Visual Studio 2022 Xaml Designer Not Showing
Significance of XAML Designer in Visual Studio 2022
The XAML Designer in Visual Studio 2022 plays a crucial role in the development of user interfaces for applications. It provides a visual interface for designing and editing XAML code, allowing developers to create intricate user interfaces with ease. The XAML Designer offers a range of features, such as drag-and-drop functionality, property editing, and visual rendering, that enhance the productivity of developers and streamline the UI design process. With the XAML Designer, developers can preview the look and feel of their applications in real-time and make adjustments accordingly, resulting in a more efficient and visually appealing end product.
Reasons for XAML Designer Not Showing in Visual Studio 2022
There can be several reasons why the XAML Designer is not showing up in Visual Studio 2022. Let’s explore some of the common causes and how to troubleshoot them:
1. Ensure Proper Installation of Visual Studio 2022 and XAML Designer Components: The first step is to verify that Visual Studio 2022 and its associated XAML Designer components are installed correctly. Sometimes, an incomplete or corrupted installation can lead to issues with the XAML Designer. Reinstalling Visual Studio or repairing the installation can help resolve this problem.
2. Check Compatibility and Dependencies of XAML Designer: Ensure that the version of Visual Studio 2022 you are using is compatible with the XAML Designer. Updating both Visual Studio and the XAML Designer components to their latest versions can often resolve compatibility issues. Additionally, check for any dependencies or prerequisites required by the XAML Designer and make sure they are properly installed.
3. Verify Project Settings and Configuration: It’s essential to check the project settings and configuration in Visual Studio 2022 to ensure that the XAML Designer is enabled for the specific project. In some cases, the XAML file may not be set as the default designer, causing the XAML Designer not to show up. Configuring the project settings appropriately can resolve this issue.
4. Examine XAML Code and Syntax Errors: Incorrect XAML code or syntax errors can prevent the XAML Designer from loading. Check the XAML code for any errors or inconsistencies, such as missing closing tags or incorrect attribute values. Fixing these errors can help restore the functionality of the XAML Designer.
5. Resolve Dependencies and References: The XAML Designer relies on references to external libraries or resources to function correctly. If any of these references are missing or conflicting, it can cause the XAML Designer not to show up. Review the dependencies and references in your project and resolve any issues related to missing or incompatible references.
Troubleshooting XAML Designer Issues in Visual Studio 2022
If you are experiencing issues with the XAML Designer not showing in Visual Studio 2022, here are some troubleshooting steps you can follow:
1. Restart Visual Studio 2022: Sometimes, a simple restart of Visual Studio can resolve minor issues preventing the XAML Designer from loading.
2. Clear Visual Studio Cache: Visual Studio stores various temporary files and caches that can occasionally cause conflicts. Clearing the cache can help resolve issues related to the XAML Designer. You can do this by going to the “File” menu, selecting “Options,” navigating to “Environment,” and choosing “Products and Extensions.” Then, click on the “Clear Cache” button.
3. Update Visual Studio 2022 and XAML Designer Components: Ensure that both Visual Studio and the XAML Designer components are up to date. Install any available updates or patches that address known issues.
4. Disable Extensions and Add-ons: Some extensions or add-ons in Visual Studio may interfere with the functionality of the XAML Designer. Disable any recently installed extensions and restart Visual Studio to see if the XAML Designer reappears.
5. Reset Visual Studio Settings: In some cases, resetting Visual Studio settings to their default configuration can resolve issues with the XAML Designer. This can be done by going to the “File” menu, selecting “Options,” and choosing “Reset.” Make sure to back up your settings before performing a reset.
Utilize Debugging Tools and Support Resources for XAML Designer in Visual Studio 2022
If the above troubleshooting steps do not resolve the issue, it’s advisable to utilize debugging tools and seek support resources provided by Microsoft and the developer community. Visual Studio includes various debugging tools, such as the Diagnostic Tools, which can help identify any underlying issues.
Additionally, Microsoft offers extensive documentation, forums, and community support for Visual Studio and its features, including the XAML Designer. Taking advantage of these resources can provide valuable insights and solutions to resolve complex issues.
