Non Js Module Files Deprecated
Deprecation is a common concept in software development, where certain features or functionalities are marked as outdated and discouraged from further use. Deprecation serves as a signal for developers to start migrating to newer alternatives and helps ensure the stability and maintainability of codebases.
In recent years, many non-JS module files have been deprecated due to various reasons. One of the main reasons is the increased versatility and performance of JavaScript, which has made it the preferred language for web development. By using JavaScript modules, developers can leverage the full potential of the language and take advantage of tools and frameworks that are specifically designed for JavaScript.
The deprecation of non-JS module files carries several implications for developers and projects. Firstly, it means that the deprecated files will no longer receive updates and bug fixes, leaving potential security vulnerabilities and compatibility issues unresolved. Additionally, developers relying on non-JS module files may face difficulties in finding support and resources, as the focus of the community shifts towards JavaScript-based solutions.
One of the major challenges posed by non-JS module files in modern web development is the fragmentation of codebases. When projects have dependencies on both JavaScript and non-JS files, it becomes harder to maintain and update the code. A unified codebase written entirely in JavaScript allows for easier collaboration, better tooling support, and smoother integration with modern development workflows.
Migrating from non-JS module files to JavaScript modules is of utmost importance to ensure the long-term viability and maintainability of codebases. JavaScript modules provide a standardized and widely supported approach to modular programming, enabling developers to write cleaner, more readable, and reusable code. By migrating to JavaScript modules, developers can take advantage of tools like bundlers and package managers, simplifying the process of managing dependencies and optimizing performance.
When handling the deprecation of non-JS module files, it is crucial to follow best practices to minimize the impact on existing projects. Firstly, it is important to thoroughly assess the usage and dependencies of the deprecated files within the codebase. This analysis will help identify the scope of the migration effort and determine the optimal migration strategy.
There are several techniques available for converting non-JS module files to JavaScript modules. One approach is to rewrite the functionality of the non-JS file in JavaScript. This may involve reimplementing algorithms or translating code written in another language. Another technique is to find alternative JavaScript-based libraries or modules that provide similar functionality to the deprecated file.
The deprecation of non-JS module files can have a significant impact on existing codebases and projects. If not managed properly, it can cause compatibility issues, introduce security vulnerabilities, and hinder the scalability and maintainability of the codebase. To mitigate these risks, it is essential to plan and execute the migration process carefully, ensuring that all dependencies are accounted for and that the new JavaScript modules are thoroughly tested.
Managing the transition from non-JS module files requires a strategic approach. It is advisable to start by prioritizing the migration based on the impact of the deprecated files on the overall project. This can involve categorizing files based on their usage, complexity, and importance to the system. By focusing on high-impact files first, developers can incrementally migrate the codebase while mitigating potential risks.
Looking into the future, the trend of deprecating non-JS module files in programming is expected to continue. As JavaScript evolves and becomes more capable, the need for non-JS solutions diminishes. Furthermore, the consolidation of web development tools and frameworks around JavaScript modules further solidifies their dominance in the programming landscape.
In conclusion, the deprecation of non-JS module files in programming signifies the shift towards JavaScript as the primary language for web development. Migrating from non-JS modules to JavaScript modules is crucial for maintaining codebase stability, ensuring compatibility, and leveraging the full potential of modern development workflows. By following best practices and strategic planning, developers can successfully manage the transition and keep their projects up-to-date, secure, and maintainable.
FAQs:
1. What does the term “crbug/1173575 non js module files deprecated là gì” mean?
“crbug/1173575 non js module files deprecated là gì” refers to a specific bug report or issue in a software development context. The phrase “là gì” means “what” in Vietnamese, suggesting that the question is inquiring about the meaning or explanation of the issue mentioned with the ID “crbug/1173575”.
2. How can I add Node.js to Visual Studio?
To add Node.js to Visual Studio, you can follow these steps:
– Open Visual Studio.
– Go to the “Extensions” menu and select “Manage Extensions”.
– In the Extensions window, search for “Node.js Tools” and install the extension.
– Once the extension is installed, restart Visual Studio.
– After the restart, you should see the Node.js development features available within Visual Studio.
3. What does the error message “The declaration was marked as deprecated here” mean?
The error message “The declaration was marked as deprecated here” typically indicates that the code is using a function, method, or variable that has been marked as deprecated. This means that the functionality is outdated and discouraged from further use, and developers are encouraged to migrate to newer alternatives.
