React Scripts Command Not Found
1. What is the “react-scripts” command and its significance in React development?
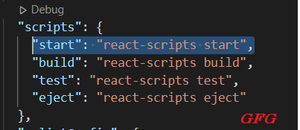
The “react-scripts” command is a vital part of the React development ecosystem. It is provided by create-react-app, a popular tool used to bootstrap new React projects with a pre-configured development environment. Create-react-app sets up everything needed to run and build a React application, including Webpack for bundling, Babel for transpiling, and a development server for hot-reloading. “React-scripts” acts as a bridge between developers and these tools, abstracting away the complexities of configuration and providing a simple interface to start, test, and build React applications. It offers commands like “start” to run the development server, “build” to create a production-ready bundle, and “test” to execute automated tests.
2. Common causes for the “react-scripts command not found” error message
There are several common causes for the “react-scripts command not found” error message. Here are a few of them:
– Node.js and NPM installations: The error message can occur if Node.js and NPM are not properly installed or if their versions are incompatible with the React project requirements.
– Incorrect version of create-react-app and react-scripts: Create-react-app and react-scripts undergo updates regularly, and sometimes these updates make changes to the command structure or introduce new features. If you are using an outdated version of create-react-app or react-scripts, the command may not be recognized.
– Missing or incorrect dependencies in package.json: The react-scripts command relies on certain dependencies specified in the project’s package.json file. If any of these dependencies are missing or incorrectly specified, the command may not be found.
– PATH environment variable: The PATH environment variable allows the operating system to locate executables. If the path to the React scripts directory is not properly added to the PATH variable, the command may not be recognized.
– Conflicts between global and local installations: Sometimes, conflicting installations of create-react-app and react-scripts can cause the command not to be found. This can occur when both global and local installations are present, leading to confusion in resolving the command.
3. Troubleshooting steps: Checking Node.js and NPM installations
The first step in troubleshooting the “react-scripts command not found” error is to ensure that Node.js and NPM are properly installed on your system. Follow these steps:
– Open a terminal or command prompt and type “node -v” to check if Node.js is installed. You should see the version number printed. If it is not installed, download and install it from the official Node.js website.
– Similarly, type “npm -v” to check if NPM is installed. If it is not installed, it should be bundled with the Node.js installation.
– Make sure that you have installed a compatible version of both Node.js and NPM. Check the React project’s documentation or the package.json file to determine the required versions.
– If you have recently installed Node.js or NPM, restart your terminal or command prompt and try running the “react-scripts” command again.
4. Ensuring the correct version of create-react-app and react-scripts are installed
Another potential cause of the “react-scripts command not found” error is using an incorrect or outdated version of create-react-app or react-scripts. To address this issue:
– Check the version of create-react-app and react-scripts installed in your project’s package.json file. Look for the “dependencies” section and verify the versions listed.
– If you find that the versions are outdated, update them to the latest versions by running the following command:
“`
npm install react-scripts@latest
“`
– After the installation is complete, try running the “react-scripts” command again.
5. Verifying the package.json file for missing or incorrect dependencies
The react-scripts command depends on certain dependencies specified in the project’s package.json file. If any of these dependencies are missing or incorrectly specified, the command may not be recognized. To verify the dependencies:
– Open the project’s package.json file.
– Look for the “dependencies” section and check if it includes the required dependencies, such as react-scripts and other related packages.
– If any dependencies are missing or incorrectly specified, add or correct them.
– Save the changes and try running the “react-scripts” command again.
6. Updating the PATH environment variable to include the React scripts directory
Sometimes, the “react-scripts command not found” error occurs because the path to the React scripts directory is not properly added to the PATH environment variable. To fix this issue:
– Determine the path to the React scripts directory. In most cases, it should be located in the node_modules/.bin folder of your project.
– Open your terminal’s or command prompt’s configuration file. This file varies based on the operating system you are using:
– For Linux/MacOS, you can edit the .bashrc or .bash_profile file.
