Vue 3 Focus Input
In web development, it’s common to have forms with input fields that require user interaction. Whether it’s for logging in, submitting data, or performing other actions, focusing the input field helps improve user experience. Vue 3 provides several techniques for focusing input elements, each with its own advantages and use cases. In this article, we will explore different approaches to focusing input fields in Vue 3 and discuss best practices and tips for using focus effectively.
Different Techniques to Focus Input in Vue 3
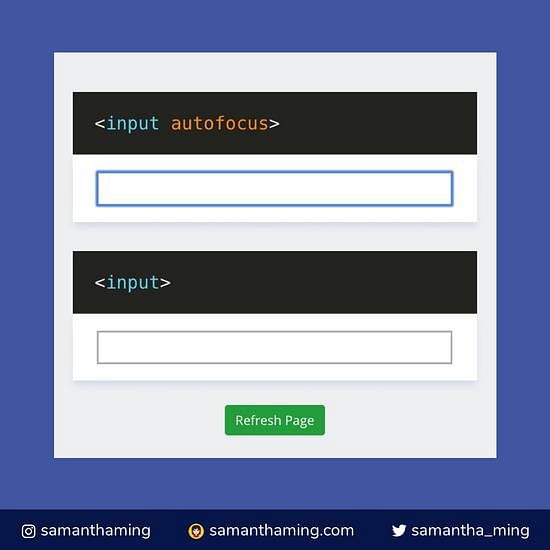
1. Using the autofocus Directive:
The autofocus directive is a convenient way to automatically focus an input field when it’s rendered. By adding the `autofocus` attribute to an input element, Vue will automatically focus that field. This technique is simple and requires no additional code.
2. Manually Setting focus() on an Input Element:
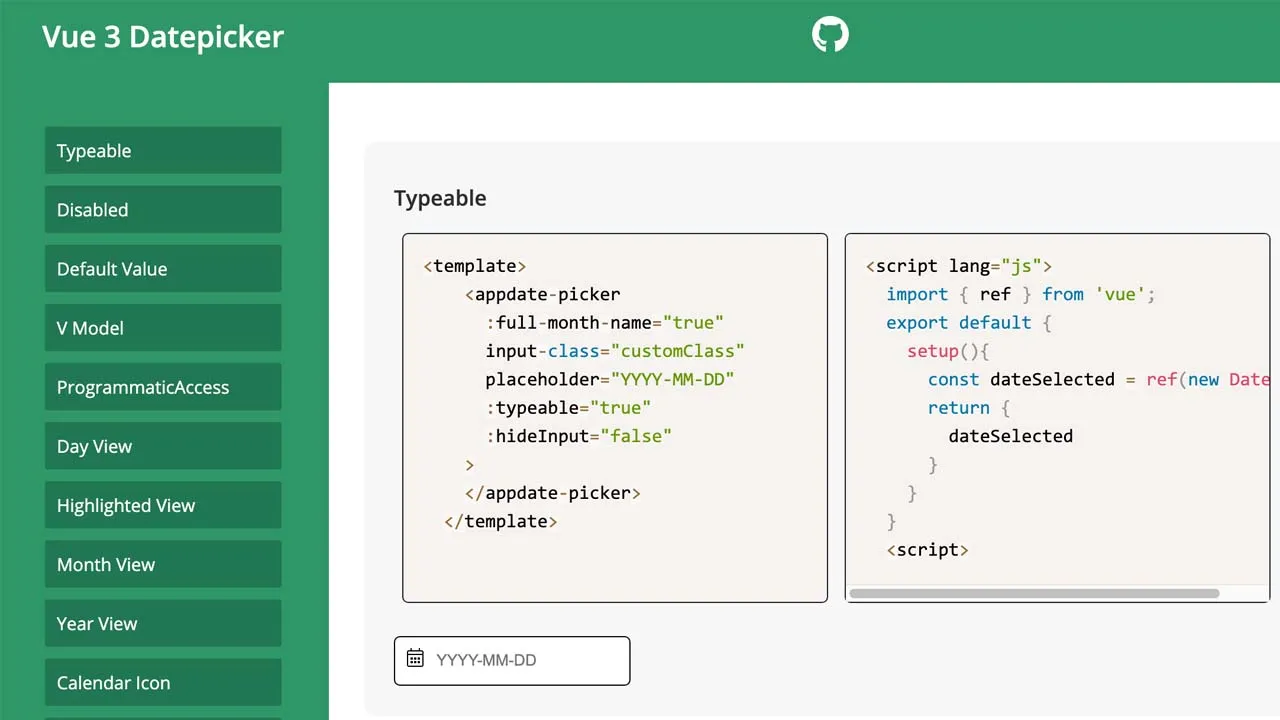
Sometimes, you may need to programmatically set focus on an input field based on certain conditions or user interactions. To achieve this, you can use the `ref` property in Vue 3 to reference the input element and call the `focus()` method on it. This approach gives you more control over when to focus the input field.
