Elementor Underline On Hover
Elementor is a popular page builder plugin for WordPress that allows users to create stunning websites without any coding knowledge. One of the many powerful features of Elementor is the ability to add underline on hover effects to text and other elements. This simple yet effective technique can greatly enhance the user experience and add a touch of interactivity to your website design.
Importance of Underline on Hover in Web Design
Underline on hover is a common web design technique that provides visual feedback to users when they interact with a particular element. By underlining text or other elements on hover, you are giving users a clear indication that the element is clickable or interactive. This helps improve the overall usability of your website and makes it easier for users to navigate and engage with your content.
How to Add Underline on Hover in Elementor
Adding underline on hover effects in Elementor is a straightforward process. Here are the steps to do it:
Step 1: Select the desired element
In the Elementor editor, select the text or element that you want to add the underline on hover effect to. This can be a headline, paragraph, button, or any other element that you wish to apply the effect to.
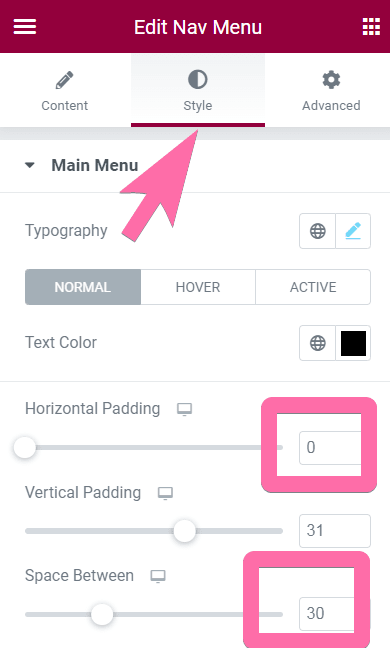
Step 2: Access the element’s style settings
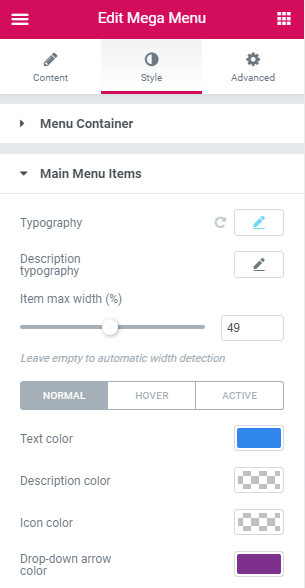
Once you have selected the element, navigate to the Style tab in the Elementor panel on the left-hand side. Here, you will find various options to customize the appearance of the element.
Step 3: Locate the hover state options
Within the style settings, look for the Hover state options. These options allow you to modify the appearance of the element when the user hovers over it.
Step 4: Enable the underline effect
To add the underline on hover effect, toggle the Underline option to the On position. You can also customize other properties like color, thickness, and animation to achieve the desired effect.
Advanced Techniques for Styling Underline on Hover
While the basic underline on hover effect is simple to implement, you can take it a step further by applying advanced styling techniques. Here are some ideas to get you started:
Utilizing custom CSS code
If you have a specific design in mind or want more control over the appearance of the underline on hover effect, you can add custom CSS code. Elementor provides a Custom CSS field where you can input your code and override the default styling.
Adding transition effects
To make the underline on hover effect smoother and more visually appealing, you can add transition effects. This can be done using the Elementor motion effects feature, which allows you to animate various properties of an element.
Changing underline color and thickness
Elementor allows you to easily customize the color and thickness of the underline on hover effect. Experiment with different colors to match your website’s branding, and adjust the thickness to achieve the desired visual impact.
Best Practices for Using Underline on Hover in Elementor
While underline on hover can be an effective design technique, it’s important to use it wisely to ensure a positive user experience. Here are some best practices to keep in mind:
Consistency with overall design
When applying underline on hover effects, make sure they are consistent with the overall design of your website. Use similar styling and animation techniques throughout to create a cohesive and visually pleasing experience for users.
