No Overload Matches This Call
Have you ever encountered the “no overload matches this call” error message while coding in TypeScript or another programming language? If so, you might have found it frustrating and confusing. In this article, we will delve into the reasons behind this error message and explore various ways to resolve it. We will also discuss specific examples from TypeScript, VueJS, and other languages to provide a comprehensive understanding of the topic.
Understanding “no overload matches this call” error message
The “no overload matches this call” error message typically occurs when there is a discrepancy between the parameters passed to a function and the function’s available overloads. Essentially, the compiler is indicating that it cannot find a suitable overload that matches the provided arguments.
Possible reasons for encountering the error
There can be several reasons for encountering the “no overload matches this call” error. Let’s explore some of the common scenarios:
1. Incorrect or missing function parameters: If you pass the wrong number of parameters or provide parameters of the wrong type, the compiler will not be able to find a matching overload.
2. Invalid function signature: Sometimes, the function signature itself might be incorrect or inconsistent across its overloads. This can lead to a situation where none of the overloads match the given arguments.
Analyzing the error message to identify specific overload mismatches
When confronted with the “no overload matches this call” error, it is crucial to carefully analyze the error message to pinpoint the specific overload mismatch. The error message often provides valuable clues to identify the root cause.
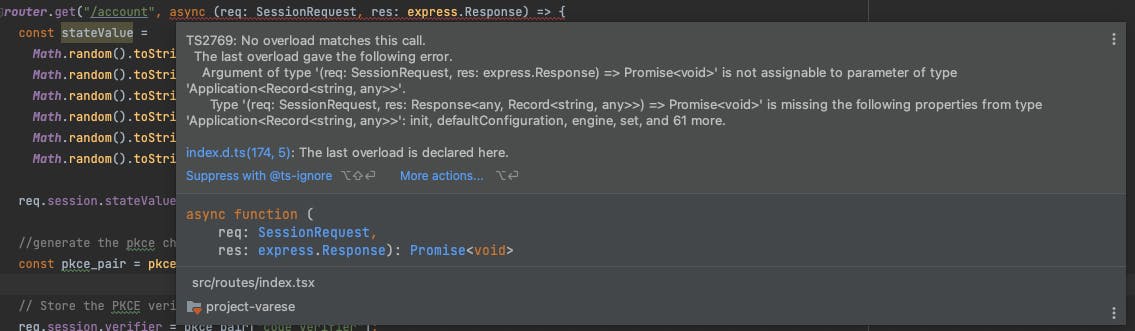
For instance, consider the following error message from TypeScript: “TS2769: No overload matches this call. The last overload is declared here.” This message indicates that there are multiple overloads for the function, but none of them match the provided arguments. Pay attention to the mentioned line number to locate the location where the last overload is defined.
Fixing the error by adjusting function parameters
One common solution to the “no overload matches this call” error is to adjust the function parameters to match one of the available overloads. This can involve modifying the parameter types, rearranging the order of arguments, or providing additional parameters.
For example, let’s say you have a function that has multiple overloads, one of which takes an integer and a string as arguments. If you mistakenly pass a string and an integer, the compiler will throw the “no overload matches this call” error. To fix this, you can swap the order of the arguments or modify the parameter types accordingly.
Resolving the error using type assertions or type guards
Type assertions and type guards are powerful mechanisms in TypeScript that can help solve the “no overload matches this call” error in certain situations. Type assertions allow you to override the inferred type of an object, while type guards help narrow down the type of an object based on specific conditions.
By using these techniques, you can explicitly specify the types of the function arguments or ensure that the arguments satisfy the required conditions for a particular overload. This can help the compiler find a matching overload and resolve the error.
Dealing with the error in different programming languages
The “no overload matches this call” error is not limited to TypeScript; it can also occur in other programming languages. Let’s take a look at how this error manifests in different contexts:
1. VueJS: In VueJS, you may encounter an error message similar to “Type ‘never’ is not assignable to type ‘string | undefined’.” This error usually indicates that you are assigning a value of type ‘never’ to a variable that expects either a string or undefined. To resolve this, you need to ensure that the assigned value is either a string or undefined.
2. useNavigate in TypeScript: Another scenario where this error occurs is when using the `useNavigate` function in TypeScript. The error message might say “Object literal may only specify known properties.” This typically implies that you are passing an object literal with unknown properties. To fix this, consider providing only known properties that align with the intended overload.
FAQs (Frequently Asked Questions):
Q: Is the “no overload matches this call” error specific to TypeScript?
A: No, this error can occur in various programming languages, but the specific error message may differ based on the language.
Q: Can incorrect function parameters cause this error?
A: Yes, passing incorrect or mismatched function parameters is a common cause of the “no overload matches this call” error.
Q: How can I resolve the error without modifying function parameters?
A: You can try using type assertions or type guards to explicitly specify the types or narrow down the type of objects to match the available overloads.
Q: Is it possible to encounter the error when using libraries or frameworks?
A: Yes, using third-party libraries or frameworks might also lead to this error if you don’t provide the correct parameters according to their respective functions’ signatures.
