Plotly Annotation Outside Plot
Introduction
Plotly, a powerful data visualization library, offers a unique feature that allows users to add annotations outside the plot. While annotations inside the plot are commonly used to provide context and insights, annotating outside the plot offers additional benefits and purposes. In this article, we will delve into why annotations outside the plot are valuable, explore various methods, customization options, and interactions for these annotations, discuss best practices, and provide real-life examples for inspiration.
Why Use Annotations Outside the Plot?
Annotations outside the plot provide a flexible and effective way to convey information that cannot be accommodated within the plot area. By placing annotations outside the plot, users can utilize the available space more efficiently. Additionally, this approach ensures that the annotations do not overlap with data points, labels, or other plot elements, thereby enhancing readability and visual appeal.
Benefits and Purposes of Annotations Outside the Plot
1. Improved Clarity: Annotations outside the plot enable users to include supplementary information, such as legends, footnotes, or explanations, without cluttering the plot area. This ensures that the main focus remains on the data while providing critical context.
2. Highlighting Key Insights: Annotations outside the plot allow users to draw attention to specific data points or patterns, guiding the viewer’s interpretation. This technique enhances the user’s understanding of the visualization and helps them grasp the intended message more effectively.
3. Simplifying Complex Visualizations: Complicated plots or charts can be simplified by moving certain annotations outside the plot. This helps reduce visual clutter and keeps the viewers’ attention focused on essential elements.
Methods of Creating Annotations Outside the Plot
Plotly provides various methods to create annotations outside the plot. Let’s explore each option and its implementation:
1. plotly.add_annotation: This method allows users to add annotations using the plotly.graph_objects module. It gives control over the positioning, text, appearance, and style of the annotation. This method works well for static annotations and provides a high level of customization.
Example:
“`python
import plotly.graph_objects as go
fig = go.Figure(data=go.Scatter(x=[1, 2, 3], y=[1, 3, 2]))
fig.add_annotation(
xref=”paper”, yref=”paper”, x=0.5, y=-0.1, showarrow=False,
text=”Additional information”
)
fig.show()
“`
2. plotly.add_annotation to subplot: When working with subplot layouts, users can add annotations to specific subplots. This method is useful when annotations need to be associated with a particular subplot, providing context within the desired visualization section.
3. plotly.add_vline annotation: This method enables users to add vertical line annotations related to specific plot elements. These annotations can highlight events, significant dates, or specific points of interest, enhancing the viewer’s understanding of the data.
4. plotly.add_text under legend: By utilizing this method, users can add text directly below a legend item. This technique is particularly useful when annotations are associated with categorical data or when precise explanations are required for each legend item.
Customizing Annotations Outside the Plot
Plotly allows for extensive customization of annotations. Users can modify attributes such as font size, color, style, arrow style, and placement. Additional customization options include changing background color, adding borders, adjusting anchor points, and rotating annotation text. Through these options, users can create visually appealing and meaningful annotations that align with their visualization aesthetics.
Handling Interactions with Annotations Outside the Plot
To enhance user engagement, Plotly enables various interactions with annotations outside the plot. Users can add hover and click functionalities to annotations, providing additional information or triggering dynamic visualizations. By employing callbacks and events, annotations can react to user interactions dynamically, adding an extra layer of interactivity to data visualizations.
Best Practices for Using Annotations Outside the Plot
To ensure annotations effectively enhance the data story, consider the following best practices:
1. Purposeful Placement: Determine where annotations will be most impactful and keep them visually separate from the plot to avoid clutter. Place annotations close to relevant data points or labels for enhanced comprehension.
2. Appropriate Size and Style: Carefully choose the font size, color, and style to ensure annotations are easily readable and visible against the background. Experiment with different options to find the best fit for your data visualization.
3. Moderate Use: Avoid overwhelming the plot with excessive annotations. Use annotations sparingly and reserve them for critical information that supports the viewer’s understanding.
4. Consistency: Maintain a consistent style across all annotations to create a cohesive visualization. Ensure all annotations adhere to the same formatting guidelines for a professional and polished appearance.
Case Studies: Real-Life Examples of Annotations Outside the Plot
To further illustrate the effectiveness of annotations outside the plot, let’s examine some real-life examples:
1. Choropleth Annotations: Adding annotations outside the plot in a choropleth map helps present additional information associated with specific regions, such as population data or political boundaries.
2. Time Series Annotation: Annotations outside the plot can be used in time series visualizations to highlight significant events or trends. This approach allows viewers to understand the implications of the data more comprehensively.