3. Using a Ref to Focus an Input Element:
The new Composition API in Vue 3 allows us to use the `ref` function to create a reactive reference to elements in the template. By creating a ref and binding it to the `v-model` directive of the input element, we can change the value of the ref to focus and unfocus the input field. This technique is useful when you need to toggle the focus dynamically.
4. Conditionally Focusing an Input Element:
In some cases, you may want to conditionally focus an input field based on certain conditions or user actions. By utilizing reactive data and conditional rendering, you can control which input field receives focus. For example, you may want to focus the first empty input field in a form or highlight a specific input field based on user input.
5. Handling Focus on Nested Components:
In Vue 3, you can pass the `autofocus` prop to child components to focus input fields within them. By passing the prop and adding the `autofocus` attribute on the input element, you can easily focus input fields in nested components. This allows for a modular and reusable approach to focusing input fields.
6. Handling Focus on Dynamically Rendered Elements:
If you have dynamically rendered elements, such as those in a v-for loop, you need to handle focus accordingly. In these scenarios, you can use the `v-show` or `v-if` directives to toggle the visibility of the input fields and then focus them based on user interactions or specific conditions. This technique ensures that the correct input field receives focus as the elements are rendered and rendered again.
Tips and Best Practices for Using Focus in Vue 3
– Use the appropriate technique based on your specific requirements. If you just need to autofocus an input field on page load, use the `autofocus` directive. If you need more control over focus behavior, consider manually setting focus or using reactive references.
– Be mindful of accessibility. When focusing input fields, make sure to provide clear visual indication and consider keyboard navigation. Assistive technologies should be able to identify focused elements easily.
– Avoid using autofocus on multiple input fields within the same view. This can confuse users and lead to a poor user experience.
– Test focus behavior across different devices and browsers to ensure consistent behavior.
– Clean up focus-related code when it’s no longer necessary to prevent unnecessary focus changes and improve performance.
FAQs
Q: What is the Vue focus event?
A: The focus event in Vue is a browser event triggered when an element gains focus. It can be used to perform actions when an input field or element receives focus.
Q: How can I focus an input field in Vue.js?
A: There are several techniques to focus an input field in Vue.js, such as using the `autofocus` directive, programmatically setting focus with the `focus()` method, using reactive references, conditionally focusing elements, and handling focus in nested components.
Q: Can I autofocus an input field in a child component in Vue 3?
A: Yes, you can autofocus an input field in a child component in Vue 3 by passing the `autofocus` prop to the child component and adding the `autofocus` attribute to the input element within the child component.
Q: How do I use refs in the setup function in Vue 3?
A: To use refs in the setup function in Vue 3, you can import the `ref` function from the `vue` package and create a ref by calling the `ref` function with an initial value. You can then use the ref in your template or component logic.
Q: Is there a focus-related event in Vue 3?
