Visual Studio Format Code
Introduction:
Visual Studio is a powerful integrated development environment (IDE) widely used by developers for building applications across various platforms. One crucial aspect of writing clean and maintainable code is ensuring consistent formatting. In this article, we will delve into the world of code formatting in Visual Studio, exploring its significance, configurations, shortcuts, and extensions. Whether you are a beginner or an experienced developer, this guide will equip you with the knowledge to effectively format your code and increase your productivity.
Table of Contents:
1. Installing Visual Studio
2. Navigating the Visual Studio Interface
3. Understanding the Importance of Code Formatting
4. Enabling Automatic Code Formatting in Visual Studio
5. Customizing Code Formatting Options in Visual Studio
6. Using Shortcut Keys for Code Formatting in Visual Studio
7. Applying Code Formatting to a Single File in Visual Studio
8. Applying Code Formatting to Multiple Files or an Entire Project in Visual Studio
9. Resolving Code Formatting Conflicts in Visual Studio
10. Utilizing Third-Party Extensions for Advanced Code Formatting in Visual Studio
Section 1: Installing Visual Studio
Before diving into formatting options, it is essential to have Visual Studio installed on your system. Visit the official website, download the appropriate version, and follow the installation instructions specific to your operating system.
Section 2: Navigating the Visual Studio Interface
To effectively format code, familiarity with the Visual Studio interface is necessary. Learn about the different windows, panes, and menu options to optimize your coding experience.
Section 3: Understanding the Importance of Code Formatting
Code formatting not only enhances the readability of your code but also assists in maintaining a consistent coding style across team projects. Gain an understanding of the importance of adhering to coding standards and how it aids collaboration.
Section 4: Enabling Automatic Code Formatting in Visual Studio
Visual Studio offers an option to automatically format your code as you type, ensuring consistency and saving time. Explore the steps to enable this feature and learn about the supported languages.
Section 5: Customizing Code Formatting Options in Visual Studio
Every development team may have specific code formatting requirements. Visual Studio allows you to customize formatting options to align with your coding style. Discover how to modify settings like indentation, braces, line breaks, and more.
Section 6: Using Shortcut Keys for Code Formatting in Visual Studio
Efficiency is crucial in development workflows. Memorize the essential shortcut keys to format code effortlessly, whether you need to format a selection, a block, or an entire document.
Section 7: Applying Code Formatting to a Single File in Visual Studio
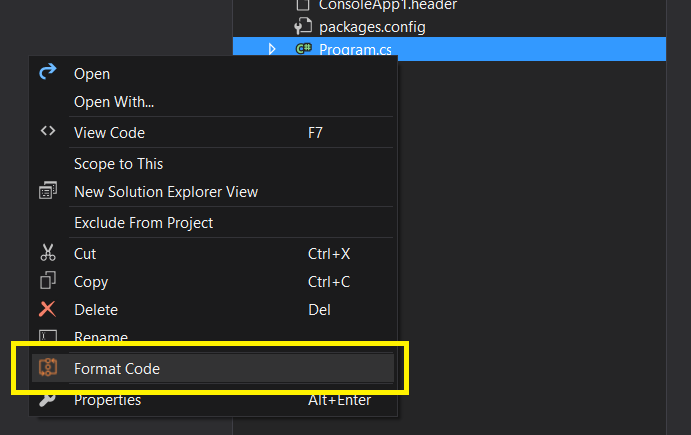
Sometimes, you may want to format a single file independently, be it for testing purposes or specific requirements. Learn how to apply code formatting to a single file and ensure uniformity within that document.
