Eresolve Could Not Resolve
What is eResolve and How Does it Work?
eResolve is a package manager that is commonly used in JavaScript projects. It simplifies the process of managing dependencies and allows developers to easily install, update, and remove packages required by their projects. eResolve works by analyzing the package.json file, which lists all the dependencies and their version requirements. It then attempts to fetch and install the required packages from the registry.
When installing new packages or updating existing ones, eResolve builds a dependency tree by checking each package’s dependencies. It ensures that all the required packages are installed and that the versions are compatible with each other. However, there are instances when eResolve encounters difficulties in resolving the dependency tree, leading to error messages such as “ERESOLVE unable to resolve dependency tree” or “Could not resolve dependency react.”
Common Issues and Error Messages Related to eResolve
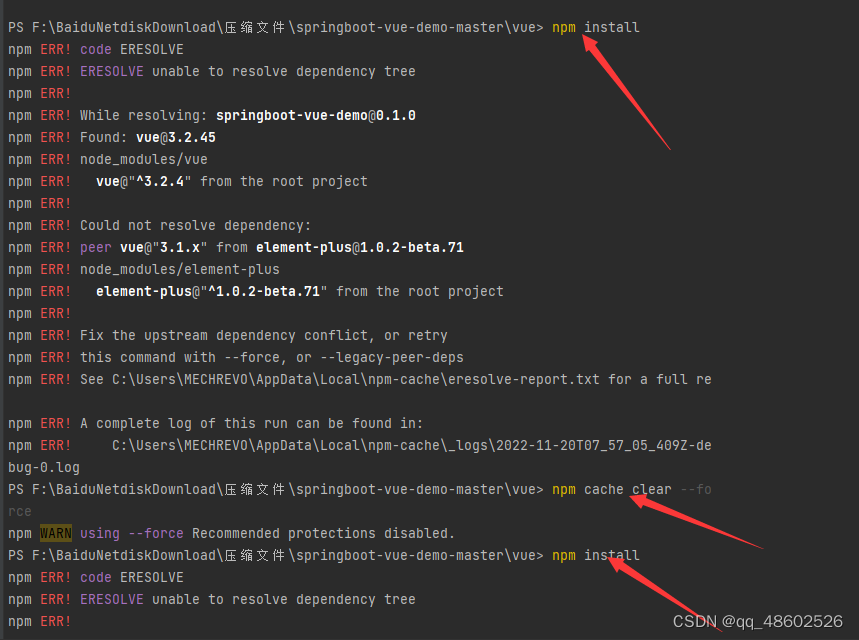
1. ERESOLVE unable to resolve dependency tree:
This error message indicates that eResolve is unable to reconcile conflicting dependencies and create a consistent dependency tree. It usually occurs when there are conflicting version requirements for packages or when there is a circular dependency.
2. Could not resolve dependency react:
This error message specifically refers to a problem with resolving the react package dependency. It may occur when there are multiple versions of the react package specified in the project, or when other packages have conflicting requirements for the react package.
3. –legacy-peer-deps:
This error message is related to the handling of peer dependencies by eResolve. In some cases, when installing packages with peer dependencies, eResolve might throw this error to indicate that the peer dependencies are not resolved properly. Adding the –legacy-peer-deps flag to the installation command may help resolve this issue.
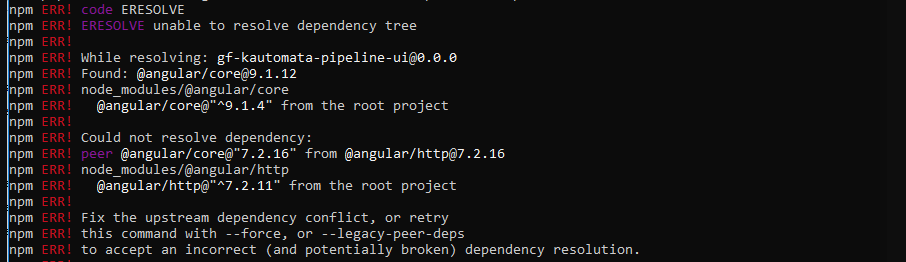
4. Could not resolve dependency angular:
Similar to the previous error message, this one refers to a problem with resolving the angular package dependency. It can occur when there are multiple versions of the angular package specified or when other packages have conflicting requirements for the angular package.
