Javascript Check String Empty
In JavaScript, there are several ways to check if a string is empty. It is essential to perform this check as empty strings can lead to unexpected behavior in your code. In this article, we will explore different methods to check if a string is empty in JavaScript and provide examples for each approach.
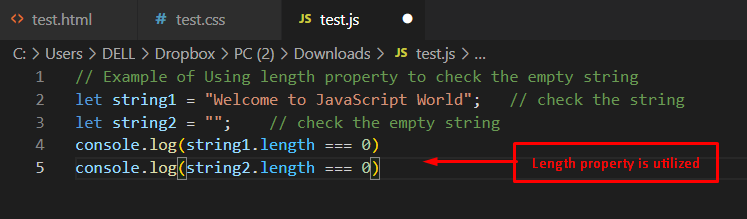
1. Checking if a string variable is empty using length property:
One of the most common ways to check if a string is empty is by using the length property. The length property returns the number of characters in a string. If the length is 0, it means that the string is empty.
Example:
“`
let str = “”;
if (str.length === 0) {
console.log(“String is empty”);
} else {
console.log(“String is not empty”);
}
“`
2. Using the not operator with length property to check if a string is empty:
Another approach is to use the not operator (!) with the length property. By placing the not operator in front of the length property, we can check if the length is not equal to zero, indicating that the string is not empty.
Example:
“`
let str = “”;
if (!str.length) {
console.log(“String is empty”);
} else {
console.log(“String is not empty”);
}
“`
3. Using the trim() method to check if a string is empty:
The trim() method removes whitespace from both ends of a string. By using this method, we can check if a string is empty or consists of only whitespace characters.
Example:
“`
let str = ” “;
if (str.trim() === “”) {
console.log(“String is empty”);
} else {
console.log(“String is not empty”);
}
“`
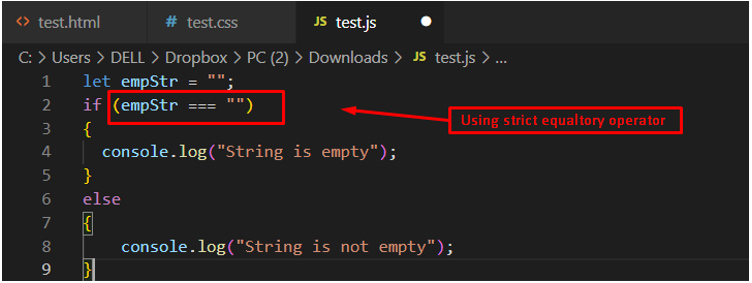
4. Comparing the string with an empty string to check if it is empty:
A simple way to check if a string is empty is by comparing it with an empty string using the equality operator (==). If the string is equal to an empty string, it means that it is empty.
Example:
“`
let str = “”;
if (str === “”) {
console.log(“String is empty”);
} else {
console.log(“String is not empty”);
}
“`
5. Checking if a string is empty using the isEmpty() function:
If you want to create a reusable function to check if a string is empty, you can define a custom function called isEmpty(). This function takes a string as input and returns true if the string is empty, and false otherwise.
Example:
“`
function isEmpty(str) {
return str.length === 0;
}
let myString = “”;
if(isEmpty(myString)) {
console.log(“String is empty”);
} else {
console.log(“String is not empty”);
}
“`
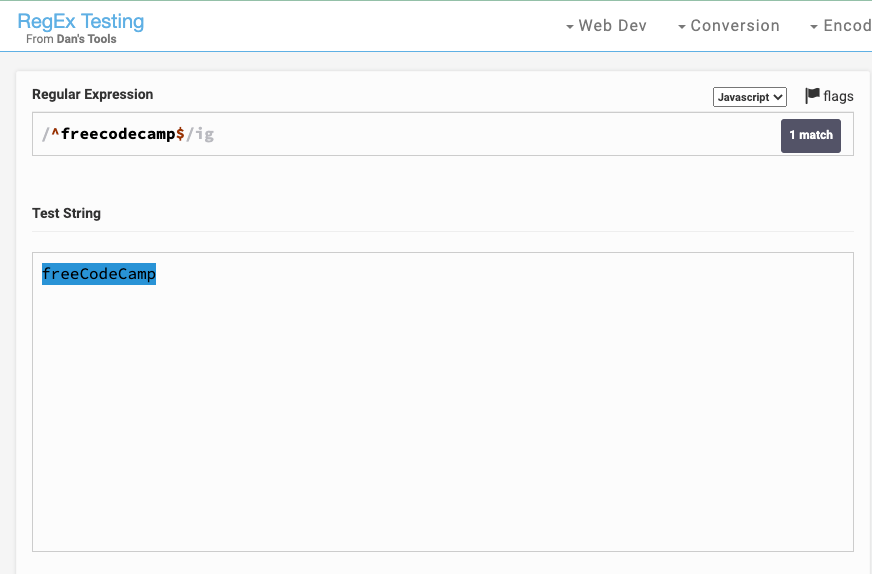
6. Using regular expressions to check if a string is empty:
Regular expressions provide a powerful way to pattern match strings. We can use a regular expression to check if a string is empty by matching it against the pattern /^$/ which matches an empty string.
