Persistent Bottom Navigation Bar Flutter
Bottom navigation bars are a common UI element in many mobile applications, providing users with quick access to different sections or features of an app. In Flutter, a persistent bottom navigation bar can be implemented to ensure that it remains visible at the bottom of the screen as users navigate through different screens within the app. In this article, we will explore the steps involved in creating and implementing a persistent bottom navigation bar in Flutter.
1. Understanding the Concept
Before diving into the implementation, let’s understand the concept of a persistent bottom navigation bar. A persistent bottom navigation bar is typically displayed at the bottom of the screen and stays in place even when users navigate between different screens. It usually contains multiple items, each representing a different screen or section of the app. When users tap on an item, the app navigates to the corresponding screen.
2. Creating the Bottom Navigation Bar Widget
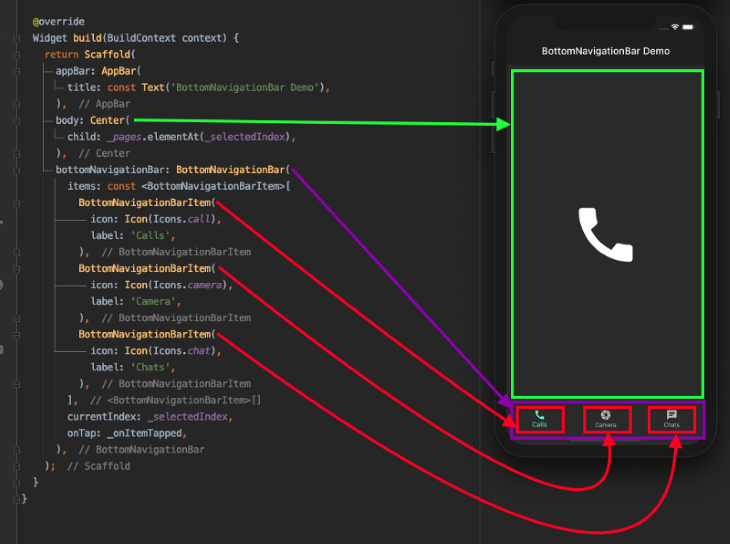
To begin, we need to create a custom widget for our bottom navigation bar. This widget will be responsible for rendering the navigation items and handling user interactions. In Flutter, we can use the BottomNavigationBar widget to achieve this. The BottomNavigationBar widget requires a list of BottomNavigationBarItem widgets as its items. Each BottomNavigationBarItem represents a single navigation item and contains properties like the icon and label.
3. Configuring Navigation Routes
To enable navigation between screens, we need to configure the routing for each navigation item in the bottom navigation bar. Flutter provides a powerful routing mechanism through the Navigator class. We can define named routes for each screen and use the Navigator to navigate to a specific route when an item is selected. By defining these routes, we can easily navigate between screens without manually managing state.
4. Designing the UI
Next, we need to design the UI for each screen that will be displayed when a navigation item is selected. This involves creating separate widgets for each screen and customizing their appearance as per the app’s design guidelines. We can use a variety of Flutter widgets like Scaffold, AppBar, Container, and Text to create the desired layout and content for each screen.
5. Handling Navigation Events
To handle navigation events when a navigation item is selected, we can leverage the onTap property of the BottomNavigationBarItem widget. By passing a callback function to this property, we can execute code whenever an item is tapped. Typically, this code will involve navigating to the corresponding screen using the Navigator class and the defined named routes.
6. Changing the Active Tab
In a persistent bottom navigation bar, it is important to visually differentiate the active tab from the other inactive tabs. To achieve this, we can maintain a state variable that keeps track of the currently active tab. When an item is tapped, we update this state variable and trigger a UI rebuild to reflect the change in the active tab’s appearance. Flutter provides the setState() method for updating the state and triggering a rebuild.
7. Navigating Between Screens
Once the routing and navigation events are properly set up, users can navigate between screens by tapping on the navigation items in the bottom navigation bar. When an item is tapped, the corresponding route is pushed onto the navigation stack, and the respective screen is displayed. Users can also navigate back by using the device’s back button or by calling the Navigator.pop() method.
8. Finalizing the Navigation Bar
To wrap up the implementation of the persistent bottom navigation bar, we need to properly combine all the components. This involves integrating the custom bottom navigation bar widget, configuring the navigation routes, designing the UI for each screen, handling navigation events, and managing the active tab state.
FAQs:
Q: How can I create a custom bottom navigation bar in Flutter?
A: To create a custom bottom navigation bar, you can use the BottomNavigationBar widget in Flutter. This widget allows you to define the navigation items and their properties such as icons and labels.
Q: Where can I find examples of Flutter bottom navigation bars?