Choosing appropriate hover triggers
Consider the purpose and context of the element you are applying the underline on hover effect to. For buttons and navigation links, it’s generally a good idea to trigger the effect when the user hovers over them. However, for longer blocks of text, it may be more suitable to trigger the effect on certain keywords or phrases instead.
Ensuring accessibility and readability
While underline on hover can enhance the visual appeal of your website, it’s important to ensure that it doesn’t compromise accessibility or readability. Make sure that the underline doesn’t obstruct the text or make it difficult to read. Additionally, ensure that the underline is distinguishable from regular links for users with color blindness or visual impairments.
Inspiring Examples of Underline on Hover in Elementor
To give you some inspiration, here are a few examples of creative and effective uses of underline on hover effects in Elementor:
Showcase of creative solutions
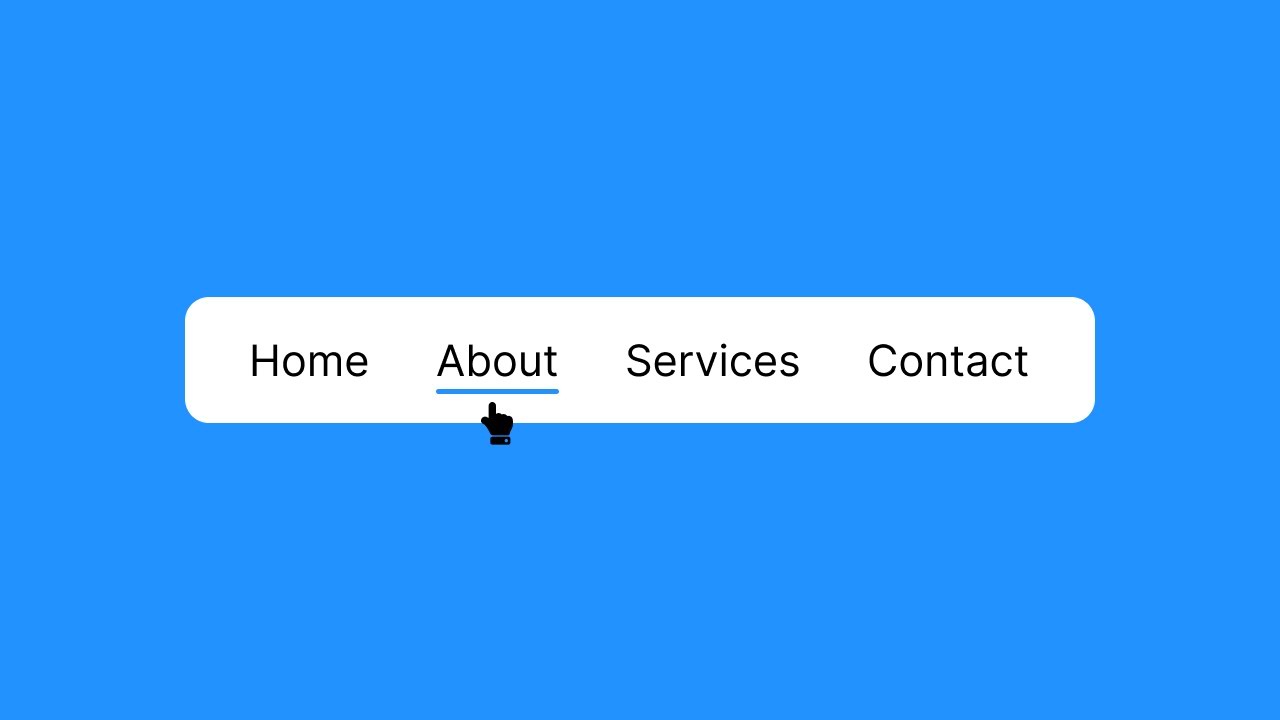
– Adding underline on hover to menu items to indicate active page or section
– Underlining important words or phrases within a paragraph to draw attention
– Applying underline on hover to buttons to make them more interactive
Different use cases for different industries
– E-commerce websites can use underline on hover to highlight product features or pricing details
– Service-based businesses can apply the effect to key selling points or customer testimonials
– Bloggers can use the effect to emphasize important points or quotes within their articles
Troubleshooting Common Issues with Underline on Hover
While adding underline on hover effects in Elementor is generally straightforward, you may encounter some common issues. Here are a few troubleshooting tips:
Underline not displaying on hover
Double-check that the Underline option is enabled in the hover state settings. Additionally, ensure that there are no conflicting CSS styles or plugins that could be affecting the appearance of the underline.