5. ERESOLVE overriding peer dependency:
When eResolve encounters conflicts in peer dependencies, it may attempt to override them to ensure the successful installation of packages. This message is a warning that indicates eResolve had to make changes to the peer dependencies, potentially causing compatibility issues.
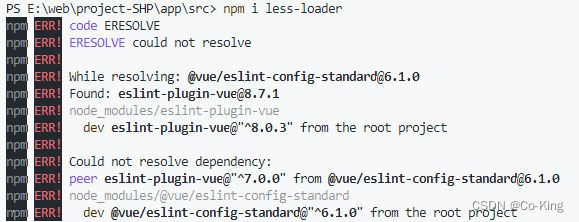
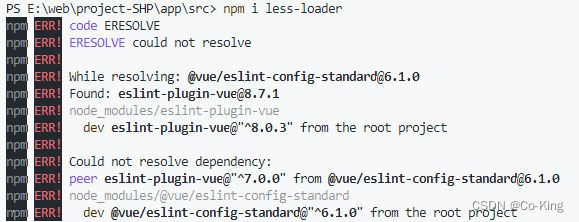
6. Could not resolve dependency eslint:
This error message pertains to the eslint package dependency. It can occur when there are multiple versions of eslint specified in the project or when other packages have conflicting requirements for eslint.
Troubleshooting Steps to Resolve eResolve Issues
Here are some troubleshooting steps you can follow if you encounter issues with eResolve:
1. Clear the npm cache:
Sometimes, the npm cache can cause problems when installing or updating packages. Running the command `npm cache clean –force` can help resolve caching issues.
2. Check package.json for conflicting versions:
Inspect your project’s package.json file and ensure that there are no conflicting version requirements for packages. If there are conflicts, try to update the versions to be compatible with each other.
3. Remove node_modules folder and reinstall packages:
Deleting the node_modules folder and running `npm install` again can help resolve issues related to corrupted or mismatched packages.
4. Update eResolve and npm:
Make sure you have the latest versions of eResolve and npm installed. Running `npm update -g eResolve` can help update eResolve to the latest version.
5. Use specific version numbers for packages:
If you encounter issues with resolving dependencies for specific packages, try specifying exact version numbers in the package.json file. This can help eResolve resolve the dependencies accurately.
Contacting eResolve Customer Support for Assistance
If you have followed the troubleshooting steps and are still unable to resolve the eResolve issues, it might be time to reach out to eResolve customer support for assistance. They can provide guidance and help troubleshoot the specific problem you are facing. You can typically find contact information on the eResolve website or the support page.
Tips for Preventing Future eResolve Resolution Problems
To prevent future eResolve resolution problems, consider implementing the following tips:
1. Regularly update eResolve and npm:
Keeping eResolve and npm up to date ensures that you have the latest bug fixes and improvements, reducing the chances of encountering resolution problems.
2. Use precise versioning:
Instead of relying on wildcards or ranges in specifying package versions, consider using precise version numbers in your package.json file. This helps maintain consistency and reduces the risk of conflicts.
3. Understand package compatibility:
Before installing or updating packages, check their compatibility with your project’s dependencies. Reading the documentation and release notes can provide insights into any compatibility issues that might arise.
Alternative Solutions for Resolving Payment Disputes
While eResolve is a popular tool for managing dependencies, it’s good to have alternative solutions in mind if you encounter persistent issues. Some alternative package managers in the JavaScript ecosystem include Yarn, Pnpm, and Npm-check-updates. These tools offer different approaches to dependency resolution and may provide better compatibility with your project.
The Importance of Regularly Updating eResolve Software
Regularly updating eResolve software is crucial for maintaining compatibility, staying up to date with bug fixes, and benefiting from performance improvements. New versions of eResolve often address known issues and introduce new features. By updating regularly, you ensure that your development environment is stable and optimized.
In conclusion, eResolve is a valuable package manager that simplifies dependency management in JavaScript projects. However, conflicts and errors can still occur, leading to messages such as “ERESOLVE could not resolve dependency tree” or “Could not resolve dependency react.” By following the troubleshooting steps, reaching out to customer support when needed, and considering alternative solutions, you can effectively address these eResolve-related issues and prevent future problems. Keep in mind the importance of regularly updating eResolve software to maintain a stable and efficient development environment.
How To Fix Npm Err Eresolve Unable To Resolve Dependency Tree React Error In Visual Studio Code
What Is Eresolve Unable To Resolve Dependency Tree In Macos?