A: You can find examples of Flutter bottom navigation bars on various platforms like GitHub. Searching for “bottom navigation bar Flutter” on GitHub will yield numerous open-source projects and code snippets to help you get started.
Q: How can I change the active page in a persistent bottom navigation bar?
A: To change the active page in a persistent bottom navigation bar, you need to update the state variable that keeps track of the active tab. By using setState() and triggering a UI rebuild, the change in the active tab’s appearance will be reflected.
Q: Can I customize the design of the bottom navigation bar in Flutter?
A: Yes, Flutter allows you to fully customize the design of the bottom navigation bar by customizing the appearance of each navigation item, as well as adding additional styling using Flutter’s wide range of available widgets and properties.
In conclusion, implementing a persistent bottom navigation bar in Flutter involves creating a custom widget, configuring navigation routes, designing the UI for each screen, handling navigation events, and managing the active tab state. By following these steps, you can create a seamless navigation experience for users in your Flutter app.
Part-12 Flutter Persistent Bottom Nav Bar || Flutter Firebase Social Media Application
Keywords searched by users: persistent bottom navigation bar flutter Custom bottom navigation bar Flutter, Bottom navigation bar Flutter, Bottom navigation bar flutter GitHub, Bottom navigation bar flutter route, Bottom navigation bar Flutter example, Top navigation bar Flutter, Flutter bottom navigation bar change page, flutter bottom navigation bar
Categories: Top 43 Persistent Bottom Navigation Bar Flutter
See more here: nhanvietluanvan.com
Custom Bottom Navigation Bar Flutter
In the era of mobile applications, user experience is paramount. And one crucial aspect of delivering a seamless user experience is smooth navigation. Flutter, Google’s UI toolkit for building beautiful, natively compiled applications for mobile, web, and desktop, provides developers with a powerful toolset to craft intuitive and visually appealing user interfaces. One such feature Flutter offers is the ability to create a custom bottom navigation bar. In this article, we will explore this topic in depth, discussing how to create a custom bottom navigation bar in Flutter and its benefits for your application.
Why Customize the Bottom Navigation Bar?
Flutter provides a default bottom navigation bar widget, which can be used out-of-the-box for simple navigation needs. However, there are scenarios where a custom bottom navigation bar becomes necessary to meet specific design requirements or enhance the user experience.
By customizing the bottom navigation bar, you can have complete control over its appearance and behavior. You can choose the color scheme, add animations, incorporate custom icons, and tailor the overall layout to match your app’s brand identity. Customizing the bottom navigation bar allows you to deliver a more personalized and visually striking navigation experience to your users.
Creating a Custom Bottom Navigation Bar in Flutter
To implement a custom bottom navigation bar in Flutter, you will need to follow a few simple steps. Let’s walk through the process together:
1. Add the necessary dependencies: Open your project’s pubspec.yaml file and add the ‘curved_navigation_bar’ package as a dependency. Run ‘flutter pub get’ to ensure the package is downloaded and available for use in your project.
2. Import the required libraries: In your Dart file, import the necessary libraries, including the ‘curved_navigation_bar’ package and the Flutter material library.
3. Define the pages and icons: List the pages that you want to navigate to and associate each page with a corresponding icon. Use the ‘MaterialPage’ class to define your pages and define icons using Flutter’s icon class, specifying the desired icon data.
4. Implement the bottom navigation bar: In your Scaffold widget, add the ‘CurvedNavigationBar’ widget, providing it with the list of pages and icons created in the previous step. Customize the appearance of the navigation bar by specifying properties such as color, animation duration, and more.
5. Handle navigation events: To handle navigation events, you can make use of the ‘onTap’ callback provided by the ‘CurvedNavigationBar’ widget. Inside this callback, update the state of your application to navigate to the selected page.
Benefits of Custom Bottom Navigation Bar
Customizing the bottom navigation bar in your Flutter app offers several advantages:
1. Enhanced Branding: By customizing the navigation bar’s appearance, you can ensure it aligns with your app’s brand identity. This consistency helps users recognize and associate your app with its unique design language, enhancing brand recall and establishing a stronger connection with your user base.
2. Improved User Experience: A well-designed bottom navigation bar can significantly improve user experience. By carefully selecting icons, employing animations, and tailoring the layout, you can present a more intuitive and user-friendly navigation system. This leads to a more delightful user experience, increasing user engagement and satisfaction.
3. Flexibility: Customization allows you to adapt the bottom navigation bar to your app’s specific needs. You can change its color scheme, size, or behavior to match different app states or design requirements. This flexibility ensures your app feels tailored and responsive, providing a seamless experience to users across a range of devices.
4. Differentiating Your App: Customization enables you to differentiate your app from competitors. By investing in the design and personalization of the bottom navigation bar, you create a unique visual identity that sets your app apart. This can be a crucial factor in attracting and retaining users in a competitive mobile app market.