Section 8: Applying Code Formatting to Multiple Files or an Entire Project in Visual Studio
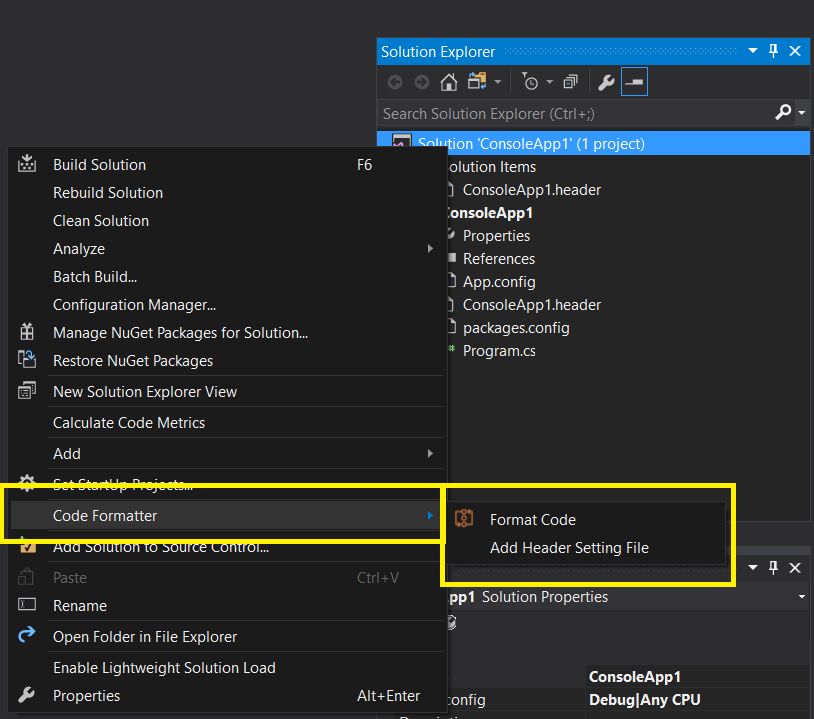
When working on larger projects, it becomes necessary to apply code formatting to multiple files or an entire project. We will explore the various methods available in Visual Studio to achieve this.
Section 9: Resolving Code Formatting Conflicts in Visual Studio
Code formatting conflicts may arise when multiple developers contribute to a project. Discover how to resolve conflicts using Visual Studio’s built-in tools, ensuring a consistent code style throughout.
Section 10: Utilizing Third-Party Extensions for Advanced Code Formatting in Visual Studio
Visual Studio provides extension support, enabling developers to enhance their IDE with additional features. We will highlight popular third-party extensions that offer advanced code formatting options to further refine your coding style.
FAQs:
Q1. What are the major code formatting changes in Visual Studio 2022 compared to earlier versions?
Q2. How can I format code in Visual Studio Code, the lightweight version of Visual Studio?
Q3. Are there any specific extensions available for formatting code in Visual Studio Code (VSCode)?
Q4. Is there a shortcut to quickly format code in Visual Studio?
Q5. Can I format code online, outside of the Visual Studio IDE?
Q6. Does Visual Studio 2019 offer notable improvements in code formatting options compared to previous editions?
Q7. Are there any potential conflicts that may arise when applying code formatting changes across multiple files in a project?
Q8. Which third-party extensions provide advanced code formatting capabilities for Visual Studio?
Conclusion:
Efficiently formatting code is a fundamental skill for developers, and Visual Studio offers a vast array of tools and options to streamline this process. With the knowledge gained from this comprehensive guide, you can optimize your code formatting practices, enhance collaboration, and improve code maintainability. Remember, adhering to coding standards is paramount, resulting in cleaner codebases and improved overall productivity.
How To Format Code On Visual Studio Code
Keywords searched by users: visual studio format code Format code Visual Studio 2022, Format code Visual Studio Code, Extension format code vscode, Visual Studio format code shortcut, Auto format code Visual Studio Code, Format code Visual Studio 2019, Format code online, Auto format code online
Categories: Top 47 Visual Studio Format Code
See more here: nhanvietluanvan.com
Format Code Visual Studio 2022
Introduction
Visual Studio has long been a go-to integrated development environment (IDE) for developers, and with the release of Visual Studio 2022, it has introduced several new features and improvements. One such feature is the new and enhanced code formatting capabilities, which allows developers to consistently format their code to improve readability and maintainability. In this article, we will delve into the format code feature in Visual Studio 2022 and explore how it can benefit developers in their everyday coding tasks.
Understanding Code Formatting
Code formatting refers to the process of applying a consistent style and layout to the source code. It involves defining rules and guidelines for indentation, line breaks, spacing, and various other aspects of code organization. Properly formatted code is more readable, reduces the chance of errors, and makes collaboration with other developers easier.