– For Windows, you can edit the Environment Variables.
– Add the following line to the configuration file, replacing “/path/to/project” with the actual path to your project:
“`
export PATH=”./node_modules/.bin:$PATH”
“`
– Save the changes and restart your terminal or command prompt.
– Try running the “react-scripts” command again.
7. Resolving conflicts between global and local installations of create-react-app
If you have both global and local installations of create-react-app or react-scripts, conflicts may arise, causing the “react-scripts command not found” error. To resolve this conflict:
– Uninstall the global installation of create-react-app by running the following command:
“`
npm uninstall -g create-react-app
“`
– Verify that the local installation of create-react-app is up to date by running the following command:
“`
npm outdated create-react-app
“`
– If an outdated version is detected, update it by running the following command:
“`
npm update create-react-app
“`
– Finally, try running the “react-scripts” command again.
8. Seeking assistance from the React community and online resources for further support
If you have followed the troubleshooting steps mentioned above and are still experiencing the “react-scripts command not found” error, it might be beneficial to seek assistance from the React community and online resources.
– Post your issue on React community forums, such as the official React subreddit or the Reactiflux Discord server.
– Search for similar issues on popular development platforms like Stack Overflow and GitHub.
– Consult official documentation and guides for create-react-app and react-scripts.
– Contact the maintainers of create-react-app and seek their guidance on the issue.
FAQs:
Q: I am seeing the “React-scripts command not found error command failed with exit code 127.” What does it mean, and how can I fix it?
A: The “React-scripts command not found error command failed with exit code 127” typically indicates that the react-scripts command was not found, preventing the execution of the subsequent command. To fix this issue, follow the troubleshooting steps mentioned earlier in this article, paying close attention to verifying the installation of create-react-app and react-scripts, ensuring the correct version, and checking the PATH environment variable.
Q: I encountered the “Craco command not found” error while working with React-scripts. How can this be resolved?
A: The “Craco command not found” error typically occurs when Craco, a configuration utility for Create React App, is not properly installed or recognized. To resolve this, make sure that Craco is installed as a dev dependency in your project’s package.json file and that the script using Craco is executed within a Create React App project.
Q: When I run “React-scripts start,” I get an error message. How can I troubleshoot this?
A: If you are encountering an error message when running “React-scripts start,” ensure that your Node.js and NPM installations are correct and up to date. Additionally, make sure that the project’s dependencies are properly specified in the package.json file. If the issue persists, consult the React community forums, online resources, or reach out to the project’s maintainers for further assistance.
Q: My React-scripts build command fails with the “React-scripts start error.” What could be causing this, and how can I fix it?
A: The “React-scripts start error” indicates that there was an issue when running the “React-scripts start” command. This issue could be due to a misconfiguration in your project, incorrect dependencies, or conflicts between different tools or packages. Make sure to follow the troubleshooting steps outlined in this article, paying special attention to verifying dependencies and resolving conflicts between global and local installations.