Frequently Asked Questions:
Q: Is it necessary to create a custom bottom navigation bar in Flutter?
A: No, Flutter provides a default bottom navigation bar that can be used for basic navigation needs. Customization becomes necessary when you want to tailor the navigation bar’s appearance and behavior to match specific design requirements or enhance user experience.
Q: How can I modify the appearance of the custom bottom navigation bar in Flutter?
A: The appearance of the custom bottom navigation bar can be modified by specifying properties such as color, animation duration, icon size, or even adding custom animations.
Q: Is it possible to have multiple custom bottom navigation bars in a single Flutter app?
A: Yes, it is possible to have multiple custom bottom navigation bars in a Flutter app. However, it’s important to carefully consider the app’s design and user experience while incorporating multiple navigation bars to avoid confusion or clutter.
Q: Can I use custom icons in my custom bottom navigation bar?
A: Yes, Flutter allows you to use custom icons by providing the desired icon data. You can create or import your own icons to suit your app’s design language.
In conclusion, customizing the bottom navigation bar in Flutter allows you to create a stunning and user-friendly navigation experience for your app. By carefully designing the appearance, behavior, and functionalities of the bar, you can enhance your app’s overall look and feel while delivering an intuitive and delightful user experience. So why settle for a generic navigation bar when you can have a custom one that truly stands out? With Flutter, the possibilities are endless, and the benefits are substantial.
Bottom Navigation Bar Flutter
One of the key components of a great user interface is navigation. Whether it’s browsing through different sections of an app or switching between different pages, seamless and intuitive navigation is essential. In the world of mobile app development, Flutter has emerged as a powerful framework for creating beautiful and responsive apps. With its easy-to-use and flexible features, Flutter provides developers with the tools they need to create stunning user interfaces. One of these tools is the bottom navigation bar, which allows users to navigate between different sections of an app with ease.
What is a Bottom Navigation Bar?
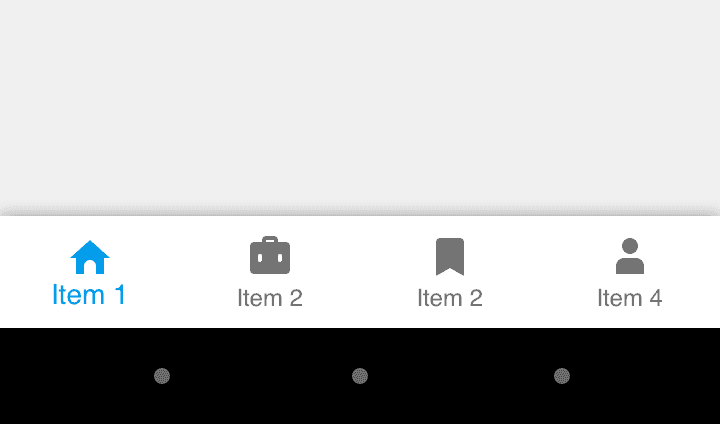
A bottom navigation bar is a UI component that is typically placed at the bottom of the screen in mobile apps. It provides a set of navigation options, usually represented by icons, which allow users to switch between different sections of an app. Each icon is associated with a specific page or functionality, allowing users to quickly navigate to the content they need. The bottom navigation bar is an important element in app design as it enables users to access different parts of the app with a single tap, providing a seamless and efficient user experience.
Implementing Bottom Navigation Bar in Flutter
Implementing a bottom navigation bar in Flutter is fairly straightforward. The first step is to add the necessary dependencies to your project. In your project’s pubspec.yaml file, add the following line:
“`
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^0.1.3
“`
Once the dependencies are added, you can create a new Flutter widget representing your bottom navigation bar. In this widget, you can define the icons and associated pages for each navigation option. Flutter provides the BottomNavigationBar widget for this purpose. Here’s an example of how you can create a basic bottom navigation bar:
“`dart
class MyBottomNavigationBar extends StatefulWidget {
@override
_MyBottomNavigationBarState createState() => _MyBottomNavigationBarState();
}
class _MyBottomNavigationBarState extends State
int _selectedIndex = 0;
final List
HomePage(),
ProfilePage(),
SettingsPage(),
];
@override
Widget build(BuildContext context) {
return Scaffold(
body: _pages.elementAt(_selectedIndex),
bottomNavigationBar: BottomNavigationBar(
currentIndex: _selectedIndex,
onTap: (int index) {
setState(() {
_selectedIndex = index;
});
},
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home),
label: ‘Home’,
),
BottomNavigationBarItem(
icon: Icon(Icons.person),
label: ‘Profile’,
),
BottomNavigationBarItem(
icon: Icon(Icons.settings),
label: ‘Settings’,
),
],
),
);
}
}
“`
In the above example, the bottom navigation bar has three icons: home, profile, and settings. Each icon is associated with a specific page, represented by the HomePage, ProfilePage, and SettingsPage widgets. The currently selected page is determined by the _selectedIndex variable, which is updated whenever a user taps on a navigation option.