Code Formatting in Visual Studio 2022
Visual Studio 2022 introduces a revamped code formatter that offers improved options for customizing code appearance and layout. With this feature, developers can easily format their code to adhere to a specific coding standard or style guide. Here’s how you can access and utilize the code formatting capabilities in Visual Studio 2022:
1. Select and format a single piece of code:
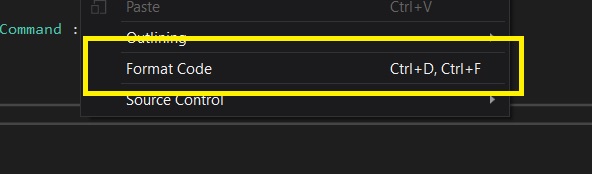
To format a particular code snippet, select it and press the keyboard shortcut “Ctrl + K, Ctrl + F.” Visual Studio will automatically apply the formatting rules based on the current settings.
2. Format an entire document:
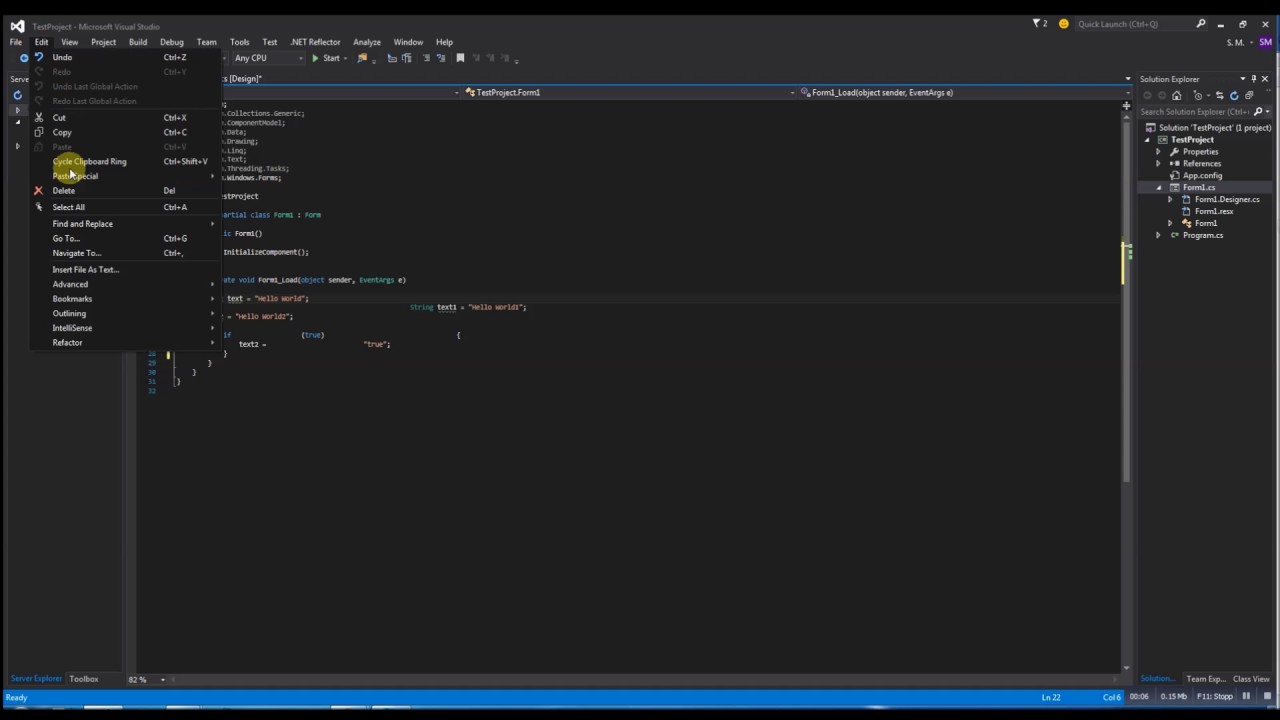
To format an entire document or file, go to the “Edit” menu, select “Advanced,” and click on “Format Document.” Alternatively, you can use the shortcut “Ctrl + K, Ctrl + D.” This will apply the formatting rules to the entire document, enhancing consistency and readability.