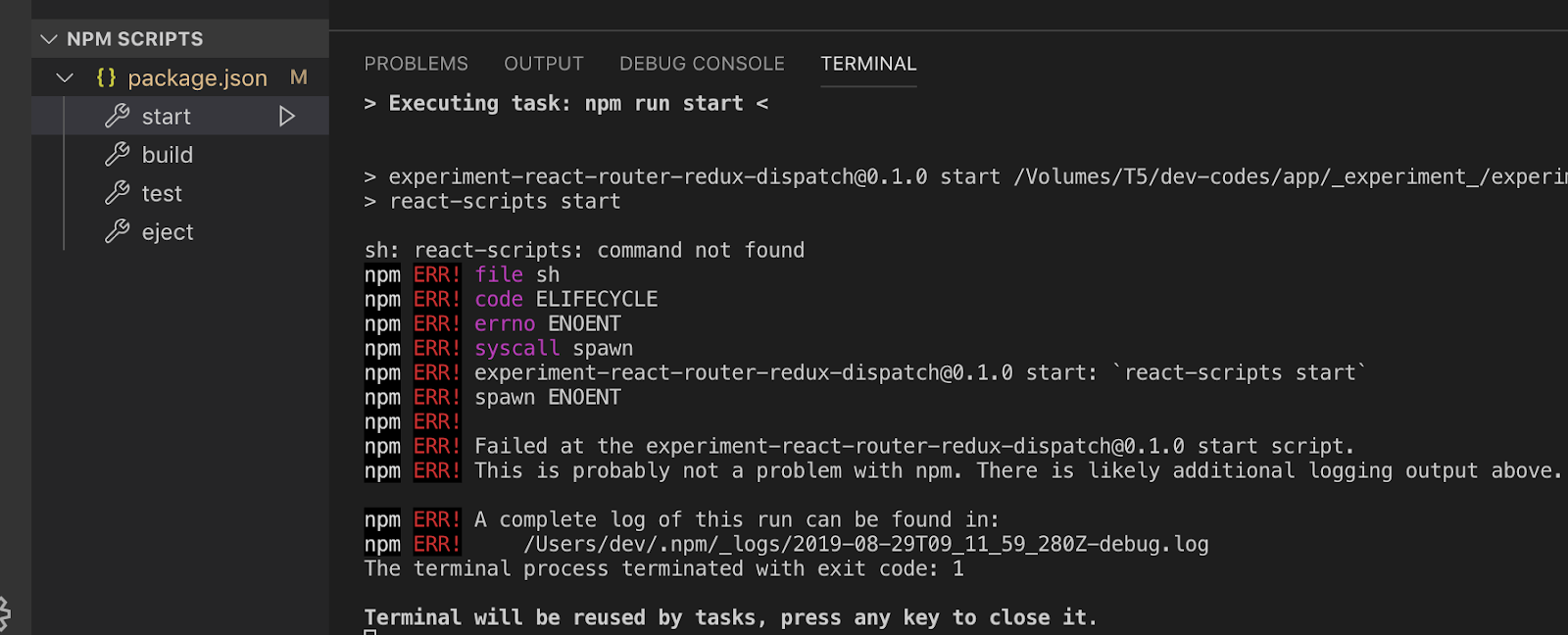
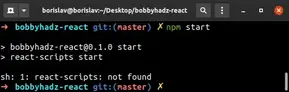
Q: While using Docker, I encountered the “Sh: 1: react-scripts: not found” error. What does this mean, and how can I resolve it?
A: The “Sh: 1: react-scripts: not found” error typically occurs when your Docker container is unable to locate the react-scripts command. To resolve this issue, ensure that the necessary dependencies and tools are properly installed within your Docker image and that the react-scripts command is accessible within the Docker container. You may need to rebuild the Docker image if the error persists.
Q: When running my project, I received the “Sh: 1: next: not found” error. How can I fix this “React-scripts command not found” issue?
A: The “Sh: 1: next: not found” error typically indicates that the required dependency “next” is missing or not properly installed in your project. Make sure that you have listed “next” in your project’s package.json file under the “dependencies” section and that it is properly installed by running “npm install”. If the error persists, verify the installation steps and consult the Next.js documentation and community resources for further assistance.
In conclusion, encountering the “react-scripts command not found” error can be frustrating, but with the troubleshooting steps provided in this article, you should be able to resolve the issue and continue developing your React applications smoothly. Remember, always ensure that Node.js, NPM, create-react-app, and react-scripts are properly installed and up to date, verify your project’s dependencies, and seek assistance from the React community and online resources if needed. Happy React development!