Eresolve is a popular package manager used on MacOS systems to manage dependencies for Node.js projects. However, users often encounter an issue where Eresolve is unable to resolve the dependency tree. This issue can be frustrating for developers as it can halt the progress of their projects. In this article, we will take an in-depth look at why this problem occurs and how to resolve it.
The dependency tree is a vital aspect of any Node.js project as it helps manage and organize the different packages and modules required. When a package is installed, its dependencies are also installed automatically, forming a tree-like structure. Eresolve is responsible for resolving and managing these dependencies, ensuring that the correct versions are installed and conflicts are avoided.
However, due to various reasons, Eresolve may encounter problems while attempting to resolve the dependency tree. One common reason for this issue is an outdated or incompatible version of Node.js installed on the system. Eresolve requires a specific version of Node.js to function correctly, and using an incompatible version can cause conflicts during the resolution process.
Another reason for the “unable to resolve dependency tree” error could be issues with the package.json file of the project. The package.json file holds essential information about the project, including its dependencies. If there are any errors or inconsistencies in this file, Eresolve may struggle to resolve the dependency tree accurately.
Furthermore, Eresolve heavily relies on the state of the main package registry, npm. If there are any temporary issues or problems with the registry, it can affect Eresolve’s ability to resolve dependencies efficiently. In such cases, waiting for the registry to stabilize and resolving the dependency tree later might be a solution.
To address the issue of Eresolve unable to resolve the dependency tree, several steps can be taken. Firstly, ensuring that the correct version of Node.js is installed and up to date is crucial. It is recommended to use a version manager like nvm to easily switch between different versions of Node.js and ensure compatibility with Eresolve.
Next, carefully examining the package.json file for any inconsistencies or errors is essential. Incorrect formatting, misspellings, or missing dependencies can all lead to issues with the resolution process. Fixing these issues manually or using a dependency management tool can often resolve the problem.
If the problem persists even after ensuring the correct version of Node.js and fixing any package.json issues, it might be worth checking the status of the npm registry. The official npm status page or online developer communities can provide insights into any ongoing issues with the registry. Waiting for the registry to stabilize and then retrying the resolution process can sometimes solve the problem.
Frequently Asked Questions (FAQs):
Q: Is Eresolve the only package manager available for MacOS?
A: No, MacOS users have multiple options for package managers, including npm, Yarn, and Pnpm.
Q: Can I manually resolve the dependency tree without relying on Eresolve?
A: Yes, it is possible to manually resolve dependencies by carefully managing the package.json file. However, this can be a complex and time-consuming task, especially for projects with many dependencies.
Q: Are there any alternatives to Eresolve for managing dependencies in Node.js projects?
A: Yes, Yarn is a popular alternative package manager that provides enhanced features and performance compared to Eresolve.
Q: How can I update the version of Node.js using nvm?
A: Using nvm, you can update the Node.js version by running the command “nvm install
Q: Are there any command-line tools available to help troubleshoot Eresolve issues?
A: Yes, tools like npx and nvm can be useful for troubleshooting and managing Node.js and package manager-related issues.
In conclusion, the issue of Eresolve being unable to resolve the dependency tree in MacOS can be caused by several factors such as incompatible Node.js versions, problems with package.json files, and issues with the npm registry. By ensuring the correct Node.js version, fixing any inconsistencies in the package.json file, and keeping an eye on the status of the npm registry, users can resolve this problem and continue their Node.js projects smoothly.
How To Resolve Npm Install Error?
npm is a popular package manager for Node.js, used by millions of developers worldwide to manage their project dependencies. However, like any software tool, npm can occasionally run into errors or issues that can be frustrating for developers. In this article, we will dive into some commonly encountered npm install errors and provide solutions to resolve them.
Before we proceed, let’s quickly understand what npm install does. When you run npm install, it reads your project’s package.json file and installs all the dependencies listed in it. These dependencies are stored in the node_modules directory.
Now, let’s address some frequently faced errors while running npm install:
1. EACCES Error:
You may come across an EACCES error while attempting to install a package globally. This error is usually related to file permissions. To fix it, you can prefix the command with sudo, which gives superuser privileges:
“`
sudo npm install -g
While using sudo is a quick fix, it is not recommended to run npm commands as a superuser. Instead, you can change the ownership of the .npm directory to the current user:
“`
sudo chown -R $USER ~/.npm
“`
2. ENOENT Error:
ENOENT error occurs when npm fails to find a required file or directory. It is typically caused by a missing or corrupt package.json file. To resolve this error, navigate to the root directory of your project and run the following command:
“`
npm init
“`
This command will generate a new package.json file. Follow the prompts to answer the required fields or press Enter to keep the default values.