FAQs
1. Why is XAML Designer not showing up in Visual Studio 2022?
There can be several reasons for the XAML Designer not showing up in Visual Studio 2022. Some common causes include improper installation, compatibility issues, incorrect project settings, XAML code errors, missing dependencies or references, or conflicts with extensions or add-ons.
2. How can I ensure the XAML Designer is enabled for my project in Visual Studio 2022?
To ensure the XAML Designer is enabled for your project, go to the project settings in Visual Studio 2022. Make sure the XAML file is set as the default designer for the project. Additionally, check the configuration and ensure that the necessary XAML Designer components are installed.
3. Are there any debugging tools available to troubleshoot XAML Designer issues in Visual Studio 2022?
Yes, Visual Studio 2022 provides various debugging tools to identify and resolve issues related to the XAML Designer. Tools like the Diagnostic Tools can be utilized to diagnose any underlying problems.
4. Where can I find additional support and resources for XAML Designer issues in Visual Studio 2022?
Microsoft offers extensive documentation, forums, and community support for Visual Studio and its features, including the XAML Designer. Visiting the official Microsoft website or participating in developer communities can provide valuable insights and solutions for resolving XAML Designer issues.
In conclusion, the XAML Designer in Visual Studio 2022 is a significant tool for designing user interfaces, but it can occasionally encounter issues that prevent it from showing up. By following the troubleshooting steps mentioned above and utilizing the available resources, developers can overcome these obstacles and continue their development process smoothly. Proper installation, compatibility checks, project configuration, code examination, reference resolution, and debugging tools are all essential aspects when troubleshooting XAML Designer problems in Visual Studio 2022.
App Xaml Cannot Be Edited In The Design View Full Solution
How To Disable Xaml Designer In Visual Studio 2022?
Visual Studio 2022 is a powerful integrated development environment (IDE) that offers a wide range of features and tools to help developers create efficient and robust applications. One of the features included in Visual Studio is the XAML Designer, which allows developers to design and preview the user interface of applications developed with XAML.
The XAML Designer provides a visual representation of the UI elements and layout, making it easier for developers to design their applications. While this feature can be beneficial for many developers, some may prefer to disable it for various reasons. In this article, we will explore how to disable the XAML Designer in Visual Studio 2022.
Disabling the XAML Designer can provide several advantages for developers:
1. Improved performance: The XAML Designer consumes system resources, and disabling it can help improve the overall performance of Visual Studio, especially on lower-end machines.
2. Reduced distraction: Some developers prefer to focus solely on the code and prefer not to have a visual representation of the UI while working. By disabling the XAML Designer, they can eliminate unnecessary distractions and concentrate on their coding tasks.
3. Code-oriented development: Disabling the XAML Designer encourages a more code-oriented approach to UI development, allowing developers to have better control over their application’s behavior and appearance.
Now let’s dive into the steps to disable the XAML Designer in Visual Studio 2022:
Step 1: Open Visual Studio 2022.
Step 2: Go to the “Tools” menu and select “Options.”
Step 3: In the Options dialog box, navigate to “Text Editor” > “XAML” > “Miscellaneous.”
Step 4: Under “Design-time UI,” uncheck the box next to “Enable XAML Designer.”
Step 5: Click “OK” to save the changes.
Once you have completed these steps, the XAML Designer will be disabled, and you will no longer see the visual preview of the XAML files in Visual Studio. This change will be applied to all XAML files within your projects.
Frequently Asked Questions (FAQs):
Q1: Can I enable the XAML Designer again if I change my mind?
A1: Yes, you can re-enable the XAML Designer by following the same steps mentioned above. Simply check the box next to “Enable XAML Designer” under the “Text Editor” > “XAML” > “Miscellaneous” options.
Q2: Will disabling the XAML Designer affect the functionality of my application?
A2: No, disabling the XAML Designer only affects the visual representation of XAML files within Visual Studio. It does not impact the functionality or behavior of your application when executed.
Q3: Are there any alternative ways to disable the XAML Designer?