4. How can I change the browser used in VSCode?
To change the browser used in VSCode, you can follow these steps:
– Open VSCode and go to the settings menu. (File > Preferences > Settings)
– In the settings, search for the “debug.javascript.usePreview” option.
– Change the value of this option to the desired browser you want to use. For example, if you want to use Chrome, set it to “chrome”.
– Save the settings.
– Once the settings are saved, the specified browser will be used for debugging JavaScript code in VSCode.
5. What should I do if I encounter the error “Failed to load resource: the server responded with a status of 405”?
The error “Failed to load resource: the server responded with a status of 405” indicates that the requested resource is not allowed by the server. This could be due to incorrect URL, insufficient permissions, or misconfigured server settings. To resolve this issue, you can try the following:
– Double-check the URL and ensure it is correct.
– Verify that you have the necessary permissions to access the resource.
– Make sure the server is properly configured to allow access to the requested resource.
– If the issue persists, you may need to consult with the server administrator or double-check your code for any potential errors.
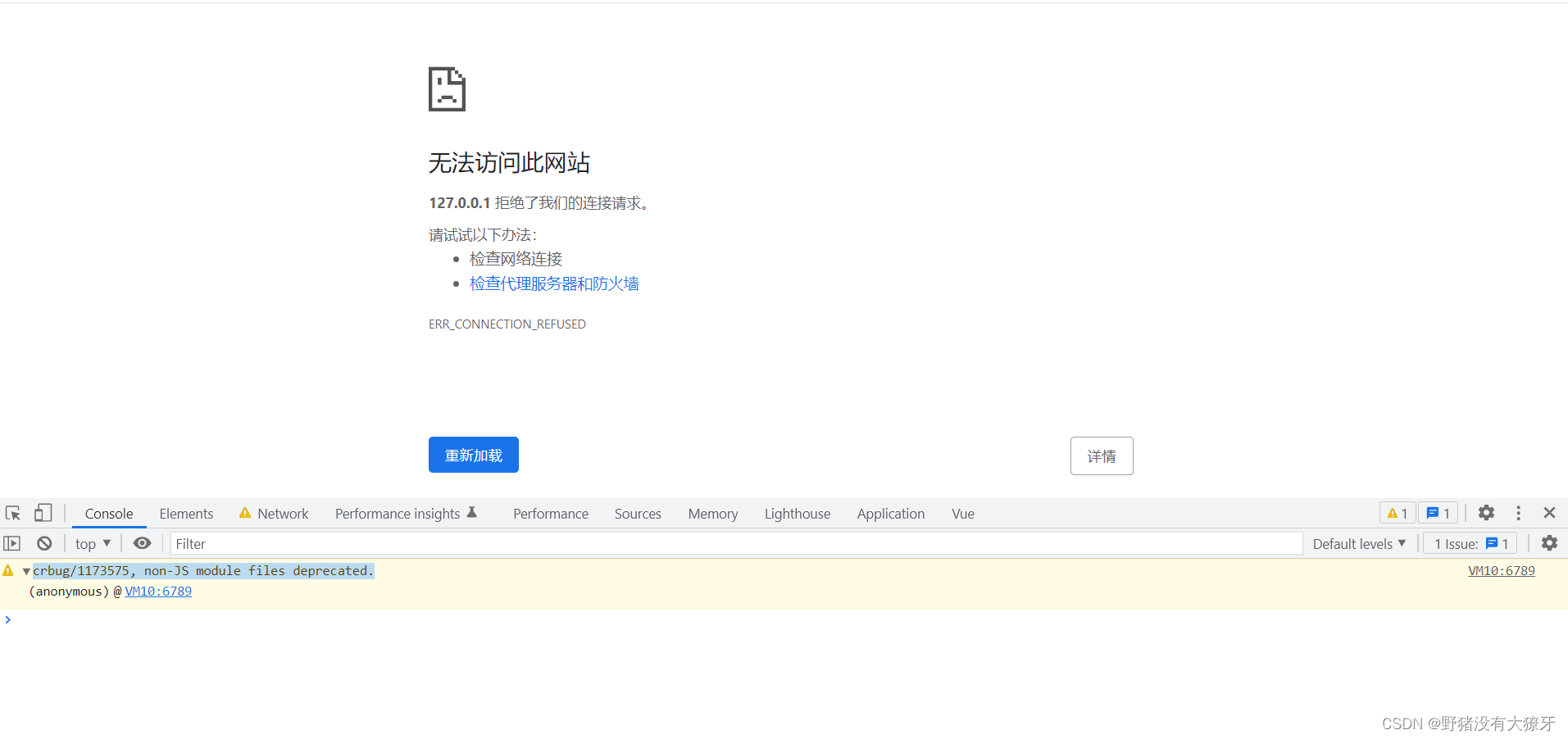
Crbug/1173575, Non-Js Module Files Deprecated. This Site Can’T Be Reached [Solved]
Keywords searched by users: non js module files deprecated crbug/1173575 non js module files deprecated là gì, crbug/1173575, non-js module files deprecated. flutter, Lỗi crbug 1173575, How to run Node js, Add Node js to Visual Studio, The declaration was marked as deprecated here, Change browser VSCode, failed to load resource: the server responded with a status of 405 ()
Categories: Top 97 Non Js Module Files Deprecated
See more here: nhanvietluanvan.com
Crbug/1173575 Non Js Module Files Deprecated Là Gì
In the world of software development, deprecation refers to the process of phasing out or marking certain functionalities or features as outdated or no longer recommended for use. Recently, a bug report titled CRBug/1173575 Non-js module files deprecated has gained attention within the development community. This bug report discusses the deprecation of non-JavaScript (JS) module files and the implications it may have on developers. In this article, we will explore what CRBug/1173575 Non-js module files deprecated là gì, its significance, and what it means for developers.
What is CRBug/1173575 Non-js module files deprecated?
To understand what CRBug/1173575 Non-js module files deprecated là gì, we first need to break down its components. CRBug stands for “Chromium Bug,” indicating that this is a bug report related to the Chromium project, an open-source web-browser developed by Google. 1173575 is the unique identifier assigned to this particular bug report. The bug report specifically addresses the deprecation of non-JS module files.
In web development, modules are self-contained units of code that can be imported and used within other code files. Traditionally, JavaScript files were used as modules. However, advancements in web technologies have introduced new module formats, such as ES modules (ESM) and WebAssembly modules (WASM), allowing developers to write modules in various programming languages.