Example:
“`
let str = “”;
if (/^$/.test(str)) {
console.log(“String is empty”);
} else {
console.log(“String is not empty”);
}
“`
7. Checking if a string is empty by iterating through its characters:
Another method to check if a string is empty is by iterating through its characters and checking if each character is empty. We can use a for loop or a forEach loop to iterate through the characters and perform this check.
Example:
“`
function isEmpty(str) {
for(let i = 0; i < str.length; i++) {
if(str[i] !== "") {
return false;
}
}
return true;
}
let myString = "";
if(isEmpty(myString)) {
console.log("String is empty");
} else {
console.log("String is not empty");
}
```
FAQs:
Q: What is the difference between an empty string and a string containing only whitespace characters?
A: An empty string has a length of 0 and does not contain any characters. On the other hand, a string containing only whitespace characters has a length greater than 0, but all its characters are whitespace characters.
Q: Can we use the isEmpty() function to check if an object or an array is empty?
A: No, the isEmpty() function is designed to check if a string is empty only. To check if an object is empty, you can use the Object.keys() method or check the length property of the object. To check if an array is empty, you can check the length property of the array.
Q: Is it necessary to check if a string is empty before performing operations on it?
A: It is a good practice to check if a string is empty before performing any operations on it to avoid unexpected behavior or errors in your code.
How To Check For Empty String In Javascript (Best Way)
Keywords searched by users: javascript check string empty Check empty string Java, JavaScript check string empty or whitespace, Check empty js, Check empty object js, Check empty array js, jQuery check empty string, isEmpty JS, Empty string js
Categories: Top 14 Javascript Check String Empty
See more here: nhanvietluanvan.com
Check Empty String Java
In Java, checking whether a string is empty or not is a common operation. An empty string refers to a string that has no characters or has a length of zero. This article will guide you through the various methods available to check for an empty string in Java, along with some best practices and common pitfalls.
Methods to Check for an Empty String:
1. Using the length() method:
The length() method returns the number of characters in a string. By checking if the length of the string is equal to zero, we can determine if the string is empty.
“`java
String str = “Hello”;
boolean isEmpty = (str.length() == 0);
“`
However, it’s important to note that using the length() method can result in performance overhead if used repeatedly in a loop or on large strings.
2. Using the isEmpty() method:
Introduced in Java 6, the isEmpty() method returns true if the length of the string is zero.
“`java
String str = “Hello”;
boolean isEmpty = str.isEmpty();
“`
This method simplifies the process of checking for an empty string and is recommended for most use cases.
3. Using the trim() method:
The trim() method removes leading and trailing whitespaces from a string. By using both the trim() method and the isEmpty() method, we can check for an empty string that consists of only whitespaces.
“`java
String str = ” “;
boolean isEmpty = str.trim().isEmpty();
“`
This method is useful in scenarios where whitespaces may be inadvertently added during user input or data processing.
4. Using regular expressions (regex):
Using regex, we can check if a string contains any non-whitespace characters. If there are no non-whitespace characters, the string is considered empty.
“`java
String str = “Hello”;
boolean isEmpty = !str.matches(“\\S+”);
“`
Here, the “\\S+” regular expression matches any non-whitespace characters. Using the matches() method, we can negate the result to get the empty string check.
Best Practices and Common Pitfalls:
1. Null check:
Before checking if a string is empty, it’s crucial to ensure it is not null. Trying to invoke any method on a null string will result in a NullPointerException. To avoid this, include a null check before performing the empty string check.
“`java
String str = null;
if (str != null && str.isEmpty()) {
// Perform empty string operation
}
“`
2. Use isEmpty() for readability:
While the length() method can be used to check for an empty string, the isEmpty() method provides better readability and is the recommended approach in most cases.
3. Be cautious with whitespaces:
While the trim() method is useful for removing leading and trailing whitespaces, it does not handle whitespaces within the string. If you need to consider such whitespaces, use other methods like regex or a combination of trim() and length().
FAQs:
Q1. What’s the difference between null and an empty string?
A. Null represents the absence of a value, while an empty string contains zero characters. Null is not the same as an empty string.
Q2. Can I use == operator to check for an empty string?
A. No, the == operator checks for reference equality, not string content. Always use the isEmpty() method or length() == 0 to check for an empty string.
Q3. Which method should I use to check for an empty string?
A. The isEmpty() method is the recommended approach for checking an empty string, as it provides clear and readable code.
Q4. Are there any performance differences among the methods?
A. The isEmpty() method performs better than the length() method, especially when used in a loop or on large strings. However, the performance difference is negligible for most scenarios.