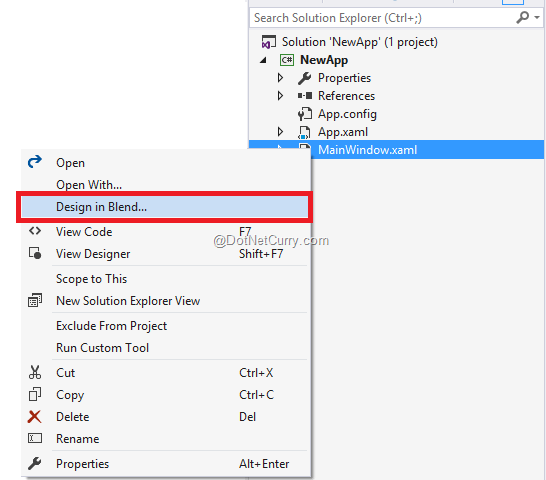
A3: Yes, there is another way to disable the XAML Designer for a specific XAML file. Right-click on the XAML file in the Solution Explorer and select “Open With.” From the “Open With” dialog, choose the “Source Code (Text) Editor” option. This will open the file in the default code editor, bypassing the XAML Designer.
Q4: Can I disable the XAML Designer for specific projects only?
A4: No, the option to disable the XAML Designer is a global setting applied to all XAML files within Visual Studio. Unfortunately, there is no built-in feature to disable it for specific projects only.
Q5: Are there any performance improvements after disabling the XAML Designer?
A5: Disabling the XAML Designer can potentially improve the performance of Visual Studio, as it reduces the resource consumption associated with displaying the visual interface. However, the impact may vary depending on the specifications of your machine and the complexity of your projects.
In conclusion, disabling the XAML Designer in Visual Studio 2022 can provide several benefits such as improved performance, reduced distractions, and a more code-oriented development approach. By following the steps mentioned in this article, developers can easily disable the XAML Designer and focus solely on the code, enhancing productivity and control over their application development process.
How To Create Xaml In Visual Studio?
XAML (eXtensible Application Markup Language) is a markup language primarily used for developing user interfaces in WPF (Windows Presentation Foundation), Xamarin.Forms, and UWP (Universal Windows Platform) applications. With its readable syntax and close relation to XML, XAML provides a powerful and efficient way to define the appearance and behavior of graphical user interfaces. In this article, we will discuss in detail the process of creating XAML in Visual Studio, a popular Integrated Development Environment (IDE) widely used for software development.
1. Setting Up the Development Environment:
Before diving into XAML, it is important to ensure that your development environment is properly set up. Start by installing Visual Studio, which is available in various versions (Community, Professional, and Enterprise). Once installed, launch Visual Studio, create a new project, and select the appropriate template for your desired application type (WPF, Xamarin.Forms, or UWP). This will create the required project structure and files, including the XAML file(s).
2. Understanding the XAML Structure:
XAML follows a hierarchical structure, with different elements and attributes defining the user interface. The root element of any XAML file is usually a container, such as a Window or a Page, which holds all other child elements. These child elements can be further grouped into panels, controls, and other visual elements. Each element can have various properties and events associated with it, allowing you to customize its appearance and behavior.
3. Designing the Interface:
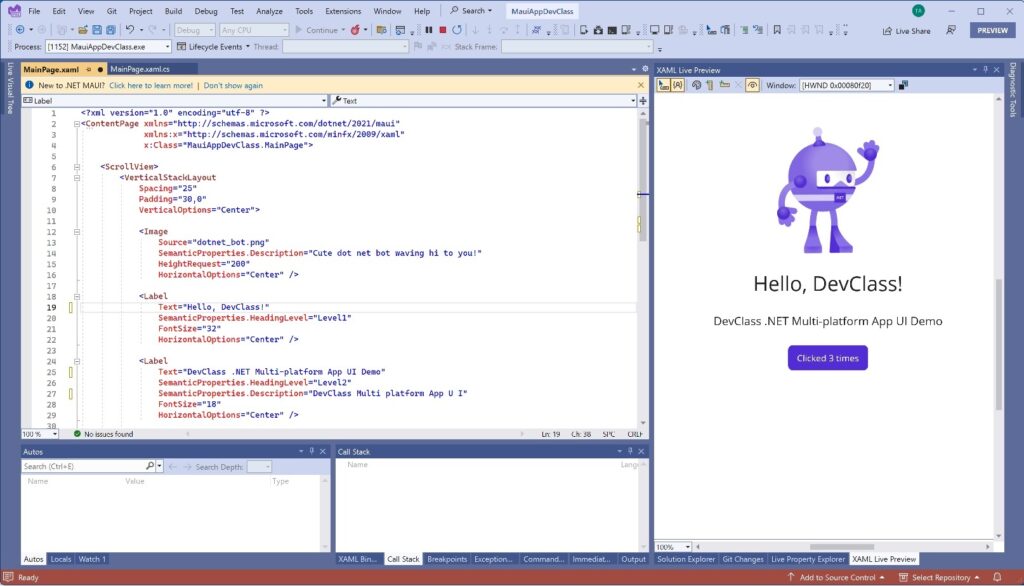
Visual Studio provides a drag-and-drop design surface, known as the XAML Designer, which allows you to visually create and modify the user interface. Simply select the desired element from the Toolbox panel and drop it onto the design surface. You can then resize, position, and style these elements using the properties window. As you make changes, Visual Studio automatically generates the corresponding XAML code in the XAML editor.