Non-JS module files refer to module files written in programming languages other than JavaScript. These files are typically used in scenarios where developers want to leverage the strengths and capabilities of a specific programming language within their web application.
Why are non-JS module files being deprecated?
The deprecation of non-JS module files is primarily driven by concerns around performance, security, and usability. By deprecating these file types, the Chromium project aims to streamline the development process and provide a more consistent experience for developers and end-users.
Performance: Non-JS module files often require additional processing and parsing, which can increase the load time of a web application. This can be particularly impactful for users with slower internet connections or devices with limited resources. By prioritizing JS modules, which are typically faster and more optimized for the web, developers can improve the performance of their applications.
Security: Non-JS module files introduce potential security risks, as they are executed within the browser environment. JavaScript, on the other hand, has built-in security measures to protect users from malicious code execution. By deprecating non-JS module files, the Chromium project aims to reduce the attack surface and enhance the overall security of web applications.
Usability: The deprecation of non-JS module files also contributes to a better development experience. By focusing on a single module format, developers can benefit from a more consistent and predictable workflow when building and managing their applications. This improves code maintainability and simplifies the debugging process.
What does it mean for developers?
The deprecation of non-JS module files has implications for developers who rely on these file types in their web applications. Developers using non-JS module files will need to migrate their code to JavaScript modules or another supported format.
This migration process may involve rewriting the code in JavaScript, using transpilers or converters to convert the code to a supported format, or finding alternative solutions and libraries that offer similar functionality in JavaScript modules.
Developers should also ensure that the chosen replacement format aligns with their application’s requirements and compatibility with the target browser environments. It’s crucial to research and understand the capabilities and limitations of different module formats before making the switch.
FAQs
Q1. Are all non-JS module files being deprecated?
A1. No, only non-JS module files within the context of the Chromium project are being deprecated. Other projects and frameworks may have different guidelines regarding the usage of non-JS module files.
Q2. What are the alternatives to non-JS module files?
A2. The most common alternative is to migrate the code to JavaScript modules. However, other module formats, such as WebAssembly modules, may also be suitable depending on the specific requirements of the application.
Q3. How can I ensure compatibility with older browser versions?
A3. When migrating from non-JS module files to JavaScript modules, it is essential to consider the compatibility of the target browser versions. Transpilers and polyfills can help bridge the gaps and ensure compatibility with older browsers.