Q5. Can I check for an empty string without using any method?
A. While there are alternative ways to check for an empty string, using dedicated methods like isEmpty() or length() provides better code readability and maintainability.
In conclusion, checking for an empty string in Java is a straightforward task with various methods at our disposal. The isEmpty() method is the recommended approach for most scenarios, providing readable and efficient code. Remember to handle null strings appropriately and be mindful of whitespace considerations. By following these guidelines, you can confidently determine if a string is empty in your Java programs.
Javascript Check String Empty Or Whitespace
When working with user inputs or data from external sources in a JavaScript program, it’s often necessary to check whether a string is empty or consists only of whitespace characters. These checks are crucial to ensure that the program handles the data correctly and avoids any unexpected issues down the line. In this article, we will explore various methods to achieve this in JavaScript and address some frequently asked questions.
Methods to Check for Empty or Whitespace Strings in JavaScript:
1. Using the .trim() Method:
The .trim() method removes any leading and trailing whitespace from a string. By comparing the length of the original string with the length of the trimmed string, we can determine if the string was empty or only consisted of whitespace characters. Here’s an example:
“`
let str = ” “;
let isEmptyOrWhitespace = str.trim().length === 0;
console.log(isEmptyOrWhitespace); // true
“`
2. Using Regular Expressions:
Regular expressions offer powerful pattern matching capabilities in JavaScript. We can use a regular expression to check if a string is empty or consists only of whitespace characters. Here’s an example:
“`
let str = ” “;
let isEmptyOrWhitespace = /^\s*$/.test(str);
console.log(isEmptyOrWhitespace); // true
“`
3. Using a Utility Function:
If you frequently need to perform this check in your application, it may be worth creating a utility function for it. This function can encapsulate the logic and provide a reusable solution. Here’s an example of a simple utility function:
“`
function isEmptyOrWhitespace(str) {
return str.trim().length === 0;
}
let str = ” “;
console.log(isEmptyOrWhitespace(str)); // true
“`
Frequently Asked Questions (FAQs):
Q1: What characters are considered whitespace in JavaScript?
A1: Whitespace characters in JavaScript include spaces, tabs, newline characters, and carriage returns.
Q2: Can I use the .trim() method in older versions of JavaScript?
A2: The .trim() method is supported in ECMAScript 5 and later versions. To use it in older JavaScript versions, you can rely on polyfills or implement alternative approaches.
Q3: Is there a difference between an empty string and a string with only whitespace characters?
A3: Yes, an empty string has a length of 0, while a string with only whitespace characters has a non-zero length due to the whitespace characters present.
Q4: Can I check for empty or whitespace strings in case-insensitive manner?
A4: Yes, you can modify the regular expression approach by using the `/i` flag to make the match case-insensitive. For example: `/^\s*$/i`.
Q5: How can I handle multiple strings at once?
A5: You can use loops, arrays, or higher-order functions like map() or forEach() to iterate over multiple strings and perform the empty or whitespace checks.
Q6: Are there any considerations for multilingual applications?
A6: Yes, depending on the language, whitespace characters may vary. For instance, in JavaScript, a single space character is considered whitespace, but in some languages, additional characters like non-breaking spaces may also be considered as such.
In conclusion, checking whether a string is empty or consists only of whitespace characters is an important task in JavaScript development. By utilizing methods like .trim(), regular expressions, or creating utility functions, we can effectively handle such checks. Be mindful of any language-specific considerations and take advantage of the available resources to ensure robust string handling in your JavaScript applications.
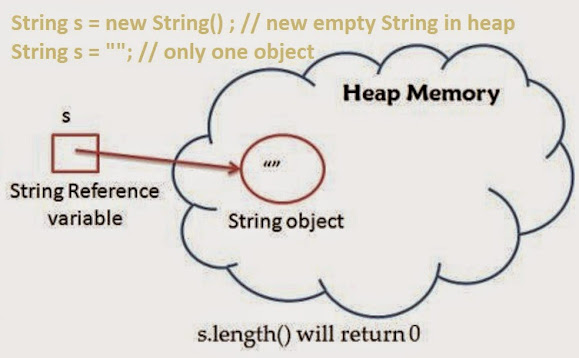
Images related to the topic javascript check string empty

Found 41 images related to javascript check string empty theme

















































Article link: javascript check string empty.
Learn more about the topic javascript check string empty.
- How do I check for an empty/undefined/null string in …
- How to check if a String is Empty in JavaScript
- How to Check for an Empty String in JavaScript
- How to Check if a String is Empty in JavaScript
- How to check empty undefined null strings in JavaScript
- How do I Check for an Empty/Undefined/Null String in …
See more: nhanvietluanvan.com/luat-hoc