4. Writing XAML Code:
While the XAML Designer offers a convenient way to design the interface visually, it is equally important to understand and write XAML code manually. This gives you more control and flexibility over the user interface. The XAML editor in Visual Studio provides Intellisense, a feature that auto-completes code, making it easier to write XAML. As you type, you will also receive instant feedback and error checking to ensure the syntactical correctness of the code.
5. Managing Resources:
In XAML, resources enable the reuse and centralization of common styling and data objects. Visual Studio provides a Resources window, where you can define resources such as styles, brushes, templates, and data bindings. By defining resources at a central location, you can easily apply them to multiple elements, ensuring a consistent appearance throughout the application. This approach also promotes maintainability and easier theme customization.
FAQs:
Q1. Can XAML be used only for Windows applications?
No, XAML can be used for Windows, cross-platform mobile (Xamarin.Forms), and web applications (via Microsoft’s Blazor framework). However, the usage and available controls may vary depending on the target platform.
Q2. Are there any limitations with using the XAML Designer in Visual Studio?
While the XAML Designer in Visual Studio provides a visual interface for designing the user interface, it may sometimes struggle with rendering complex layouts accurately. In such cases, it is advisable to switch to the XAML code view to fine-tune the layout manually.
Q3. Can XAML be used without Visual Studio?
Yes, XAML can be edited and compiled using other text editors and command-line tools. However, Visual Studio offers a rich set of features, such as advanced debugging, code refactoring, and a comprehensive designer, which significantly enhance the development experience.
Q4. Can XAML be used in conjunction with other programming languages?
XAML can be used with various programming languages, but it is most commonly associated with C# in the Microsoft ecosystem. XAML is primarily used for defining the user interface, while the associated code-behind file (written in a programming language like C#) handles the application logic.
In conclusion, XAML is a versatile and powerful markup language that enables developers to create visually compelling user interfaces. Whether you prefer a visual design approach or manual coding, Visual Studio provides a seamless environment for designing, writing, and managing XAML. By understanding the XAML structure, leveraging the XAML Designer, and utilizing resources effectively, you can easily create rich and responsive user interfaces for your applications.
Keywords searched by users: visual studio 2022 xaml designer not showing XAML designer not showing Visual Studio 2022, Wpf design view not showing, XAML Designer, XAML preview, Design XAML in Visual studio, Winui 3 xaml designer, Xamarin forms previewer Visual Studio 2022, .Net MAUI designer
Categories: Top 99 Visual Studio 2022 Xaml Designer Not Showing
See more here: nhanvietluanvan.com
Xaml Designer Not Showing Visual Studio 2022
Introduction
Visual Studio 2022 is a powerful integrated development environment (IDE) widely used by developers for building diverse software applications. One of its essential features is XAML Designer, which allows developers to create visually rich user interfaces for Windows-based applications. However, some users may encounter the frustrating issue of the XAML Designer not showing up in Visual Studio 2022. In this article, we will delve into the potential causes of this problem and provide effective solutions to resolve it.
Possible Causes and Solutions
1. Missing Project Type
Problem: The XAML Designer may fail to appear if you are working on a project that does not support XAML-based development, such as a console application.