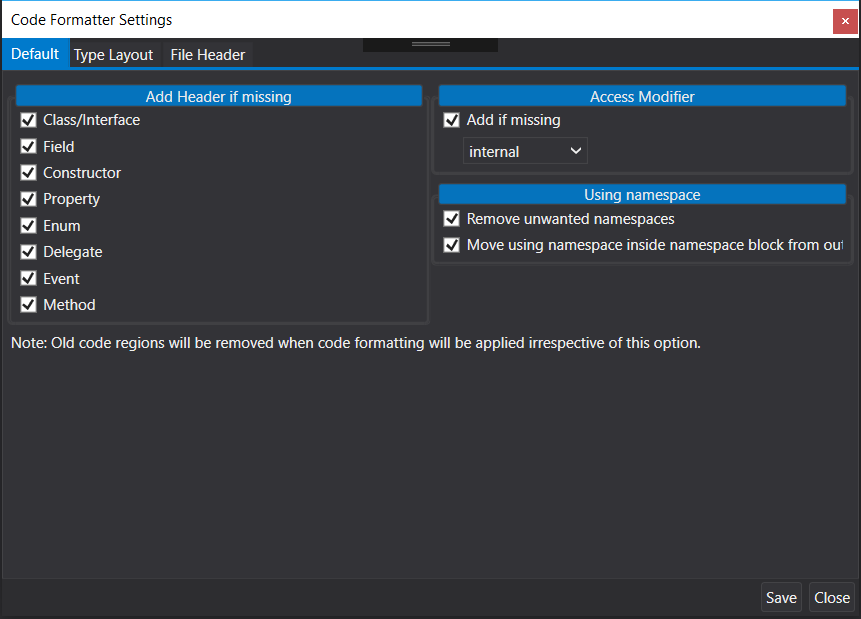
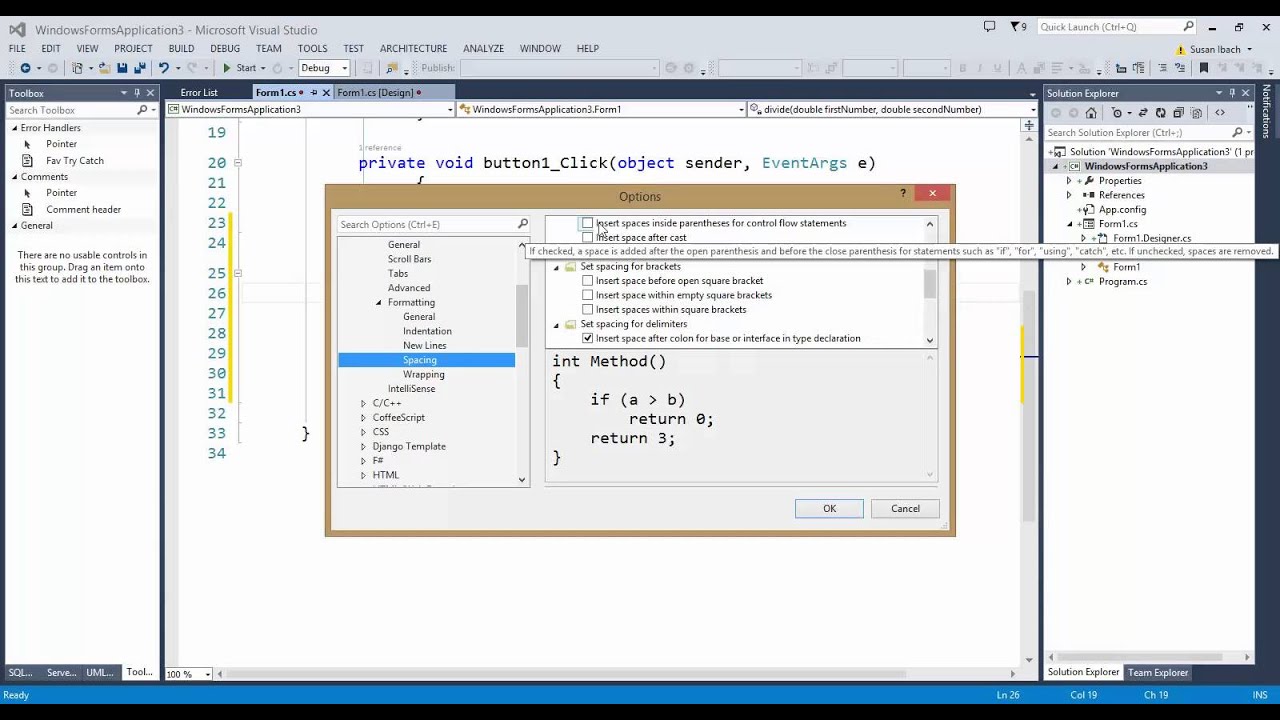
3. Customize formatting rules:
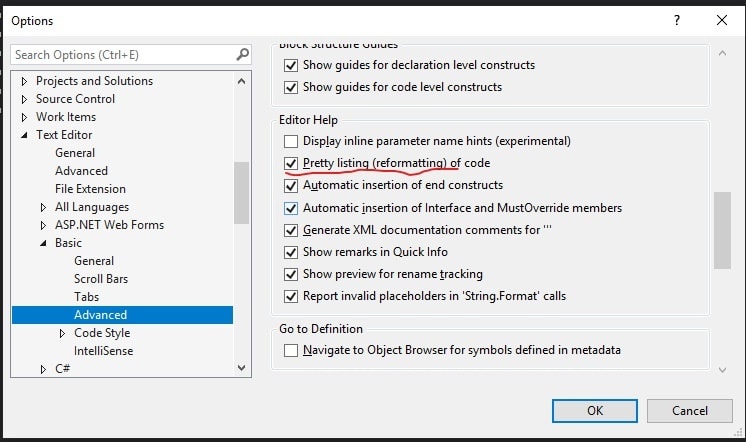
Visual Studio 2022 allows you to customize the formatting rules to match your preferred coding style. To access these options, go to “Tools” > “Options.” Under the “Text Editor” category, select the language you are working with (e.g., C#) and click on “Code Style.” Here, you can modify various formatting options such as indentation, line breaks, and spacing to align with your coding standards.
4. Use EditorConfig files:
If you are working in a team or collaborating on a project with multiple developers, it is beneficial to have a standardized set of formatting rules. Visual Studio 2022 supports EditorConfig files, which enable you to define and enforce consistent code formatting across multiple projects. These files can be committed to your source control repository, ensuring all team members adhere to the same coding style.
Benefits of Code Formatting in Visual Studio 2022
1. Readability and Understanding:
Consistently formatted code is easier to read and understand, both for yourself and other developers who might collaborate on the project. Indentation, spacing, and proper code structure enhance code comprehension, reducing the chances of misinterpretation and mistakes.
2. Consistency:
The code formatting feature in Visual Studio 2022 ensures that your code follows a consistent style guide, regardless of the number of developers involved in the project. This consistency enhances maintainability and makes it easier to debug and troubleshoot code.
3. Time-saving:
By automating the code formatting process, Visual Studio 2022 saves developers’ time and effort. Instead of manually aligning and adjusting code, developers can rely on the IDE to handle formatting, allowing them to focus on more critical aspects of development.
FAQs
