacies and beauty encompassed within human communication. Embracing untranslatable words fosters a deeper appreciation for the complexity and richness of our shared global heritage.
React Scripts Command Not Found Error Command Failed With Exit Code 127
The “command not found” error typically occurs when the system cannot locate the desired command or executable. This happens when the command you are trying to run is not in the system’s PATH environment variable. By default, React scripts should have been automatically added to the PATH during installation, but sometimes, certain configurations or actions can cause it to go missing.
On the other hand, the “command failed with exit code 127” error is a generic error that indicates a command has failed to execute. It does not provide much information about the actual cause of the failure, making it more challenging to troubleshoot. However, this error is often associated with missing dependencies or a corrupt installation of React scripts.
To resolve these errors, you can try the following solutions:
1. Check PATH configuration: Ensure that React scripts are correctly added to the PATH environment variable. To do this, open your terminal and type “echo $PATH” (without quotes). Look for the path containing your React scripts installation, generally located in the “node_modules” folder within your React project. If it is missing, you can add it using the “export” command in your terminal. For example, if the React scripts path is “~/my-react-app/node_modules/.bin”, you would enter “export PATH=$PATH:~/my-react-app/node_modules/.bin”.
2. Reinstall dependencies: The “command failed with exit code 127” error sometimes occurs due to missing or corrupted dependencies. To fix this, navigate to your React project’s root directory and run “npm install” or “yarn install” command to reinstall all the required dependencies. Make sure you have an active internet connection during this process.
3. Update Node.js and npm/yarn: Outdated versions of Node.js and package managers like npm or yarn can also cause these errors. To ensure you have the latest versions, run “node -v”, “npm -v”, and “yarn -v” commands in the terminal to check the current versions installed on your system. Compare them with the latest stable versions available on the official Node.js and npm/yarn websites. If there is a version mismatch, update Node.js and npm/yarn to the latest versions.
4. Clear npm/yarn cache: Caches can occasionally interfere with the proper execution of commands. Clearing the npm or yarn cache can help resolve issues related to missing or corrupt packages. To clear the cache, run “npm cache clear” or “yarn cache clean” in the terminal.
5. Verify file permissions: Ensure that you have the necessary read and execute permissions on the React scripts files. Navigate to the project directory and run “chmod +x node_modules/.bin/react-scripts” to grant the execute permission. Additionally, make sure the project files are not read-only.
Frequently Asked Questions (FAQs):
Q1. I am still seeing the “command not found” error even after following the above steps. What should I do now?
A1. If the issue persists, it is possible that your React scripts installation is corrupt or missing crucial files. Try removing the “node_modules” folder in your project’s root directory and reinstalling the dependencies using “npm install” or “yarn install” command.
Q2. Will reinstalling Node.js remove my existing projects?
A2. No, reinstalling Node.js will not affect your existing projects. Your projects are stored separately from the Node.js installation and will remain intact.
Q3. Can I use React scripts globally instead of adding it to PATH?
A3. While it is possible to install React scripts globally, it is generally recommended to keep them project-specific. Global installations can lead to version conflicts and project-specific dependencies may not work as expected.
Q4. I don’t see any errors, but my React app still doesn’t run. What can I do?
A4. In such cases, it is recommended to examine the error logs or console output for any helpful information. You can check the browser console for any JavaScript errors or inspect the terminal output for build or runtime errors.
In conclusion, encountering the “command not found” or “command failed with exit code 127” error while using React scripts can be frustrating, but it is usually solvable. By following the provided solutions and possibly referring to the FAQs, you should be able to get React scripts up and running smoothly again, allowing you to continue developing your React applications with ease.
Images related to the topic sh: react-scripts: command not found

Found 40 images related to sh: react-scripts: command not found theme

















![Solved] react-scripts: command not found - ItsJavaScript Solved] React-Scripts: Command Not Found - Itsjavascript](https://itsjavascript.com/wp-content/uploads/2022/04/ReactDOM.render-is-no-longer-supported-in-React-18-390x290.png)












![Solved] react-scripts: command not found - ItsJavaScript Solved] React-Scripts: Command Not Found - Itsjavascript](https://itsjavascript.com/wp-content/uploads/2021/11/ItsJavaScript.png)


![오류] /bin/sh: react-scripts: command not found 오류] /Bin/Sh: React-Scripts: Command Not Found](https://img1.daumcdn.net/thumb/C176x176/?fname=https://blog.kakaocdn.net/dn/canyNg/btq6gLXKWnK/5KbkXKwXkvKF8Eocu1ykJ1/img.png)







Article link: sh: react-scripts: command not found.
Learn more about the topic sh: react-scripts: command not found.
- sh: react-scripts: command not found after running npm start
- react-scripts: command not found error [Solved] – bobbyhadz
- [Solved] react-scripts: command not found – ItsJavaScript
- ‘react-scripts’ is not recognized as an internal or external command
- How to Install React JS on Ubuntu? – KnowledgeHut
- ReactJS Installation – Javatpoint
- ‘react-scripts’ is not recognized as an internal or external command
- Fix: React Scripts Command not Found Error – alpharithms.com
- How to fix the react-scripts command not found Error – Reactgo
- Fix: React Scripts Command not Found Error – Medium
- Sh: react-scripts: command not found – Questions – Daml Forum
- npm start fails with ‘sh: line 1: react-scripts: command not …
- react-scripts: command not found after running npm start-Reactjs
See more: https://nhanvietluanvan.com/luat-hoc/