Q4. How long do I have to migrate my code?
A4. The deprecation timeline for non-JS module files may vary. It is advisable to refer to the specific guidelines and roadmaps provided by the Chromium project or the relevant frameworks to determine the timeline for migration.
Q5. Will my application break if I don’t migrate?
A5. Eventually, non-JS module files will be phased out, and using them may lead to compatibility issues and potential security vulnerabilities. To ensure the longevity and compatibility of your application, it is best to migrate to the recommended module formats.
Crbug/1173575, Non-Js Module Files Deprecated. Flutter
Introduction:
CRBug/1173575 is a bug report in the Flutter framework’s Chromium issue tracker, which addresses the deprecation of non-JavaScript (JS) module files in Flutter. This article will delve into the reasons behind this deprecation, its implications, and potential FAQs about this change.
Understanding CRBug/1173575:
The Flutter framework, developed and maintained by Google, enables developers to create high-performance, cross-platform mobile applications using a single codebase. However, in its earlier versions, Flutter allowed non-JS module files, which often led to compatibility and performance issues.
Recognizing the need to streamline the framework and enhance overall performance, Google decided to deprecate non-JS module files. CRBug/1173575 was created to document this change and address any concerns or queries from the developer community.
Reasons for Deprecating Non-JS Module Files:
1. Improved Performance: By deprecating non-JS module files, Flutter aims to boost overall performance. Non-JS module files can slow down the application startup time, leading to a suboptimal user experience. Removing this feature ensures faster load times and smoother app performance.
2. Streamlined Codebase: Allowing non-JS module files complicates the codebase and makes the development process cumbersome. By focusing solely on JavaScript modules, Flutter can streamline the codebase, making it more efficient and easier to maintain.
3. Enhanced Compatibility: Non-JS module files often cause compatibility issues, especially during updates and integrations. By removing this feature, Flutter can provide a more stable and robust framework, ensuring seamless compatibility across different devices and platforms.
Implications of the Deprecation:
1. Migration Process: Existing Flutter projects that rely on non-JS module files will need to undergo a migration process. Developers will be required to update their codebase, replacing non-JS module files with JavaScript module equivalents or alternative solutions provided by Flutter. This migration process may involve refactoring code, testing for compatibility, and resolving any arising issues.
2. Improved Stability: By deprecating non-JS module files, Flutter aims to achieve greater stability in its framework. With fewer dependencies and potential compatibility problems, Flutter applications can become more reliable and less prone to breaking due to intermittent updates or changes to the framework.
3. Enhanced Developer Experience: Although the migration process may require effort initially, it presents an opportunity for developers to learn and adapt to the latest best practices recommended by Flutter. This change will likely yield a more streamlined and cohesive development experience, with improved support and guidance from the Flutter community.
FAQs about CRBug/1173575:
Q1. What is the timeline for deprecating non-JS module files in Flutter?
A1. Google has not specified an exact timeline for this deprecation. Developers are encouraged to stay updated with Flutter’s releases and documentations to track the progress of this change.
Q2. Are there any alternatives to non-JS module files in Flutter?
A2. Yes, Flutter provides several alternatives, including JavaScript modules, package dependencies, or custom solutions. It is recommended to consult Flutter’s official documentation or seek guidance from the Flutter community for specific cases.
Q3. How can I identify non-JS module files in my existing Flutter project?
A3. Non-JS module files can be identified by their file extensions. Files with extensions other than “.js” or “.mjs” are typically non-JS module files and need to be replaced or refactored during the migration process.
Q4. Will the deprecation of non-JS module files impact the performance of my Flutter application?
A4. No, the deprecation is aimed at enhancing performance by eliminating potential bottlenecks associated with non-JS module files. By sticking to JavaScript modules, Flutter applications can achieve better load times and overall performance.
Conclusion:
CRBug/1173575 addresses the deprecation of non-JS module files in Flutter, highlighting the framework’s commitment to performance, compatibility, and maintainability. While the migration process may initially demand effort, Flutter’s focus on improving stability and enhancing the developer experience promises long-term benefits for the Flutter community. By embracing the recommended alternatives and staying updated with Flutter’s documentation, developers can seamlessly adapt to this transition and leverage the full potential of the Flutter framework.