A: Vue 3 does not introduce any specific focus-related event. You can use the standard focus event provided by the browser or handle focus-related behavior using the existing Vue event system.
Q: What is `Vueuse focus`?
A: `Vueuse focus` is a commonly used package in Vue.js applications that provides a collection of useful focus-related utilities and functions. It simplifies common focus-related tasks and provides additional functionality not available out-of-the-box in Vue.js.
Q: What is `ref` in Vue 3?
A: The `ref` function in Vue 3 is part of the Composition API. It allows you to create a reactive reference to a value or an element in the template. It is commonly used to interact with the DOM, such as focusing elements or retrieving input values.
Focus The Input Form With ↑ ↓ Key Or Tab · Shift Tab In Vue Js
Keywords searched by users: vue 3 focus input Vue 3 focus event, Focus input vuejs, Autofocus input vuejs, Vue focus input in child component, Refs in setup Vue 3, Keyup Vue 3, Vueuse focus, Ref trong Vue 3
Categories: Top 35 Vue 3 Focus Input
See more here: nhanvietluanvan.com
Vue 3 Focus Event
Vue 3 is the latest version of the popular JavaScript framework, Vue.js. It comes with several new features and improvements that enhance the developer experience and make building web applications even easier. One such addition is the focus event, which allows developers to handle the process of gaining focus on an element in a Vue component. In this article, we will delve into the Vue 3 focus event, its usage, benefits, and provide an extensive FAQ section to answer all your queries.
Understanding the Vue 3 Focus Event:
The focus event in Vue 3 is triggered when an element gains focus. This can occur when a user interacts with the element by clicking on it or tabbing to it using the keyboard. With the focus event, developers can listen for when an element becomes focused and execute custom code accordingly. This is useful in various scenarios like form validation, conditional rendering, or triggering animations when an element is in focus.
Usage of Vue 3 Focus Event:
Using the focus event in Vue 3 is quite straightforward. In your Vue component, you can add the v-on directive followed by the event name, which in this case is “focus”. For example, if you want to execute a method called “handleFocus” when an input element gains focus, you can do so by adding the following code:
“`vue
“`
In the above code snippet, the handleFocus method is called whenever the input element gains focus. This method can then be used to perform any desired actions, such as updating data or showing/hiding certain elements based on the focus state.
Benefits of Using the Vue 3 Focus Event:
The focus event in Vue 3 brings several benefits to developers. Let’s explore some of them:
1. Enhanced User Experience: By using the focus event, developers can create a more interactive and engaging user experience. For instance, when a form input gains focus, developers can highlight or animate the input to provide feedback to the user, making the application more intuitive.
2. Improved Validation: Form validation is often a crucial aspect of web applications. The focus event can be used to trigger validation checks when an input gains focus, ensuring that the user is alerted to any errors in real-time. This helps in preventing form submissions with invalid data.
3. Dynamic UI Updates: The focus event can also be handy in controlling the visibility or behavior of certain elements based on the user’s focus. For instance, when a specific input field gains focus, developers can show additional options or provide relevant suggestions, resulting in a more personalized user interface.
4. Accessibility: The focus event plays a vital role in improving web accessibility. By leveraging the focus event, developers can ensure that users with assistive technologies navigate their application effectively. It allows screen readers to announce the focused element, making it easier for visually impaired users to interact with the application.
Frequently Asked Questions (FAQs):
Q1. Can multiple elements have focus at the same time in Vue 3?
A1. No, only one element can have focus at any given time. When a new element gains focus, the previously focused element loses its focus.
Q2. How can I remove focus from an element programmatically in Vue 3?
A2. To remove focus from an element programmatically, you can use the blur event. For example, to remove focus from an input element, you can call the blur method as follows: `this.$refs.myInput.blur();`
Q3. Can I customize the behavior of the focus event in Vue 3?
A3. Yes, the focus event can be customized to suit your application’s needs. You can define custom methods to be executed when an element gains focus, manipulate the DOM, or even trigger other events based on the focus event.