Conflicts with other Elementor settings or plugins
If you notice any unexpected behavior or conflicts with other Elementor settings or plugins, try disabling other plugins or temporarily switching to a default WordPress theme to narrow down the issue.
Limited customization options or flexibility
If you find that the default options in Elementor are not sufficient for your design needs, consider using custom CSS code to achieve the desired effect. Additionally, explore third-party Elementor add-ons or extensions that may offer additional customization options.
Conclusion: Enhancing User Experience with Elementor Underline on Hover
Elementor’s underline on hover feature is a powerful tool that can greatly enhance the user experience and interactivity of your website. By adding this simple yet effective visual feedback, you can make your content more engaging and intuitive for users to navigate. Whether you’re a beginner or an experienced web designer, the ability to customize the underline on hover effect in Elementor allows you to create unique and visually appealing websites that stand out from the crowd.
Underline Hover Animation On Elementor Pro | Grow Line Divider Widget On Hover
Keywords searched by users: elementor underline on hover elementor expand on hover, elementor underline text, elementor underline color, image hover effects for elementor, underline menu item on hover css, elementor image zoom on hover, wordpress menu hover underline, elementor hover text
Categories: Top 15 Elementor Underline On Hover
See more here: nhanvietluanvan.com
Elementor Expand On Hover
In the ever-evolving landscape of web design, creating engaging and interactive websites has become a top priority for designers. One technique that has gained significant attention is the use of Elementor’s “expand on hover” feature. This innovative feature allows designers to enhance user experience by displaying hidden content when a user hovers over a specific element. In this article, we will delve deeper into Elementor’s expand on hover feature, its benefits, and explore some frequently asked questions to help you master this tool.
What is Elementor Expand on Hover?
Elementor Expand on Hover is a powerful feature that enables designers to provide additional information, images, or other content when a user hovers over an element on a webpage. This can be particularly useful when you want to showcase more details about a product, service, or even just for adding an element of surprise to your website.
How does it work?
Elementor Expand on Hover is meticulously designed to easily integrate into your website design workflow. With just a few simple steps, you can implement this feature and elevate user interaction on your website. Simply select the element you want to expand on hover, navigate to the Elementor settings panel, and enable the “Expand on Hover” option. You can then customize the expanded content and specify the animation effects you desire. It’s a seamless process that doesn’t require any coding skills, making it accessible to designers of all levels.
Benefits of Elementor Expand on Hover
1. Increased User Engagement: By integrating the Expand on Hover feature into your web design, you can boost user engagement. The ability to reveal additional information or content upon hovering encourages visitors to interact with your website, increasing the time they spend exploring and improving their overall experience.
2. Improved User Experience: Elementor’s Expand on Hover allows for a more intuitive browsing experience. By displaying hidden content on hover, instead of cluttering the interface with unnecessary elements, your website remains clean and uncluttered. This enhances usability and ensures your visitors find the information they need effortlessly.
3. Creative Design Freedom: One of the greatest advantages of Elementor’s Expand on Hover is the creative freedom it offers. You can experiment with different animation effects and customize various aspects of the expanded content to fit your website’s aesthetic or branding. This tool gives you the ability to differentiate your website from others and inject personality into your design.
4. Enhanced Product Showcasing: eCommerce websites can greatly benefit from this feature. With Elementor Expand on Hover, you can display multiple images, highlight product features, or even demonstrate a product’s functionality, all within a compact and interactive element. This showcases your products in a visually captivating manner and helps potential customers make informed decisions.