Solution: Ensure you are working on a project that supports XAML, such as a Windows Presentation Foundation (WPF) application or a Universal Windows Platform (UWP) application. If you need to create a new project, choose an appropriate template that includes XAML support.
2. Incorrect Configuration
Problem: Incorrect project configuration can lead to XAML Designer not appearing. This may occur if the project or the Visual Studio settings are not set up properly.
Solution: To ensure correct project configuration, go to the Project Properties window, select the Application tab, and verify that the Startup Object is set to the correct class containing the main method. Additionally, confirm that the Target Framework is compatible with XAML-based development.
To verify Visual Studio settings, navigate to Tools > Options > XAML Designer > General. Make sure the “Enable XAML Designer” option is checked.
3. Damaged Installation
Problem: A corrupt or incomplete installation of Visual Studio 2022 can result in the XAML Designer failing to load correctly.
Solution: Try repairing the installation of Visual Studio by going to the Visual Studio Installer and selecting the “Repair” option. If the issue persists, consider reinstalling Visual Studio 2022 from the official Microsoft website.
4. Insufficient System Resources
Problem: Limited system resources, such as memory or processing capabilities, can potentially hinder the XAML Designer from displaying correctly, especially with complex or resource-intensive projects.
Solution: Close any other unnecessary applications running on your system to free up resources. Additionally, consider upgrading your hardware if it does not meet the minimum requirements for Visual Studio 2022.
5. Incompatible Extensions
Problem: Incompatible or outdated extensions in Visual Studio 2022 may interfere with the functioning of the XAML Designer.
Solution: Temporarily disable or uninstall third-party extensions that could potentially conflict with the XAML Designer. Restart Visual Studio and check if the issue is resolved. If so, re-enable the extensions selectively to identify the conflicting one, and update or remove it accordingly.
FAQs
Q1: Why is the XAML Designer not showing up despite following the solutions provided?
A: If none of the solutions mentioned above work for you, consider reaching out to the Visual Studio community for assistance. They could provide specific guidance based on your project structure or any potential bugs that may be causing the issue.
Q2: Can I use XAML Designer in different versions of Visual Studio?
A: Yes, XAML Designer is available in different versions of Visual Studio, including Visual Studio 2019 and Visual Studio 2022. The steps to access and configure the XAML Designer may vary slightly between versions, but the overall functionality remains the same.
Q3: Is XAML Designer exclusively for Windows-based applications?
A: Yes, XAML Designer primarily caters to Windows-based applications, such as WPF and UWP. If you are working on projects targeting other platforms, such as web or mobile, different UI design tools or frameworks may be more suitable.
Q4: Can I use XAML Designer with third-party UI frameworks?
A: While XAML Designer is primarily intended for building UIs using native Windows technologies like WPF and UWP, it can also work with certain third-party UI frameworks, provided they have XAML support and are compatible with Visual Studio.
Conclusion
The inability to access the XAML Designer in Visual Studio 2022 can be frustrating for developers. By understanding the possible causes and implementing the suggested solutions, users can overcome this obstacle and continue creating visually appealing user interfaces for their applications. Remember to ensure correct project type, verify configuration settings, repair or reinstall Visual Studio as needed, optimize system resources, and handle incompatible extensions to resolve this issue effectively.
Wpf Design View Not Showing
The Windows Presentation Foundation (WPF) design view is an essential feature for developers working on creating user interfaces. It provides a visual representation of the XAML code, making it easier to design and modify the UI elements. However, there can be instances when the design view does not show up in English, causing confusion and hindering the development process. In this article, we will explore the reasons behind this issue and share potential solutions to resolve it.
Reasons Why WPF Design View Does Not Show in English:
1. Language Settings: One common reason behind the design view not showing in English is incorrect language settings in Visual Studio. If the default language is set to a language other than English, the design view may appear in that language.
2. Missing Language Pack: Visual Studio uses language packs to display the design view in different languages. If the English language pack is missing or not installed correctly, the design view may not appear in English.
3. Corrupted Installation: Sometimes, an incomplete or corrupted installation of Visual Studio or the WPF designer can lead to issues like the design view not showing up in English.