Q4. Are there any other events related to focus in Vue 3?
A4. Yes, Vue 3 provides additional events related to focus, such as the focusin and focusout events. The focusin event is triggered when an element, or any of its descendants, gains focus while the focusout event is triggered when an element, or any of its descendants, loses focus.
In conclusion, the Vue 3 focus event brings a powerful tool to developers, enabling them to handle changes in focus within their components seamlessly. By utilizing the focus event, developers can create better user experiences, improve form validation, and enhance the accessibility of their applications. With these benefits and the ease of integration, the Vue 3 focus event is indeed a valuable addition to the Vue.js framework.
Focus Input Vuejs
When working with user input, it is often important to guide the user’s attention to a specific input field or element. This is where the focus input feature in Vue.js comes into play. By using the v-focus directive, developers can easily set focus to an element on the page.
To demonstrate this, consider a simple login form. Typically, the user’s attention should be directed to the username field when the page loads. With Vue.js, setting this focus is as simple as adding a v-focus directive to the desired element, like this:
“`html
“`
When the login form is loaded, the v-focus directive ensures that the username input field is automatically focused. This subtle but effective feature helps improve the user experience by providing seamless navigation through the application.
In addition to setting focus on page load, Vue.js also allows developers to dynamically control focus. This means that focus can be set to a different input field or element based on certain conditions or events. For instance, consider a scenario where a user is presented with multiple forms on a single page. By using Vue’s reactivity system, focus can be dynamically set as the user interacts with different forms.
To achieve this, a developer can create a data property to keep track of the currently active form. When the user switches between forms, the appropriate input field can be given focus using a computed property and the v-focus directive.
“`html
“`
In the above example, the activeForm data property is used to determine which form should have focus. As the value of activeForm changes, the v-focus directive ensures that the corresponding input field is focused.
Now let’s address some frequently asked questions about the focus input feature in Vue.js:
**Q: Can I apply the v-focus directive to any HTML element?**
A: Yes, the v-focus directive can be applied to any input, textarea, or button element. It can also be applied to custom Vue.js components.
**Q: How can I remove focus from an input field?**
A: To remove focus from an input field, you can use JavaScript’s blur() method. For instance, you can add a button to your form, and when clicked, it can trigger a method that calls the blur() method on the input field.
**Q: Is it possible to set focus to an input field based on user interaction, such as a button click?**
A: Absolutely! The v-focus directive can be used in conjunction with Vue.js event handling to achieve this. Simply define an event listener for the desired element, and when triggered, update the value of the activeForm data property we discussed earlier.
**Q: Can I animate the focus input feature?**
A: Yes! Vue.js works well with CSS transitions and animations. You can easily apply animations or transitions to the focused element to add visual effects when it gains or loses focus.
In conclusion, the focus input feature in Vue.js is a valuable tool for enhancing the user experience of web applications. Whether it’s setting focus on page load or dynamically based on user interactions, Vue.js makes it easy to guide the user’s attention to the right input field or element. By leveraging the v-focus directive and Vue’s reactivity system, developers can create a seamless and intuitive user interface.
Images related to the topic vue 3 focus input

Found 38 images related to vue 3 focus input theme












































Article link: vue 3 focus input.
Learn more about the topic vue 3 focus input.
- Vue.js 3 use autofocus on input with ref inside a method
- How to Set Focus on an Input in Vue – Coding Beauty
- How to Set Focus on an Input in Vue – Michael Thiessen
- Focus management with Vue refs – Learn web development
- How to set focus on a newly shown input element – Laracasts
- useFocus – VueUse
- Set Focus Using Vue.js – CodePen
- How To Trap Focus in a Modal in Vue 3 – Telerik
See more: https://nhanvietluanvan.com/luat-hoc