Frequently Asked Questions about Elementor Expand on Hover
Q1. Is coding knowledge required to use Elementor Expand on Hover?
A1. No, Elementor Expand on Hover does not require any coding knowledge. The feature is integrated into the Elementor page builder, which allows users to design and customize their websites visually, without the need for coding.
Q2. Can I use Elementor Expand on Hover on any element?
A2. Elementor Expand on Hover is incredibly versatile and can be applied to a wide range of elements, including buttons, images, text, and more. You have the freedom to choose which element you want to trigger the expand effect.
Q3. Can I use custom animations with Elementor Expand on Hover?
A3. Yes, Elementor provides a range of animation effects that you can choose from. From subtle transitions to eye-catching effects, you can create an engaging and interactive experience for your website visitors.
Q4. Will Elementor Expand on Hover impact my website’s performance?
A4. Elementor is designed to optimize performance and ensure that the Expand on Hover feature does not have a significant impact on loading times or website speed. However, it is essential to use high-quality images and optimize your website for performance to maintain optimal user experience.
In conclusion, Elementor Expand on Hover is a game-changing feature that empowers designers to create interactive and engaging websites. Whether you want to improve user engagement, enhance product showcasing, or simply add a touch of creativity to your design, Elementor’s Expand on Hover offers endless possibilities. With its user-friendly interface and customization options, this feature is accessible to designers of all levels, making it an invaluable addition to anyone’s web design toolbox.
Elementor Underline Text
Elementor is a powerful WordPress page builder that allows users to easily customize the appearance of their websites. Among its many features, it offers the ability to underline text, providing an additional level of emphasis and design flexibility. In this article, we will explore the various methods of underlining text in Elementor, as well as provide answers to some frequently asked questions about this feature.
I. How to Underline Text in Elementor
Underlining text in Elementor is a straightforward process, and there are multiple ways to achieve this effect. Let’s take a look at three common methods:
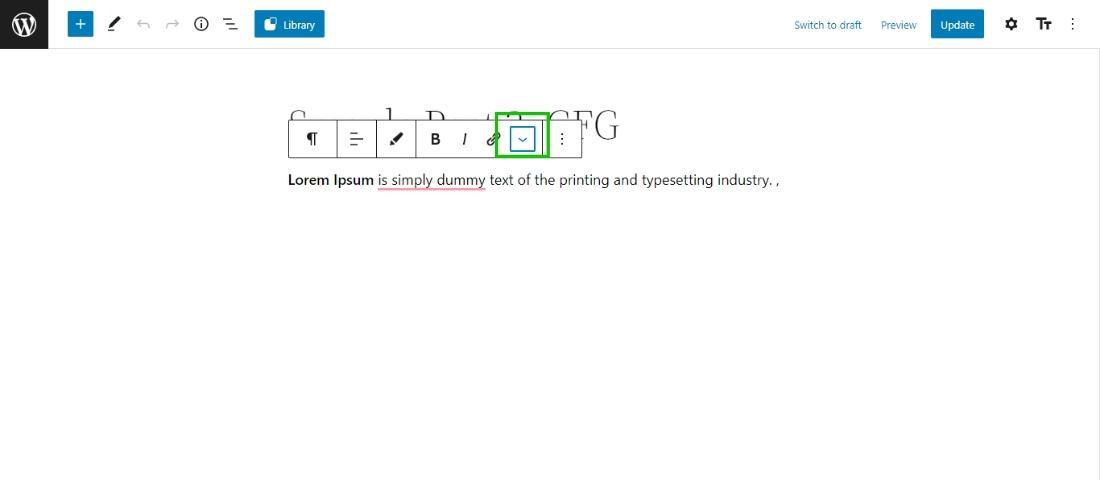
1. Using the Text Editor Widget:
Elementor offers a Text Editor Widget which includes a formatting toolbar similar to that of popular word processors. To underline text using this widget, simply select the desired text, click on the “Underline” button in the toolbar, and the text will be underlined instantly.