3. Shape Annotation: Shape annotations can be used to draw attention to specific regions or areas of interest outside the plot. This technique is particularly useful in maps or spatial visualizations.
Conclusion
Annotations outside the plot provide a powerful tool for enhancing data visualizations using Plotly. By leveraging the available space effectively, customizing attributes, enabling interactivity, and following best practices, users can create visually appealing and informative annotations. With real-life examples to draw inspiration from, users can take their data visualizations to the next level by incorporating annotations outside the plot.
FAQs:
Q: Can I use annotations outside the plot in my Plotly express visualizations?
A: Currently, Plotly Express does not have built-in support for annotations outside the plot. However, you can use plotly.add_annotation to add annotations to Plotly Express plots.
Q: How do I remove annotations outside the plot if I no longer need them?
A: You can remove annotations using the plotly.graph_objects methods, such as remove_annotation() or by removing the specific annotation through its unique identifier.
Q: Can I animate annotations outside the plot?
A: Plotly provides animation capabilities for annotations inside the plot. However, as of now, animations are not supported for annotations outside the plot.
Q: Are annotations outside the plot responsive to different screen sizes?
A: Yes, annotations outside the plot automatically adjust their position and size to fit different screen sizes. However, you should ensure that the annotations remain legible and visually appealing across various screen resolutions.
Q: Can I combine annotations inside and outside the plot?
A: Yes, Plotly allows combining annotations inside and outside the plot to create comprehensive and informative visualizations. Users can leverage both types to effectively communicate data insights.
Dash Image Annotations And Canvas – Plotly
Keywords searched by users: plotly annotation outside plot plotly add_annotation, plotly add annotation to subplot, plotly add_vline annotation, plotly annotation text angle, plotly choropleth annotations, plotly add shape annotation, plotly time series annotation, plotly add text under legend
Categories: Top 94 Plotly Annotation Outside Plot
See more here: nhanvietluanvan.com
Plotly Add_Annotation
The `add_annotation` function in Plotly is designed to add annotations to specific points or regions of a plot. These annotations can be used to provide additional information or context to the viewer. This powerful tool allows users to highlight important data points, label specific regions, or provide explanations for certain trends or outliers.
To understand the `add_annotation` function, it is crucial to grasp its syntax and parameters. The basic syntax of the function is as follows:
“`
add_annotation(text, x, y, …)
“`
Here, `text` refers to the text that will be displayed as the annotation. The `x` and `y` parameters specify the coordinates of the point where the annotation will be placed. Depending on the specific plot type, these coordinates can be specified in various ways – as data values, as relative positions within the plot, or as plot fractions.
In addition to the mandatory parameters, the `add_annotation` function also accepts several optional parameters. These parameters allow users to further customize the appearance of the annotation. Some of the frequently used optional parameters include:
– `showarrow`: This parameter, when set to `True`, adds an arrow pointing to the annotated point or region. It enhances the visual representation of the annotation and helps to differentiate it from other elements in the plot.
– `font`: This parameter allows users to specify the font properties of the annotation text, such as the font family, size, and color.
– `bordercolor` and `borderwidth`: These parameters are used to define the appearance of the border surrounding the annotation.
– `bgcolor` and `opacity`: These parameters control the background color and opacity of the annotation.
Now that we understand the syntax and parameters of the `add_annotation` function, let’s look at some practical examples of how it can be used. Suppose we have a line chart that depicts the monthly sales of a company. We can add annotations to highlight significant events during the year, such as product launches or promotional campaigns.
“`python
import plotly.graph_objects as go
x = [‘Jan’, ‘Feb’, ‘Mar’, ‘Apr’, ‘May’, ‘Jun’, ‘Jul’, ‘Aug’, ‘Sep’, ‘Oct’, ‘Nov’, ‘Dec’]
y = [500, 600, 550, 700, 900, 850, 750, 800, 950, 1000, 1100, 1300]
fig = go.Figure(data=go.Scatter(x=x, y=y))
fig.add_annotation(
text=’Product Launch’,
x=’Jun’,
y=850,
showarrow=True
)
fig.add_annotation(
text=’Promotion’,
x=’Nov’,
y=1100,
showarrow=True
)
fig.show()
“`
In this example, we add two annotations to the plot using the `add_annotation` function. The `text` parameter specifies the text to be displayed within each annotation. The `x` and `y` parameters indicate the positions where the annotations should be placed – in this case, the x-axis coordinates are specified using the month names, and the y-axis coordinates represent sales numbers.