How To Solve Sh: React-Scripts: Command Not Found After Running Npm Start || Npm || Nodejs || Python
Keywords searched by users: react scripts command not found React scripts command not found error command failed with exit code 127, React-scripts start, Craco command not found, React-scripts build, React-scripts start error, React-scripts: permission denied, Sh: 1: react-scripts: not found docker, Sh: 1: next: not found
Categories: Top 13 React Scripts Command Not Found
See more here: nhanvietluanvan.com
React Scripts Command Not Found Error Command Failed With Exit Code 127
When this error occurs, it means that the system is unable to find the react-scripts command, which is an essential package for running React applications. This error can prevent developers from running their React projects and hinder their progress. In this article, we will explore the possible causes of this error and the steps to resolve it.
Causes of the “command not found: react-scripts” error:
1. Missing react-scripts package:
One of the main causes of this error is that the react-scripts package is not installed in your project. The react-scripts package is essential for running React applications, as it provides a set of pre-configured scripts to start the development server and build the application.
2. Incorrect installation:
Another cause of this error could be an incorrect installation of React or react-scripts package. It is essential to ensure that the dependencies are installed correctly and that there are no conflicting versions of React or react-scripts.
3. Path configuration issues:
Sometimes, the command not found error can occur due to path configuration issues. The system might not be able to locate the react-scripts command due to incorrect or missing path settings. This can happen if the project is not set up correctly or if there are conflicts with other installed packages.
Resolving the “command not found: react-scripts” error:
1. Verify react-scripts installation:
The first step is to check if the react-scripts package is installed in your project. Open your project folder in the command-line interface and run the following command: “npm ls react-scripts.” If the package is not found, it means it is not installed, and you need to install it. Run the command “npm install react-scripts” to install the package.
2. Remove and reinstall node_modules:
If you have already verified that react-scripts is installed and the error persists, it is recommended to remove the node_modules folder and reinstall all the project dependencies. Use the command “rm -rf node_modules” (for Linux/Mac) or “rmdir /s node_modules” (for Windows) to delete the folder. Then, run “npm install” to reinstall the dependencies.
3. Check React installation:
Ensure that React is installed correctly and that there are no conflicts between different versions. You can do this by running “npm ls react” to see the installed version. If React is not installed, you can install it with the command “npm install react.”
4. Update npm and Node.js:
Outdated versions of npm or Node.js can sometimes cause conflicts and issues. Update them to the latest stable versions by running “npm install -g npm” and “npm install -g n.” Then, run “n stable” to install the latest stable version of Node.js.
5. Verify PATH configuration:
If the above steps don’t resolve the issue, it is worth checking the PATH configuration. Ensure that the path to the node_modules/.bin folder is correctly added to the PATH environment variable. To do this, you can check the .bashrc or .zshrc file (for Linux/Mac) or the Environment Variables settings (for Windows).
FAQs:
Q1. Can I use yarn instead of npm for resolving this error?
Yes, if you are using yarn as the package manager, you can follow similar steps by replacing “npm” with “yarn” in the commands mentioned above. For example, “yarn add react-scripts” to install react-scripts.
Q2. I have multiple projects with React. Do I need to repeat the steps for each project?
Yes, if you encounter the “command not found: react-scripts” error in multiple projects, you will need to resolve it separately for each project. The steps mentioned above need to be followed within the project’s folder.
Q3. I have followed all the steps, but the error still persists. What should I do?
If you have tried all the solutions and the error continues to persist, it is recommended to seek assistance from the React community or online forums. Share details about your project setup, versions, and any error messages you encounter for better assistance.
In conclusion, the “command not found: react-scripts” error can be frustrating, but it is typically straightforward to resolve. By following the steps outlined above, you can address the issue and get back to developing your React applications smoothly.
React-Scripts Start
When starting a new React project using Create React App, the most common way to get up and running is by using the `react-scripts start` command. This command is used to launch the development server, which compiles and serves the application locally. In this article, we will dive deep into the `react-scripts start` command, its functionality, and some commonly asked questions relating to its usage.