2. Utilizing the HTML Tag:
For more advanced users who prefer working directly with code, Elementor allows the use of HTML tags. To underline text, select the desired text, click on the “Edit HTML” icon in the toolbar, and surround the text with the tags. It offers more control over the styling and appearance of the underline.
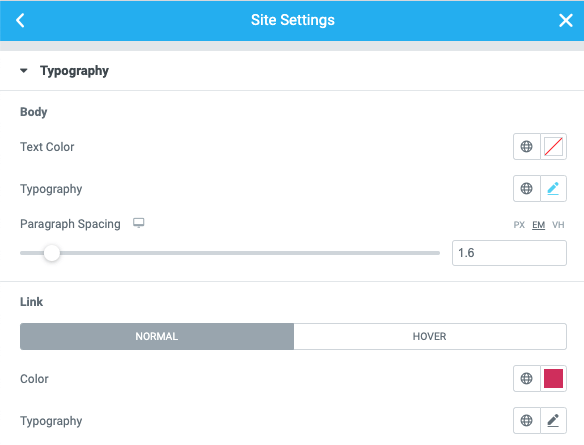
3. Custom CSS:
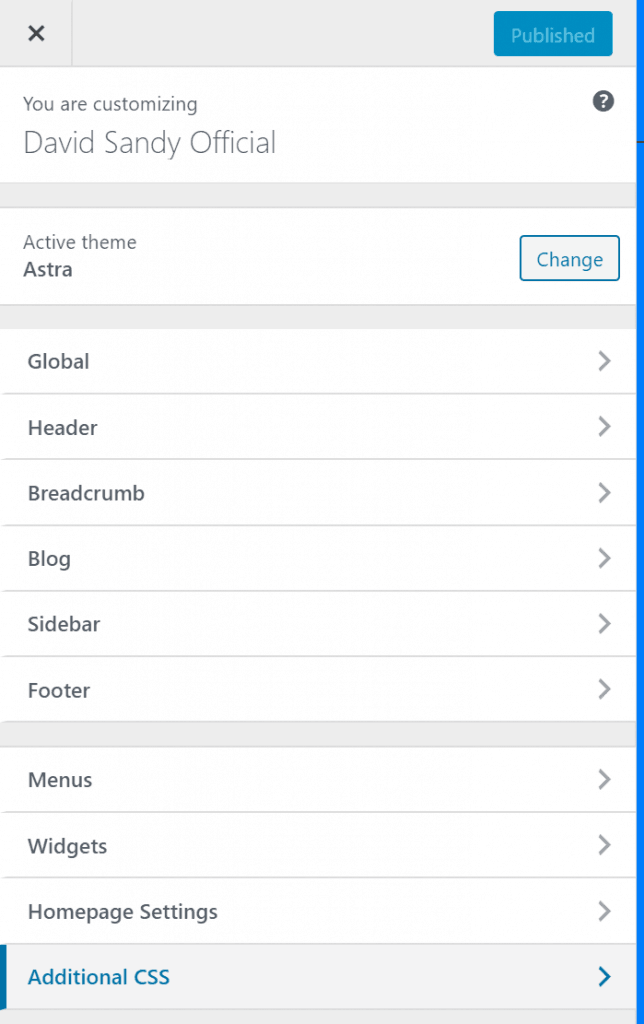
If you have a specific underline style in mind, you can use custom CSS to achieve it. Elementor provides a dedicated Custom CSS option where you can apply styling rules to your website. To underline text using custom CSS, identify the CSS class or ID of the text element, add the CSS code to your theme’s custom CSS field, and specify the underline style. This method allows for unique and tailored underlines.
II. Advanced Underline Styling Options
Elementor offers more than just basic underlining options. With this page builder, you can customize the underline’s color, thickness, style, and even its position. Here are some advanced styling options available:
1. Color:
To change the color of the underline, simply select the text, go to the formatting toolbar, and select a new color from the color picker. This allows you to match the underline color to other elements on your website or create a contrasting effect.