Customizing the Bottom Navigation Bar
Flutter allows for extensive customization of the bottom navigation bar, allowing developers to match the app’s visual design. You can customize the appearance of the icons, labels, background, and selected item color, among other things. For example, you can change the background color of the navigation bar by specifying the backgroundColor property:
“`dart
BottomNavigationBar(
backgroundColor: Colors.blue,
// Rest of the code…
)
“`
To customize the appearance of the icons, you can use the iconSize and selectedItemColor properties:
“`dart
BottomNavigationBar(
iconSize: 30,
selectedItemColor: Colors.red,
// Rest of the code…
)
“`
These are just a few examples of the customization options available in Flutter. By tweaking these properties, you can create a navigation bar that perfectly matches your app’s design.
FAQs
Q: Can I add more than three items to the bottom navigation bar?
A: Yes, you can add as many items as you want to the bottom navigation bar. However, it is recommended to keep the number of items to a reasonable limit to avoid overcrowding the UI.
Q: How do I handle navigation between pages?
A: In Flutter, you can use the Navigator class to handle navigation between different pages. Each page in the bottom navigation bar can be represented by a separate widget, and you can use the Navigator to push and pop these pages as needed.
Q: Can I use custom icons in the bottom navigation bar?
A: Yes, you can use custom icons in the bottom navigation bar. Flutter provides the Icon widget, which allows you to use both built-in icons and custom icon assets.
Q: Can I change the order of navigation items dynamically?
A: Yes, you can change the order of navigation items dynamically by updating the list that defines the pages in the bottom navigation bar widget.
In conclusion, the bottom navigation bar is a crucial component in app design, enabling users to navigate through different sections of an app effortlessly. Flutter provides an easy and flexible way to implement a bottom navigation bar, allowing developers to create intuitive and visually appealing user interfaces. By customizing its appearance and behavior, you can create a navigation bar that perfectly suits your app’s needs. So, start implementing the bottom navigation bar in your Flutter app and enhance the user experience today!
Images related to the topic persistent bottom navigation bar flutter

Found 49 images related to persistent bottom navigation bar flutter theme
![Keep Bottom Navigation Bar across Page Route [Flutter] - YouTube Keep Bottom Navigation Bar Across Page Route [Flutter] - Youtube](https://i.ytimg.com/vi/qj7jcuU2Z10/maxresdefault.jpg)









![Fix disappearing Bottom Navigation Bar [Flutter 2021] - YouTube Fix Disappearing Bottom Navigation Bar [Flutter 2021] - Youtube](https://i.ytimg.com/vi/lul0yekp6bg/maxresdefault.jpg)






















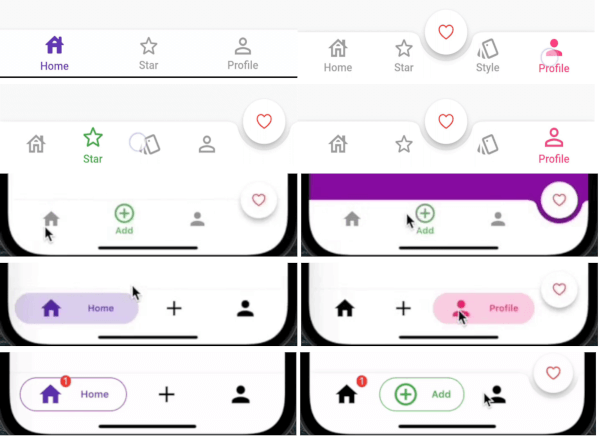
![Solved]-How can I remove label from bottom navigation bar in flutter so I can center horizontally my add button?-Flutter Solved]-How Can I Remove Label From Bottom Navigation Bar In Flutter So I Can Center Horizontally My Add Button?-Flutter](https://i.stack.imgur.com/vrv3i.png)






Article link: persistent bottom navigation bar flutter.
Learn more about the topic persistent bottom navigation bar flutter.
- persistent_bottom_nav_bar | Flutter Package – Pub.dev
- Need a persistent/same Bottom Navigation Bar for all screens
- Persistent Bottom Navbar – Flutter UI Templates
- A Persistent / Static Bottom Navigation Bar for Flutter – Morioh
- State Persistence Techniques for the Flutter Bottom …
See more: nhanvietluanvan.com/luat-hoc