4. Compatibility Issues: Compatibility issues between the installed language packs, Visual Studio, or the WPF designer can also cause the design view to appear in a language other than English.
Solutions to Resolve the Issue:
Solution 1: Adjusting Language Settings in Visual Studio
1. Open Visual Studio and go to the “Tools” menu.
2. Select “Options” to open the Options dialog box.
3. In the left pane, expand the “Environment” tab and click on “International Settings.”
4. Ensure that the “Language” dropdown is set to “English.”
5. Click “OK” to save the changes and restart Visual Studio.
Solution 2: Installing or Repairing Language Pack
1. Open the Visual Studio Installer by searching for “Visual Studio Installer” in the Start Menu.
2. In the Visual Studio Installer, click on “Modify” for the installed version of Visual Studio.
3. In the “Workloads” tab, ensure that the required language pack is selected.
4. If the language pack is not installed, check the box next to it, and click on the “Modify” button to install it.
5. Follow the on-screen instructions to complete the installation or repair process.
6. Restart Visual Studio and check if the design view appears in English.
Solution 3: Repairing the Visual Studio Installation
1. Open the Control Panel on your computer.
2. Go to “Programs” or “Programs and Features.”
3. Locate Microsoft Visual Studio in the list of installed programs.
4. Right-click on it and select “Change” or “Change/Repair” from the dropdown.
5. In the setup wizard, choose the repair option and follow the instructions to repair the Visual Studio installation.
6. Once the repair process is complete, restart Visual Studio and check if the design view appears in English.
Solution 4: Clearing Component Cache
1. Close Visual Studio.
2. Open the Run dialog by pressing the Windows key + R.
3. Type “%localappdata%\Microsoft\VisualStudio” and press Enter.
4. In the folder that opens, locate and delete the “ComponentModelCache” folder.
5. Restart Visual Studio, and it will recreate the cache files.
6. Check if the design view displays in English.
FAQs:
Q1. Why is the design view not showing up in any language?
If you have checked the language settings, installed or repaired the language pack, and repaired Visual Studio without success, there might be a more complex issue at play. You may want to consider reinstalling Visual Studio or seeking support from Microsoft.
Q2. Can I change the language of the design view?
Yes, you can change the language of the design view by adjusting the language settings in Visual Studio. Follow the steps mentioned in Solution 1 to change the language to your desired preference.
Q3. Will reinstalling Visual Studio delete my projects?
No, reinstalling Visual Studio should not delete your projects. However, to be safe, it is recommended to back up your projects before reinstalling the software.
Q4. Can I use WPF without the design view?
Yes, you can still develop WPF applications without relying on the design view. The XAML code can be written manually or in another editor, and you can run the application to see the results. However, the design view provides a visual and intuitive way to design and modify the user interface.
In conclusion, encountering a WPF design view that does not show up in English can be frustrating for developers. However, by understanding the possible reasons behind this issue and following the provided solutions, you can resolve the problem and get back to designing and developing visually appealing and functional user interfaces using WPF.
Xaml Designer
When it comes to developing user interfaces for Windows applications, XAML Designer stands out as a powerful tool that allows developers to create visually appealing and interactive user interfaces with ease.
What is XAML Designer?
XAML (eXtensible Application Markup Language) Designer is a visual design tool integrated within Microsoft Visual Studio, specifically catered towards building graphical user interfaces (GUI) for Windows applications.
With XAML Designer, developers have the ability to visually design and customize their user interfaces by simply dragging and dropping various controls and elements. It offers a true WYSIWYG (What You See Is What You Get) experience, allowing developers to instantly see how their designs will look and behave.
What makes XAML Designer so powerful?
1. Seamless Integration: XAML Designer seamlessly integrates into Visual Studio, which is already a widely used and trusted development environment for Windows applications. This integration allows developers to switch between design and code views effortlessly, enabling them to easily make any necessary changes or modifications.
2. Extensive Control Library: XAML Designer comes packed with an extensive library of pre-built controls that can be utilized to create a diverse range of user interfaces. From basic buttons and text boxes to more complex controls like data grids and multimedia players, there is a control for every need. Furthermore, these controls can be easily customized and styled to match the desired look and feel of the application.