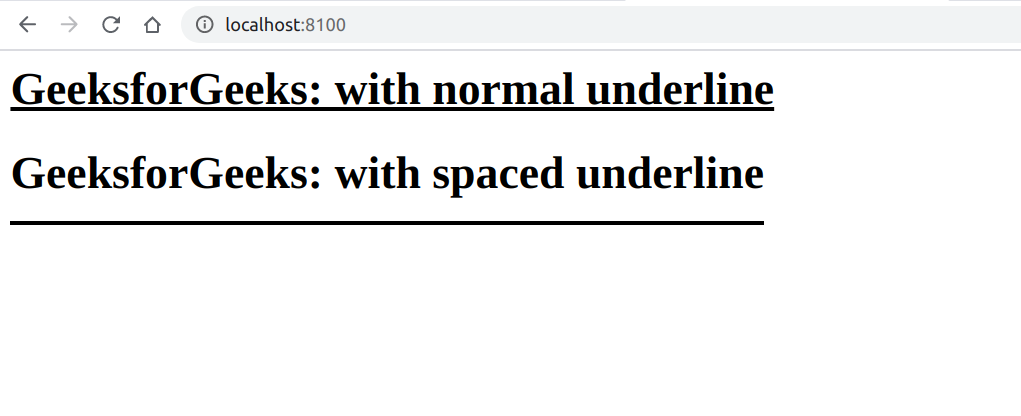
2. Thickness:
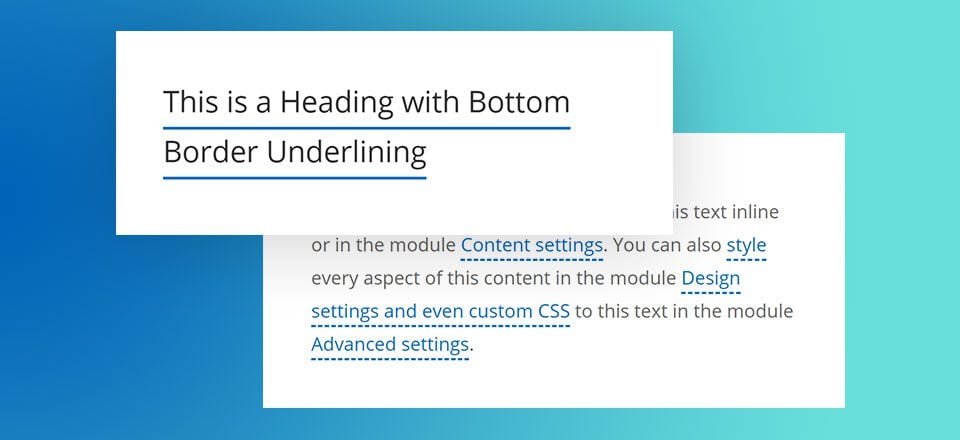
Elementor provides the option to adjust the thickness of the underline. This can be done by modifying the CSS code or by utilizing the “border-bottom” property. This feature gives you the freedom to create thin, subtle underlines or bold, eye-catching ones.
3. Style:
In addition to a simple solid line, Elementor allows you to experiment with different underline styles such as dotted, dashed, or double. Select the text, access the formatting toolbar, and choose the desired style from the drop-down menu.
4. Position:
Elementor provides the ability to place the underline above or below the text. This positioning can be useful when working with unique typography or want to create a distinct visual effect. With just a few clicks, you can switch between these two placements.
III. Frequently Asked Questions (FAQs)
Q1. Can I animate the underline text in Elementor?
Yes, Elementor has built-in animation options that can be applied to underlined text. By using the built-in Motion Effects features, you can add various entrance animations, hover effects, and scroll animations to your underlined text.
Q2: Can I underline only a portion of the text in Elementor?
Absolutely! Elementor allows you to underline specific portions of the text, whether it’s a single word, a sentence, or a paragraph. Simply select the desired portion of the text and apply the underline using any of the methods mentioned earlier.
Q3. Can I use other formatting options along with underlining in Elementor?