3. Network Connection Error:
If you face connectivity issues while running npm install, it could be due to a problem with your network connection or the npm registry servers. You can try the following solutions:
– Check your internet connection and ensure it is stable.
– Configure npm to use a different registry by running the following command:
“`
npm config set registry https://registry.npm.taobao.org/
“`
This command sets the registry to the popular Chinese registry, which can be more reliable in certain instances.
– Use a VPN or proxy server if you suspect the issue is related to regional network restrictions.
4. Peer Dependency Error:
A peer dependency error occurs when a required package version conflicts with another package version already installed. To resolve this error, you can try using the npm-force-resolutions package. Follow these steps:
– Install the npm-force-resolutions package globally:
“`
npm install -g npm-force-resolutions
“`
– Add a resolutions section in your package.json file:
“`json
“resolutions”: {
“
}
“`
Replace `
– Run the npm-force-resolutions command:
“`
npx npm-force-resolutions
“`
– Finally, run npm install again to install the dependencies with the desired version.
FAQs:
Q1. Why am I getting “npm ERR! missing script: start” error?
This error occurs when the start script is not defined in your package.json file. To fix it, add a “start” script in the scripts section of your package.json file:
“`json
“scripts”: {
“start”: “node index.js”
}
“`
Replace “index.js” with your project’s entry file.
Q2. How can I uninstall a global package using npm?
To uninstall a globally installed package, use the following command:
“`
npm uninstall -g
Replace `
Q3. What should I do if npm install takes too long to complete?
If npm install seems to be running indefinitely, it could be due to a slow internet connection or a large number of dependencies. You can try the following solutions:
– Check your internet connection and try again.
– Use the `–prefer-offline` flag to install the packages from the cache instead of the network:
“`
npm install –prefer-offline
“`
– If the issue persists, consider breaking down your project into smaller modules with separate package.json files.
In conclusion, npm install errors can be encountered for various reasons, including file permissions, missing files, connectivity problems, or dependency conflicts. By understanding these common errors and using the provided solutions, you’ll be able to resolve most of the issues you may encounter while using npm. Remember to always stay updated with the latest stable version of npm and consult relevant documentation or community forums for more specific or complex errors. Happy coding!
Keywords searched by users: eresolve could not resolve ERESOLVE unable to resolve dependency tree, Could not resolve dependency react, –legacy-peer-deps, ERESOLVE unable to resolve dependency tree react, Could not resolve dependency angular, ERESOLVE overriding peer dependency, Could not resolve dependency eslint, While resolving
Categories: Top 49 Eresolve Could Not Resolve
See more here: nhanvietluanvan.com
Eresolve Unable To Resolve Dependency Tree
As a developer, encountering errors can be frustrating, especially when they hinder your progress in a project. One such error that you may come across while working on a Node.js project is the “ERESOLVE unable to resolve dependency tree” message. In this article, we will delve into what this error means, its potential causes, and possible solutions to help you overcome it.
What does “ERESOLVE unable to resolve dependency tree” mean?
When you receive the “ERESOLVE unable to resolve dependency tree” error message in your Node.js project, it indicates that there is a conflict between different packages or versions of packages that your project relies on. In simpler terms, it means that Node.js is unable to determine a specific set of dependencies that will satisfy all the requirements of your project.
The inability to resolve the dependency tree can occur due to various reasons, such as incompatible package versions or conflicting dependencies. This error typically arises during the installation or update of your project’s dependencies using the Node Package Manager (npm) or Yarn.
Causes of “ERESOLVE unable to resolve dependency tree”
The “ERESOLVE unable to resolve dependency tree” error can stem from several causes. Let’s explore some of the common culprits:
1. Conflicting package versions: One of the primary reasons for this error is when the packages required by your project have different versions specified in their dependencies. These conflicting versions can create a situation where Node.js cannot find a suitable combination of packages to satisfy all the project’s requirements.
2. Circular dependencies: Circular dependencies occur when two or more packages depend on each other directly or indirectly. This can lead to an infinite loop where resolving the dependency tree becomes impossible.