Now, let’s address some frequently asked questions (FAQs) related to the `add_annotation` function in Plotly:
**Q: Can I add multiple annotations to a single plot?**
Yes, you can add multiple annotations to a single plot by calling the `add_annotation` function multiple times with different parameters.
**Q: Can I customize the appearance of the annotations?**
Absolutely! Plotly provides various optional parameters that allow you to customize the visual aspects of annotations, including font properties, border color, opacity, and more.
**Q: Can I specify the coordinates of the annotations relative to the plot rather than data values?**
Yes, Plotly offers options to specify the coordinates of the annotations in various ways, including by data values, relative positions, or plot fractions.
**Q: Can I add annotations to other types of plots, such as bar charts or scatter plots?**
Certainly! The `add_annotation` function can be used to add annotations to any type of plot supported by Plotly, including bar charts, scatter plots, and more.
**Q: Can I add HTML content to the annotation text?**
Yes, Plotly allows you to use basic HTML within annotation text. This enables you to add additional formatting, links, or even images to the annotations.
In conclusion, the `add_annotation` function in Plotly is a powerful tool that allows users to add annotations to their plots, enhancing their visualization and providing additional context. By leveraging this function, users can highlight important data points, label specific regions, or explain certain trends. With its straightforward syntax, customizable parameters, and compatibility with various plot types, the `add_annotation` function offers users a versatile and effective way to communicate their data effectively.
Plotly Add Annotation To Subplot
Adding annotations to subplots in plotly can be achieved using the `add_annotation()` function. This function allows you to specify the text, position, and style of the annotation. Let’s take a closer look at the syntax of this function:
“`python
fig.add_annotation(
text=”Your annotation text here”,
x=x_position,
y=y_position,
showarrow=True,
arrowhead=1,
)
“`
The `text` parameter specifies the text of the annotation. This can be a simple string or even formatted HTML markup. The `x` and `y` parameters determine the position of the annotation on the subplot. These positions can be specified using various coordinates, such as data coordinates or subplot-relative coordinates. The `showarrow` parameter controls whether an arrow is drawn from the annotation to the specified position, and the `arrowhead` parameter determines the style of the arrow.
Now, let’s dive into an example to demonstrate how to add annotations to subplots using plotly. Suppose we have two subplots, `scatter_plot` and `bar_chart`, and we want to add annotations to each of them:
“`python
import plotly.graph_objects as go
# Create scatter plot
scatter_data = [1, 2, 3, 4, 5]
scatter_fig = go.Figure(go.Scatter(x=scatter_data, y=scatter_data))
# Add annotation to scatter plot
scatter_fig.add_annotation(
text=”Important point”,
x=2,
y=3,
showarrow=True,
arrowhead=1,
)
# Create bar chart
bar_data = [1, 2, 3, 4, 5]
bar_fig = go.Figure(go.Bar(x=bar_data, y=bar_data))
# Add annotation to bar chart
bar_fig.add_annotation(
text=”Max value”,
x=3,
y=5,
showarrow=True,
arrowhead=1,
)
# Create subplots layout
fig = go.Figure()
fig.add_trace(scatter_fig.data[0])
fig.add_trace(bar_fig.data[0])
fig.update_layout(
xaxis_range=[0, 6],
yaxis_range=[0, 6],
)
fig.show()
“`
In this example, we start by creating a scatter plot and a bar chart using the `go.Scatter` and `go.Bar` classes, respectively. Next, we add annotations to each of the subplots using the `add_annotation()` function. Finally, we create a new figure, add the traces from the scatter plot and bar chart, and display the combined subplots using `fig.show()`.
Now, let’s address some frequently asked questions about adding annotations to subplots in plotly:
**Q: Can I have multiple annotations on a single subplot?**
Yes, you can add multiple annotations to a single subplot by calling the `add_annotation()` function multiple times with different parameters for each annotation. Each annotation will be shown independently on the subplot.
**Q: Can I customize the appearance of the annotation text?**
Absolutely! The `add_annotation()` function provides several additional parameters to customize the appearance of the annotation text, such as `font`, `bgcolor`, `bordercolor`, and more. You can experiment with these parameters to achieve the desired look.
**Q: Is it possible to have annotations for only specific data points?**
Yes, you can conditionally add annotations for specific data points by including conditional statements in your code. For example, if you only want to add annotations for data points above a certain threshold, you can use an `if` statement to check the condition and then add the annotation accordingly.
**Q: Can I add annotations to other types of plots, such as heatmaps or pie charts?**
Definitely! The `add_annotation()` function can be used with various plot types supported by plotly, including heatmaps, pie charts, and more. The process remains the same – you just need to create the desired plot using the corresponding `go` class and add annotations using the `add_annotation()` function.