In conclusion, the “no overload matches this call” error can be common and frustrating, but with a deeper understanding of its causes and potential solutions, developers can effectively resolve it. Whether it’s adjusting function parameters, utilizing type assertions, or analyzing error messages to identify specific overload mismatches, tackling this error becomes much more manageable. Remember to pay attention to the error message, as it often holds valuable insights into addressing the underlying issues.
Ts2769: Overload 1 Of 2, ‘(…Items: ({ Id: Number; … : Typescript Fix In Mobx, React
Keywords searched by users: no overload matches this call TS2769, The last overload is declared here vuejs, Type ‘never, Overload 1 of 3 uri string callback callbackwithoutresult void gave the following error, Type ‘DefaultTFuncReturn’ is not assignable to type ‘string | undefined, useNavigate typescript, Object literal may only specify known properties, TypeScript error
Categories: Top 60 No Overload Matches This Call
See more here: nhanvietluanvan.com
Ts2769
Introduction (100 words):
TS2769, also known as “Unchecked property access”, is a crucial concept for developers when it comes to writing reliable software code. This TypeScript compiler error helps identify potential issues that can lead to runtime errors and bugs by ensuring proper type checking. In this article, we will delve into TS2769, providing an in-depth understanding of its implications and how it can contribute to creating robust software solutions.
Understanding TS2769 (400 words):
TypeScript is a strongly typed language that enables developers to catch type-related errors during the compilation phase itself. TS2769 is one of the TypeScript compiler error codes that occurs when the compiler detects a potential unchecked property access issue.
Unchecked property access occurs when a property value is accessed using an object key or variable that may be undefined or null at runtime. It implies that the compiler is unable to determine whether the accessed property actually exists on the object.
For example:
“`typescript
interface User {
name: string;
age?: number;
}
function getUserName(user: User): string {
return user.name;
}
“`
In the code snippet above, the `getUserName` function expects a `User` object as argument and tries to access the `name` property on it. However, the `age` property is optional and may not be present on the object, leading to an unchecked property access error.
By pointing out such potential issues, TS2769 empowers developers to fix these problems beforehand, reducing the chances of runtime errors and enhancing code reliability. TypeScript’s static type checking assists in catching and resolving such errors at the compilation stage, making it an invaluable ally in software development.
Common Causes of TS2769 (200 words):
The TS2769 error mainly occurs due to the following common causes:
1. Null and Undefined Checks: Whenever attempting to access properties on variables that might be `null` or `undefined`, developers need to ensure additional checks are in place to prevent unchecked property access errors.
2. Optional Properties: TypeScript allows developers to define optional properties, denoted by the `?` symbol. Unchecked property access errors can arise when accessing such optional properties without ensuring their existence at runtime.
3. Object Literal Assignment: When assigning object literals to variables, missing properties may lead to unchecked property access issues. This typically occurs when an object literal does not implement an interface or a class directly.
FAQs about TS2769 (287 words):
Q1. What is the significance of TS2769?
TS2769 helps identify potential unchecked property access issues during the compilation phase, making code more reliable and reducing the chances of runtime errors.
Q2. How can I resolve TS2769 errors?
The best way to resolve TS2769 errors is by performing null and undefined checks for variables before accessing their properties or ensuring that optional properties exist at runtime. TypeScript’s static type checking assists by pointing out these potential problems.
Q3. Can I disable TS2769 globally?
While it is not recommended to disable compiler errors globally, developers can selectively disable TS2769 using comment annotations, such as `// @ts-ignore`, in cases where the specific error does not pose an actual risk.
Q4. Are there any TypeScript compiler flags that address TS2769?
TypeScript has a `–strictNullChecks` compiler flag that enforces strict null checks, thereby reducing the chances of TS2769 errors.
Q5. How can I prevent unchecked property access errors during development?
By following TypeScript best practices, such as enabling strict null checks, writing comprehensive unit tests, avoiding optional properties when not necessary, and ensuring proper type annotations, developers can significantly reduce the occurrence of unchecked property access errors.
Conclusion (100 words):
TS2769 plays a crucial role in enhancing software reliability by identifying potential unchecked property access issues. Understanding the causes and ways to resolve this TypeScript compiler error code allows developers to create more robust and efficient software solutions. Leveraging TypeScript’s static type checking and adhering to best practices enable developers to catch and resolve these errors early in the development process, resulting in reliable and bug-free code. By using TS2769 as a guiding tool, developers can save valuable time and effort by fixing potential issues during the compilation stage itself.
The Last Overload Is Declared Here Vuejs
Vue.js is an increasingly popular open-source JavaScript framework that is widely used for building user interfaces. It offers developers an intuitive and efficient way to create dynamic web applications. One of the core features of Vue.js is its ability to handle data binding, which allows for seamless synchronization between the model and the view. However, with great power comes great responsibility, and it is crucial for developers to understand how to handle overload situations in Vue.js. In this article, we will explore the concept of overload in Vue.js and discuss ways to handle it effectively.
What is Overload in Vue.js?