3. Incompatible package updates: Sometimes, updating an individual package to a newer version can introduce incompatibilities with other dependencies. As a result, Node.js may struggle to resolve the dependency tree, ultimately triggering the error.
4. Invalid or missing package semver range: When specifying dependencies in your project’s package.json file, you may encounter this error if you have an invalid or missing semver range. Node.js relies on semver ranges to determine which versions of packages are compatible.
Solutions to resolve the error
Now that we understand the causes of the “ERESOLVE unable to resolve dependency tree” error, let’s explore some possible solutions to tackle it:
1. Update packages: Start by running the appropriate command to update your packages. If you are using npm, run “npm update”. If you prefer Yarn, run “yarn upgrade”. Updating packages can help resolve version conflicts and compatibility issues.
2. Clear the package cache: Sometimes, the package cache may cause issues with resolving dependencies. To clear the cache, run “npm cache clean” if you are using npm, or “yarn cache clean” if you are using Yarn. Then, attempt to reinstall your project’s dependencies.
3. Update Node.js version: Ensure that you are using the latest stable version of Node.js. Some version-specific bugs or inconsistencies might interfere with successfully resolving the dependency tree.
4. Resolve locked packages: If the above steps don’t work, you can try to resolve locked packages manually. Find the package lock file (package-lock.json or yarn.lock) in your project and open it. Search for dependencies throwing errors and check if updating their versions or removing unnecessary ones resolves the issue.
Frequently Asked Questions (FAQs)
Q1. I updated my packages, but I am still encountering the error. What should I do?
A. If updating packages did not resolve the issue, try clearing the package cache and then reinstalling the dependencies. Additionally, double-check for circular dependencies and ensure that your package.json file has valid semver range specifications.
Q2. What is the difference between npm and Yarn when it comes to resolving the dependency tree?
A. Both npm and Yarn are package managers used in Node.js. While npm is the default package manager, Yarn provides some additional features, including faster and deterministic dependency resolution. However, the fundamental concepts and error handling for resolving dependency trees remain the same for both.
Q3. How can I prevent the “ERESOLVE unable to resolve dependency tree” error from occurring in the future?
A. To prevent this error, make sure to keep your project’s dependencies updated regularly. Use semantic versioning (semver) properly when specifying dependencies to ensure compatibility. Additionally, be cautious when introducing new packages or updating existing ones, as they can introduce conflicts.
Conclusion
The “ERESOLVE unable to resolve dependency tree” error can be a frustrating roadblock during the development of a Node.js project. By understanding its causes and following the suggested solutions mentioned in this article, you can effectively troubleshoot and resolve this error. Remember to keep your dependencies up to date, double-check for circular dependencies, and verify semver ranges to prevent this error from happening in the future. Happy coding!
Could Not Resolve Dependency React
React.js is a popular JavaScript library used for building user interfaces. It allows developers to create reusable UI components and efficiently update user interfaces when the underlying data changes. However, like any other technology, React is not without its challenges. One common issue faced by developers is the “Could not resolve dependency react” error. In this article, we will explore this error in detail, understand its causes, and learn how to troubleshoot and resolve it effectively.
Understanding the “Could not resolve dependency react” Error
When working with React, developers often rely on third-party libraries and dependencies to enhance the functionality and design of their applications. However, dependencies can sometimes clash or create conflicts, resulting in issues like the “Could not resolve dependency react” error. This error occurs when React cannot find or resolve a specific dependency required by the application.
Potential Causes of the Error
There are several potential causes for the “Could not resolve dependency react” error. Let’s explore some of the most common ones:
1. Dependency version mismatch: React, along with its associated libraries and dependencies, is frequently updated. If there is a mismatch in the version requirements between React and the dependency in question, React may fail to resolve the dependency.
2. Incorrect installation or setup: This error can also occur if the dependency was not properly installed or set up. It may be missing from the package.json file or could be incorrectly referenced in the configuration files.
3. Network or connectivity issues: Occasionally, the error may be triggered by network or connectivity problems. If the dependency is hosted remotely and cannot be accessed due to network issues, React will be unable to resolve it.
Troubleshooting and Resolving the Error
Now that we understand the potential causes of the “Could not resolve dependency react” error, let’s explore some troubleshooting steps to resolve it effectively:
1. Check for dependency version compatibility: Start by checking the compatibility of the React version with the dependency in question. Ensure that the versions specified in the package.json file or the installation command align with the required versions.