In conclusion, adding annotations to subplots in plotly is a useful feature that allows you to provide additional information or highlight specific points of interest in your plots. By leveraging the `add_annotation()` function, you can easily add annotations to a variety of subplots while customizing their appearance to suit your needs. With this functionality, you can create more informative and visually appealing visualizations using plotly in Python.
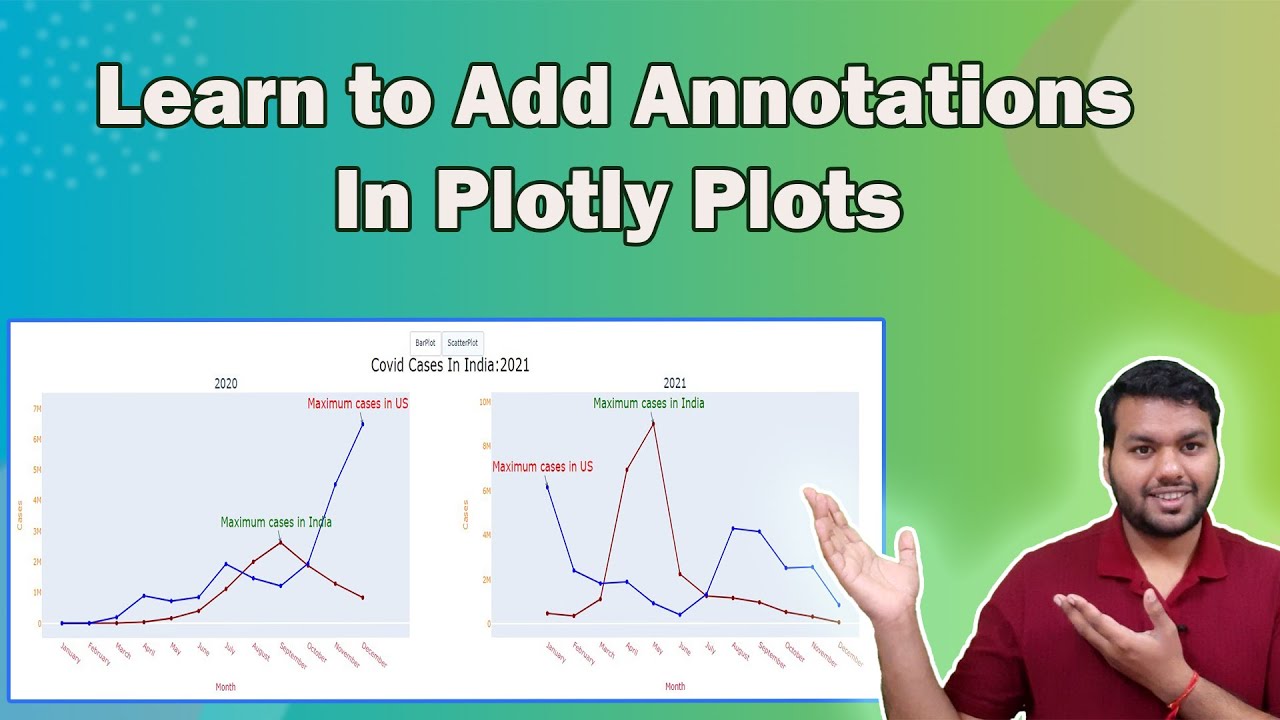
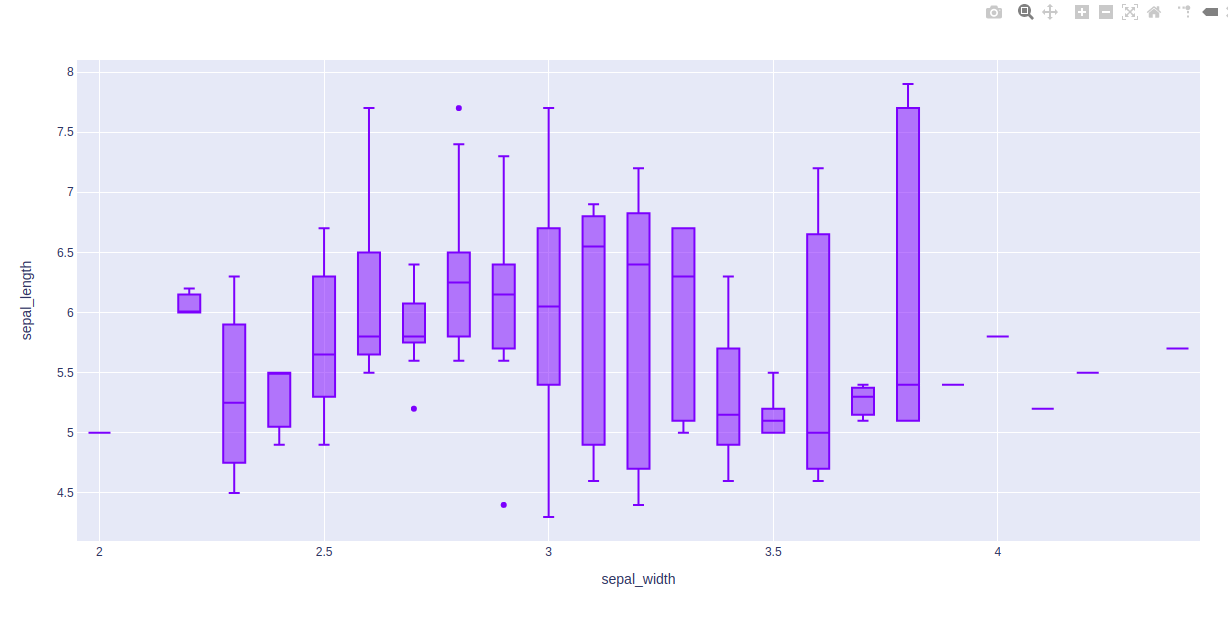
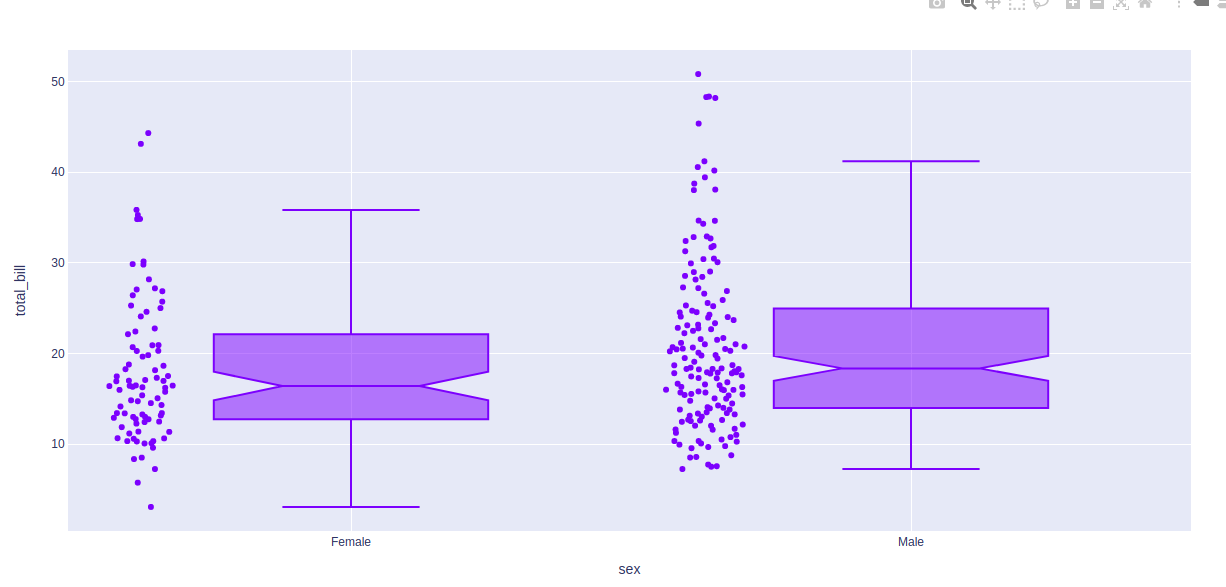
Images related to the topic plotly annotation outside plot

Found 40 images related to plotly annotation outside plot theme


















































Article link: plotly annotation outside plot.
Learn more about the topic plotly annotation outside plot.
- How to annotate a point outside the plot itself? – Stack Overflow
- Text and annotations in Python – Plotly
- How to add a text area with custom text as a kind of legend in …
- Python Figure Reference: layout.annotations – Plotly
- How do I add annotations to a specific sub-plot in a figure in …
- R Figure Reference: layout.annotations – Plotly
- Move Annotation Below Arrow – Dash Python
- How to move only outside annotations in a plotly.express …
- What is the difference between setting xref = ‘paper’ and xref …