Certainly! Elementor’s Text Editor Widget provides a wide range of formatting options, including bold, italic, strikethrough, and more. These options can be combined with underlining to create unique and visually appealing text designs.
Q4. Does Elementor support responsive underlining?
Yes, Elementor ensures that underlined text remains responsive, meaning it adapts to different screen sizes seamlessly. Whether viewed on a desktop, tablet, or mobile device, the underlined text will retain its style and legibility.
Q5. Can I remove or adjust underlines in Elementor later?
Yes, Elementor allows you to modify or remove underlines at any time. Simply access the Text Editor Widget, select the underlined text, and either remove the underline option or adjust the styling as desired.
In conclusion, Elementor’s ability to underline text adds a valuable design element to your website. Whether you prefer a straightforward approach using the Text Editor Widget, want to make precise changes using HTML tags, or desire complete control with custom CSS, Elementor has got you covered. With its advanced styling options and responsiveness, underlined text in Elementor can truly enhance the overall appearance of your website.
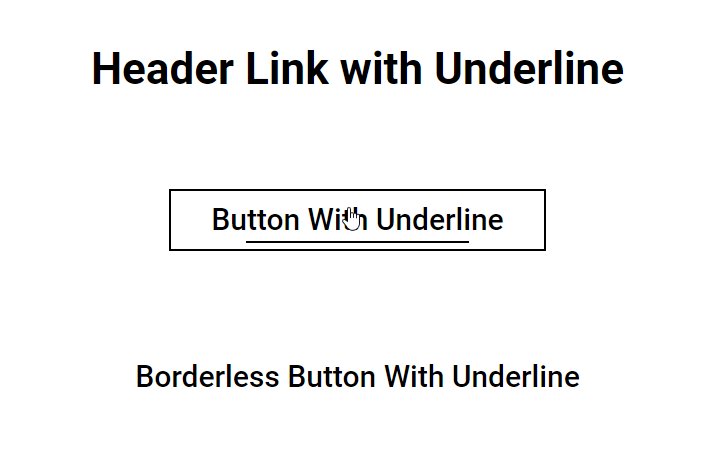
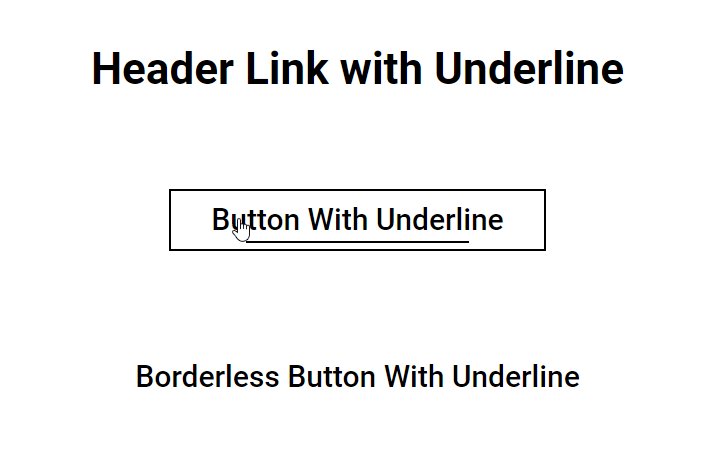
Images related to the topic elementor underline on hover

Found 38 images related to elementor underline on hover theme































Article link: elementor underline on hover.
Learn more about the topic elementor underline on hover.
- Elementor Underline on Hover For Nav Menu, Buttons & Links
- Hover underline effect with Elementor CSS – Stack Overflow
- How to add underline when hovering? : r/elementor – Reddit
- Menu Underline Effect on Hover – Astra Elementor Users
- Underline Link Hover Effect Widget for Elementor
- underline hover script to use for buttons – WordPress.org
- Elementor Custom CSS Code: How To Underline Links …
- How do I add underline decoration to links on hover in …
See more: nhanvietluanvan.com/luat-hoc