Lỗi Crbug 1173575
Introduction:
Errors can be quite frustrating, especially when they disrupt our online activities. Among the numerous glitches encountered, the crbug 1173575 error has become one of the most talked-about issues. This article will delve into the intricacies of the crbug 1173575 error, providing an in-depth analysis of its causes, potential solutions, and FAQs, aiming to help users overcome this baffling error in Google Chrome.
Understanding the crbug 1173575 Error:
The crbug 1173575 error is a bug identification code that specifically affects Google Chrome users. This error commonly occurs when attempting to load web pages or execute certain commands within the browser. Users are often greeted with an error message displaying “crbug 1173575, congratulations, you’ve found a bug”.
Possible Causes:
1. Outdated Chrome Version: One of the leading causes of this error is an outdated Chrome browser version. Ensuring your Chrome browser is up to date can potentially resolve this issue.
2. Corrupted User Profile: A corrupted user profile can trigger the crbug 1173575 error. Resetting or creating a new user profile may help rectify this problem.
3. Malware or Extensions Conflict: In some cases, malicious software or incompatible browser extensions can interfere with Chrome’s functionality, resulting in the crbug 1173575 error. A thorough malware scan and disabling or removing problematic extensions could be the solution.
4. Incompatible Web Pages or JavaScript: Certain web pages or JavaScript code may contain elements that conflict with the Chrome browser, leading to the emergence of the crbug 1173575 error. Disabling JavaScript or contacting the website’s developer may offer a resolution.
Potential Solutions:
1. Update Chrome Browser: Ensure your Chrome browser is up to date by accessing the “Help” option in the Chrome menu and selecting “About Google Chrome.” If an update is available, it will be automatically installed.
2. Clear Browsing Data: Over time, accumulated cache and cookies can impede Chrome’s functionality. Clearing browsing data by selecting “Settings” in the Chrome menu, then “Privacy and Security,” and finally, “Clear Browsing Data” might alleviate the error.
3. Reset User Profile: To reset your user profile, navigate to “Settings” in the Chrome menu, select “People,” and choose “Manage other people.” From there, click on “Remove,” followed by “Confirm.” Creating a new user profile can also be helpful.
4. Disable Extensions: Access the Chrome menu, choose “More Tools,” then “Extensions.” Proceed to disable or remove extensions one by one, restarting the browser after each removal to identify the problematic extension.
5. Run a Malware Scan: Utilize a reliable anti-malware software to detect and remove potential malware interfering with Chrome’s operation.
6. Disable JavaScript: While not ideal for all websites, temporarily disabling JavaScript can help troubleshoot the crbug 1173575 error. Access the Chrome menu, click on “Settings,” then “Privacy and Security,” followed by “Site Settings” and “JavaScript.” Toggle off the switch to disable JavaScript temporarily.
FAQs:
Q1: Is the crbug 1173575 error exclusive to Google Chrome?
A1: Yes, this specific error code is associated with Google Chrome and its various versions.
Q2: How can I identify if my user profile is corrupted?
A2: If you encounter the crbug 1173575 error frequently, try creating a new user profile. If the error does not persist, it is likely that your previous user profile was corrupted.
Q3: Are there any alternative web browsers that do not exhibit the crbug 1173575 error?
A3: While the crbug 1173575 error may be unique to Google Chrome, alternative browsers such as Firefox, Safari, or Edge may be considered as potential alternatives.
Q4: Is it safe to disable JavaScript?
A4: Disabling JavaScript can impact the functionality of certain websites, as many rely on JavaScript for interactive features. Therefore, it is best to enable JavaScript after troubleshooting the crbug 1173575 error.
Q5: Why does the crbug 1173575 error display a bug identification code?
A5: The bug identification code is a way for Google Chrome developers to categorize and address specific issues efficiently.
Conclusion:
The crbug 1173575 error in Google Chrome can be an annoying hindrance to users’ browsing experience. By understanding its potential causes and trying out different solutions, users can overcome this issue and enjoy seamless browsing on their favorite browser. Remember to keep your browser updated, manage extensions wisely, and perform regular malware scans to prevent similar errors in the future.