In Vue.js, overload occurs when there is a high volume of data being processed or updated in real-time. This can happen when there are multiple asynchronous requests being made, frequent updates to the UI, or a large number of components being rendered simultaneously. Overload can lead to slow performance, unresponsive UI, and even browser crashes. Therefore, it is essential to be proactive in managing overload situations.
Handling Overload in Vue.js
1. Throttling and Debouncing
Throttling and debouncing are two techniques that can be used to control the rate at which certain functions are executed. Throttling limits the number of times a function is called within a specified time frame, while debouncing postpones the execution of a function until a certain period of inactivity has passed.
By utilizing these techniques, developers can prevent unnecessary function calls and reduce the workload on the application. Vue.js provides built-in support for throttling and debouncing through the lodash library and the vue-throttle-debounce plugin.
2. Data Chunking
When dealing with a large data set, it is advisable to split it into smaller chunks and process them incrementally. This prevents the UI from becoming unresponsive and allows for smoother rendering. Vue.js provides a built-in directive called v-for, which can be used to iterate over an array and render its elements. By applying data chunking techniques, developers can divide the array into smaller parts and render them incrementally, thus reducing the load on the application.
3. Pagination and Lazy Loading
Another effective way to handle overload is to implement pagination and lazy loading. Pagination divides a large data set into smaller pages, improving performance by only loading the necessary data. Lazy loading, on the other hand, loads data as it is required, rather than loading everything at once.
By implementing pagination and lazy loading in Vue.js, developers can significantly improve the performance of their applications, especially when dealing with large and dynamic data sets.
4. Virtual Scrolling
Virtual scrolling is a technique that allows for the rendering of a large list of items without actually rendering all of them at once. Instead, only the visible items are rendered, and the others are loaded dynamically as the user scrolls.
Vue.js offers a virtual scrolling component called vue-virtual-scroll-list, which enables developers to handle large lists efficiently and avoid overload situations.
FAQs
1. How can I determine if my Vue.js application is experiencing overload?
There are a few signs that indicate overload in a Vue.js application. These include slow performance, unresponsive UI, excessive memory usage, and frequent crashes. Monitoring the browser’s console and using performance profiling tools can help identify potential overload issues.
2. What are the common causes of overload in Vue.js?
Some common causes of overload in Vue.js include frequent AJAX requests, extensive data binding, inefficient rendering of components, and poor memory management.
3. Are there any performance optimization tools available for Vue.js?
Yes, there are several performance optimization tools available for Vue.js, such as Vue DevTools, Webpack Bundle Analyzer, and Lighthouse. These tools can help identify performance bottlenecks and offer suggestions for improvement.
4. Can I use multiple techniques to handle overload in my Vue.js application?
Absolutely! In fact, combining multiple techniques is often the best approach to handle overload effectively. Throttling, debouncing, data chunking, pagination, lazy loading, and virtual scrolling can be used together or selectively based on the specific requirements of your application.
5. Is there any trade-off associated with handling overload in Vue.js?
While handling overload in Vue.js can significantly improve performance, there may be a trade-off in terms of development complexity and increased codebase. However, the benefits of a responsive and efficient application usually outweigh the additional effort required for implementation.
Conclusion
In conclusion, overload is an inherent challenge in Vue.js applications, especially when dealing with a high volume of data and real-time updates. By implementing techniques such as throttling, debouncing, data chunking, pagination, lazy loading, and virtual scrolling, developers can effectively handle overload situations and ensure optimal performance. It is essential to be proactive in managing overload to provide users with a seamless and responsive experience. So, next time you encounter overload in your Vue.js application, remember these techniques to overcome this challenge and deliver an exceptional user experience.
Images related to the topic no overload matches this call

Found 14 images related to no overload matches this call theme
![No overload matches this call error in TypeScript [Solved] | bobbyhadz No Overload Matches This Call Error In Typescript [Solved] | Bobbyhadz](https://bobbyhadz.com/images/blog/typescript-no-overload-matches-this-call/no-overload-matches-this-call.webp)

![No overload matches this call error in TypeScript [Solved] | bobbyhadz No Overload Matches This Call Error In Typescript [Solved] | Bobbyhadz](https://bobbyhadz.com/images/blog/typescript-no-overload-matches-this-call/banner.webp)










![How to build an Angular 8 app from scratch in 11 easy steps [process error] - The freeCodeCamp Forum How To Build An Angular 8 App From Scratch In 11 Easy Steps [Process Error] - The Freecodecamp Forum](https://global.discourse-cdn.com/freecodecamp/optimized/3X/3/1/31e225a111f19baa46521191922e5d5984ea08ee_2_690x387.png)


Article link: no overload matches this call.
Learn more about the topic no overload matches this call.
- No overload matches this call error in TypeScript [Solved]
- No overload matches this call. Type ‘string’ is not assignable to …
- No overload matches this call with styled components …
- How to fix error TS2769 http options no overload matches this …
- No overload matches this call #28 Creating a Reusable API …
See more: nhanvietluanvan.com/luat-hoc