When running `react-scripts start`, the command initiates the compilation process by transpiling the application’s source code. It uses Babel, a JavaScript compiler, to transform the modern JavaScript syntax and JSX into a format that is supported by all major browsers. Additionally, the `react-scripts start` command sets up a local development server that serves the compiled code and automatically reloads the application whenever changes are made, thanks to hot module replacement.
One of the key features of `react-scripts start` is the ability to provide a smooth development experience. When using this command, developers can leverage a range of powerful tools out-of-the-box. These tools include automatic linting with ESLint, which helps maintain a consistent code style and avoid common programming errors, as well as automated testing with Jest. React-scripts also supports the usage of CSS preprocessors like Sass or Less, enabling developers to write modular and reusable styles.
The `react-scripts start` command also offers a wide range of configuration options. By default, it looks for an `index.js` file as the entry point of the application. However, if required, developers can customize this by specifying a different file using the `src` property in the `package.json` file. The command also supports specifying an alternate port to use for the development server, which is useful when the default port 3000 is already occupied.
Moreover, `react-scripts start` handles environment variables seamlessly. By creating a `.env` file in the project’s root directory, developers can define environment-specific variables. These variables can be accessed in the application’s code using the `process.env` object. This feature simplifies the handling of configuration-specific values, allowing developers to easily manage different environments such as development, staging, and production.
Now, let’s move on to some frequently asked questions regarding the `react-scripts start` command:
Q: Can I use `react-scripts start` in a production environment?
A: No, the `react-scripts start` command is designed for local development purposes and should not be used in production. To build an optimized, production-ready version of your React application, you should use the `react-scripts build` command instead.
Q: How can I customize the behavior of the development server?
A: While the `react-scripts start` command provides a pre-configured development server, some customization options might be required for certain use cases. To modify the behavior of the server, developers can eject from Create React App using the `react-scripts eject` command. However, it’s worth noting that ejecting is a one-way operation, and it’s recommended to only do so if necessary.
Q: Can I use `react-scripts start` with a backend server?
A: Yes, `react-scripts start` can be used alongside a backend server. To do so, you can utilize setupProxy.js file that is automatically generated in the public folder when creating a new React application. This setup allows you to proxy API requests from the development server to your backend server, avoiding any cross-origin issues during local development.
Q: Can I run multiple `react-scripts start` commands simultaneously?
A: By default, React-scripts only allows one instance of the development server to run at a time. However, if you need to run multiple servers for different applications, you can specify a different port for each server using the `PORT` environment variable. For example, you can run `PORT=3001 react-scripts start` to start a second server on port 3001.
In conclusion, the `react-scripts start` command is a vital tool in the React developer’s arsenal. It simplifies the process of setting up and running a React application, providing a smooth development experience out-of-the-box. By offering a range of configuration options, powerful tools, and easy integration with backend servers, React-scripts start empowers developers to focus on building their applications rather than wasting time on complex build configurations.
Images related to the topic react scripts command not found

Found 5 images related to react scripts command not found theme














![Solved] react-scripts: command not found - ItsJavaScript Solved] React-Scripts: Command Not Found - Itsjavascript](https://itsjavascript.com/wp-content/uploads/2022/04/ReactDOM.render-is-no-longer-supported-in-React-18-390x290.png)




















Article link: react scripts command not found.
Learn more about the topic react scripts command not found.
- sh: react-scripts: command not found after running npm start
- react-scripts: command not found error [Solved] – bobbyhadz
- [Solved] react-scripts: command not found – ItsJavaScript
- Fix: React Scripts Command not Found Error – alpharithms.com
- How to fix the react-scripts command not found Error – Reactgo
- Fix: React Scripts Command not Found Error – Medium
- react-scripts: command not found after running npm start-Reactjs
- How to fix ‘React-scripts: Command not found’ error?
- Sh: react-scripts: command not found – Questions – Daml Forum
See more: nhanvietluanvan.com/luat-hoc