2. Delete and reinstall node_modules: Sometimes, the error can be resolved by deleting the node_modules folder and reinstalling all the dependencies from scratch. This can help eliminate any conflicts or inconsistencies in the installation process.
3. Verify package.json: Double-check the package.json file to ensure that the dependency is correctly listed as a project dependency. If it is missing or not listed correctly, add or correct the entry and reinstall the dependencies.
4. Clear npm cache: The npm cache can sometimes store outdated or incorrect information, leading to dependency resolution errors. Clear the npm cache by running the command “npm cache clean –force” and then reinstall the dependencies.
5. Check for internet connectivity: If the dependency is hosted remotely, check your internet connectivity to ensure that React can access the required dependency files. Resolve any network issues if detected.
6. Verify the Dependency Management Tool: If you are using a dependency management tool like yarn or npm, ensure that it is up to date and properly configured. Sometimes, outdated or misconfigured dependency management tools can cause dependency resolution errors.
7. Seek help from the community: If all else fails, reach out to the React community for assistance. Online forums, Stack Overflow, or React’s official documentation can be valuable resources for finding solutions specific to your error.
FAQs (Frequently Asked Questions):
Q1. Why am I getting the “Could not resolve dependency react” error?
A: The error is usually caused by version mismatches, incorrect installation/setup, or network/connectivity issues when resolving the required dependency.
Q2. How can I fix the error if it’s caused by version mismatch?
A: Check the compatibility of React’s version with the required dependency. Update React or the dependency to align their versions accordingly.
Q3. What should I do if the error persists even after trying the troubleshooting steps mentioned?
A: In such cases, it is advisable to seek help from the React community. They can provide guidance or suggest alternative approaches to resolve the specific error you are encountering.
Q4. Can I safely ignore the “Could not resolve dependency react” error?
A: Ignoring the error is not recommended as it may lead to functionality issues or other unexpected errors down the line. It’s best to address the error and resolve it appropriately.
Q5. How can I prevent the “Could not resolve dependency react” error in the future?
A: Keeping your dependencies up to date and following best practices while installing and managing dependencies can help prevent this error. Also, regularly checking for compatibility and maintaining a stable network connection can reduce the likelihood of encountering this issue.
Conclusion
The “Could not resolve dependency react” error is a common issue faced by React developers. By understanding its causes and following the troubleshooting steps mentioned in this article, you can effectively resolve this error. Remember, maintaining updated dependencies, verifying configurations, and seeking community help are valuable strategies to overcome this obstacle in your React development journey.
–Legacy-Peer-Deps
When working with Node.js, managing dependencies is an essential part of a project’s lifecycle. Developers often rely on package managers like npm (Node Package Manager) to handle these dependencies effortlessly. However, sometimes discrepancies arise when different packages require conflicting versions of the same peer dependency. This can result in a phenomenon known as “peer dependency hell.” In an attempt to mitigate these conflicts, the –legacy-peer-deps flag was introduced. In this article, we will delve into the intricacies of –legacy-peer-deps, its purpose, and how it affects your Node.js projects.
What are peer dependencies?
To comprehend the significance of –legacy-peer-deps, we must first understand peer dependencies. Peer dependencies are specific versions of packages that are required by other packages—packages being installed alongside another package. In simpler terms, they are dependencies that need to coexist with the current package you are installing or using. They sit on the same level as the current package and are not installed inside it.
When a package relies on certain peer dependencies with specific version requirements, developers may encounter issues if the same package is used in different projects with different versions. These conflicts can lead to runtime errors or unexpected behavior.
What is –legacy-peer-deps?
The –legacy-peer-deps flag was introduced with npm version 7 as a solution to the aforementioned peer dependency conflicts. By default, npm version 7 strictly enforces the installation of exact peer dependency versions. However, this can often lead to compatibility issues due to the stark differences in peer dependency versions required by various packages.
The –legacy-peer-deps flag allows npm to use a more permissive approach when it comes to handling peer dependency conflicts. It attempts to install packages even if they have incompatible peer dependencies, which might otherwise be considered breaking changes. In simpler terms, it prioritizes project installation over strict peer dependency version enforcement.
How does –legacy-peer-deps affect your projects?
By using the –legacy-peer-deps flag, you can install packages with potentially conflicting peer dependencies. However, this comes at the cost of risking compatibility issues, as the dependencies might not function together properly.