Q1. Can I customize the code formatting rules for different languages?
Yes, Visual Studio 2022 allows developers to customize formatting rules for different languages independently. You can access the language-specific formatting options under “Tools” > “Options” > “Text Editor” > [Language] > “Code Style.”
Q2. Can I set up code formatting rules for an entire solution?
Yes, you can define code formatting rules for an entire solution using EditorConfig files. These files can be placed at the solution level and are automatically applied to all projects within the solution.
Q3. What happens if team members have different formatting settings?
To ensure consistency across team members, it is recommended to use EditorConfig files that define the agreed-upon formatting rules. These files override the individual developer’s formatting settings, ensuring a unified coding style.
Q4. Can I exclude specific parts of the code from formatting?
Yes, Visual Studio 2022 allows you to exclude specific sections of the code from being formatted. You can use the pragma mark `#region` and `#endregion` to specify the code regions that should not be formatted.
Q5. Does code formatting affect performance?
Code formatting itself does not impact the performance of the application at runtime. However, consistent and well-formatted code improves the readability and maintainability, indirectly contributing to performance optimization efforts.
Conclusion
Code formatting is an essential aspect of software development, and Visual Studio 2022 offers powerful tools to ensure consistency and enhance readability. With the ability to customize formatting rules and utilize EditorConfig files, developers can maintain a unified coding style across their projects. By saving time and reducing errors, the code formatting feature in Visual Studio 2022 empowers developers to focus on writing high-quality code and delivering exceptional software solutions.