3. Data Binding Capabilities: XAML Designer provides powerful data binding capabilities, allowing developers to connect the user interface elements directly to the underlying data source. This enables real-time updates and synchronization, making it easier to create dynamic and responsive user interfaces. With data binding, developers can create applications that automatically update when the underlying data changes, without the need for manual intervention.
4. Rich Animation Support: XAML Designer supports rich animation capabilities, allowing developers to bring their user interfaces to life. Animations can be achieved through a combination of predefined animations or by creating custom animations using XAML markup or keyframes. This makes it possible to create smooth transitions, interactive elements, and engaging user experiences.
5. Platform Agnostic: XAML Designer, along with XAML itself, is platform agnostic. This means that the user interfaces created with XAML Designer can be used across different Windows platforms, such as desktop, mobile, and even Xbox applications. This allows developers to create consistent and unified user experiences across multiple devices and screen sizes.
FAQs:
Q: Is XAML Designer only available for Visual Studio?
A: Yes, XAML Designer is a feature of Microsoft Visual Studio and is not available as a standalone product. It is tightly integrated with Visual Studio, making it an integral part of the Windows development ecosystem.
Q: Can XAML Designer be used for web development?
A: No, XAML Designer is primarily focused on building Windows applications. For web development, Microsoft offers other tools like ASP.NET and HTML/CSS editors within Visual Studio.
Q: Are there any limitations to using XAML Designer?
A: While XAML Designer is a powerful tool, it does have a few limitations. For complex designs, the performance of XAML Designer may degrade, making it less suitable for large-scale projects. Additionally, XAML Designer may not be the best choice for developers who prefer coding their user interfaces manually.
Q: Can XAML Designer be used for non-Windows platforms?
A: XAML Designer is primarily designed for building Windows applications. However, with the introduction of the open-source .NET Core framework, it is now possible to use XAML Designer in cross-platform development scenarios. With the Xamarin framework, developers can utilize XAML Designer to build user interfaces for Android and iOS applications.
In conclusion, XAML Designer is a valuable tool for developers looking to create visually stunning and interactive user interfaces for Windows applications. With its seamless integration into Visual Studio, extensive control library, data binding capabilities, rich animation support, and platform agnosticism, XAML Designer empowers developers to bring their creative visions to life. Whether you are a novice or a seasoned developer, XAML Designer will undoubtedly enhance your Windows development experience.
Images related to the topic visual studio 2022 xaml designer not showing

Found 48 images related to visual studio 2022 xaml designer not showing theme
























Article link: visual studio 2022 xaml designer not showing.
Learn more about the topic visual studio 2022 xaml designer not showing.
- maui – VS 2022 Preview not showing the XAML designer
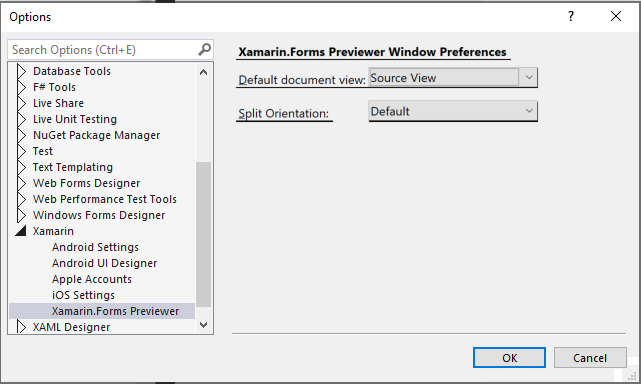
- XAML Designer options page – Visual Studio – Microsoft Learn
- XAML designer is not working after updating to v22.2.6 with …
- Disable XAML UI designer – Stack Overflow
- Part 1. Getting Started with XAML – Xamarin – Microsoft Learn
- XAML Hot Reload – Uno Platform
- XAML overview – Visual Studio (Windows) | Microsoft Learn
- Not displayed at xaml Design time in visual studio 2022 – Telerik
- [Solved]-XAML Designer not showing up-wpf
- XAML Designer for ProWindow missing after Visual S…
- Using blend (view designer) with xaml files in Visual Studio
See more: nhanvietluanvan.com/luat-hoc