Images related to the topic non js module files deprecated
![crbug/1173575, non-JS module files deprecated. This site can’t be reached [SOLVED] crbug/1173575, non-JS module files deprecated. This site can’t be reached [SOLVED]](https://nhanvietluanvan.com/wp-content/uploads/2023/07/hqdefault-423.jpg)
Found 12 images related to non js module files deprecated theme



![Crbug/1173575, non-JS module files deprecated error [Solved] | bobbyhadz Crbug/1173575, Non-Js Module Files Deprecated Error [Solved] | Bobbyhadz](https://bobbyhadz.com/images/blog/javascript-crbug-1173575-non-js-module-files-deprecated/create-index-html-and-index-js.webp)










![crbug/1173575, non-JS module files deprecated. This site can't be reached [SOLVED] - YouTube Crbug/1173575, Non-Js Module Files Deprecated. This Site Can'T Be Reached [Solved] - Youtube](https://i.ytimg.com/vi/2shl8yx98MU/mqdefault.jpg)
![Crbug/1173575, non-JS module files deprecated error [Solved] | bobbyhadz Crbug/1173575, Non-Js Module Files Deprecated Error [Solved] | Bobbyhadz](https://bobbyhadz.com/images/blog/javascript-crbug-1173575-non-js-module-files-deprecated/add-configuration.webp)
![Crbug/1173575, non-JS module files deprecated error [Solved] | bobbyhadz Crbug/1173575, Non-Js Module Files Deprecated Error [Solved] | Bobbyhadz](https://bobbyhadz.com/images/blog/javascript-crbug-1173575-non-js-module-files-deprecated/code-paused-in-debugger.webp)




![Crbug/1173575, non-JS module files deprecated error [Solved] | bobbyhadz Crbug/1173575, Non-Js Module Files Deprecated Error [Solved] | Bobbyhadz](https://bobbyhadz.com/images/blog/javascript-crbug-1173575-non-js-module-files-deprecated/banner.webp)
![This Site Can't Be Reached. crbug/1173575, non - JS module files deprecated [SOLVED] - YouTube This Site Can'T Be Reached. Crbug/1173575, Non - Js Module Files Deprecated [Solved] - Youtube](https://i.ytimg.com/vi/KKNAQXK4ZrA/maxresdefault.jpg?sqp=-oaymwEmCIAKENAF8quKqQMa8AEB-AH-CYAC0AWKAgwIABABGCkgSSh_MA8=&rs=AOn4CLAPyQQ54ENp12PhxKUybOWverX7kw)


![Crbug/1173575, non-JS module files deprecated error [Solved] | bobbyhadz Crbug/1173575, Non-Js Module Files Deprecated Error [Solved] | Bobbyhadz](https://i.ytimg.com/vi/68wO-sl5vXg/maxresdefault.jpg)




![Crbug/1173575, non-JS module files deprecated error [Solved] | bobbyhadz Crbug/1173575, Non-Js Module Files Deprecated Error [Solved] | Bobbyhadz](https://bobbyhadz.com/images/blog/javascript-crbug-1173575-non-js-module-files-deprecated/set-breakpoint-launch-debugger.webp)





![WEB] crbug/1173575, non-JS module files deprecated 문제 해결하는 법 Web] Crbug/1173575, Non-Js Module Files Deprecated 문제 해결하는 법](https://blog.kakaocdn.net/dn/dgxAph/btrZrwZysID/KAstJn0RgQ74w8pTarXJ0k/img.png)

![Crbug/1173575, non-JS module files deprecated error [Solved] | bobbyhadz Crbug/1173575, Non-Js Module Files Deprecated Error [Solved] | Bobbyhadz](https://bobbyhadz.com/images/blog/javascript-crbug-1173575-non-js-module-files-deprecated/click-launch-chrome.webp)




![crbug/1173575, non-JS module files deprecated. This site can't be reached [SOLVED] - YouTube Crbug/1173575, Non-Js Module Files Deprecated. This Site Can'T Be Reached [Solved] - Youtube](https://i.ytimg.com/vi/_o8FXnfx6KM/maxresdefault.jpg)



Article link: non js module files deprecated.
Learn more about the topic non js module files deprecated.
- javascript – Crbug/1173575, non-JS module files deprecated …
- Crbug/1173575, non-JS module files deprecated error [Solved]
- Non JS Module Files Deprecated: Uncover Its Meaning and …
- crbug/1173575, non-JS module files deprecated.
- crbug/1173575, non-JS module files deprecated. #147653
- How to solve error: bug/1173575, non-JS module files …
- crbug/1173575, non-JS module files deprecated.
- non-js module files deprecated. (anonymous) – You.com