Format Code Visual Studio Code
In the world of programming, clean and well-formatted code is the foundation for building reliable and efficient software applications. Formatting code not only improves readability but also enhances collaboration among team members. With the help of modern code editors, developers can easily format their code to adhere to industry-standard coding conventions. Visual Studio Code (VS Code) is one such popular code editor that offers powerful tools and features to format code swiftly and effectively. In this article, we will explore the various aspects of formatting code in Visual Studio Code, providing you with an in-depth guide to optimizing your coding experience. Additionally, we will address some frequently asked questions to ensure a comprehensive understanding of this essential topic.
Understanding Code Formatting in Visual Studio Code
Code formatting refers to the process of organizing and presenting code in a consistent and visually appealing manner. It involves adjusting the indentation, adding appropriate white spaces, aligning code elements, and ensuring consistent line breaks. Properly formatted code not only improves readability but also helps catch syntax errors and makes debugging easier.
Visual Studio Code provides a wide range of formatting options, giving developers the flexibility to customize the formatting style according to their needs. These options include formatting settings for languages, indentation rules, line and bracket spacing, and much more.
Formatting Options in Visual Studio Code
1. Formatting Settings for Languages:
Visual Studio Code supports a multitude of programming languages, and you can configure the formatting settings for each language individually. This allows you to adhere to the specific formatting conventions and guidelines of each language. To modify the formatting settings, navigate to the settings panel in VS Code by pressing Ctrl + Comma (,) on Windows or Command + Comma (,) on macOS. From there, search for the language you want to configure and adjust the respective settings to your preference.