It is essential to weigh the pros and cons before deciding to use –legacy-peer-deps. While it might provide a temporary solution by allowing package installation, you may encounter unexpected errors or broken functionality. Additionally, dependencies might not work as intended or fail altogether.
It is crucial to note that your project should be thoroughly tested when using –legacy-peer-deps, as it bypasses the normal dependency resolution system. This means potential issues may arise when different teams or environments have contrasting peer dependency requirements.
FAQs
1. When should I use –legacy-peer-deps?
–legacy-peer-deps should be used cautiously and as a last resort. It is recommended when you encounter dependency conflicts that cannot be easily resolved using other means. Always consider whether the risks of using –legacy-peer-deps outweigh the benefits.
2. How do I use –legacy-peer-deps in my project?
To use the –legacy-peer-deps flag, you need to have npm version 7 or above installed. Simply append –legacy-peer-deps to your regular npm install command. For example: `npm install –legacy-peer-deps`.
3. What are the risks associated with using –legacy-peer-deps?
When using –legacy-peer-deps, you risk introducing incompatibilities between packages and potentially breaking your project’s functionality. Additionally, it may lead to subtle bugs that are hard to trace, especially in larger projects. Always ensure rigorous testing.
4. Are there any alternatives to –legacy-peer-deps?
Yes, there are alternative approaches to handle peer dependency conflicts, such as manually resolving dependency versions or updating packages to support the required peer dependencies. Additionally, alternative package managers like yarn provide different solutions to address these conflicts.
5. Does –legacy-peer-deps affect the overall performance of my project?
The performance impact of using –legacy-peer-deps is dependent on the specific project and its dependencies. It can range from little to no impact to more significant issues. It is crucial to conduct thorough testing to ensure optimal performance. It is also necessary to monitor and update dependencies regularly to avoid potential conflicts.
In conclusion, –legacy-peer-deps is a flag introduced in npm version 7 to handle conflicts caused by conflicting peer dependencies. While it might provide a temporary workaround, caution should be exercised when using it, as it can result in compatibility issues. It is advisable to explore other alternatives and exhaust all options before resorting to –legacy-peer-deps to ensure the overall stability and functionality of your Node.js project.
Images related to the topic eresolve could not resolve

Found 15 images related to eresolve could not resolve theme






![✓ [Solved] npm ERR! ERESOLVE unable to resolve dependency tree. ng new app. node.js - YouTube ✓ [Solved] Npm Err! Eresolve Unable To Resolve Dependency Tree. Ng New App. Node.Js - Youtube](https://i.ytimg.com/vi/GZWsp0xyrbA/maxresdefault.jpg)
















![✓ [Solved] npm ERR! ERESOLVE unable to resolve dependency tree. ng new app. node.js - YouTube ✓ [Solved] Npm Err! Eresolve Unable To Resolve Dependency Tree. Ng New App. Node.Js - Youtube](https://i.ytimg.com/vi/GZWsp0xyrbA/mqdefault.jpg)










![BUG] failed to resolve peer dependencies (conflict) when peer dependencies are in range. · Issue #3152 · npm/cli · GitHub Bug] Failed To Resolve Peer Dependencies (Conflict) When Peer Dependencies Are In Range. · Issue #3152 · Npm/Cli · Github](https://user-images.githubusercontent.com/5717665/116107128-6c3d8b80-a6bb-11eb-8d69-2b0426f15fa9.png)














Article link: eresolve could not resolve.
Learn more about the topic eresolve could not resolve.
- Unable to resolve dependency tree error when installing npm …
- ERESOLVE unable to resolve dependency tree error when …
- (Solved) ERESOLVE unable to resolve dependency tree while …
- ERESOLVE unable to resolve dependency tree error when …
- Error: cannot find module [Node npm Error Solved] – freeCodeCamp
- Adding dependencies to a package.json file – npm Docs
- Package.json vs Package-lock.json – Atatus
- Unable to resolve dependency tree error in Angular while …
- ERESOLVE unable to resolve dependency tree when npm …
- npm ERR! ERESOLVE could not resolve dependency – Medium
- Could not resolve dependency on npm install in Angular 15
- code ERESOLVE Could not resolve dependency after Vaadin …
- Npm Install Eresolve Unable To Resolve Dependency Tree …