2. Automatic Formatting on Save:
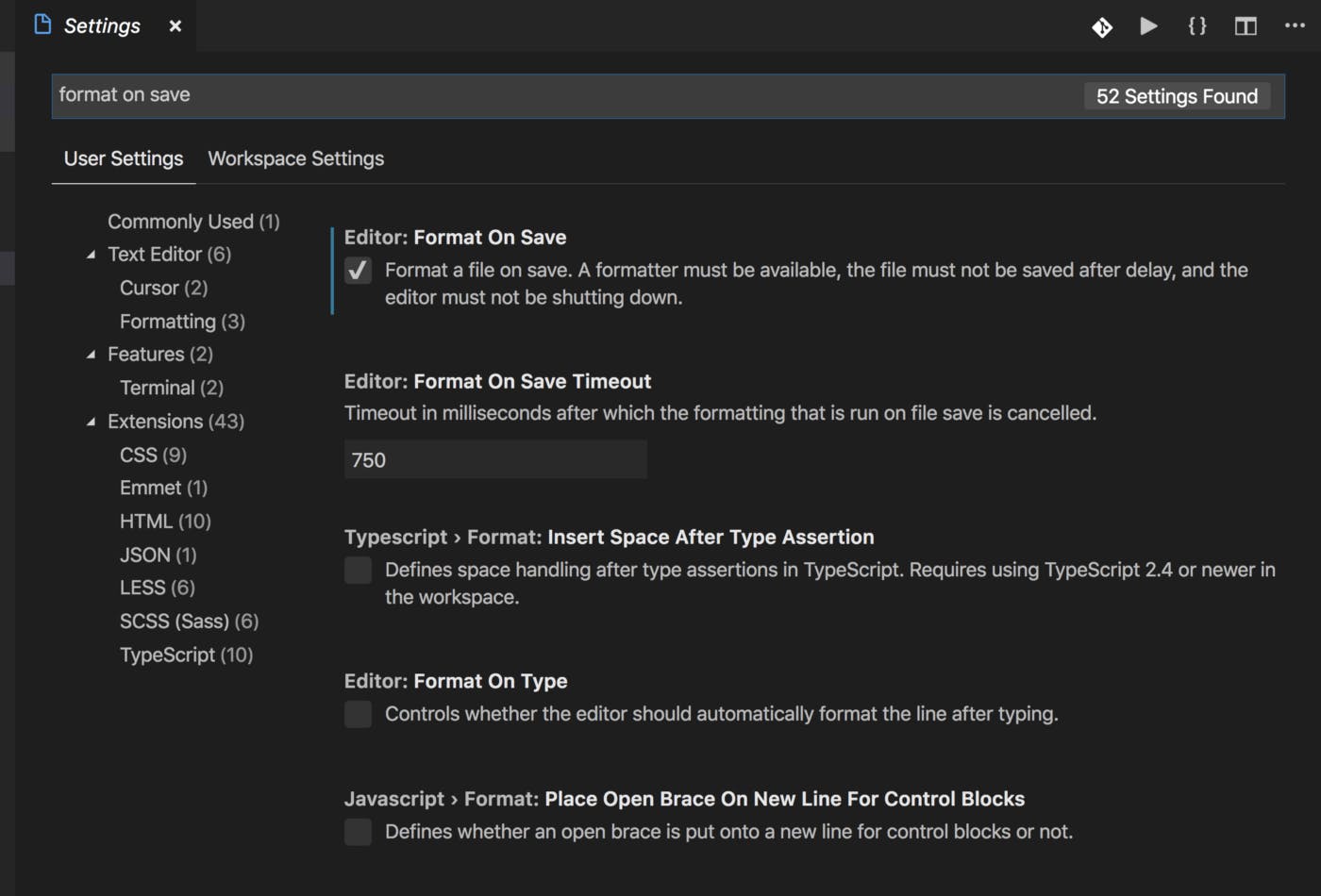
Enabling the “Format on Save” feature in Visual Studio Code automatically applies code formatting every time you save a file. This ensures that your code remains consistent and well-formatted without manual intervention. To enable this feature, access the settings panel, search for “Format on Save,” and toggle the switch to enable automatic formatting.
3. Defining Indentation Rules:
Indentation plays a crucial role in code readability, and Visual Studio Code allows you to configure indentation settings according to your preference. You can choose between spaces and tabs for indentation, specify the number of spaces or tabs, and even set different indentation rules for different file types.
4. Formatting Selected Code Blocks:
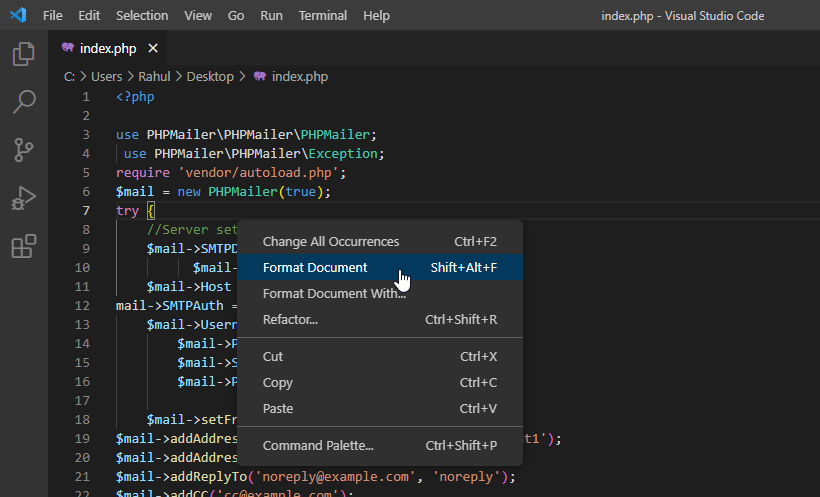
Sometimes, you may only want to format a specific portion of your code. Visual Studio Code allows you to select a code block and format it separately without affecting the rest of the code. Simply highlight the desired code block and right-click to access the formatting options. You can also use the keyboard shortcut Shift + Alt + F to format selected code.
Frequently Asked Questions (FAQs):
Q1: Can I install additional code formatting extensions in Visual Studio Code?
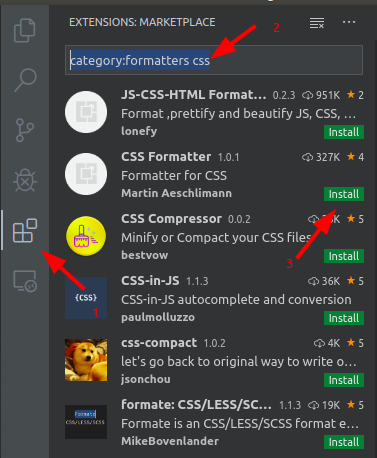
A1: Yes, Visual Studio Code supports a vast ecosystem of extensions that can enhance code formatting capabilities. You can search for relevant extensions on the Visual Studio Code marketplace and install them to access additional formatting features for specific languages or frameworks.
Q2: Can I revert my code formatting changes in Visual Studio Code?
A2: Visual Studio Code offers an “Undo” feature that allows you to revert any code formatting changes. You can access the Undo option through the Edit menu or by using the keyboard shortcut Ctrl + Z (Windows) / Command + Z (macOS).
Q3: How can I ensure that my code adheres to a specific coding style or formatting guideline?
A3: Visual Studio Code provides built-in support for popular coding styles, such as Google JavaScript Style Guide or Prettier. By enabling the corresponding extensions, you can automatically format your code according to these predefined coding styles.
Q4: Can I share my formatting settings with my teammates?
A4: Yes, Visual Studio Code allows you to export your formatting settings as a JSON file, which can be shared with your team. This ensures consistent formatting across the entire team, promoting better collaboration and readable code.
Q5: Can I integrate automated code formatting in my development workflow?
A5: Visual Studio Code seamlessly integrates with various build tools and task runners to automate the code formatting process. You can configure your preferred build tool (e.g., Gulp, Grunt) or task runner (e.g., npm, yarn) to include code formatting scripts, ensuring consistent formatting with each build or execution.
In conclusion, formatting code in Visual Studio Code offers numerous benefits, including improved readability, consistency, and enhanced collaboration among developers. Visual Studio Code provides a vast array of formatting options that can be customized at both the language and file level. By utilizing these features effectively, you can optimize your coding experience and produce clean and maintainable code. With the frequently asked questions section providing additional clarity, you now have a comprehensive understanding of formatting code in Visual Studio Code, empowering you to take your coding abilities to new heights.
Images related to the topic visual studio format code

Found 15 images related to visual studio format code theme














































![How to Auto-Format in VS Code to Save Time and Effort [2023] - Geekflare How To Auto-Format In Vs Code To Save Time And Effort [2023] - Geekflare](https://geekflare.com/wp-content/uploads/2023/03/format.png)

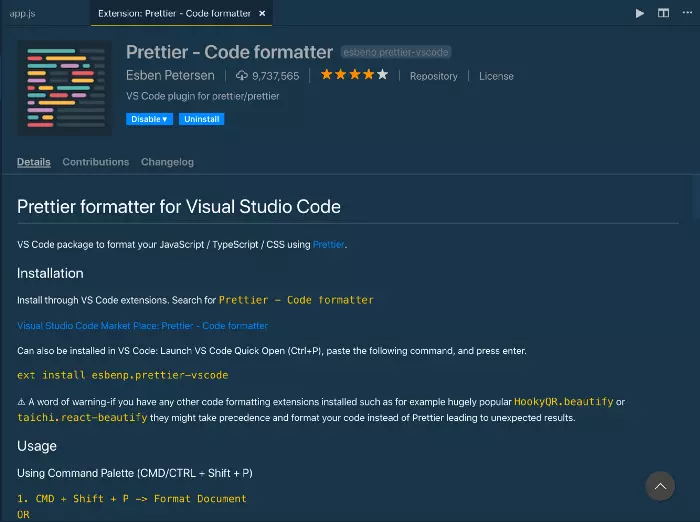
![How to Auto-Format in VS Code to Save Time and Effort [2023] - Geekflare How To Auto-Format In Vs Code To Save Time And Effort [2023] - Geekflare](https://geekflare.com/wp-content/uploads/2023/03/Prettier.png)

Article link: visual studio format code.
Learn more about the topic visual studio format code.
- How do you auto format code in Visual Studio? – Stack Overflow
- Làm thế nào để format code trong Visual Studio Code (VSCode)
- Basic Editing in Visual Studio Code
- Hướng dẫn cách format code Visual Studio Code với Prettier
- How To Auto Format Code in Visual Studio 2022? – Yarkul.com
- How To Format Code In Visual Studio • GITNUX Guides
- Visual studio code auto format code with shortcut key – LinkedIn
- Format code trong Visual Studio theo ý của bạn – Huy Tran
See more: https://nhanvietluanvan.com/luat-hoc